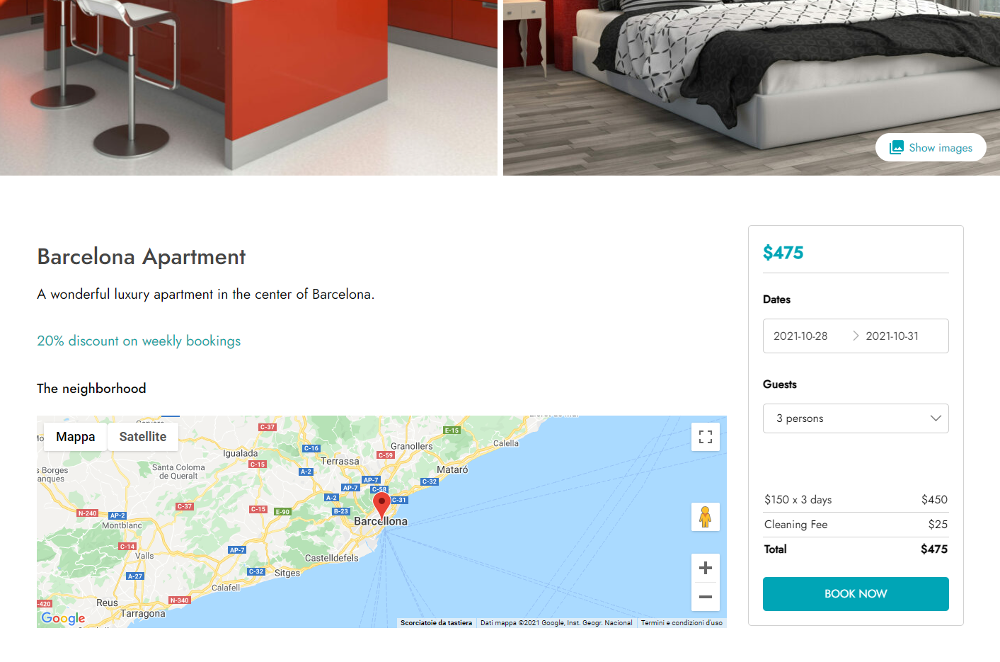
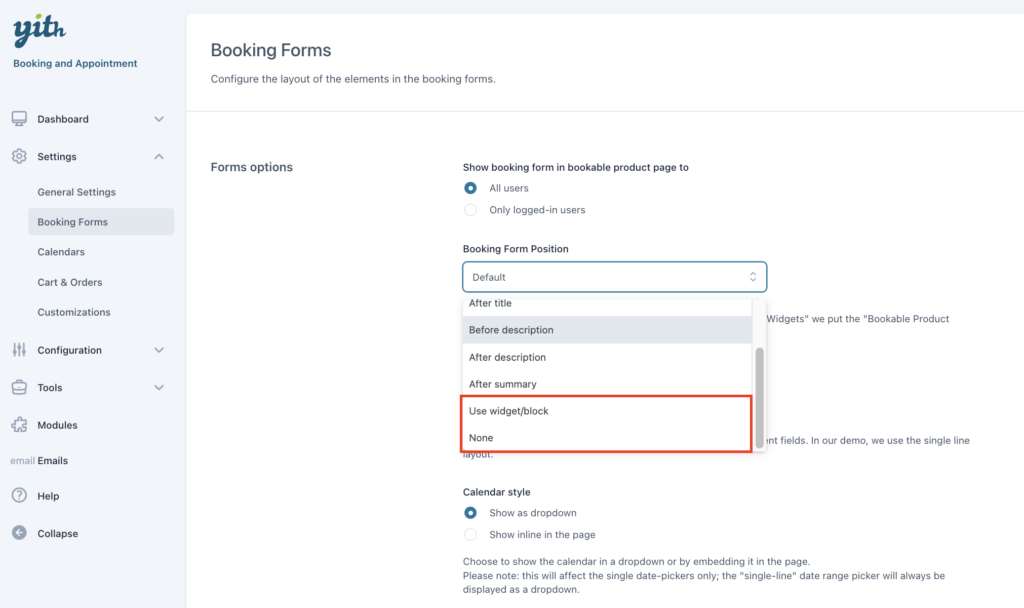
From YITH > Booking > Settings > “Booking forms” you can manage the booking form position on the single product page.

