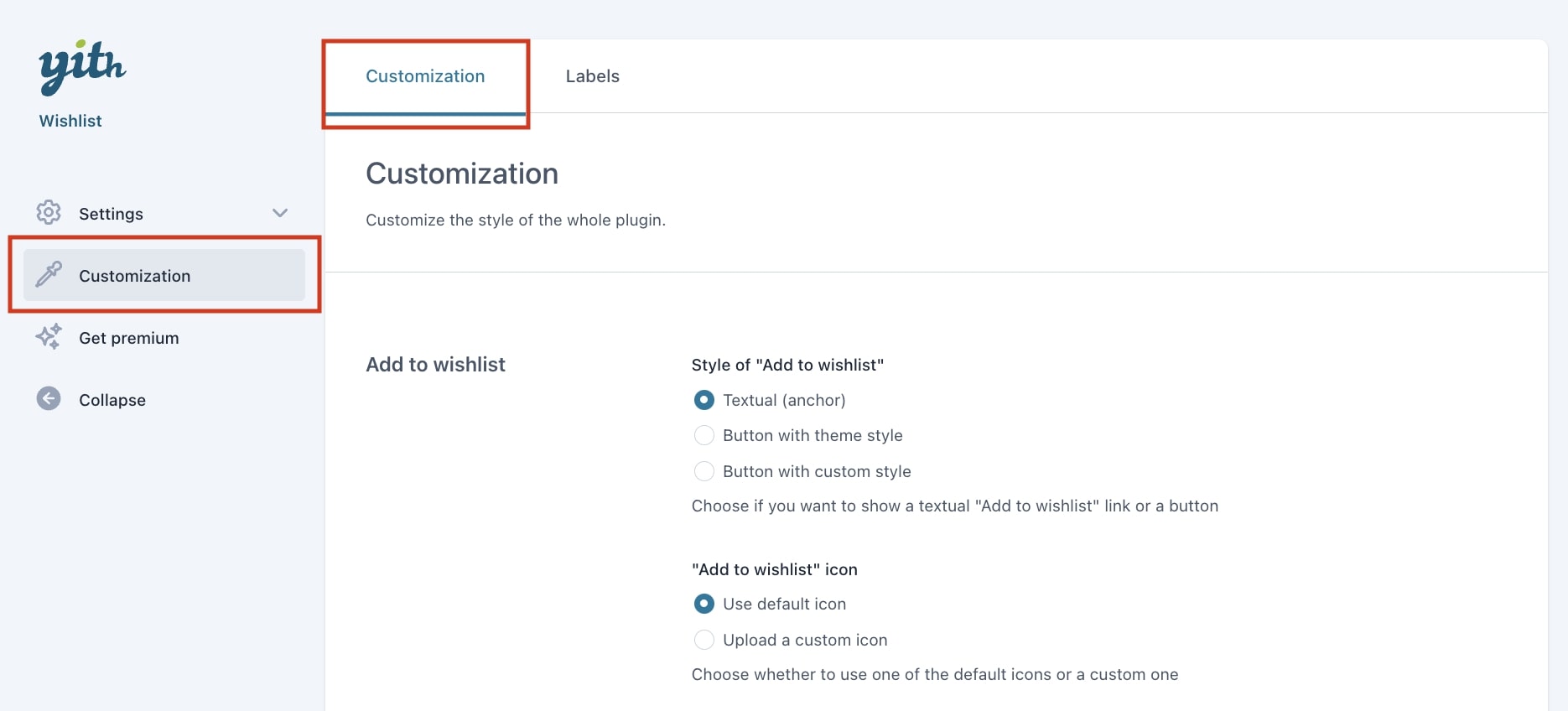
From the Customization tab you can configure the style and labels for the plugin options. In this post we’re going to see how to customize the style for:
- Add to wishlist
- Wishlist page

Add to wishlist
In this section you can configure everything related to customizing the style of the “Add to wishlist” button.

