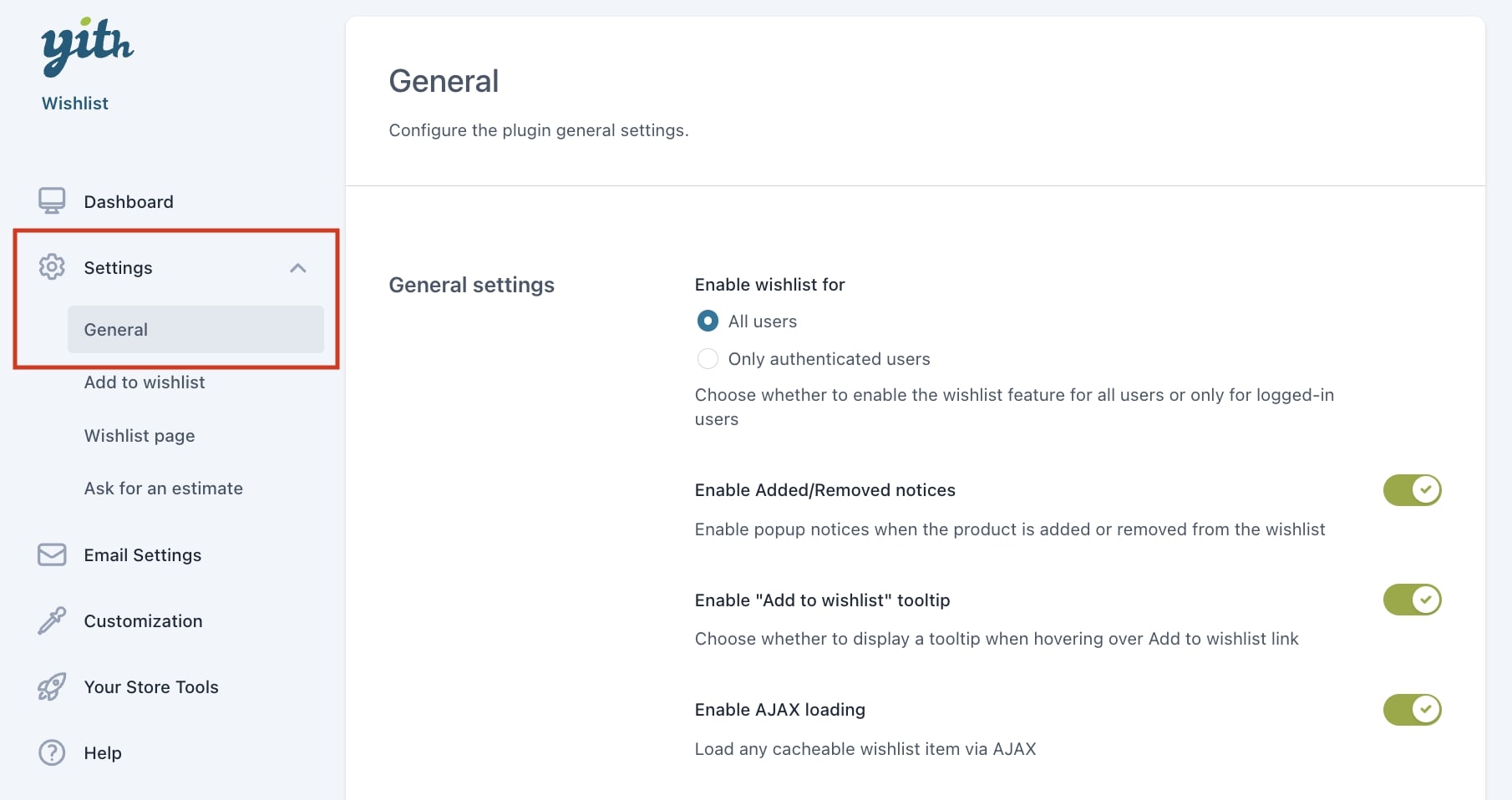
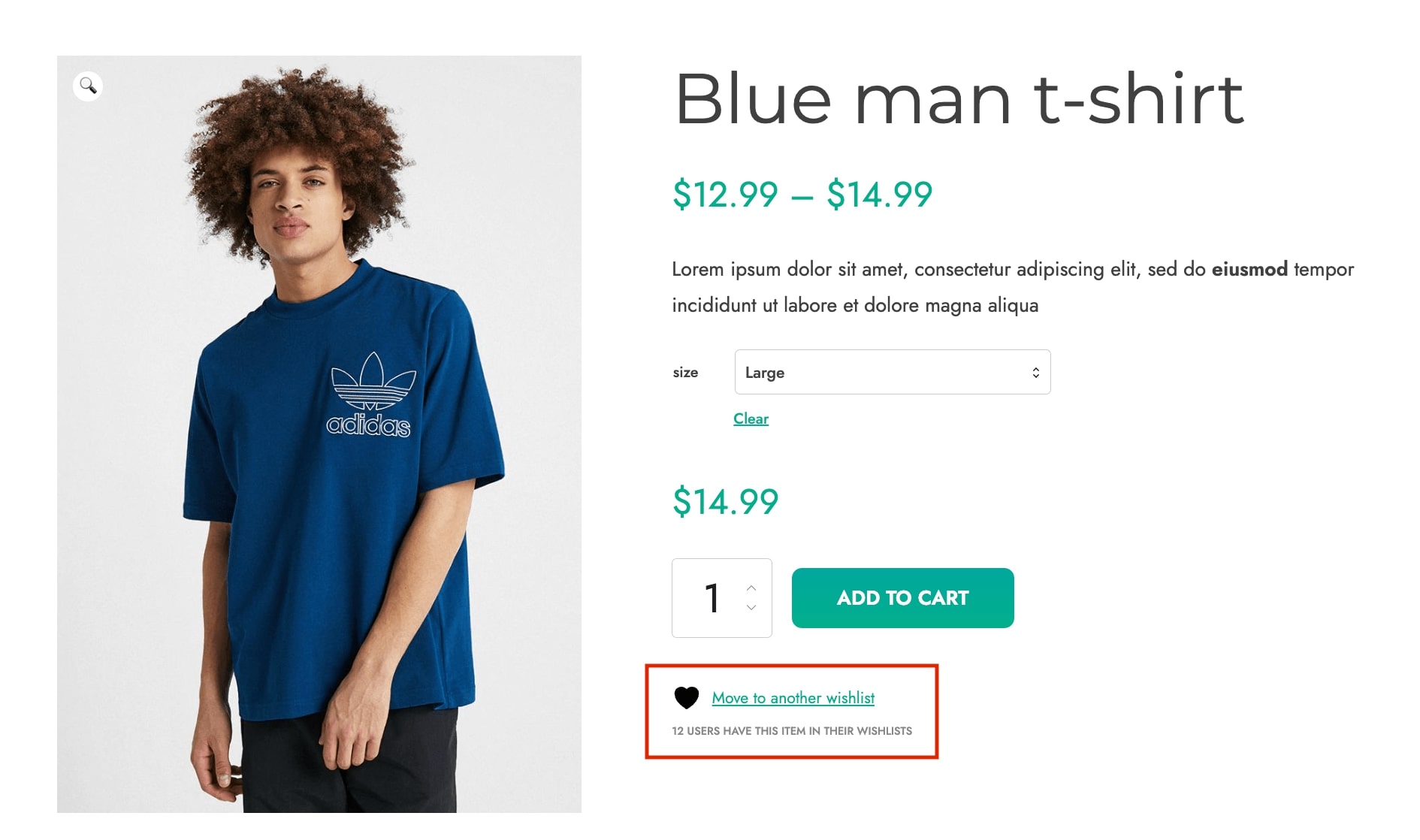
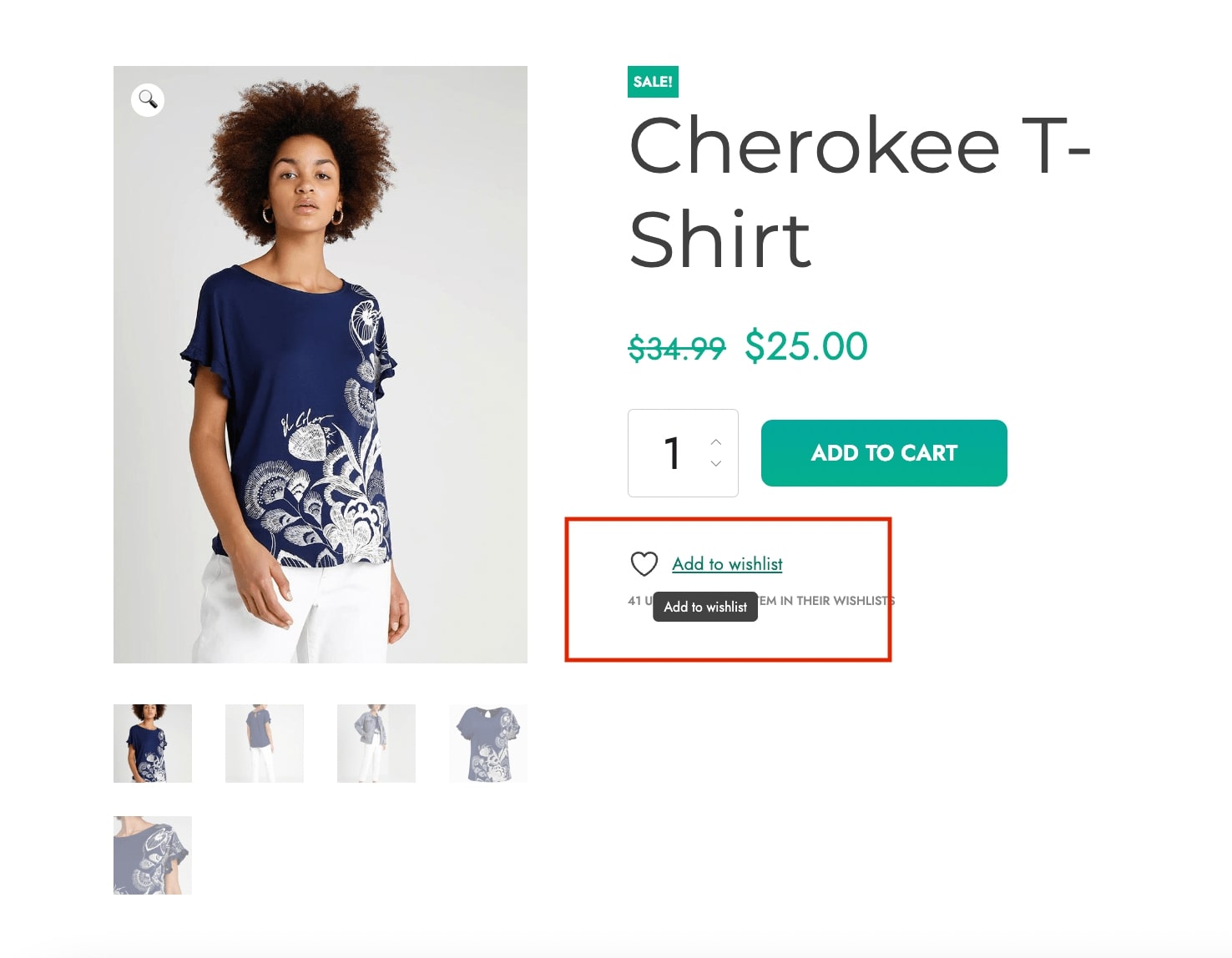
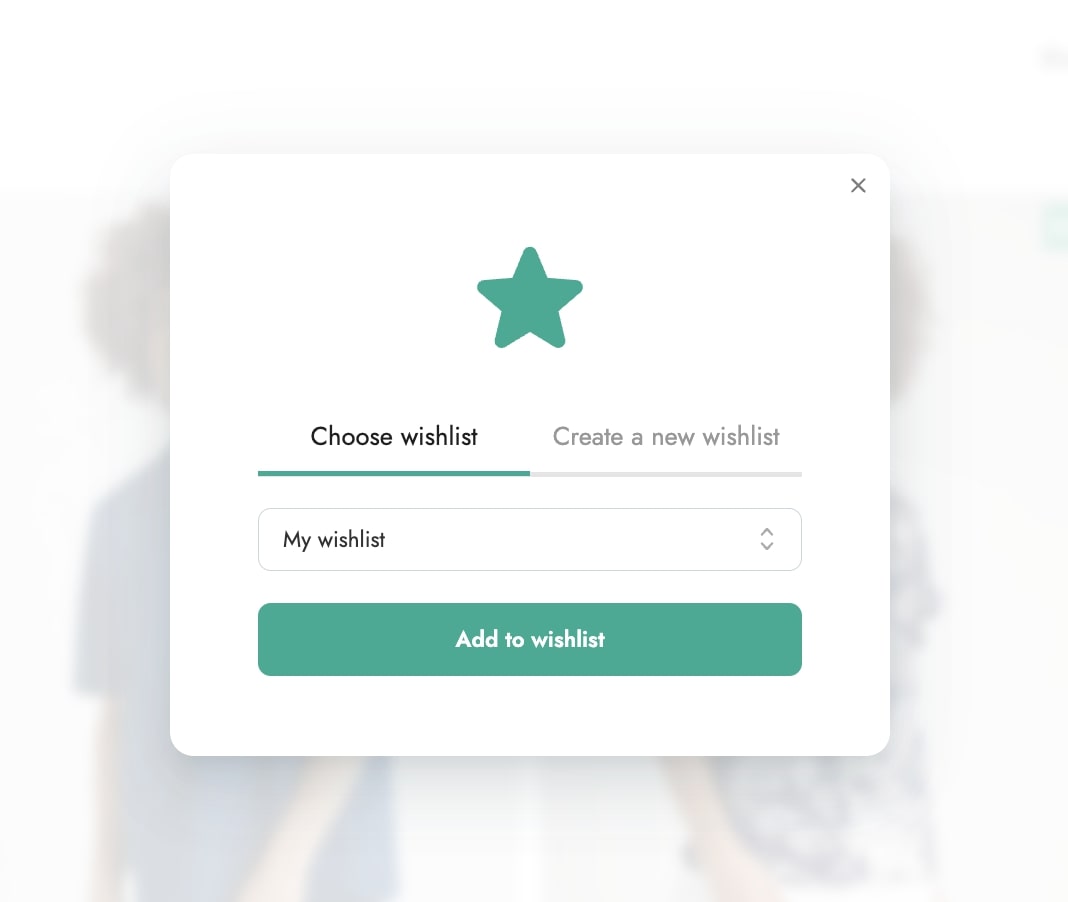
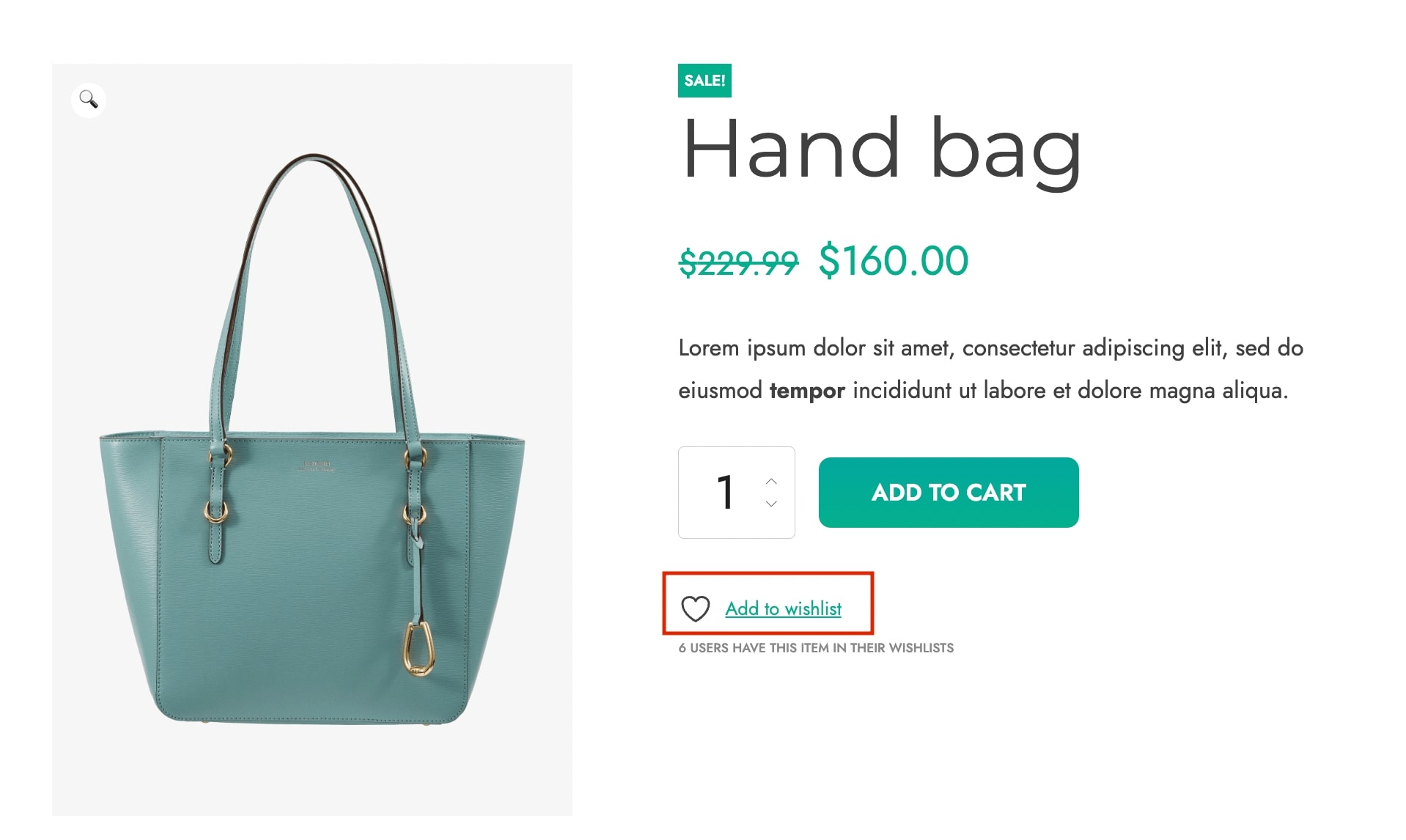
Once you enable it, the plugin adds an Add to wishlist button right inside all product detail pages of your shop through which users can create their wishlists.

