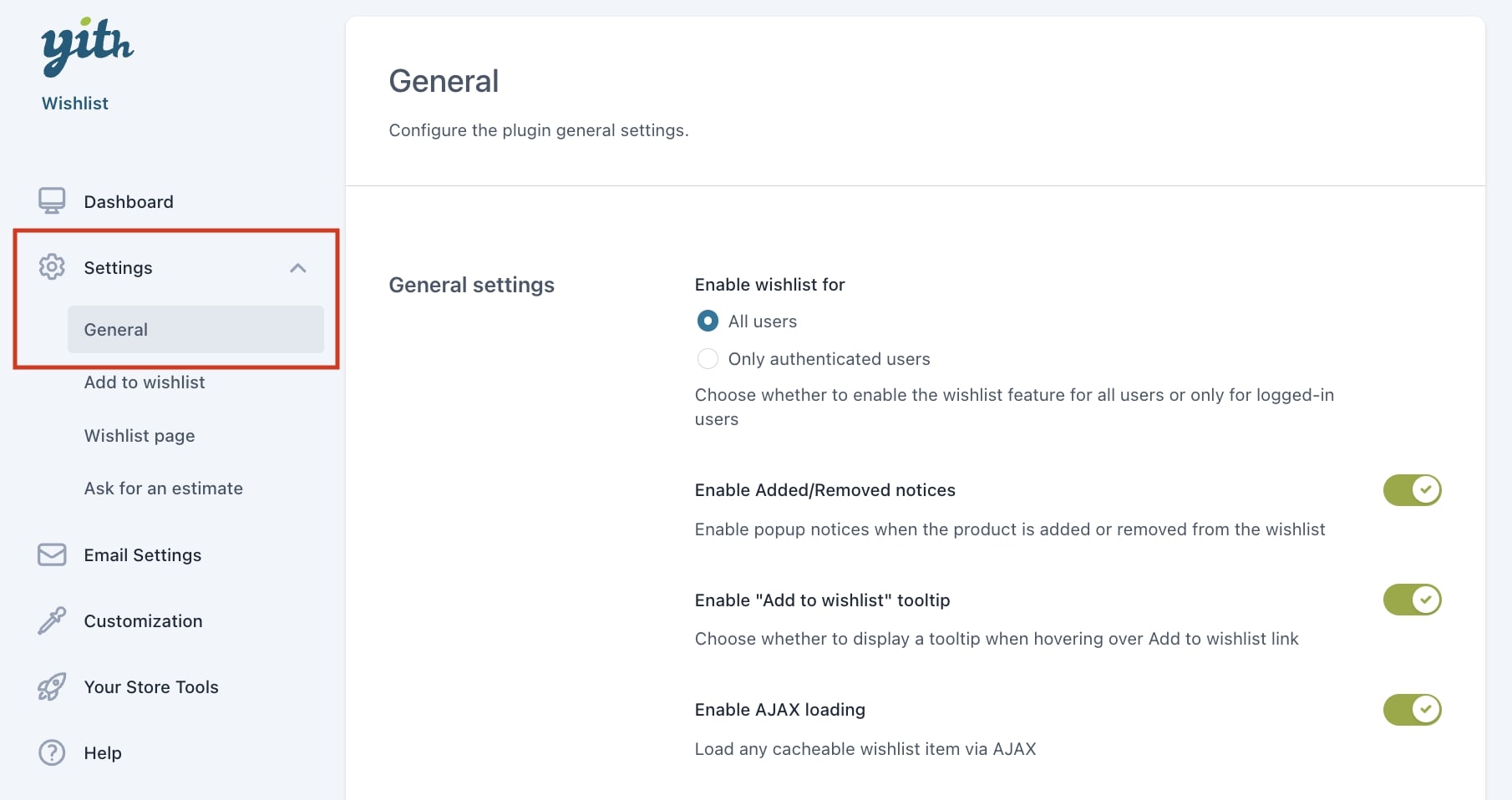
From the General tab within Settings you can configure the general options of the plugin, which include the Multi-wishlist settings too.

- Enable wishlist for: choose to enable the plugin features for all users or only for registered ones. If you enable it only for authenticated users. As soon as they try to add a product to the wishlist or display the Wishlist page, they will be redirected to the “My Account” page and a message will be shown that invites them to register.
You can edit the login message for unauthenticated users from Customization > Labels > Multi-wishlist (click on this page to read more about it).
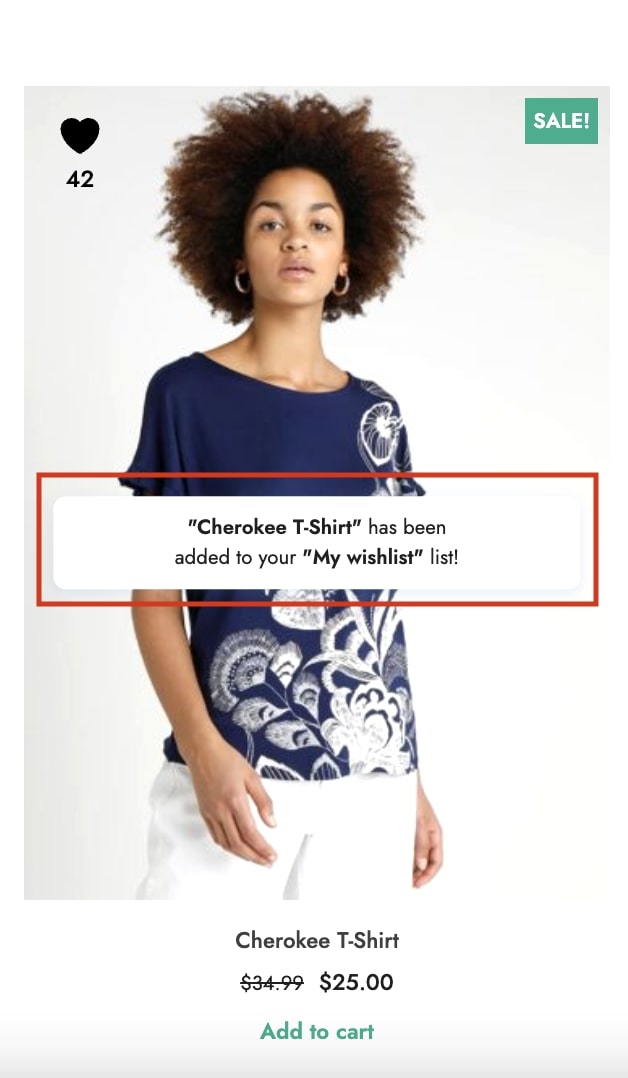
- Enable Added/Removed notices: when activated, popup notices will show when a product has been added or removed from the wishlist.
- Enable “Add to wishlist” tooltip: this allows showing a tooltip when hovering over Add to wishlist link. You can refer to the Customization settings in this page to check how to edit the text and colors for this option.
- Enable AJAX loading: when activated, all wishlist elements will load via ajax, so as to avoid any issues caused by caching systems.
