Advanced badges can be used only for on-sale products and the shown discount percentage or amount is automatically retrieved from values entered for regular price and sale price in the edit product page.
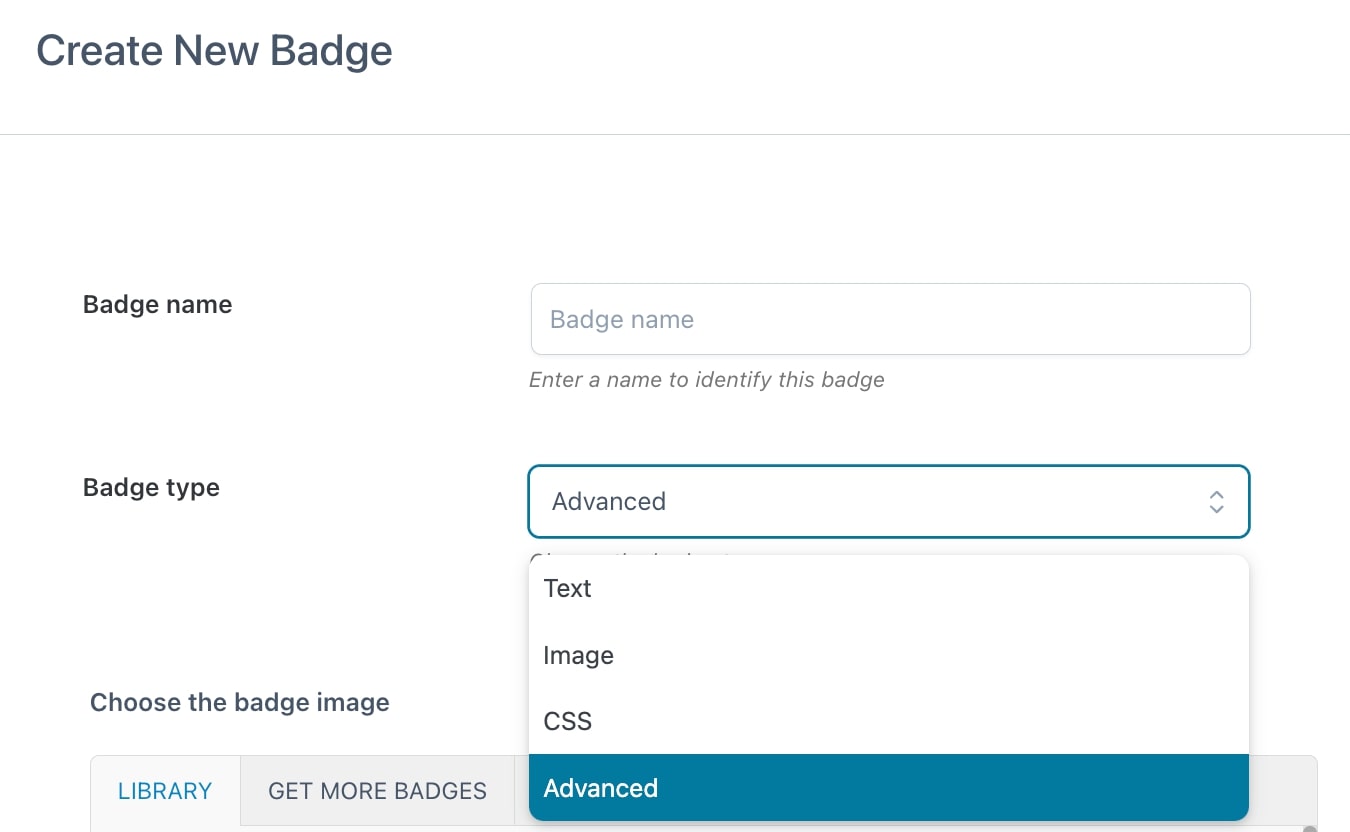
To create your advanced badge, start by entering a name to identify it (N.B. this is a required field) then select Advanced from the dropdown in Badge type.

