WooCommerce gives to the store owner the capability to add a sitewide disclaimer to display a message to all visitors. From this Store notice menu you can customize:
- the text
- the background color
- the text color
- the font size
Choose how to display categories, subcategories, products, and how to sort them.
Shop page display:
Category display:
Default product sorting:
Select here the default sorting for products displayed on your archive pages. Users will however be able to select a different sorting manually from the dropdown menu in the top right corner.
Products per row: you can select from 2 to 6 products per row.
Rows per page: you can select from 2 up to 8 rows per page.
In the following screenshot, for example, there are 5 products per row and a maximum of 2 rows per page.
Space between products (px): you can select the space (in px) between products horizontally and vertically.
Enable border: yes/no
Border width (px): select borders width (top, bottom, left, right) in px
Border radius (px): select border radius in px
Border color: choose the color of the border
Product hover effect:
Product TITLE font size: default value set to 14px
Product TITLE font color
Product PRICE font size: default 14px
Product PRICE font color
Add to cart style:
To customize the two available button styles of the theme, please, refer to Theme options > Miscellaneous > Buttons. You can find out more on this page.
Add to cart font size: default 14px
Add to cart position on archive pages (Shop, category, and tag pages)
Show “View details” link: this is the button that opens the product detail page. If set to NO, the full image will be clickable, if set to YES, you will be able to choose the style of this link.
“View details” style:
You can configure accent color for WooCommerce messages, and differentiate between default, info and error messages.
If you want “Add to cart” animated messages, make sure you disable this WooCommerce option:
WooCommerce > Settings > Products > Add to cart behaviour > Enable AJAX add to cart buttons on archives
In this section you can manage options related to products and product pages. You will find various sections. Let’s have a look at them.
Here you can configure typography options for the product title:
Enable featured image zoom: whenever you hover over the product image, it will be automatically zoomed in to show more details.
Enable featured image lightbox: this enables a lightbox where all images can be viewed one after the other. It will show the image title as well. The background color inherits the main color shade (from Theme options > Miscellaneous > Site options, more info here).
Enable additional images slider: this option will automatically show a slider with all the images in the product gallery, if they are more than 4.
Make product image sticky when scrolling: enable to make sure that the featured product image will still be visible even if you scroll down the page. This is useful if you have a long product description or many product options displayed in the product description section.
Available options:

Related products are products from your store with the same tags or categories as the current product. These products cannot be selected by the admin, but can be influenced by grouping similar products into the same category or by using the same tags.
Here you can customize the Related product section by setting:
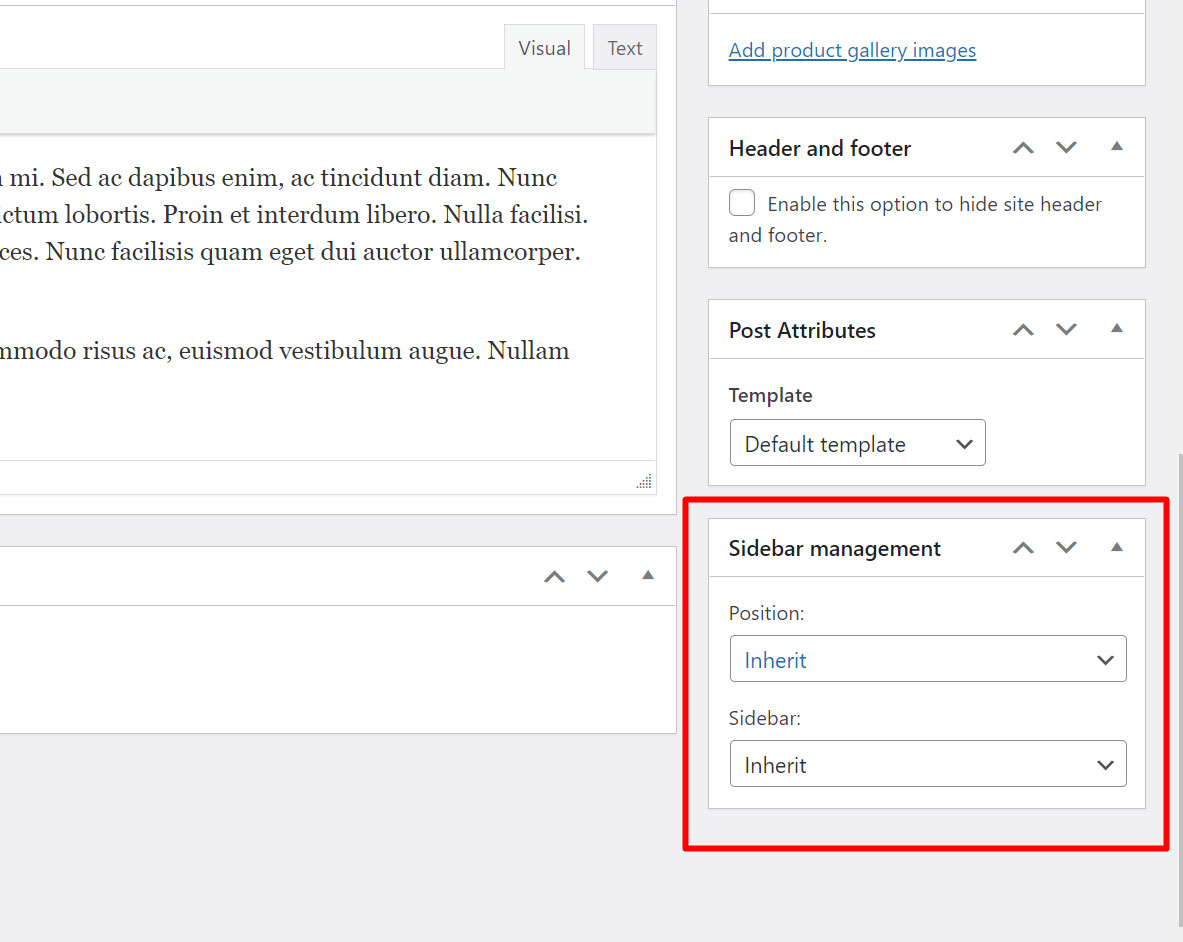
Here you can choose whether to show a sidebar on all product pages and where it will be displayed.
