In this section you can manage options related to products and product pages. You will find various sections. Let’s have a look at them.
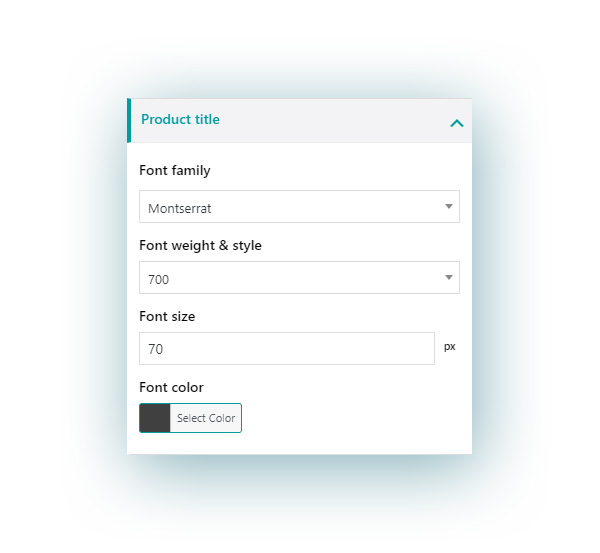
1. Product title

Here you can configure typography options for the product title:
- font family
- font weight & style
- font size
- font color.
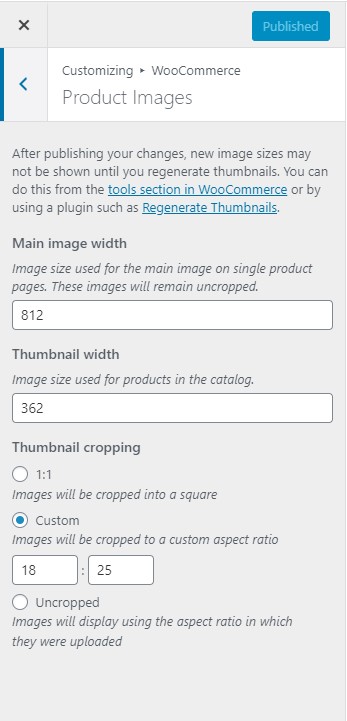
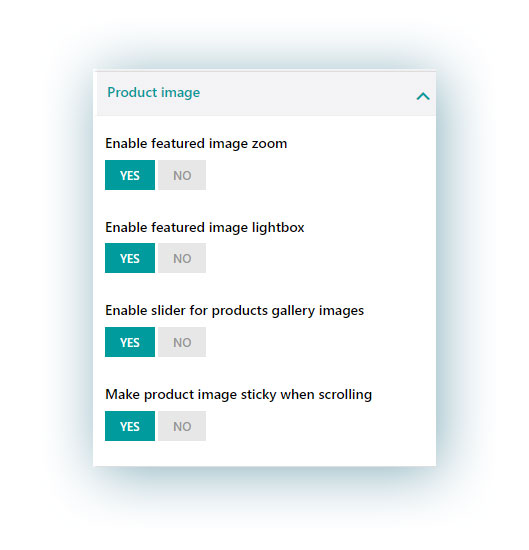
2. Product image

Enable featured image zoom: whenever you hover over the product image, it will be automatically zoomed in to show more details.
Enable featured image lightbox: this enables a lightbox where all images can be viewed one after the other. It