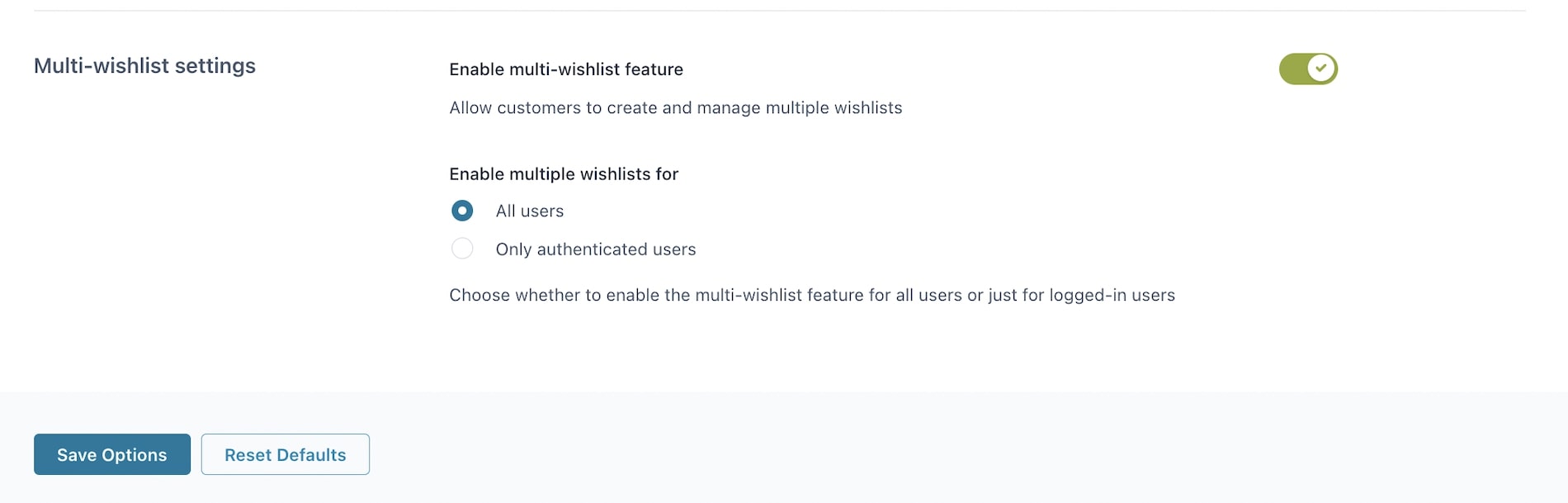
Multi-wishlist settings

Enable the Multi-wishlist feature if you would like to allows users to create different wishlist so they can better organize their products. Once activated, you choose to enable multiple wishlist for all users or only authenticated users.
If you have previously selected in General settings the Enable wishlist for > Only authenticated users, the same will apply to the multi-wishlist feature and the option Enable multiple wishlists for will be automatically disabled.