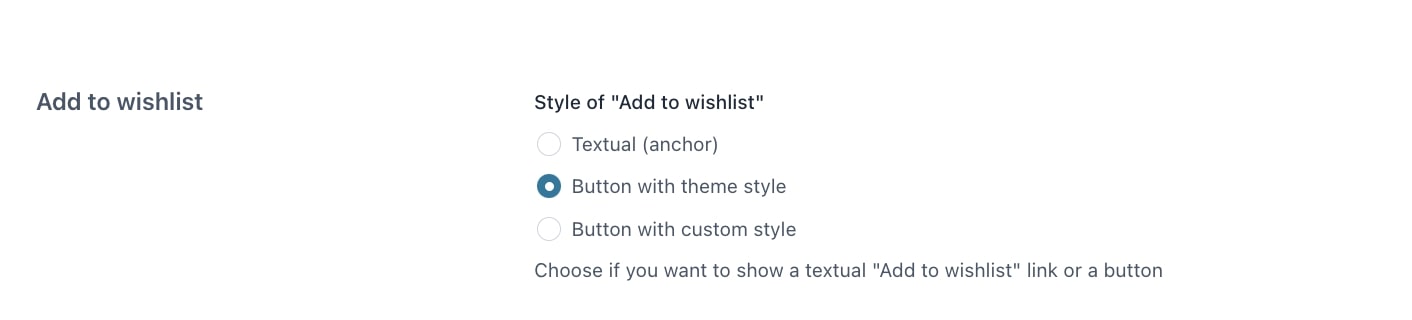
Let’s start with the style of “Add to wishlist”. You can choose between Textual (anchor), Button with theme style and Button with custom style. When selecting Button with custom style, you can configure additional options:

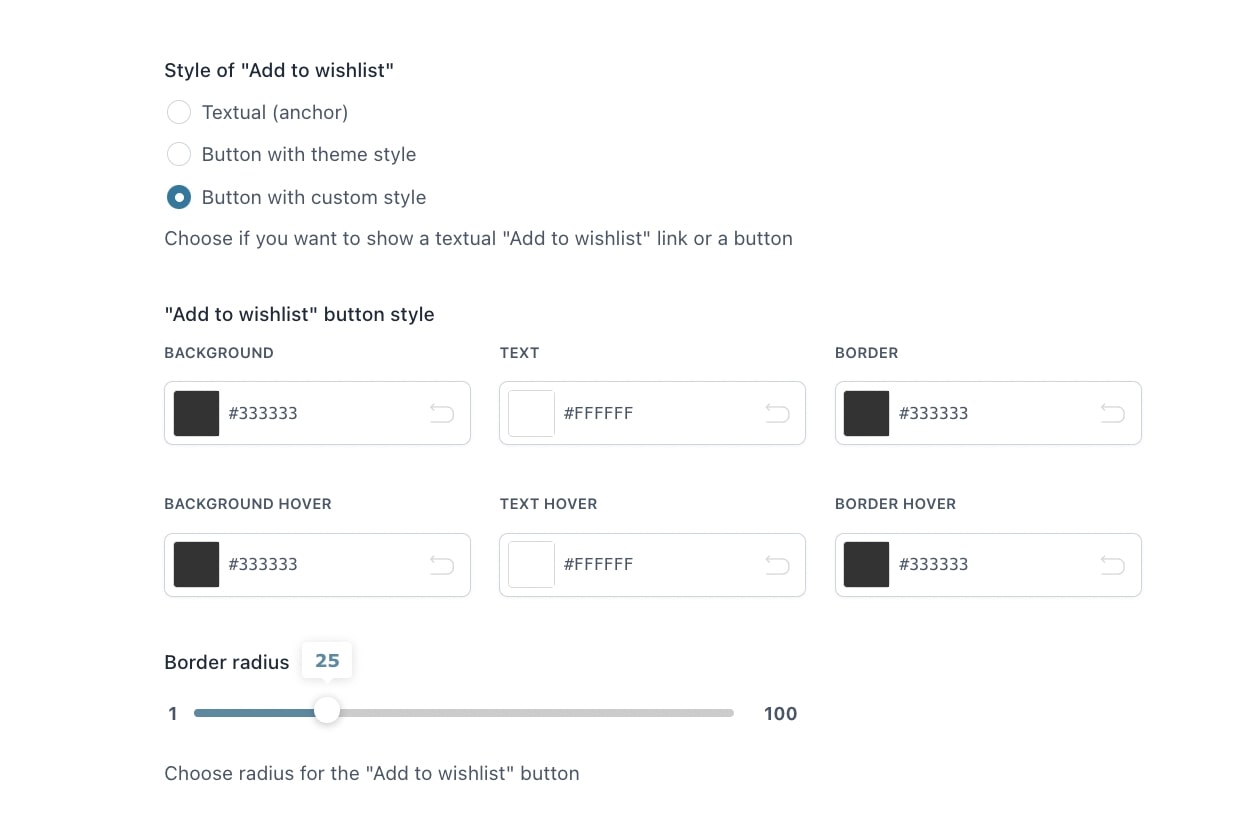
- “Add to wishlist” button style: set the background, text and border colors for the “Add to wishlist” button
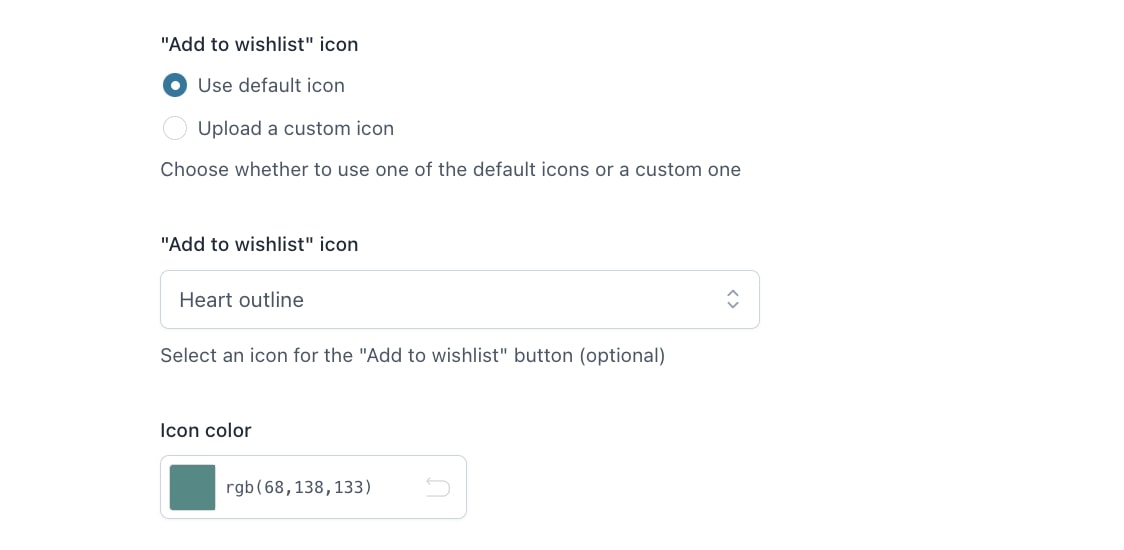
