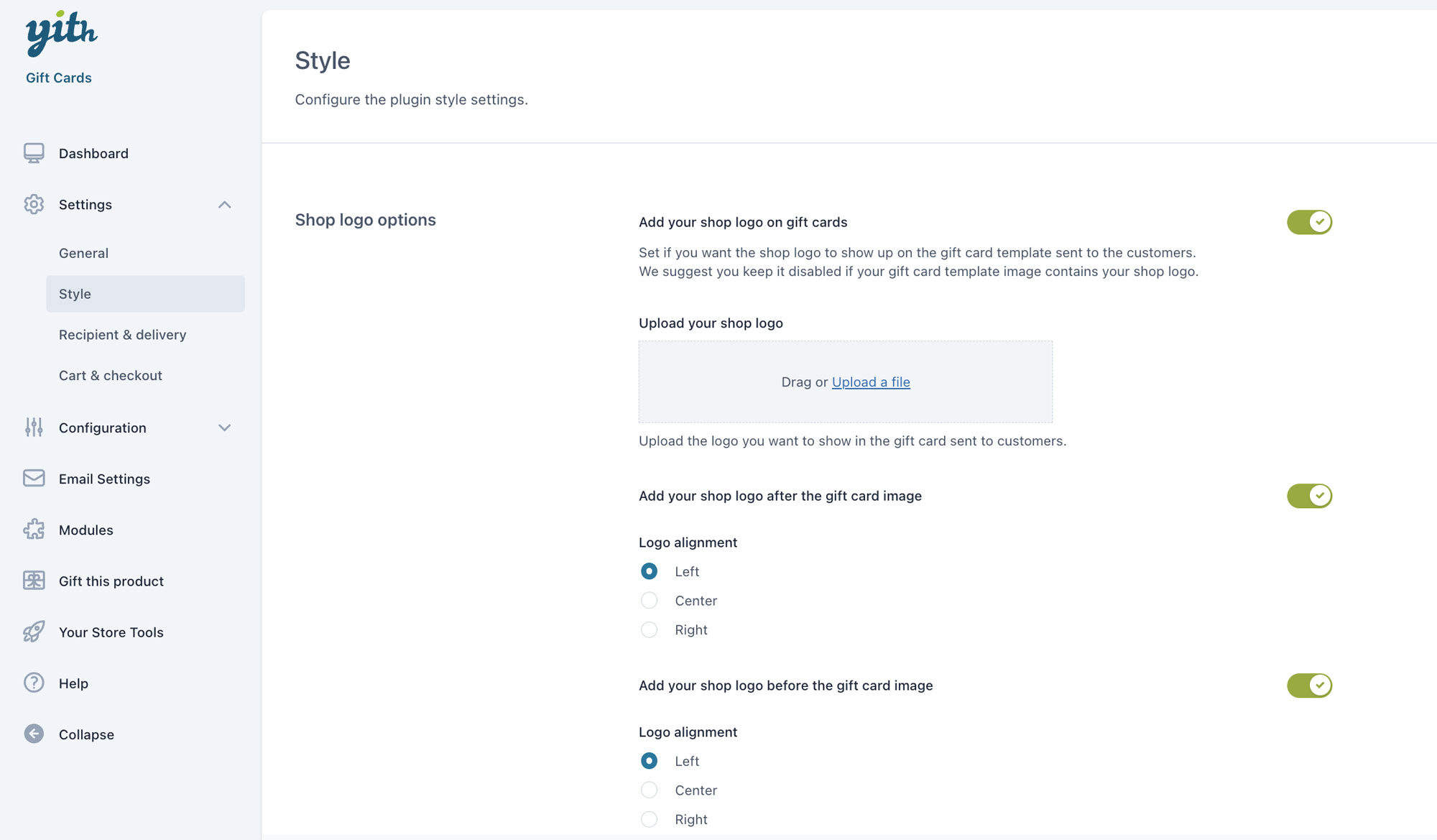
In the Settings > Style tab, you can set up the style options of your gift cards, like the logo and the gift card page.
