YITH WooCommerce Product Slider Carousel allows you to show an unlimited number of products in an immediate and tidy way through sliders, without weighing your page down. You can choose the products to show depending on different selection criteria.
Thanks to the integration with YITH WooCommerce Wishlist, the admin will be able to choose whether the wishlist button will be shown on the slider or not.
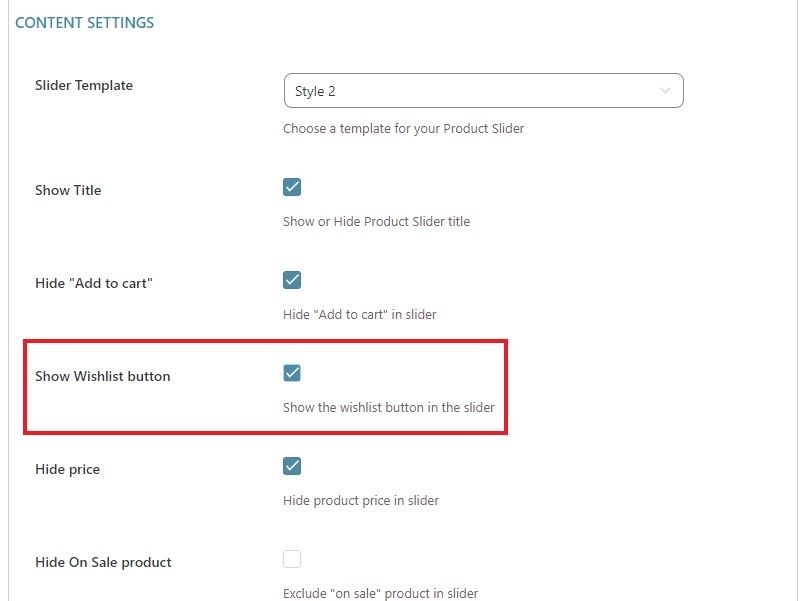
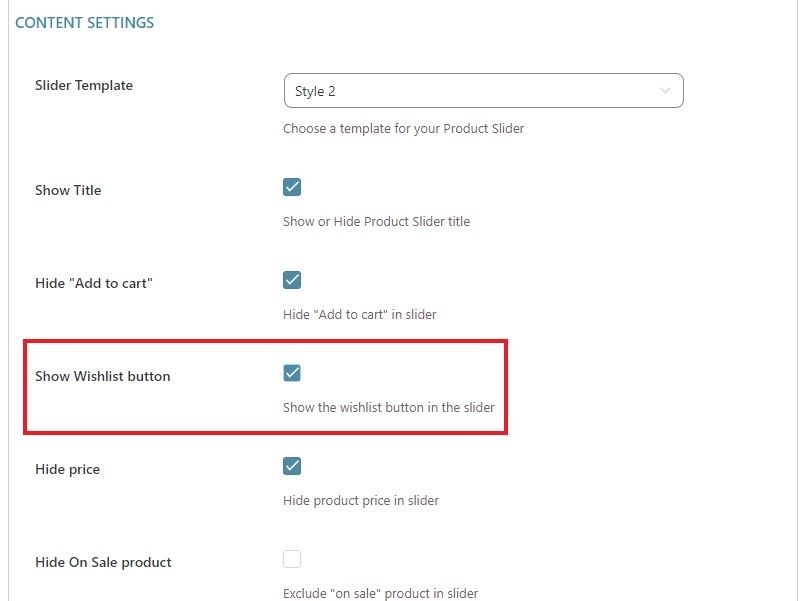
After installing and activating both plugins, you will find the option to enable the wishlist button directly in the slider settings in YITH > Product Slider Carousel > Product Slider Carousel (tab) > Add new Product Slider Carousel > Content settings > Show Wishlist button.

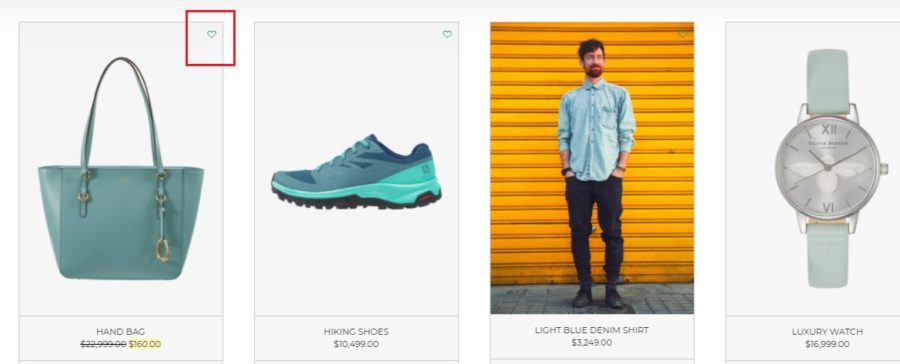
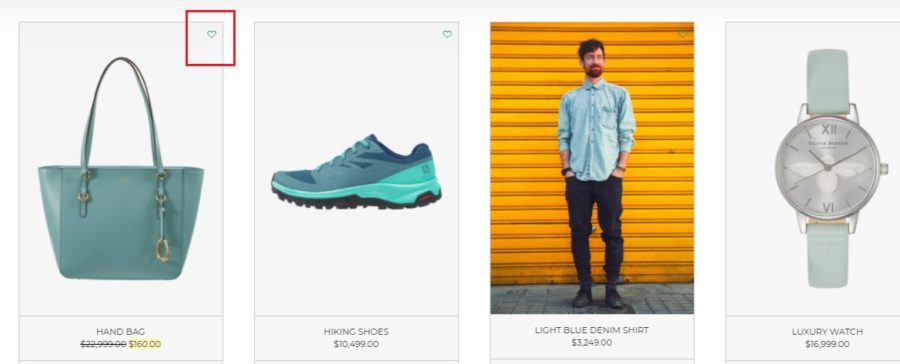
Now your users will be able to add the products in the slider to their wishlists.

For further details about YITH WooCommerce Product Slider Carousel settings, please refer to the official documentation.