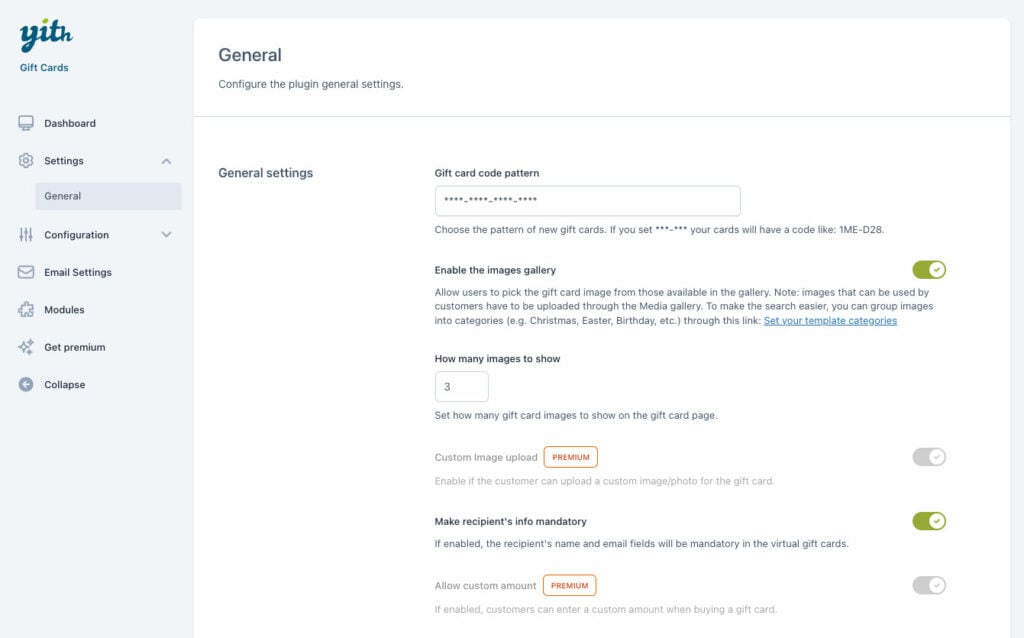
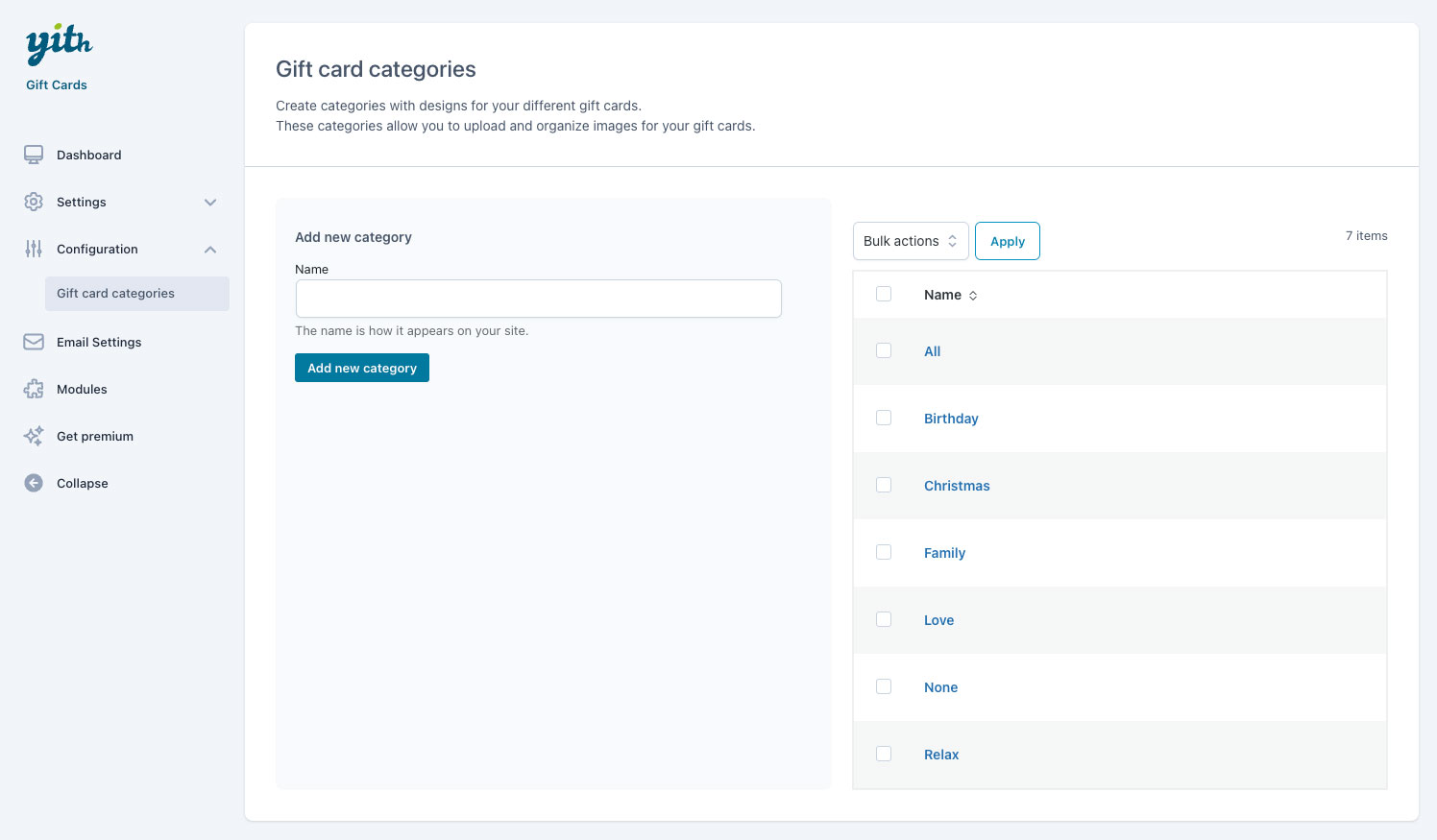
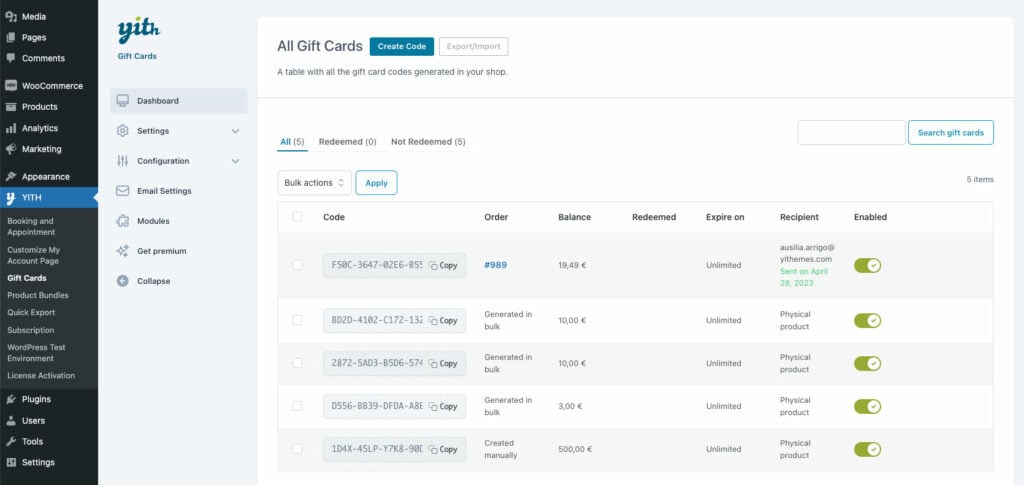
When you open the plugin settings from YITH > Gift Cards, you will be able to see the Dashboard tab, where you can find all the gift cards generated so far, edit them or create new ones.

Gift cards will be generated (and therefore appear here) after the customer purchases a card from your gift card product page and the order gets the Completed status.