will show the image title as well. The background color inherits the main color shade (from Theme options > Miscellaneous > Site options, more info here).
Enable additional images slider: this option will automatically show a slider with all the images in the product gallery, if they are more than 4.
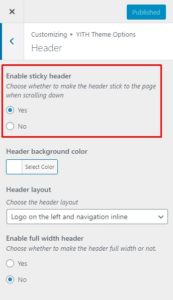
Make product image sticky when scrolling: enable to make sure that the featured product image will still be visible even if you scroll down the page. This is useful if you have a long product description or many product options displayed in the product description section.
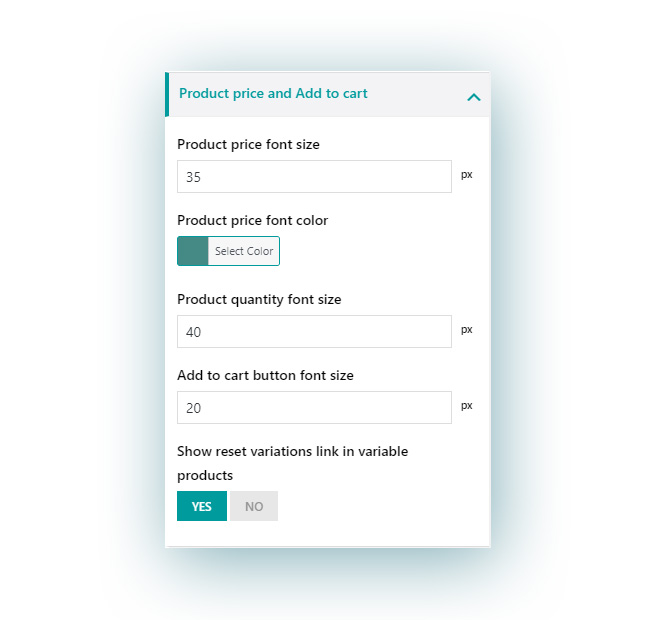
