After you enable the “Search Forms” module in Modules, you will find the Search forms subtab inside the plugin’s Configuration tab. The plugin allows you to create unlimited search forms to help users quickly find the stay (or any other bookable product) that best meets their needs. Let’s review the steps to set up and manage the search forms.
- First, you need to go to YITH > Booking and Appointment > Configuration > Search form:
- To create the first one, click on the “Create search form” button:
- This will open a new page to configure the form. Here you can enter a name, enable/disable the fields you want to display and configure them, and customize the layout and style:
- Now, let’s see in detail each field available. First, there is a ‘Search’ field you can enable to show a default search field inside the form and set a label for it:
- Next, if you have enabled the “Google Maps” module, there is a ‘Location’ field where you can add the default distance and decide to show/hide the distance range:
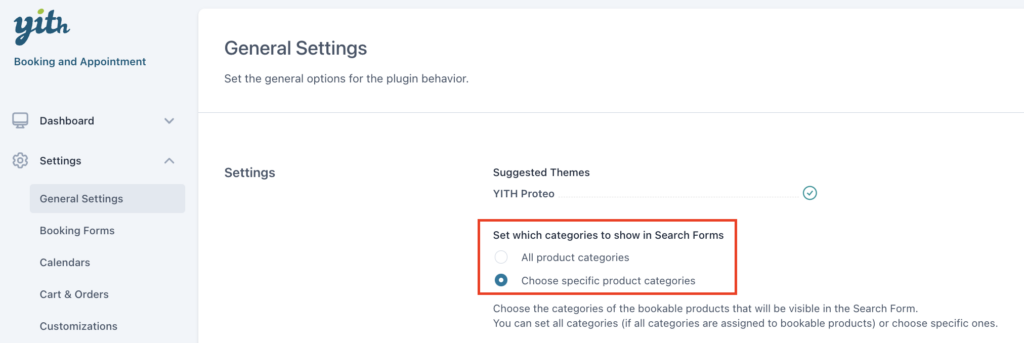
- Also, you will find a ‘Categories’ and a ‘Tags’ field to allow users to search on categories and search on tags (only visible if you have created tags). For the categories, you can set which ones to show on YITH > Booking and Appointment > Settings > General Settings:
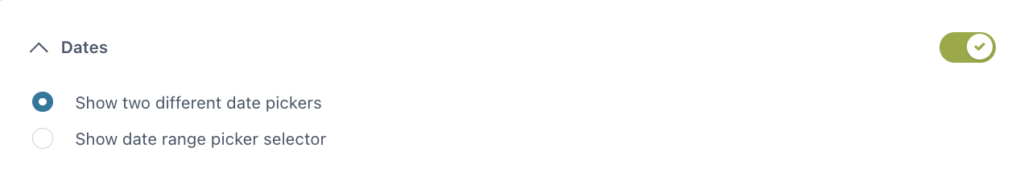
- Another field you can include is ‘Dates’ which has two different alternatives, either Show 2 different date pickers (two different lines to select the start and end date – calendars are shown in a dropdown) or Show date range picker selector (one line to select the start and end date -calendar is shown in a dropdown):
- Next, if you have enabled the “People” module, you can show a ‘People’ field and decide how to display it. The options available are People field (to insert the number of guests regardless of the people type), People type field (to insert the number of guests by people type) and People selector field (to select the number of guests by people type):
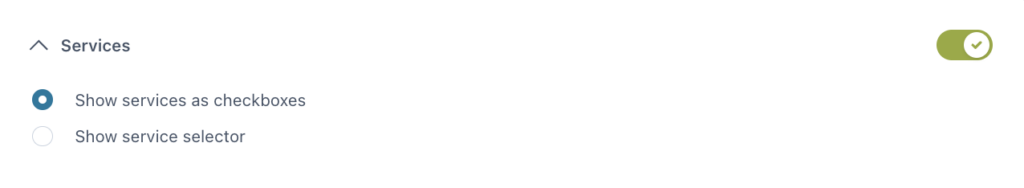
- Finally, if you have enabled the “Services” module, you can show a ‘Services’ field and decide how to display it. The options available are Show services as checkboxes (show the services you provide with an option to select them) and Show service selector (show the services you provide in a dropdown, with the option to select them – recommended when you have a long list of services):
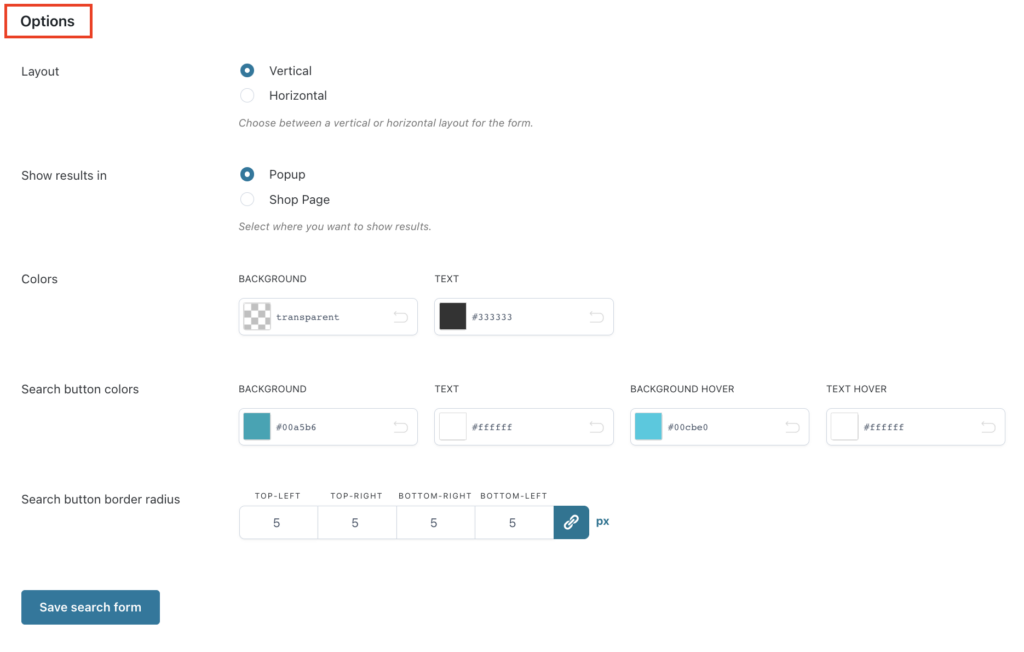
- Besides the fields, there are additional options to customize the form. First, you can choose the layout, either vertical or horizontal, and choose how to show the results, in a popup or in the shop page:
- Next, you can customize the search form and the search button colors:
- Lastly, you can set the search button border radius:
- Once the search form has been created and saved, a shortcode will be generated to allow you to show the form on any page of your choice, using the Gutenberg block or the widget, or the created shortcode if your theme uses a custom builder, like Avada.