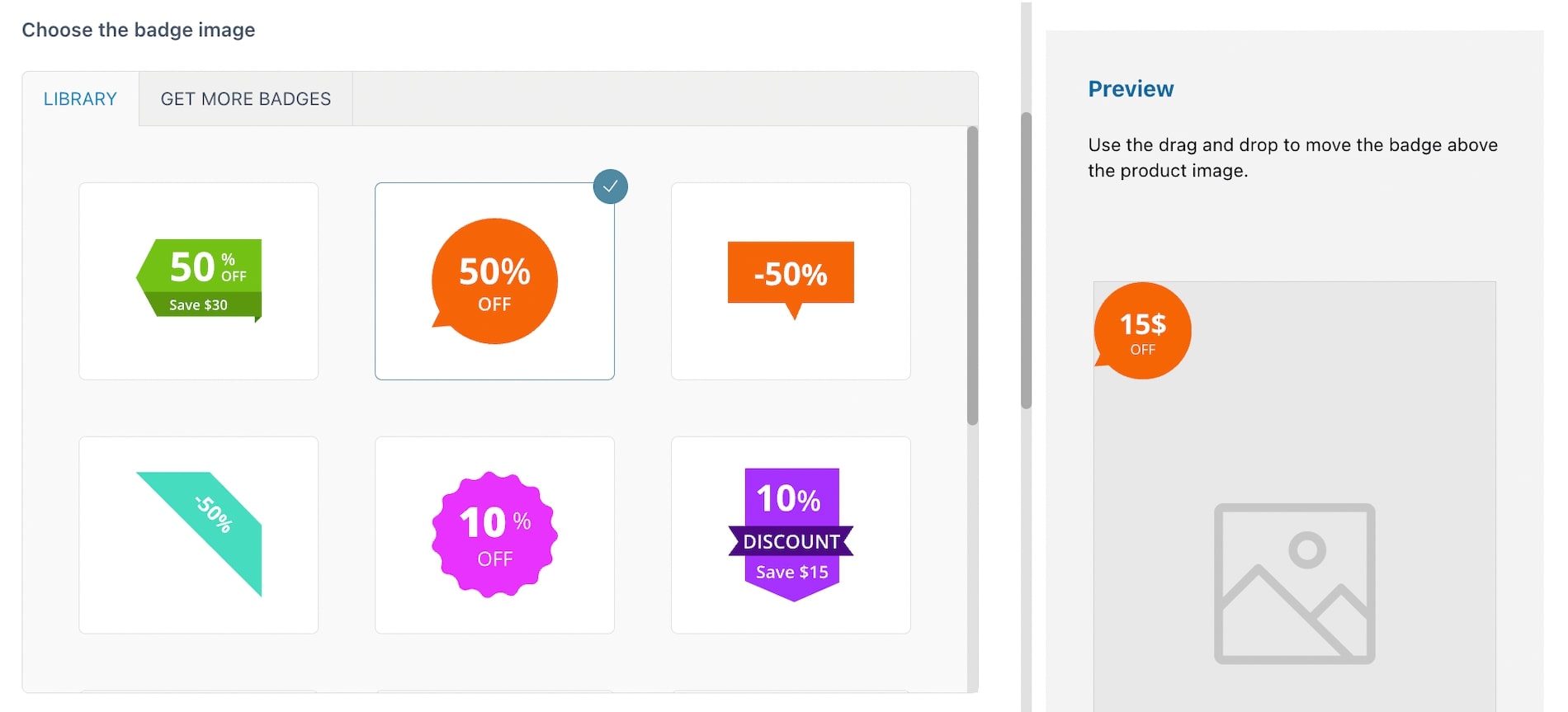
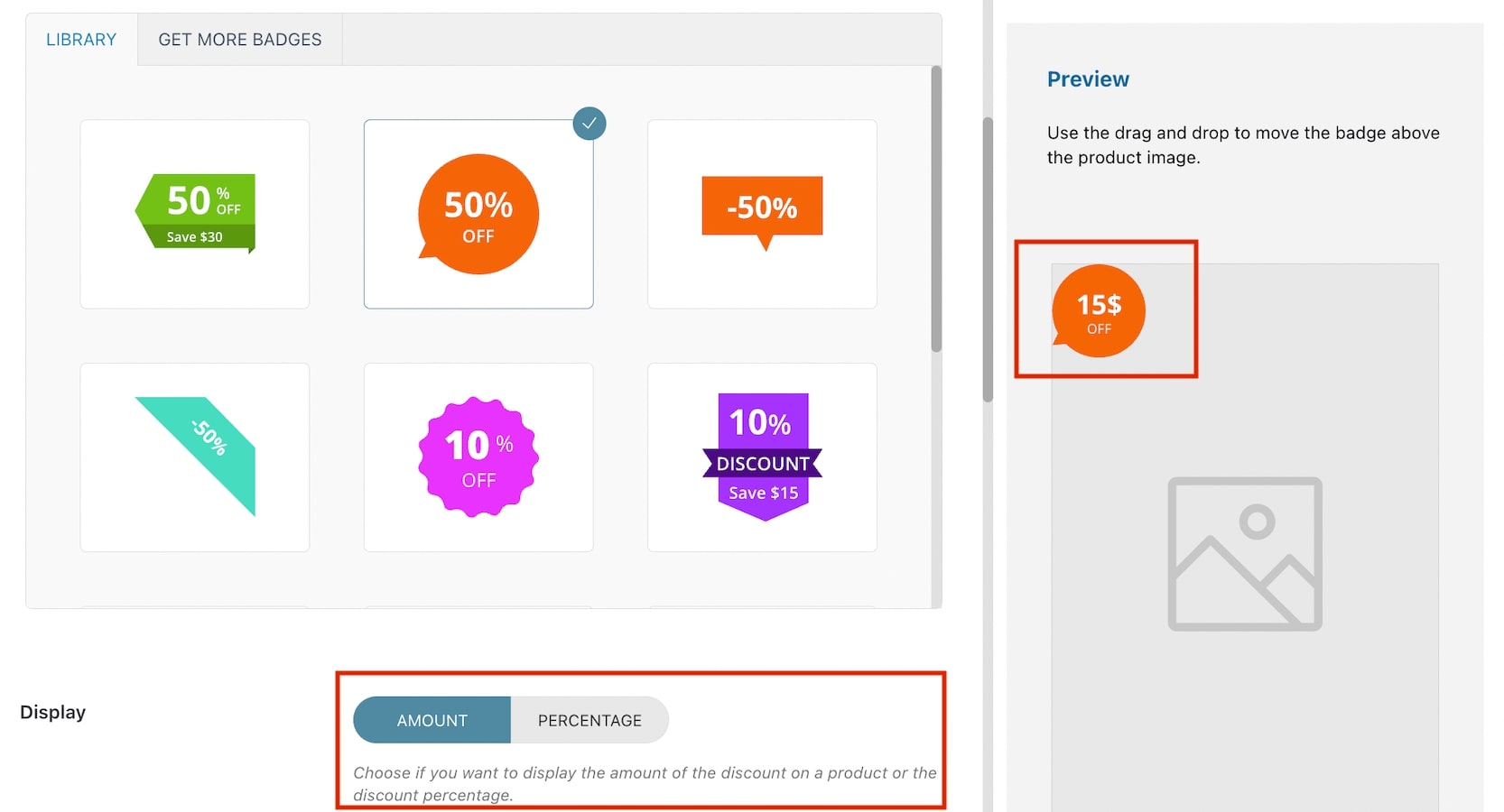
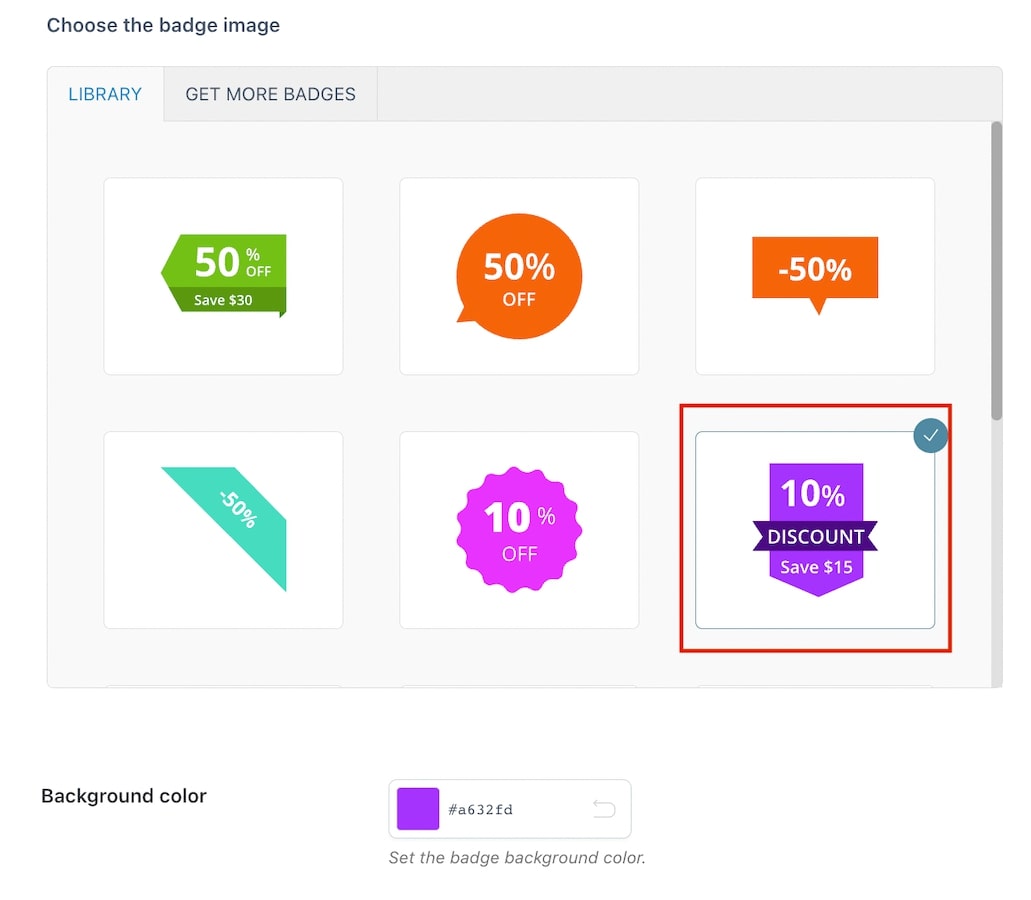
Choose the image for your badge from those available in the library or extra badges.