Shop logo

Shop logo options: here you can enable a logo to show on your gift card template. We suggest you keep it disabled if your gift card template image already contains your shop logo.
You can upload your logo and choose to show it after and/or before the gift card image.
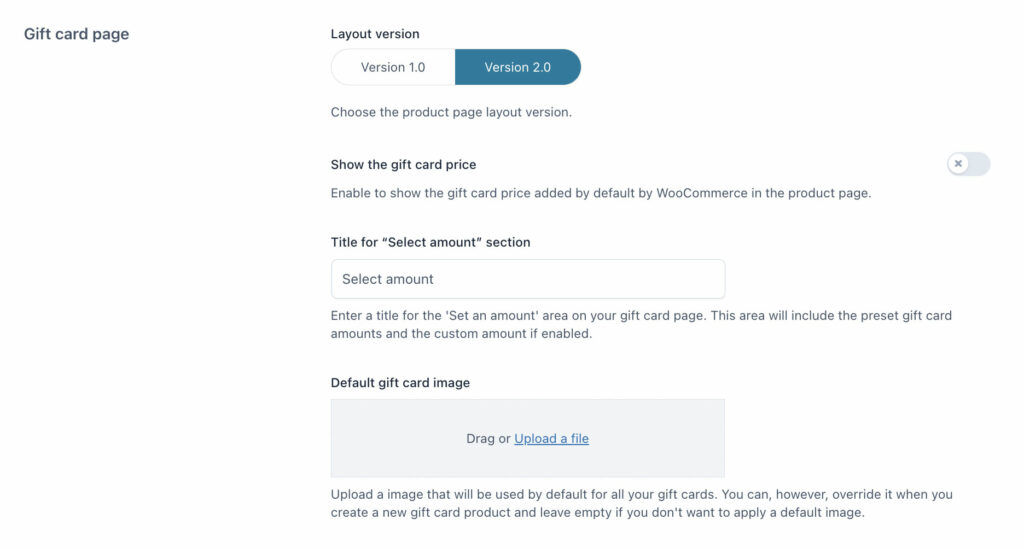
Gift card page
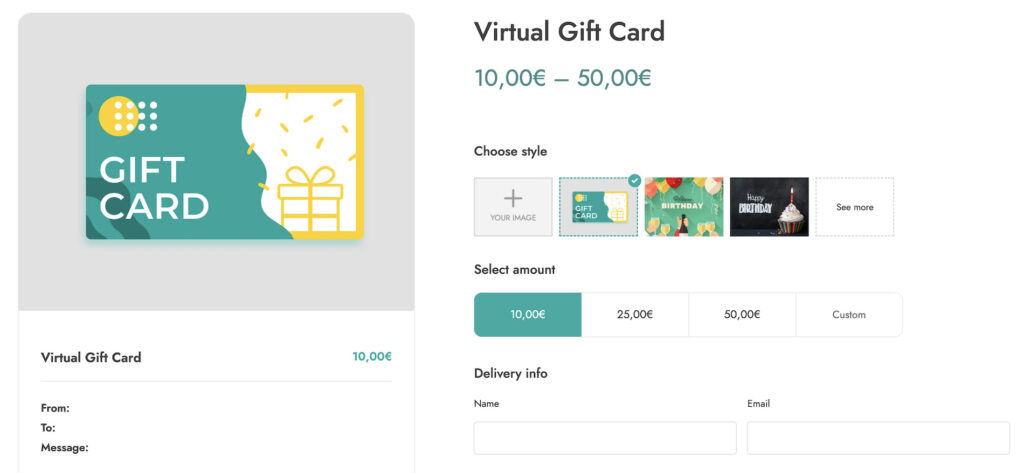
Here you can adjust the style of your gift card page and how it appears to your users.

Layout version: you can choose between version 1.0 and the new version 2.0.


Show the gift card price: enable this option to show the gift card price as for other WooCommerce products.
Title for “Select amount” section: enter a title for the “Set an amount” area on your gift card page. This area will include the preset gift card amounts and the custom amount if enabled.
