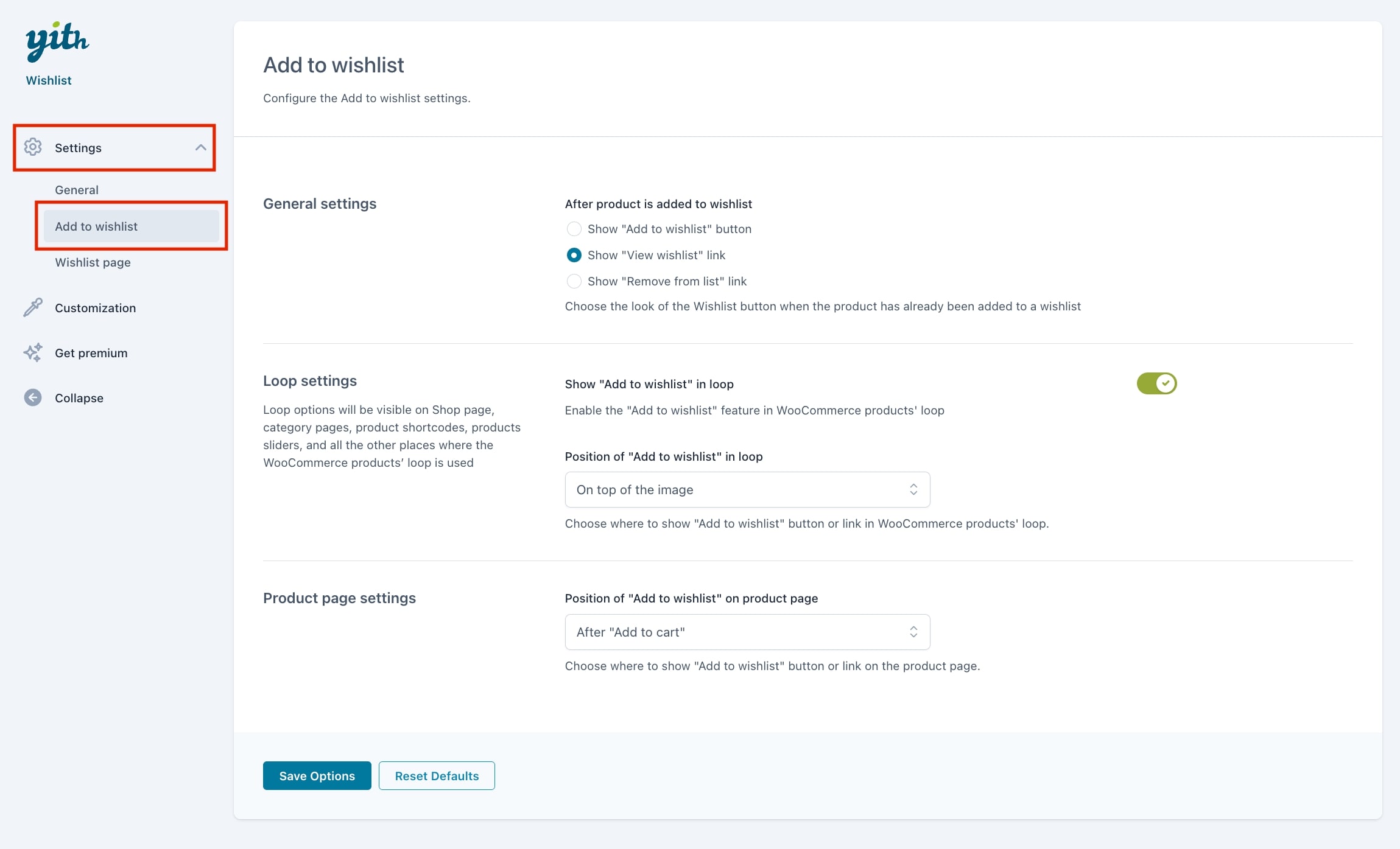
From the Add to wishlist Settings tab, you can configure all the options related to the add to wishlist button, including General settings, Loop settings and Product page settings.

