To set the location for your products, the plugin uses Google Maps services.
First of all, you have to generate and copy your “Google Maps API Key”.
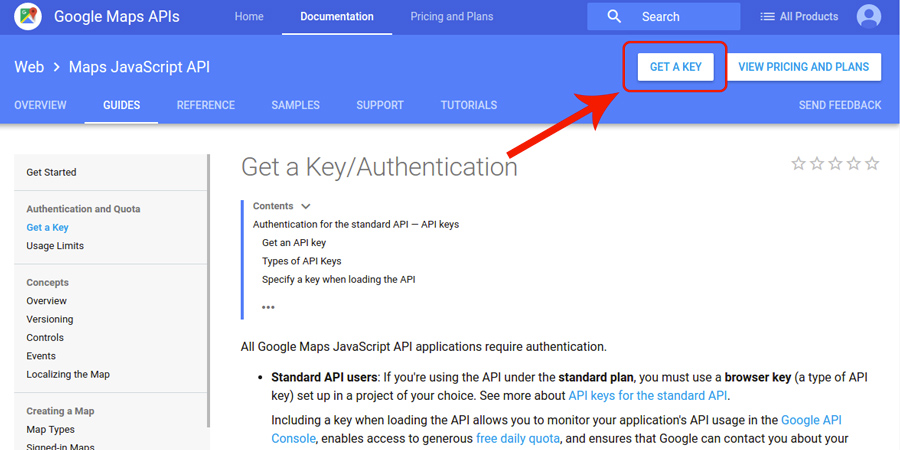
To access Google, go to https://developers.google.com/maps/documentation/javascript/get-api-key, and click on “Get a key”.

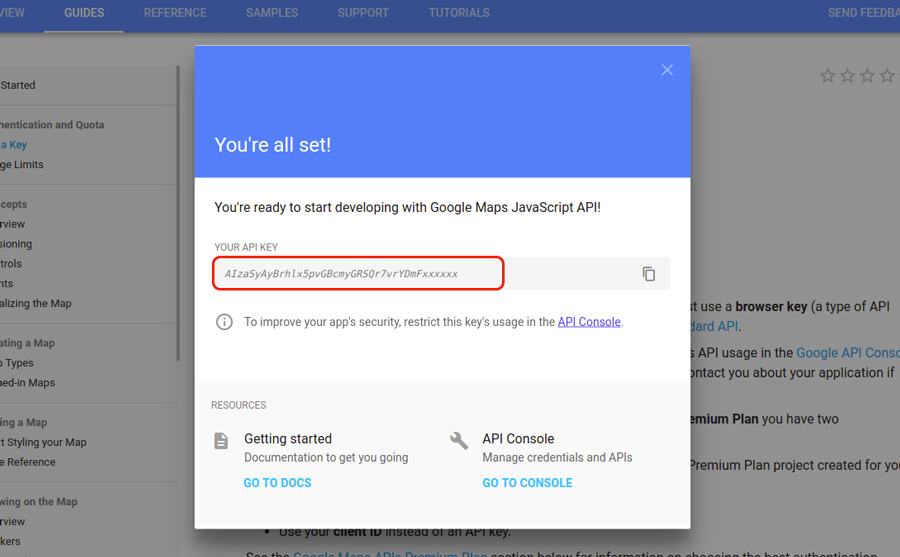
After selecting the project, in the next step, you will obtain the key required by the plugin.