Unless the latter option is enabled, you can override these settings, and for example show a custom sidebar or no sidebar at all, from the product page. Please, refer to this page for more details.
Here you can customize the font size and color of the standard WooCommerce tabs displayed on the product page, like the Description or Reviews tab.
Here you set whether to show or not:
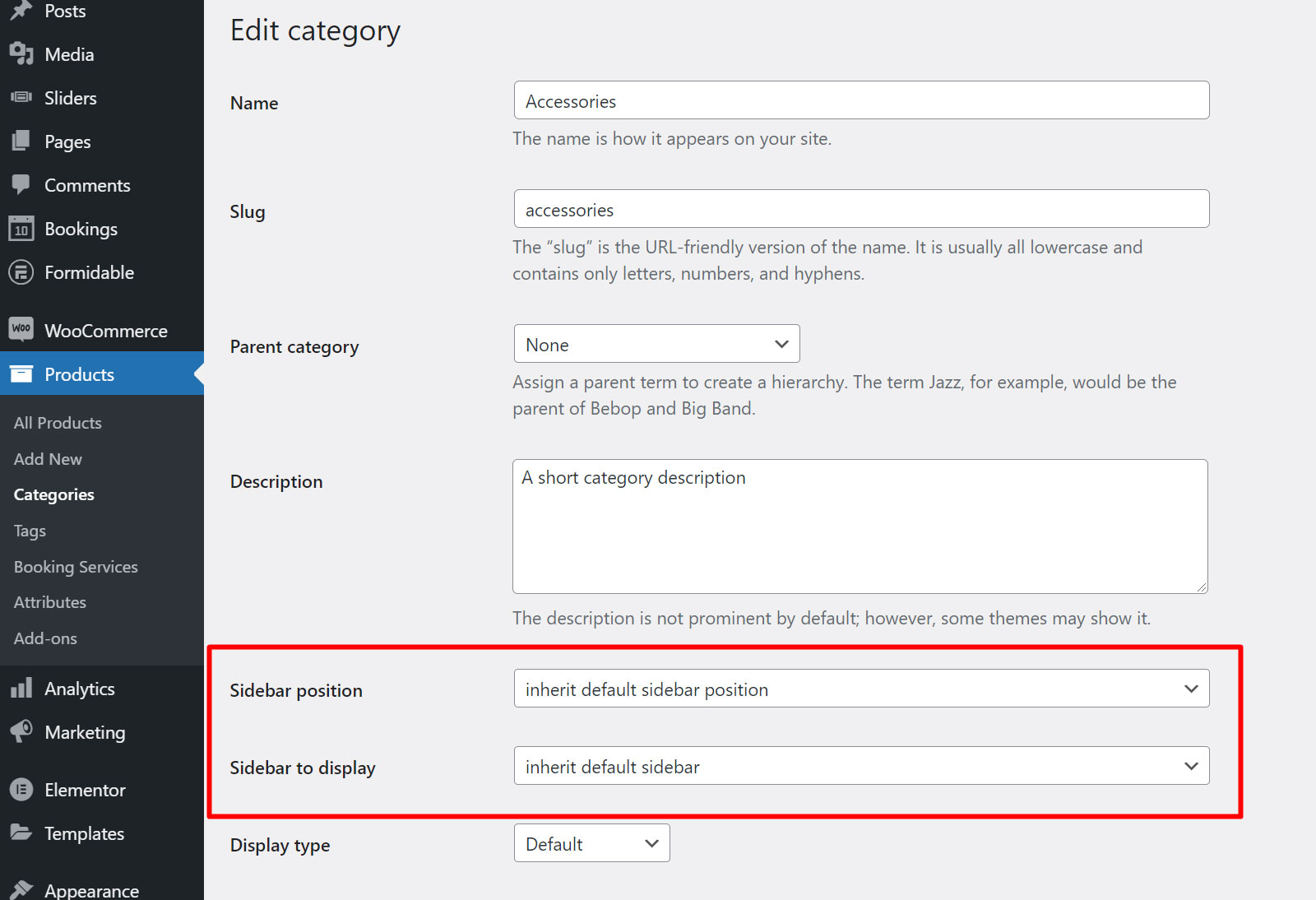
From this panel, you can choose a specific sidebar layout and pick one of your available sidebars to show on all product category pages.