Product price and Add to cart

Available options:
- Product price font size
- Product price font color
- Product quantity font size
- “Add to cart” button font size
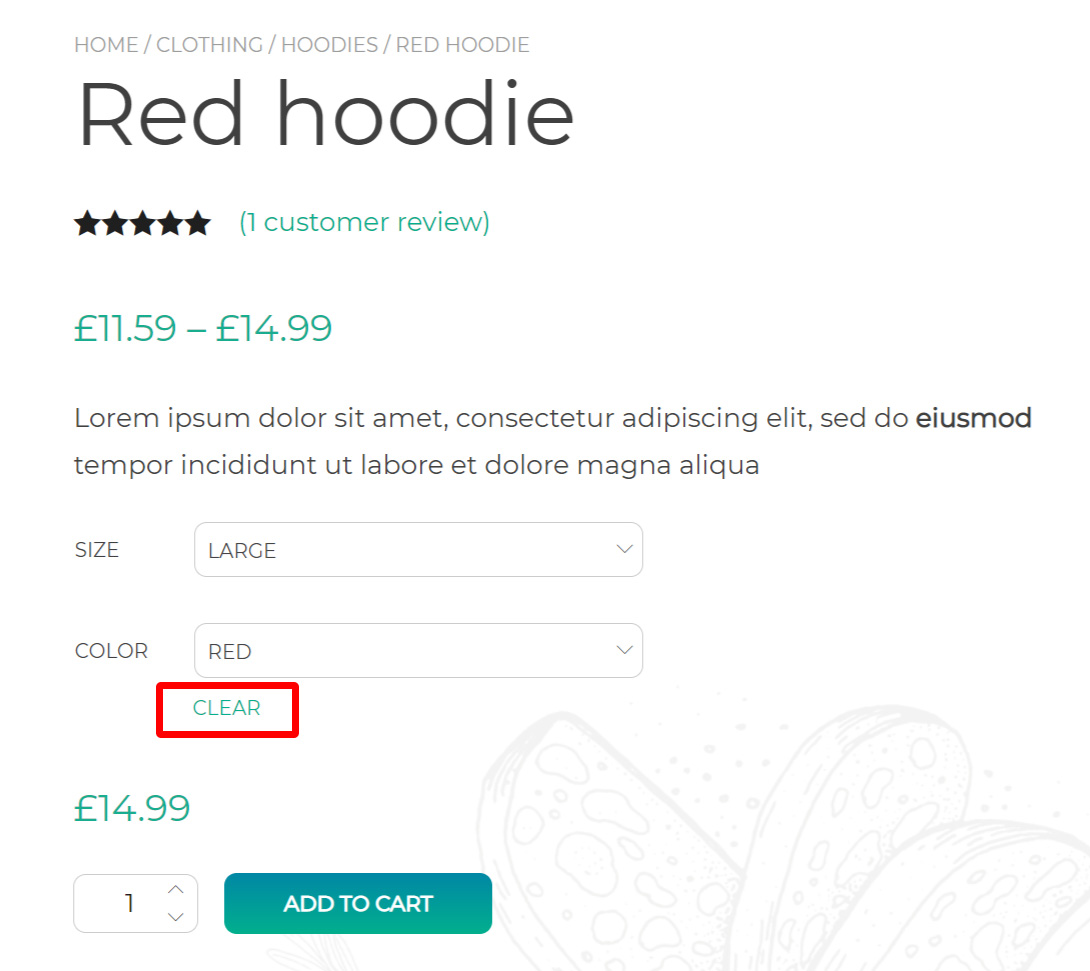
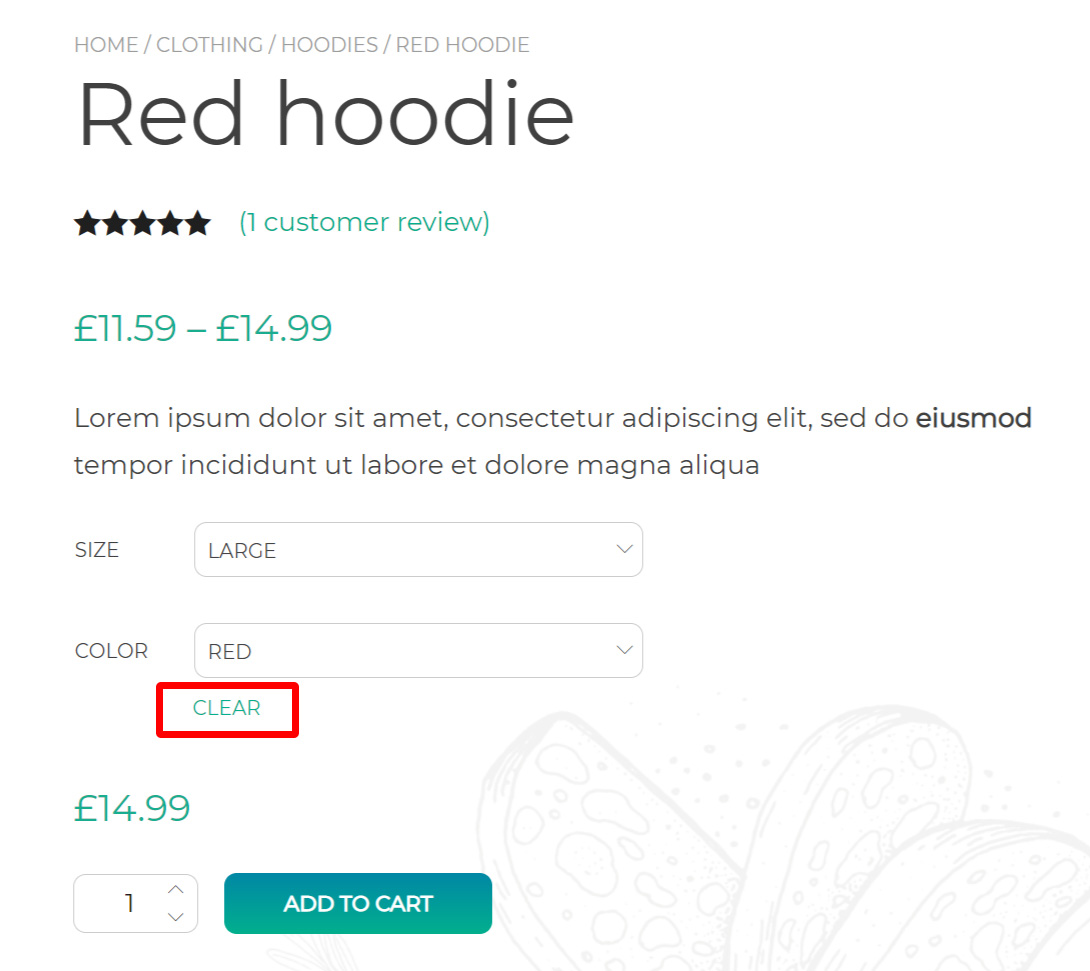
- Show a reset variation link (only for variable products)

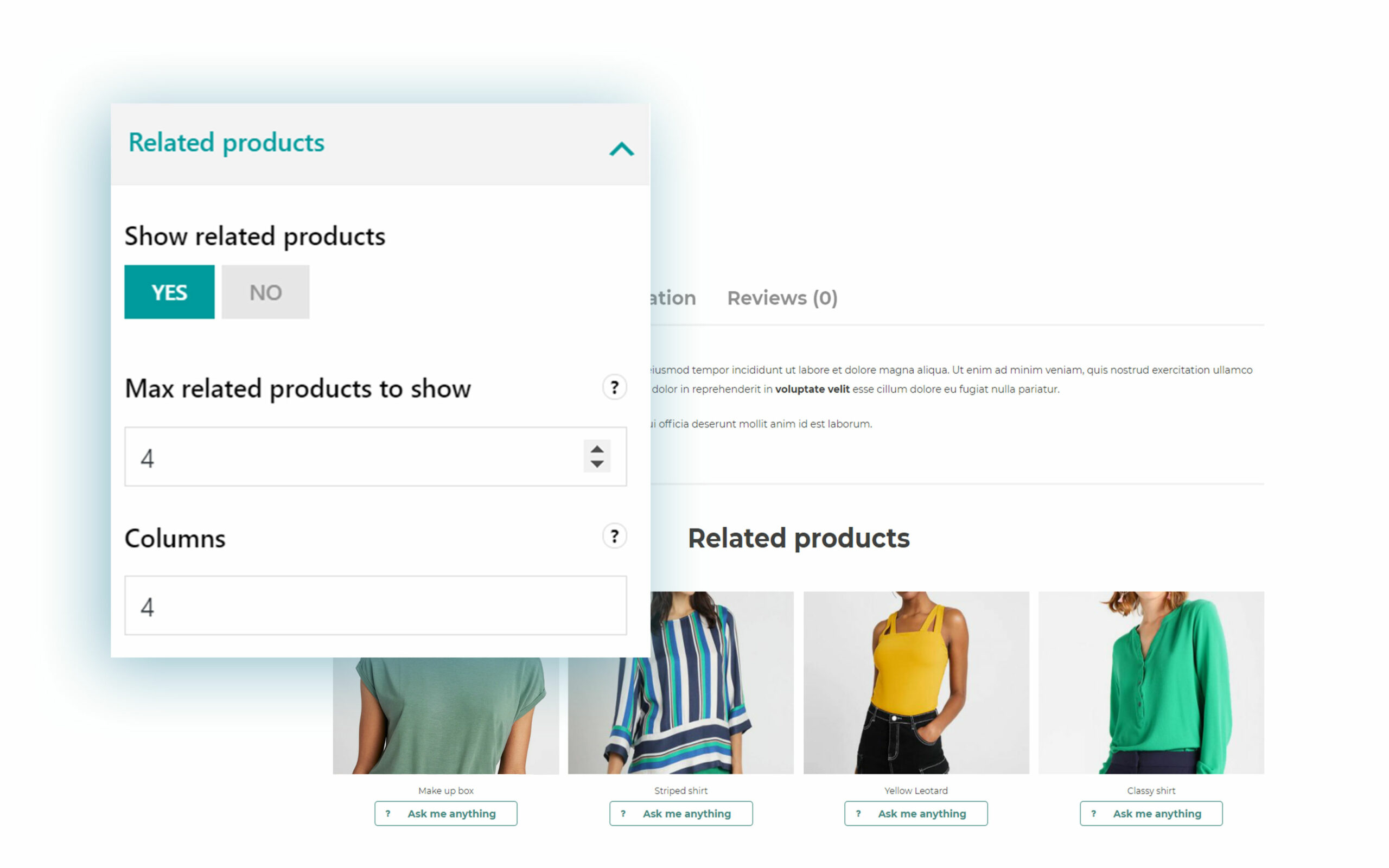
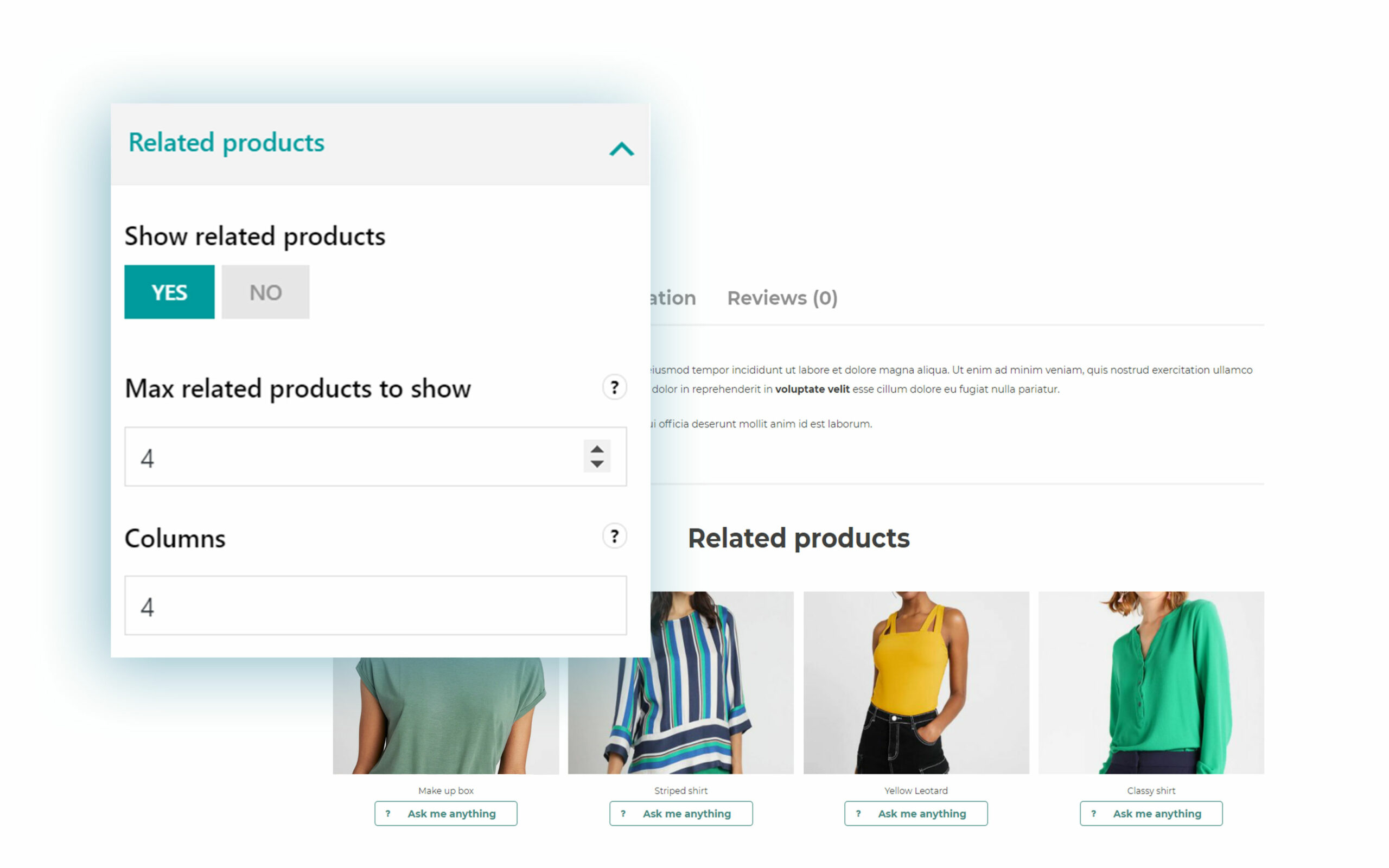
Related products

Related products are products from your store with the same tags or categories as the current product. These products cannot be selected by the admin, but can be influenced by grouping similar products into the same category or by using the same tags.