Now, make sure you have enabled the Google Maps module from YITH > Add-ons > Modules.
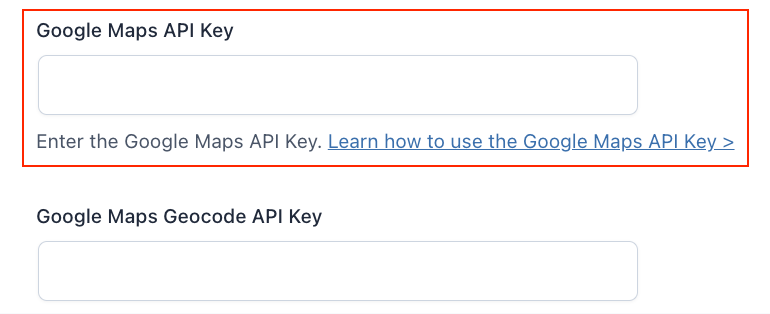
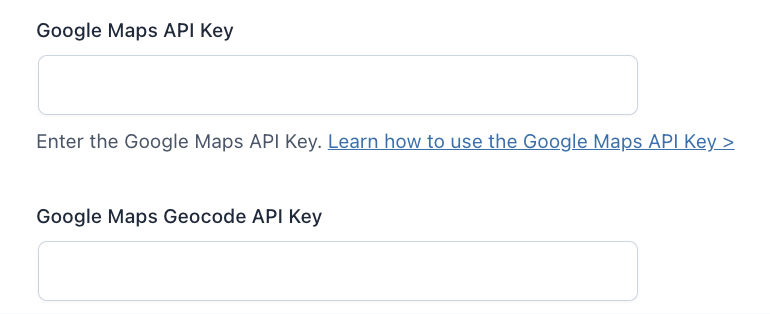
Now, you will be able to see the Google Maps API Key fields in YITH > Booking > Settings > General settings > “Google Maps API Key”: copy and paste the key there.

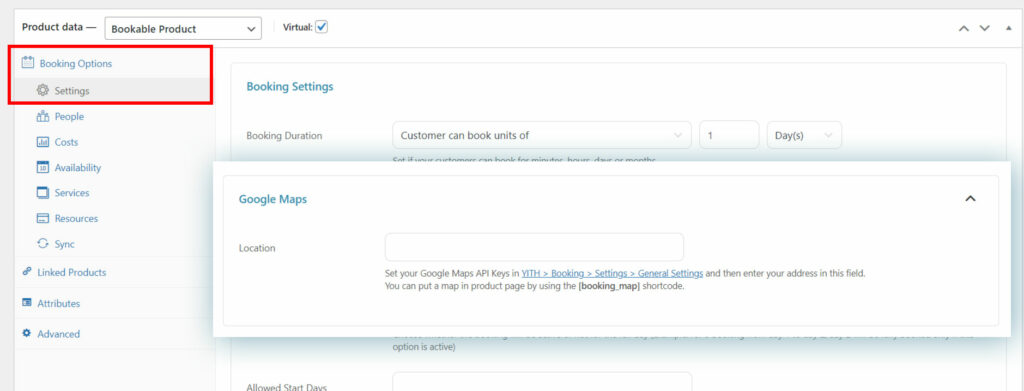
Now open your product settings (Booking Options > Settings > Google Maps), type in the name of the location you wish to select and you are done.

You can set 2 different API Keys for:
- Google Maps API Key
- Google Maps Geocode API Key