- Show booking form in booking product page to: Decide to show the form to all users or only to logged users. If you decide to show it only to logged users, guest users will not be able to place a booking.
- Booking form position:
- Default
- Before summary
- After title
- Before description
- After description
- After summary
- Use widget
- None (use shortcode)
We especially want to highlight the “use widget” and the “none” options.
None – use shortcode
Selecting the “None” option, allows you to use the “[booking_form]” shortcode to place the booking form anywhere you want. You can use it without any parameters on the product page.
If you want to use it on other pages, you’ll need to use a parameter (product ID), eg: “[booking_form id=123]”.
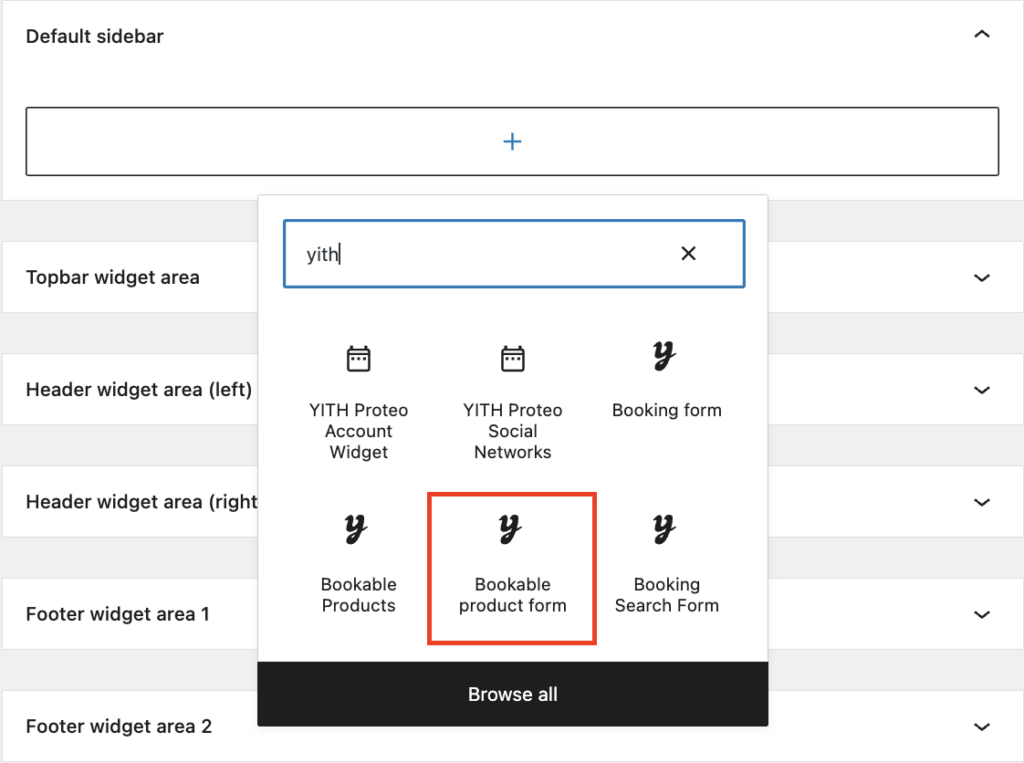
Use widget
Selecting the “use widget” option, the special “Booking product form” widget becomes available. You can find this widget in Appearance > Widgets.

This widget needs to be added to the product page sidebar. If you are using the YITH Proteo Theme, you can use any Proteo additional sidebar (sidebar 2, sidebar 3, …), you should set the sidebar to be shown on the product pages.
Note: the widget is only shown on the product page. If your theme does not include a product page sidebar, you are not able to use this widget.