Here you can customize the Related product section by setting:
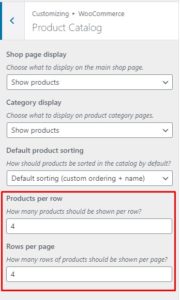
- Maximum number of related products to show
- Columns i.e. products per row

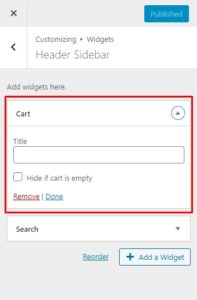
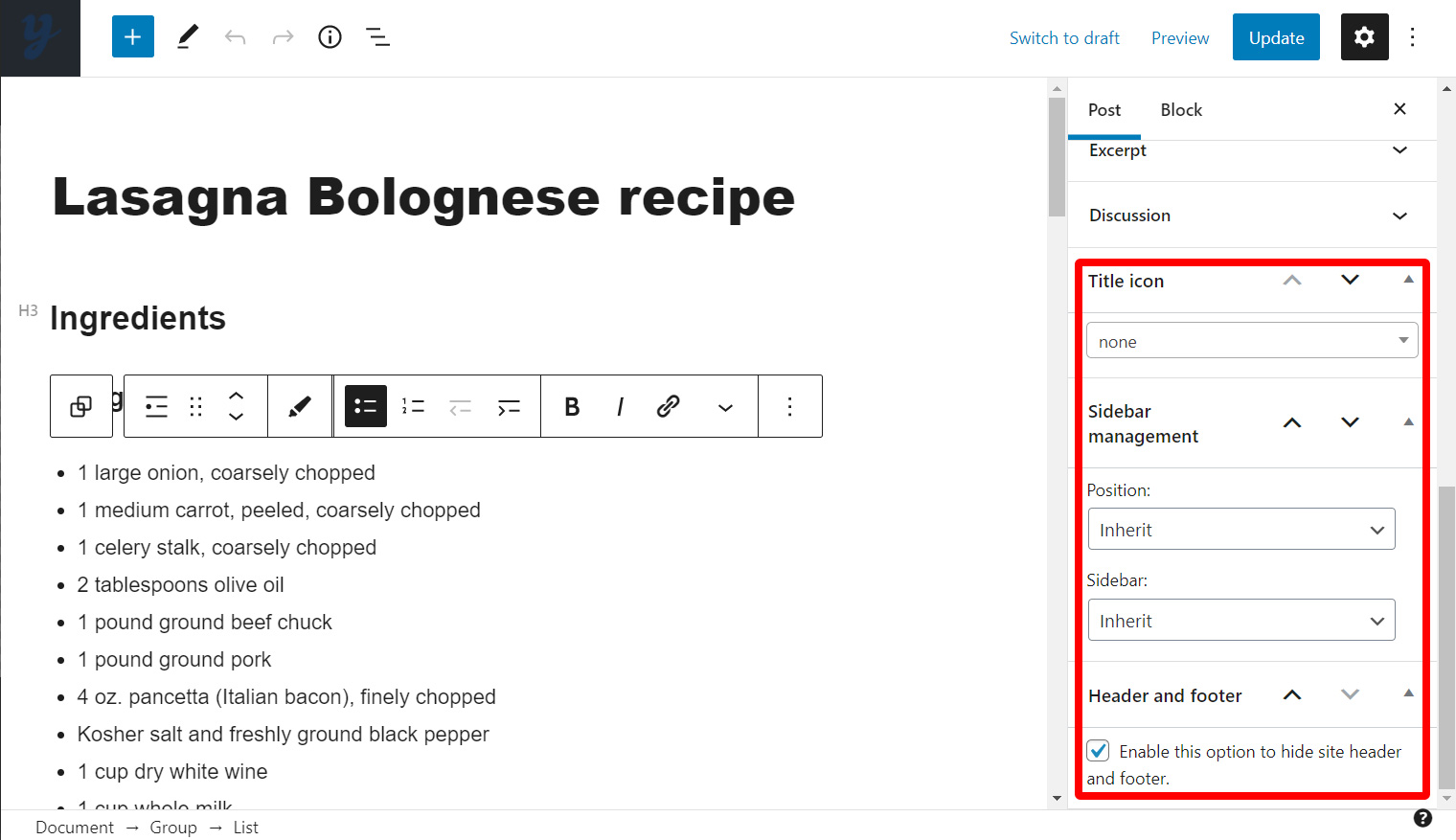
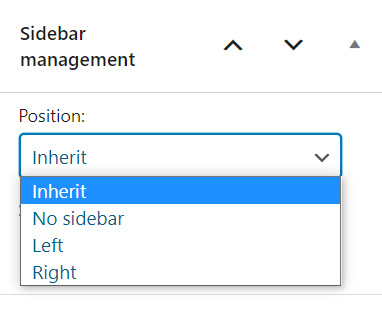