Then, we can customize the “Add to wishlist” icon. If we use the default icon, we can select the icon and its color:

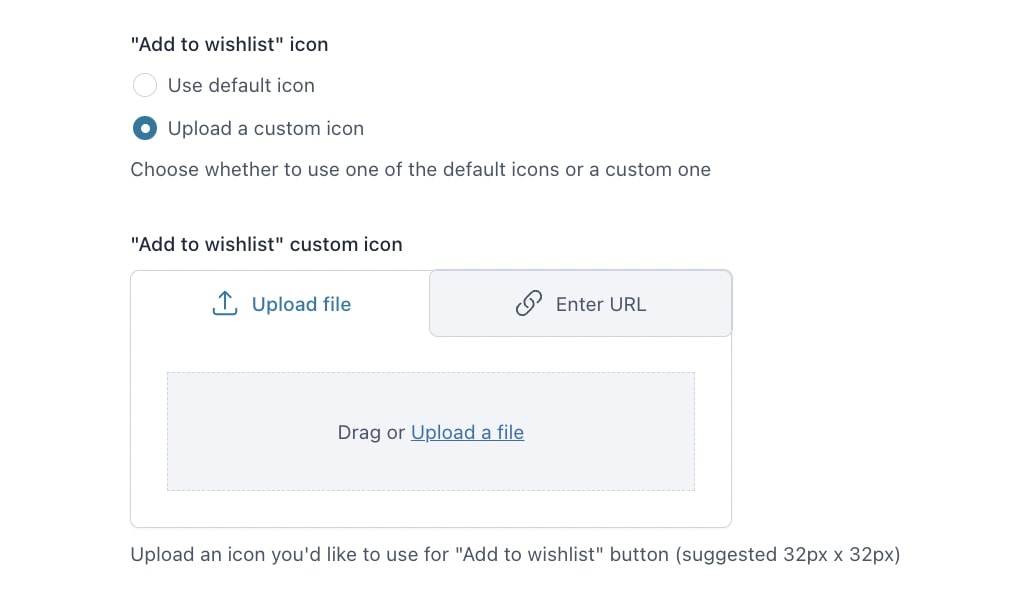
If we choose to upload a custom icon, you can either upload a file or enter a URL

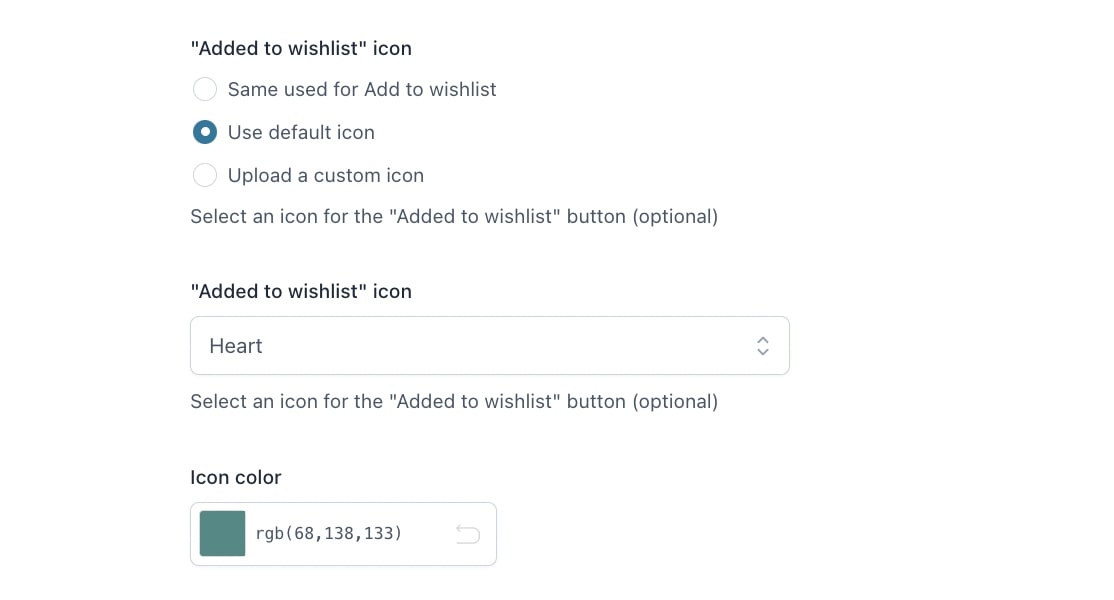
Next, you can configure the options for the “Added to wishlist” icon.

The options available are:
- Same used for the “Add to wishlist”: You can use the same icon that you have previously selected for “Add to wishlist”. If the “Add to wishlist” it’s a default one, you can choose a different icon color.
- Use the default icon: you will be able to choose the icon and its color
- Upload a custom icon: you can either upload a file or enter a URL
Lastly, you can optionally apply Custom CSS to the wishlist elements

Wishlist page
From this section you can customize the style of the options in the Wishlist page.

