In this section, you can customize the settings for your blog posts.
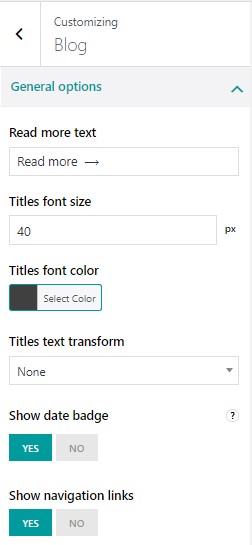
General options
- Read more text: add here a custom text to show for the link that will open the full post
- Titles font size (px)
- Titles font color
- Titles text transform: choose from None, Uppercase, Lowercase, or Capitalize
- Show date badge
- Show navigation links
- Show post author
- Show post categories and tags
- Show post date
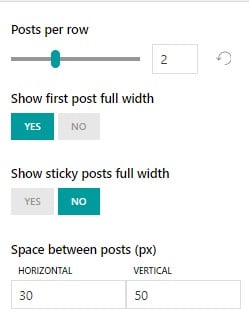
- Posts per row
- Show first post full width
- Show sticky posts full width
- Space between posts (px)
- Enable border
- Border width (px)
- Border radius (px)
- Border color
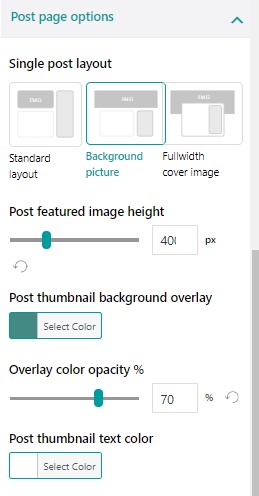
Post page options
-
- Standard layout. If you select this, the post image will be displayed with its current size.

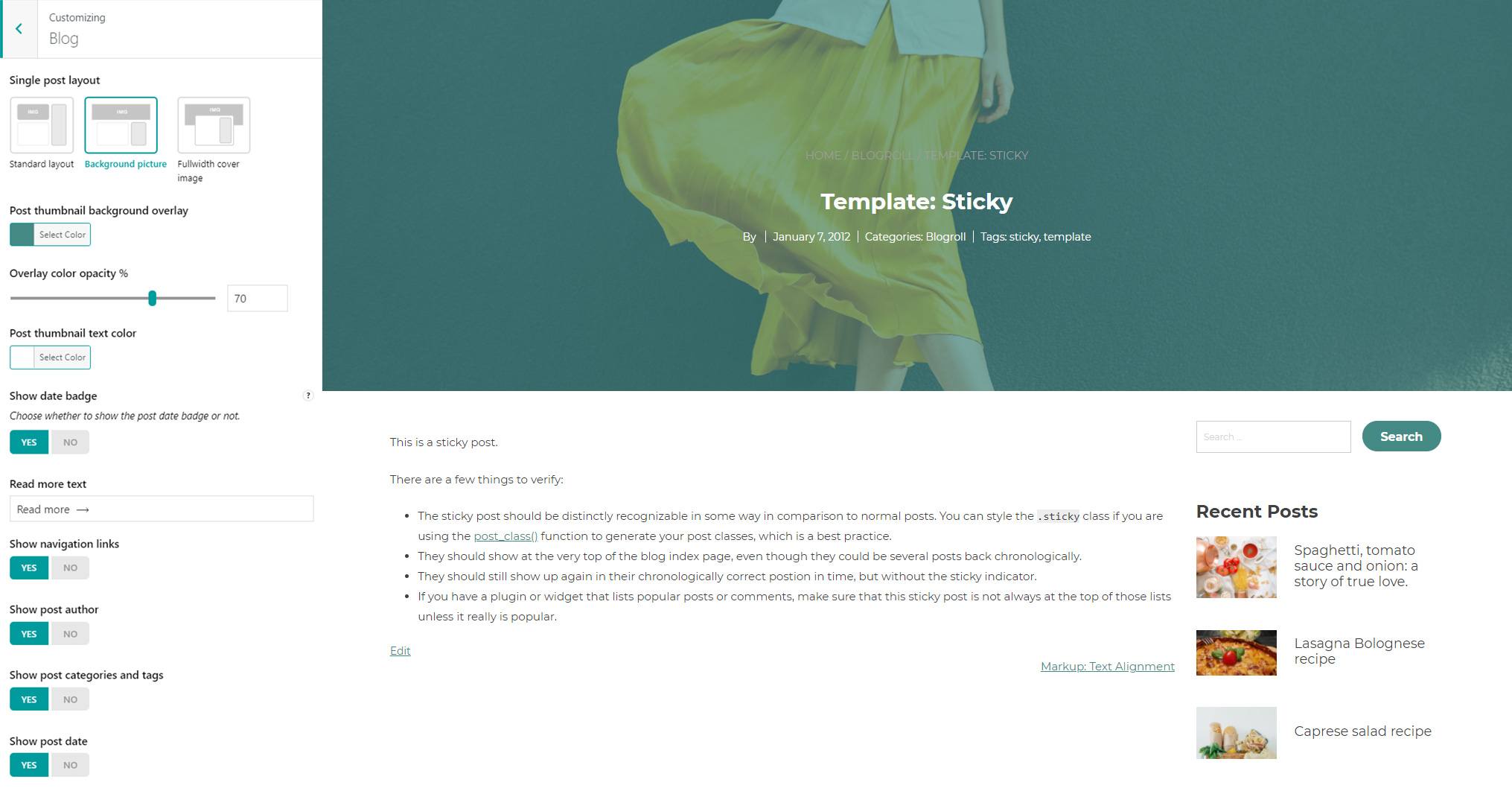
- Background picture. If you select this, the image will be used to fill the full width of the screen, and its height will be consequently adjusted and cropped if necessary to fit the background proportions.
You can additionally set the overlay color, its opacity, and the color of the text that appears over the image.
Recommended image size for this layout: 1920x560px.

