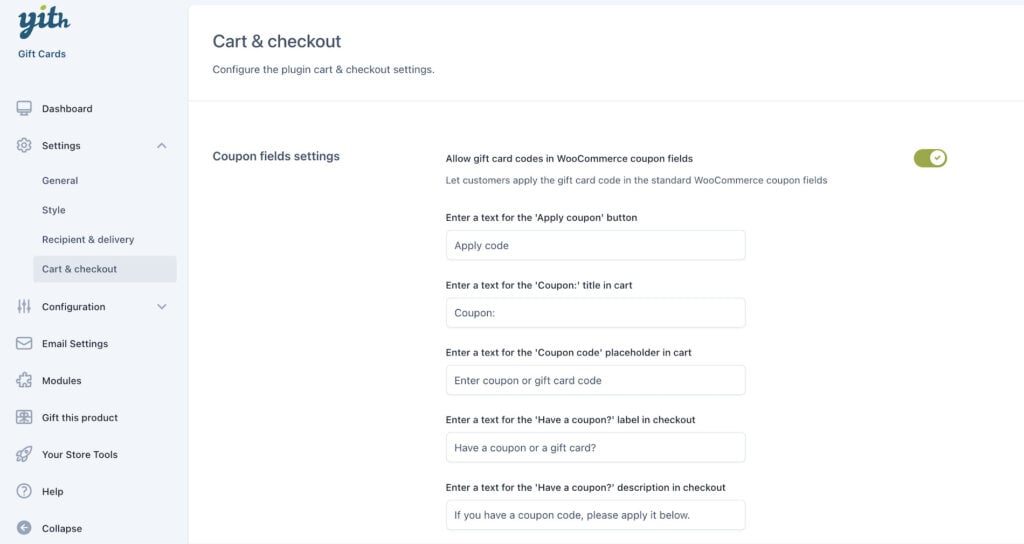
From the tab Cart & checkout you will be able to configure all the options related to the use of a gift card on Cart and Checkout pages.
Coupon fields settings
The first section includes the option Allow gift card codes in WooCommerce coupon fields through which you can decide to let users use the WooCommerce coupon field to insert their gift card code. If enabled, another set of options will show:

- Enter a text for the ‘Apply coupon’ button: here, you can add a custom text to show for the “Apply coupon” button;
- Enter a text for the ‘Coupon:’ title in cart: you can add a custom text to show for the “Coupon” title on the Cart page;
- Enter a text for the ‘Coupon code’ placeholder in cart: you can add a custom text for the placeholder of “Coupon code” on the Cart page;
- Enter a text for the ‘Have a coupon?’ label in checkout: you can add a custom text that defines the label of “Have a coupon?” on Checkout page;
- Enter a text for the ‘Have a coupon?’ description in checkout: you can add a custom text for the description of “Have a coupon” on the Checkout page.
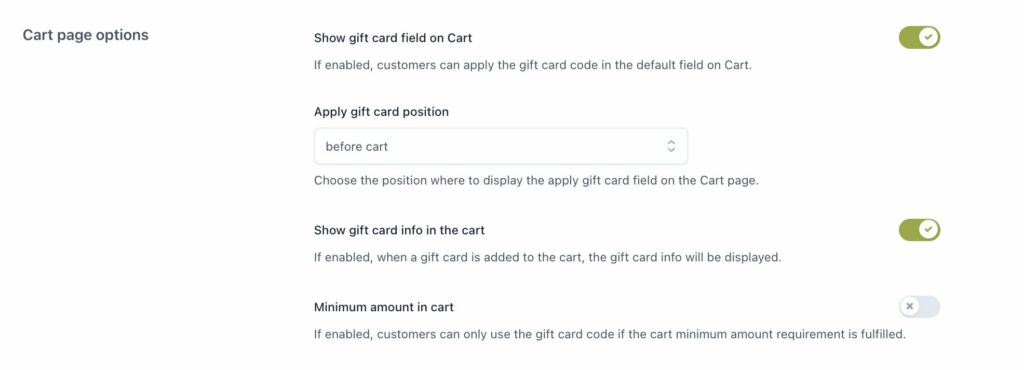
Cart page options
The second section includes a set of options that apply to the Cart page:

- Show gift card field on Cart: enable this option if you want your users to apply the gift card code in the default field on Cart page;
- Apply gift card position: choose the position where you want to show the field (before or after cart);
- Show gift card info in the cart: enable this option to show the gift card info when it is added to the cart;
- Minimum amount in cart: enable if you want your users to be able to use the gift card code only if the cart minimum amount is reached;
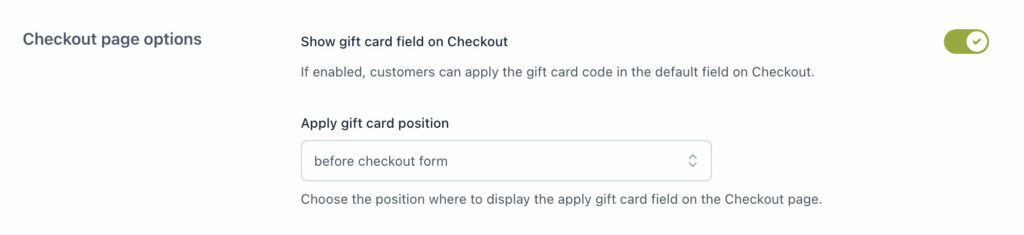
Checkout page options
In this section, you can choose whether to show the gift card field on the Checkout page:

- Show gift card field on Checkout: if enabled, you can decide the position to show the gift card field in the options:
- Apply gift card position: select before or after checkout form.
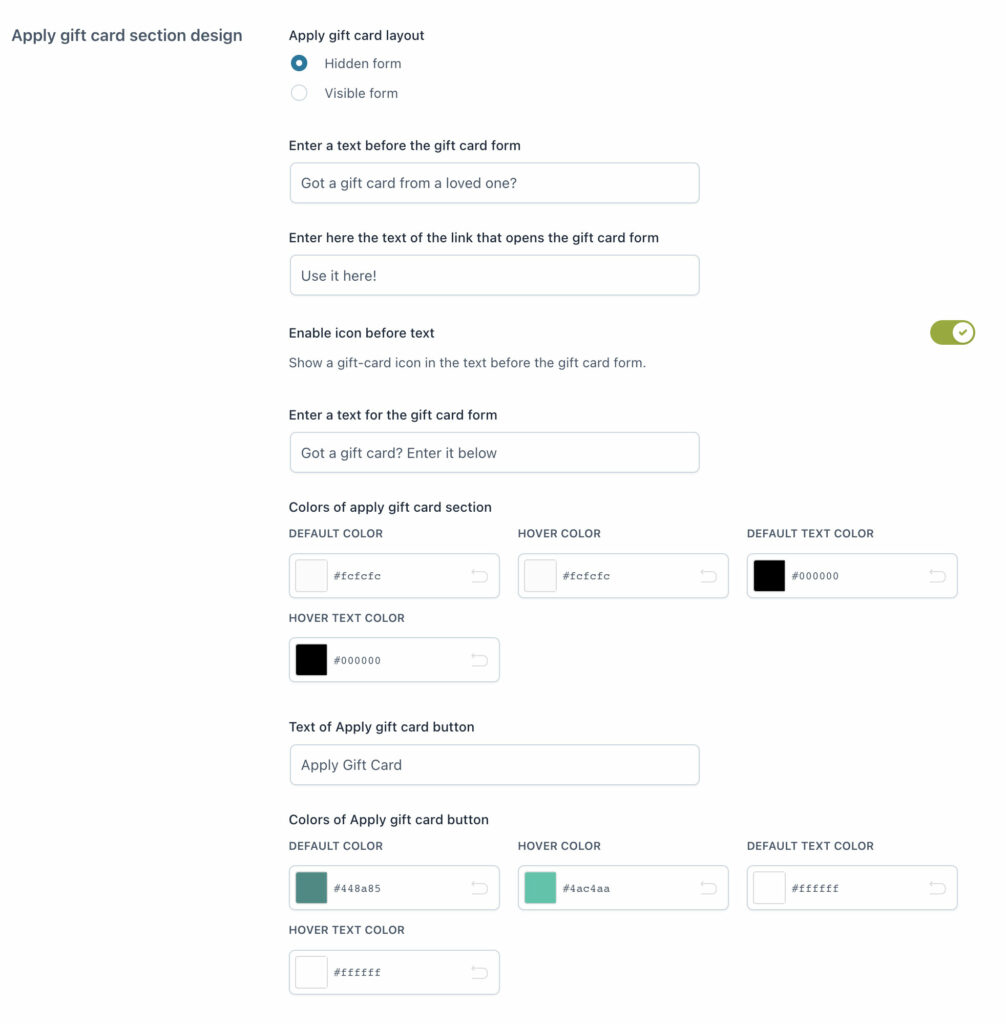
Gift card section design
The last section includes options to configure the style of the section “Apply gift card”.

