From “YITH > Booking > Dashboard > “All bookings” you can see all bookings made on your store. When no bookings have been placed yet, a message is shown.

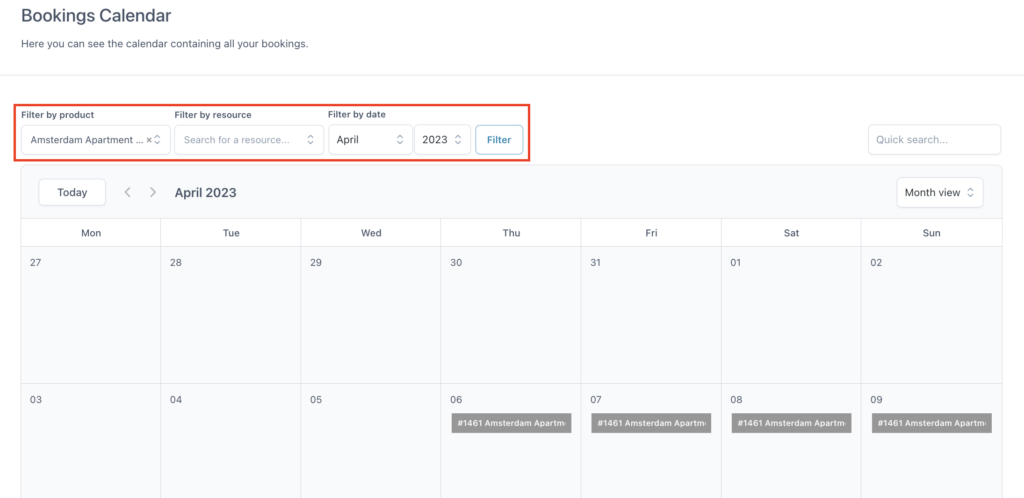
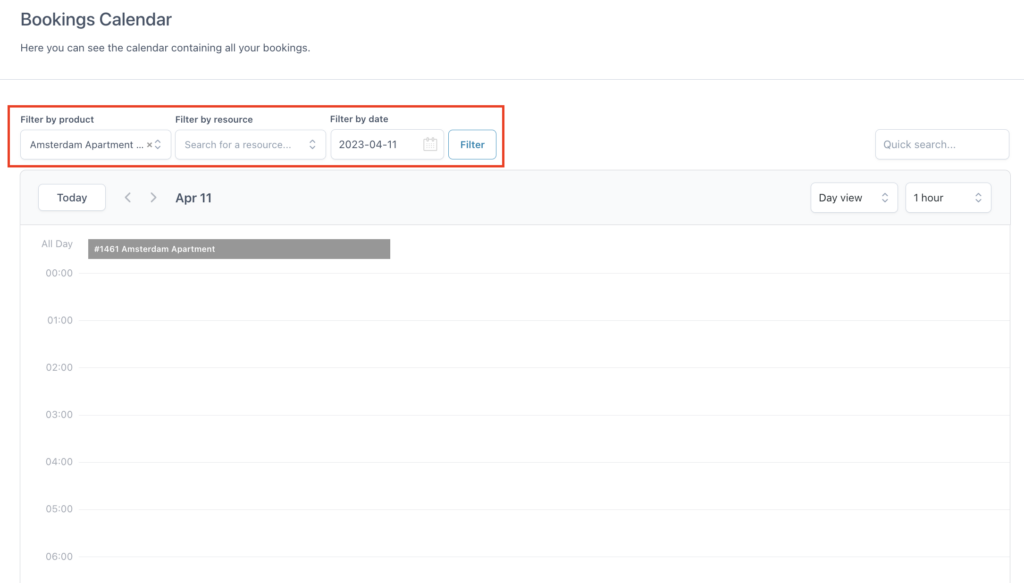
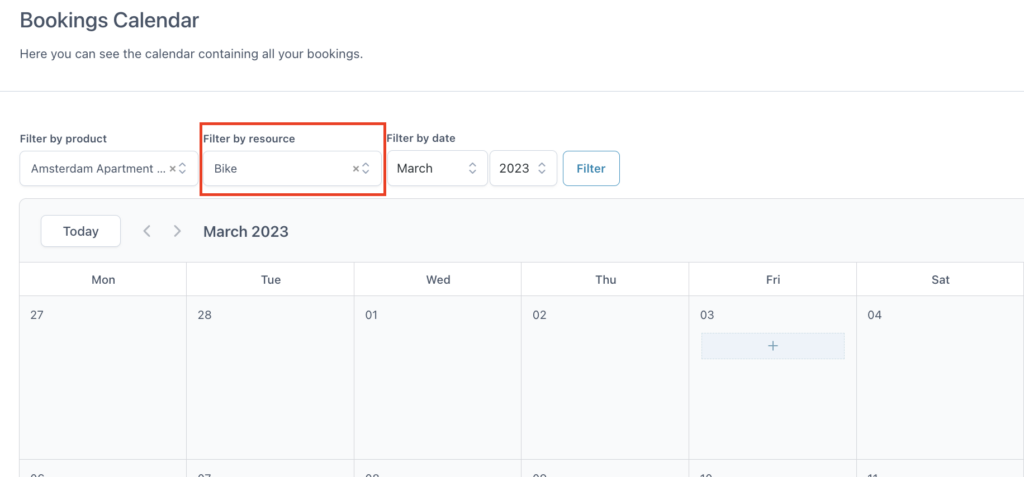
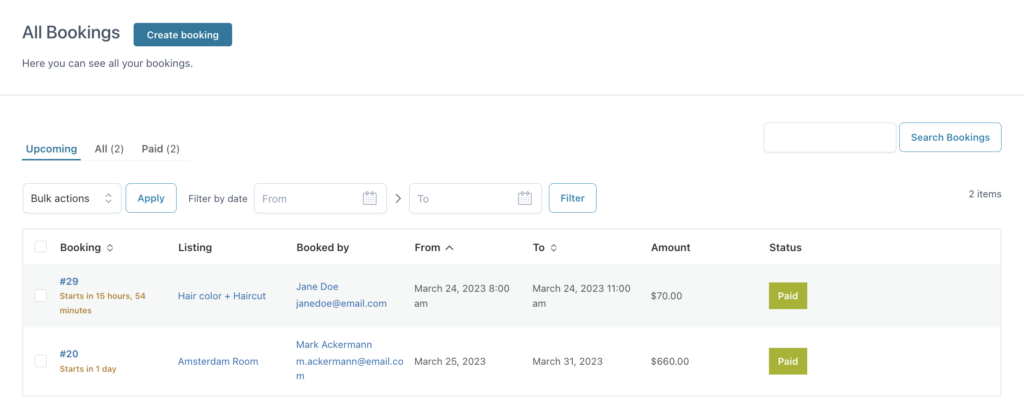
The dashboard of all bookings enables you to filter and search the booking list and use columns you can sort. (By default, it is sorted by ‘date from’).

