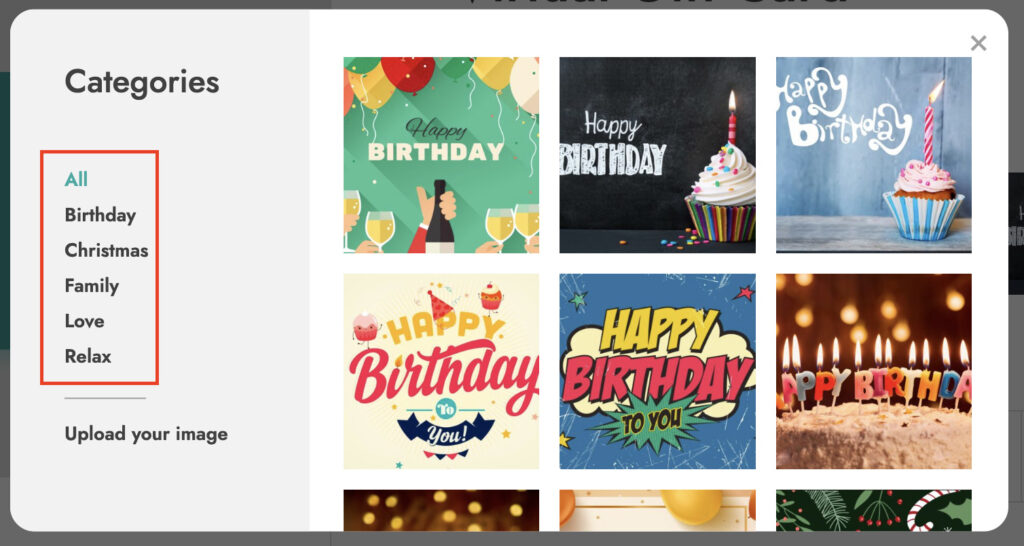
From the Configuration tab > Gift card categories, you will be able to create unlimited categories for your gift card images. This allows you to have a gallery on the gift card product page, so your users can choose among a list of preset images sorted by category, e.g. Christmas, Birthday, Love, Family and so on.
The image gallery option is supported on both virtual and physical gift cards.
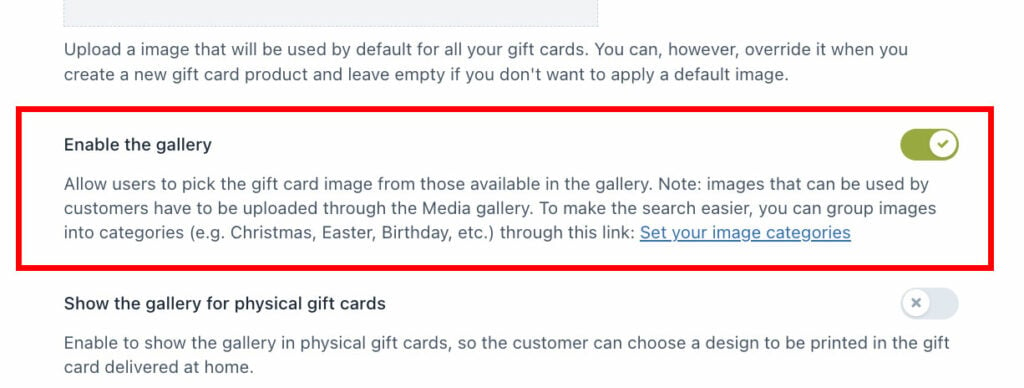
Before starting setting up your gift card image categories, you have to Enable the gallery option from Settings > Style > Gift card page.