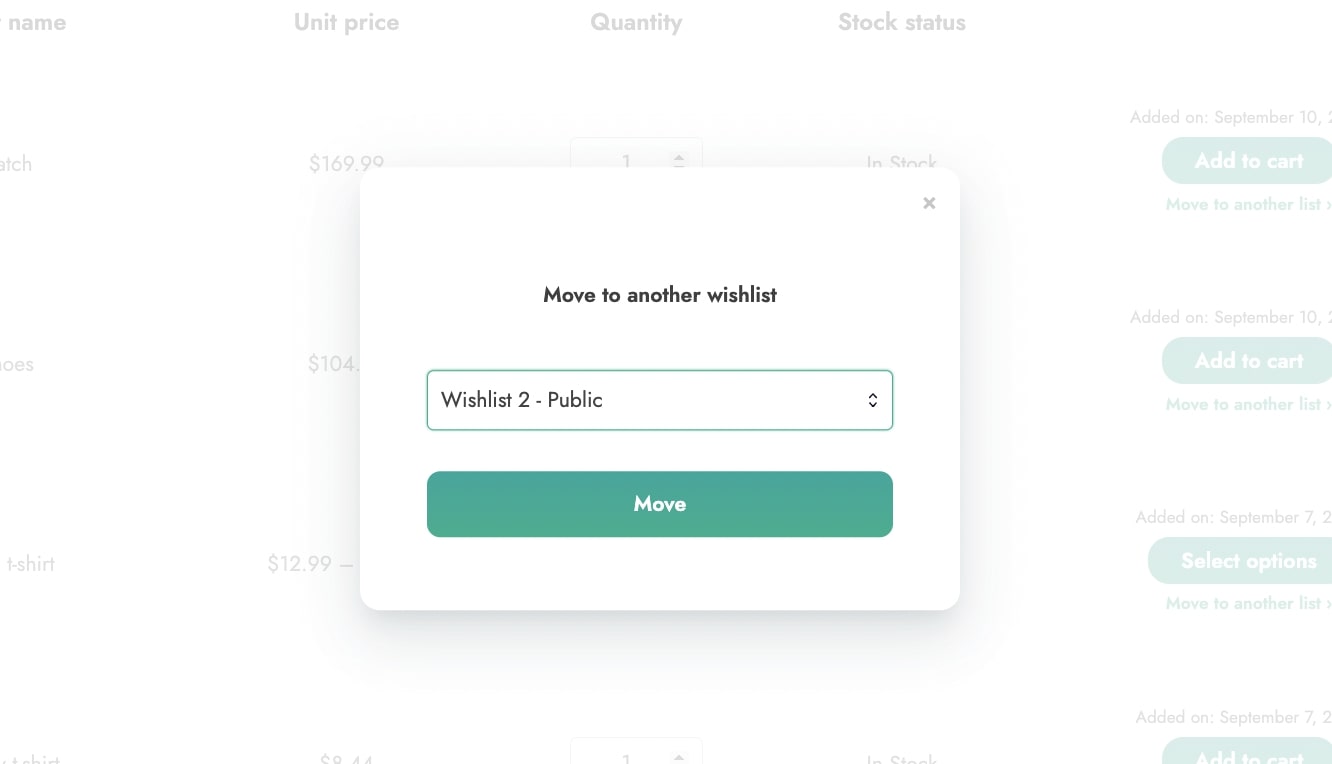
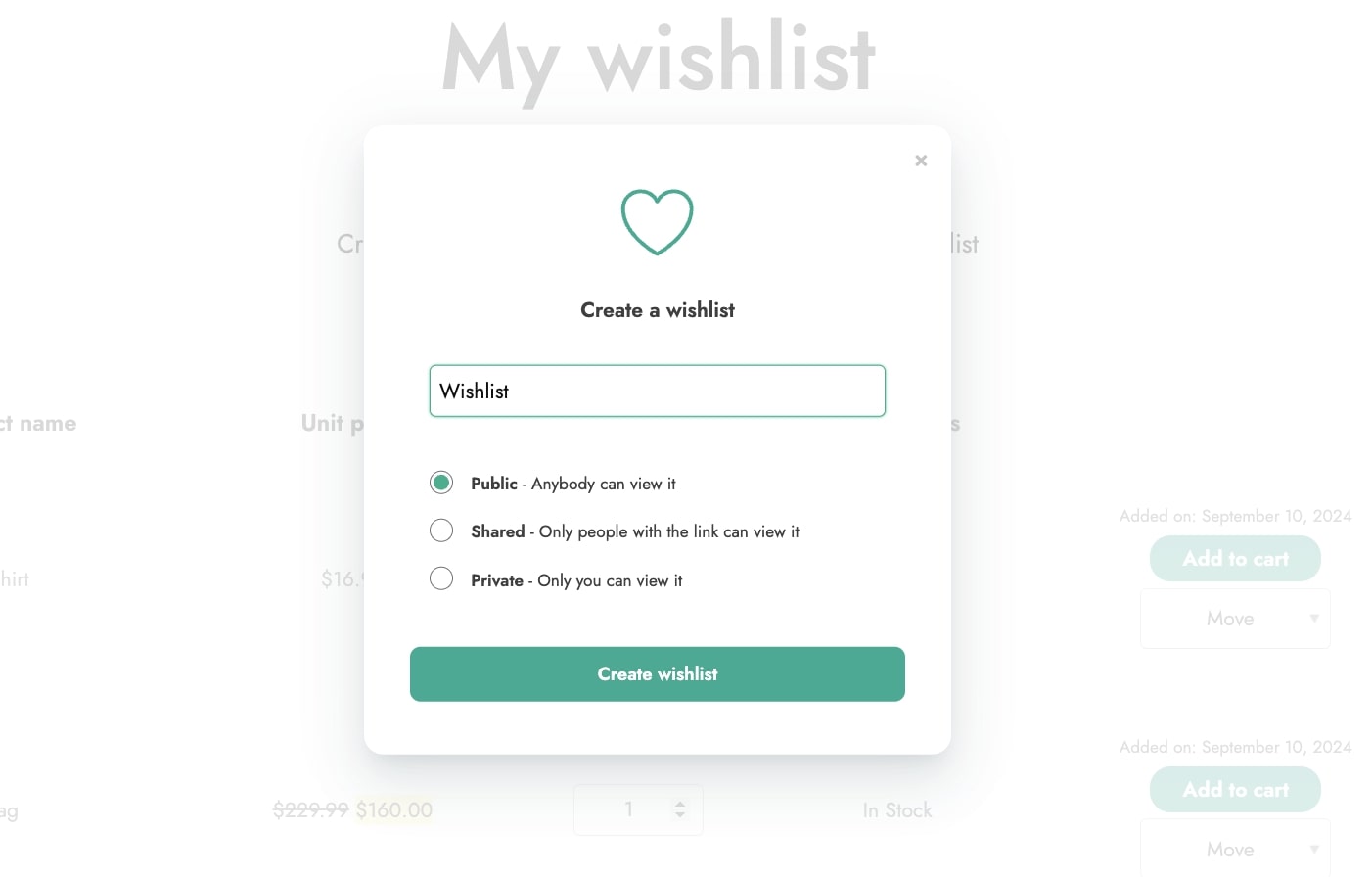
Every time users add a new product to the wishlist, they will be able to select one of those already available or to create a new one.
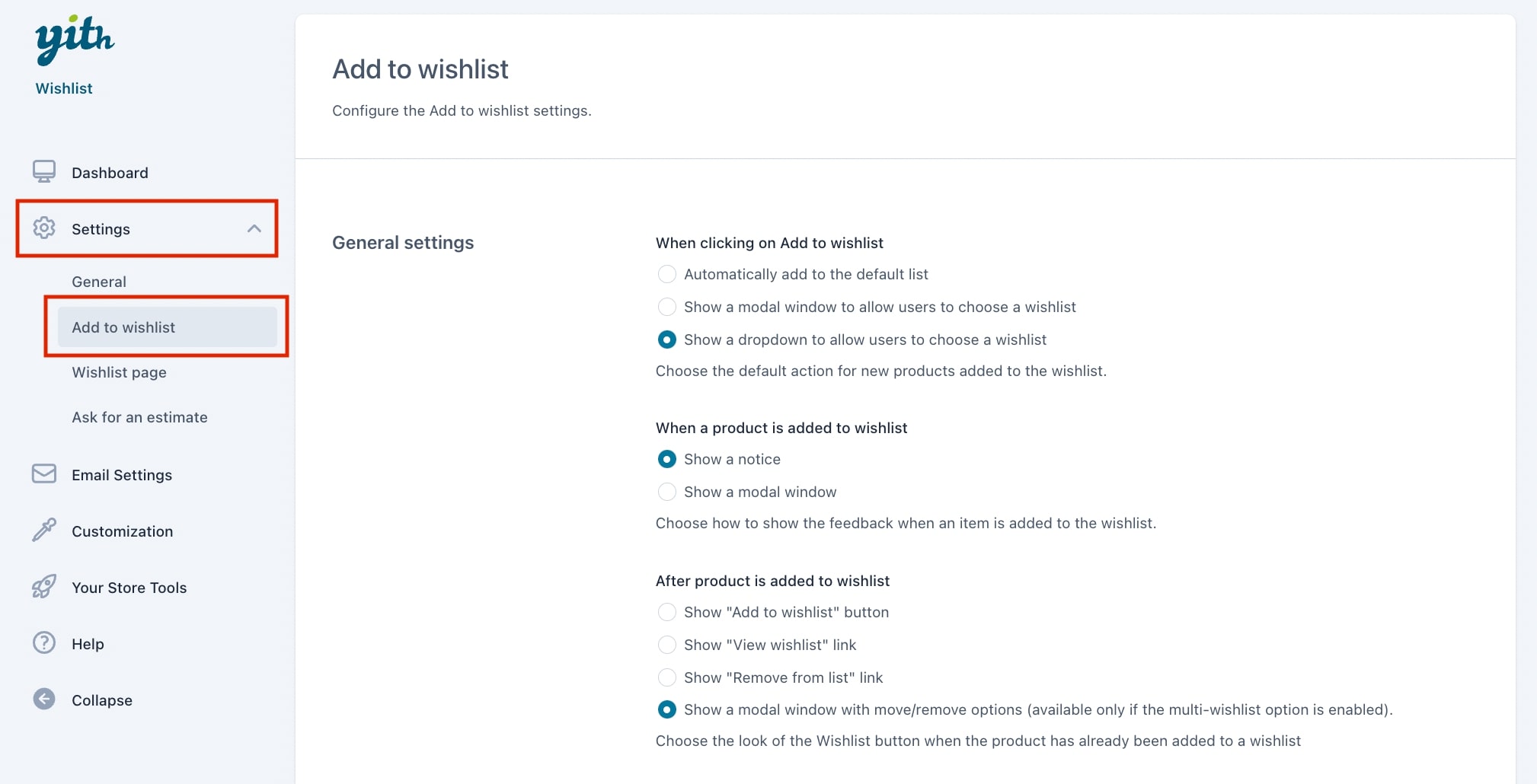
Please note: this depends on the settings configured in Add to wishlist options, specifically on the option When clicking on Add to wishlist that, if set to “Automatically add to the default list”, it won’t give users the possibility to choose.
