Thanks to the integration with Google Calendar, the admin can view bookings on their own Google Calendar. The booking synchronization is one-way sync (from your site to Google Calendar).
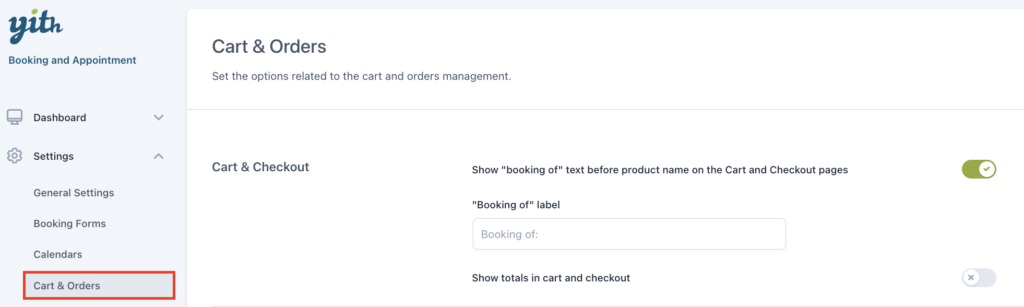
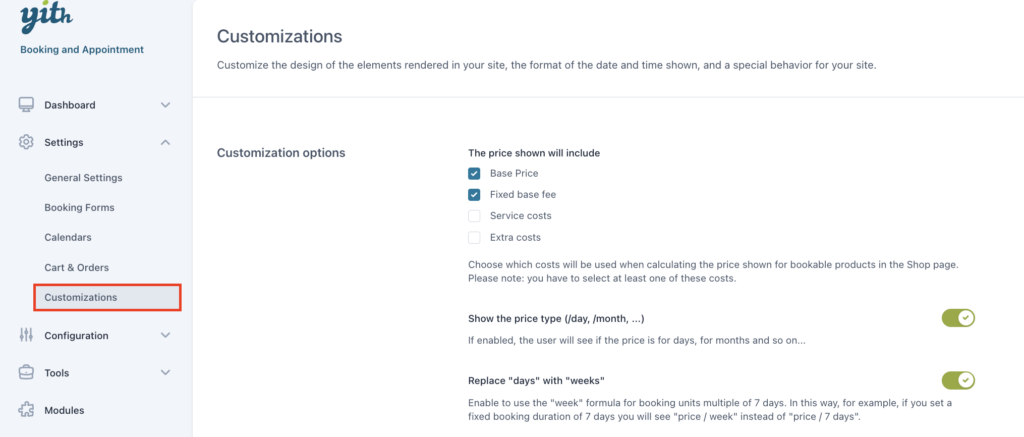
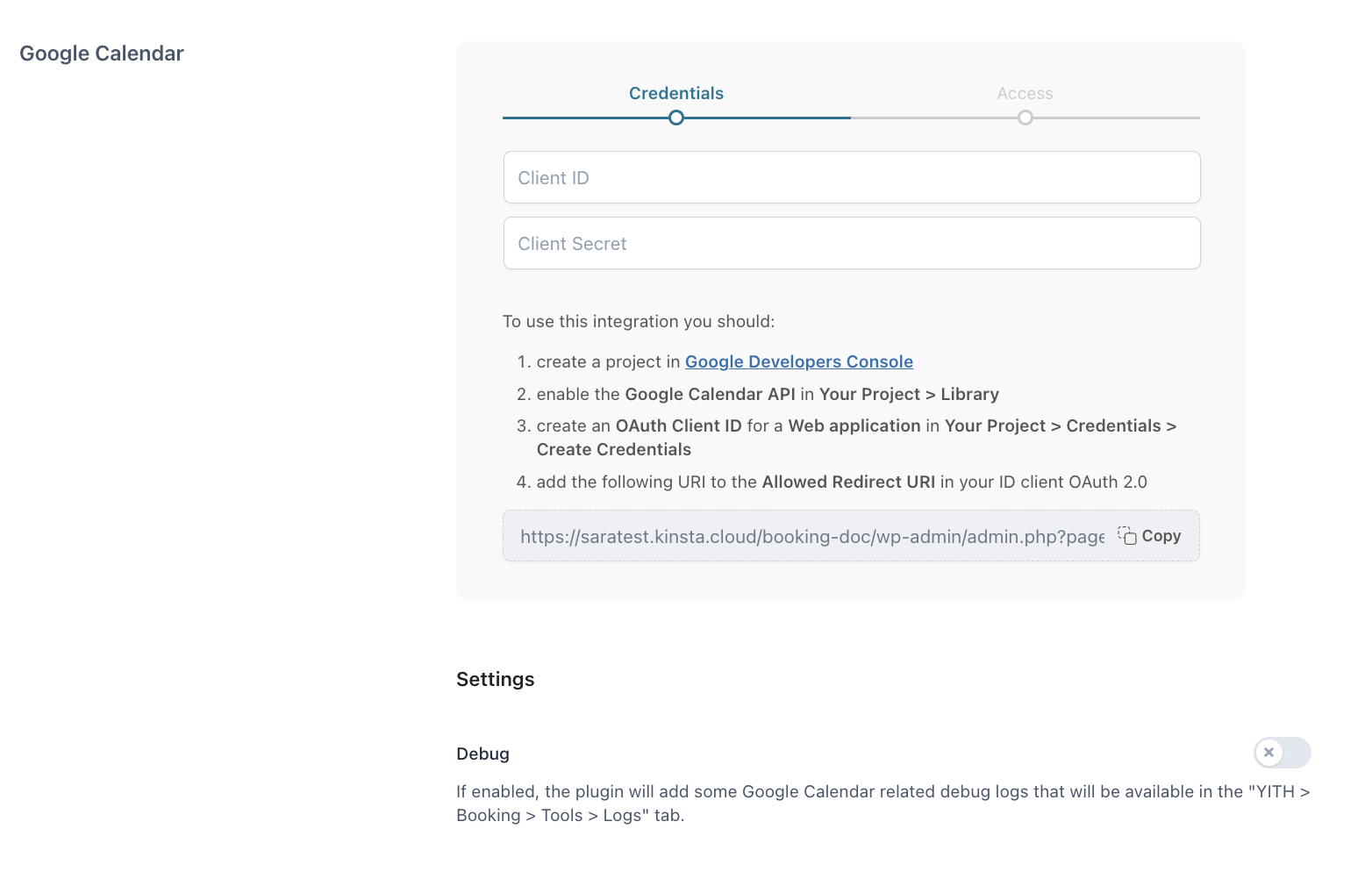
You can configure the Google Calendar from YITH > Booking > Settings > “Calendars”.