You can override these settings both from the category edit page and from the product edit page, so for example show a custom sidebar or no sidebar at all.


Please, refer to this page for more details about all the options available on the product page.
From this panel, you can choose a specific sidebar layout and pick one of your available sidebars to show on all product tag pages.
You can override these settings, and for example show a custom sidebar or no sidebar at all, from the product page. Please, refer to this page for more details.
From this panel, you can choose a specific sidebar layout and pick one of your available sidebars to show on all product taxonomy pages, like attributes, brands etc.
You can override these settings, and for example show a custom sidebar or no sidebar at all, from the product page. Please, refer to this page for more details.
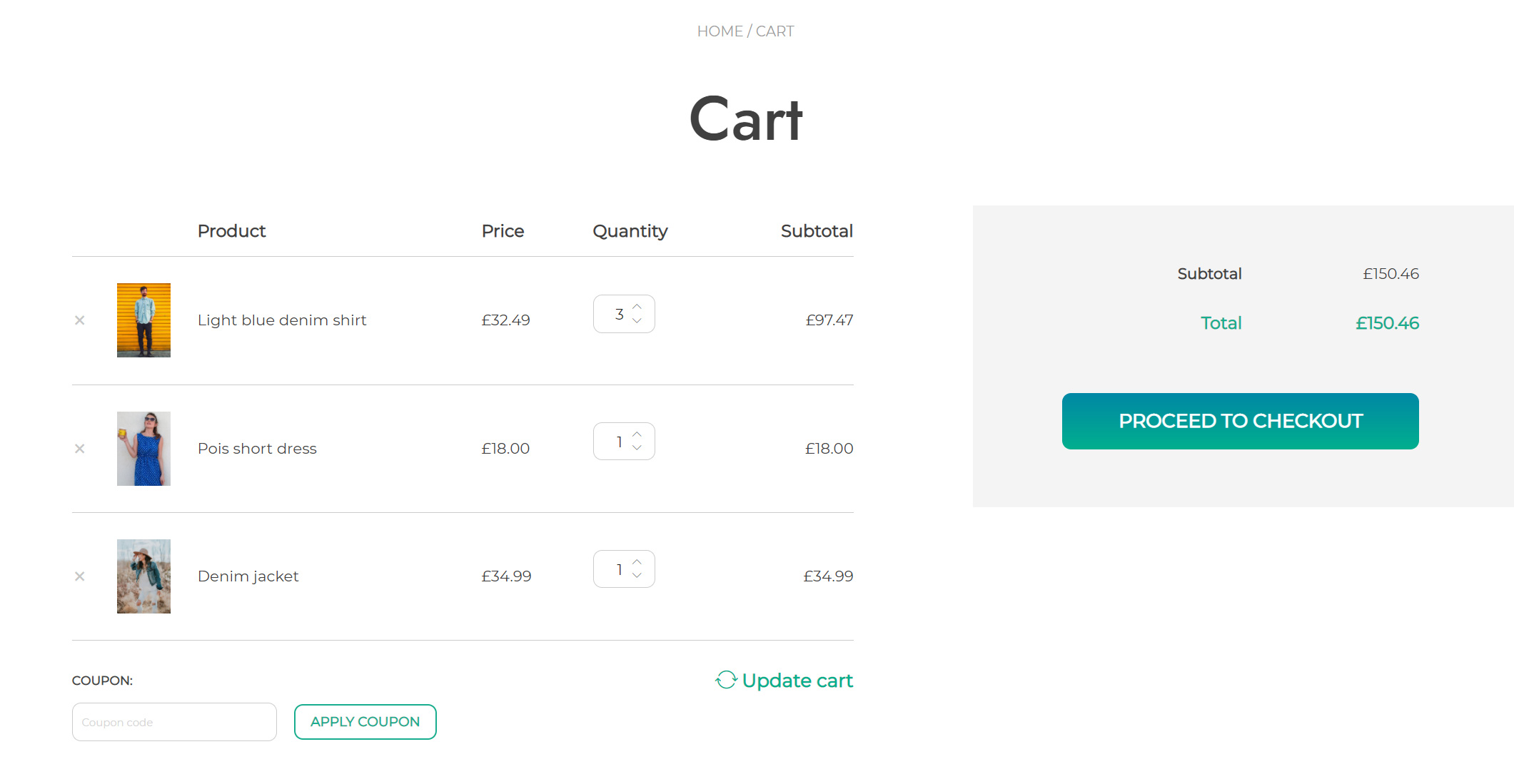
Proteo theme offers two different Cart page layouts:


Moreover, you can also choose the appearance of the “Update cart” button and choose between:
Finally, you can also set up how many cross-sells products will be displayed and how many per row (Columns).