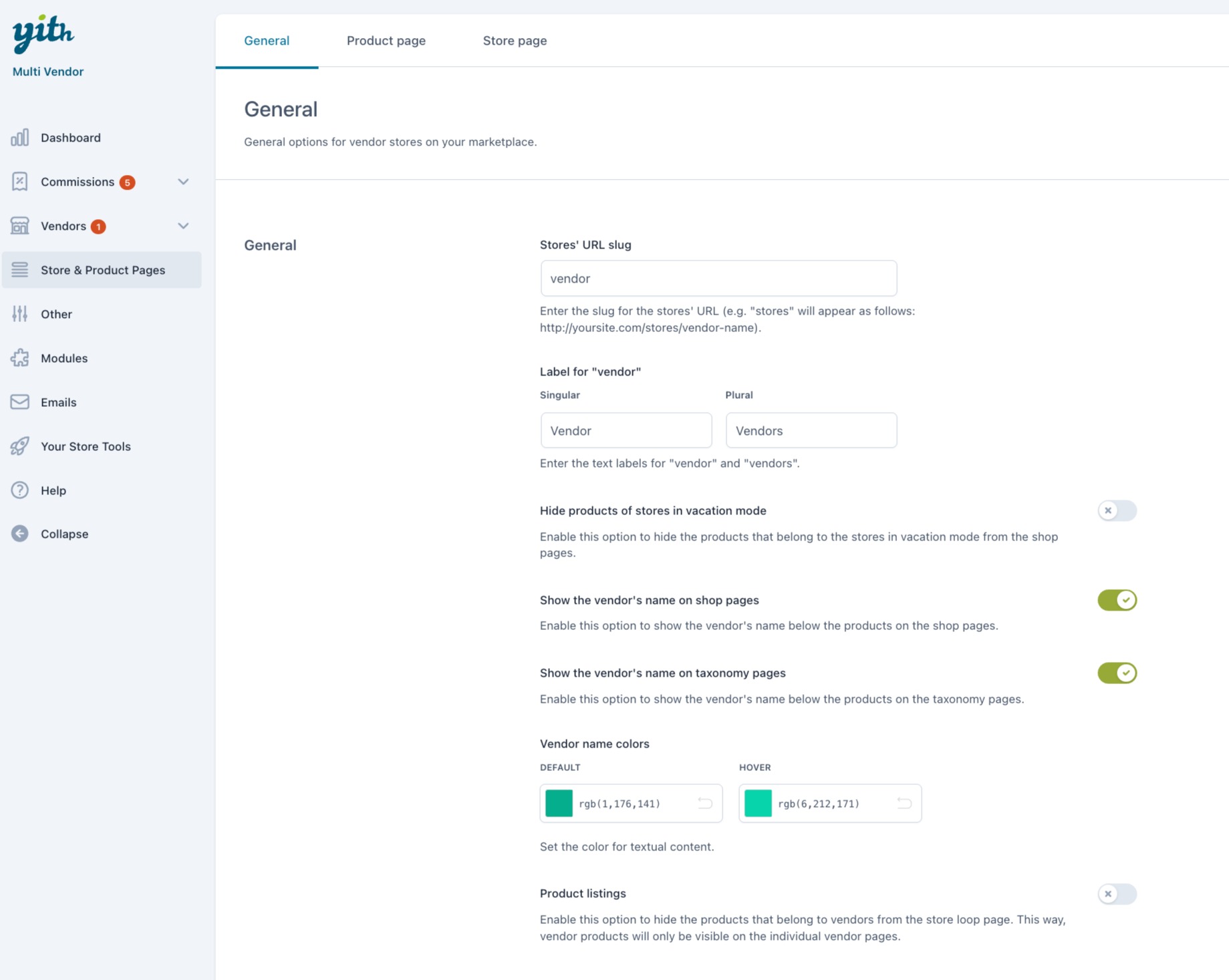
From the Store & Product pages section, you will be able to edit many of the options of your vendors pages. Let’s start with the General ones.

Stores’ URL slug: enter the slug for the stores’ URL (e.g. “stores” will appear as follows in the vendor’s URL: http://yoursite.com/stores/vendor-name).
Label for “vendor”: enter the singular and plural name for “vendor”. This will replace all the occurrences on the frontend.
Hide products of stores in vacation mode: enable this option to hide the products that belong to the stores in vacation mode from the shop pages. For more details about the vacation mode, please, refer to this page.
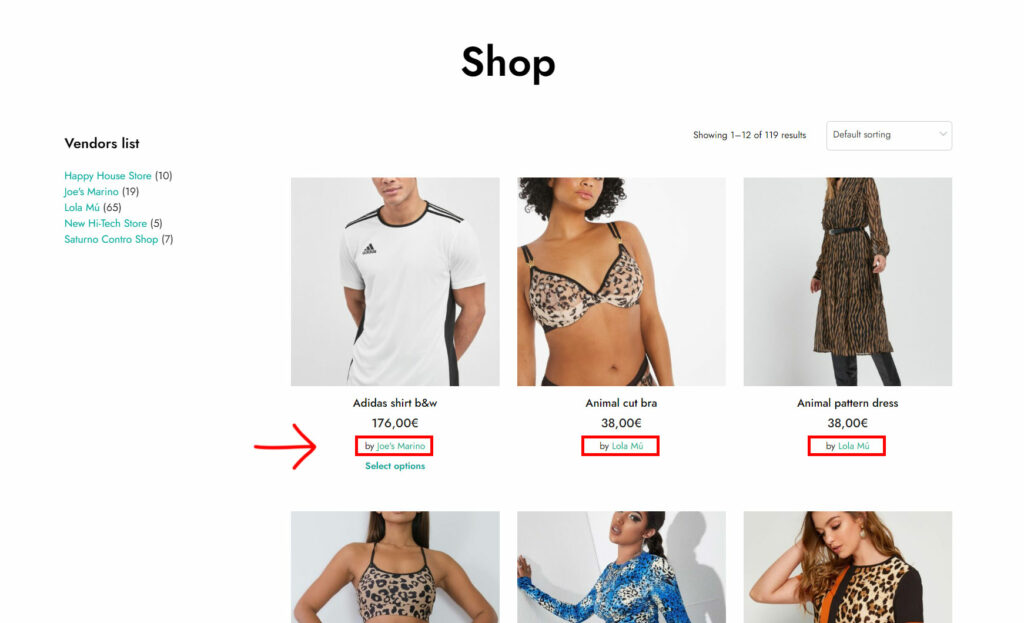
Show the vendor’s name on shop pages: enable this option to show the vendor’s name below the products on the shop pages.

Show the vendor’s name on taxonomy pages: enable this option to show the vendor’s name below the products on the taxonomy pages, like category, tag pages and other taxonomies.
Vendor name colors: set the color for the vendor’s reference on the shop page, both the default value and on hover.
Product listings: enable this option to hide the products that belong to vendors from the store loop page. This way, vendor products will only be visible on the individual vendor pages.