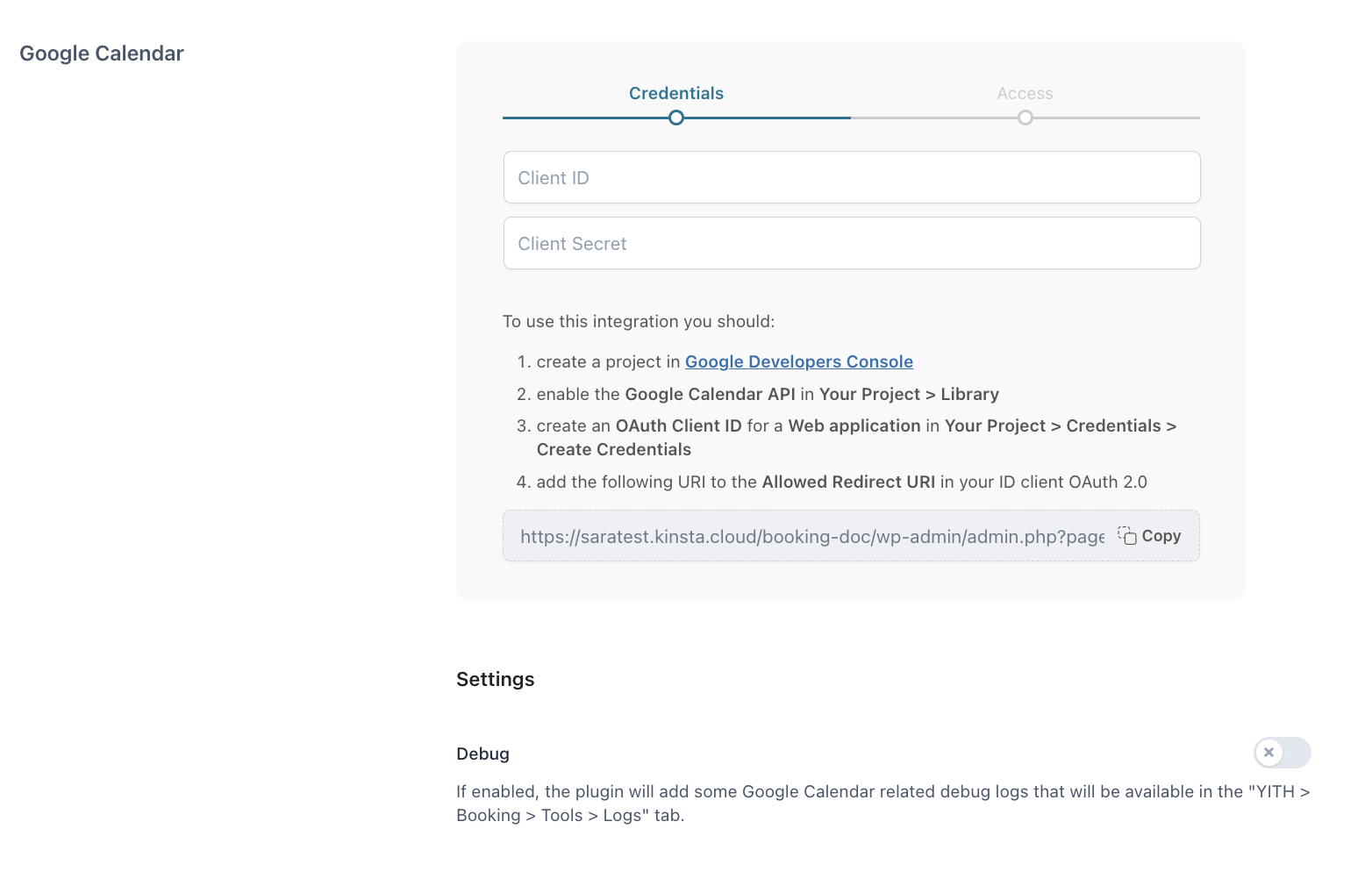
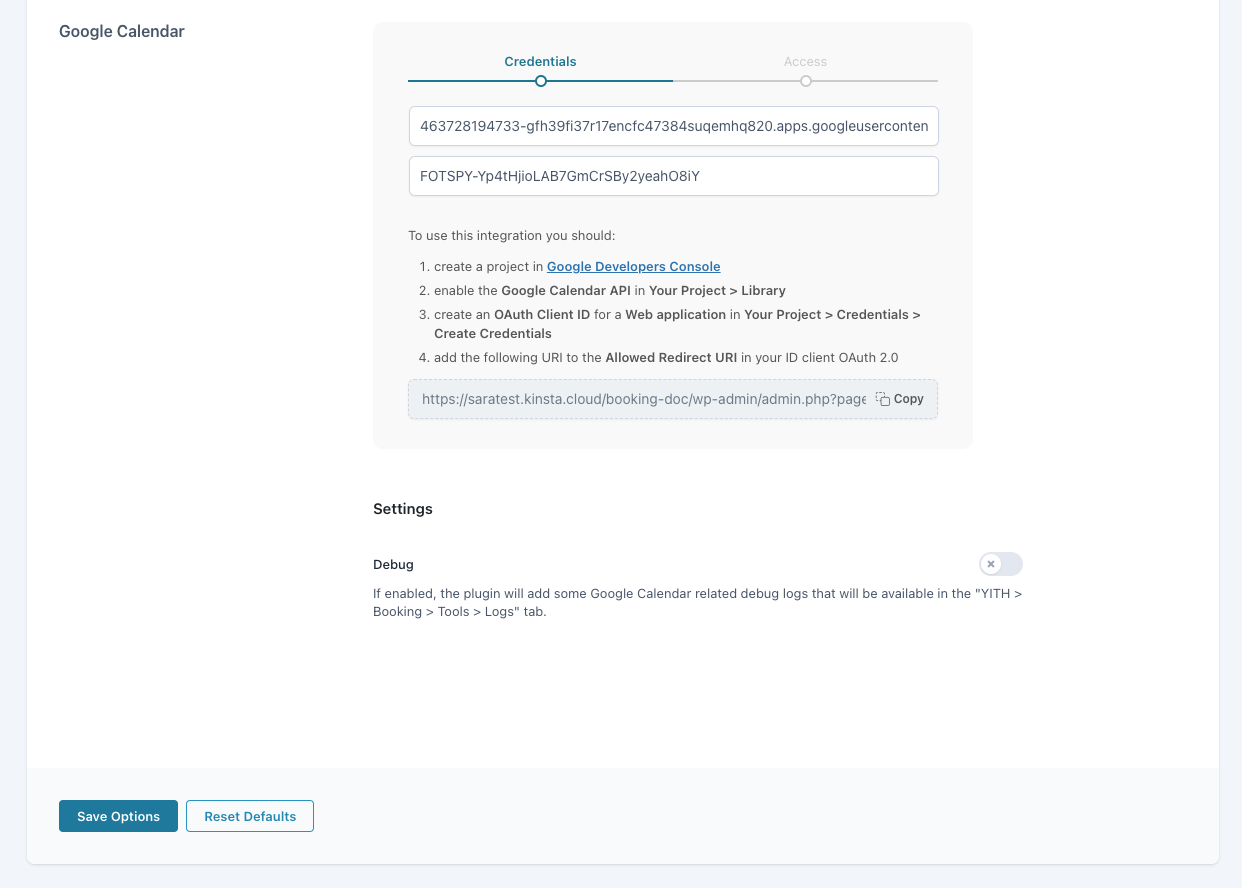
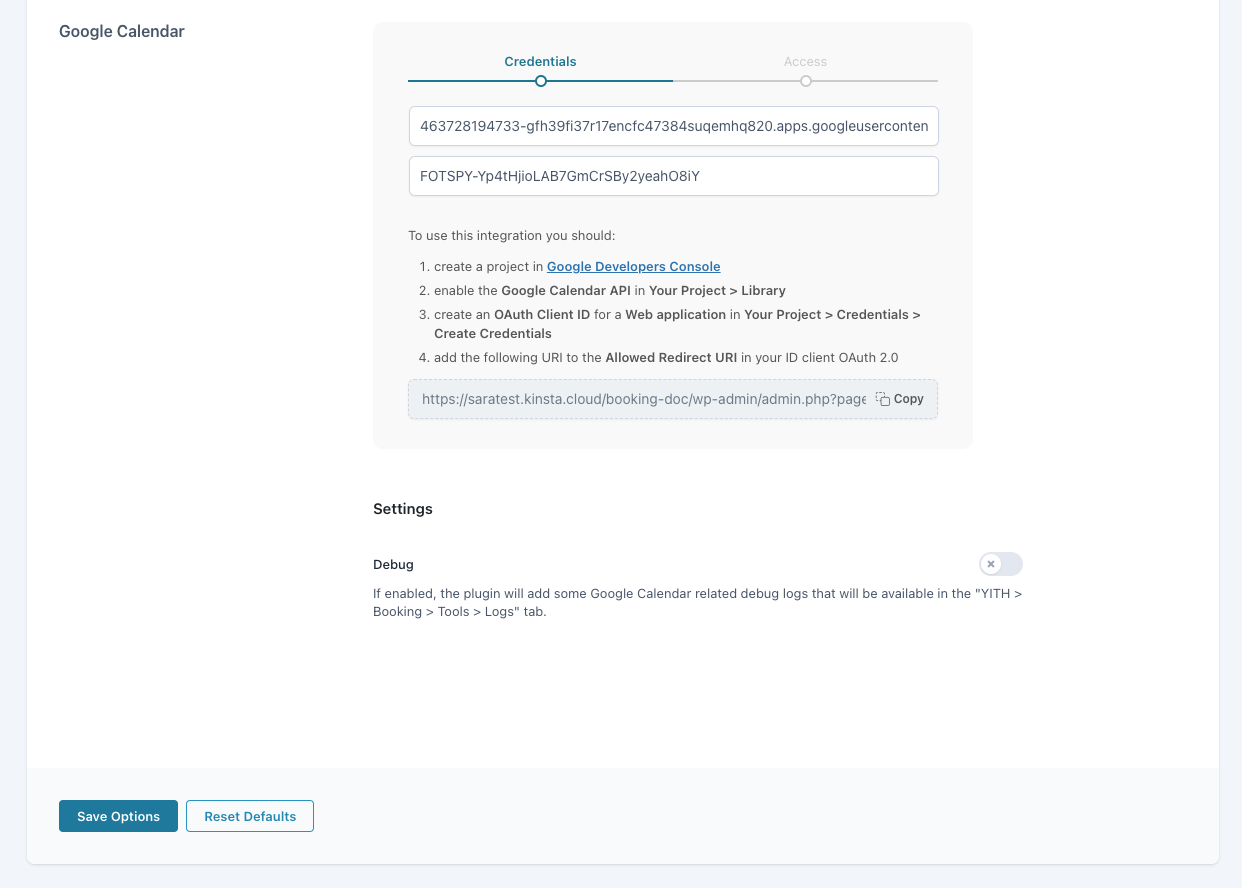
First of all, you need to set Client ID and Client Secret as explained in the related section of the plugin.