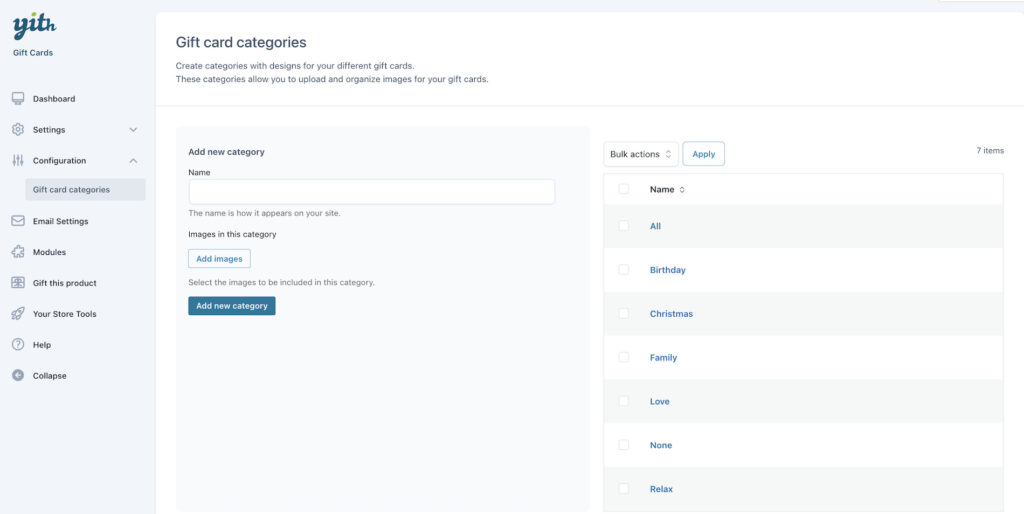
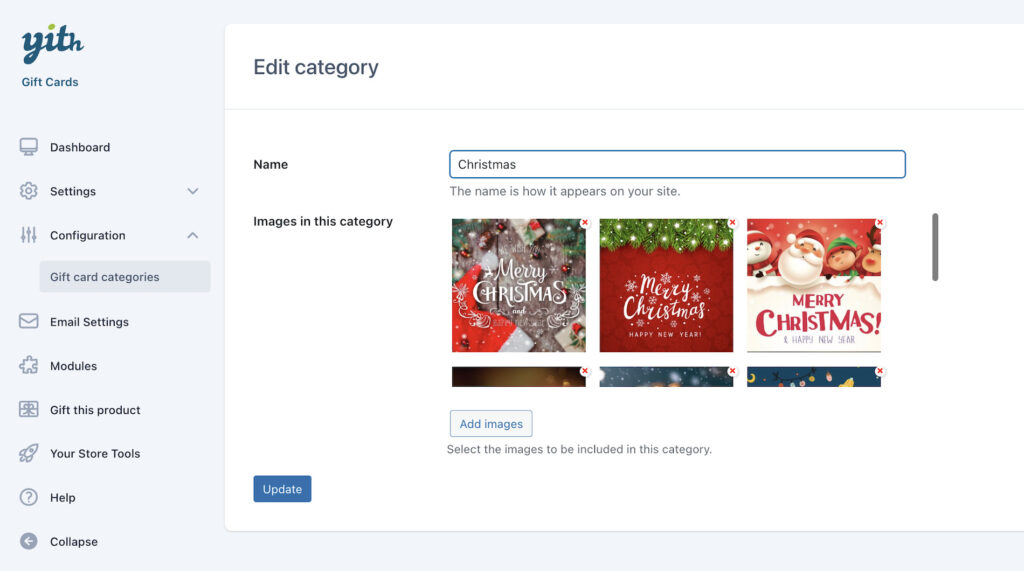
Then, from Configuration > Gift card categories, you can start setting up your images.

Enter a name and then click on “Add images” to start uploading your images or select them from the Media gallery.
Finally click on Add new category and it’s done, it appears now in the list on the right.
If you want to edit the category you can simply click on it and you will be able to edit the name and the images in it.

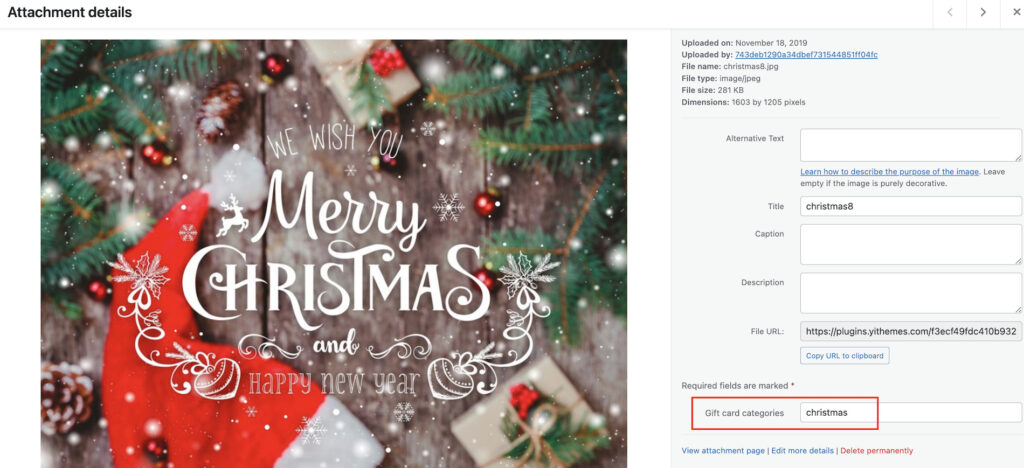
If you want to, you can also update the gift card category from the Media gallery, from the box at the bottom. More categories are supported too, you can separate them with commas.

