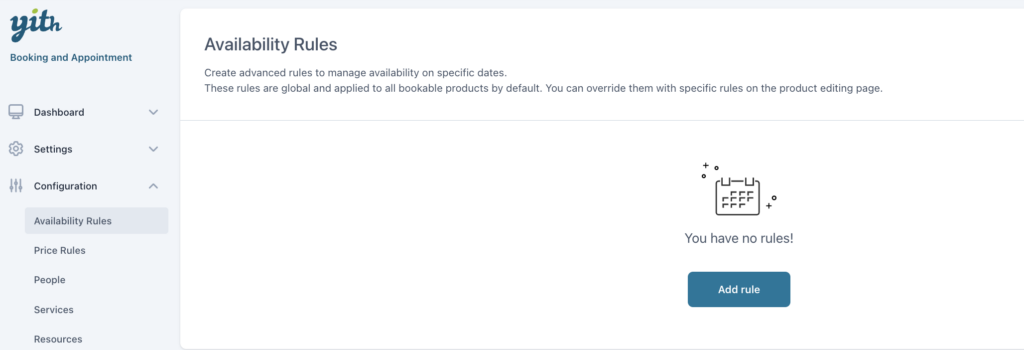
From YITH > Booking > Configuration > “Availability rules”.

This section only needs to be used for ‘special rules‘ when you are not using default product rules.
We recommend using these rules as little as possible, instead, use the default rules on the product edit page. You can learn how to do so, here.
We explain the 2 availability rules that you can use, by using examples:
- Specific date rule
- Generic date rule
Specific date
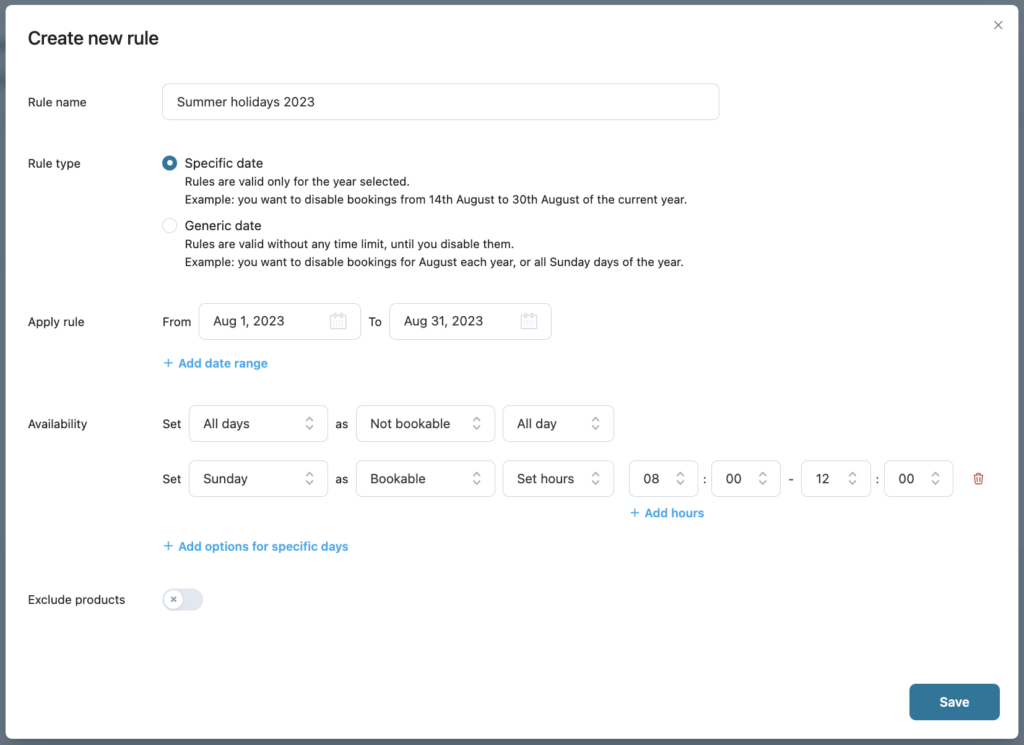
Let’s say we want to close the store for the month of August in the summer of 2023. We will set that month as ‘not bookable’, except for Sunday mornings, that time we will accept bookings.

