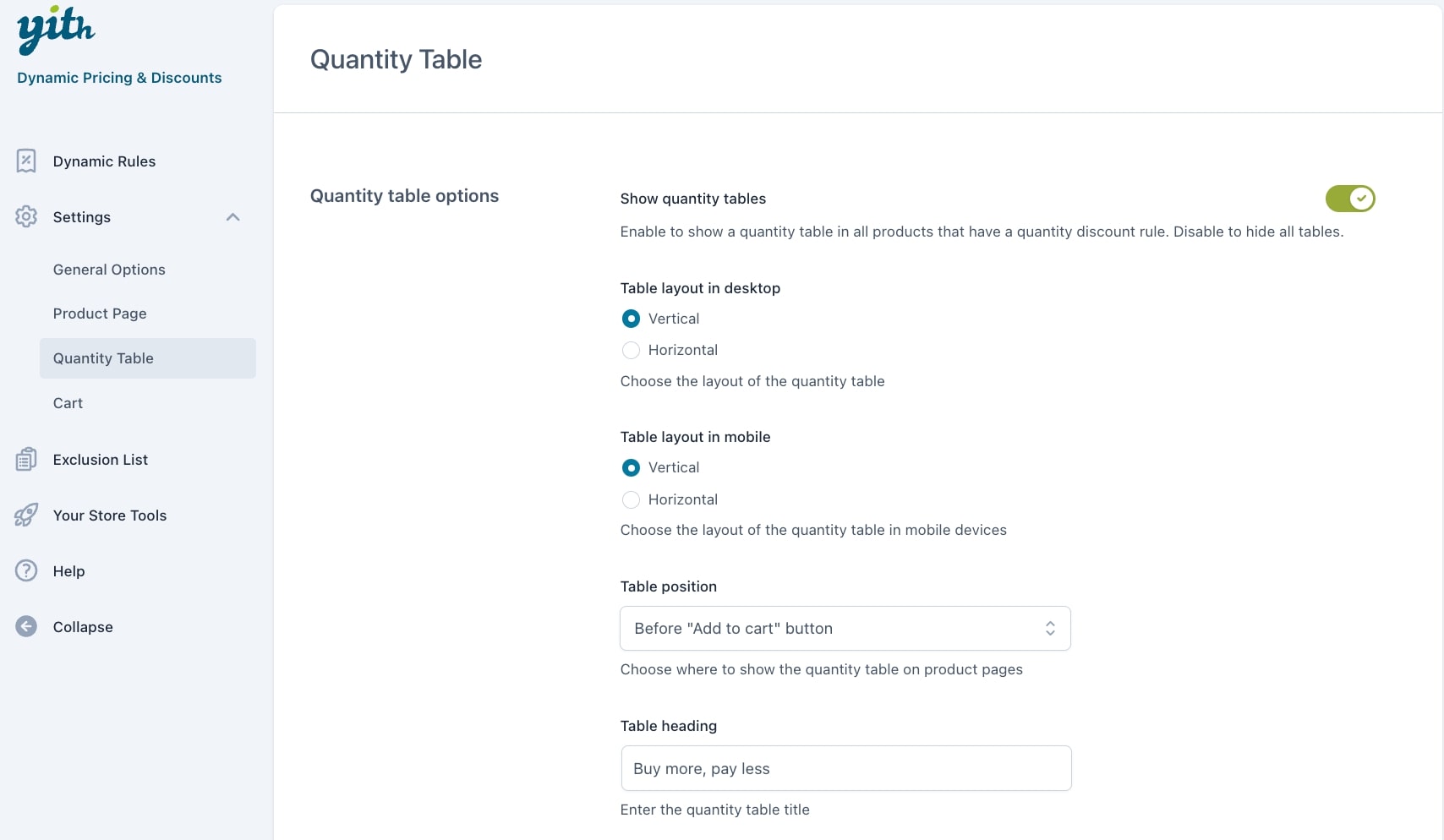
From the section Settings > Quantity table, you can configure all options related to the quantity discount rules shown in a table on your product pages.

- Show quantity tables: enable this option to show the quantity table on products with a quantity discount rule.
