YITH Auctions for WooCommerce allows you to sell the items in your store using an auction system. Each and every offer your users make is automatically processed until the auction is closed: the winners will receive an email inviting them to purchase the item; if they don’t, you have the option to keep the auction closed or open it again.
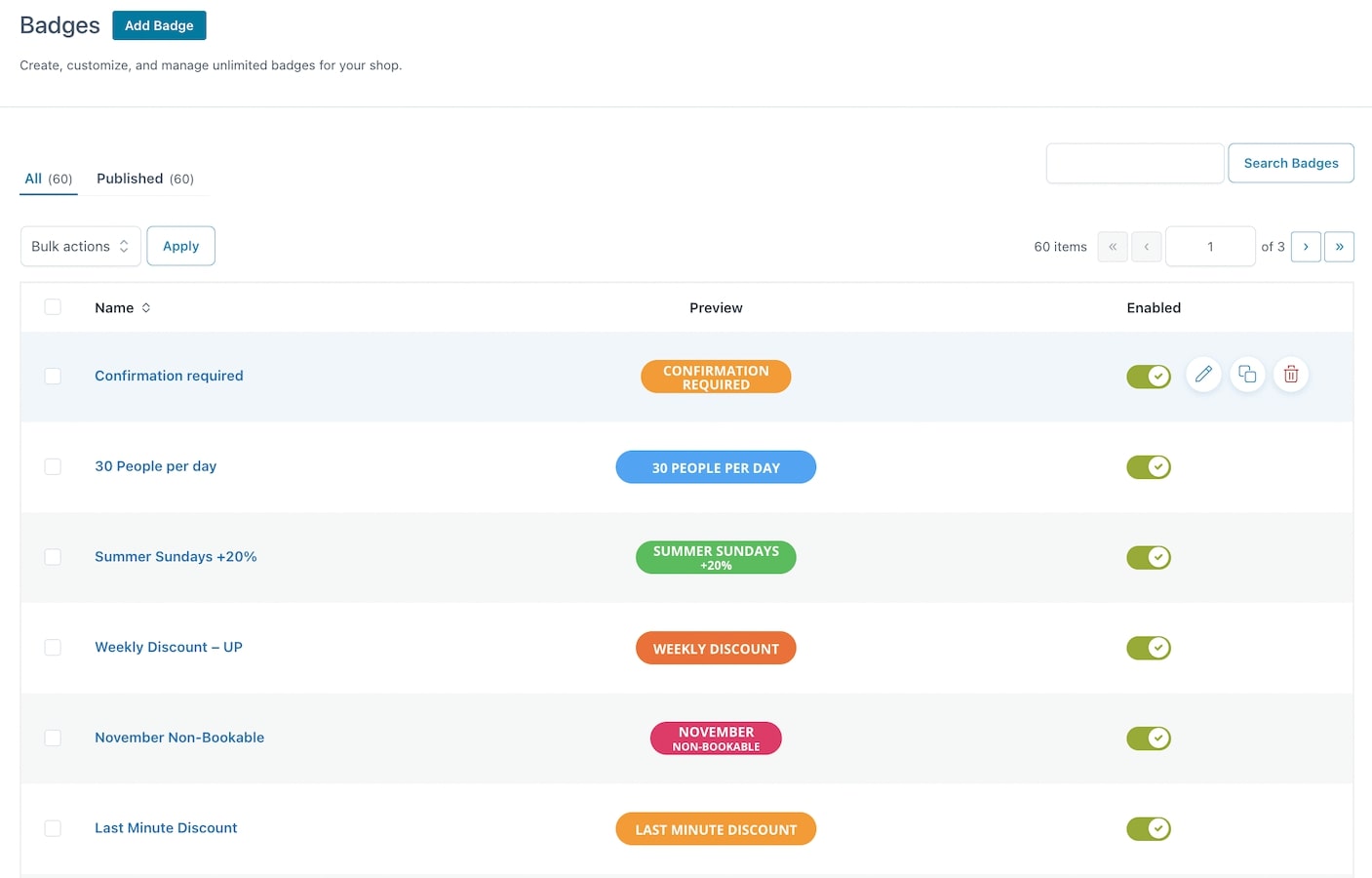
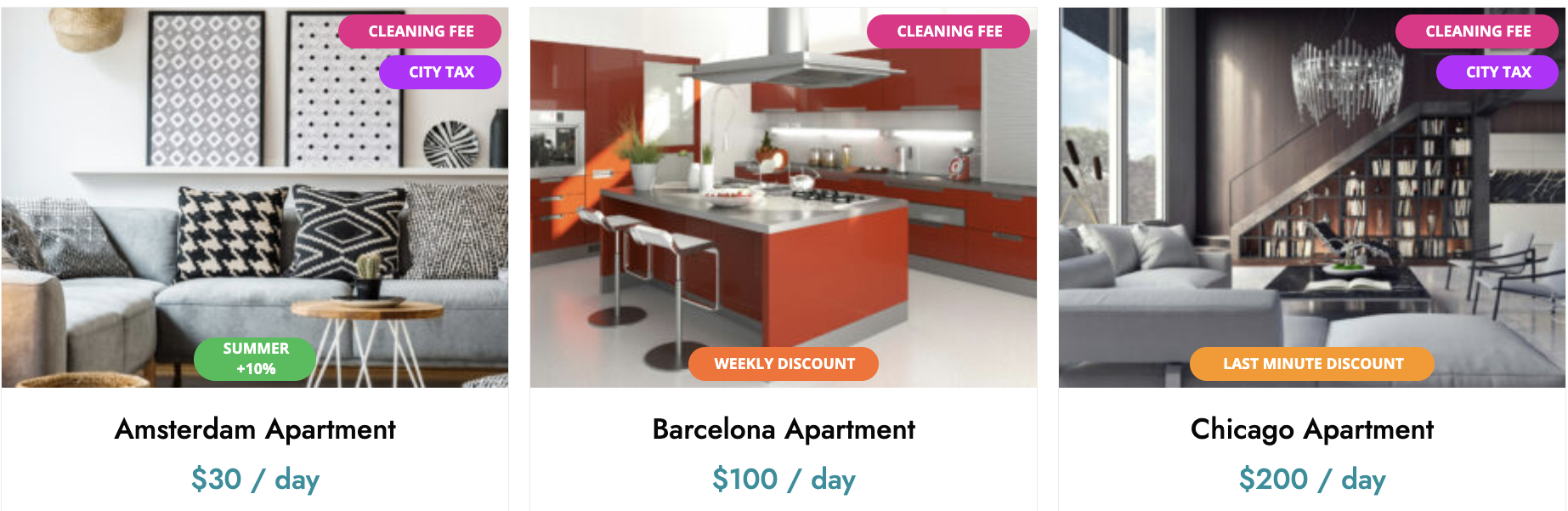
