Within the ‘Quote options’ section you will find 5 tabs:
- Quote options
- Quote PDF
- Quote PDF templates
- Quotes in my account
- Quote Payment

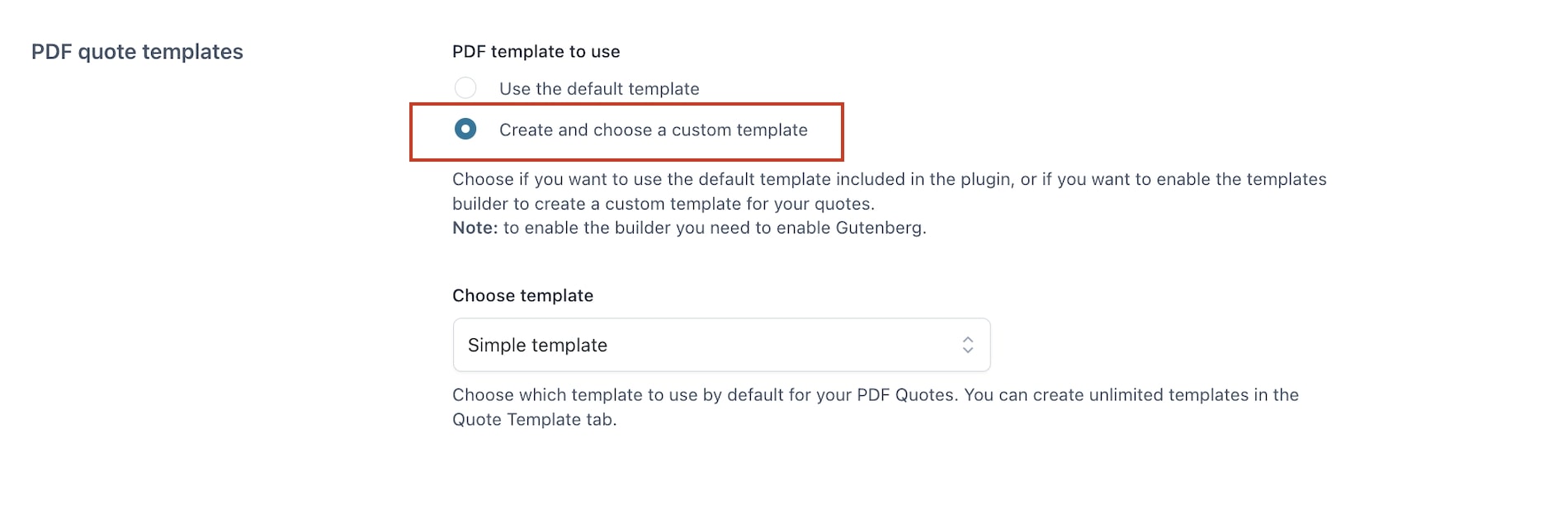
When selecting the option to use a custom template in Quote PDF > PDF Quote Templates, a new tab, Quote PDF Templates, will show.

Here, you will find the default PDF template included in the plugin: Simple template.
If you hover the mouse over each template, you will be able to see the following actions:
- Edit
- Duplicate
- Delete
- “Use it” button: Click on it to instantly change the current template

How to create a new template


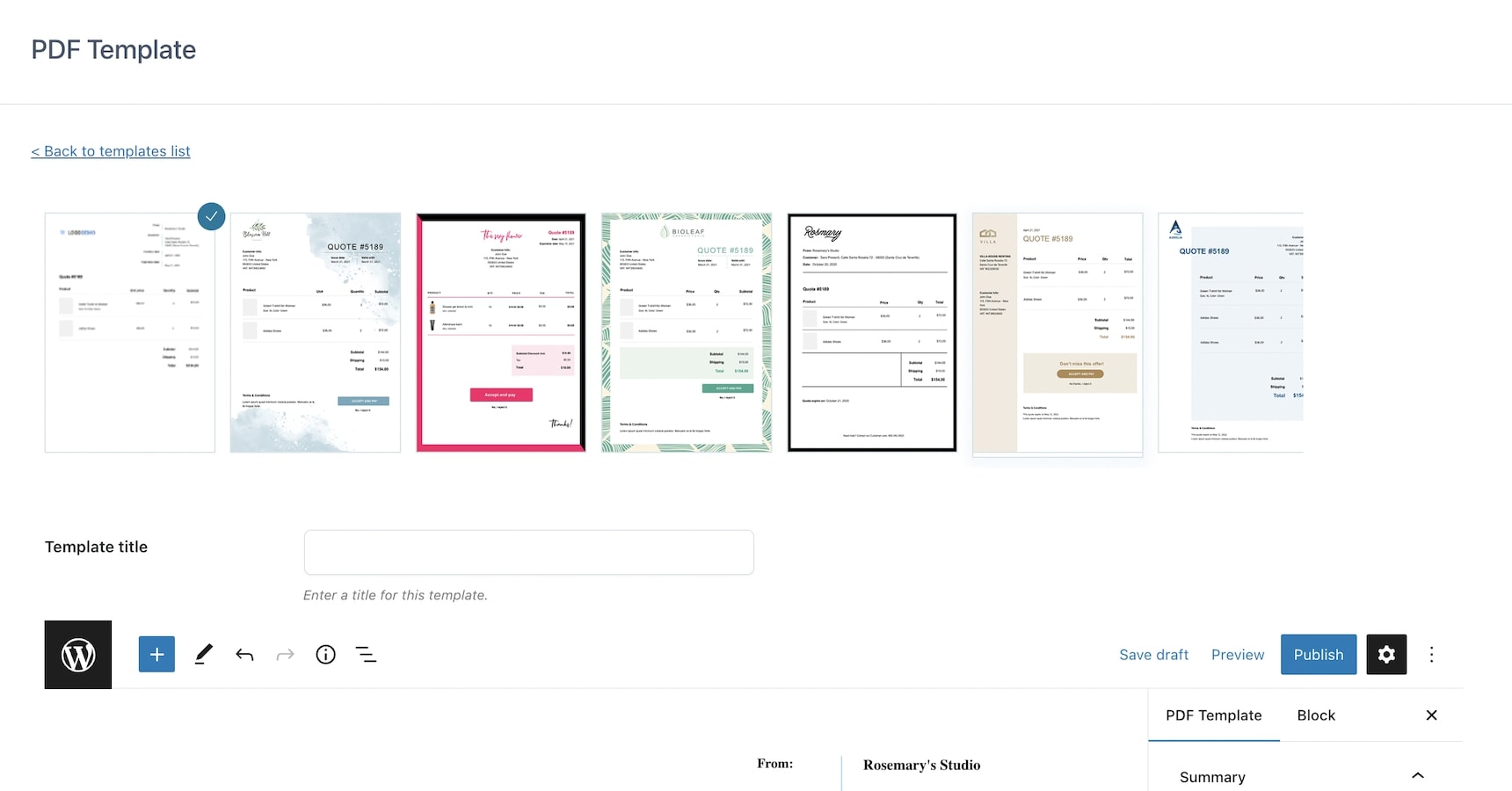
Click on the button +Add new template then select one of the available templates and enter a title to identify it.
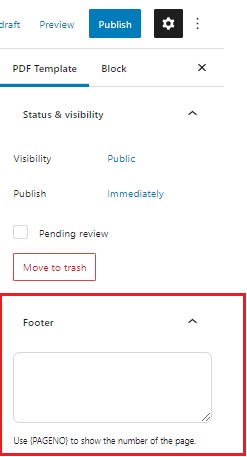
In the Footer, you can enter your company name and, if the template will have more than one page, use the placeholder {PAGENO} to show the number of the page in the PDF.