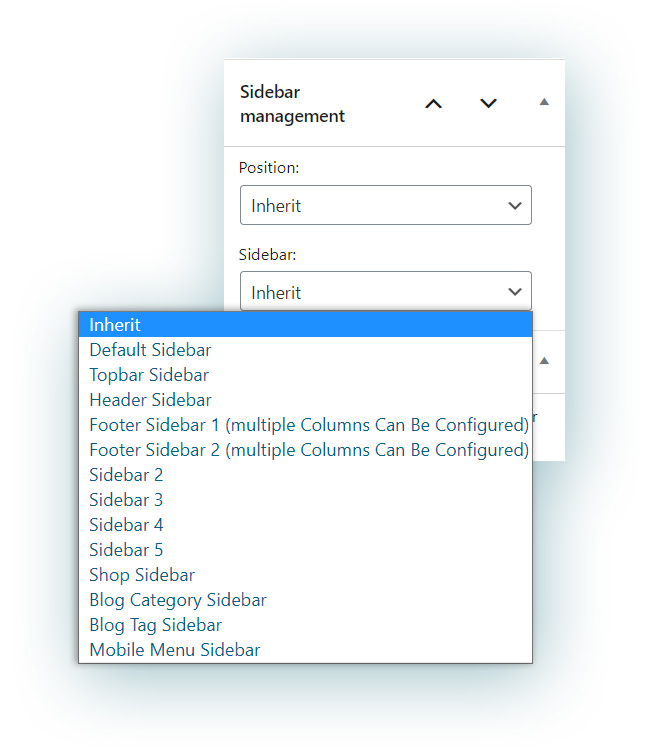
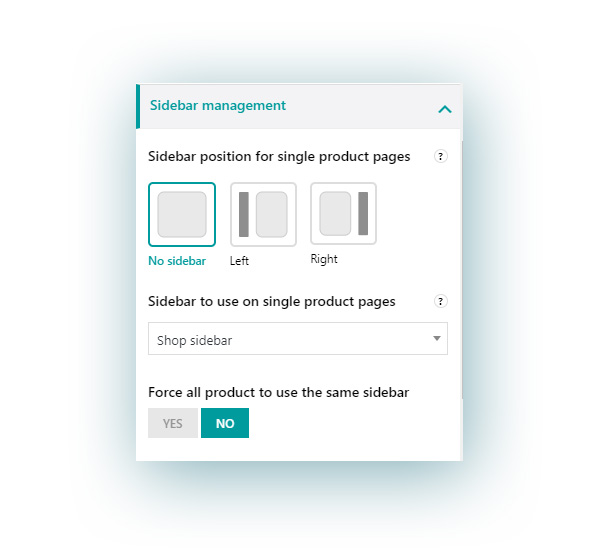
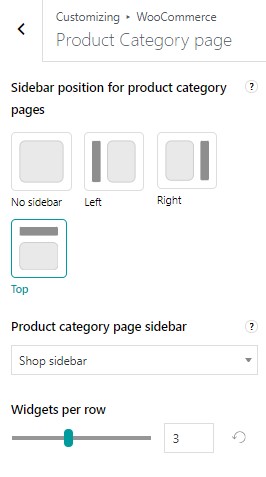
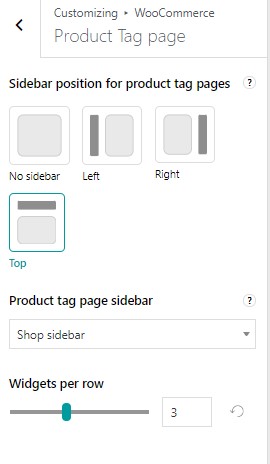
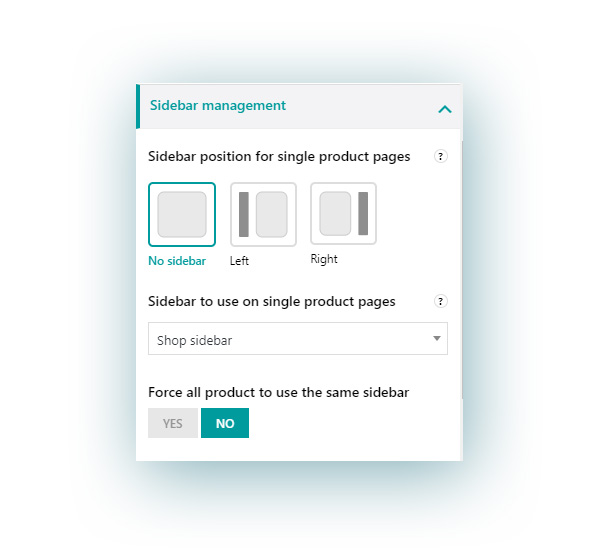
Here you can choose whether to show a sidebar on all product pages and where it will be displayed.
- Sidebar position: no sidebar, left, right