- Rule name: Name for internal use only, we call it “Summer holidays 2023″.
- Rule type – Specific date: We choose this option, because we want to set the dates only for a specific year (not every year).
- Apply rule: Here we set the time period on which the rules will apply, August 2023 in this case.
- Availability: All days during this period are not bookable, except for Sunday mornings, so we add an extra rule. We select Sunday and set it to ‘bookable’. Now we add hours because only during the morning our products are bookable. The lower rule always overrides the upper rule.
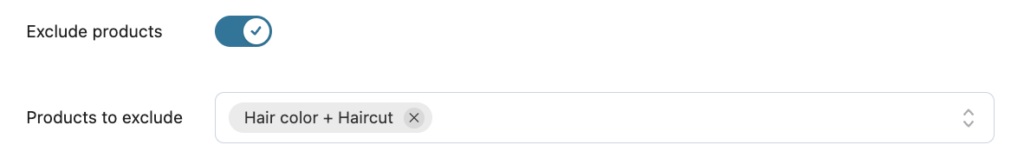
- Exclude products: Enable this option if you want one or more bookable products to be excluded from the rule.

Generic date
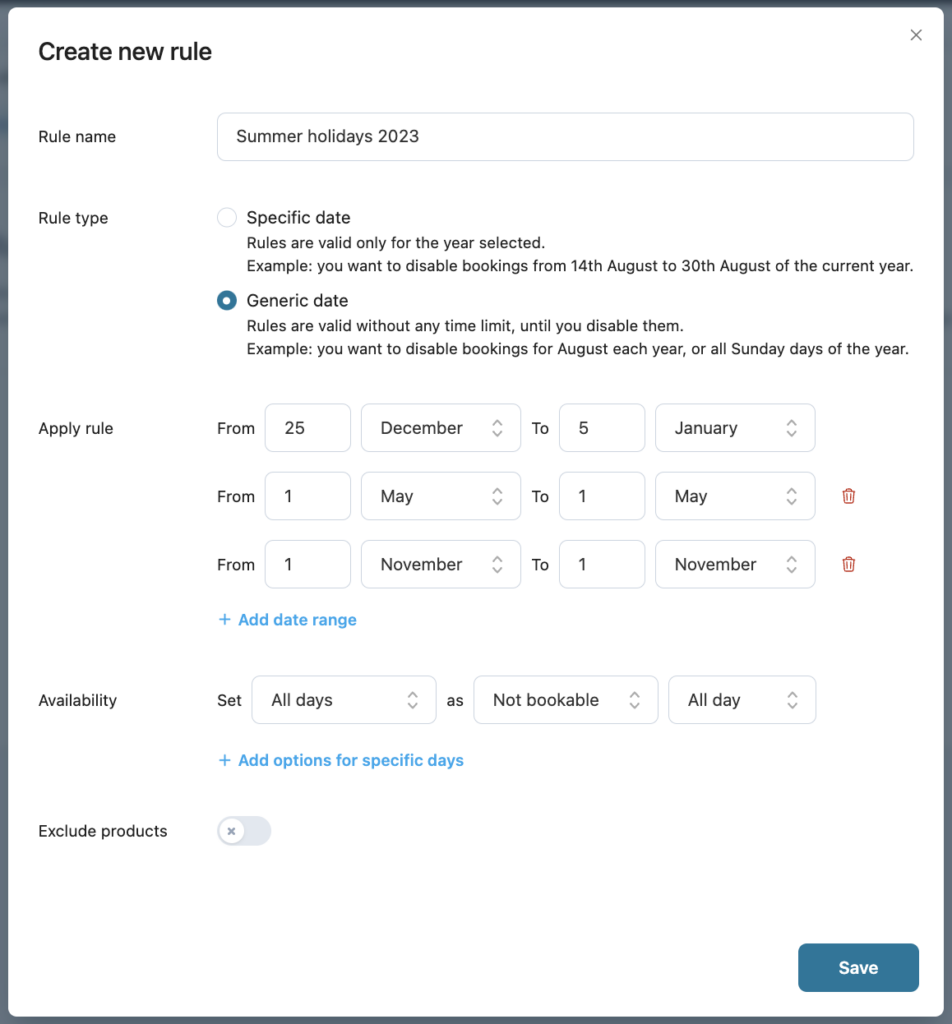
Let’s say we want to make it impossible to rent our products during certain bank holidays, like during Christmas and some other days.