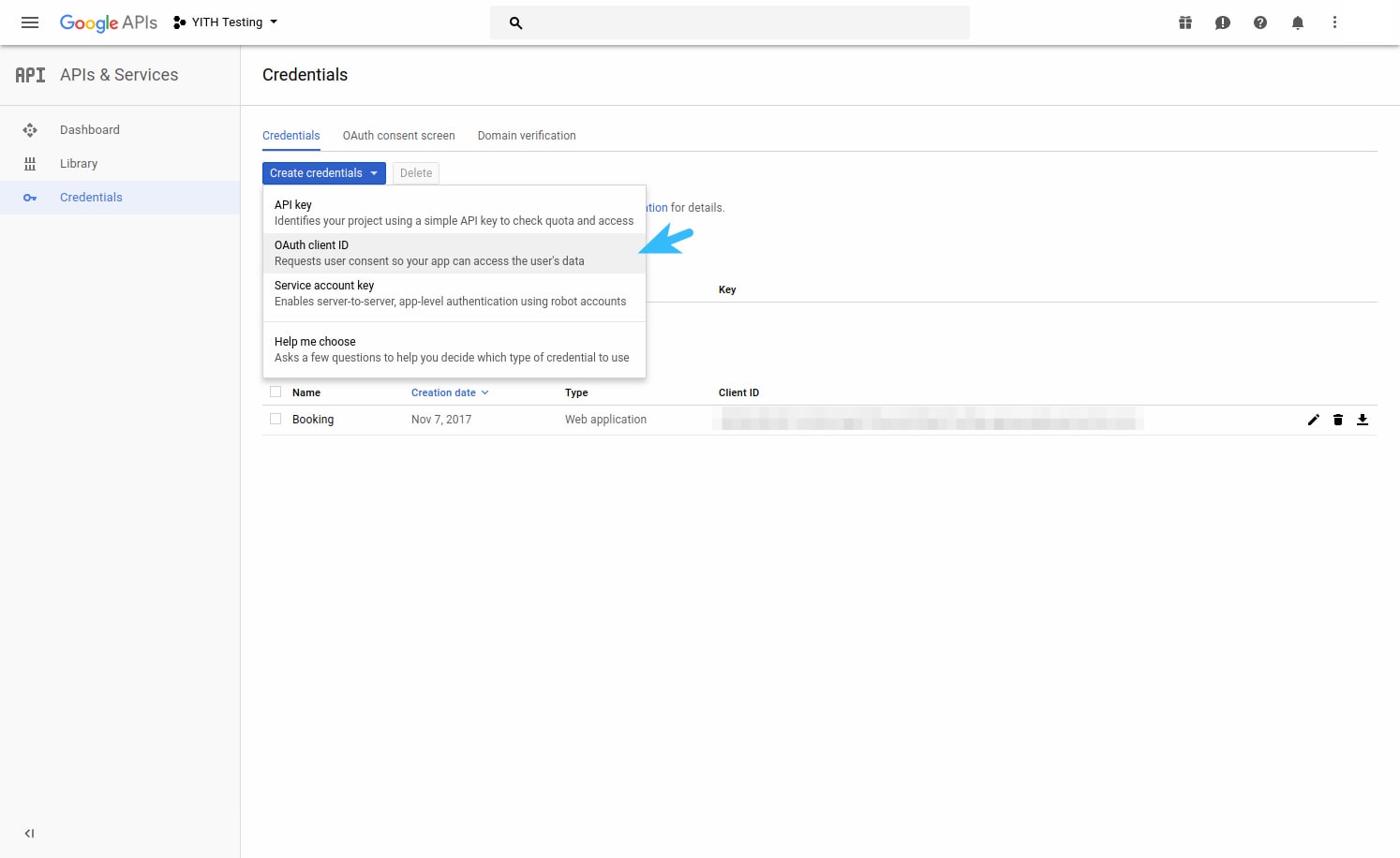
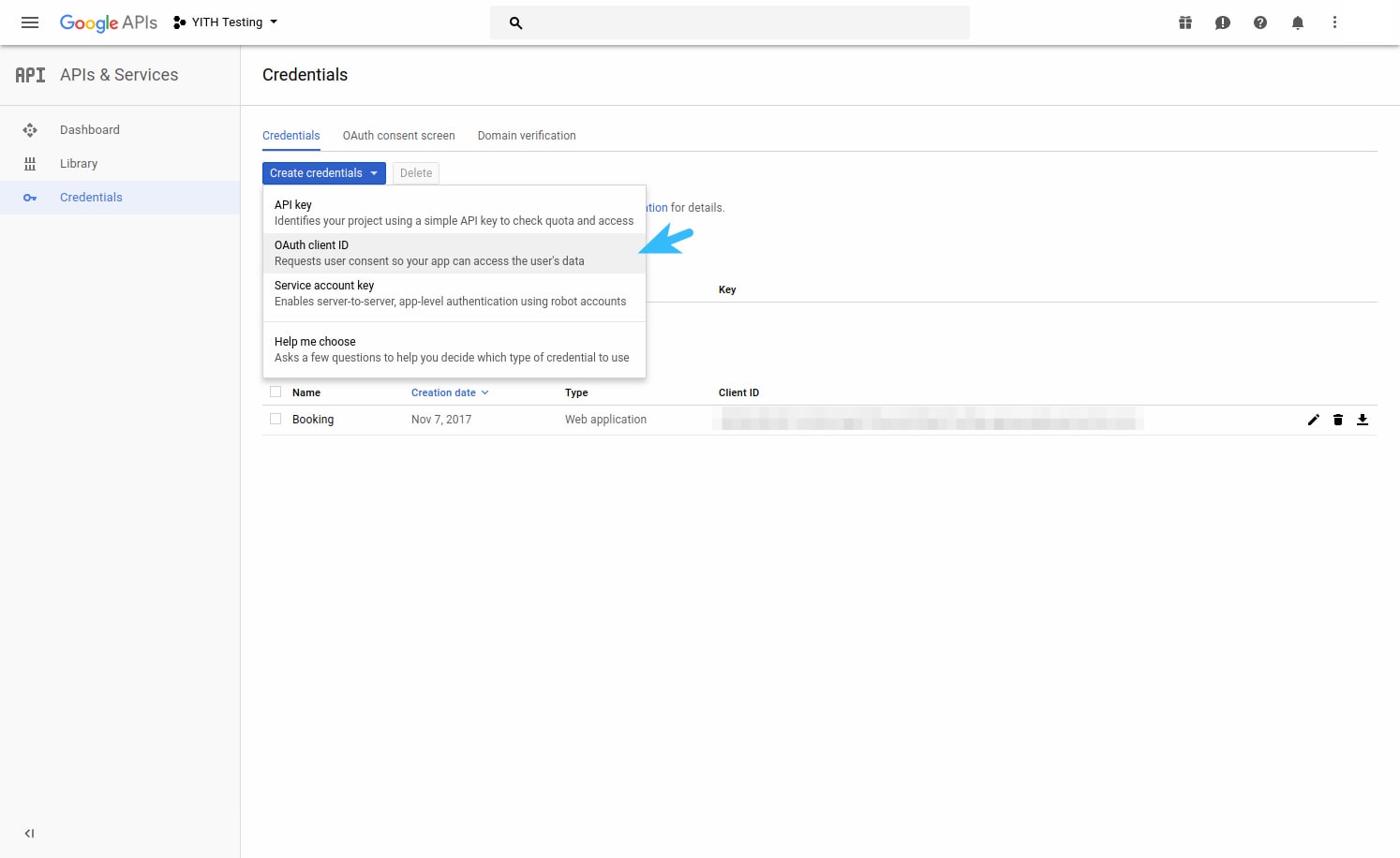
After creating a project in https://console.developers.google.com/ and enabling Google Calendar API in Your Project -> Library, you need to create an OAuth Client ID for a Web application in Your Project and create your credentials.

When creating the client ID, select Web application in the Application type and enter a name. Then insert the link in the Authorized Redirect URLs.