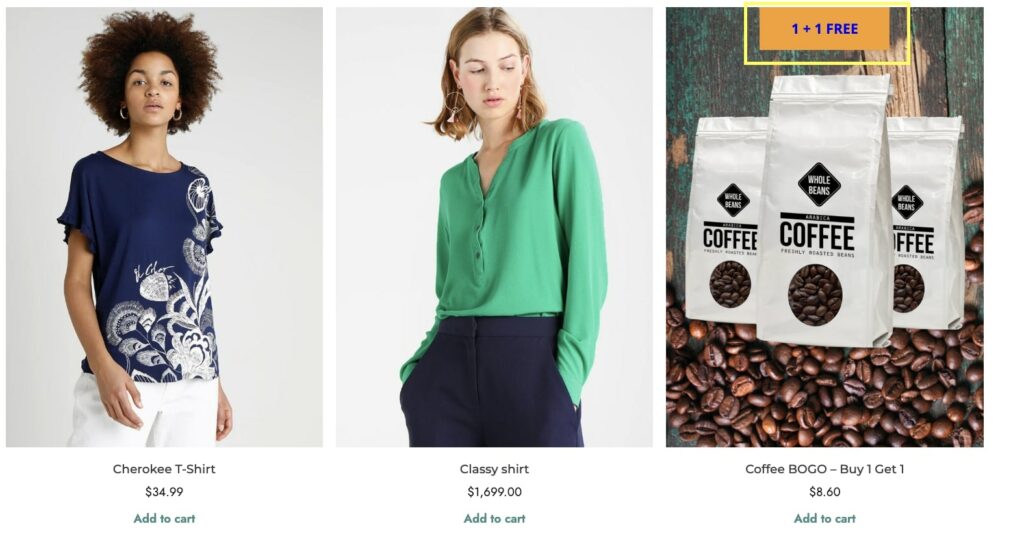
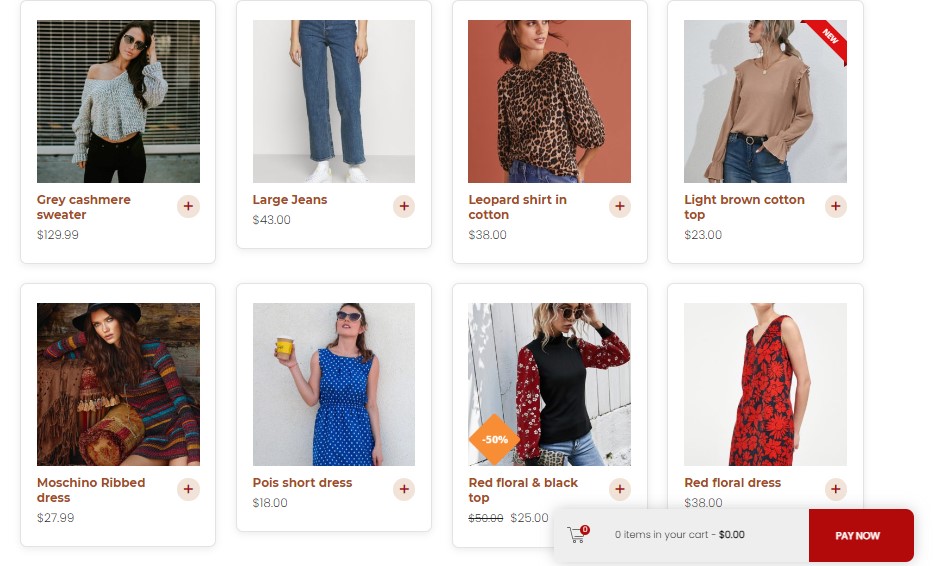
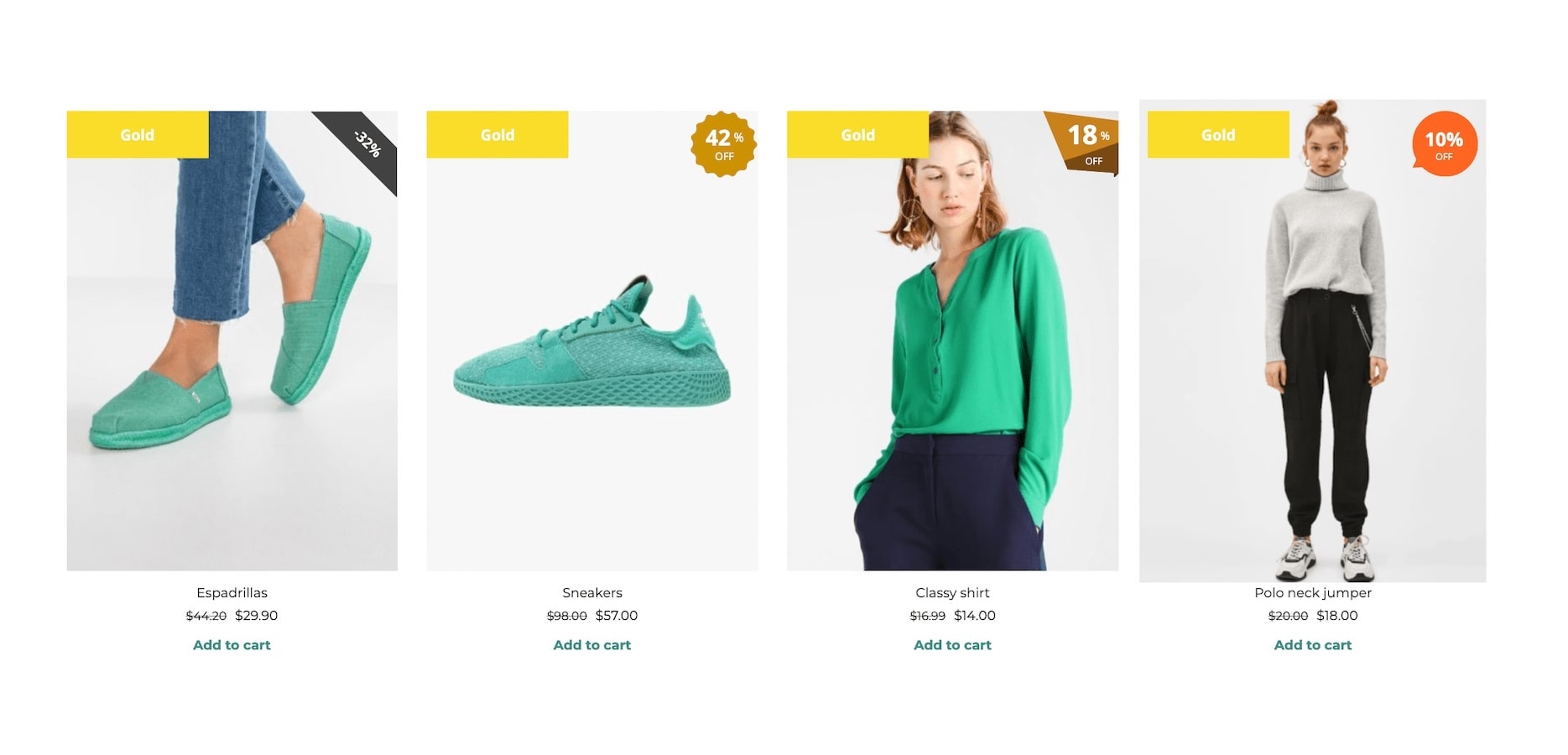
The combination of the two plugins allows creating badges and automatically assigning them to your auction products.