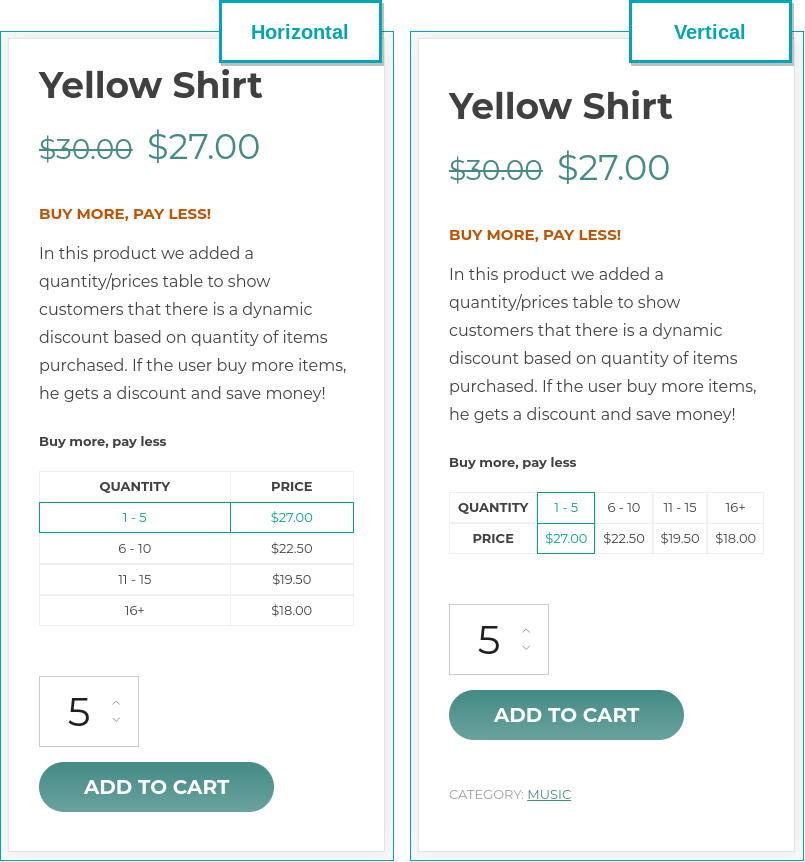
- Table layout in desktop: choose how to show the content of the table on the desktop from horizontally or vertically.
- Table layout in mobile: choose how to show the content of the table on the desktop from horizontally or vertically.

- Table position: choose where to show the table.
- Table heading: enter a title to identify the table.

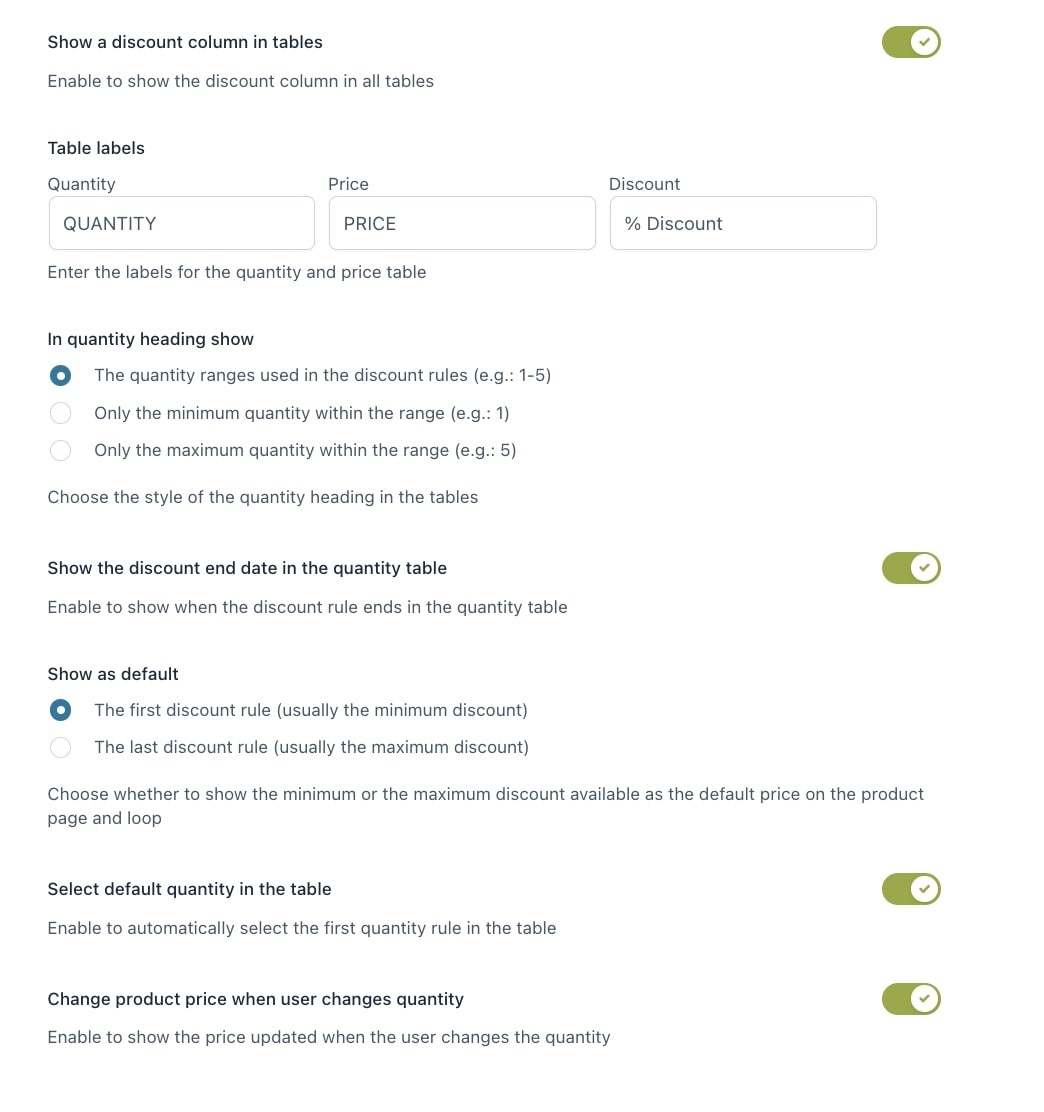
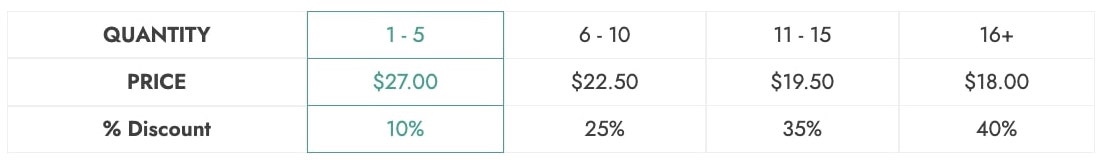
- Show a discount column in tables: enable this option to add an extra column to show the % discount (the % discount is calculated automatically according to the configured rule).