- Rule name: Name for internal use only, so we call it “Bank holidays”.
- Rule type – Generic dates: We choose this option because we want to disable the rent of our booking products each year.
- Apply rule: Here we set the dates on which the rules will apply, in this case, it is the entire Christmas period and some separate days during the year.
- Availability: During these days, it is not possible for customers to rent our products, we, therefore, set All days to ‘not bookable’.
Note: When setting rules for specific hours, this will not affect the daily bookings, these rules will only apply to booking products with time.

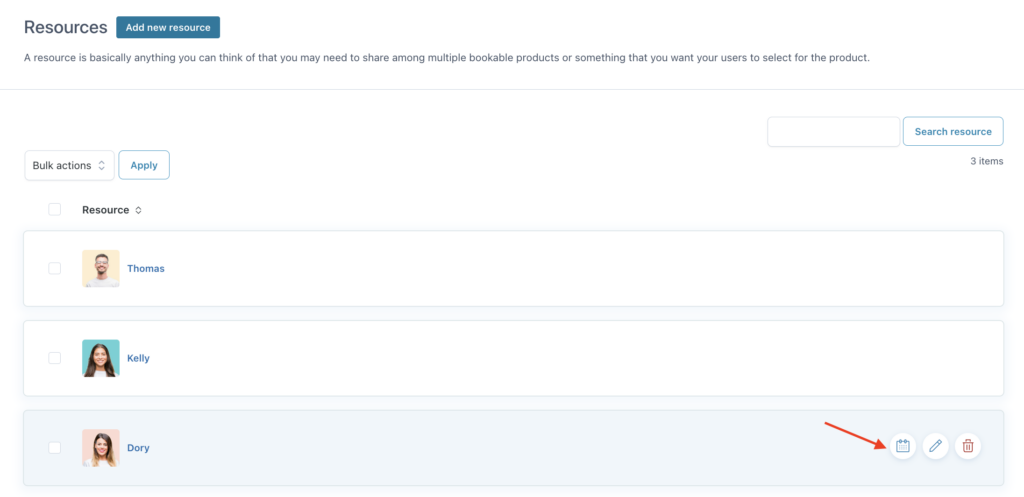
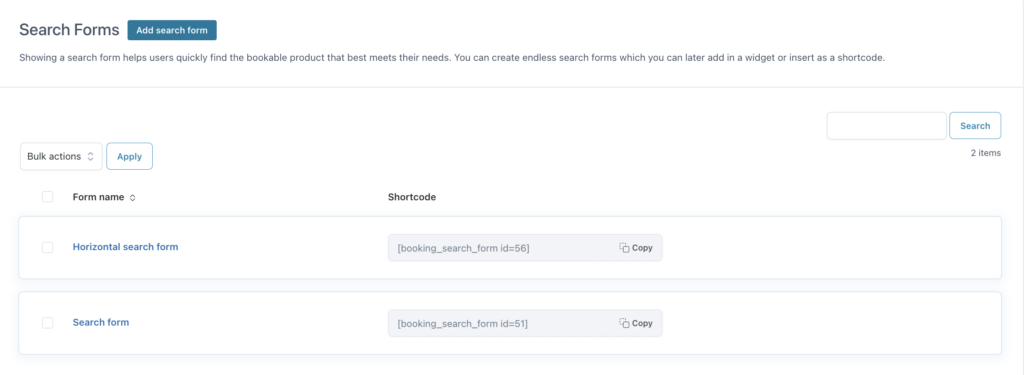
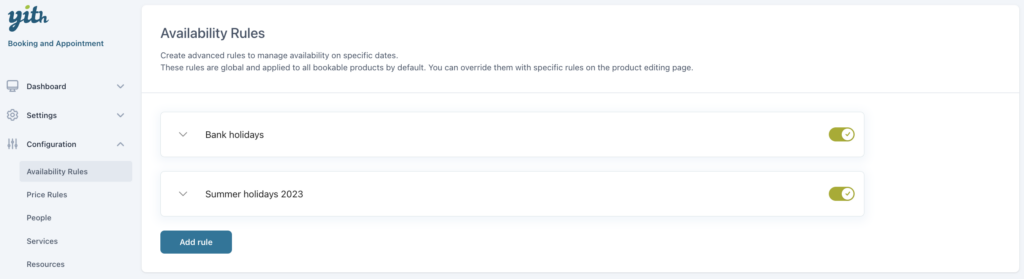
From the “Availability rules” overview page, you can see all your created rules, and you have the option to enable or disable them in 1 click.
You can override the rules you created on this page, per product on the product level.