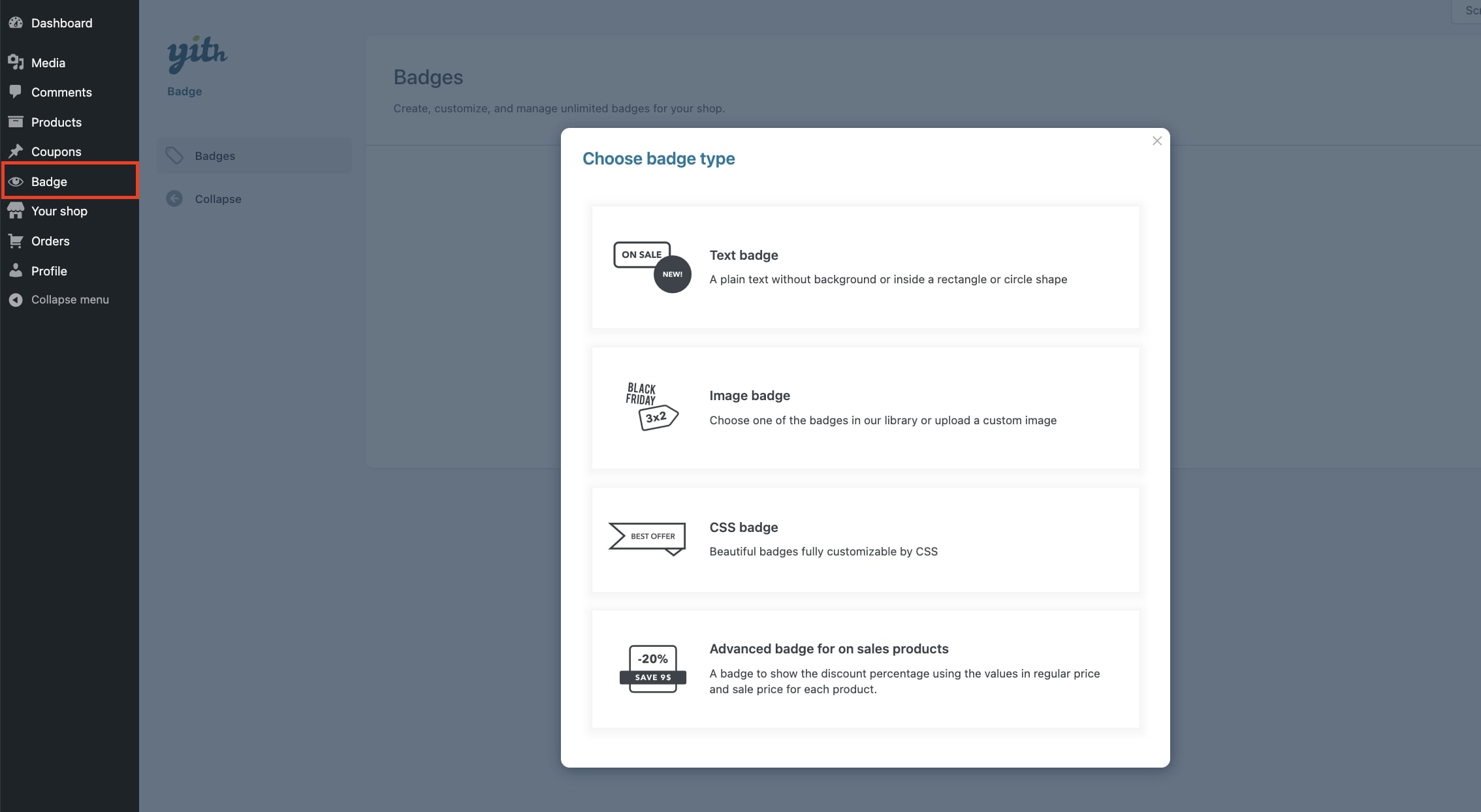
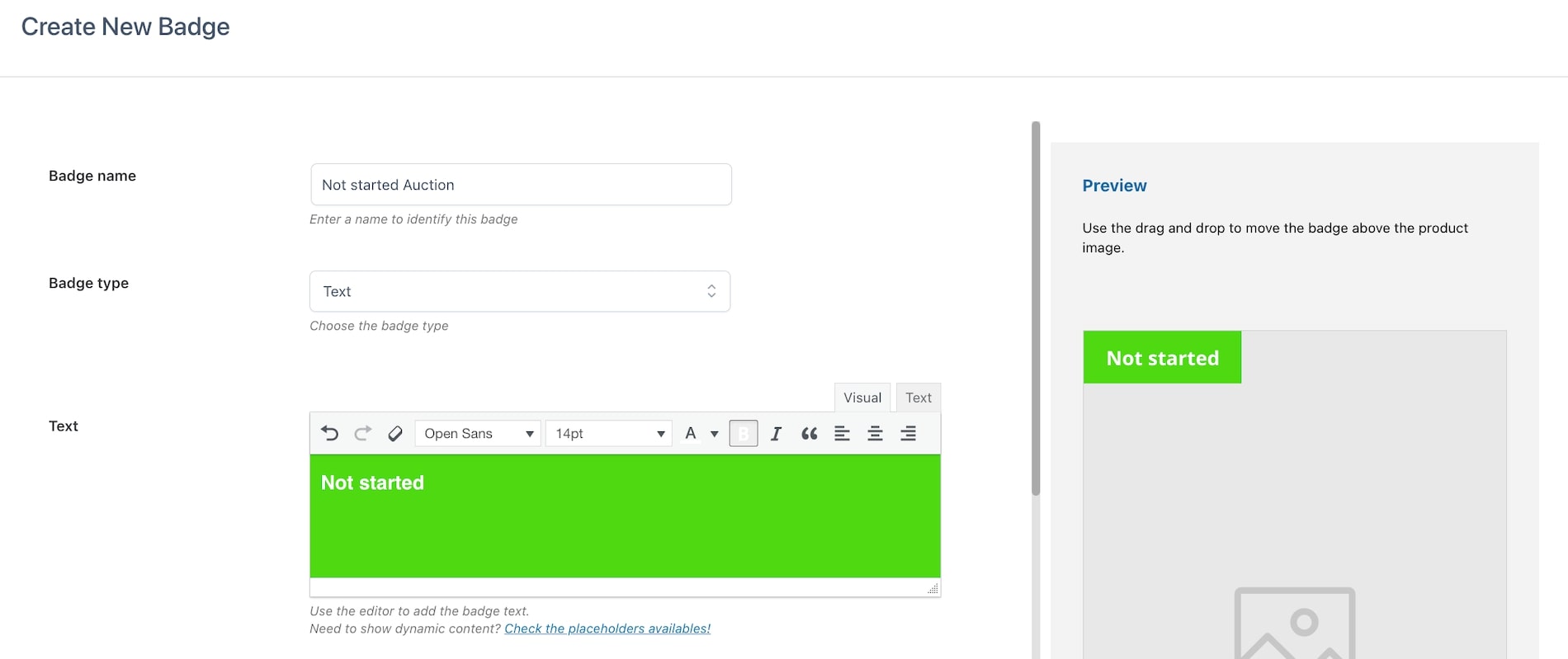
Add your auctions as described here, then create and configure badges for this type of product, as explained here.