To set them correctly, you should create 2 different API Keys in Google Console:
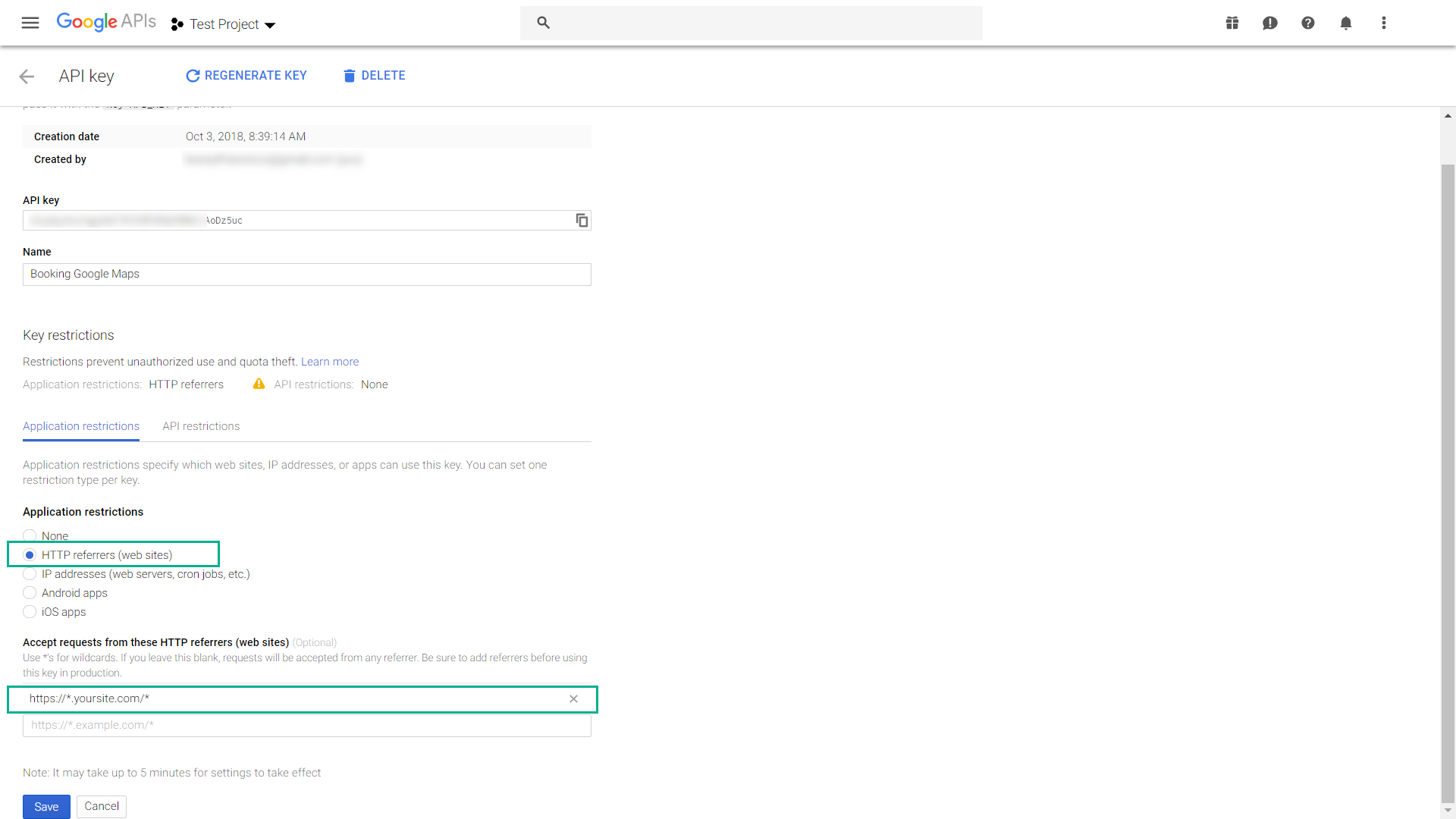
1. The Google Maps API Key can be restricted through HTTP referrers.