When you first install the plugin, a default wishlist will be created (under the “My wishlist” name). The default wishlist is the one users use in case the “multi-wishlist” functionality hasn’t been enabled.
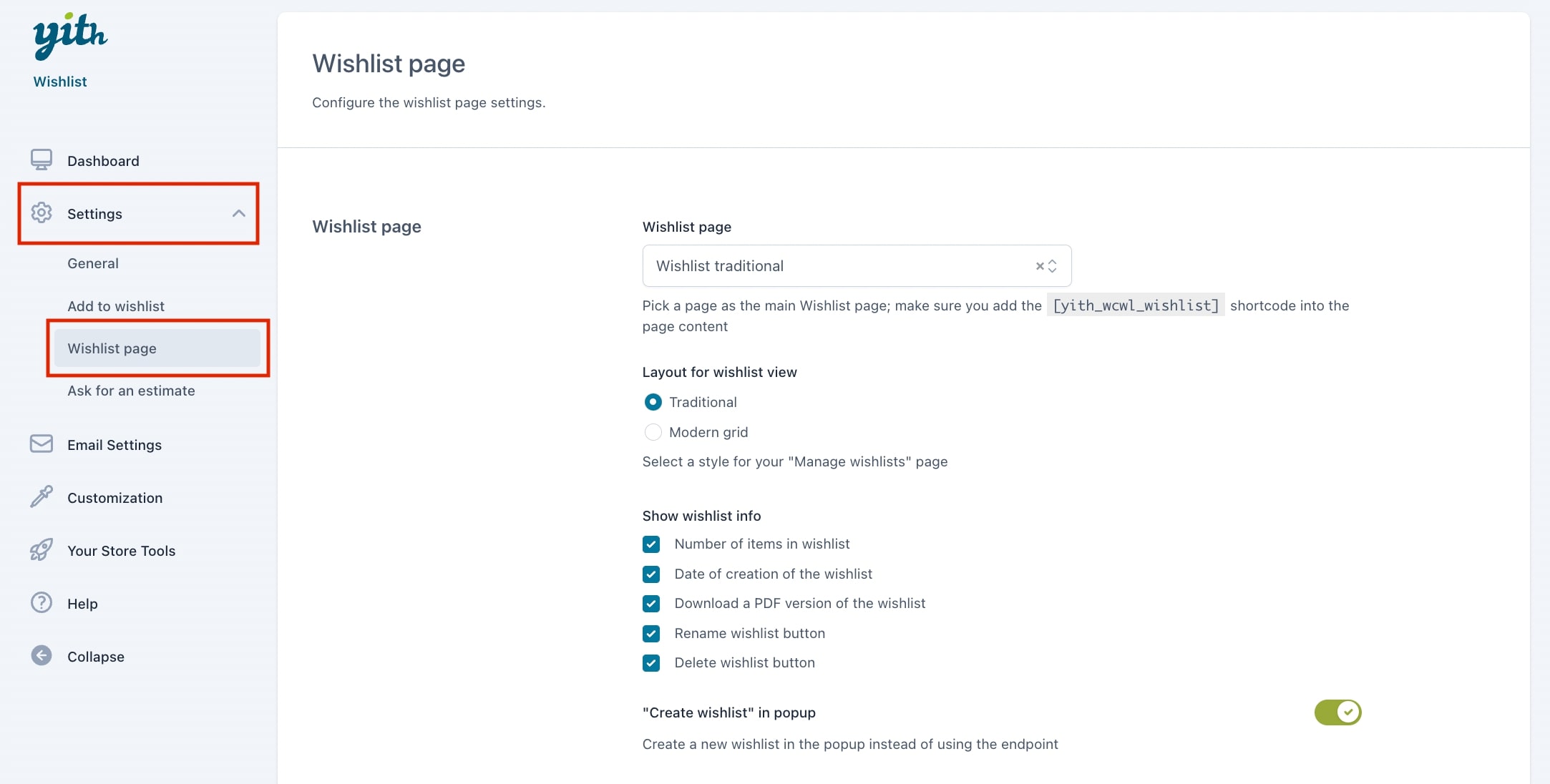
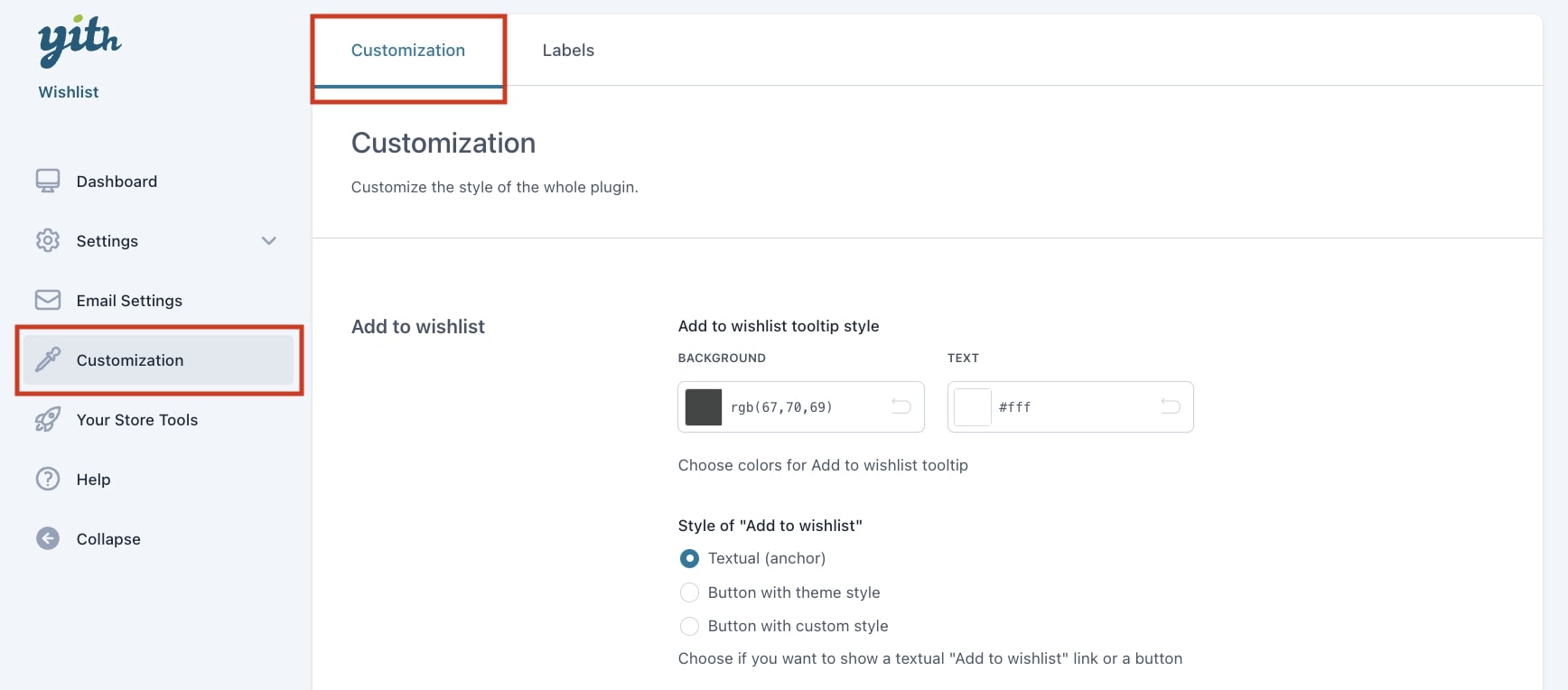
You can configure the name give to the default wishlist from the Wishlist page section in Customization > Labels. Click here to read more about it.