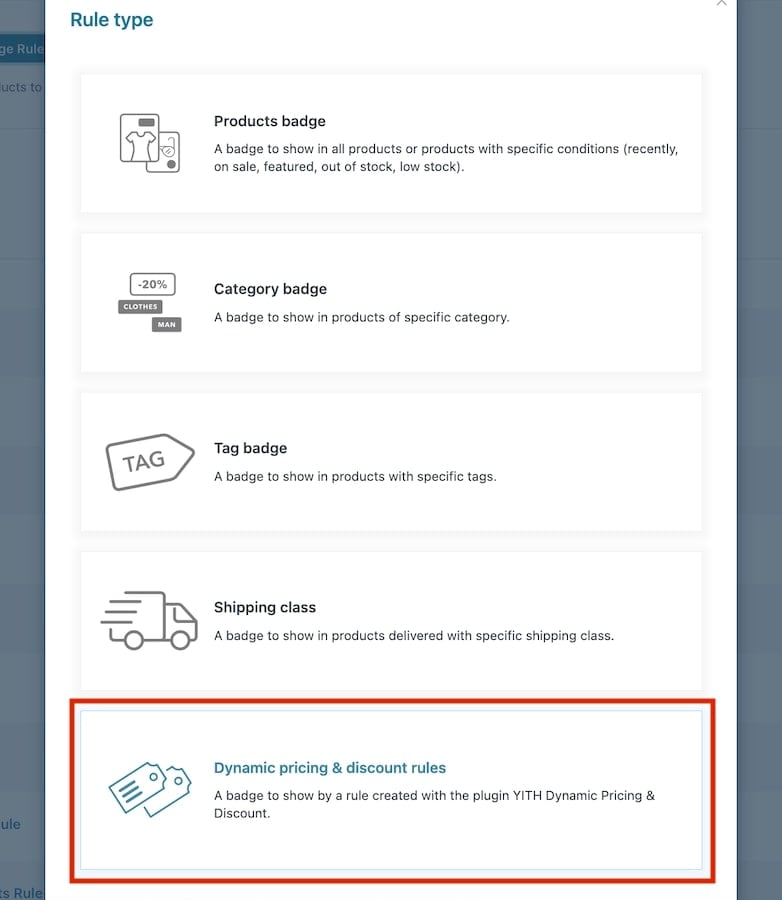
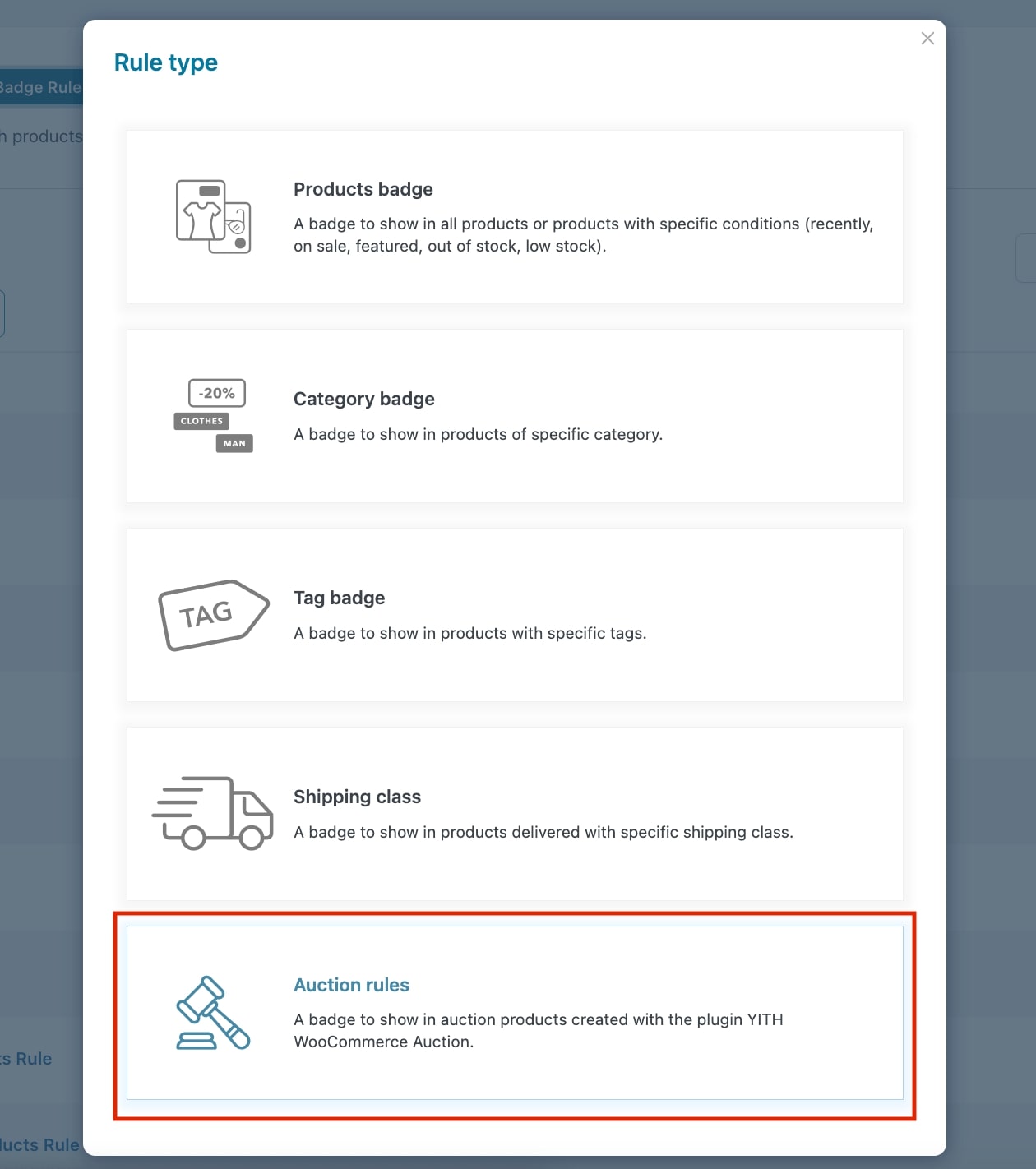
Now go to YITH > Badge Management > Badge rules, click on Add badge rule and select Auction rules.