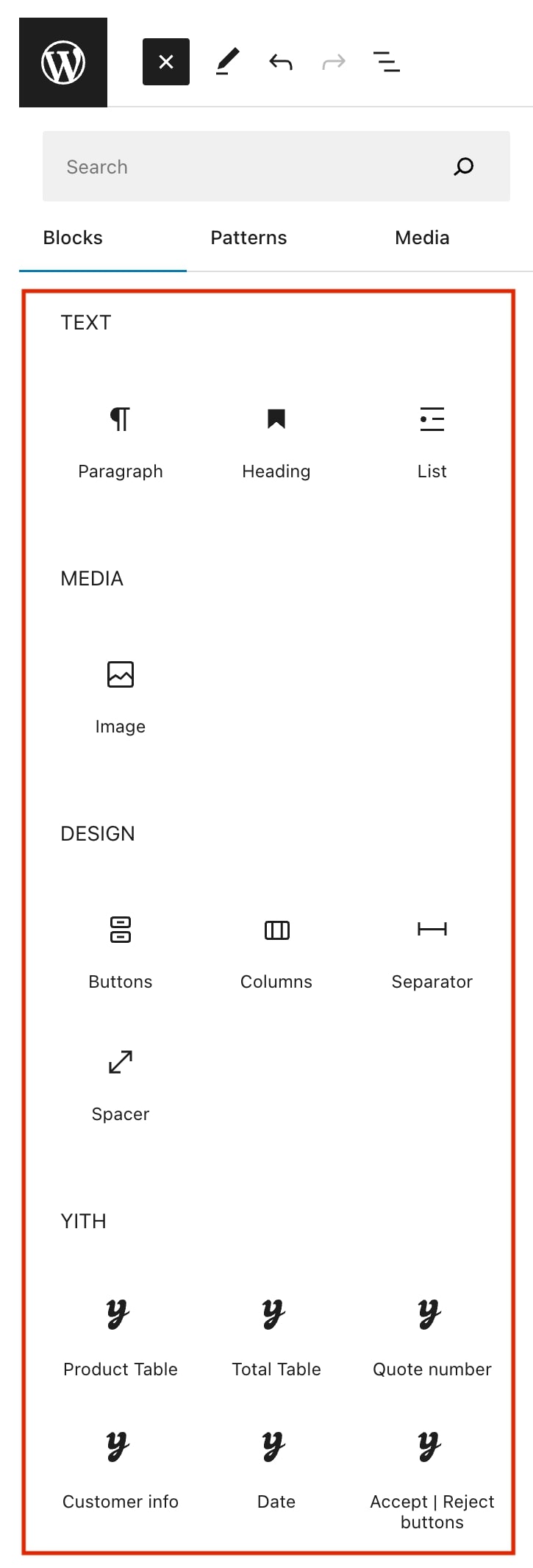
- The options and blocks that you will be able to use to create the template as you prefer are the following:
- Text: build your texts by using a paragraph, heading, and list style;
- Media: you can add images to your blocks;
- Design: choose the layout from buttons, columns, separator, and spacer;
- YITH: ready-to-use Request a Quote plugin blocks to quickly add the
- Product table
- Total table
- Quote number
- Customer info
- Date
- Accept and Reject buttons.
Plugin block options
Product table
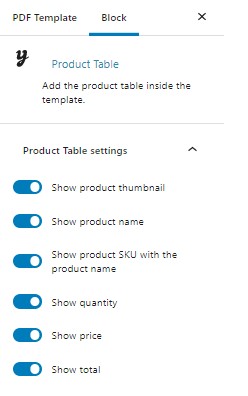
If you want to add the product table to the PDF template, you can take advantage of the Product table block. When adding this block, you will find a set of options.
Enable/disable what you want to show among:
- product thumbnail
- product name
- product SKU with the product name
- quantity
- price
- total
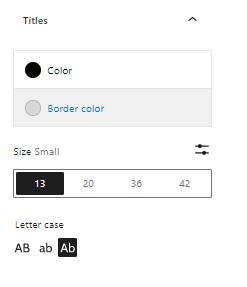
You can also change the titles of the product table items as you prefer.
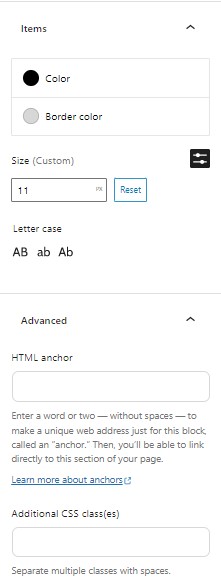
- Titles: customize titles by setting the color and border color, size, and letter case;
- Items: customize items by setting the color and border color, size, and letter case;
- Advanced: here, you can enter HTML anchor and additional CSS classes.
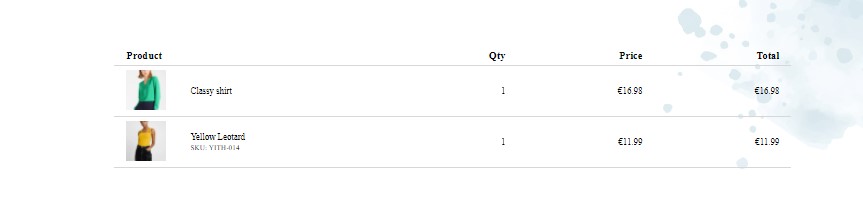
Example
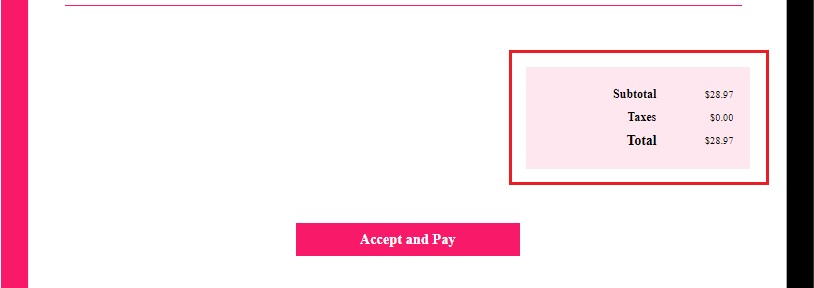
Total table
If you want to add the total table to the PDF template, you can take advantage of the Total table block. When adding this block, you will find a set of options.
