From YITH > Settings > “General settings” you can decide which theme you want to use in combination with the booking plugin. We suggest using our YITH Proteo theme, but you are free to use your own theme.

You only have to activate it by clicking on the link ‘activate’, and you are ready to go. The plugin will show a ‘check mark’ once the theme has been activated.

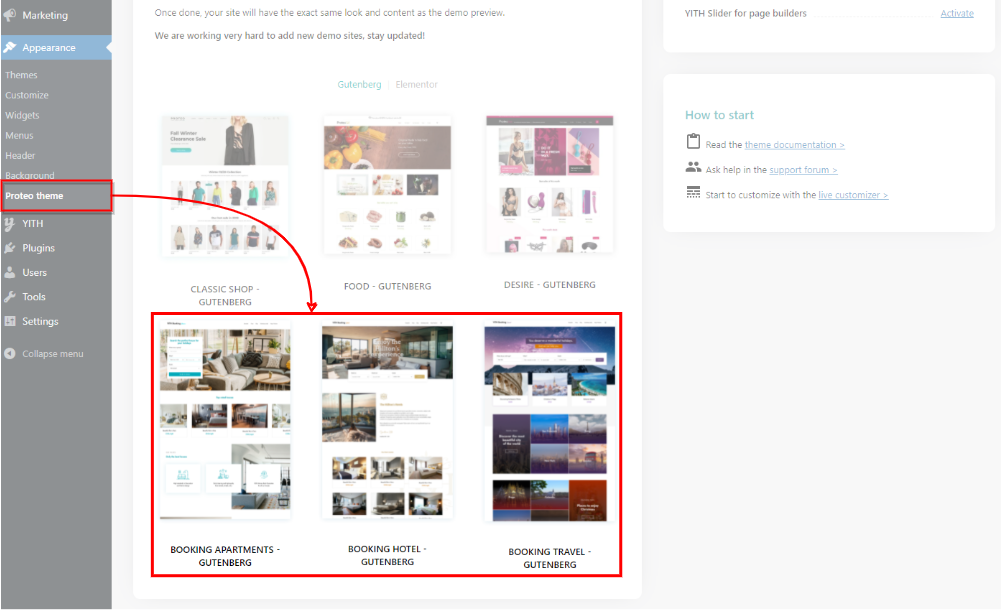
From Appearance > “Proteo Theme” you can find the 3 ‘Booking’ skins you can activate and use. These skins are ONLY available if you’ve purchased and activated the YITH WooCommerce Booking and Appointments plugin.
For more information on how to set up your Proteo theme, check out the documentation here.
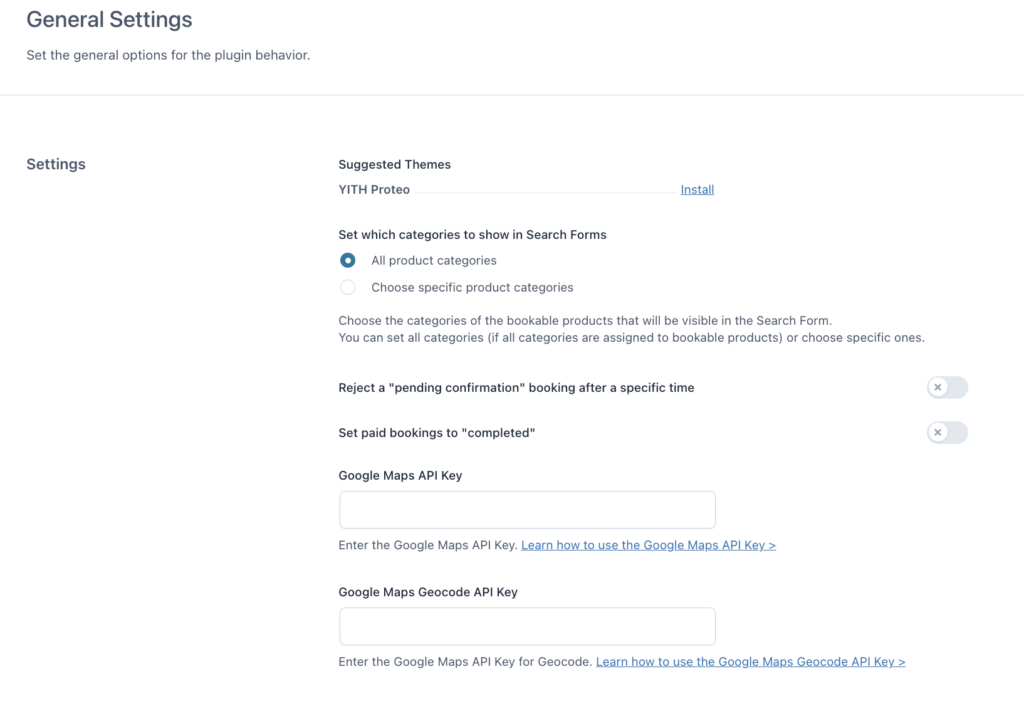
Now we go back to the ‘General settings’ page, as from here you can also set some other general settings:

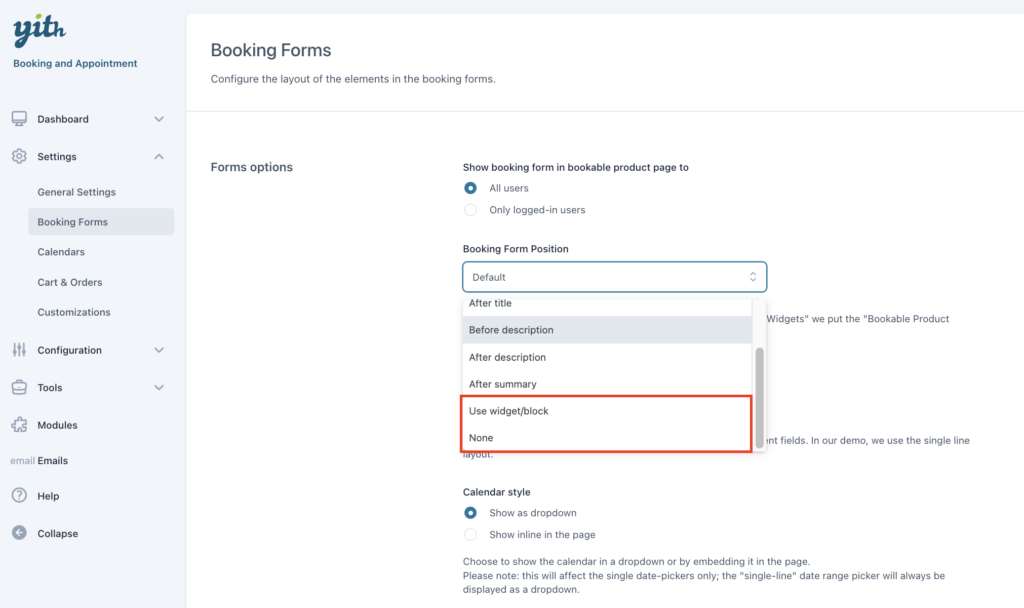
- Set which categories to show in search forms:
- All product categories: Useful if you do not sell non-booking products.
- Choose specific product categories: Useful if you also sell non-booking products. Eg. you do not want to show the clothing category in the booking search form.
If this option is not available in your installation, make sure you have enabled the related module from YITH > Booking > Modules.
- Choose specific product categories: Useful if you also sell non-booking products. Eg. you do not want to show the clothing category in the booking search form.
- All product categories: Useful if you do not sell non-booking products.
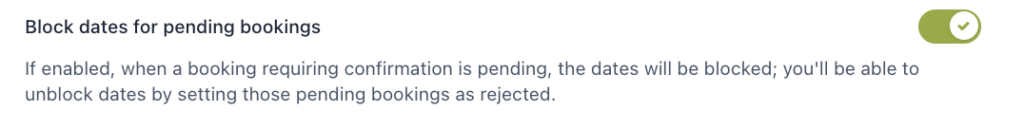
- Reject a “Pending confirmation” booking after a specific time: Decide if you want to reject a booking automatically and set the number of days. The booking with pending confirmation will be rejected automatically when reaching the number of days you have previously configured.
- Set paid booking to “Completed”: Decide if you want to set a booking to ‘completed’ automatically and set the number of days. The paid booking will be set to completed automatically, as soon as the End Date has been exceeded by the specified number of days.
Please note: it doesn’t take into account hours/minutes since the check is executed daily.