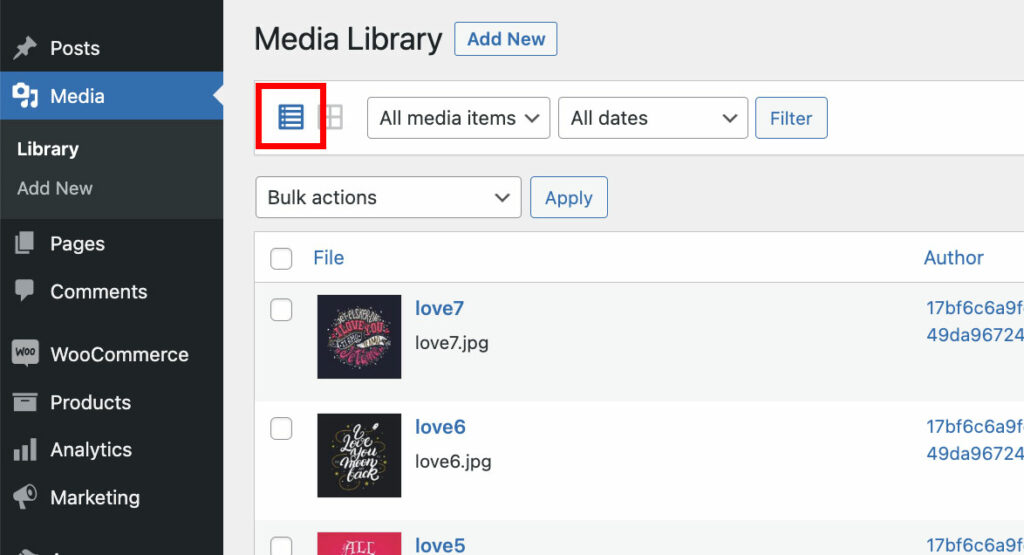
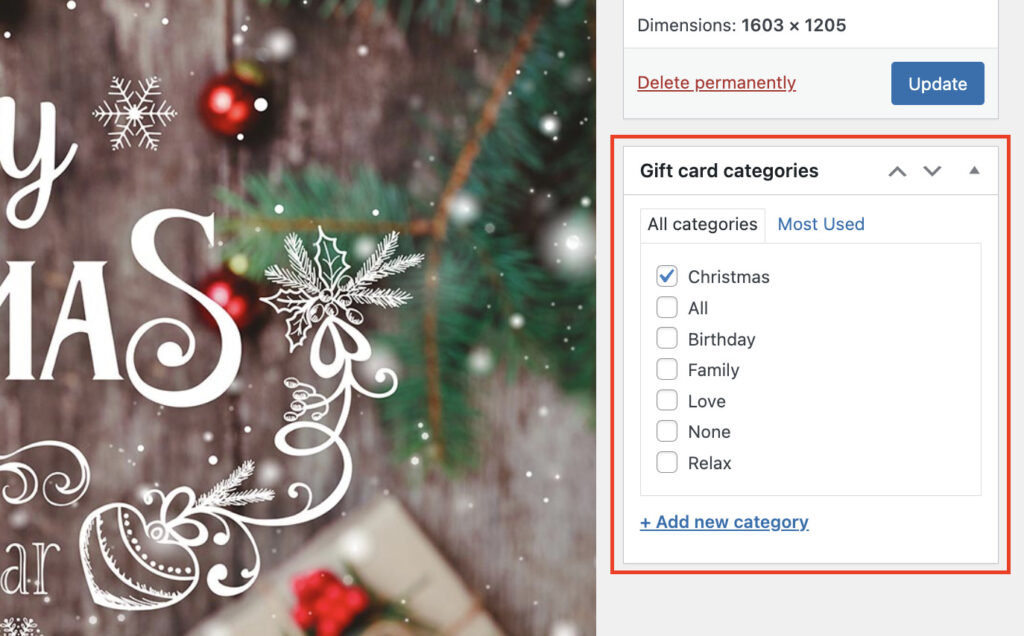
Alternatively, for an easier management, you can also view the Media as list, click on the image and check category boxes.