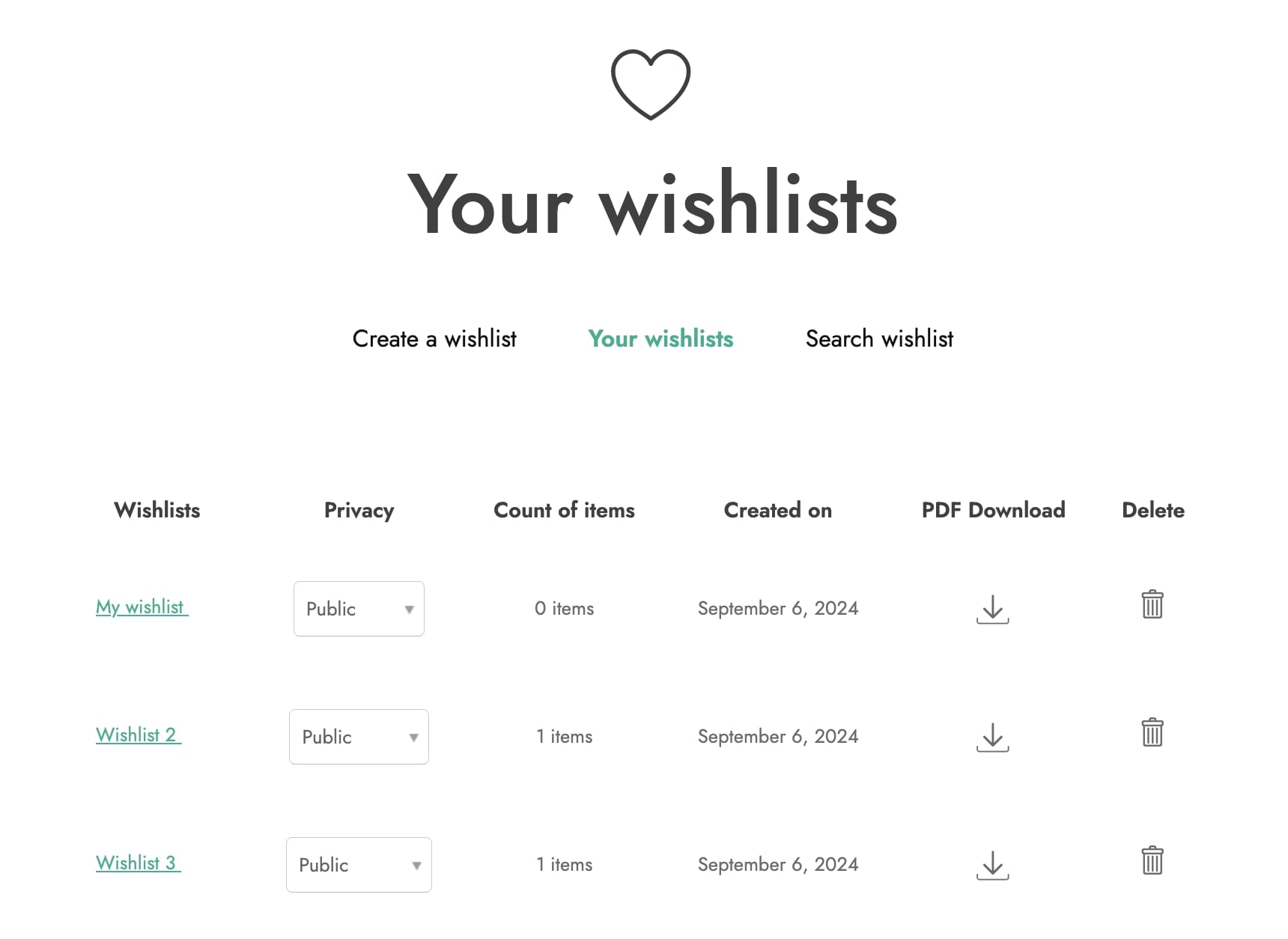
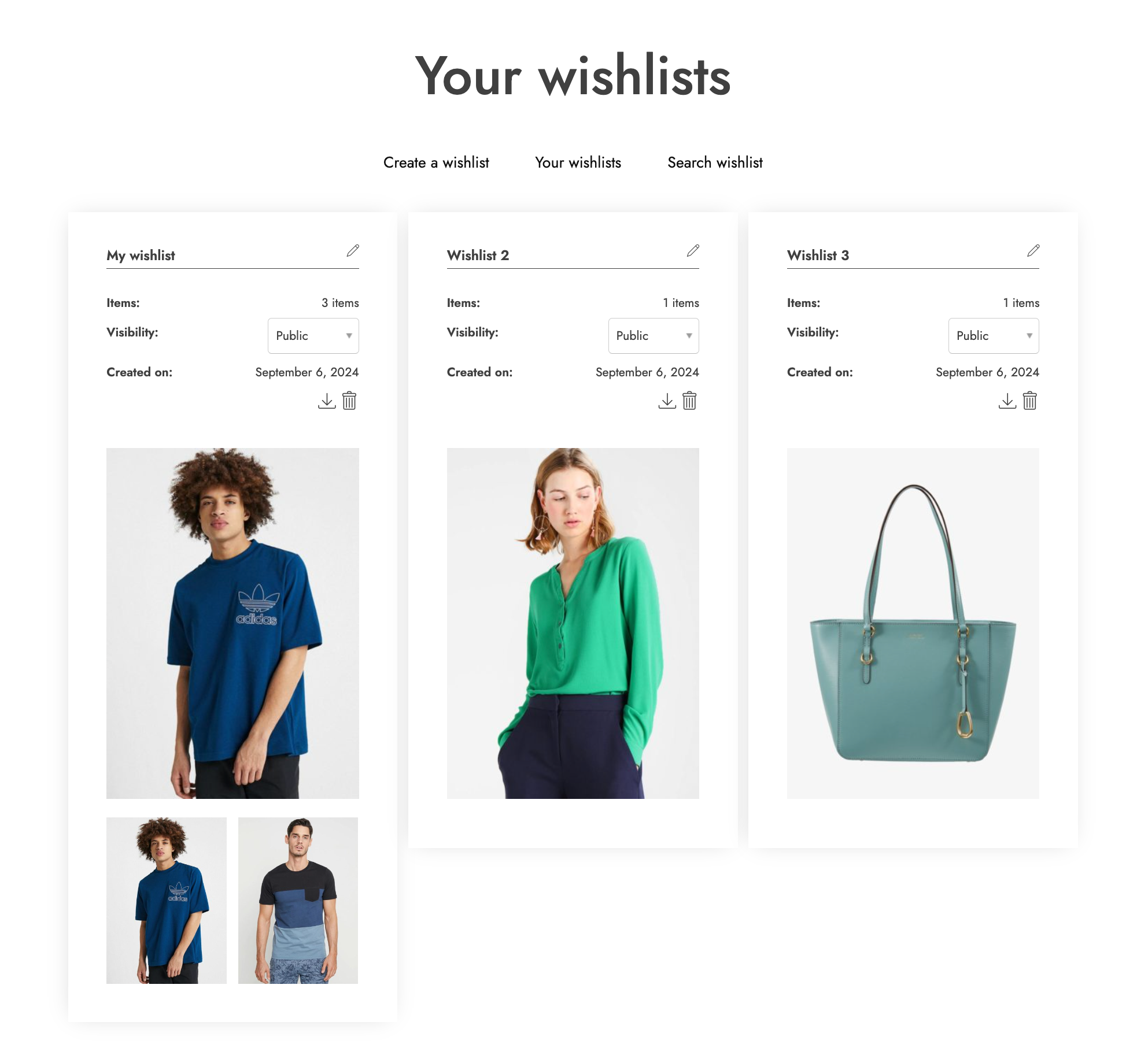
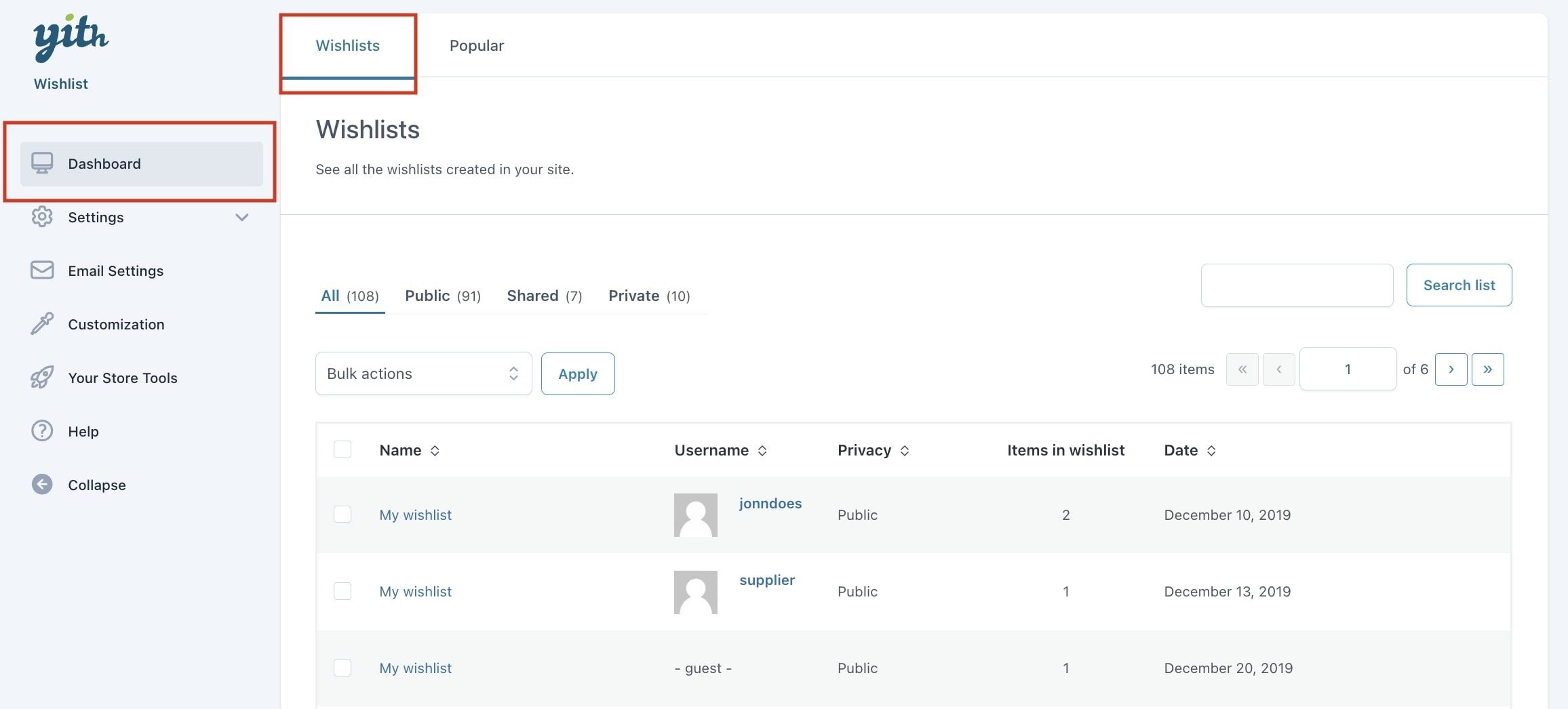
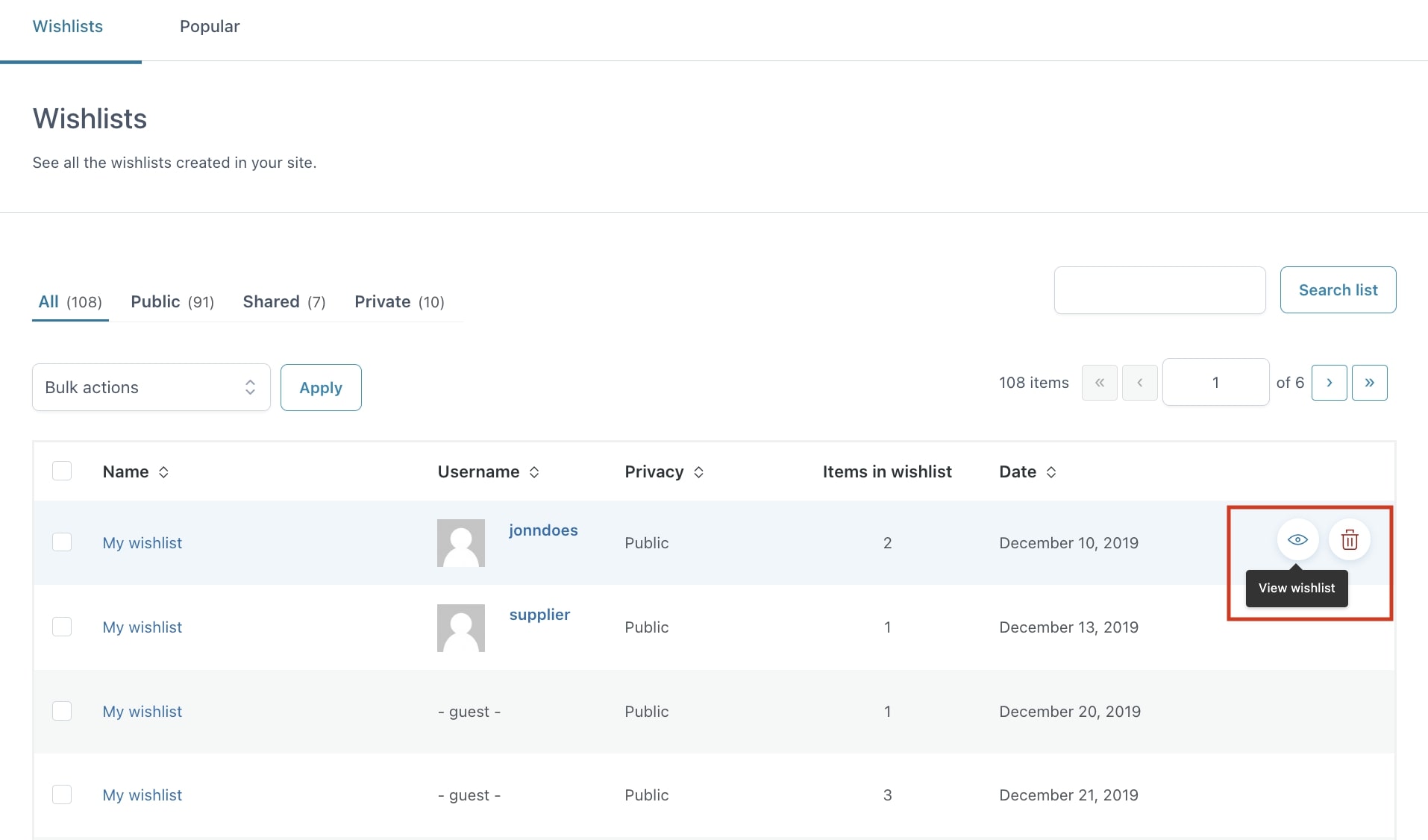
Each wishlist created in the site is registered right inside the Wishlists section of the plugin Dashboard tab.

Click on the View wishlist icon to have access to the selected wishlist detail.