Within the ‘all bookings’ tab, you can find various sub-tabs depending on the booking status. The default lists of views are ‘Upcoming’ and ‘All’. (Other tabs are automatically populated based on the statuses of your bookings).
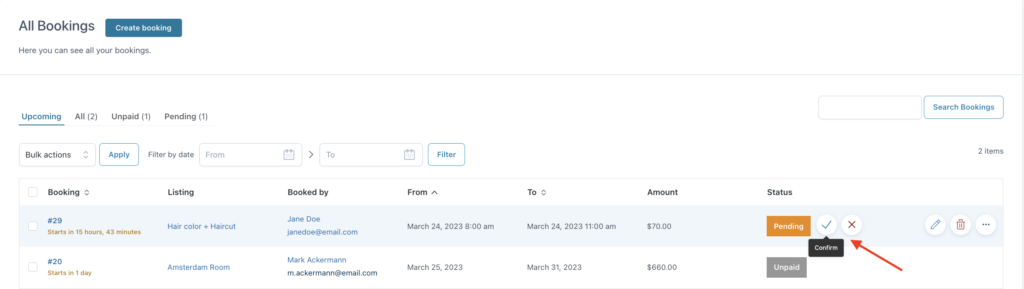
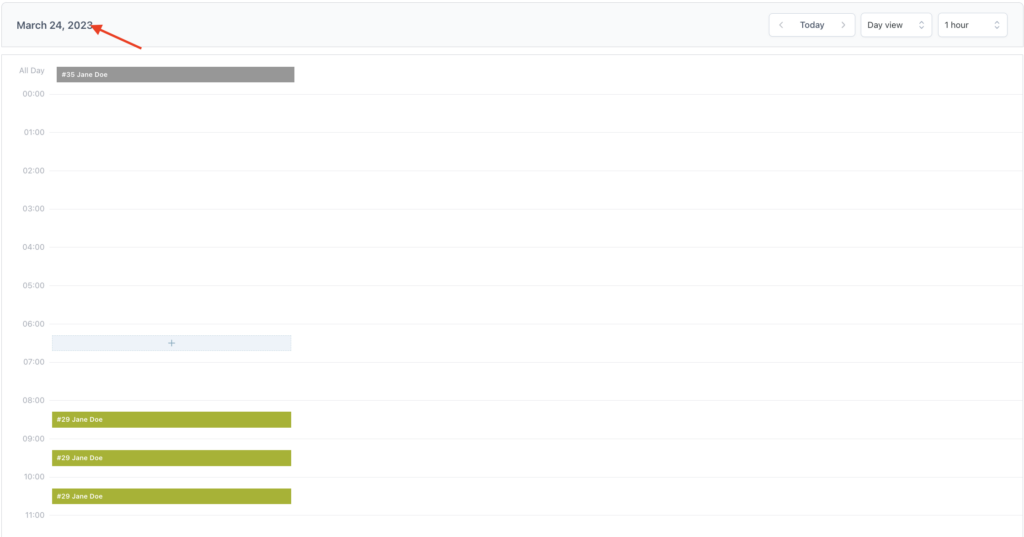
The “Upcoming” view shows all current and future bookings (with visibility in the first column on when it starts).