- Choose sidebar among the ones configured for your website
- Force all products to use the same sidebar.
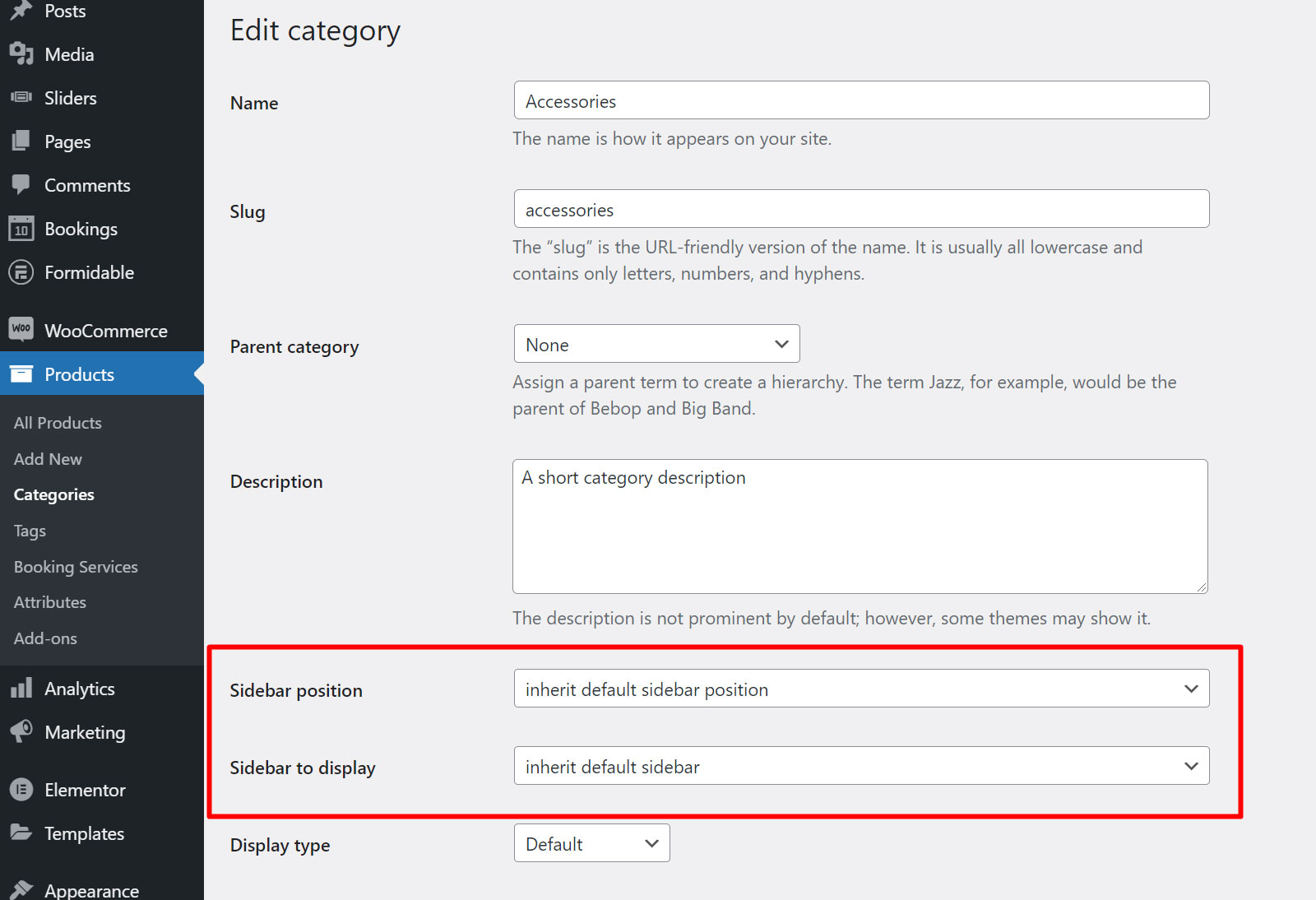
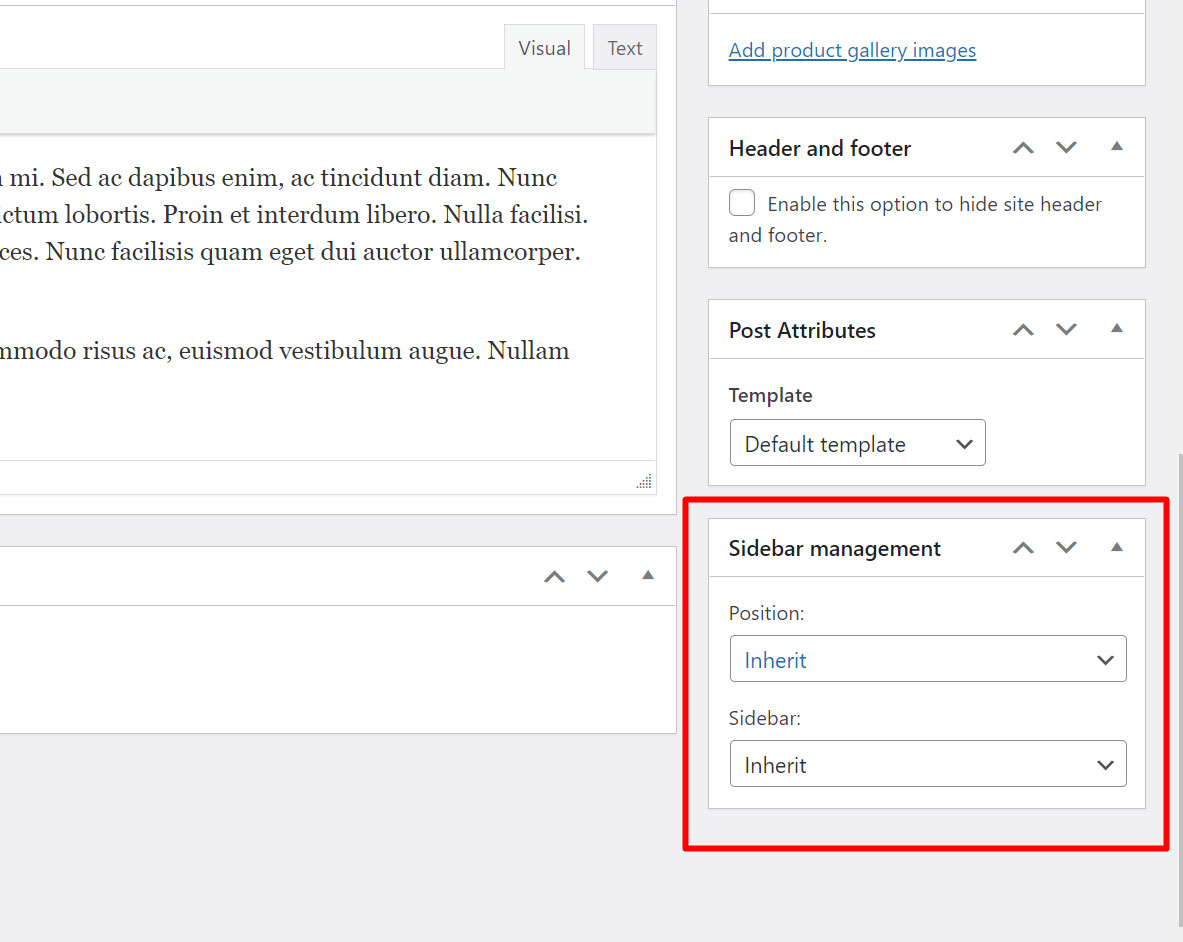
Unless the latter option is enabled, you can override these settings, and for example show a custom sidebar or no sidebar