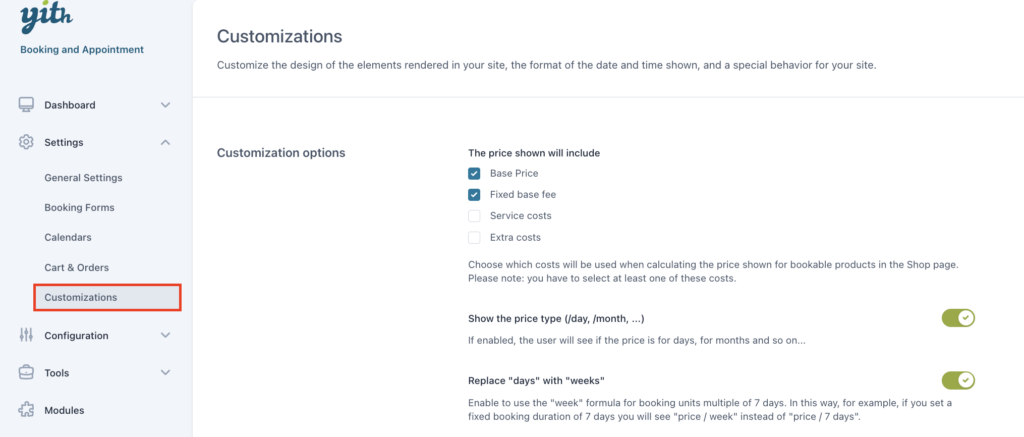
From YITH > Booking > Settings > “Customizations” you can manage the way you want to show the date picker and calendar in the booking form.
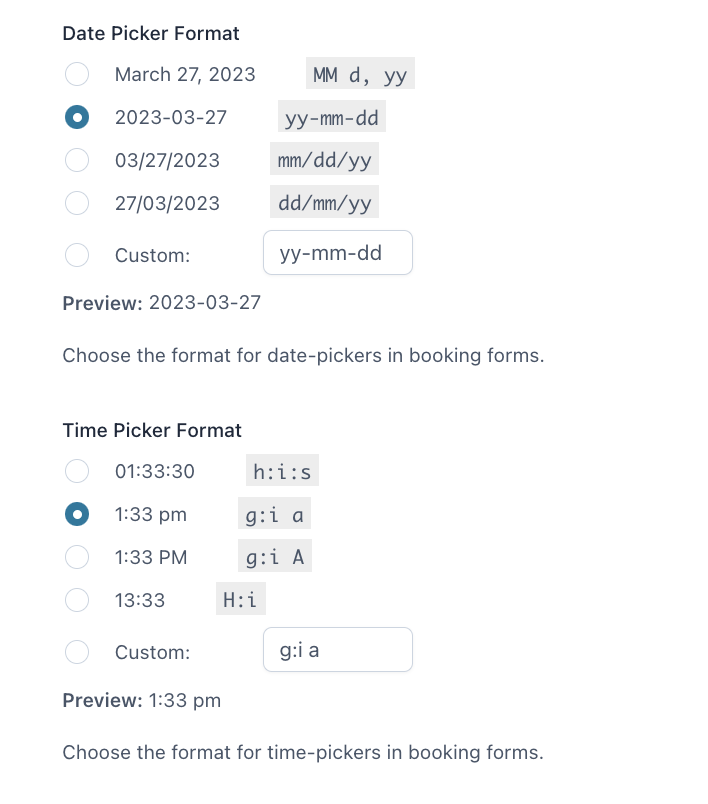
You can select the format of the date and the time picker in the calendar view.

- Date picker format
- Time picker format
There is also an option to add a custom format. When you select your preference, you can see the preview below your selection.
Now we can go back to YITH > Booking > Settings > “Booking forms” to manage the style and layout of the calendar shown to the customers.