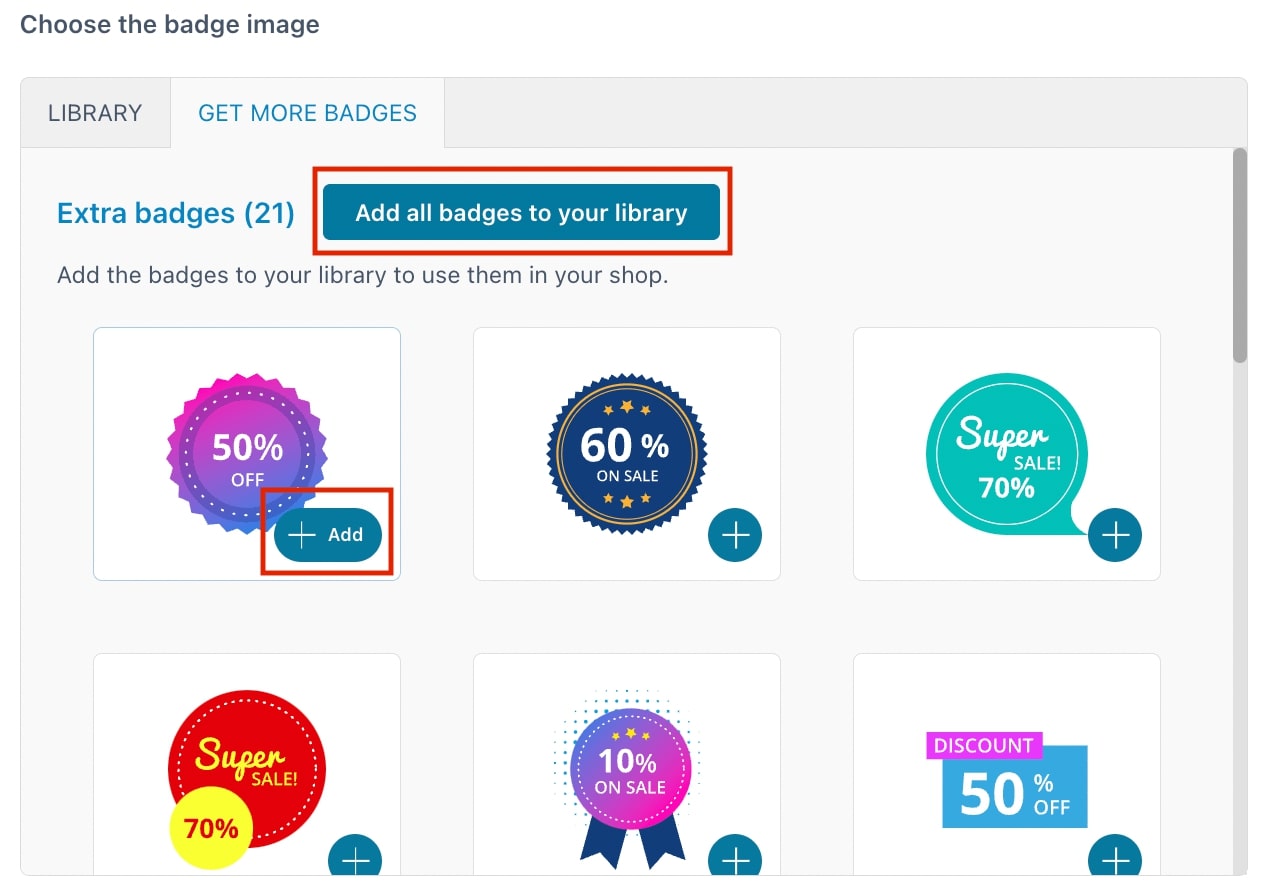
You can also download extra badges from Get more badges.