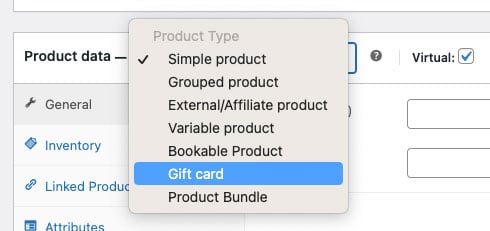
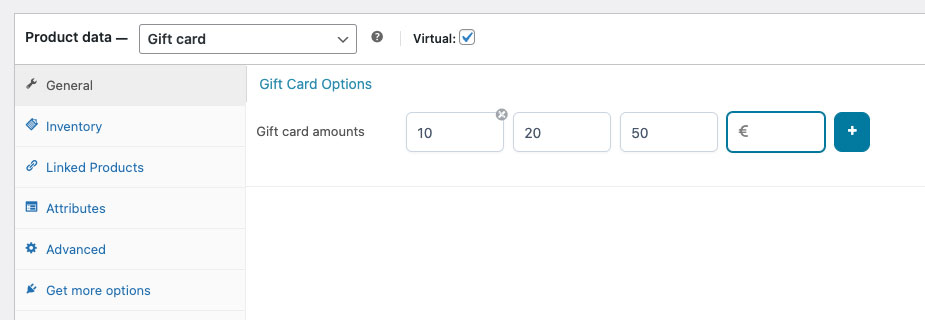
If it’s the first time you’re using the plugin you will find this tab empty, so, we suggest you go through the plugin settings and create your first gift card product first as explained here.
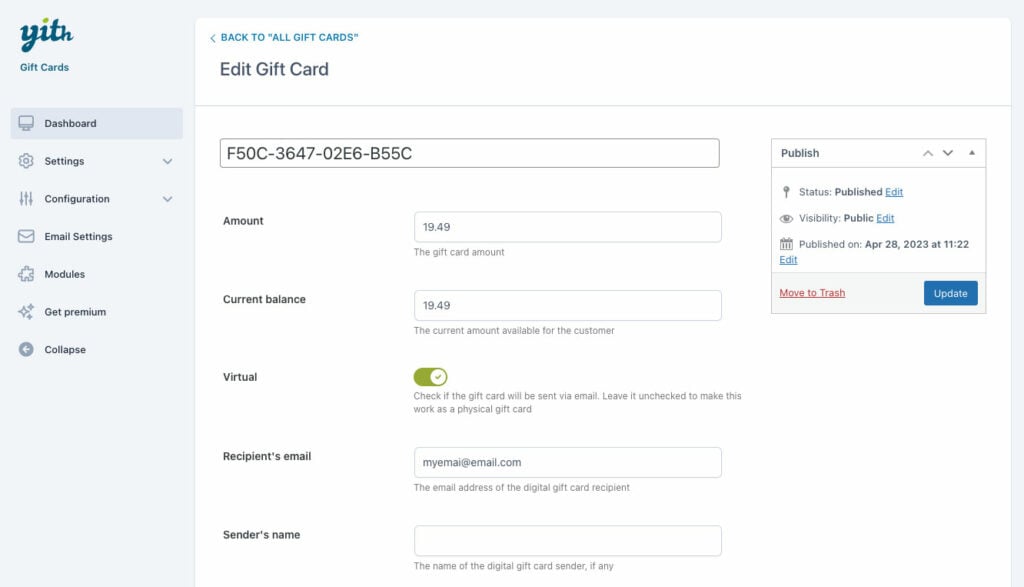
By clicking on the pencil icon in the actions section (this appears if you hover it), you can edit the gift card and check the details:

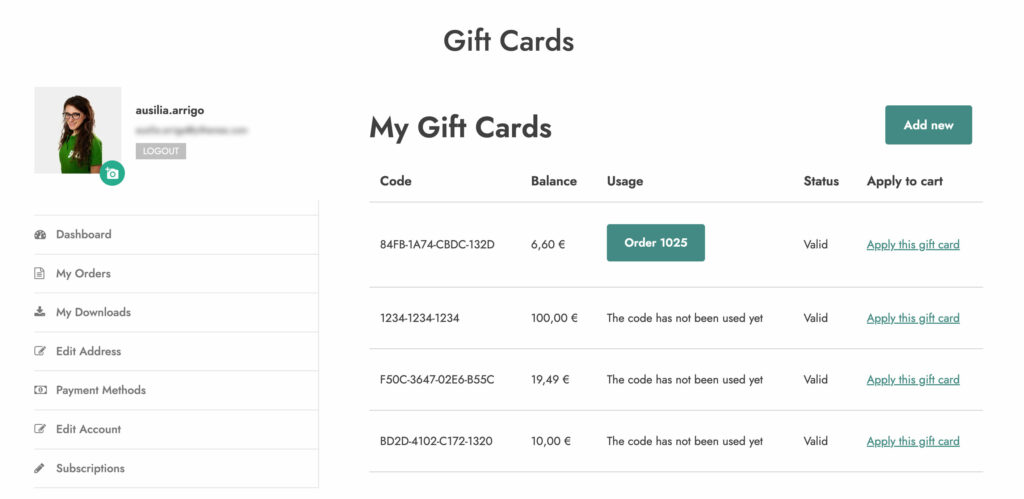
- Amount
- Current balance: every gift card can be used multiple times as long as there’s enough credit left.
