This menu of the theme options is entirely dedicated to the mobile version of your theme, so you can customize how it looks like also on mobile devices (smartphones and tablets).
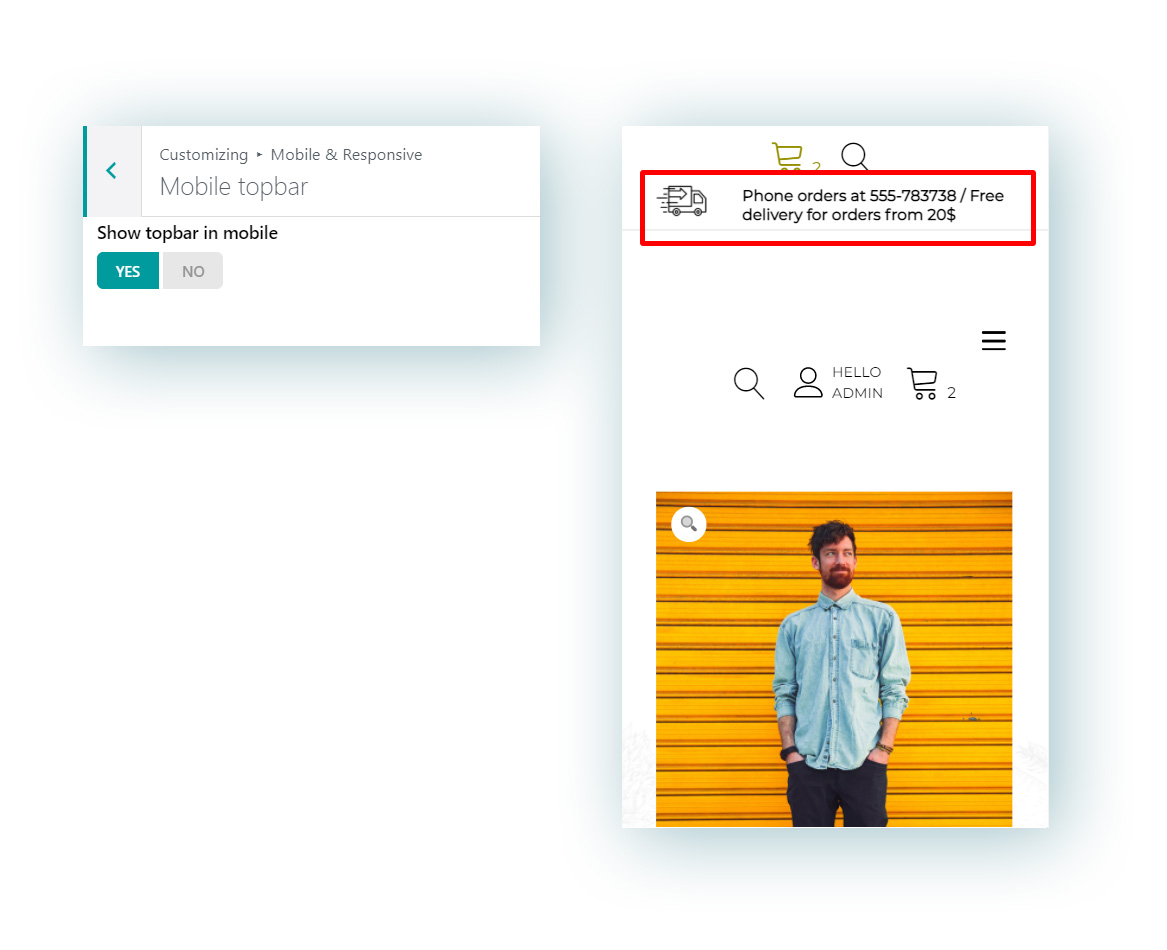
1. Mobile topbar
If the topbar has been enabled, you can however choose whether to keep showing it or hide it only on mobile devices.