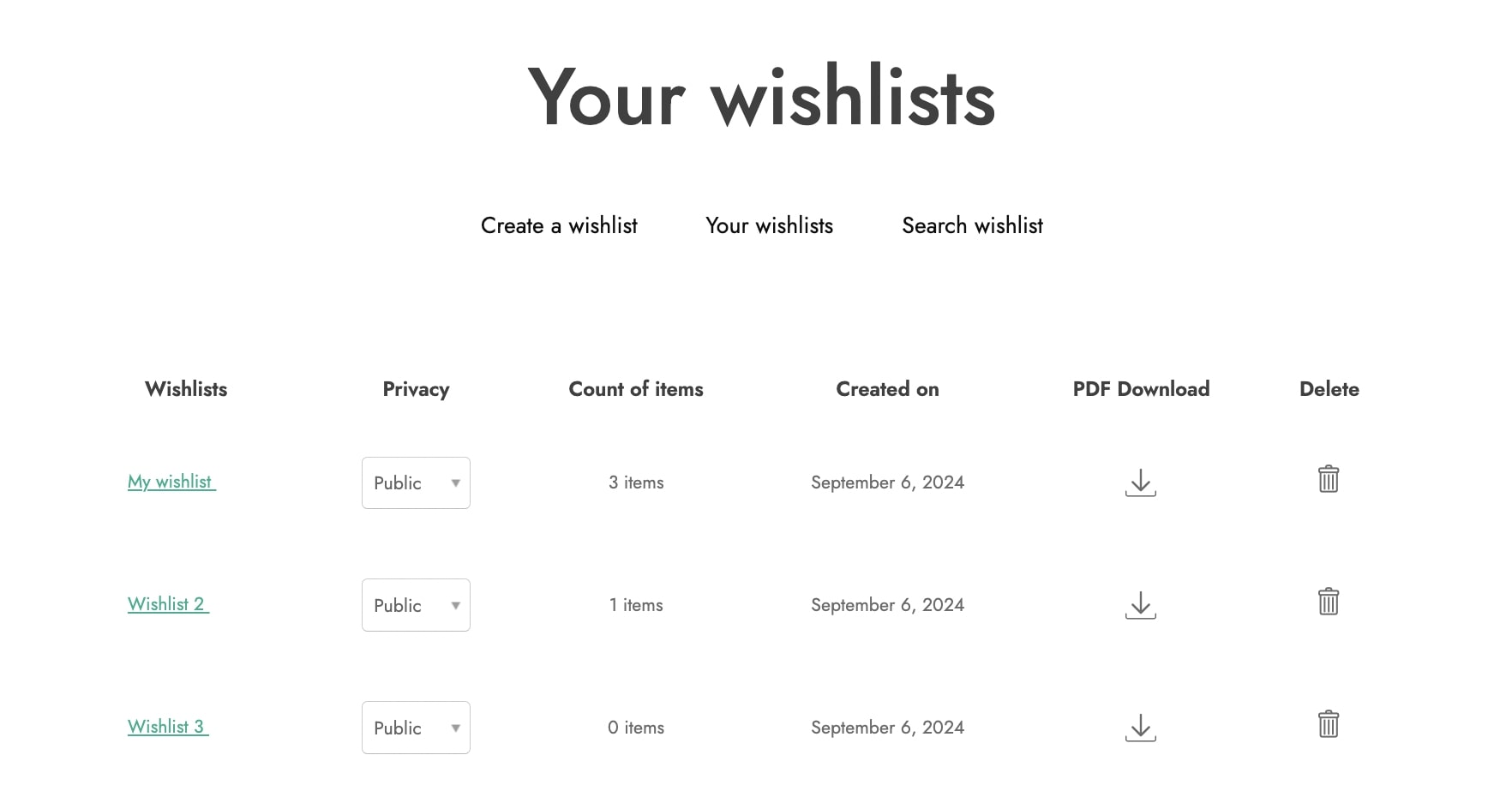
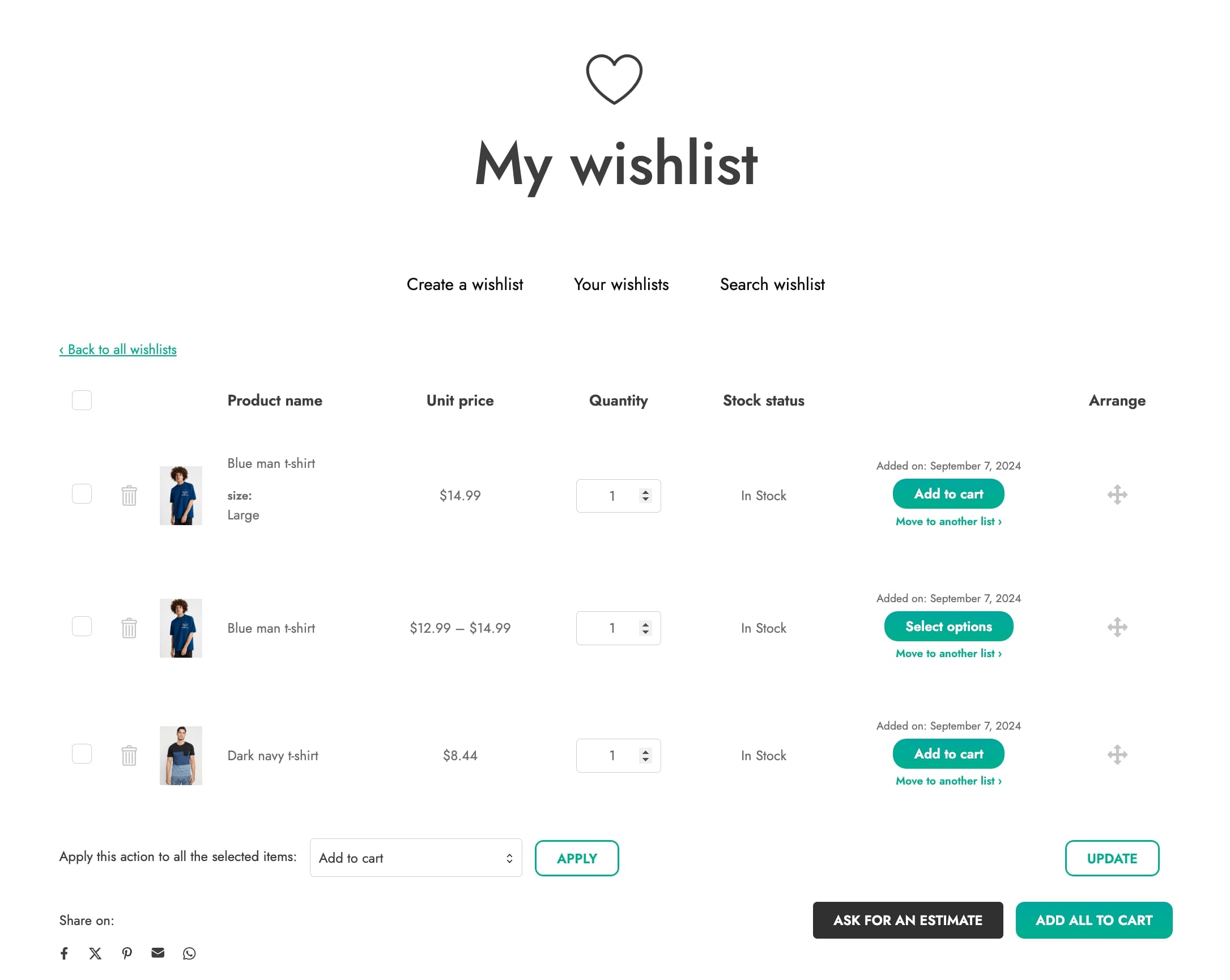
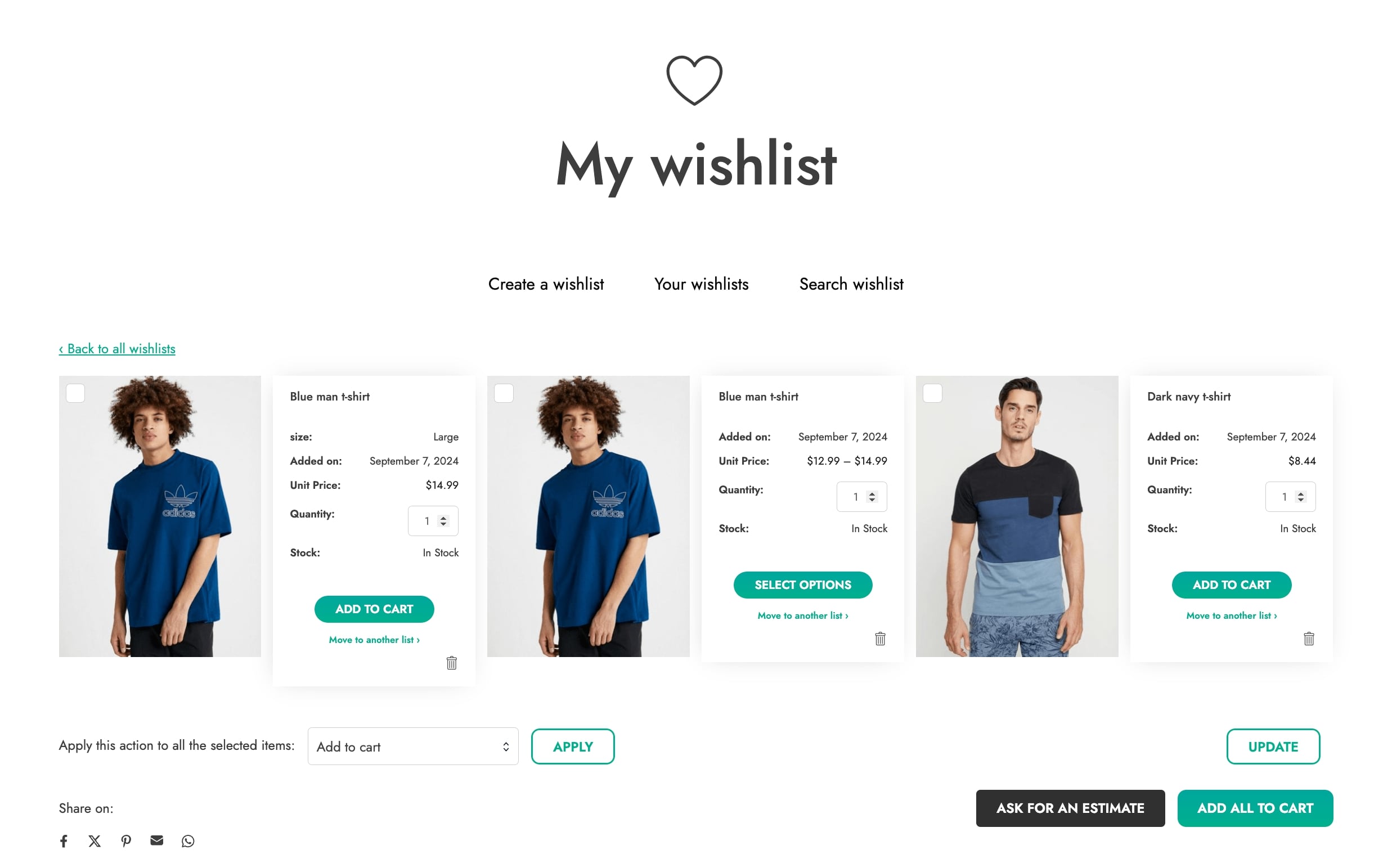
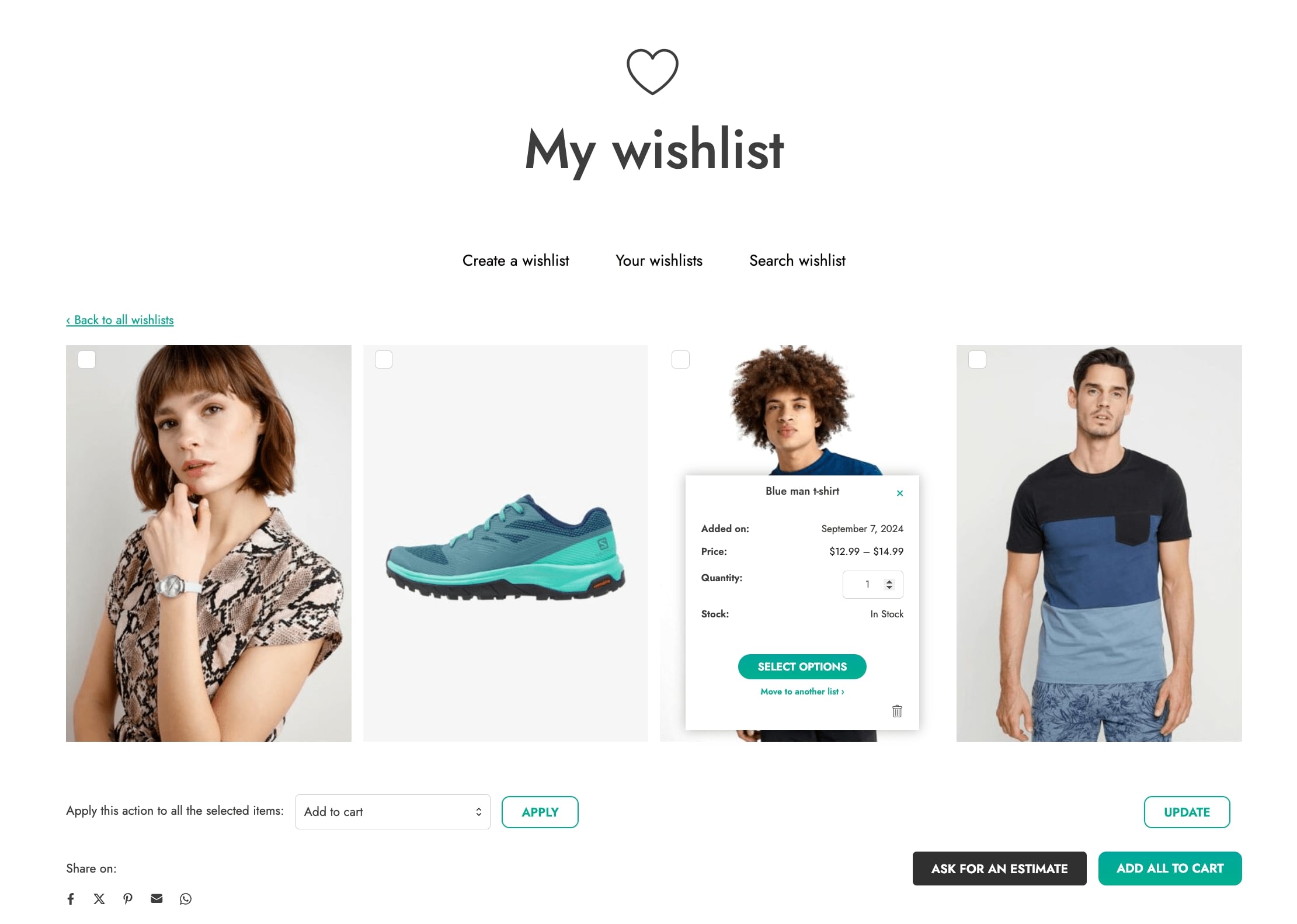
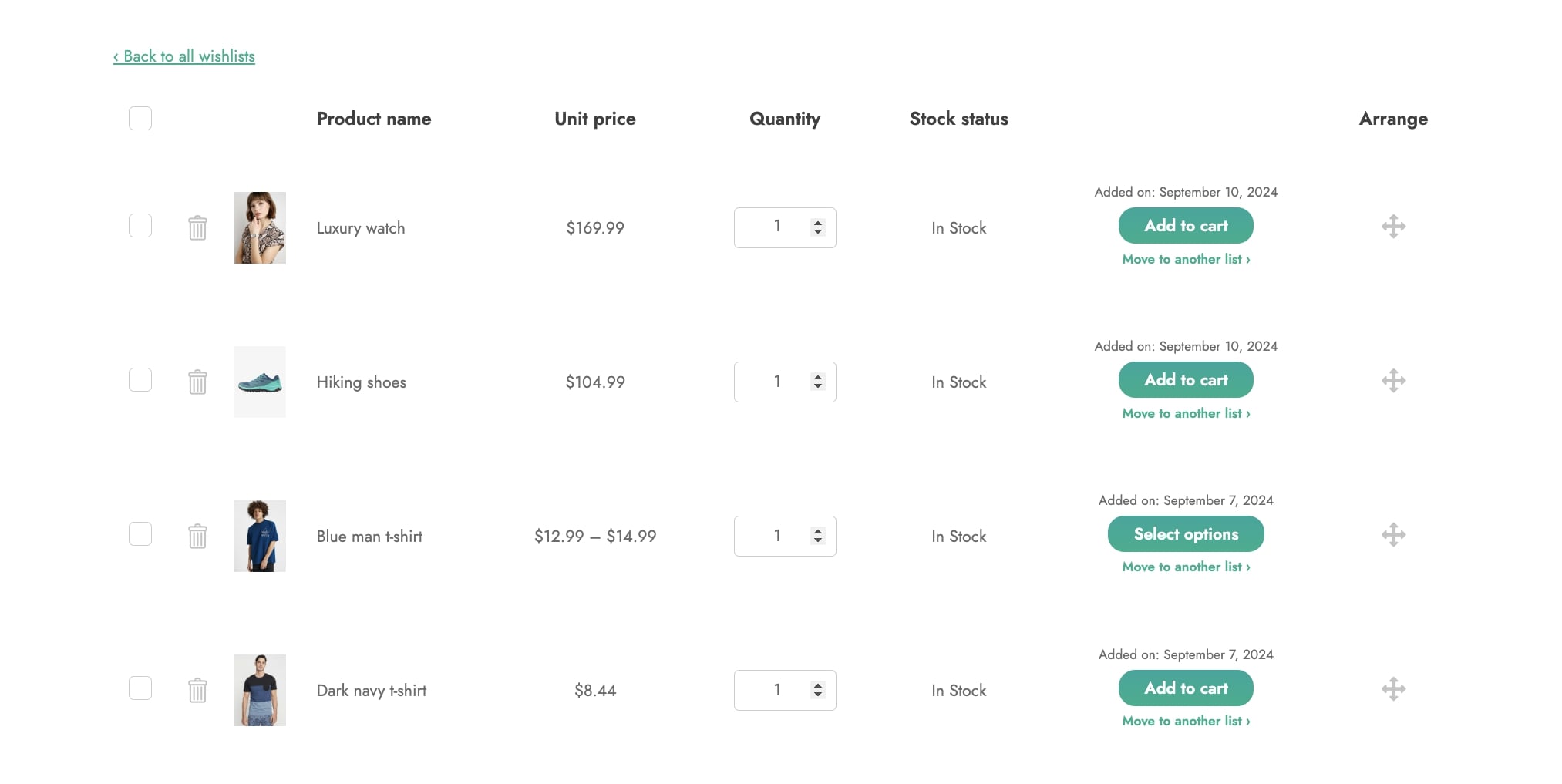