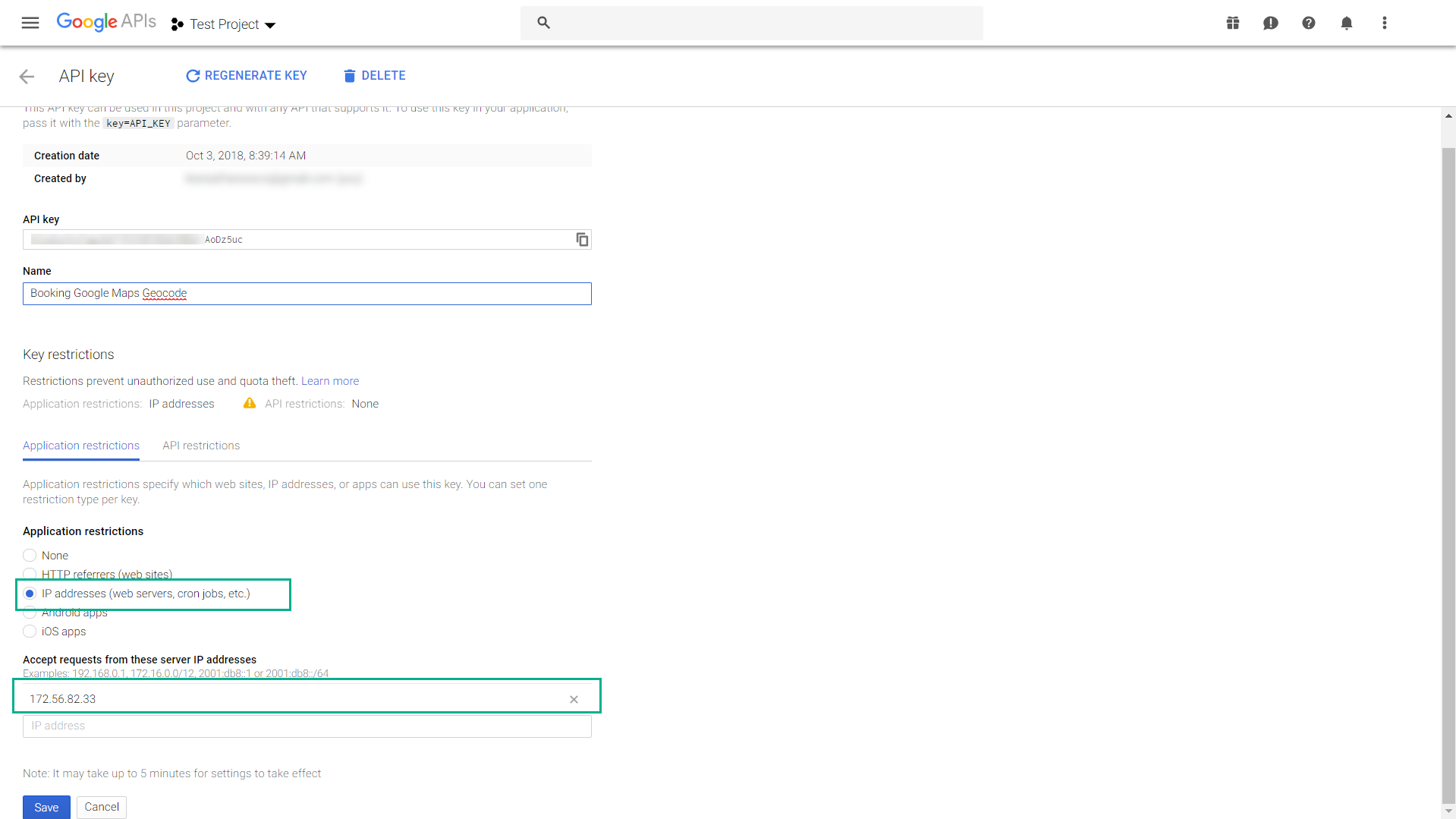
2. The Google Maps Geocode API Key can be restricted through IP addresses.