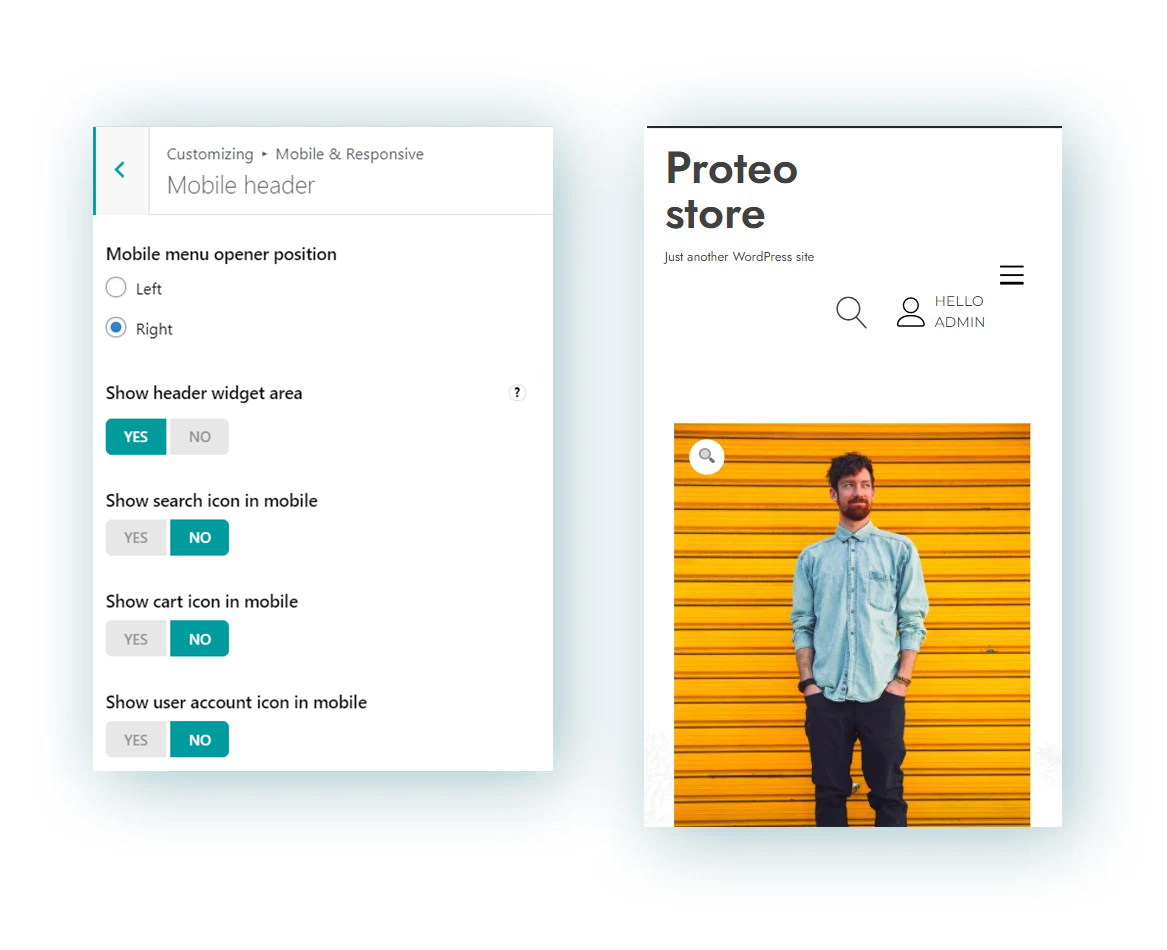
2. Mobile header
- Mobile menu opener position:
- Left
- Right
- Show header widget area: this will show the widget area in the header.
- Show Search icon on mobile
- Show Cart icon on mobile
- Show User account icon on mobile
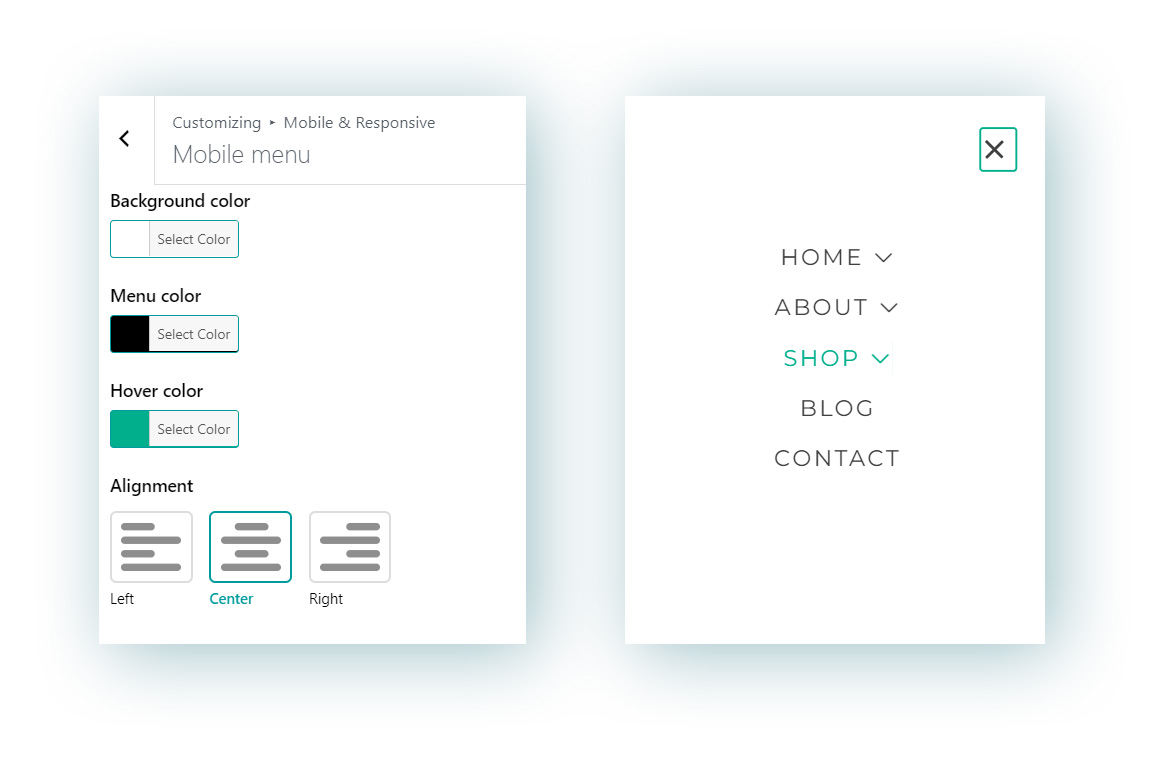
3. Mobile menu
Here you can customize the look and feel of the menu when it is displayed on mobile devices and set:
- Background color