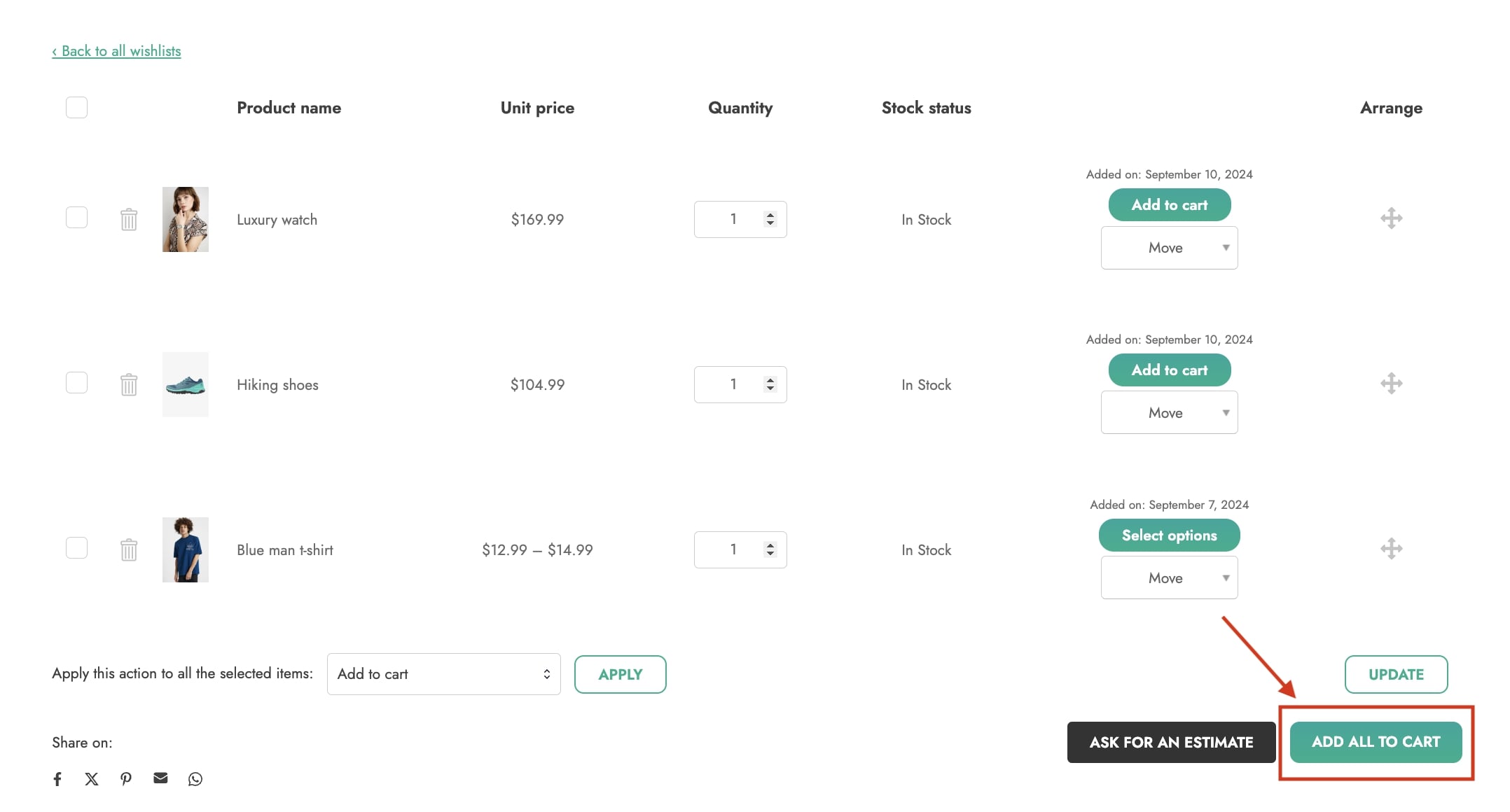
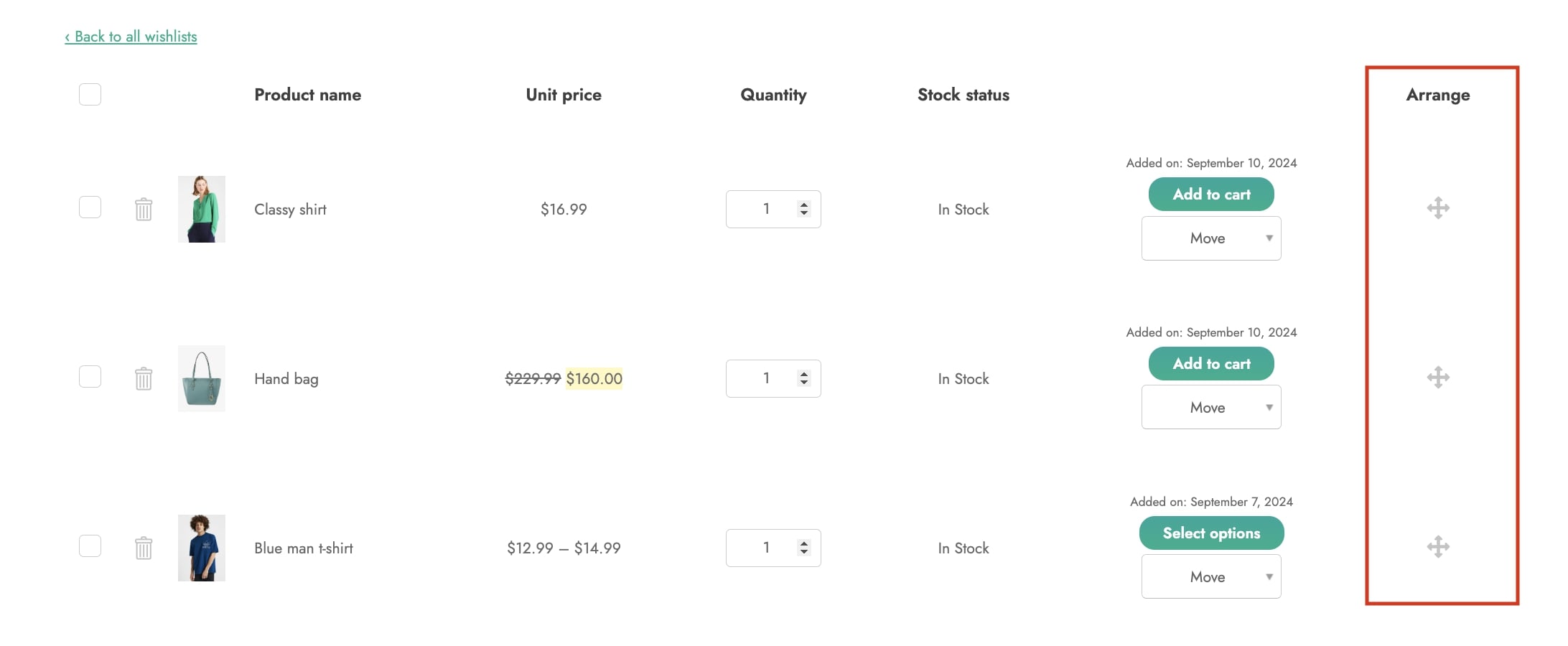
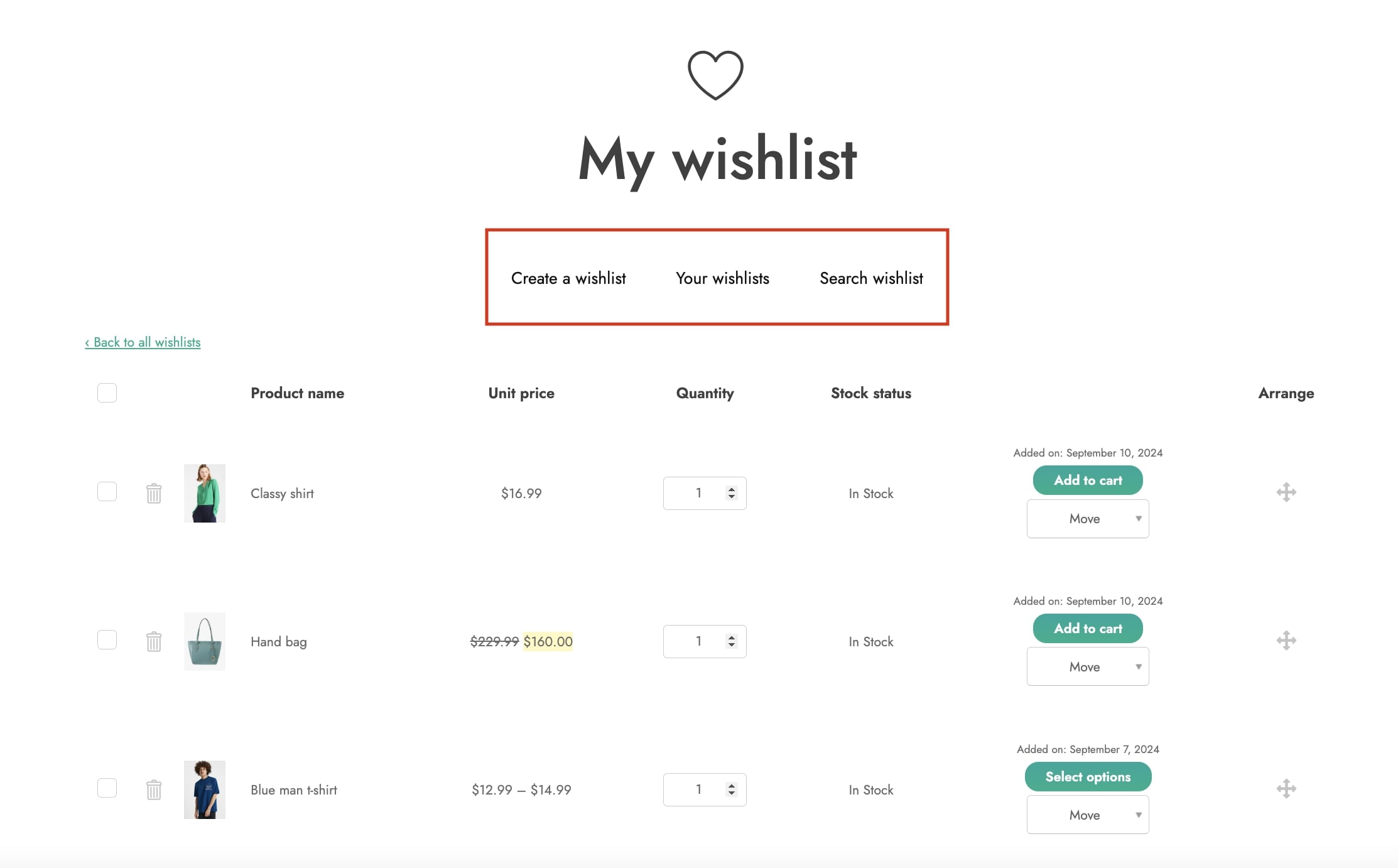
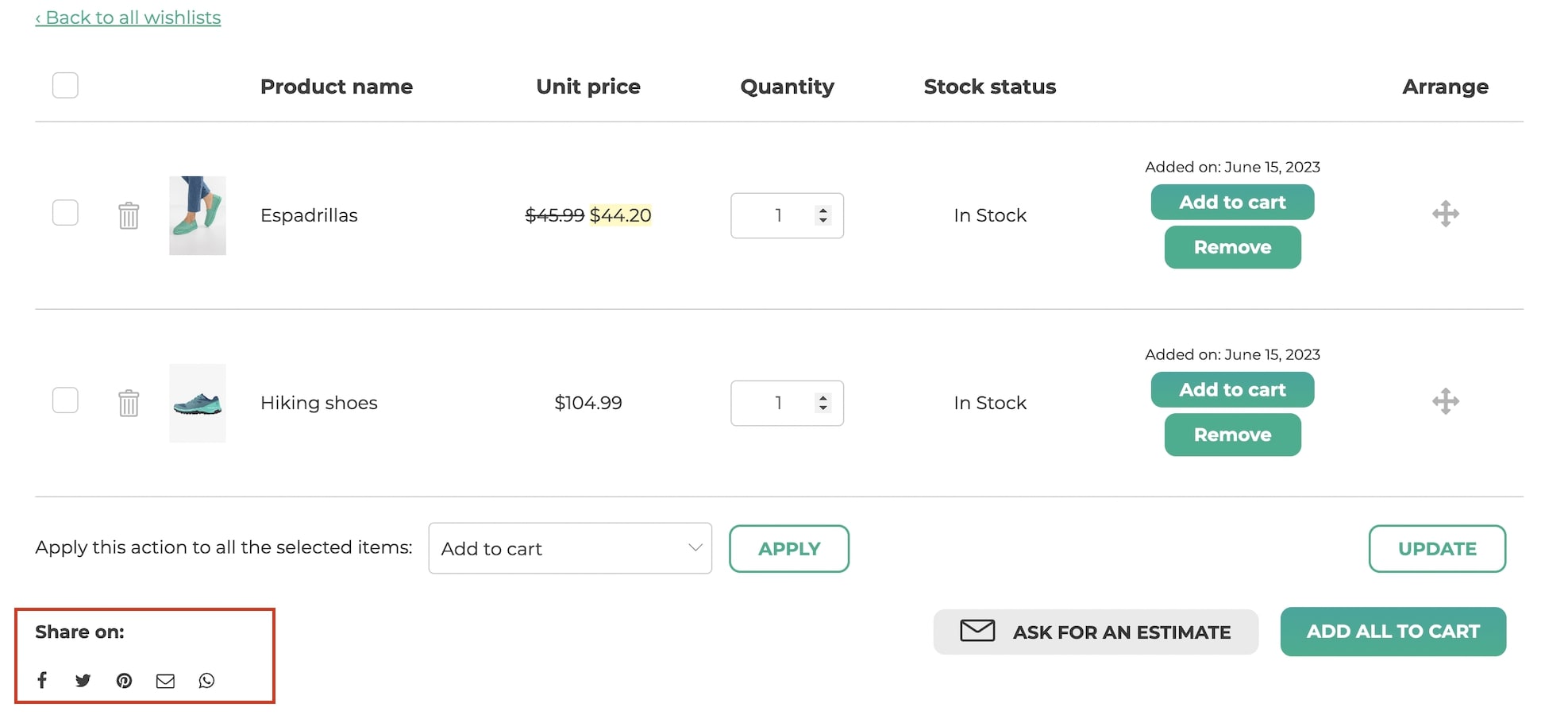
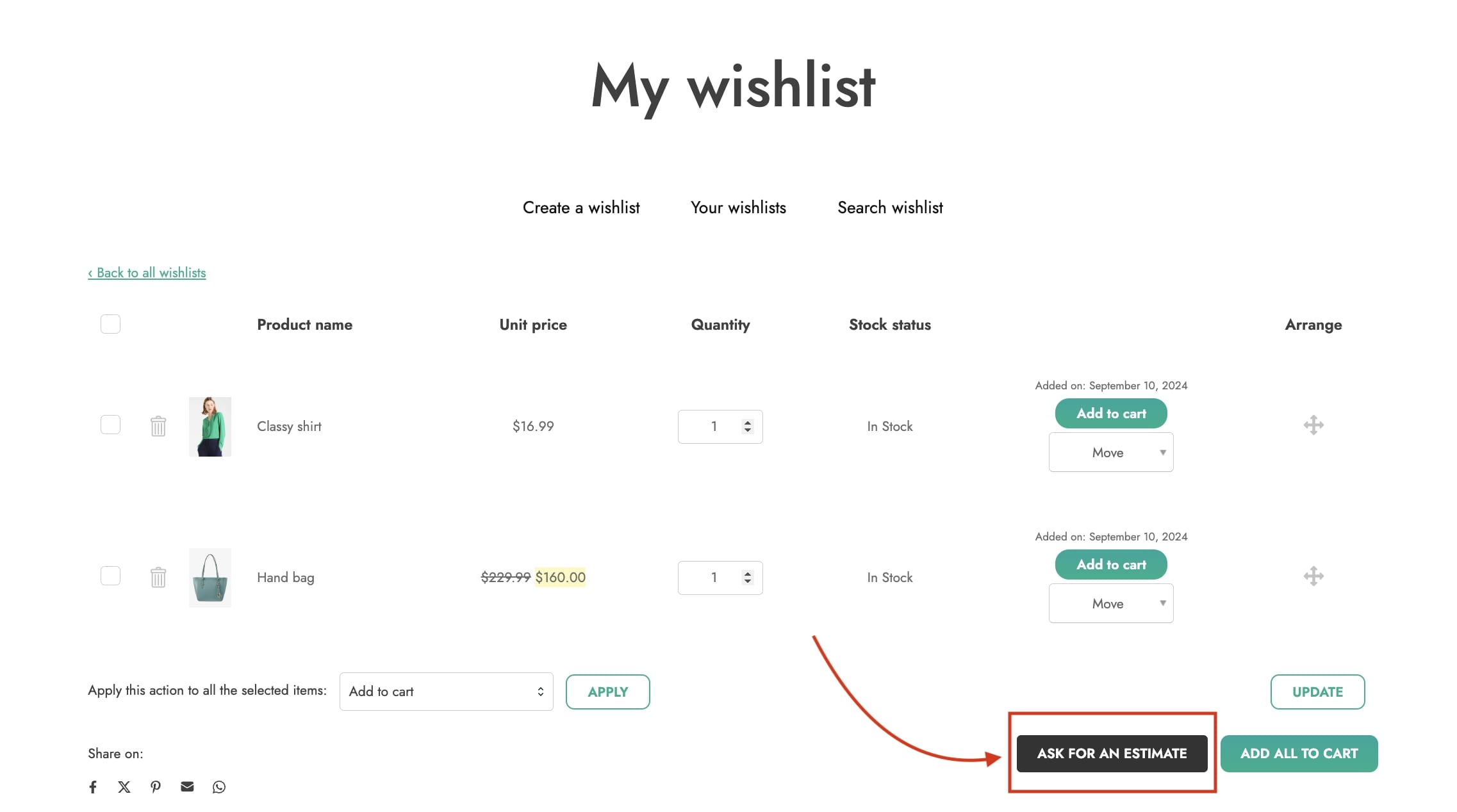