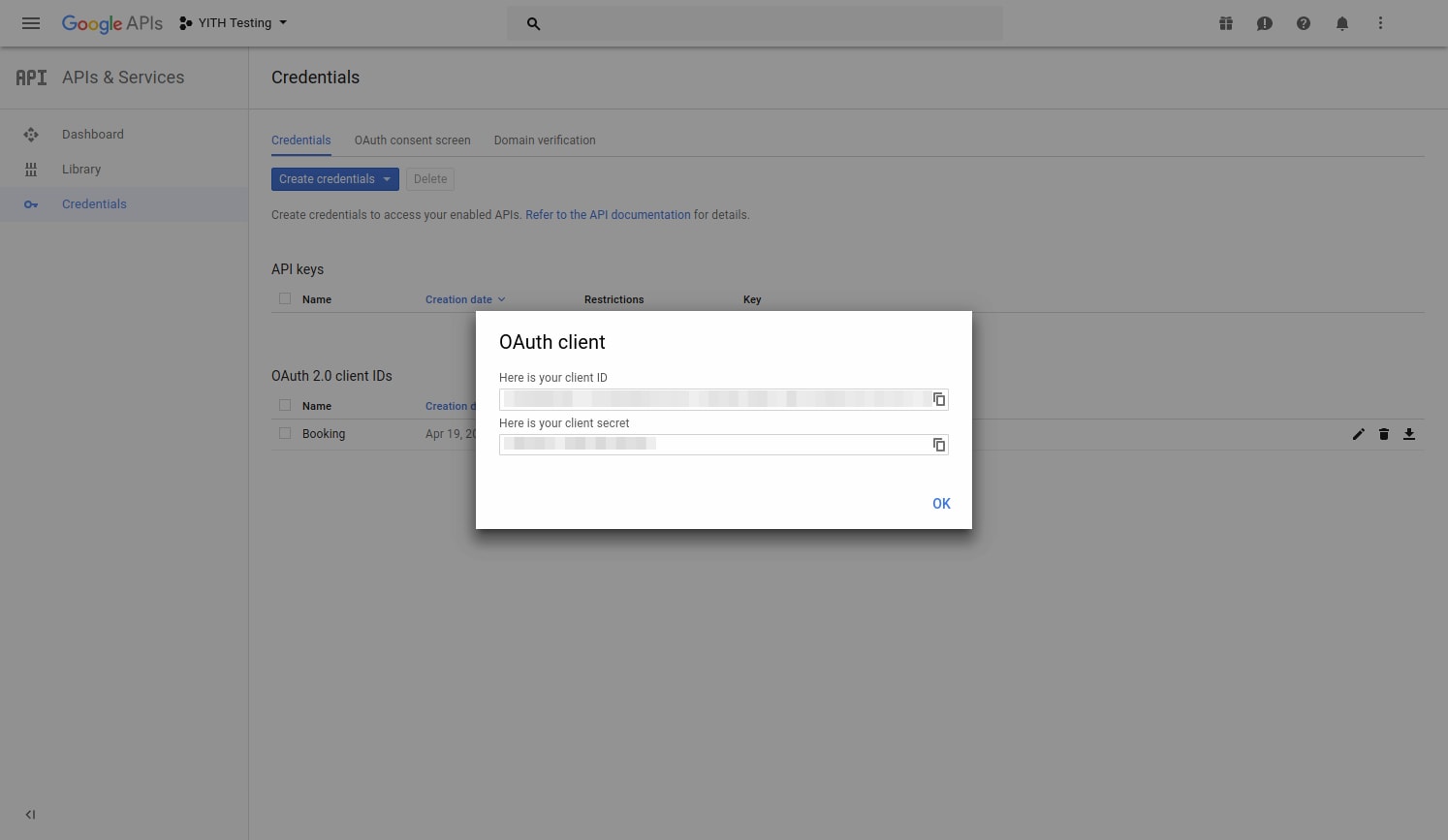
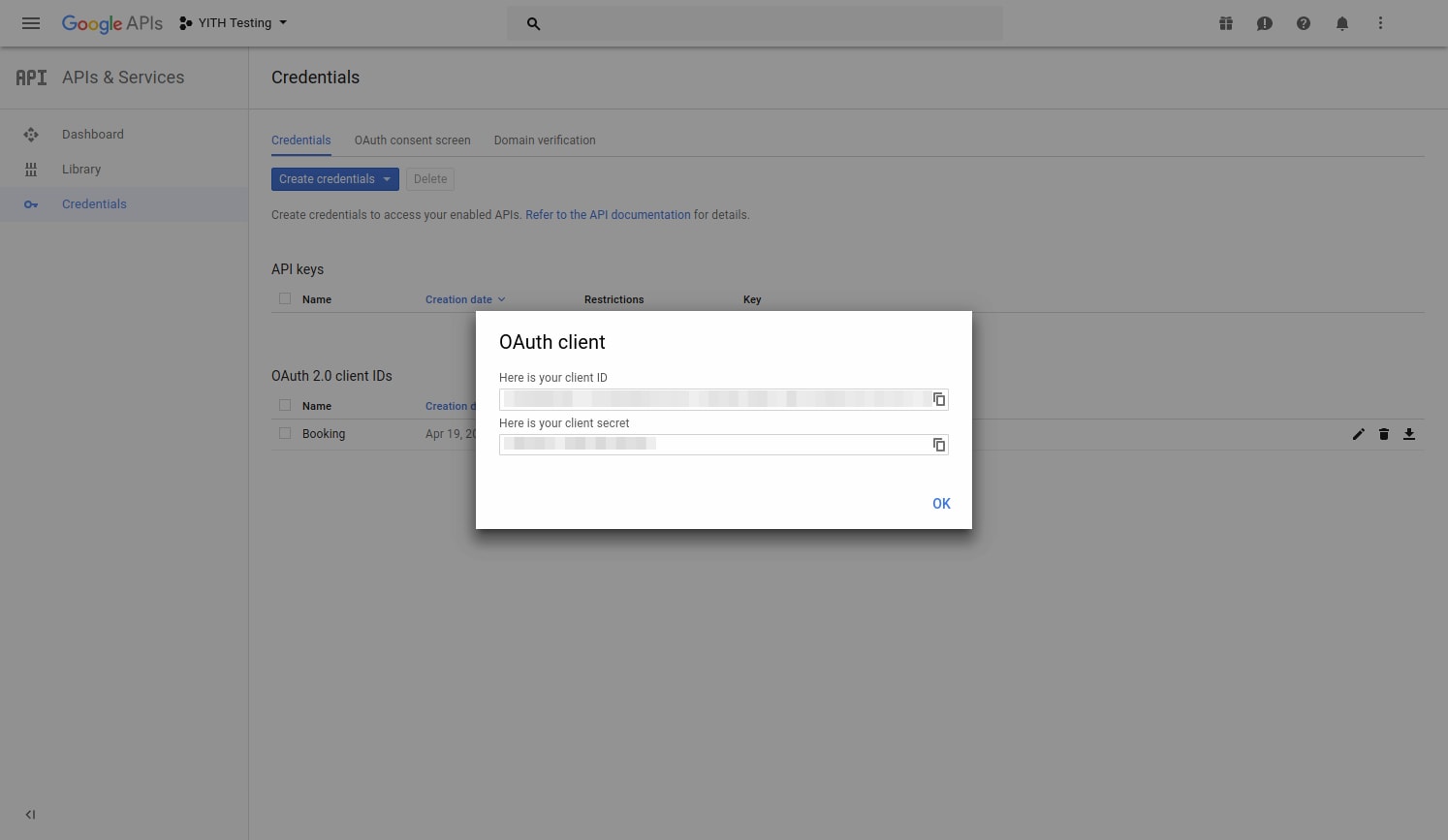
 After creat++ing your credentials, you need to copy the Client ID and Client Secret.
After creat++ing your credentials, you need to copy the Client ID and Client Secret.

Now you need to add and save the credentials.

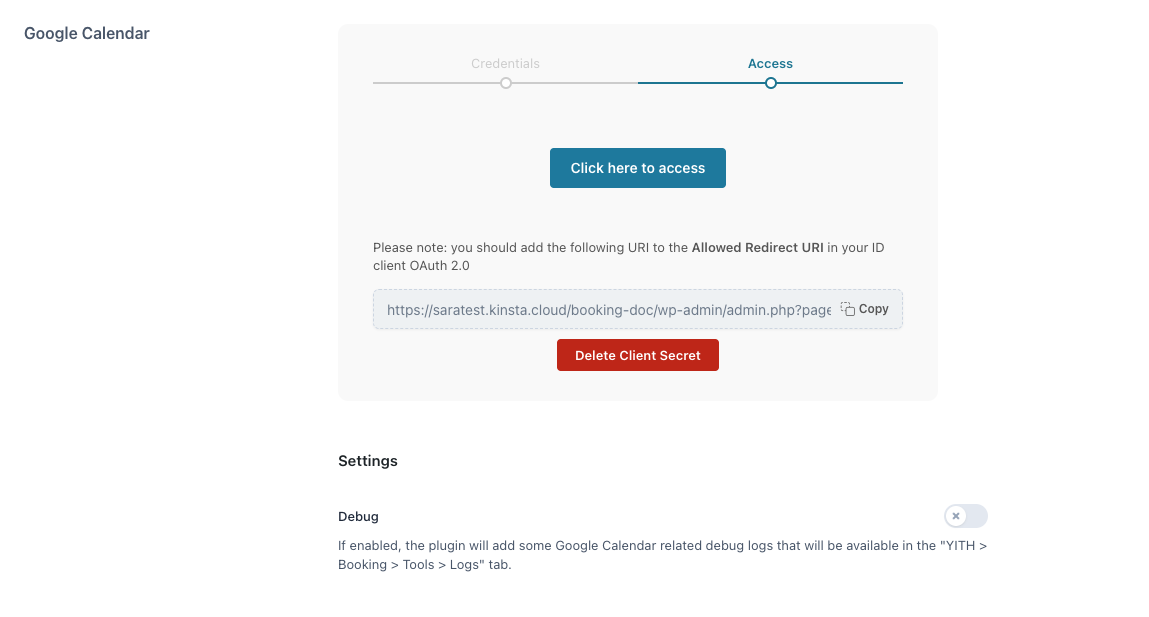
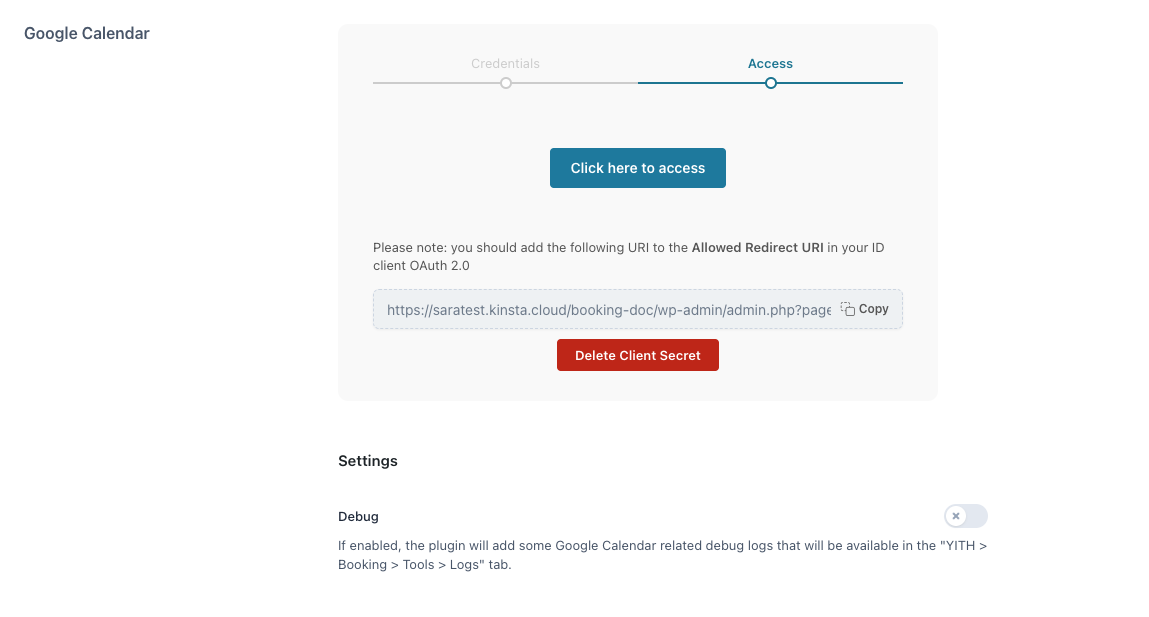
Now, you can have access to Google Calendar from the related plugin section.