The amount column refers to the order price, only if there is an order. (Only if you would edit the order item price manually, this price can differ from the booking price).
Booking status and icons
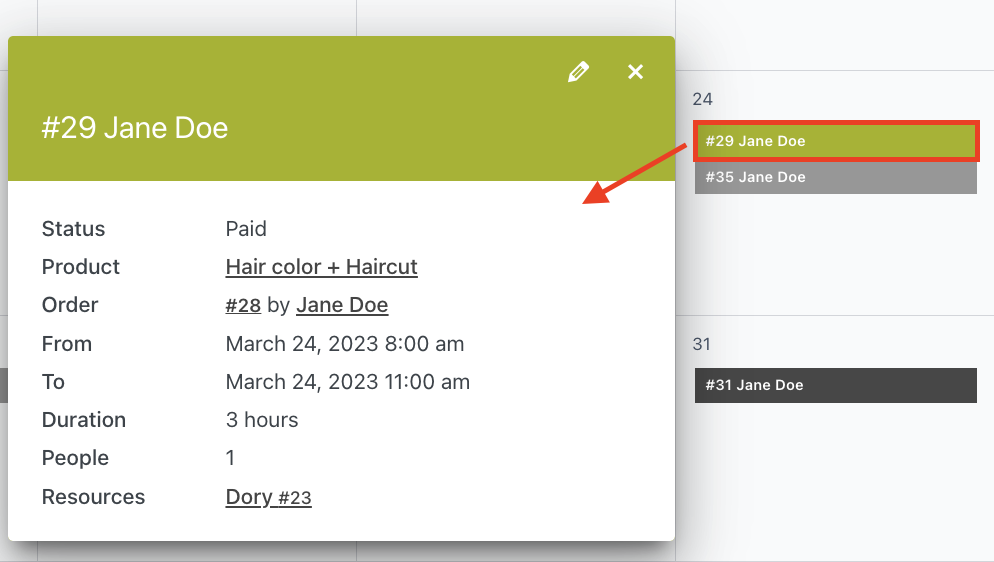
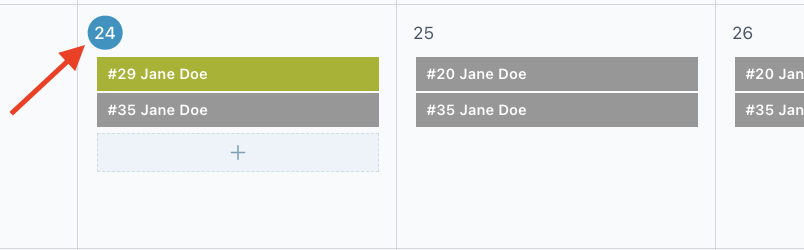
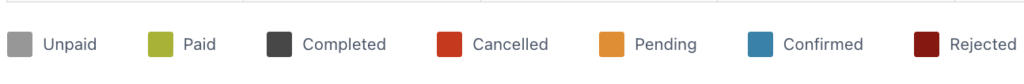
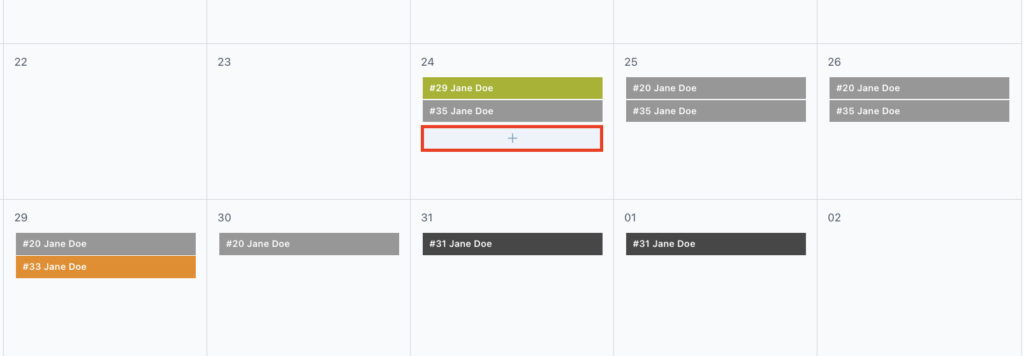
Each booking that is placed will be directly visible, you can distinguish the status of the booking not only by name but also by color.
When hovering over some statuses, you will see the “Action icons” which you can use to directly change the booking status.
The status transitions allowed through “action icons” are:
– Unpaid to Paid ( money icon )
– Paid to Completed ( black check icon )
– Pending to Confirmed ( blue check icon )
– Pending to Rejected ( red X icon )