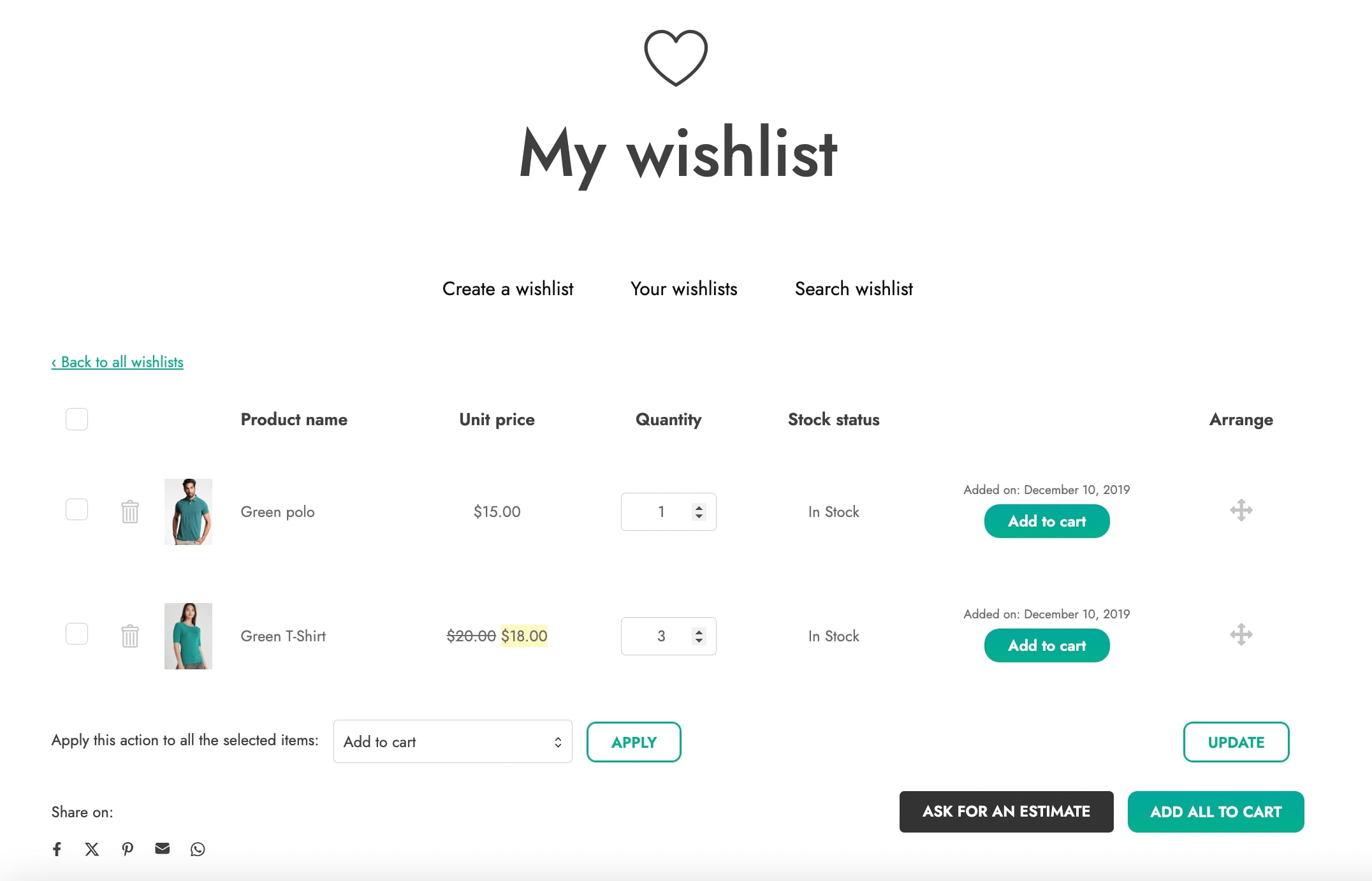
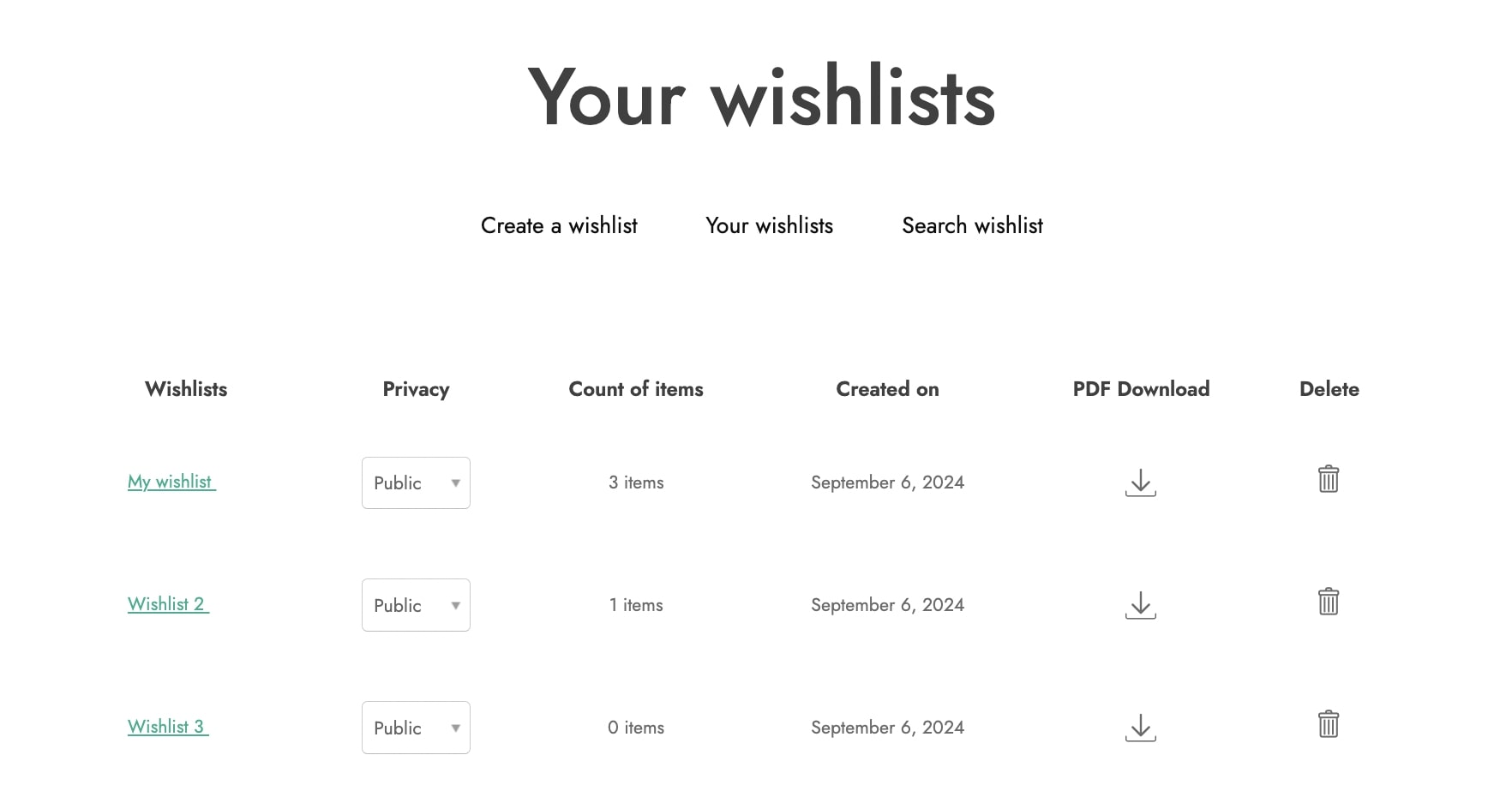
