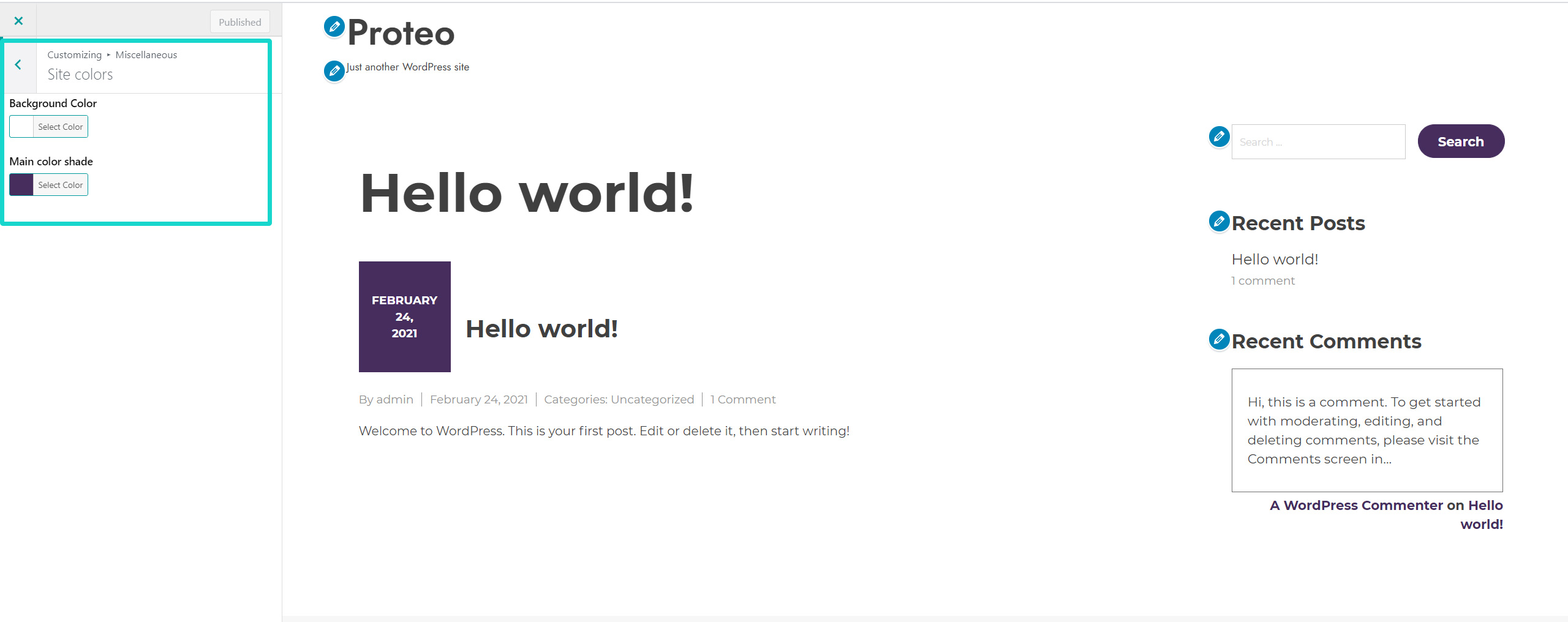
The first menu you can access to in the Miscellaneous menu is the the one where you can change the main colors of your sites:
- Site background
- Main color shade: this color is used as primary color for many elements of the Proteo theme to keep your site style always consistent, hassle-free.