How to enable Geocode and Places libraries in your Project
To have everything work correctly, you need to enable Geocode and Places libraries in your Google project.
Geocode library
To enable the Geocode API library, please follow this procedure:
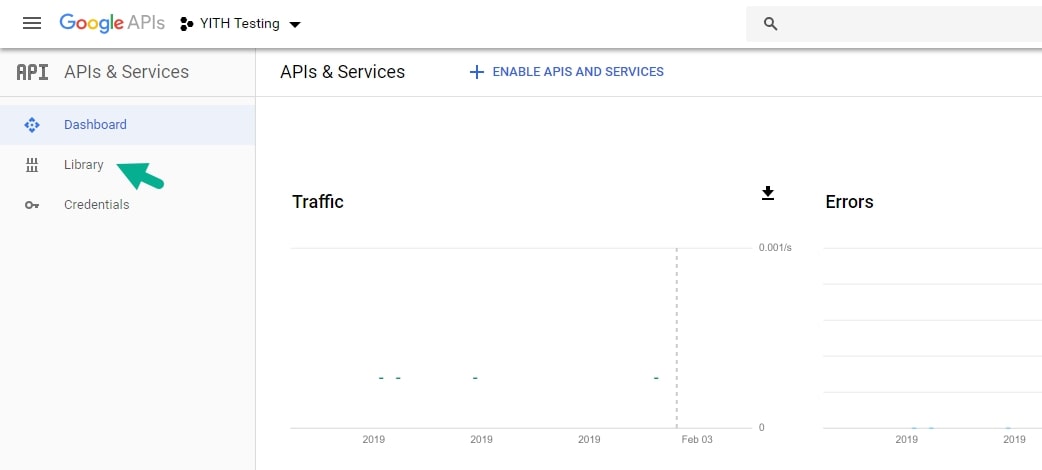
- go to console.developers.google.com
- open your project
- go to Library

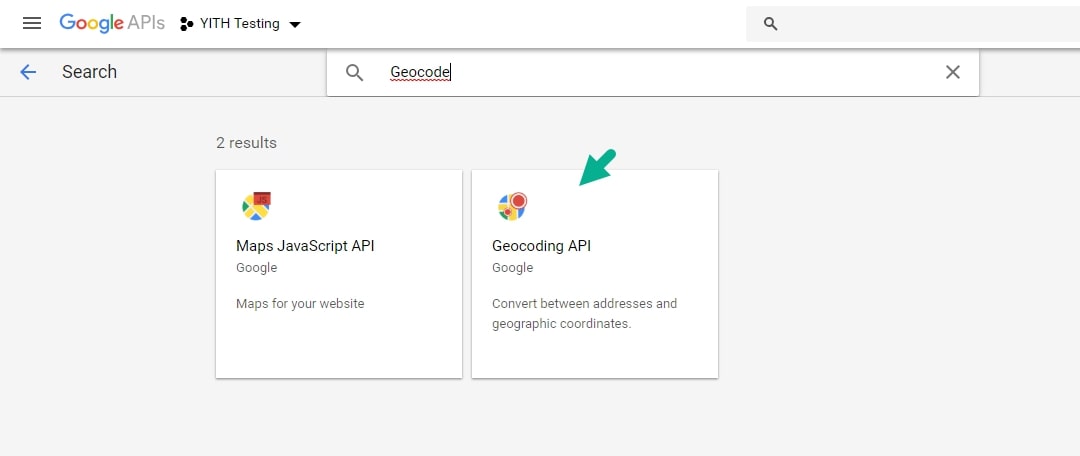
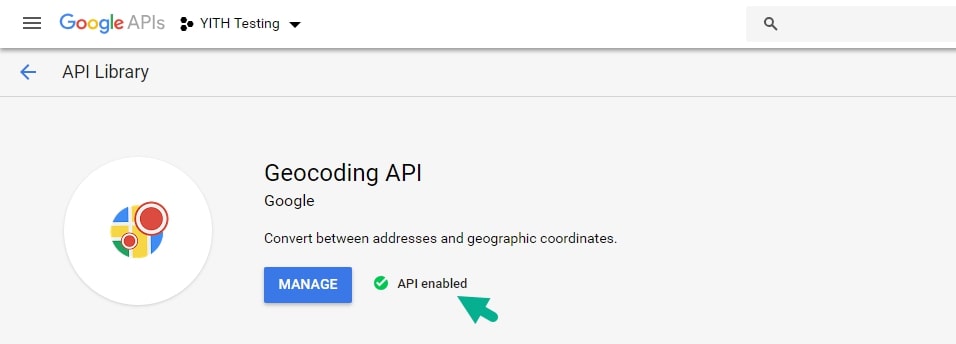
- Now search for Geocode API and enable it.


Places library
To enable the Places API library, just follow the same procedure described above.