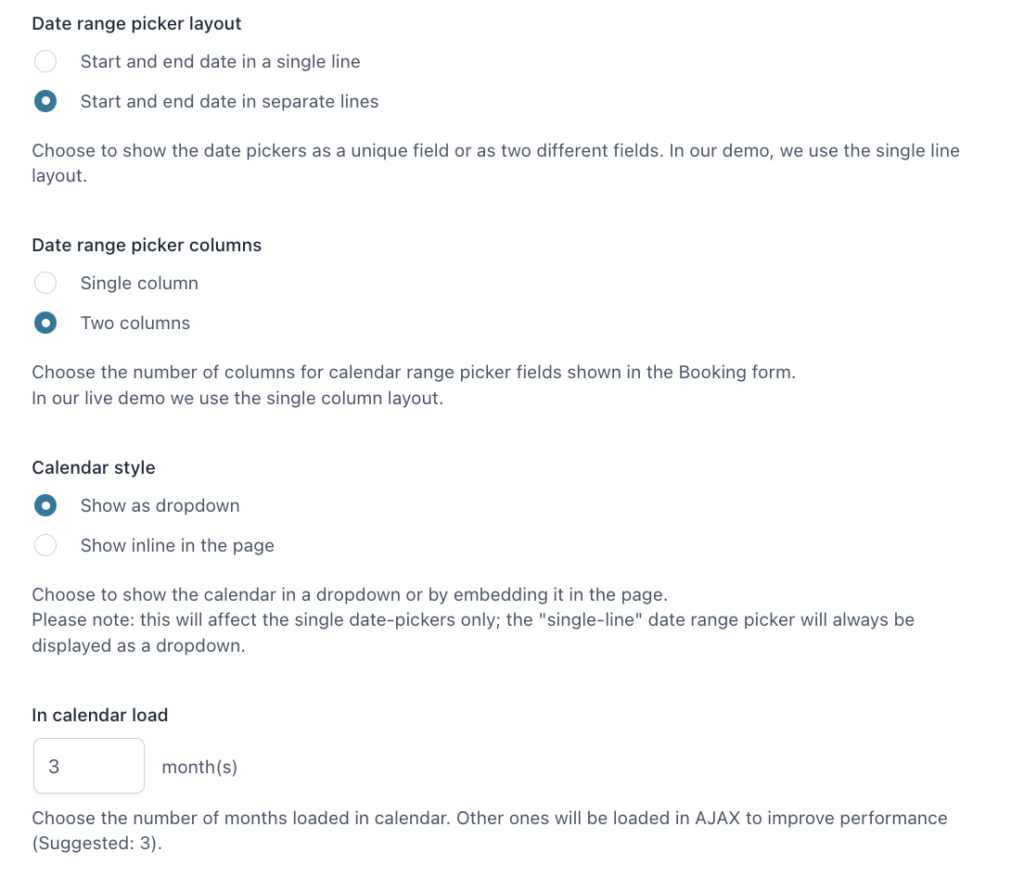
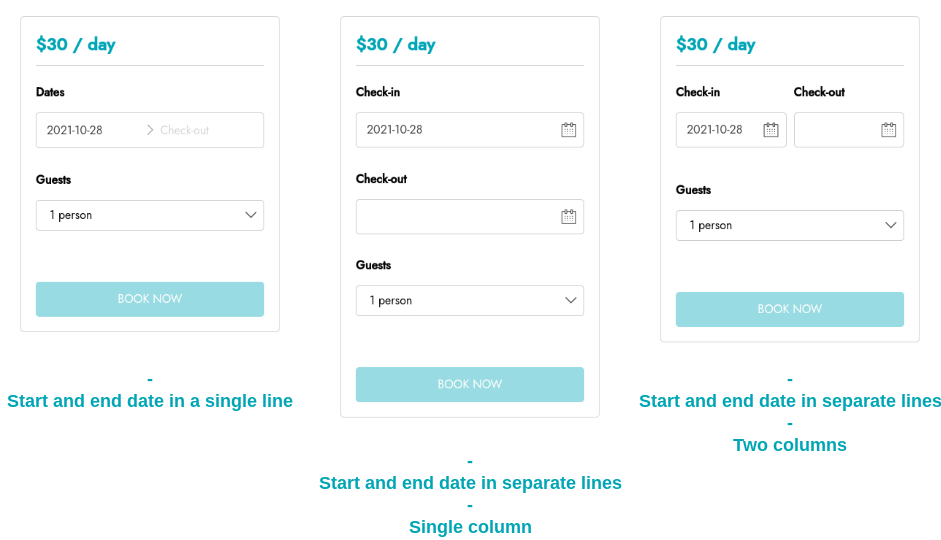
- Date range picker layout: Decide to show it in a single line or separate lines.
- Date range picker columns: Decide to show it in a single column or 2 columns.
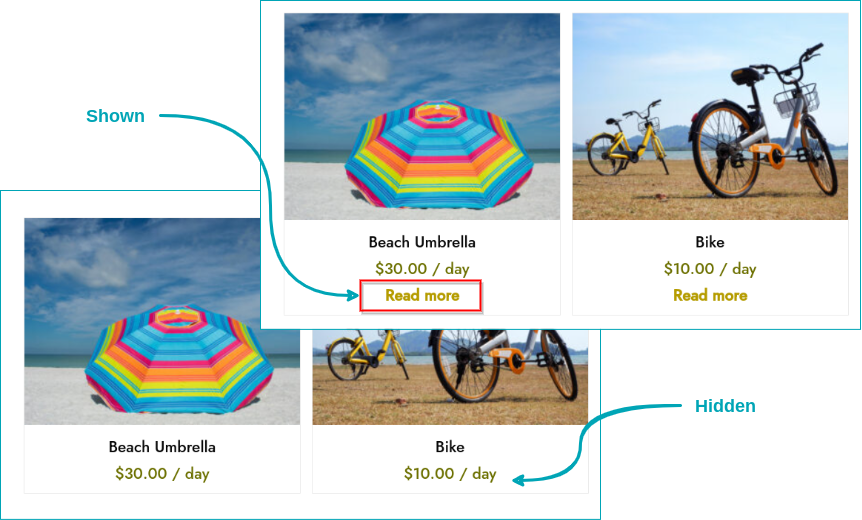
examples of layout and columns