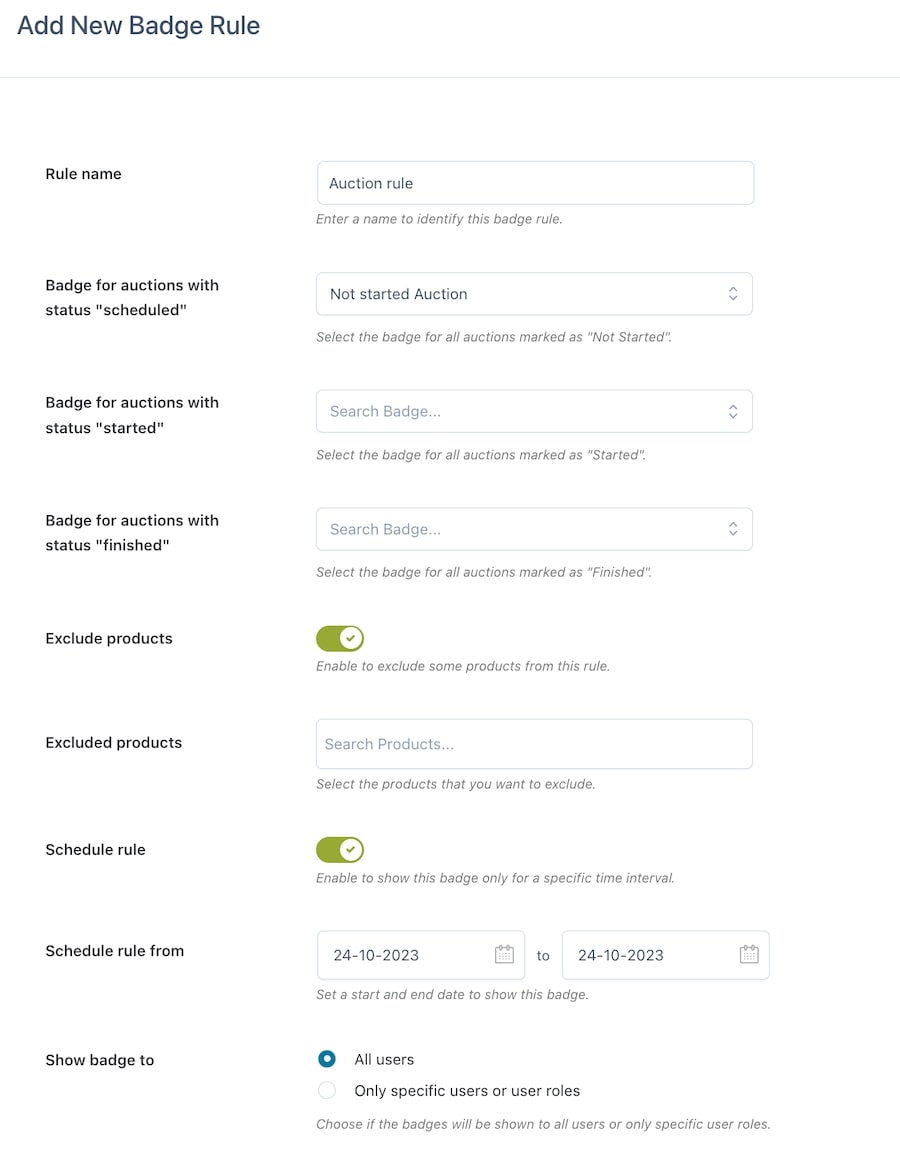
Now you can start configuring the options to create your rules to automatically apply badges to your auction products.