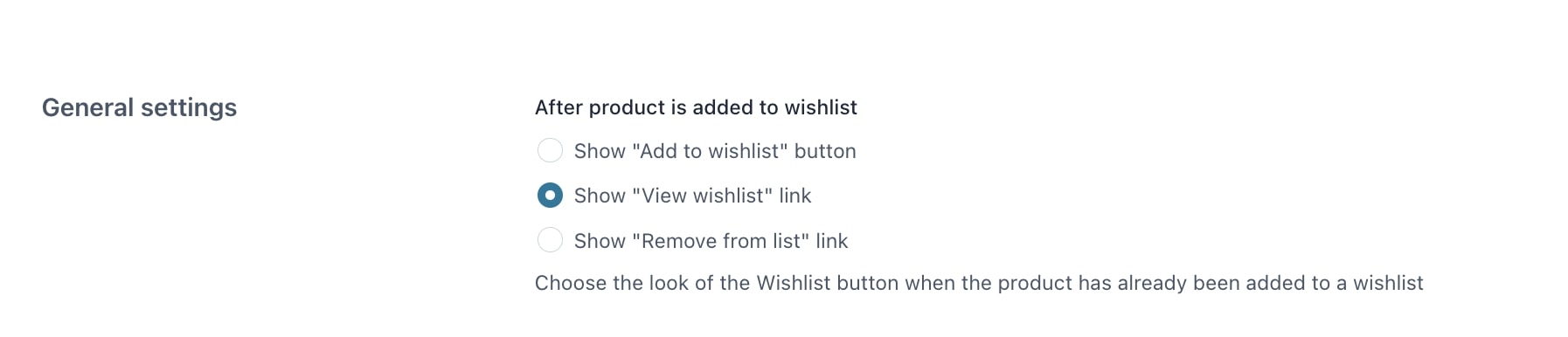
General settings
From the General settings section, you can decide what to show after a product is added to wishlist:
- Show “Add to wishlist” button
- Show “View wishlist” link
- Show “Remove from list” link

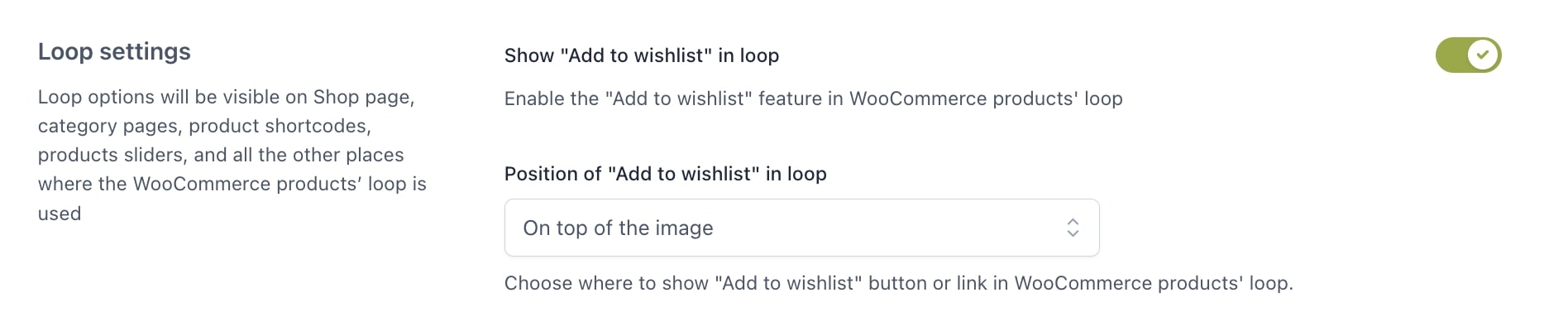
Loop settings
From the Loop settings you can you can configure how to display the “Add to wishlist” button on shop pages, category pages, product shortcodes, product slider and all the other places where the WooCommerce products’ loop is used.