- Menu text color
- Hover text color
- Alignment: left, center or right
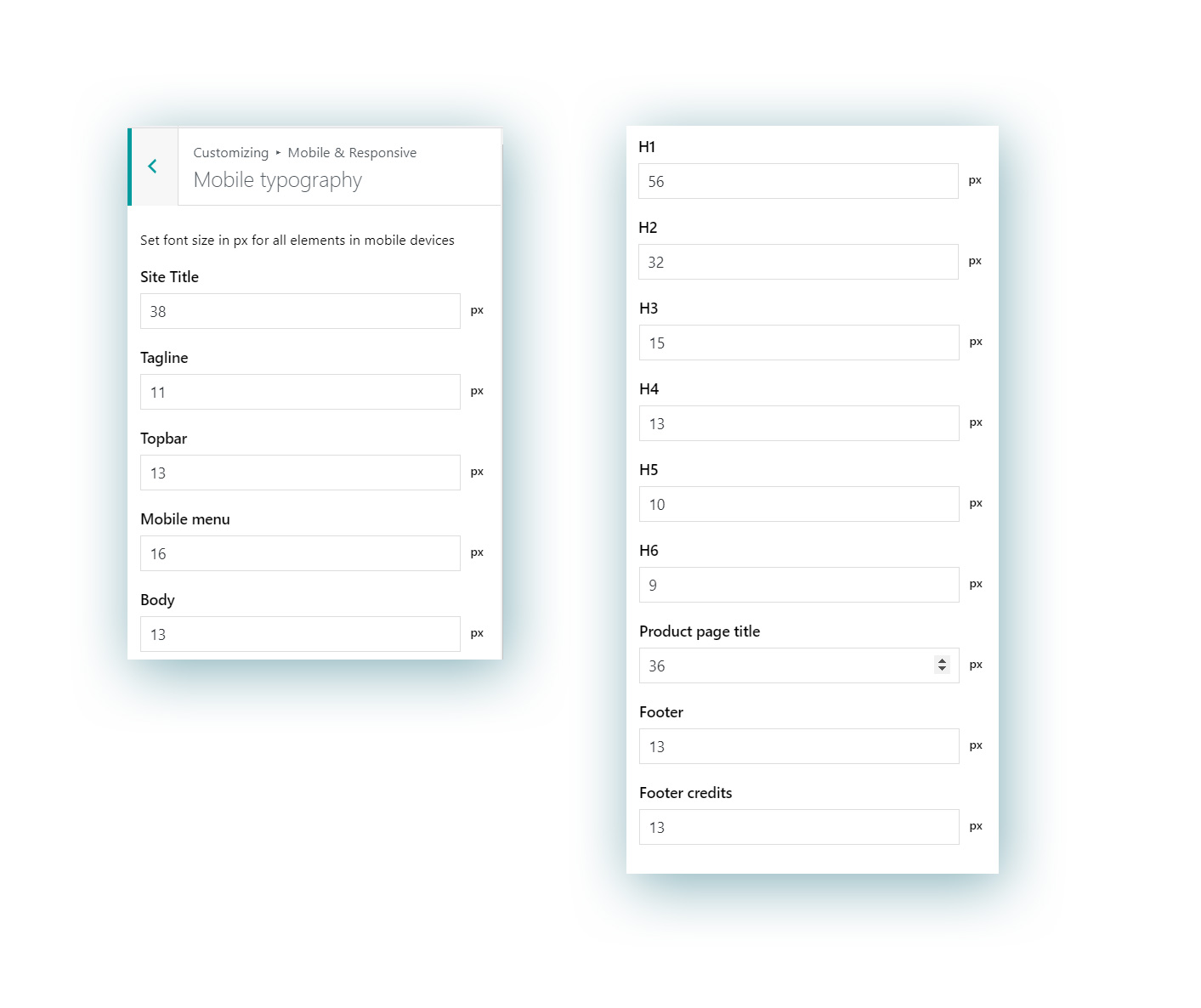
4. Mobile typography
Here you can set up a custom font size in pixels for each of the following text elements when displayed on mobile devices:
- Site title
- Tagline
- Body text
- Topbar text
- Mobile menu text
- H1
- H2
- H3
- H4
- H5
- H6
- Product page title
- Footer
- Footer credits
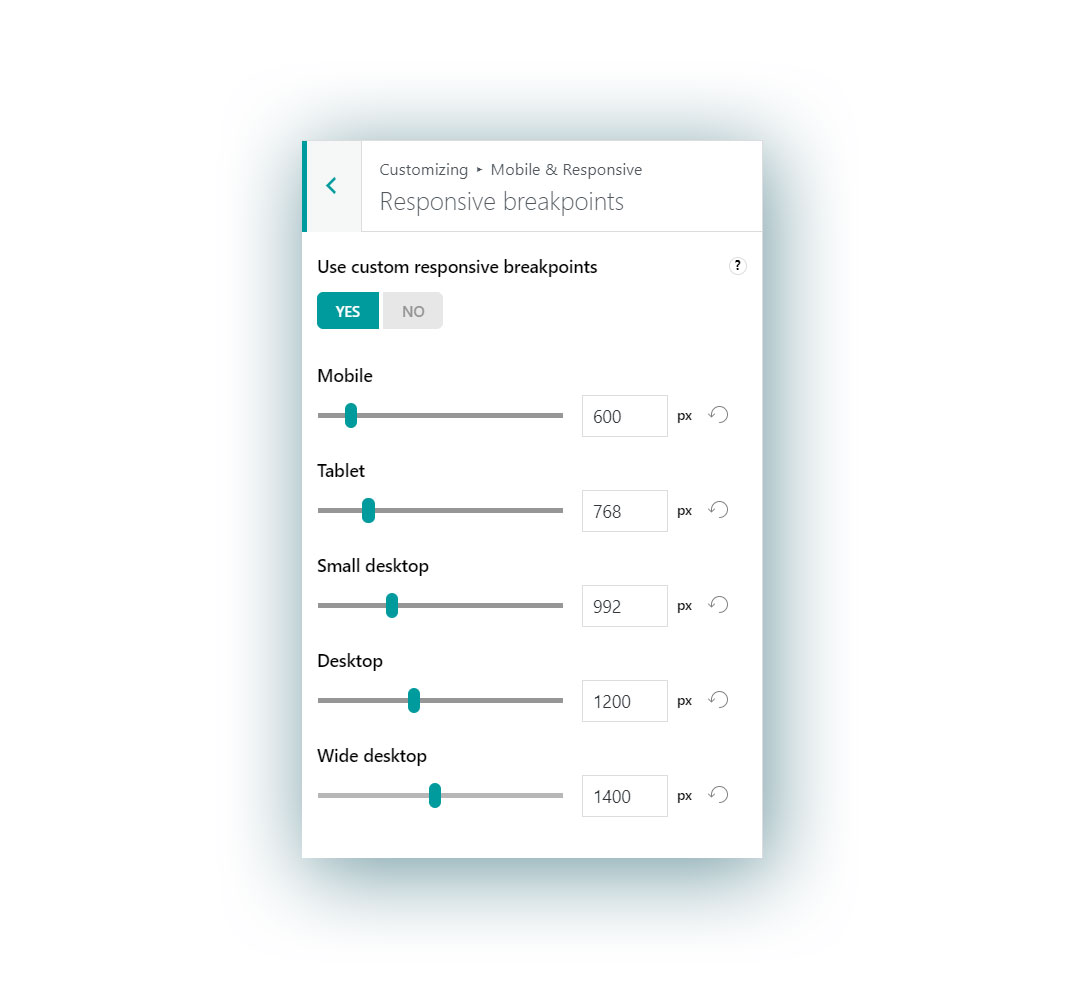
5. Responsive breakpoints
In responsive design, a breakpoint is the “point” at which a website’s content and design will adapt in a certain way in order to provide the best possible user experience. For advanced customization options, we’ve added a dedicated section to customize your theme’s breakpoints.
- Mobile
- Tablet
- Small desktop
- Desktop
- Wide desktop
Editing them will automatically generate a custom responsive.css file in your theme folder.