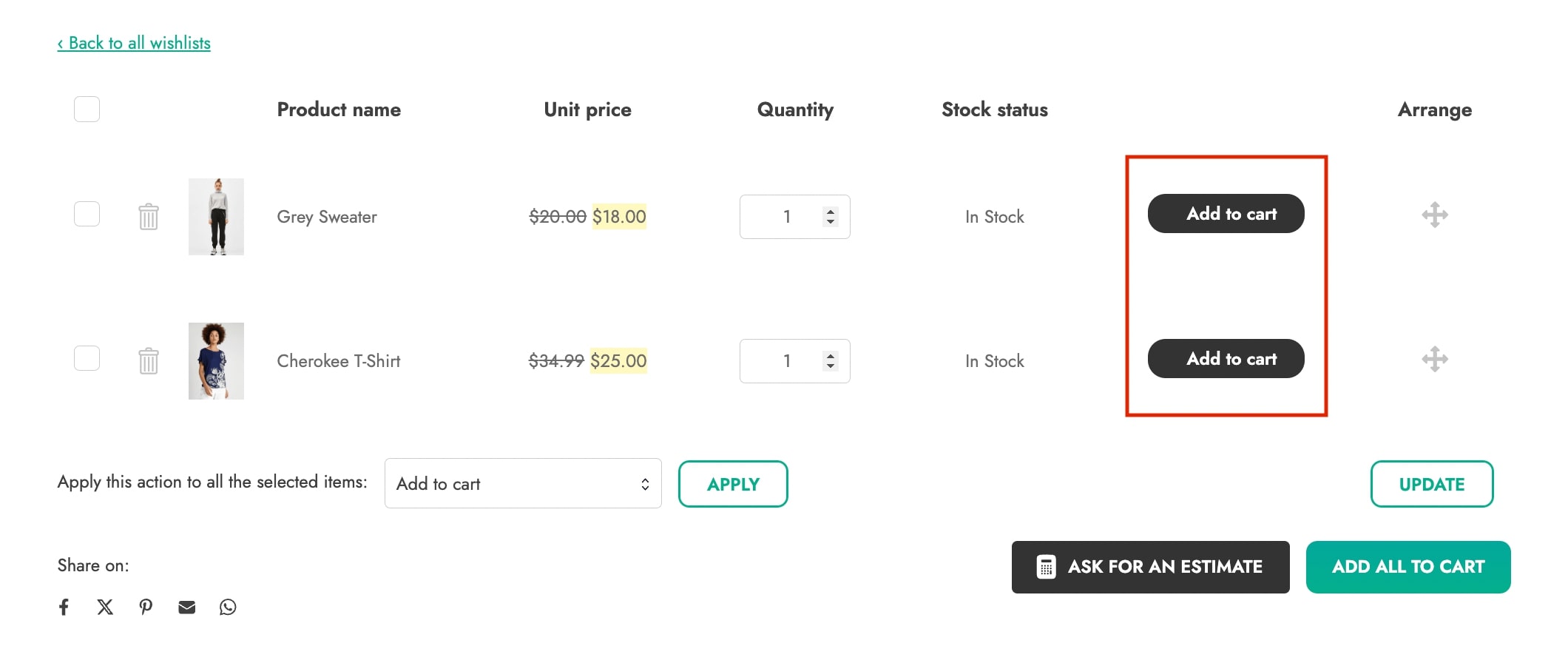
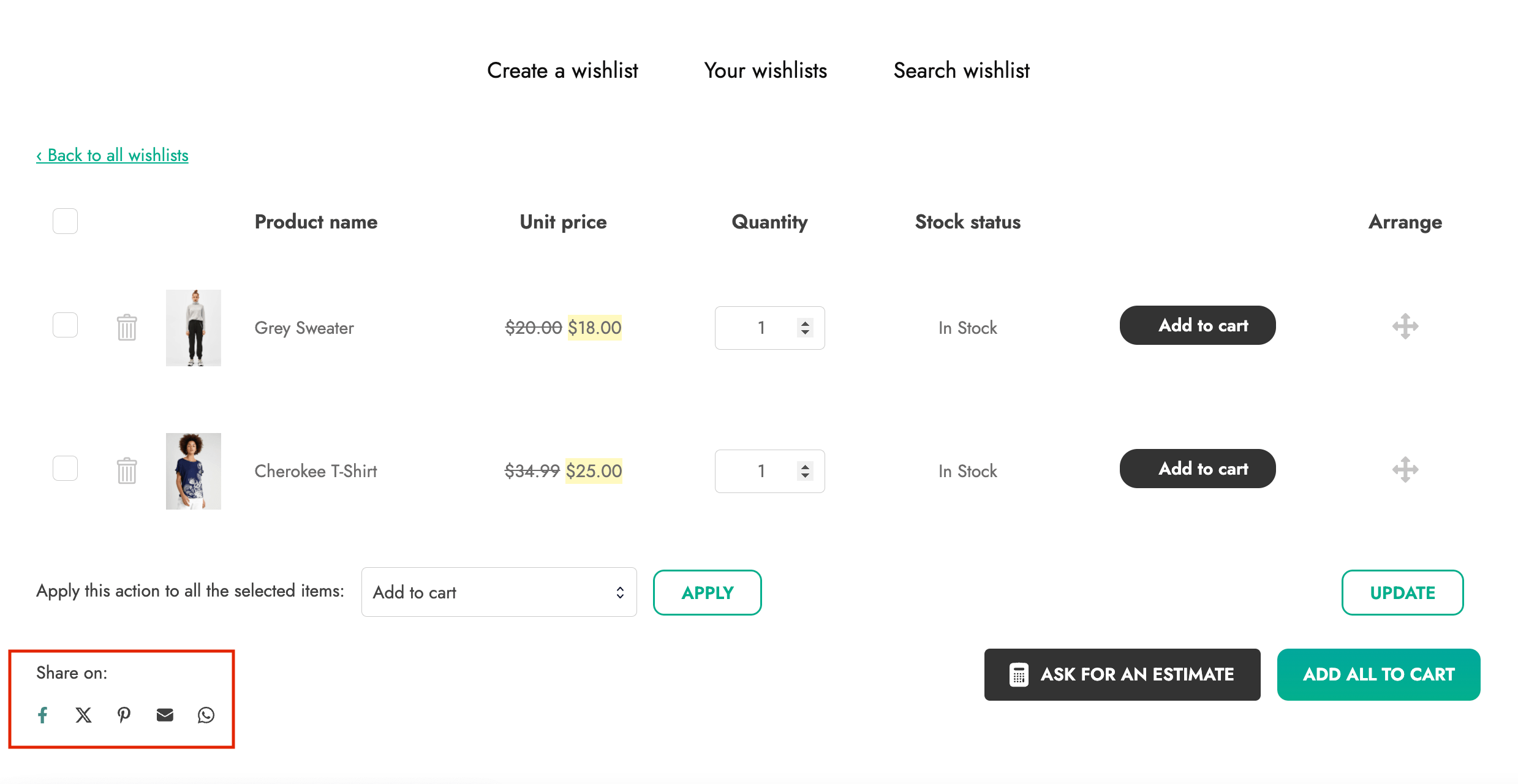
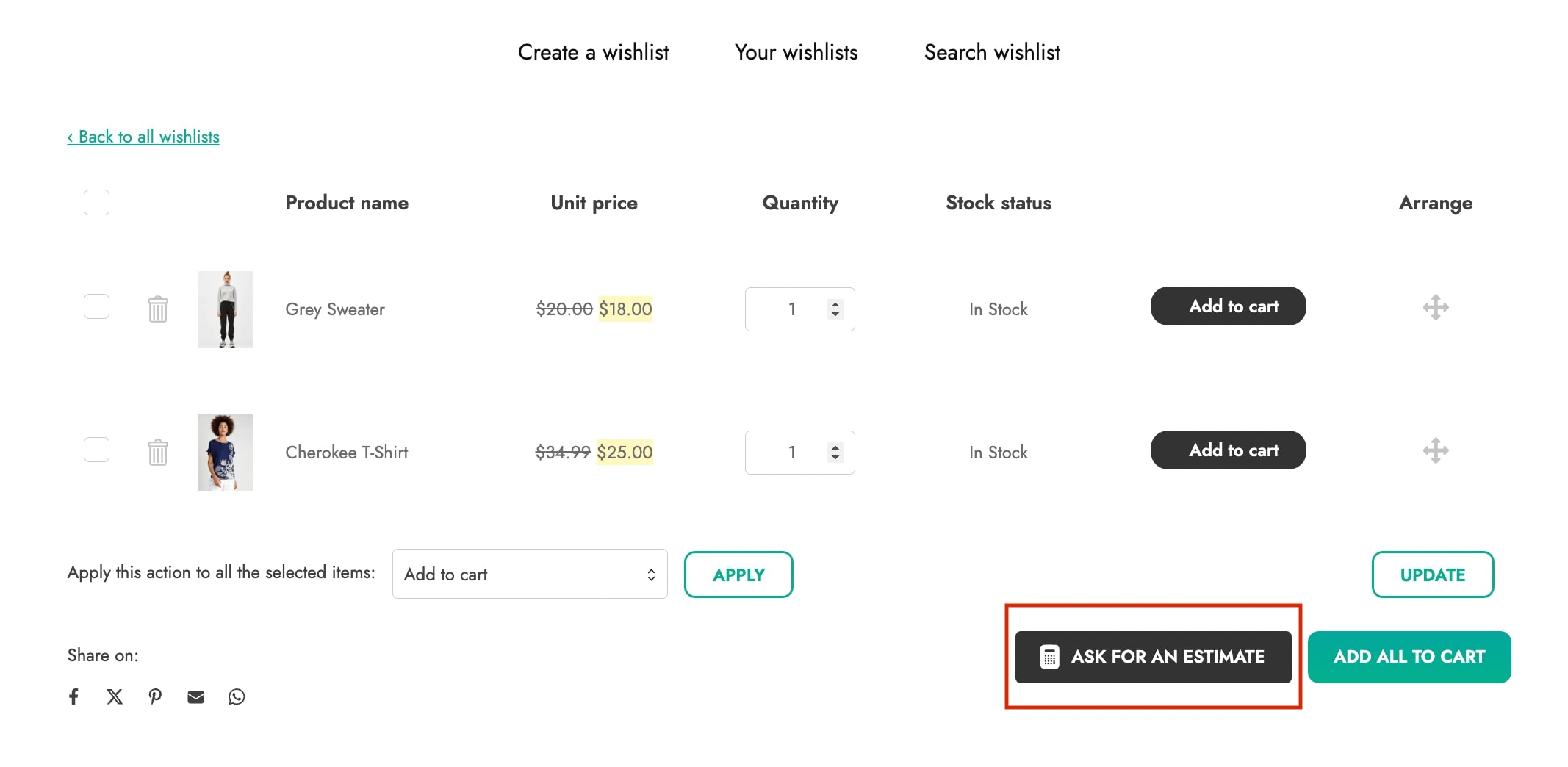
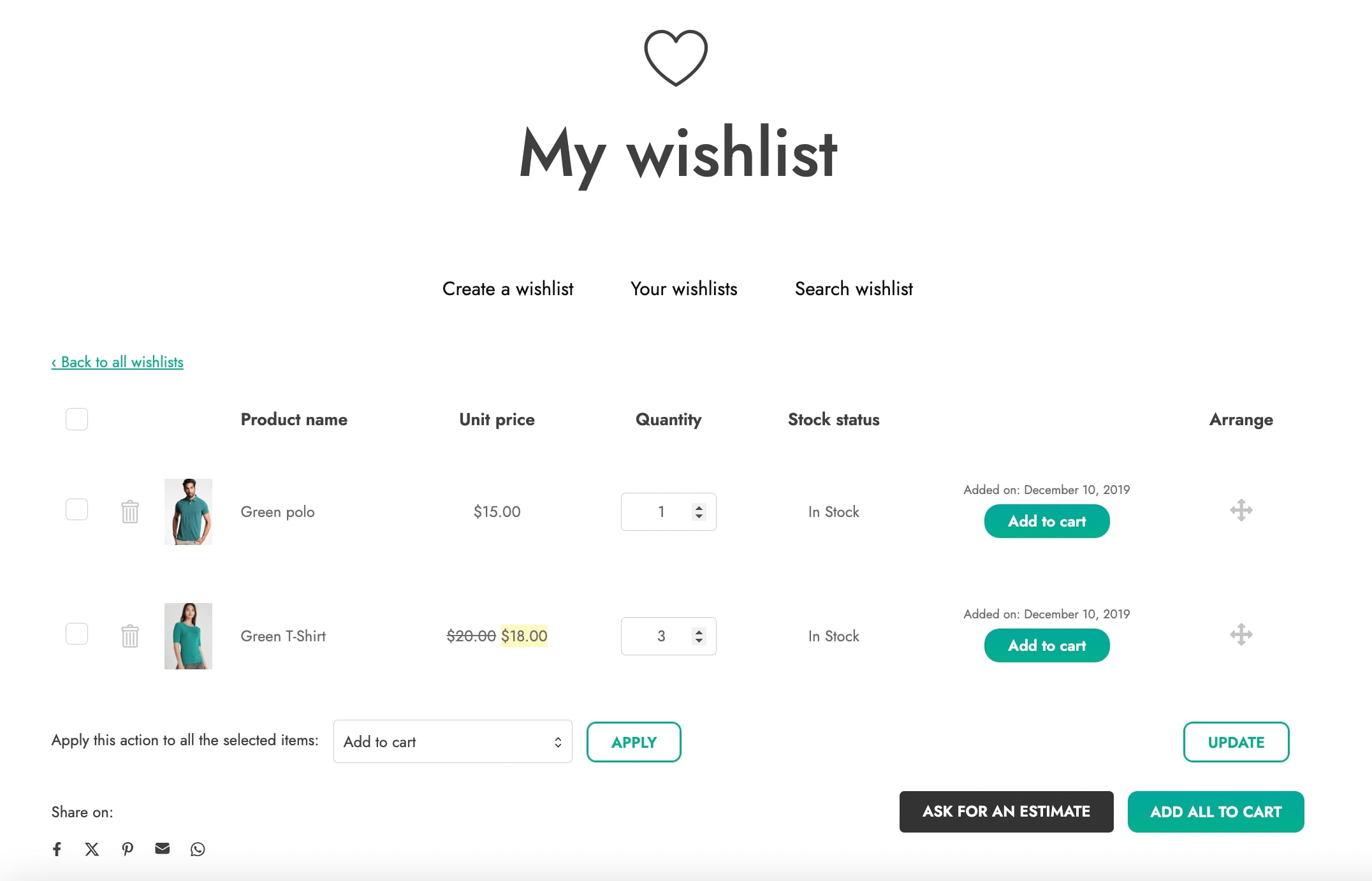
Once you click on it, you will be redirected to the wishlist page:

Wishlist status
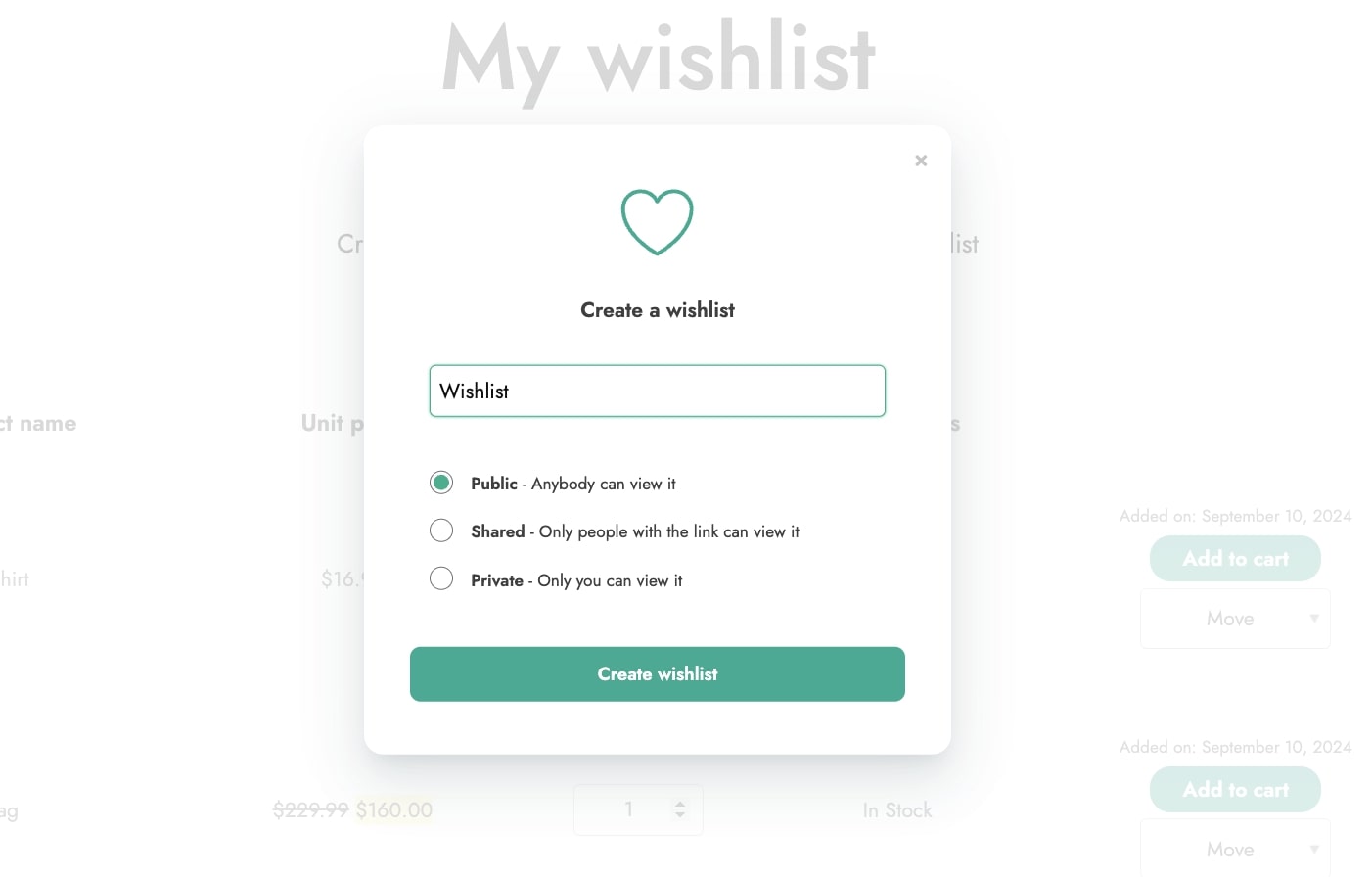
You can assign a status among “public”, “shared”, “private” to each wishlist. The differences between statuses are in the visibility they give to the wishlist.