Gift card default image: upload an image that will be used by default for all your gift cards. You can, however, override it when you create a new gift card product and leave empty if you don’t want to apply a default image.
Gallery
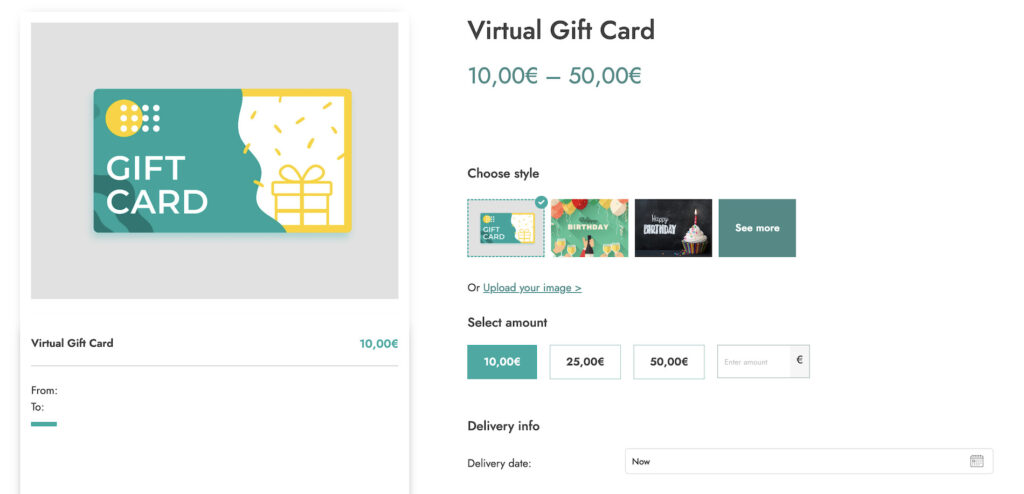
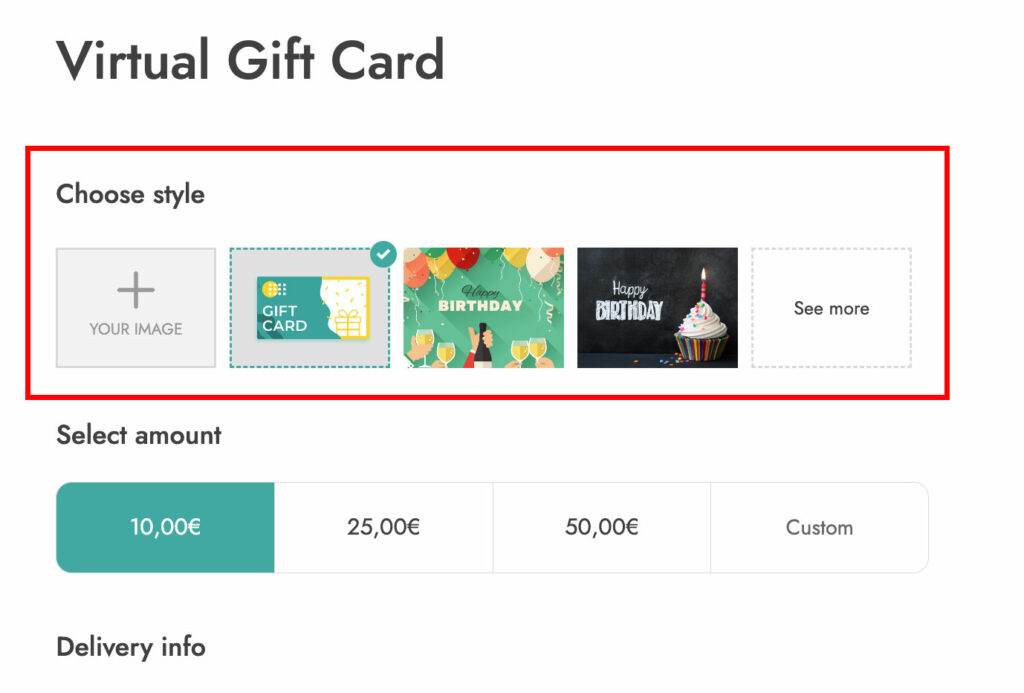
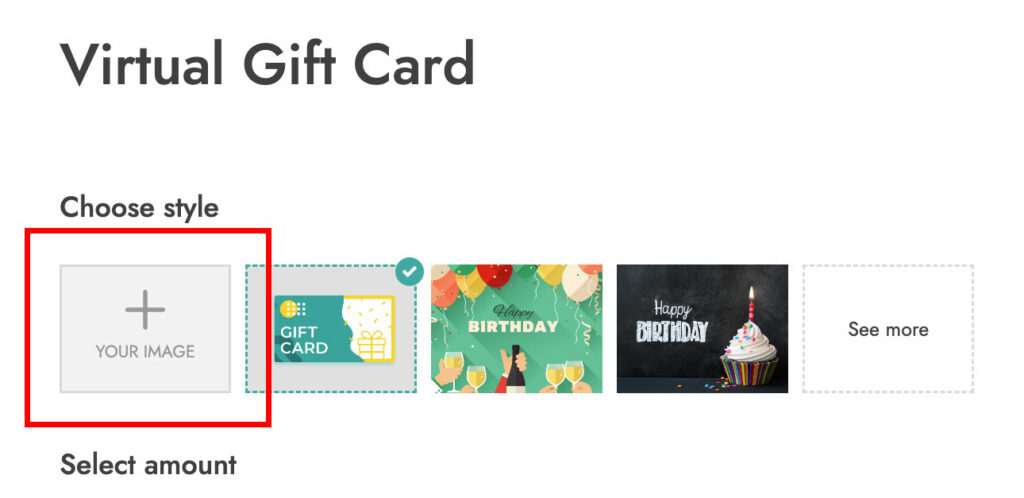
Enable the gallery allows users to pick the gift image from those available in the gallery, the section highlighted in the screenshot below.

Note: images that can be used by customers have to be uploaded through the Media gallery. To make the search easier, you can group images into categories (e.g. Christmas, Easter, Birthday, etc.) through the Gift card categories page.