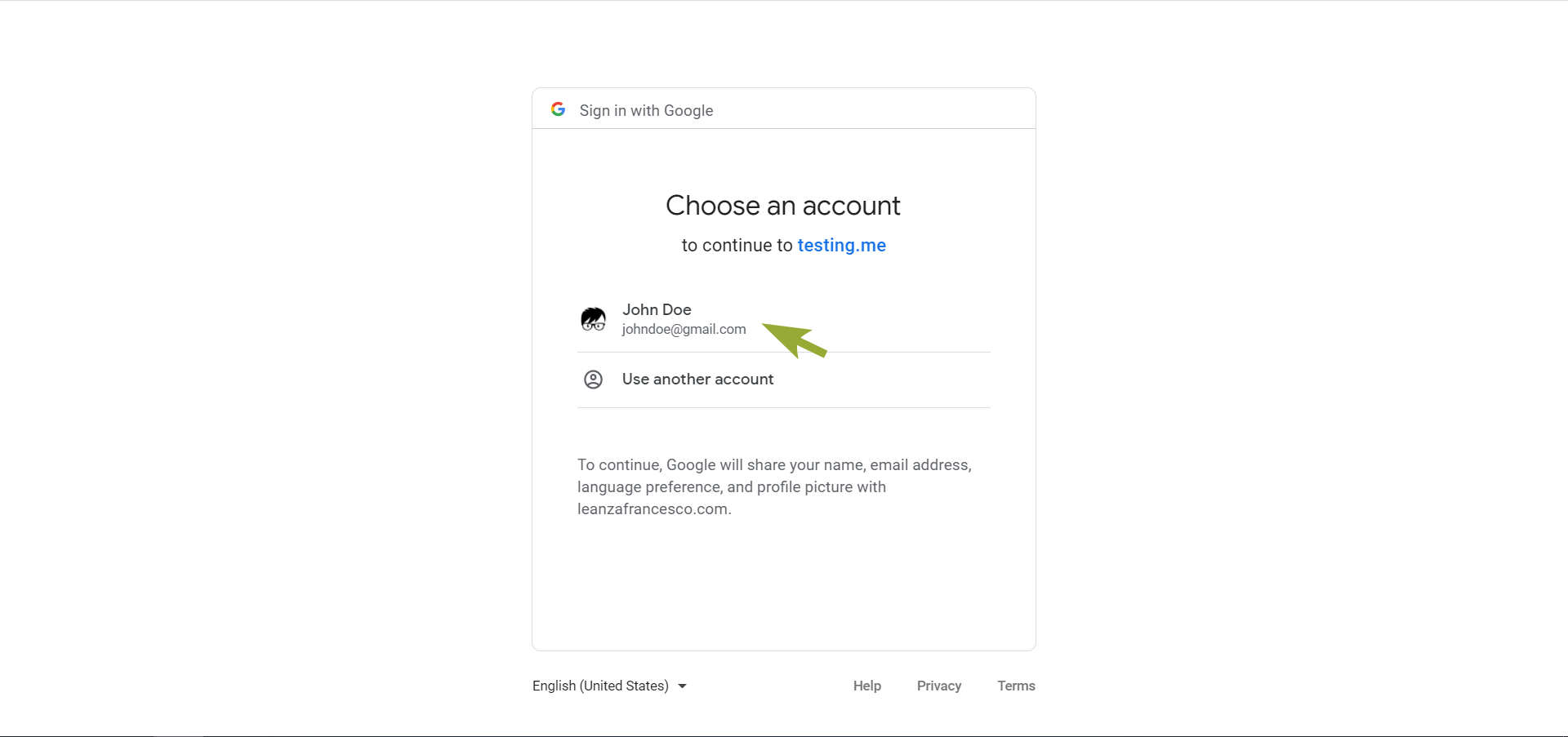
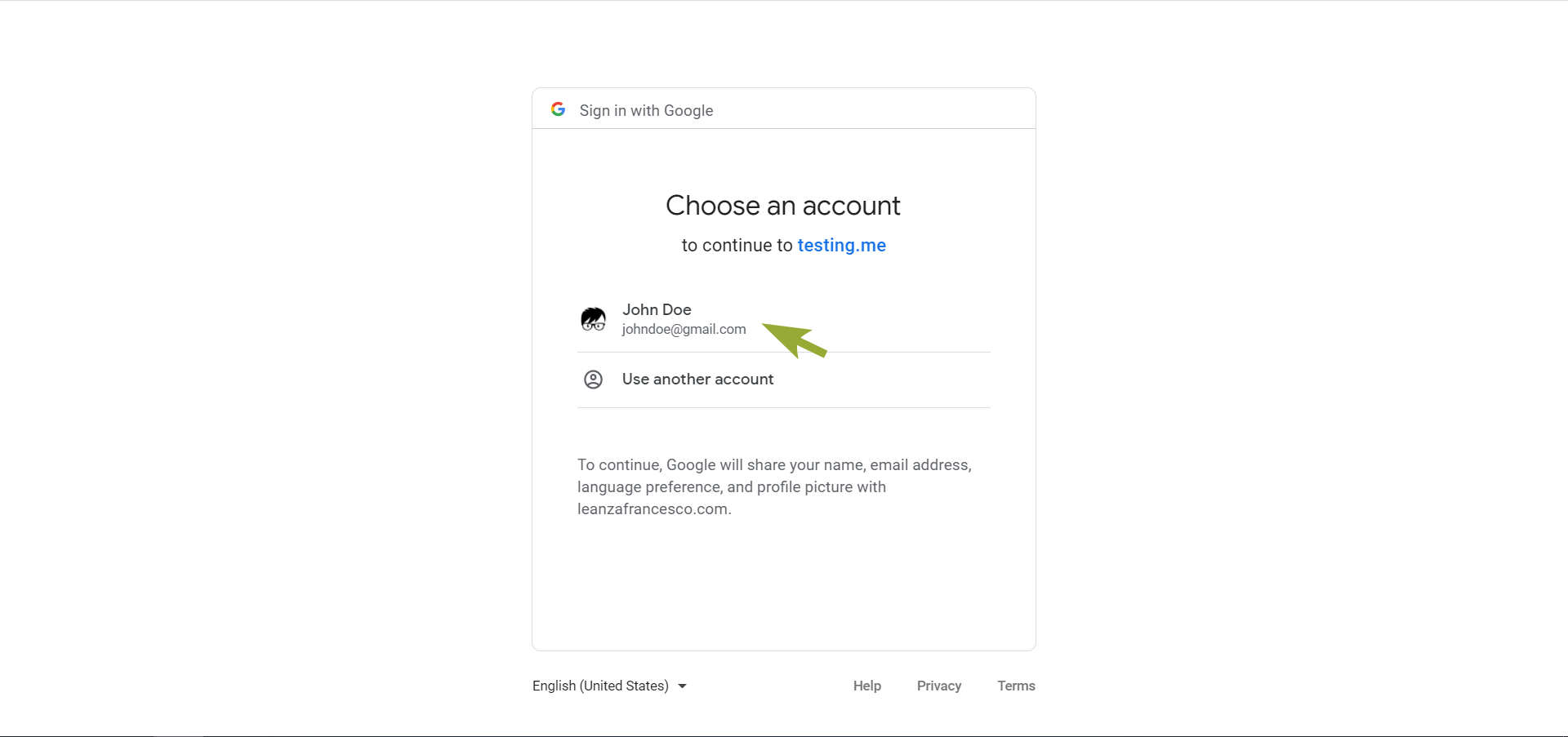
You need to select the account that will be synchronized.