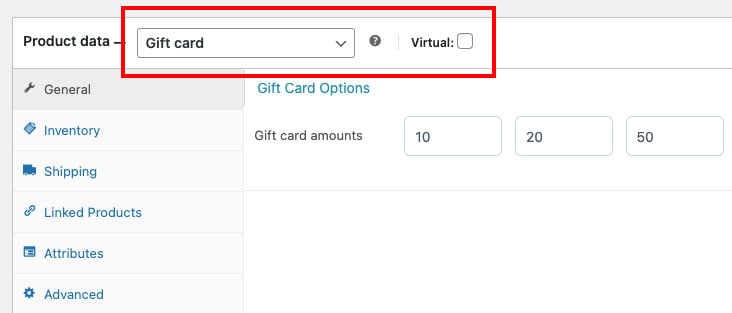
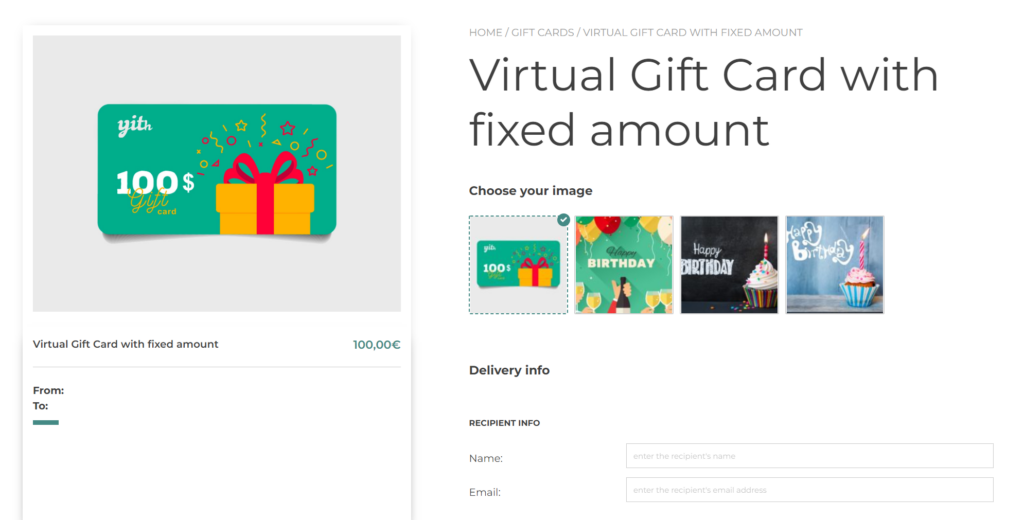
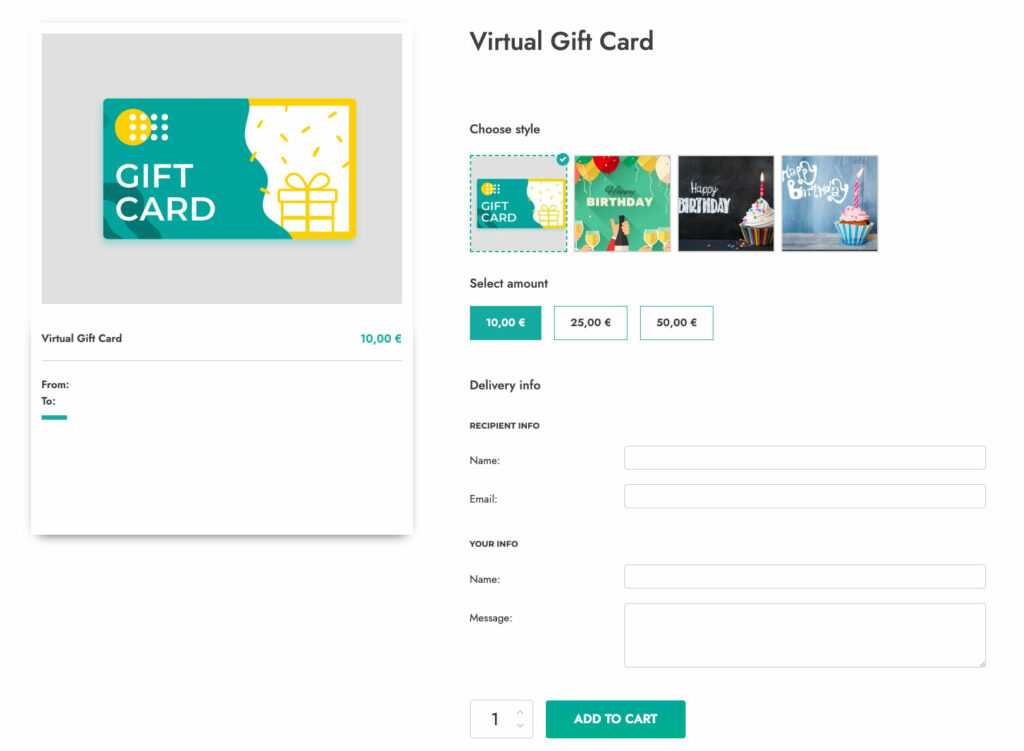
- Virtual: from this option you can change your card to virtual or physical. If set to digital, you will also see the following options:
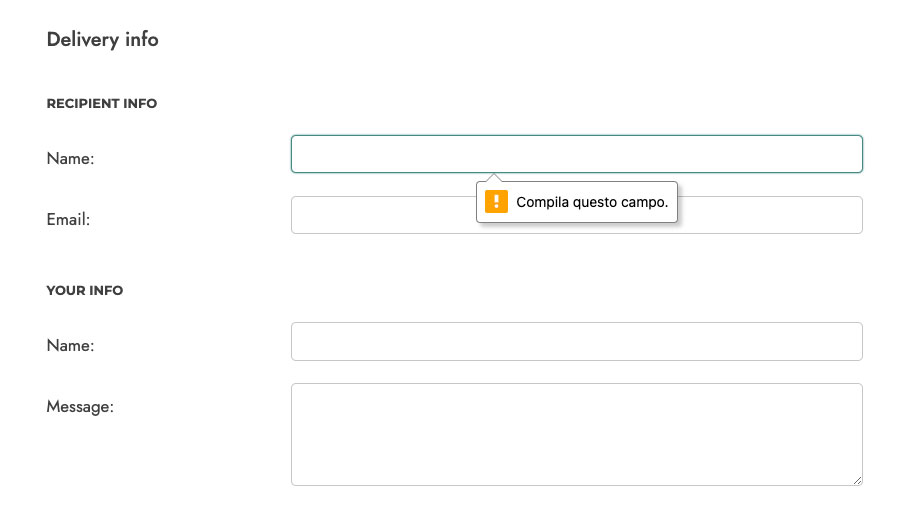
- Recipient’s email (only available for virtual gift cards)
- Sender’s email (only available for virtual gift cards)
- Message (only available for virtual gift cards)