- Rule name: give a name to the rule you are creating to identify it among the others;
- Active rule: choose whether the rule will be enabled or disabled. This can be changed in the Badge rules list;
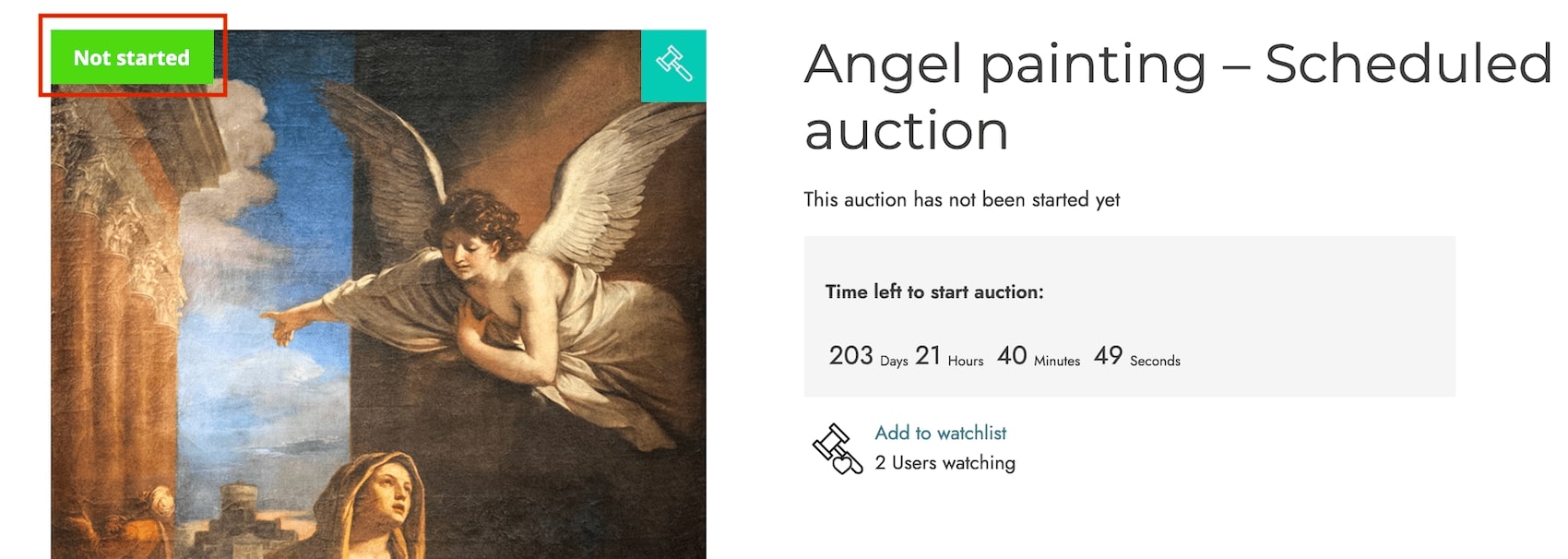
- Badge for auctions with status “not started”:
- Badge for auctions with status “started”:
- Badge for auctions with status “finished”:
- Exclude products: enable if you want to exclude one or more products from this rule;