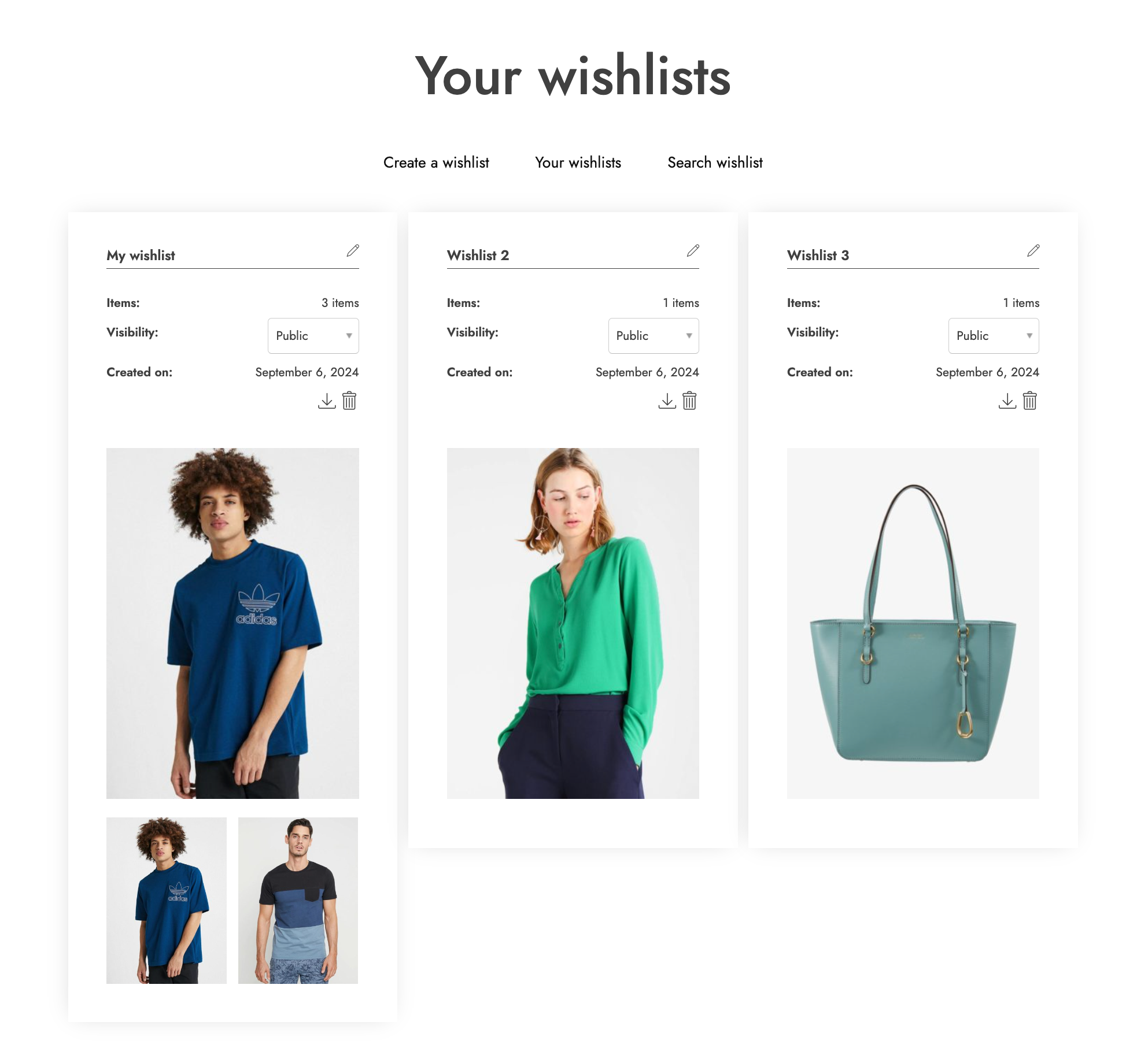
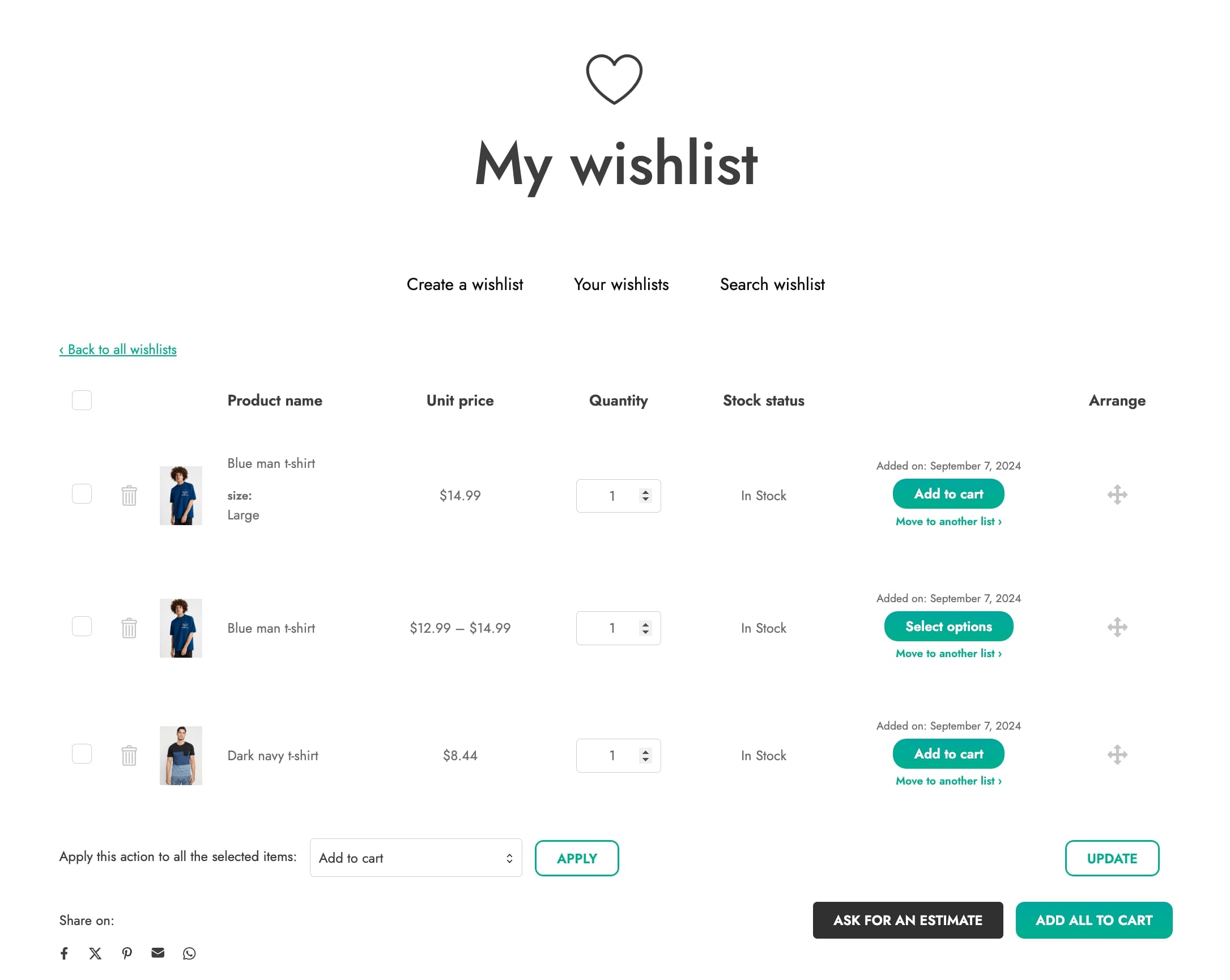
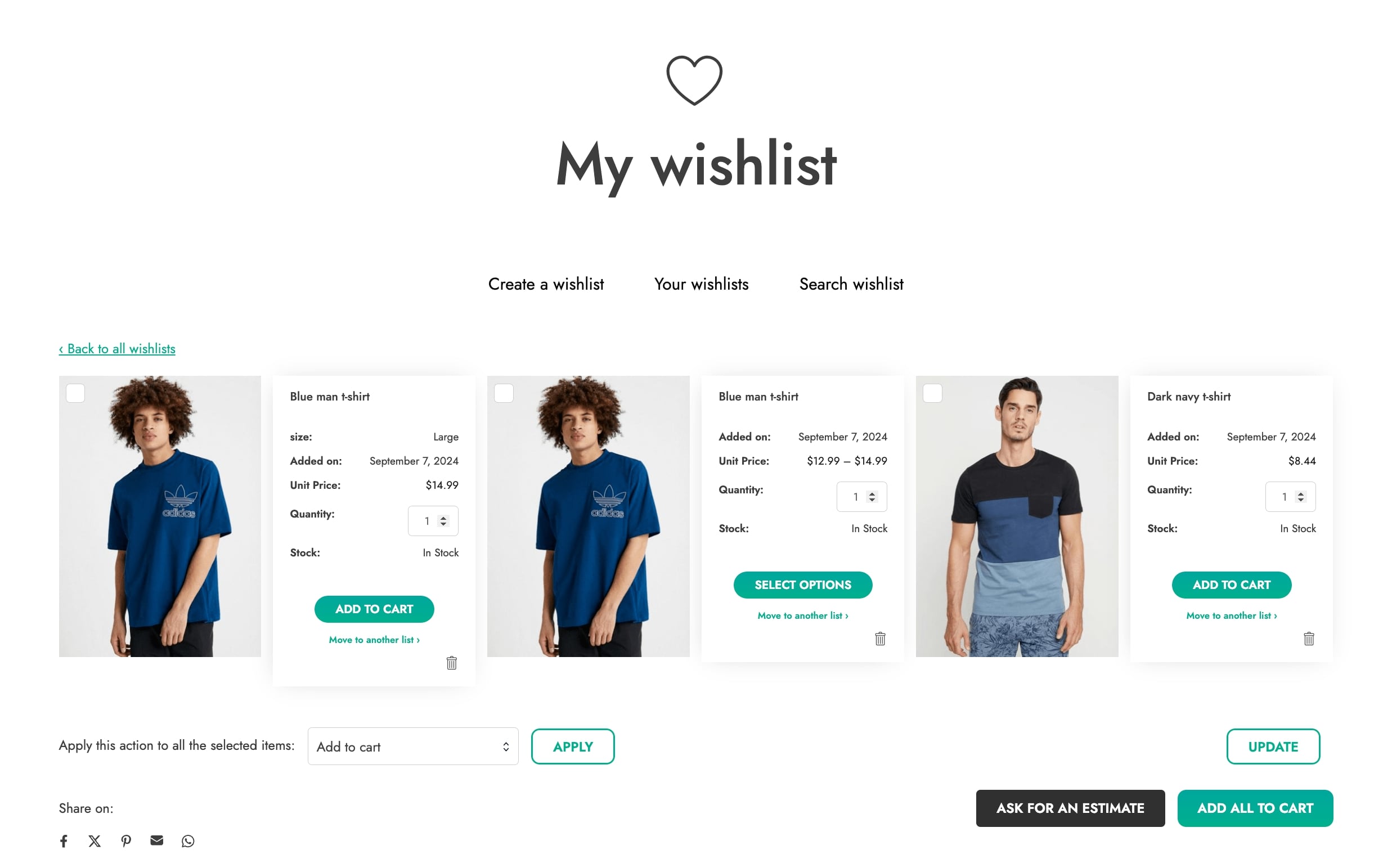