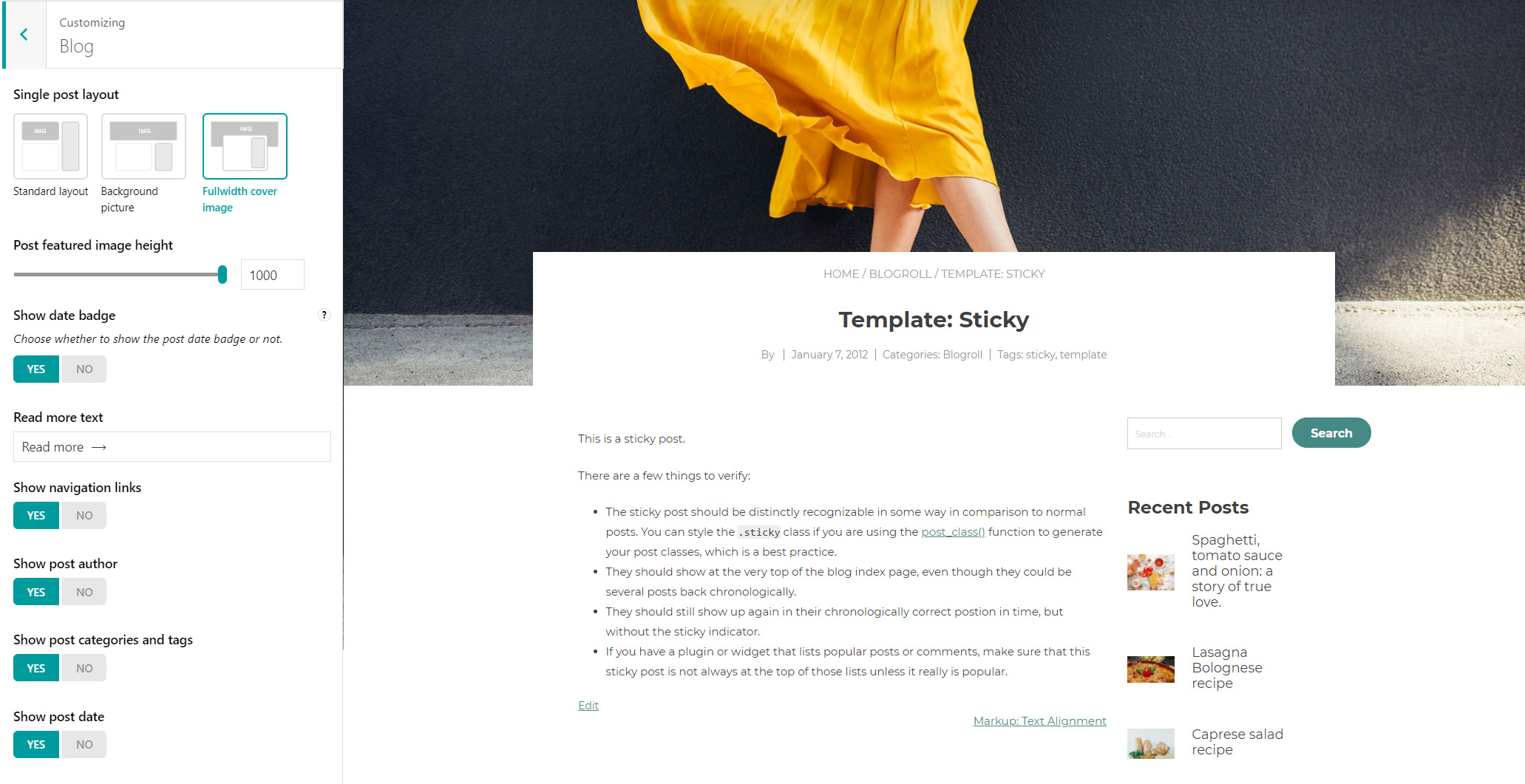
- Fullwidth cover image. If you select this, the image will be fully displayed and you will be able to resize it by adjusting the image height.

- Standard layout. If you select this, the post image will be displayed with its current size.
- Post featured image height
- Post thumbnail background overlay
- Overlay color opacity (%)
- Post thumbnail text color