at all, from the product page. Please, refer to this page for more details.
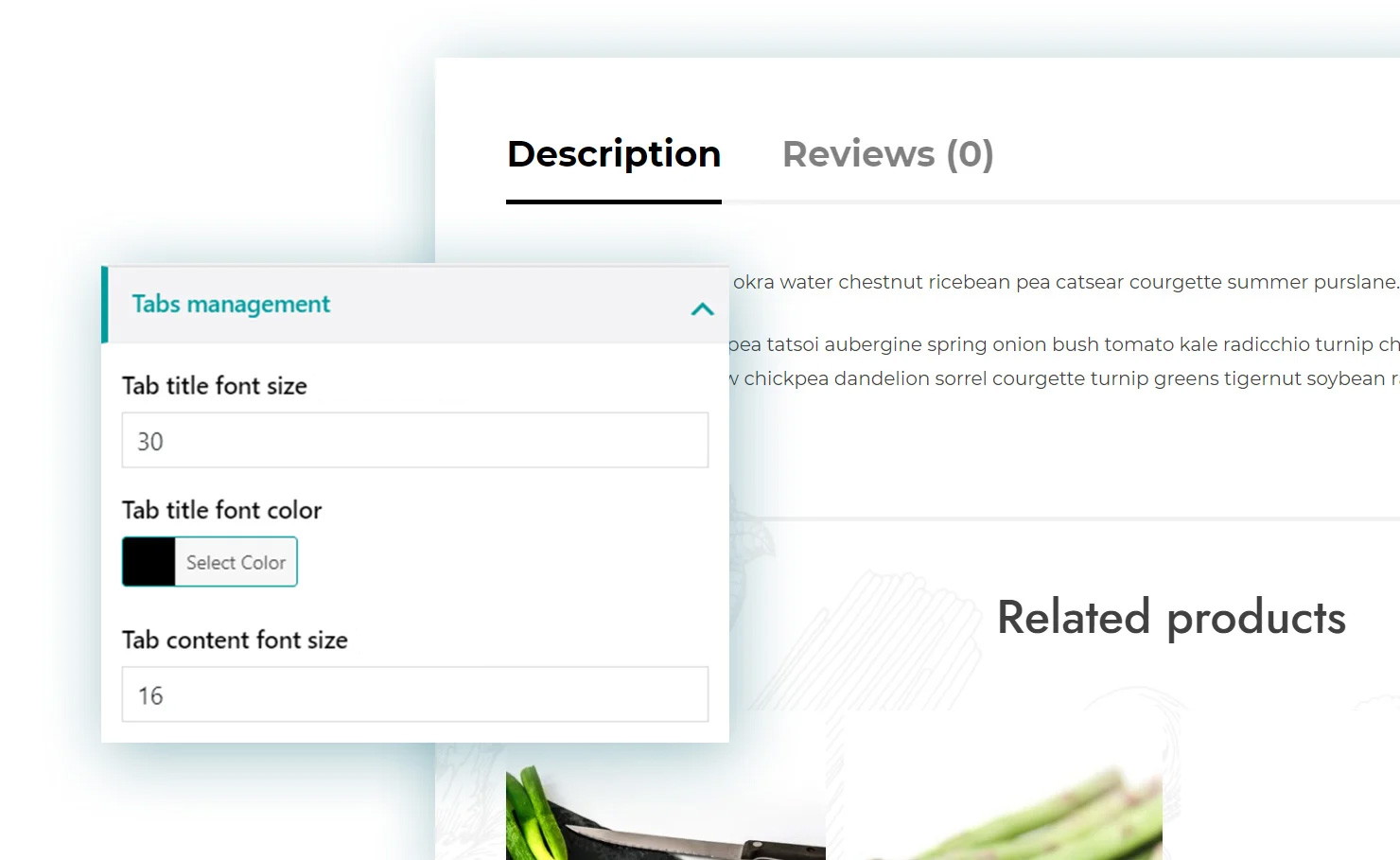
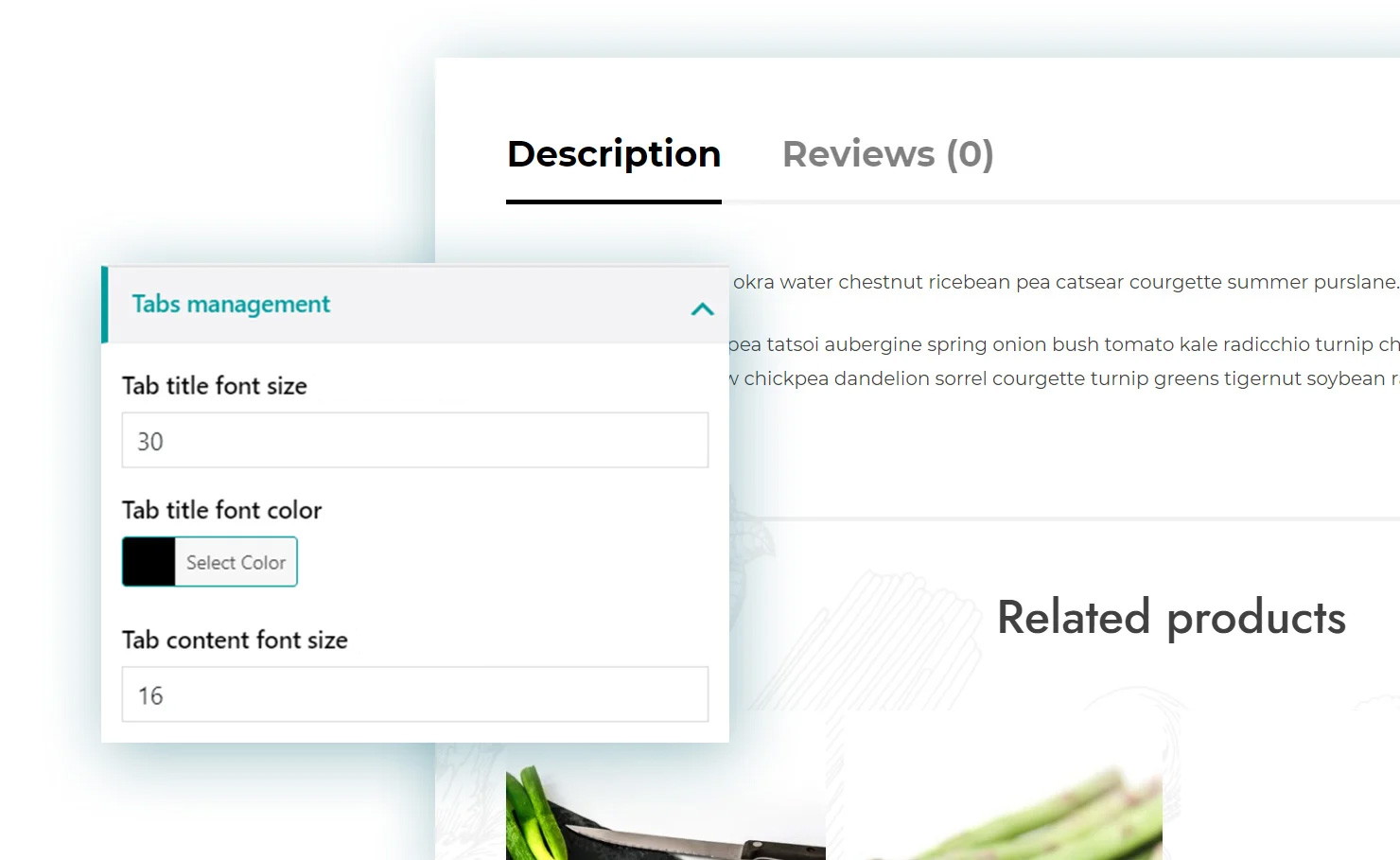
Tabs management

Here you can customize the font size and color of the standard WooCommerce tabs displayed on the product page, like the Description or Reviews tab.