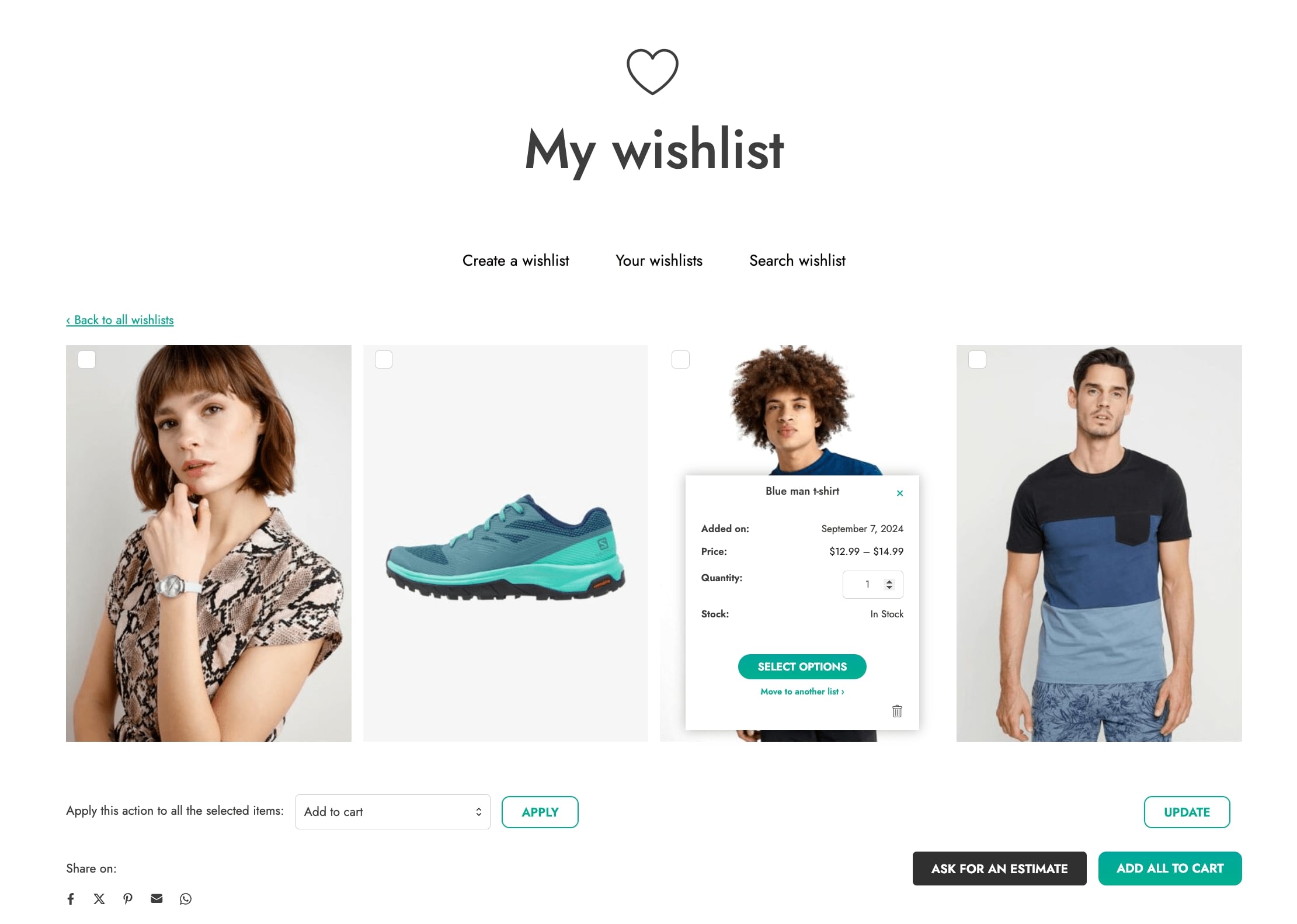
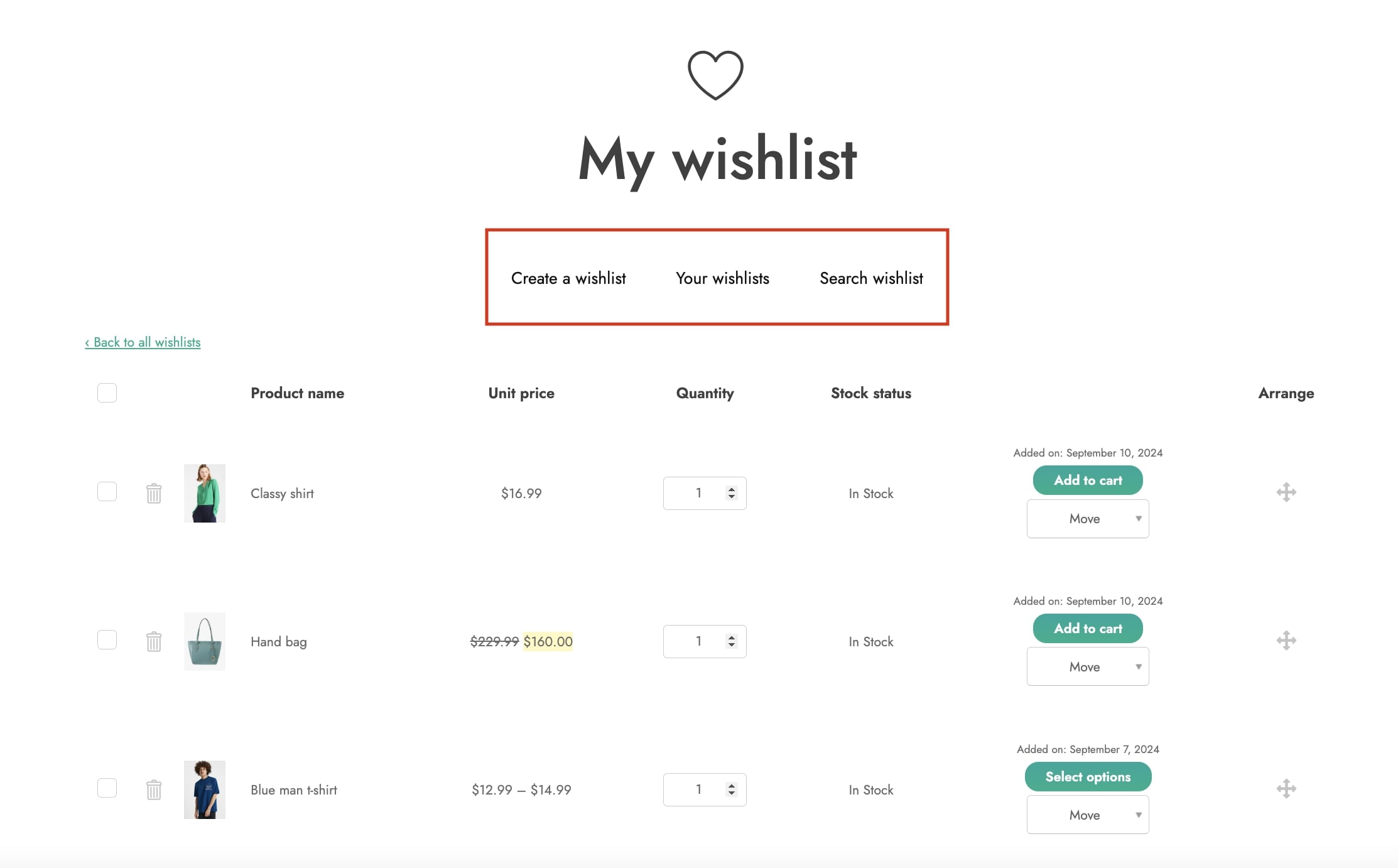