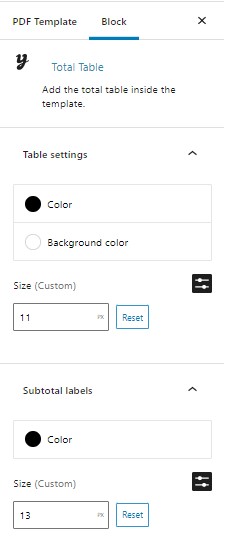
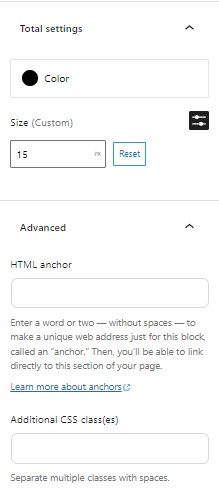
- Table settings: customize the color and background color, and size of the table;
- Subtotal labels: set color and size of the subtotal text;
- Total settings: customize the color and size of the total;
- Advanced: here, you can enter HTML anchor and additional CSS classes.
Example
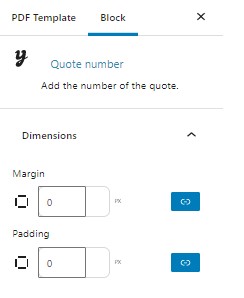
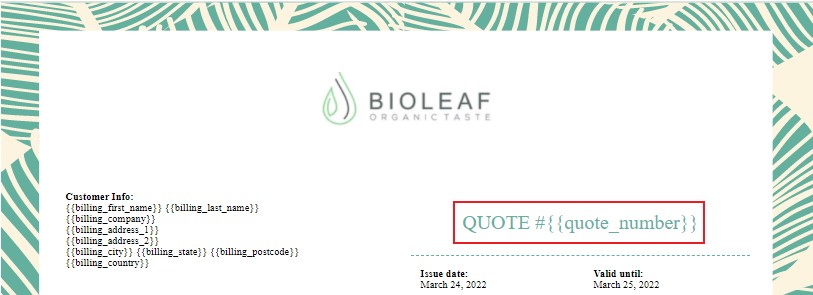
Quote number
If you want to show the quote number in the PDF template, you can take advantage of the Quote number block. When adding this block, you will find a set of options and you will be able to rename “quote” as you prefer.
- Dimensions: set the margin (right, top, bottom, left) and padding

- Color: set the color for the text and/or background;
- Typography: set the font size, line height, letter case, and letter spacing;
- Advanced: here, you can enter additional CSS classes.
Example
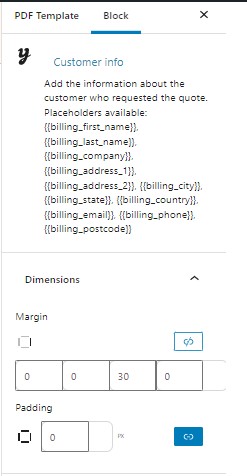
Customer info
If you want to show the customer details in the PDF template, you can take advantage of the Customer info block. When adding this block, you will find a set of options and you will be able to rename “customer info” as you prefer..
Customer’s data will be added through the following placeholders:
- {{billing_first_name}}
- {{billing_last_name}}
- {{billing_company}}
- {{billing_address_1}}
- {{billing_address_2}}
- {{billing_city}}
- {{billing_state}}
- {{billing_country}}
- {{billing_email}}
- {{billing_phone}}
- {{billing_postcode}}
- Dimensions: set the margin (right, top, bottom, left) and padding;

- Color: set the color for the text and/or background;
- Typography: set the size, appearance, line height, letter case, letter spacing, and enable/disable the drop cap option;

- Advanced: here, you can enter HTML anchor and additional CSS classes.