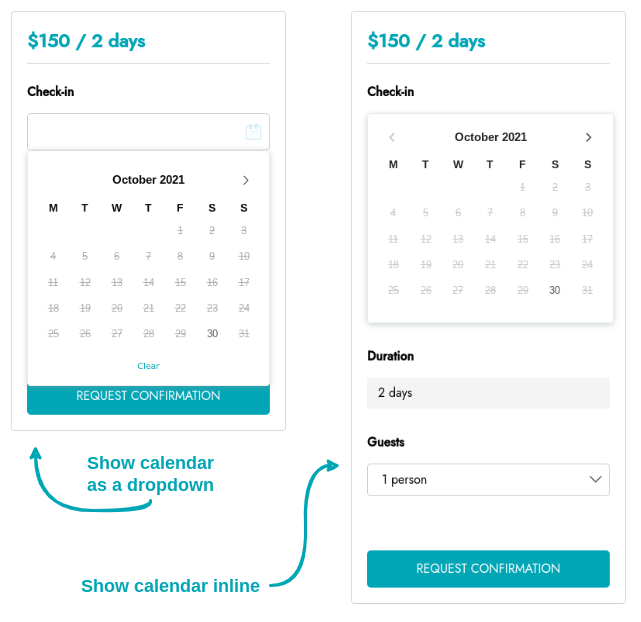
- Calendar style: Decide to show the calendar as a dropdown or inline on the page.

- In calendar load: How many months are loaded in the calendar, we recommend 3. (You will be able to see the complete year, other months are loaded in AJAX to improve performance).

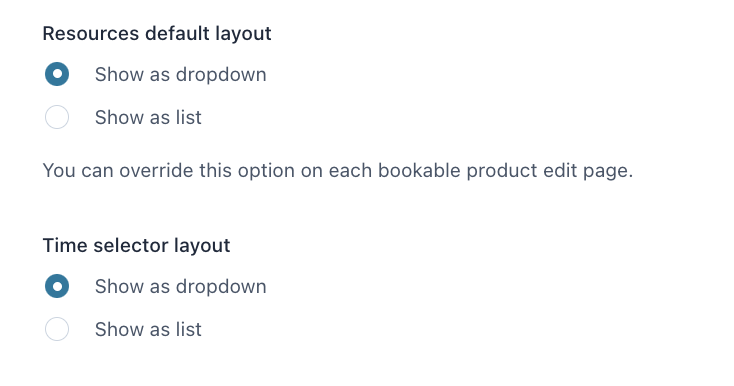
Resources default layout: choose to show the resources in a dropdown menu or list them all in the booking form. This option can be overridden on each bookable product edit page.
Time selector layout: choose to show all available time slots either in a dropdown menu or by listing them in the booking form.

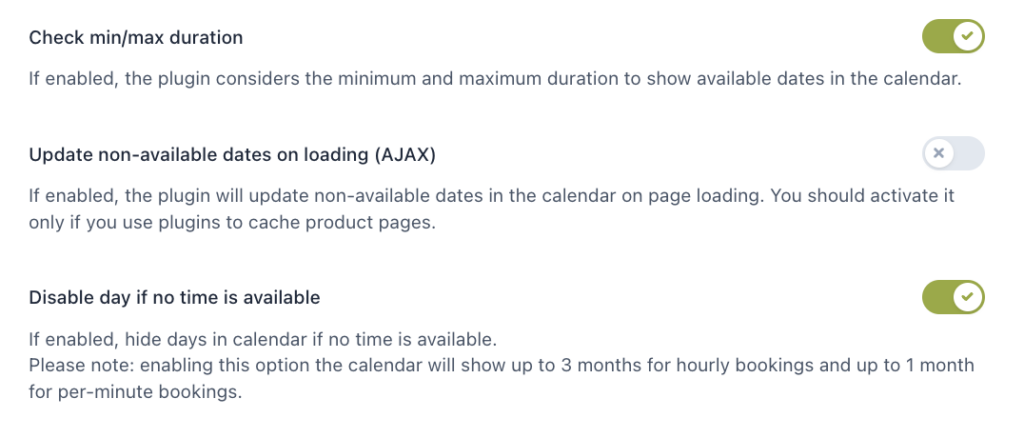
- Check min/max duration: Enable so the plugin considers the min and max duration to show available dates in the calendar.
- Update non-available dates on loading (AJAX): Only enable if you use plugins to cache product pages.
- Disable day if no time is available: Enable to hide days in the calendar if no time is available.

- Block dates for pending bookings: Enable to block dates after receiving bookings with a confirmation request. In this way, it won’t be possible for other users to book the same dates as bookings with pending status. To unblock the dates, set the pending bookings to Rejected.