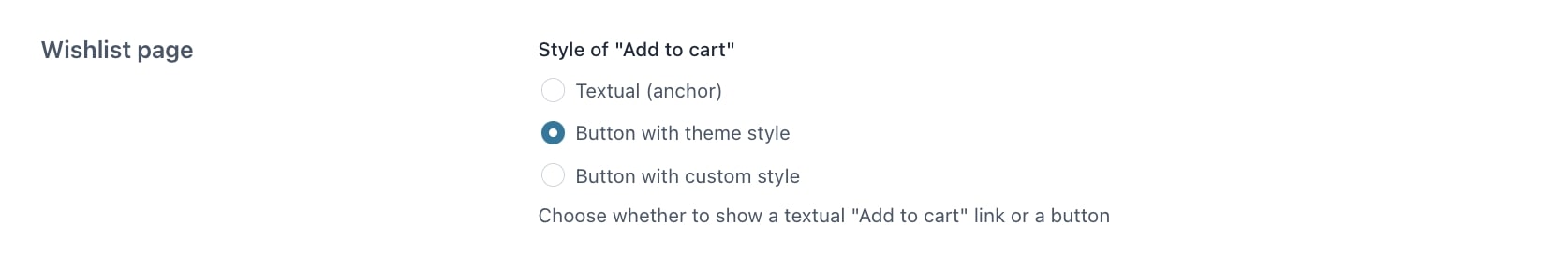
Let’s start with the style of “Add to cart”. You can choose between Textual (anchor), Button with theme style and Button with custom style. When selecting Button with custom style, you can configure additional options:

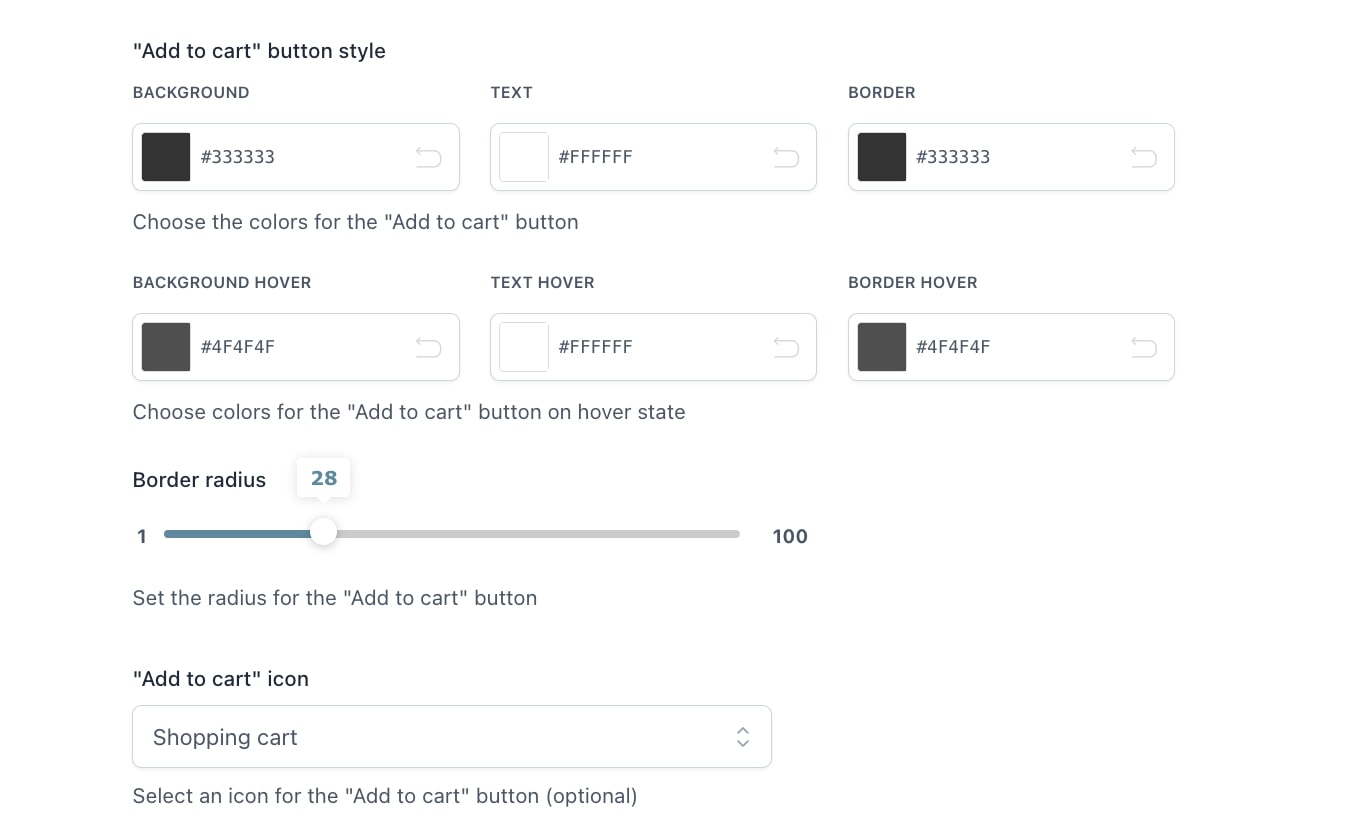
- “Add to cart” button style: select the background, text and border colors for the “Add to cart” button