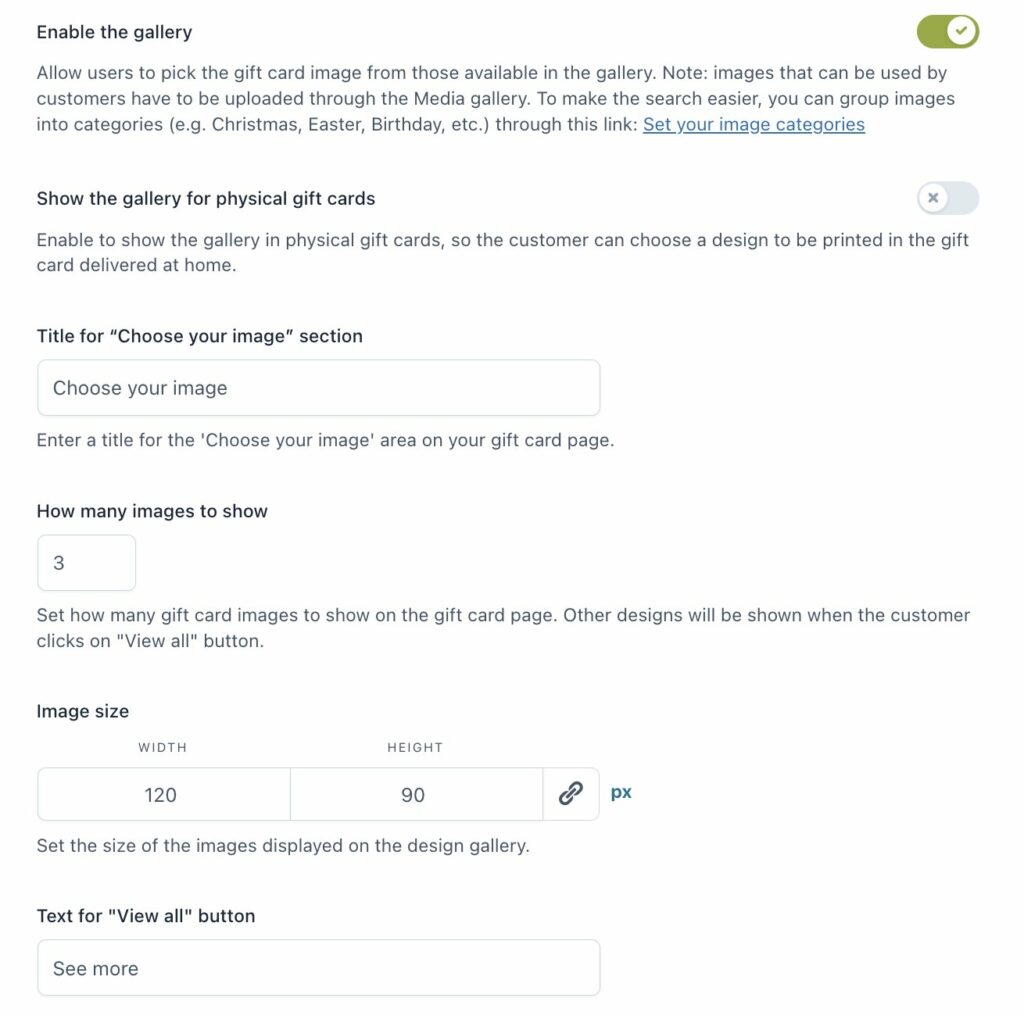
Once you enable the gallery, you will be able to set other options.

Show the gallery for physical gift cards: enable to show the gallery in physical gift cards, so the customer can choose a design to be printed in the gift card delivered at home.
Title for “Choose your image” section: enter a title for the ‘Choose your image’ area on your gift card page.
How many images to show: set how many gift card images to show on the gift card page. Other images will be shown when the customer clicks on the “View all” button.