Example
Date
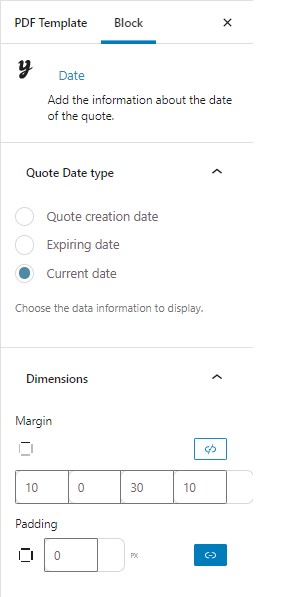
If you want to show the quote date info in the PDF template, you can take advantage of the Date block. When adding this block, you will find a set of options and you will be able to rename the “dates” as you prefer.
- Quote date type: select the date between the date when the quote was created, the quote expiration date, and the current date;
- Dimensions: set the margin (right, top, bottom, left) and padding;
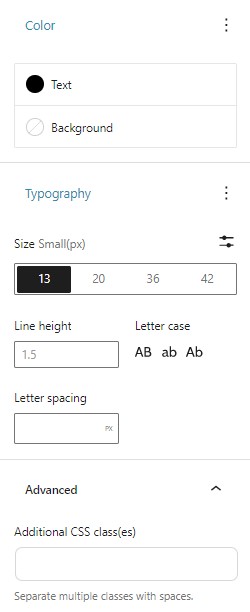
- Color: set the color for the text and/or background;
- Typography: set the font size, line height, letter case, and letter spacing;
- Advanced: here, you can enter additional CSS classes.
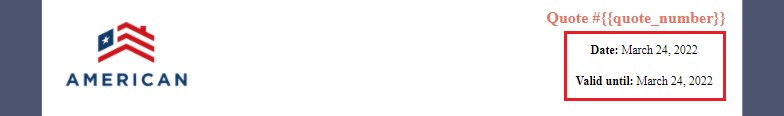
Example
Accept|Reject buttons
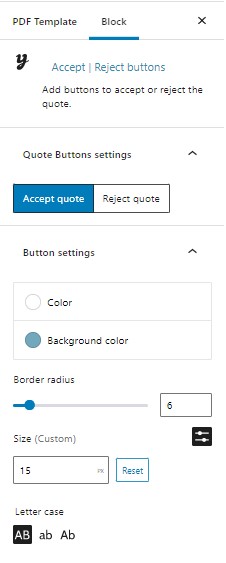
If you want to show the buttons to accept and/or reject the quote in the PDF template, you can take advantage of the Accept|Reject buttons block. When adding this block, you will find a set of options and you will be able to rename the buttons labels as you prefer.
- Quote button settings: select the button you want to customize by clicking on Accept quote or Reject quote;
- Button settings: customize the color and background color, border radius, size, and letter case of the button;
- Dimensions: set the margin and padding sizes (right, top, bottom, left);
- Advanced: here, you can enter additional CSS classes.
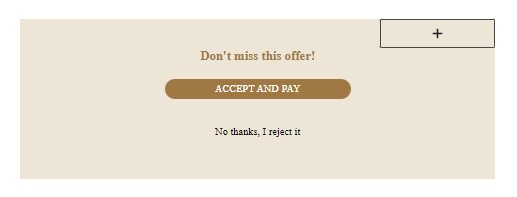
Example
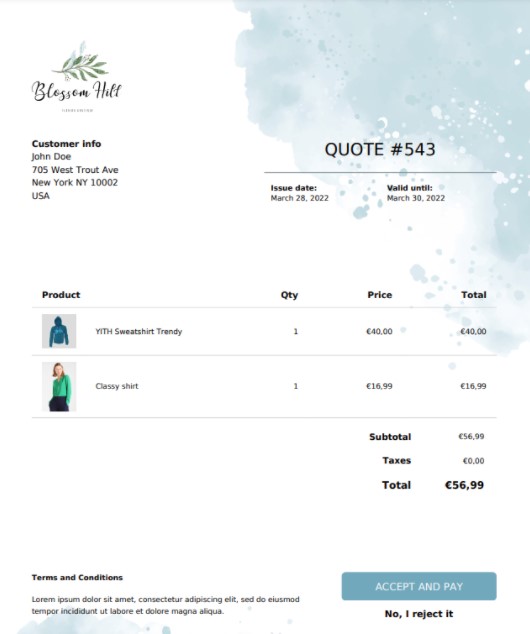
Through the plugin and the use of Gutenberg and your creativity, you can build as many custom PDF templates as you want. Below, you can see one of the unlimited results you can achieve.