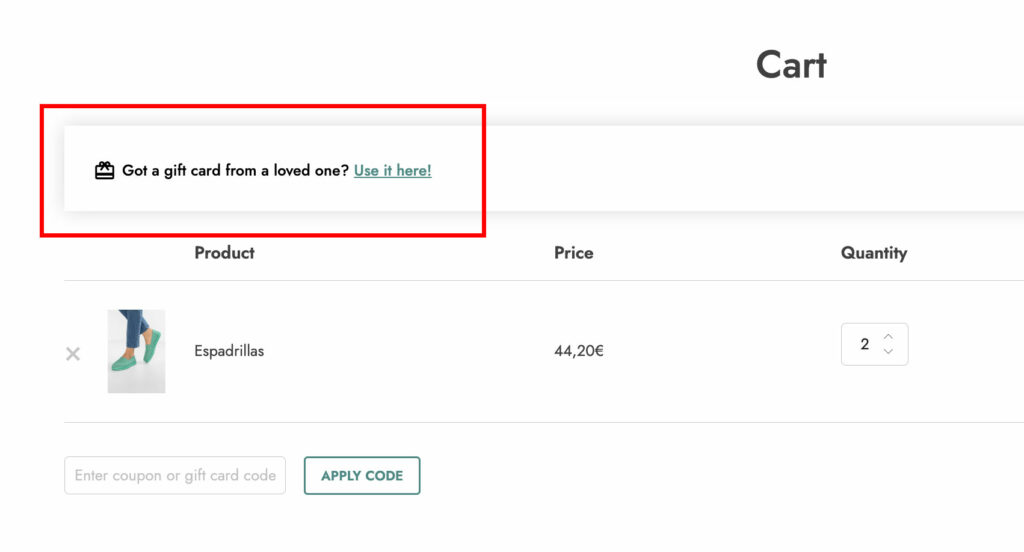
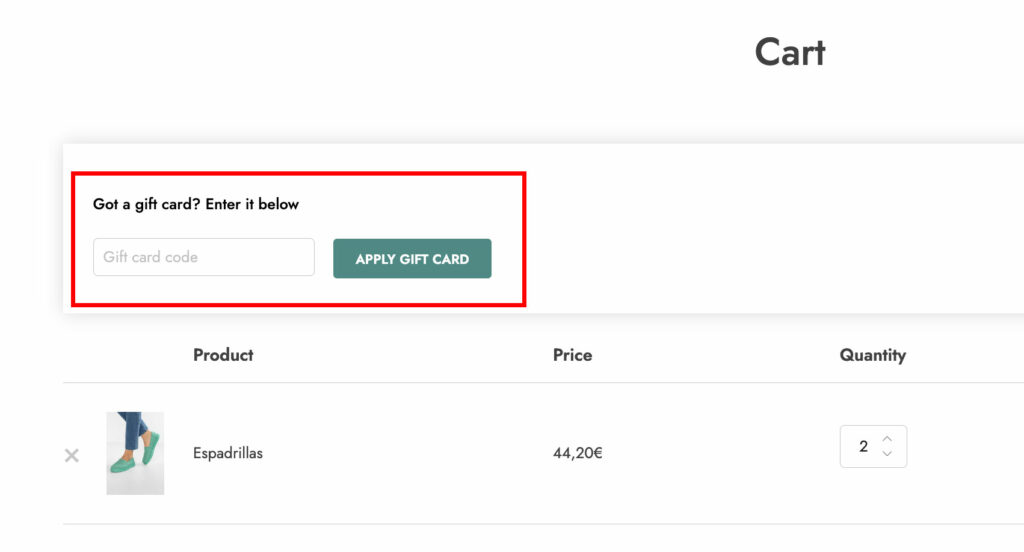
Apply gift card layout: first of all you can choose between the hidden form (users can click on the “Use it here” link to open it) or the visible form.


If you choose the hidden form a few more options appear:
- Enter a text before the gift card form: insert the text to show for the gift card form;
- Enter here the text of the link that opens the gift card form: insert the text to show for the link of the gift card form;
- Enable icon before text: enable if you want to show an icon before the gift card form;
Then, the other options apply to both layouts:
- Enter a text for the gift card form: insert the text for the gift card form;
- Colors of apply gift card section: choose the colors for the “Apply gift card” section;
- Text of Apply gift card button: insert the text for the button “Apply gift card”;
- Colors of Apply gift card button: choose the colors for the button “Apply gift card”.