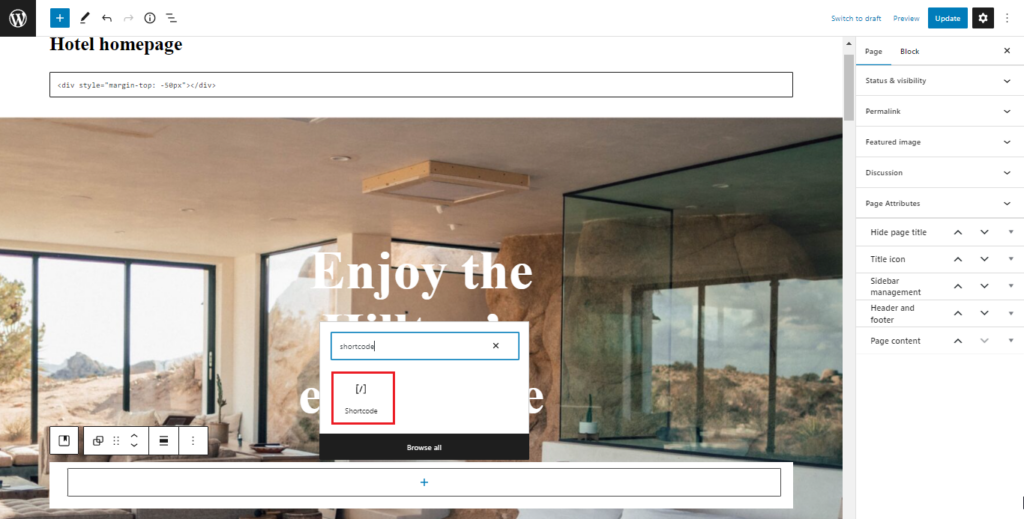
- Let’s review how to add the form using Gutenberg. First, choose the page where you want to show the search form and open the edit page. Once inside, add a new block, select ‘shortcode’, and paste the shortcode generated for your form. After saving the changes, the form will be displayed on the frontend according to the settings configured:
- Another option to show the search form is using the ‘Booking search form’ widget. In this case, from the page edit, you can select a specific sidebar to display the form:
- Then, you need to go to your WordPress dashboard > Appearance > Widgets, open the sidebar you have selected to show on the page, and insert the widget:
- Now, you can set a title and select the search form to show:
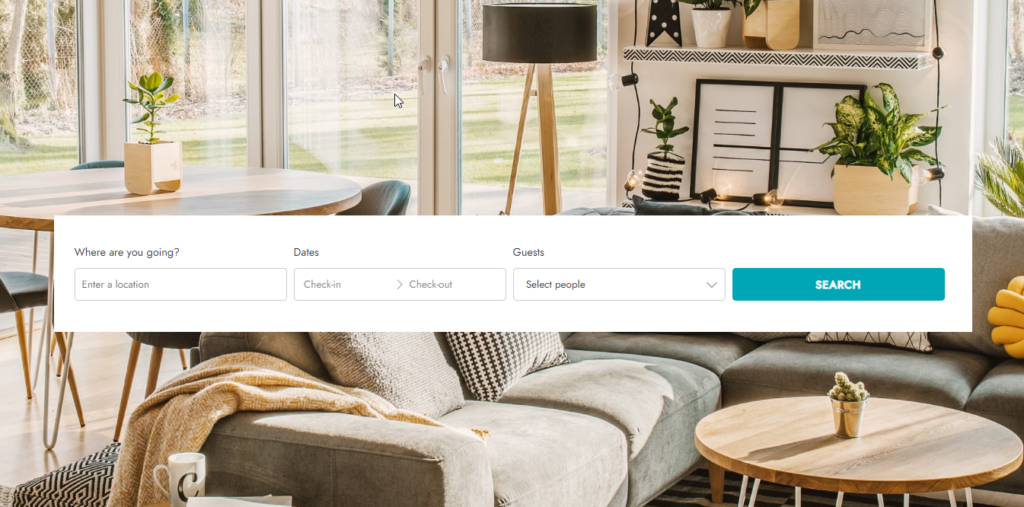
- Finally, let’s see an example of a search form added using Gutenberg with 2 different layouts, vertical (1) and horizontal (2):
(1)
(2)