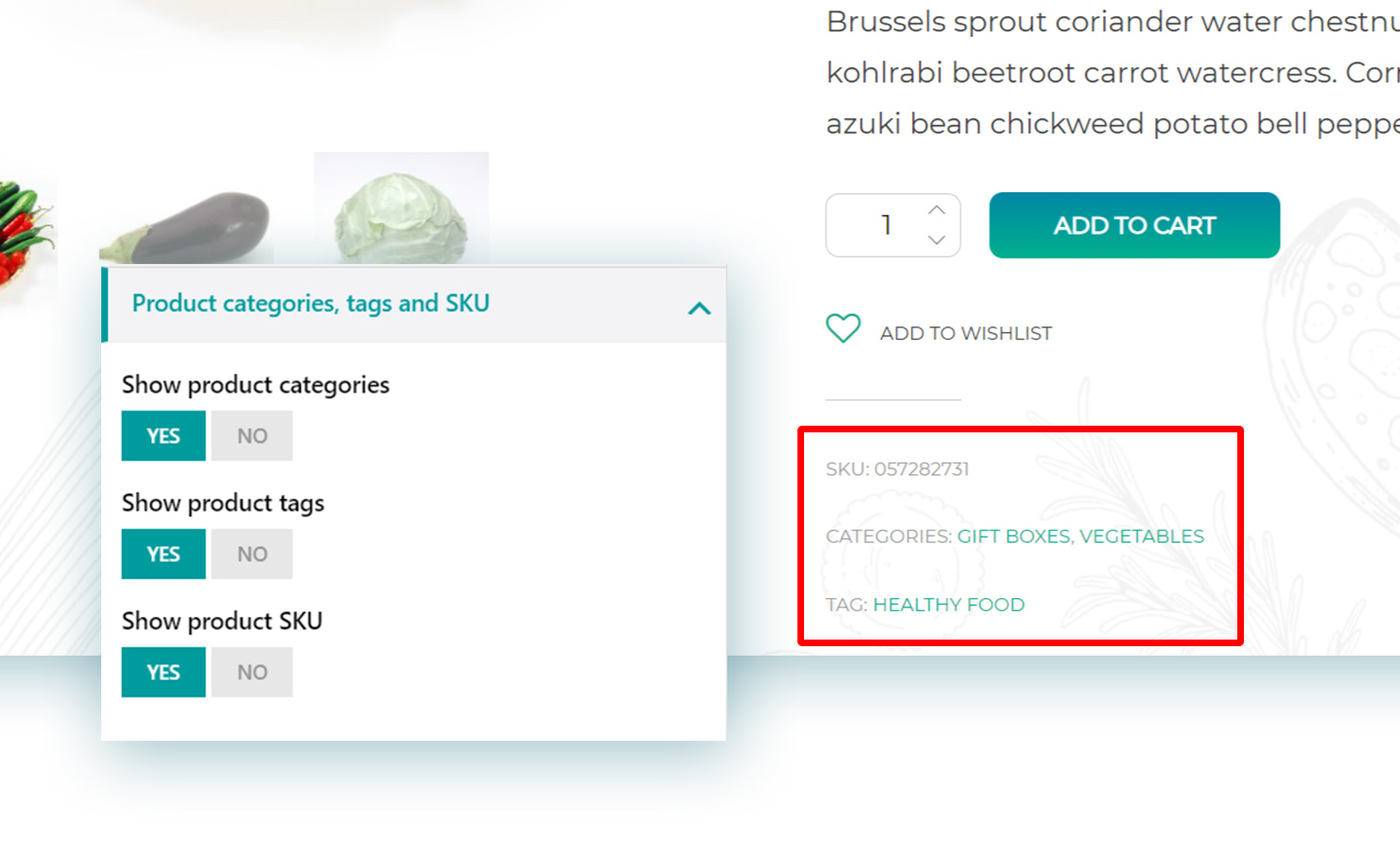
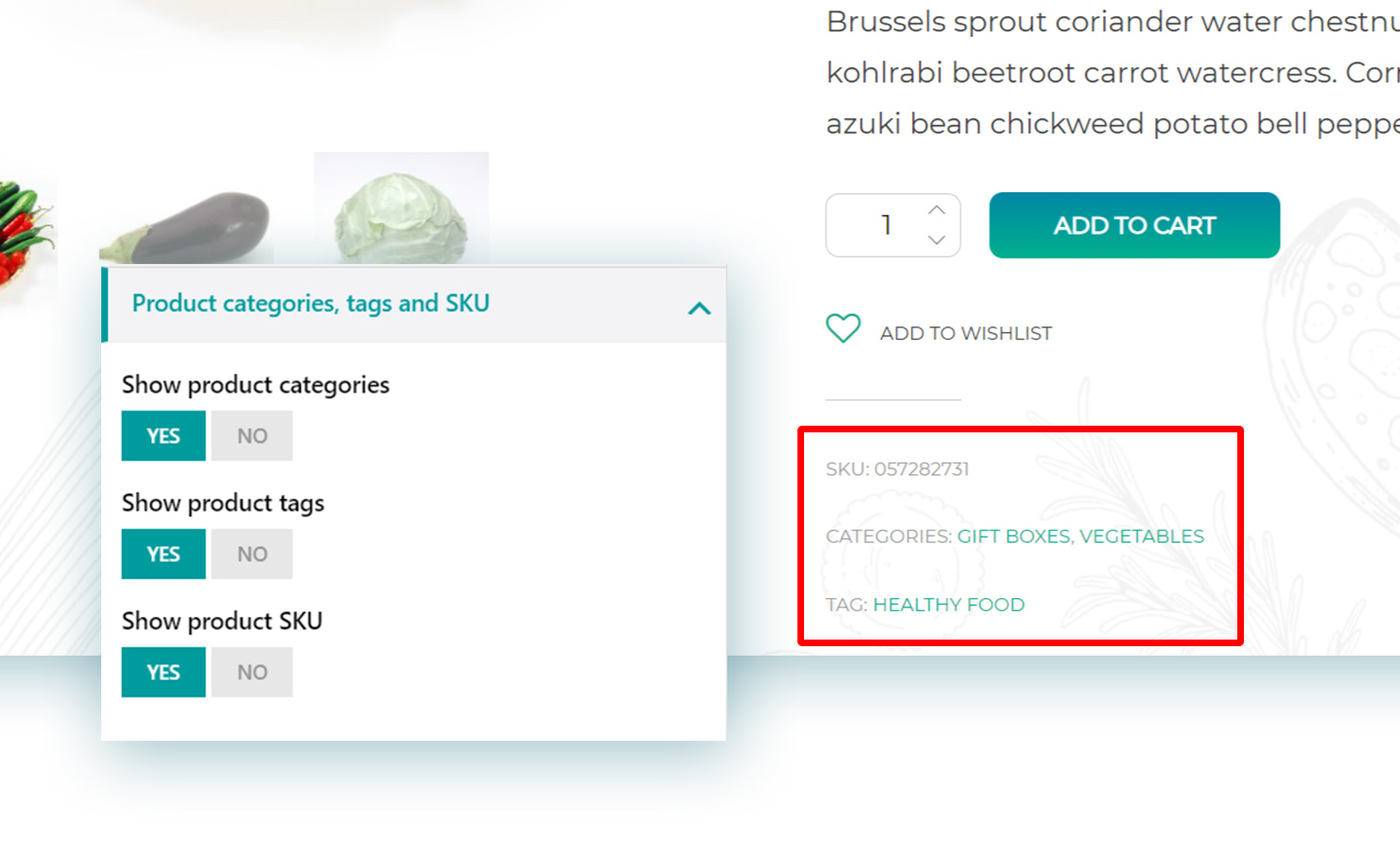
Product categories, tags and SKUs

Here you set whether to show or not:
- Product categories
- Product tags
- Product SKU