- Table labels: enter the titles of the table columns/rows.
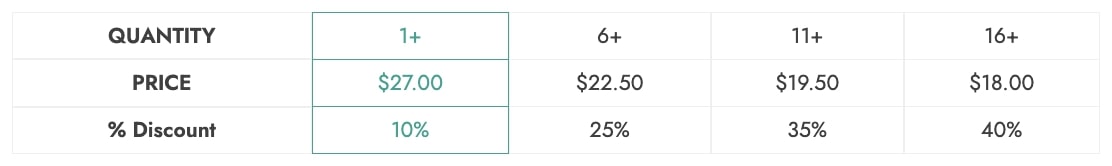
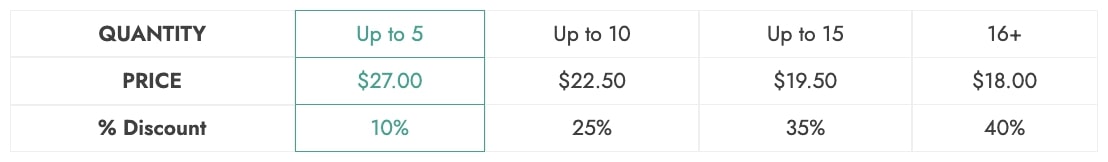
- In quantity heading show: choose the format to use to show the quantity options from:
- The quantity ranges used in the discount rules (e.g.: 1-5)
- Only the minimum quantity within the range (e.g.: 1)
- Only the maximum quantity within the range (e.g.: 5)



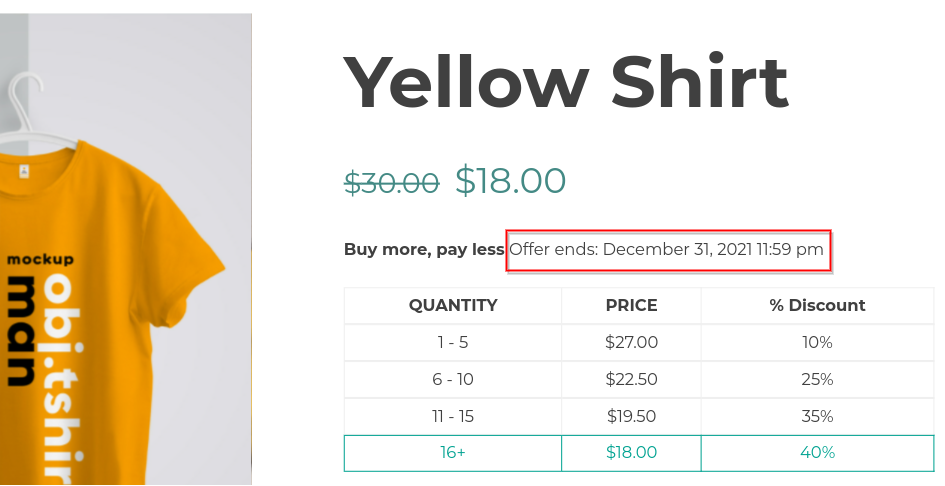
- Show the discount end date in quantity table: enable to show when the discount ends in the quantity