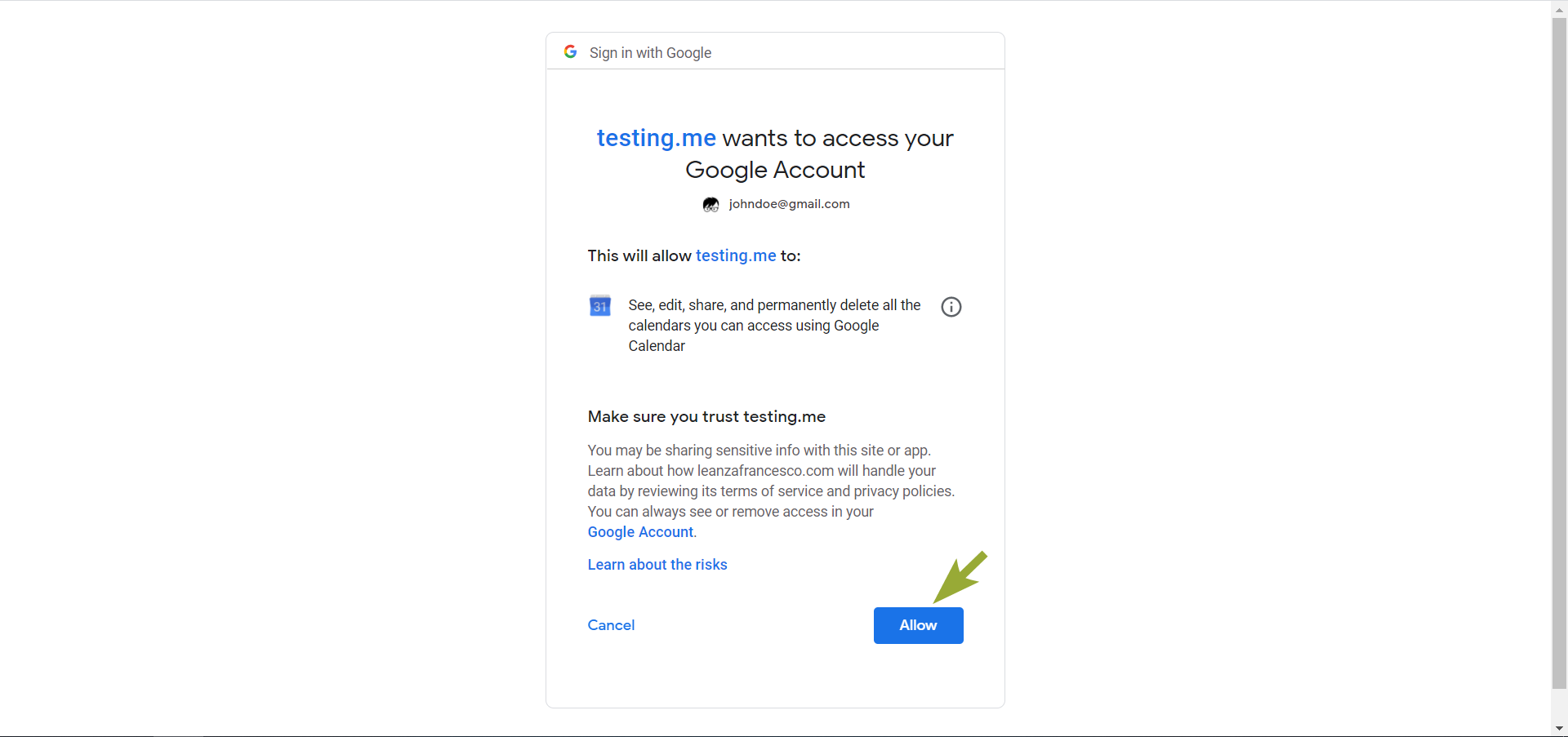
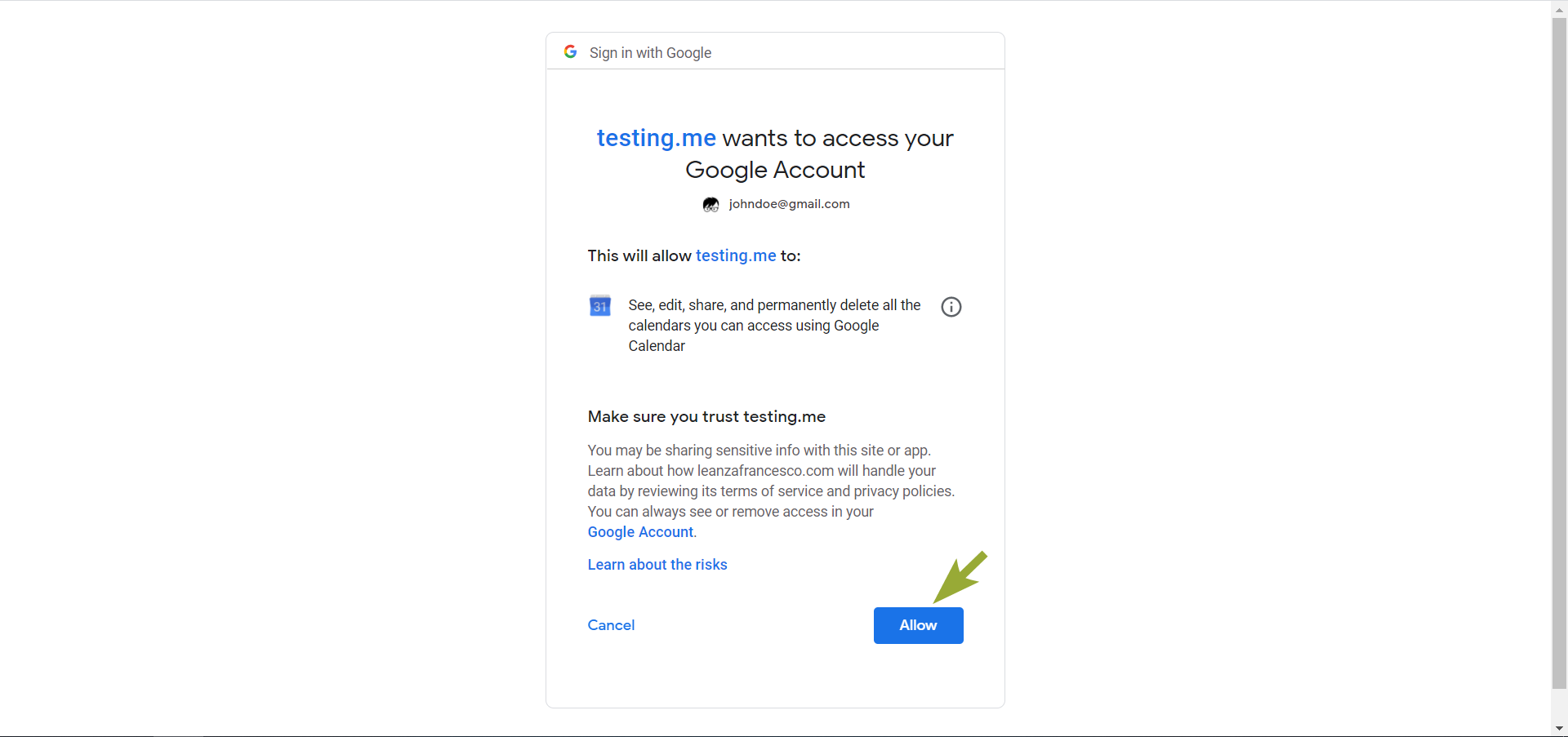
Click on the Allow button to proceed with the calendars management.