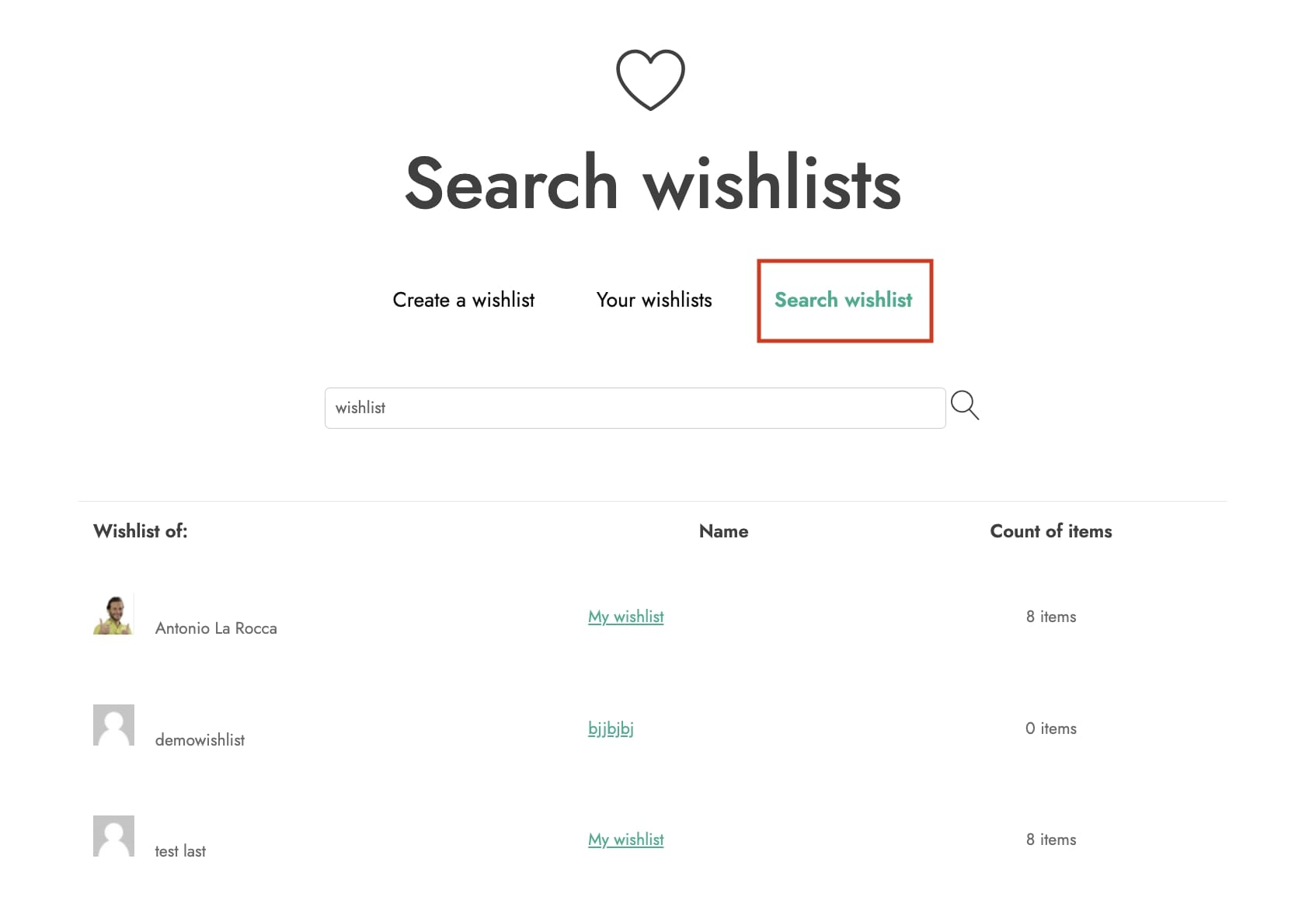
- “Public”: the wishlist is accessible to everyone, therefore it is shown as a result in the search form in case the user’s name or email address of the wishlist owner has been typed
- “Shared”: the wishlist can be shown only to the owner and to users who were given the direct link to the wishlist detail page. It is not shown in the search form.
- “Private”: the wishlist is available only to its owner and site administrator. If a non-owner user tries to visit private wishlists, the plugin will return a 404 page.

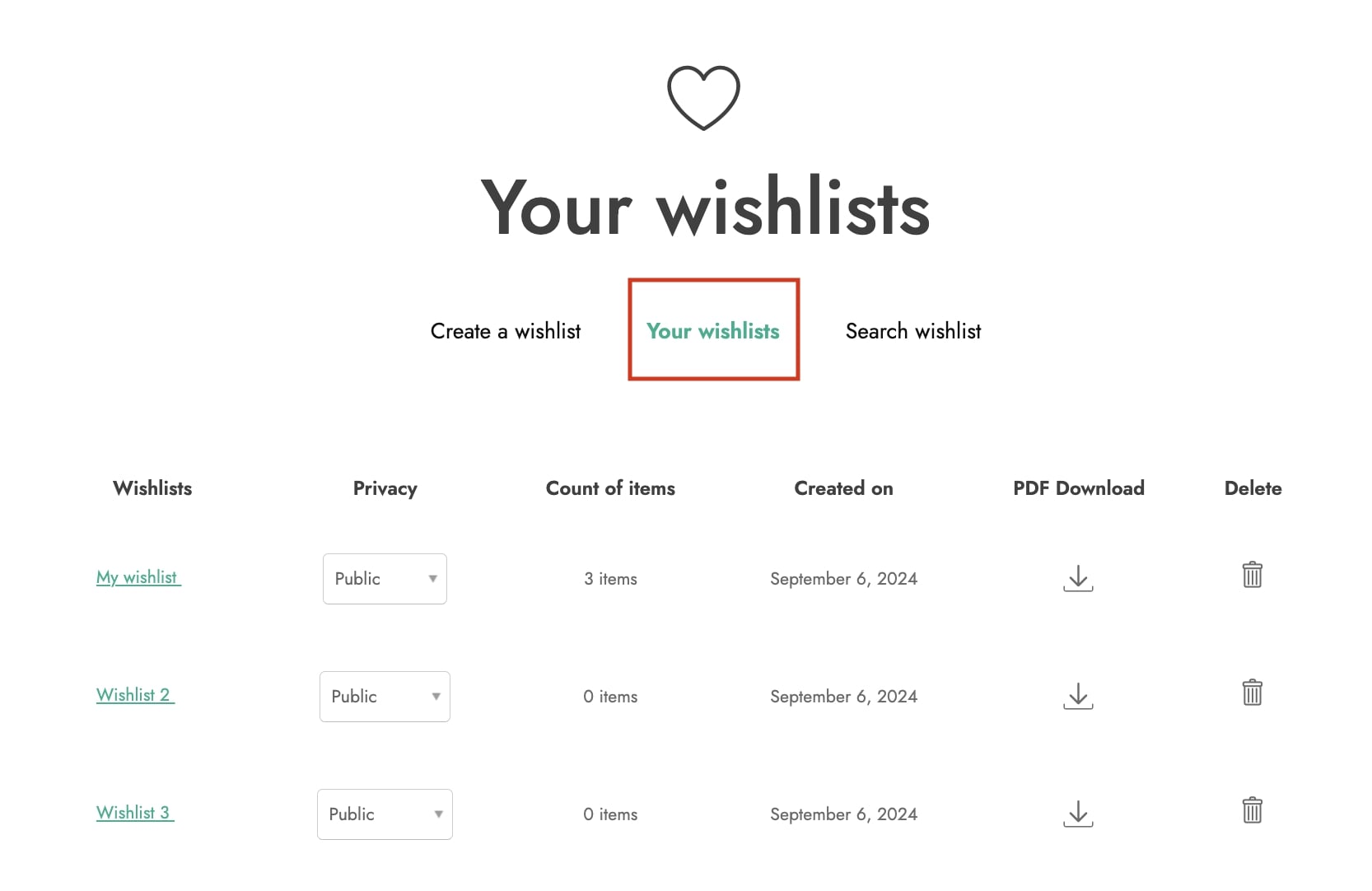
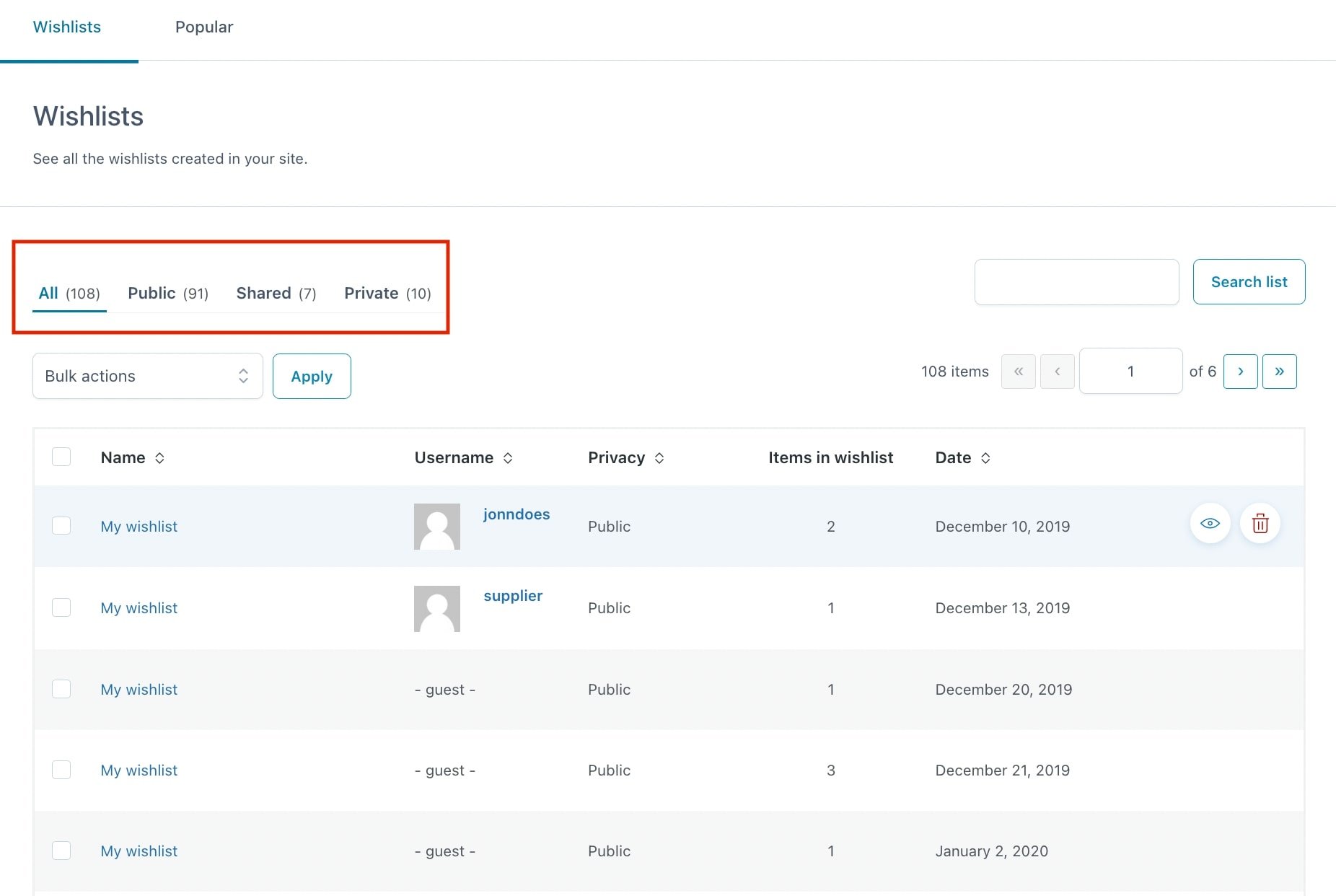
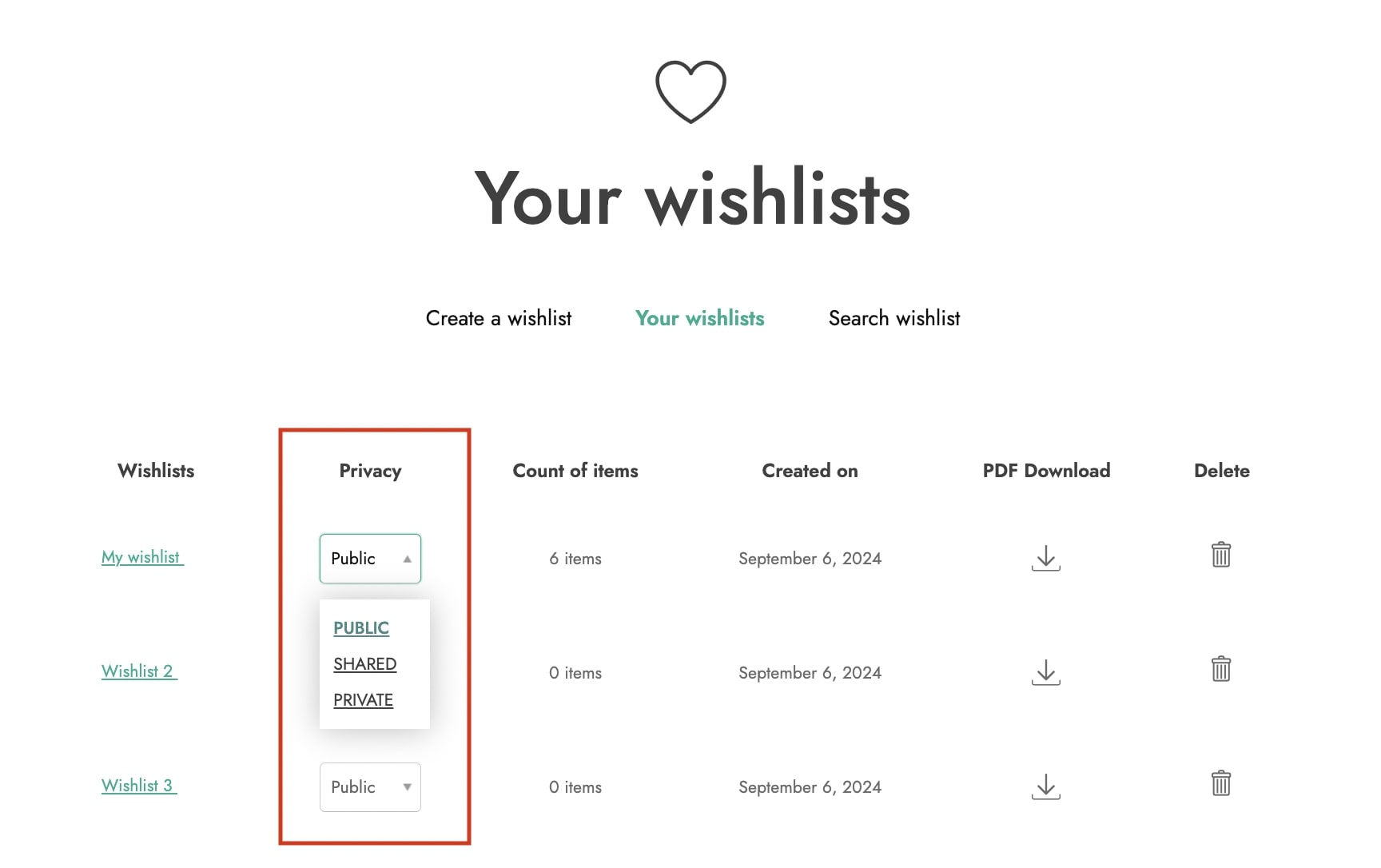
Users can edit the selected status from the Privacy section from the list of wishlists:

If multi wishlist is disabled, the status of the default wishlist will be “public” and it cannot be changed.