table. This one only appears if you have set up an automatic end date in the rule settings.

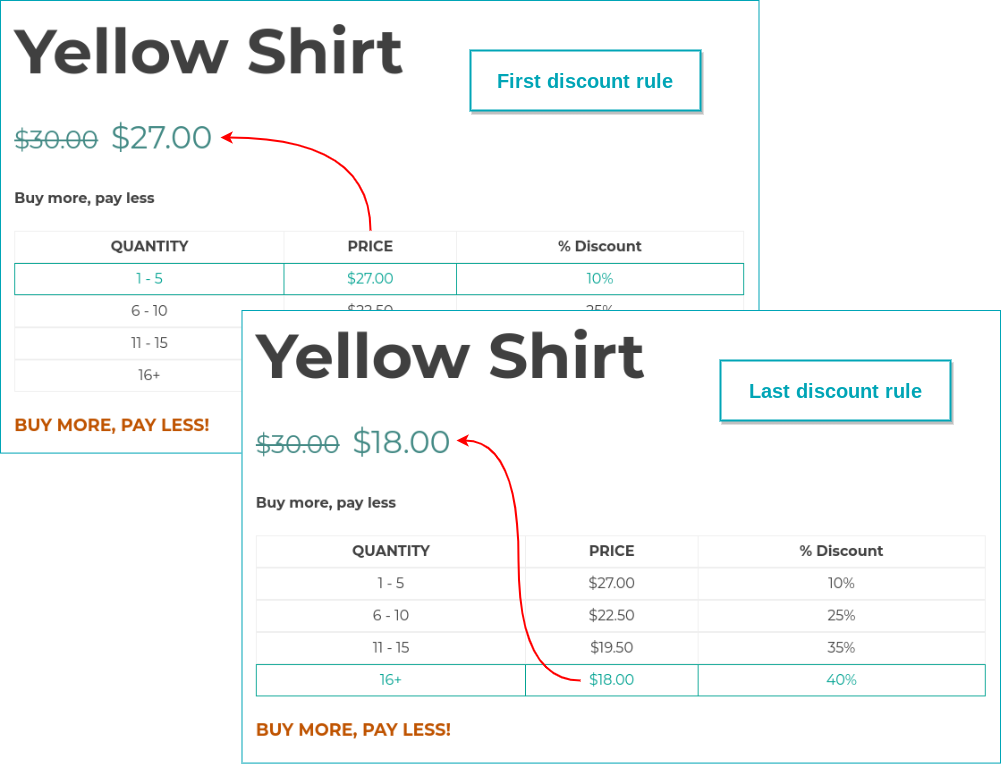
- Show as default:
- The first discount rule (usually the minimum discount)
- The last discount rule (usually the maximum discount)

- Set default quantity in the table: enable to automatically select the first quantity rule in the table.
- Change product price when user changes quantity: enable to show an updated price when the user changes the quantity.
Also when clicking on a row, the price will dynamically change (loaded via Ajax for better performance).