The available settings are:
- Show “Add to wishlist” in loop: enable it to show the Add to wishlist button to WooCommerce products loop.
- Position of “Add to wishlist” in loop: choose the position of the Add to wishlist button in WooCommerce products loop. You can chose from On top of the image, Before “Add to cart” button, After “Add to cart button” or Use a shortcode.
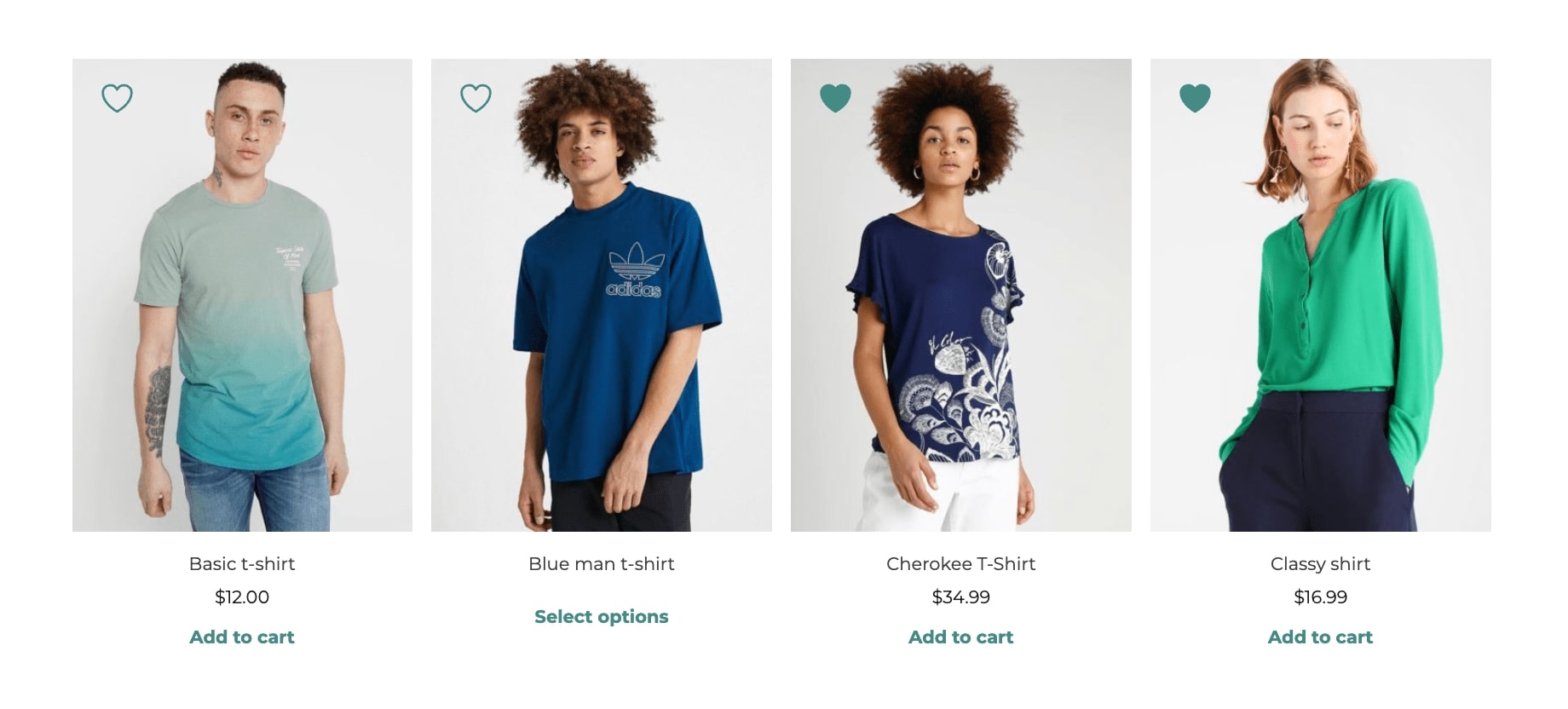
Tip: If you want to give a special look to the Add to wishlist style, select the position On top of the image and you’ll get the following result.

Product page settings
In the Product page settings section, you can choose the position of the “Add to wishlist” button on the product page.

You can choose from after “add to cart” button, after thumbnails, after summary or use a shortcode.