- Internal notes: finally, this box can be used to add notes visible to the site admin only and for every type of card.
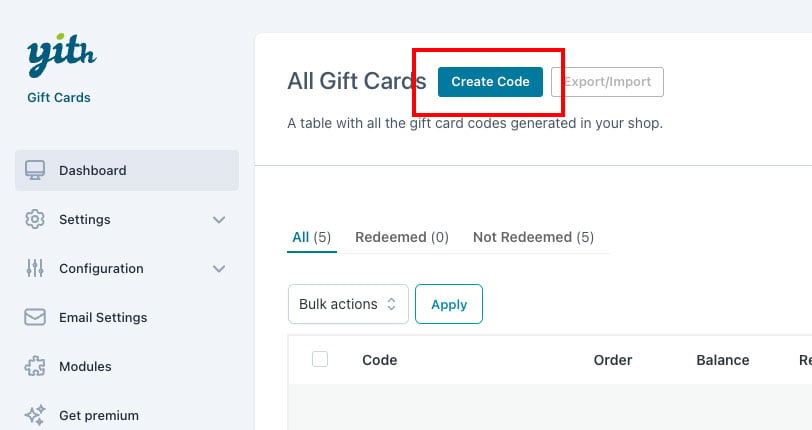
How to create a gift card from the backend?
If you want to create a gift card from the backend, you can simply do that from this page. You can click on the Create code button and you will be able to fill out the same fields that we’ve gone through above.

Please, note: if no email is entered in the Recipient’s email field, the system will associate the gift card with the site administrator’s email address.