- Excluded products: add the products you want to be excluded from the badge rule;
- Schedule rule from: define the start and end date to show the badge
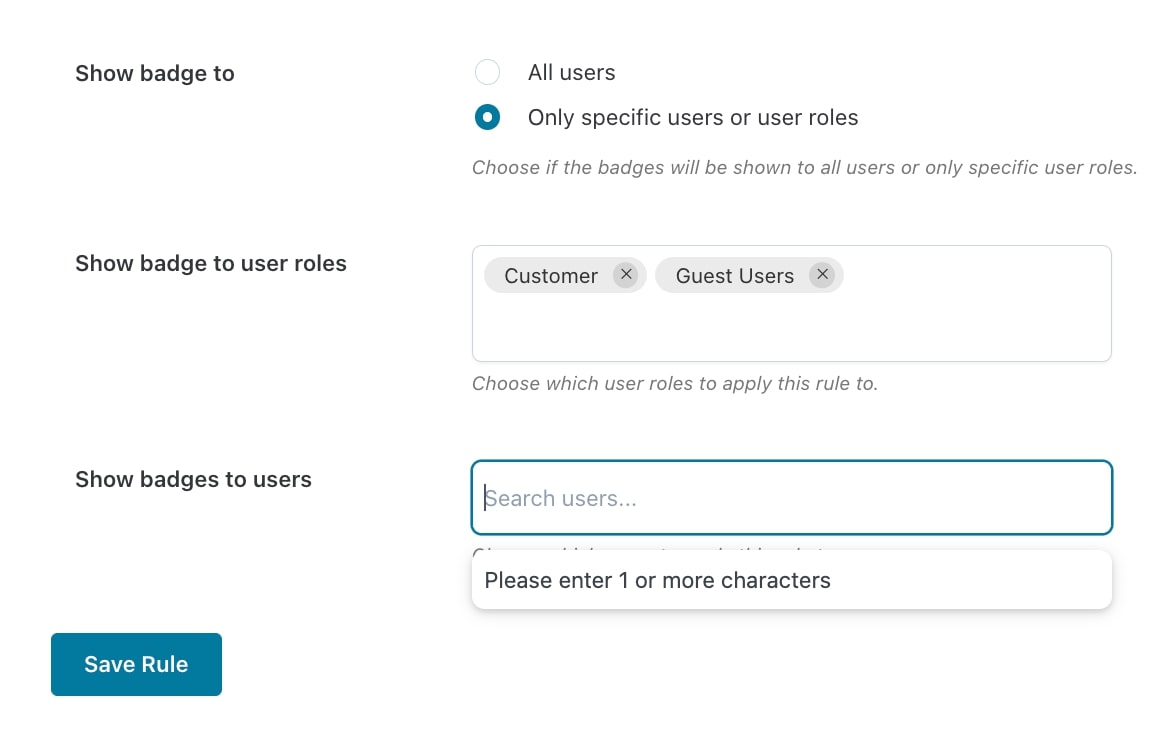
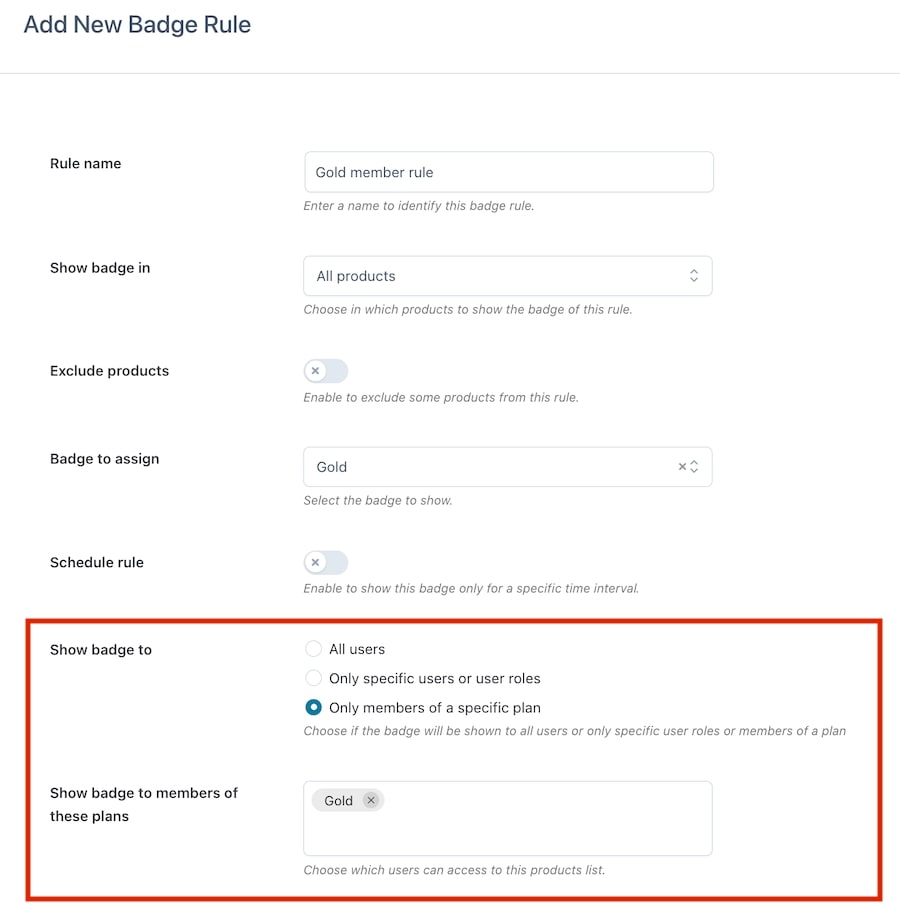
Users
When creating the rule, you will be able to decide the users and/or user roles to whom the badges will be visible. Through the option Show badge to choose whether the badge will be shown to all users or specific users only. Add users and/or user roles in the dedicated fields as shown below.