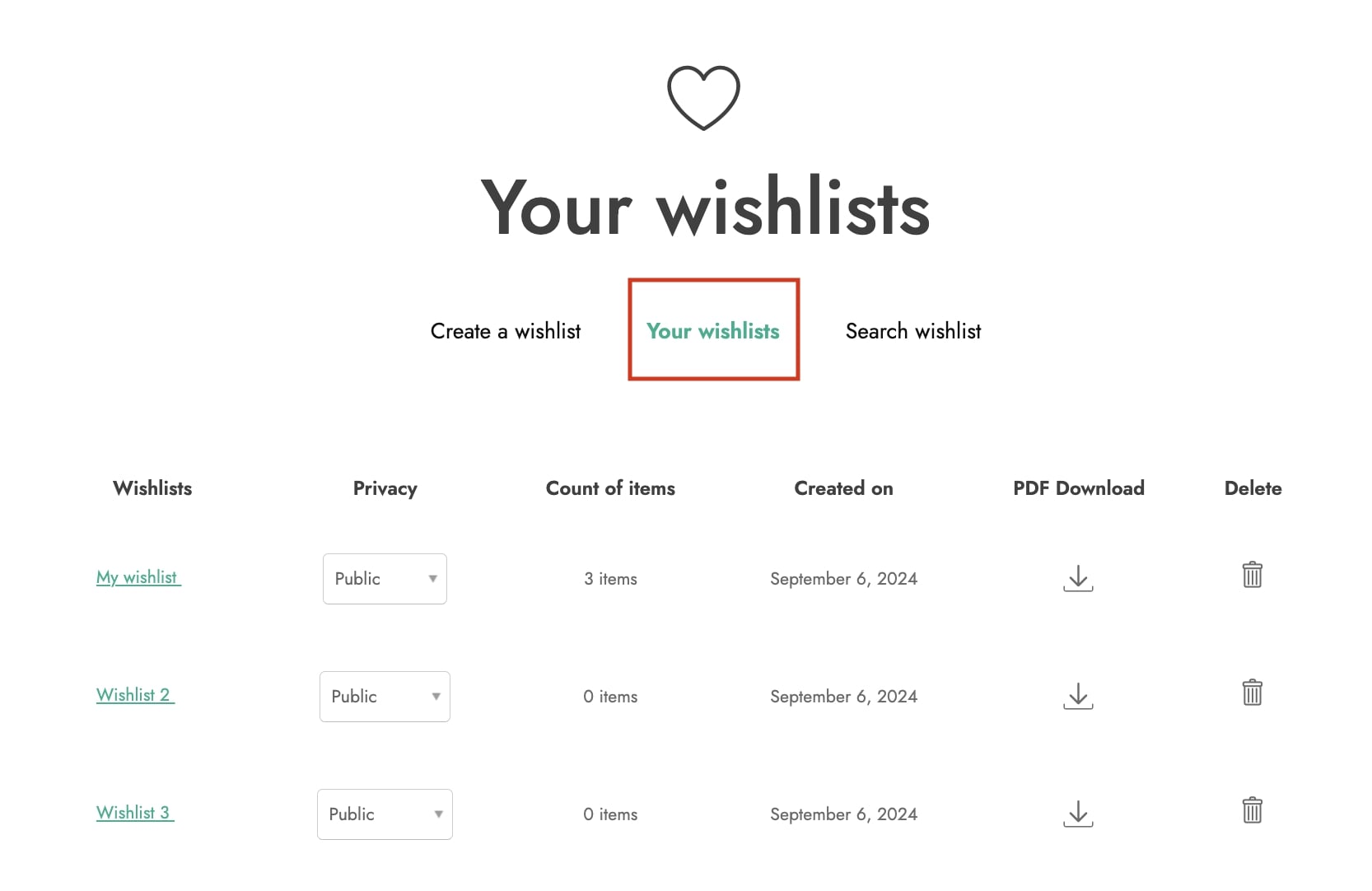
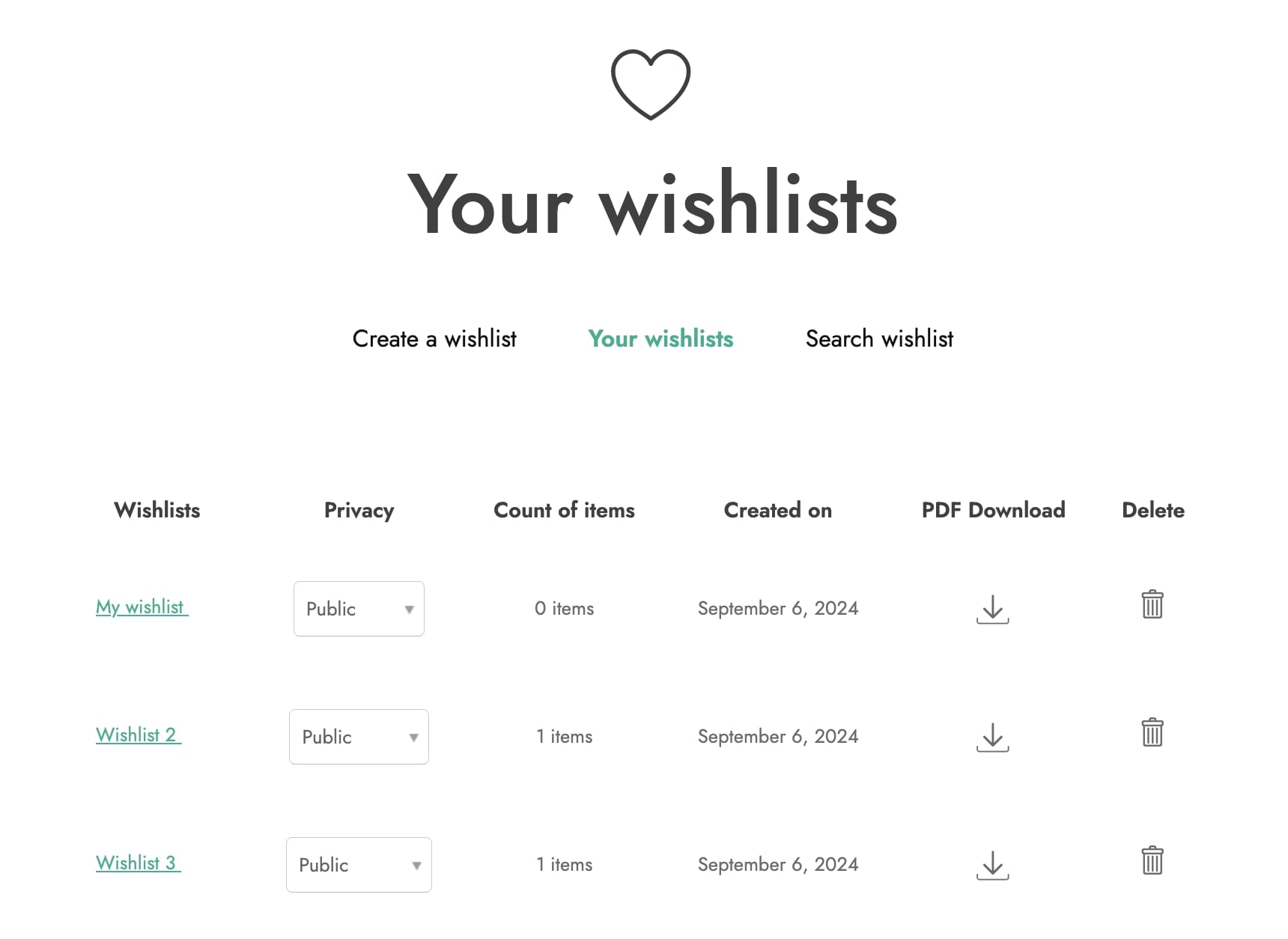
Users can access their wishlists by clicking on Your wishlists link on the Wishlist page:

or through the widget (if added to the sidebar):