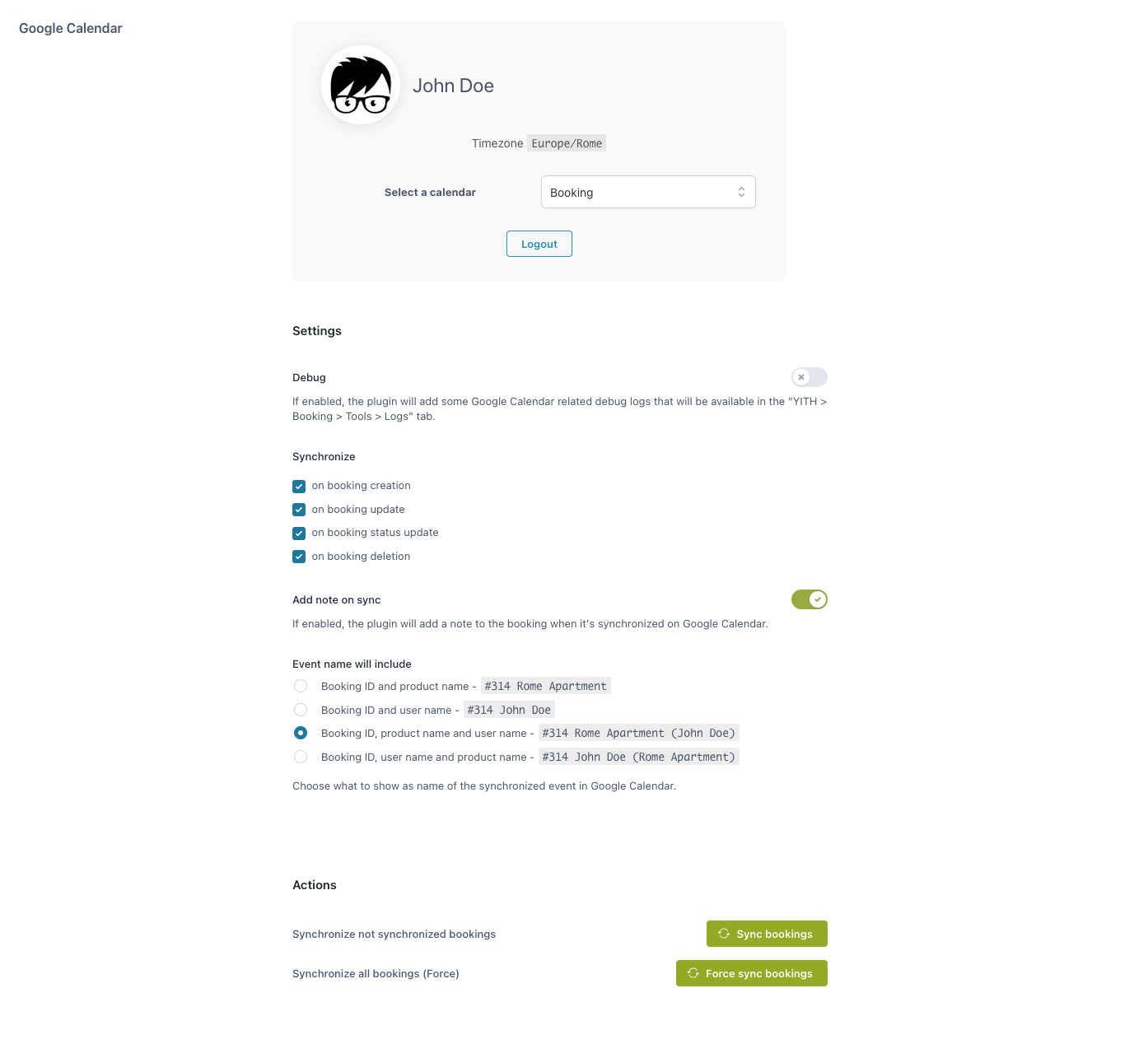
Now select the calendar on which you want to show all your bookings and save the options.
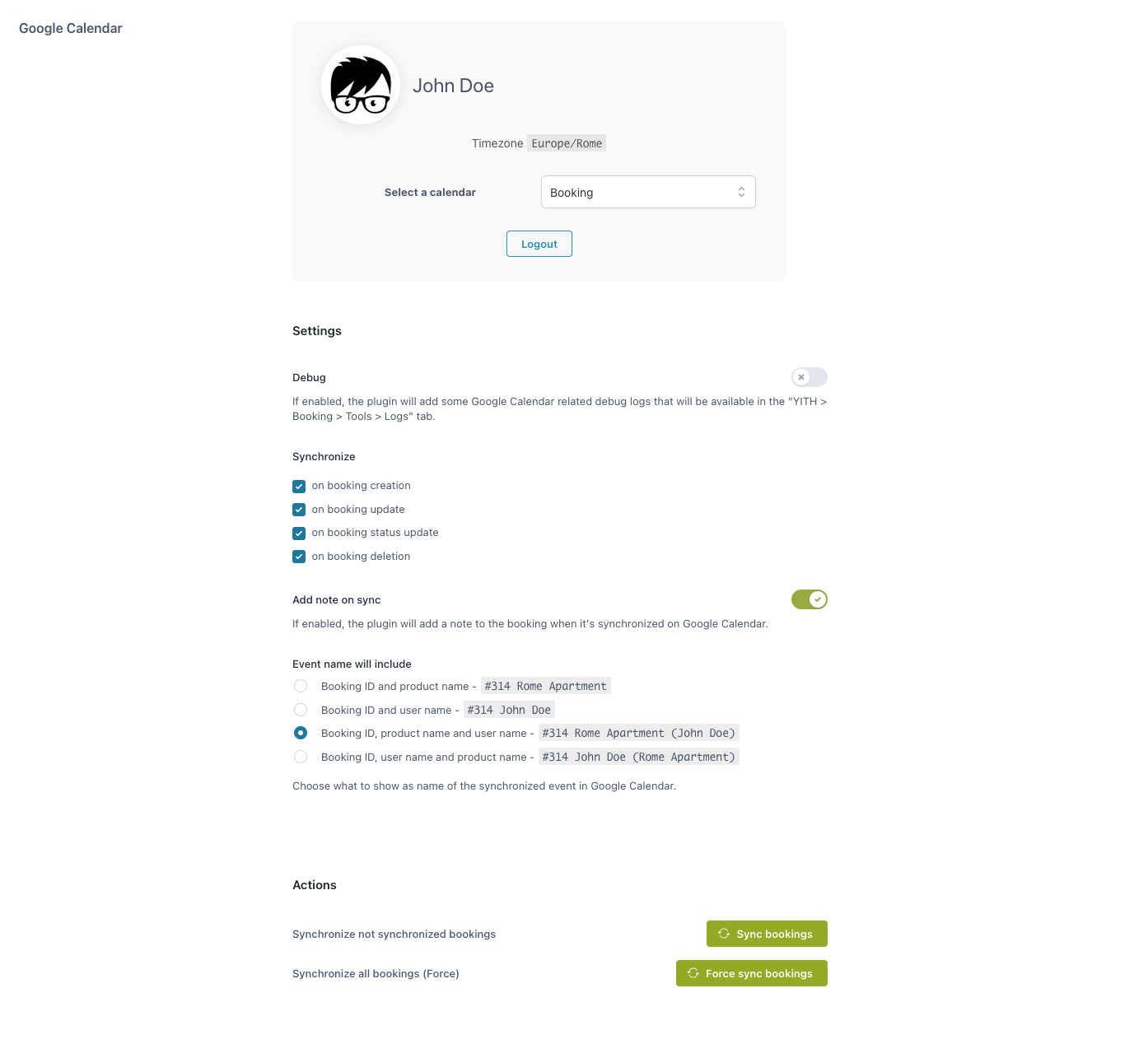
Google Calendar settings

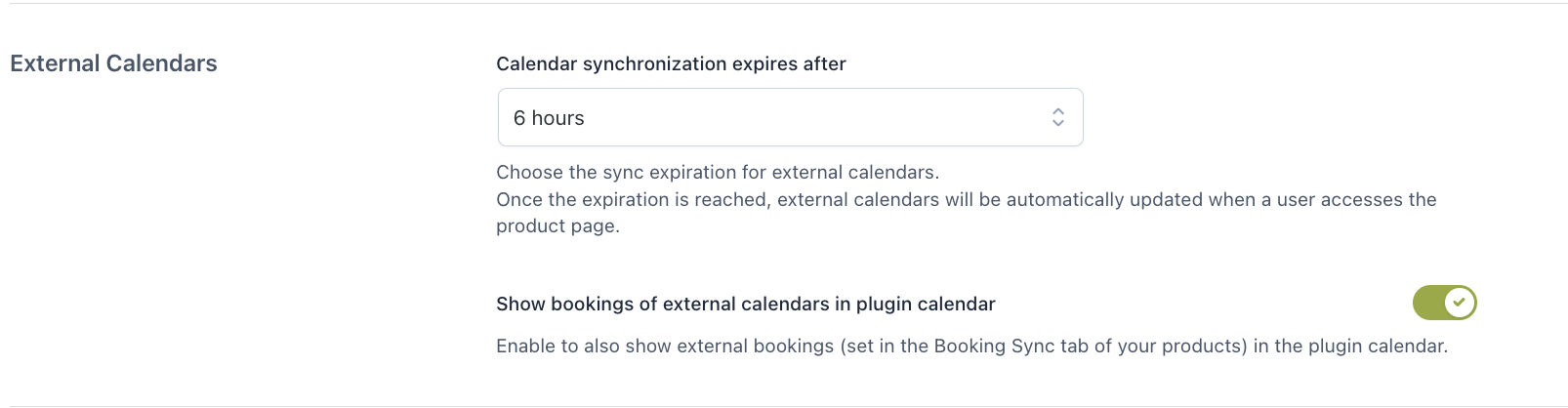
In Google Calendar settings, you can find some new options:
- Debug: when applying a debug, this will show in the plugin Logs section.
- Synchronize: you can choose when synchronizing bookings for one or all of the following options:
- on booking creation
- on booking update
- on booking status update
- on booking deletion.
- Add note on sync: if enabled, a private note will be added to the booking every time the synchronization with Google Calendar is applied.