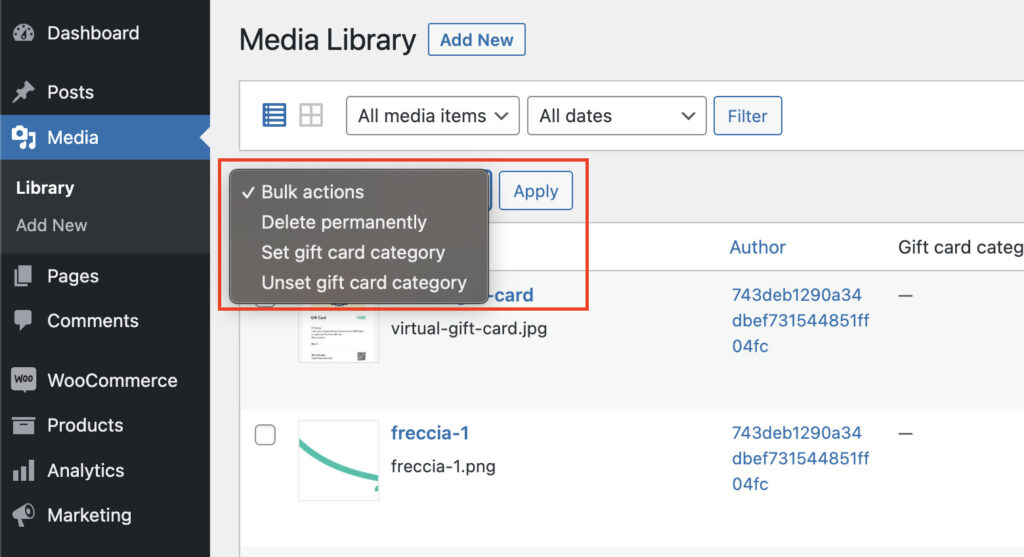
You can also bulk edit the categories from the Media gallery thanks to the action available in the Bulk actions.

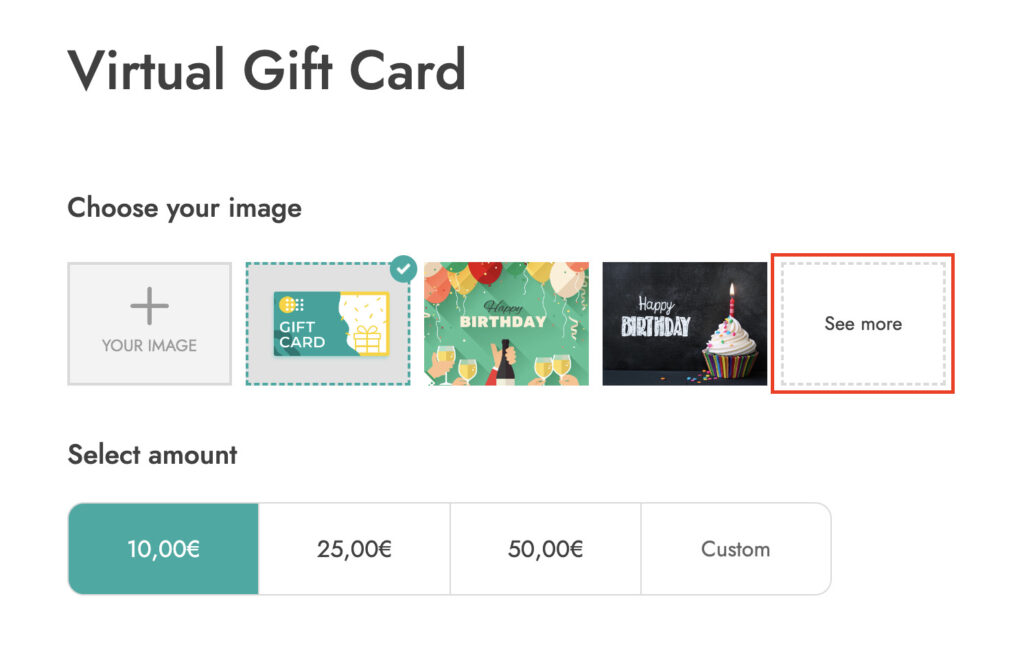
Now users can select a template in the “Choose your image” section from the gift card product page when you click on the “See more” button.