Image size: set here the width and height of the image tiles on the gift card page.
Text for “View all” button: set here a custom text for the “View all” button.
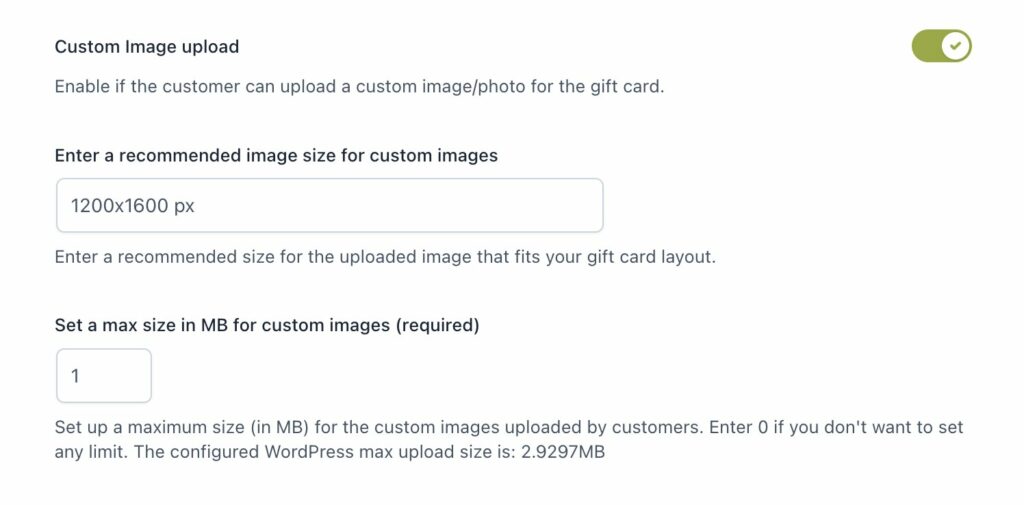
Additionally, you can choose whether to let your customers upload their own image. If you want to, you can enable the related option and set the recommended and maximum size.


Colors
Finally, you can choose the Plugin main color option that allows you to select an accent color for all the plugin related options. This color is used for highlighting the selected image, the selected gift card amount and the overlay color in the image gallery.