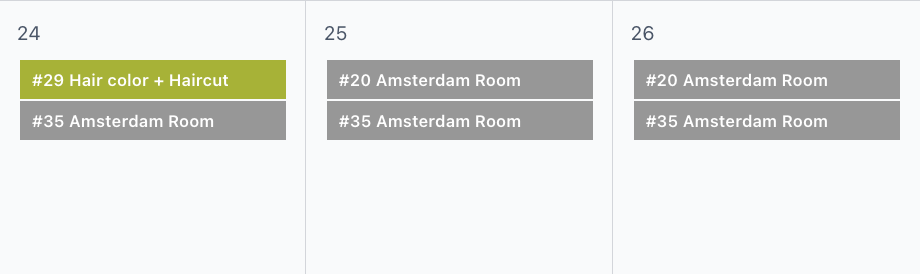
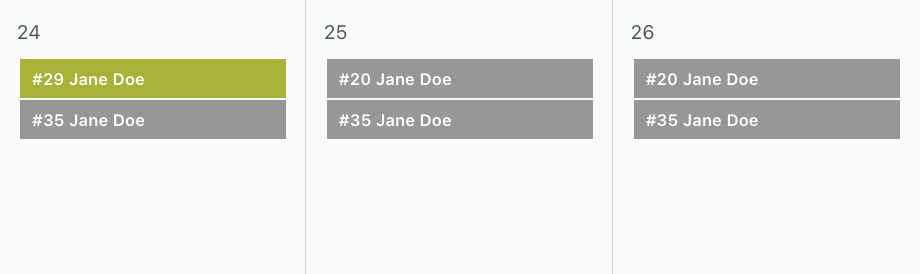
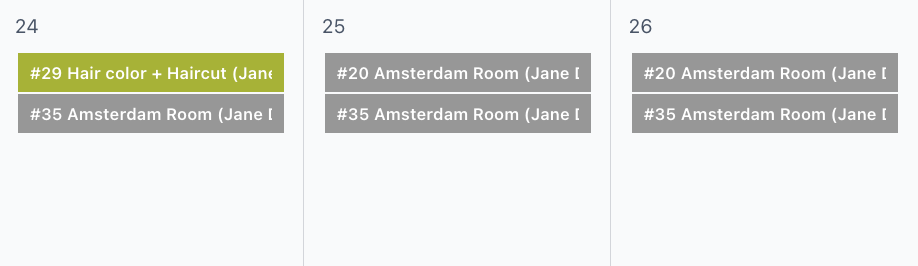
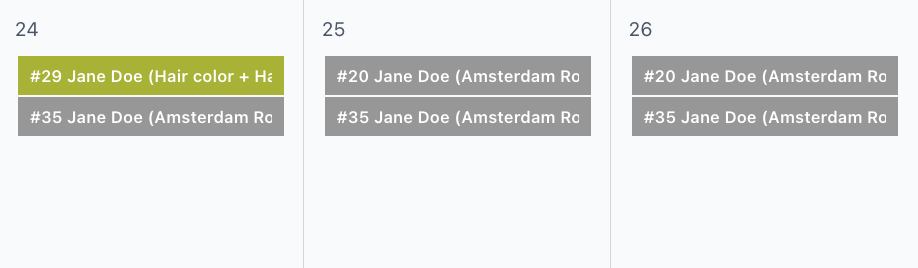
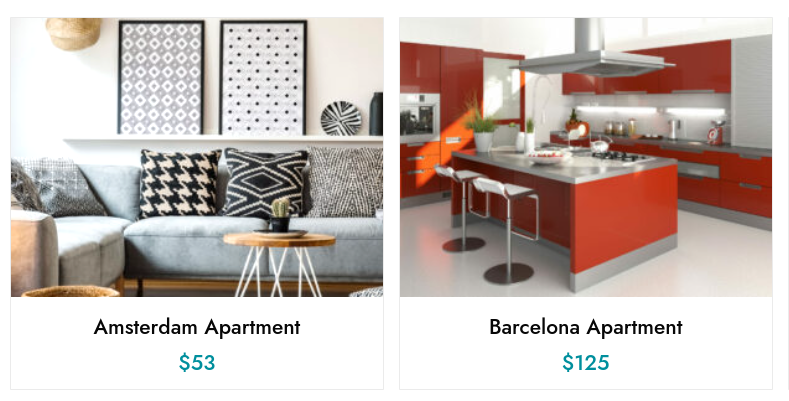
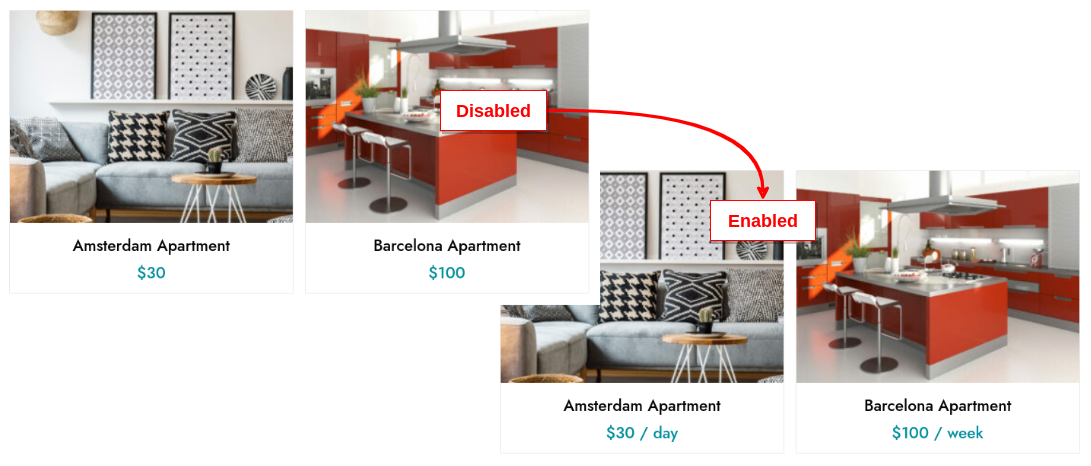
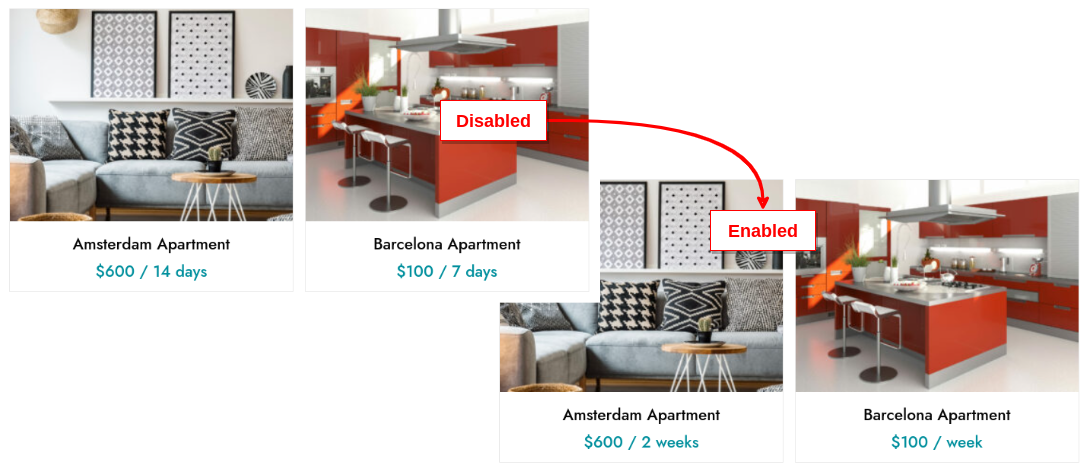
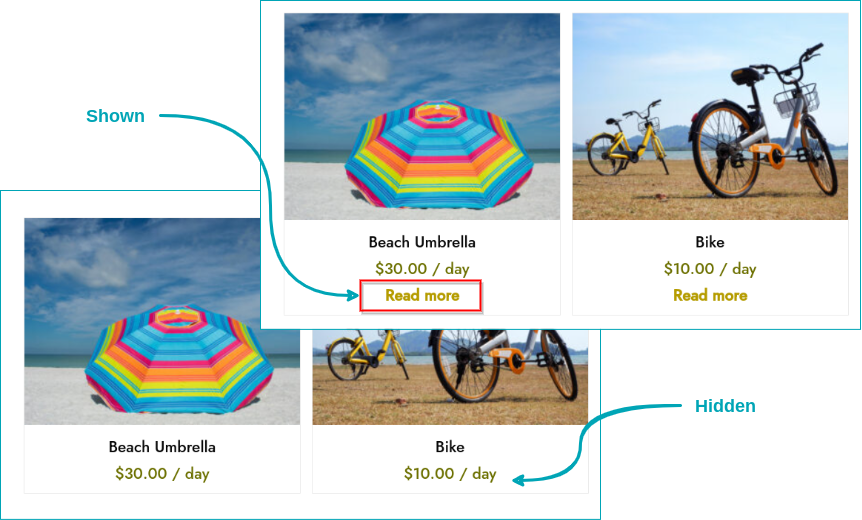
- Event name will include: Decide which information is shown in the name of the booking in the calendar. You can see some examples on this page here.
Actions
There are two kinds of actions that can be applied for booking synchronization:
- Synchronize not synchronized bookings: this allows synchronizing those bookings that have never been synchronized.
- Synchronize all bookings (Force): this allows forcing the synchronization of all the bookings available on the site.