- Border radius: set the radius number for the “Add to cart” button”
- “Add to cart” icon: choose an icon for the “Add to cart” button (optional)
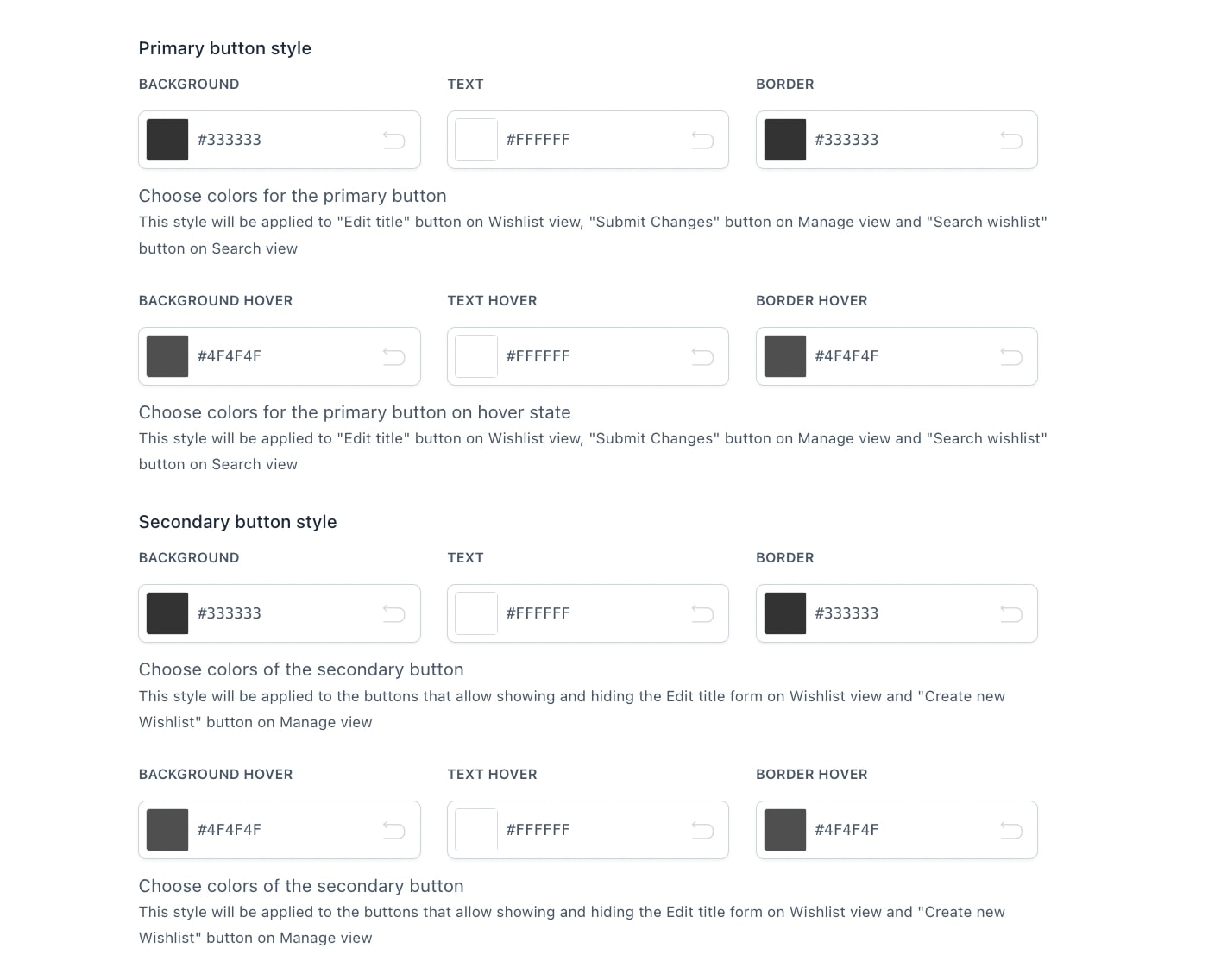
Continuing with the button custom style options, you can set the Primary and secondary button style colors for the background, text and border:

and you can also configure the wishlist table style colors:

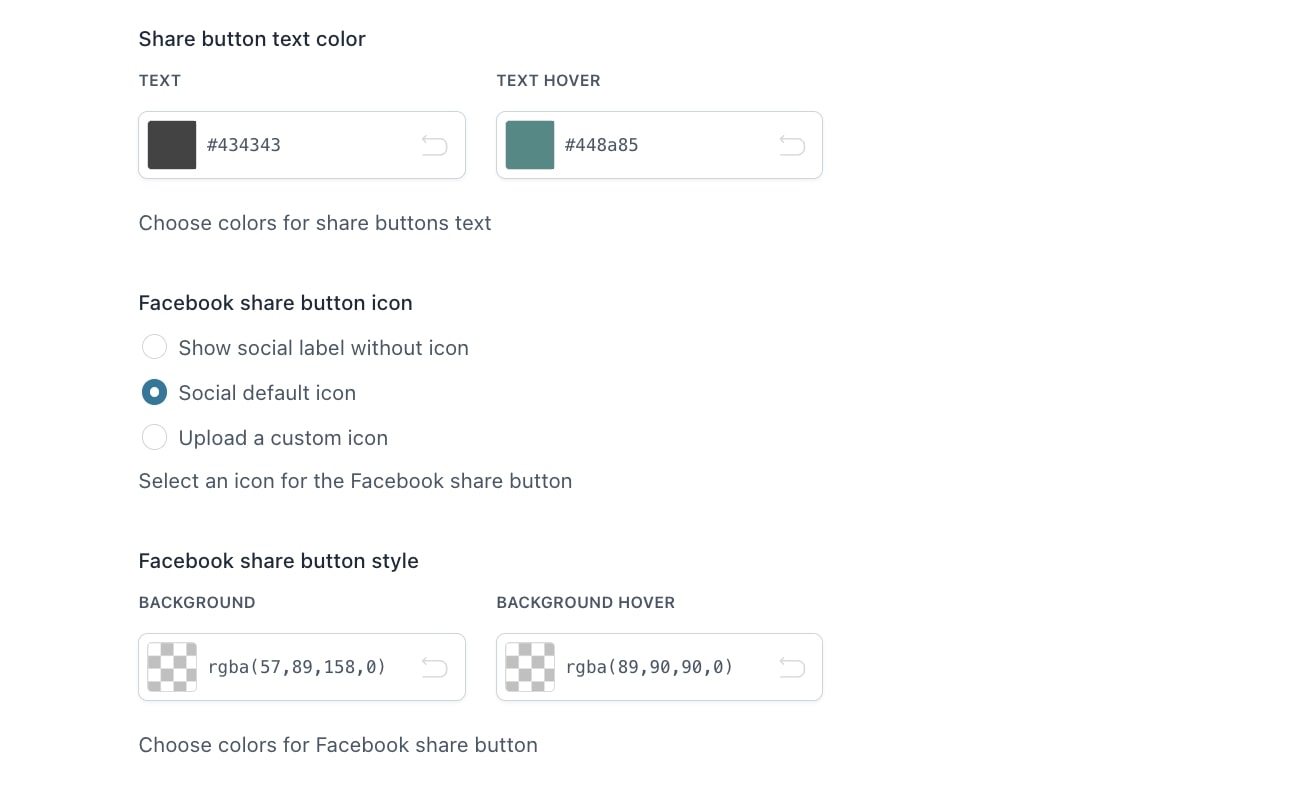
Lastly, in this section you can also customize the style for the sharing options:

- Share button text color: the color of the text for the Share buttons
- Facebook share button icon: choose wether to Show social label without icon, use the Social default icon or Upload a custom icon
- Facebook share button style: set the colors of the Facebook share button
The same style and icon options will be available for Twitter (X), Pinterest, Email, and WhatsApp.