Here, you can either download them all or only those you want to use through the related buttons that will add the badges to your library.
For almost all these badges you can choose whether to show a percent or a fixed price discount:

This option is not available on those badges where you can show both the percentage discount and the saving amount, as you can see in the following example.

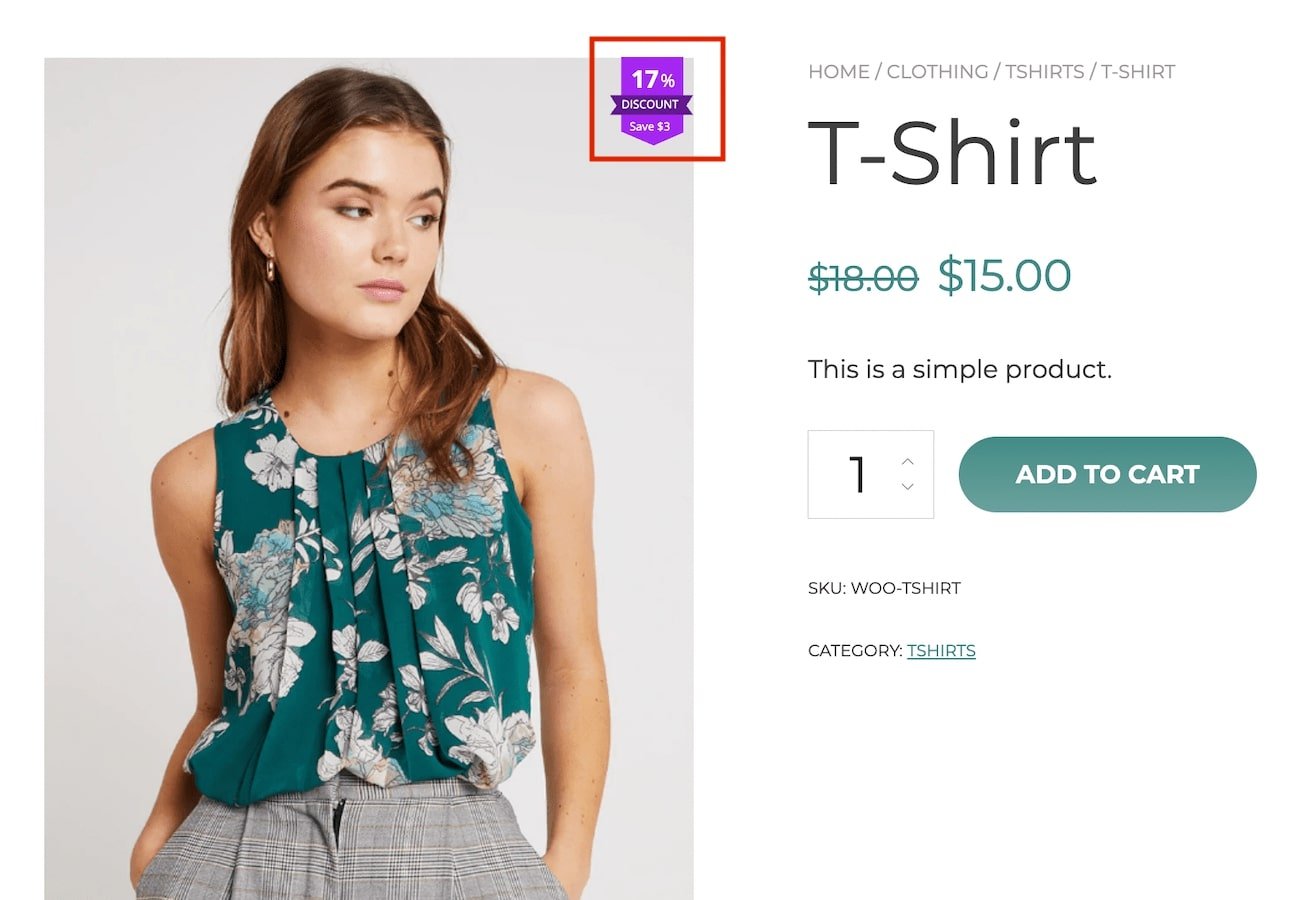
Let’s make an example. We’ll set a “regular price” of €10 and a “sale price” of €3 for one of our products. The discount percentage will be 70% and the discounted sum €7. This is what the badge will look like:

Other options are:

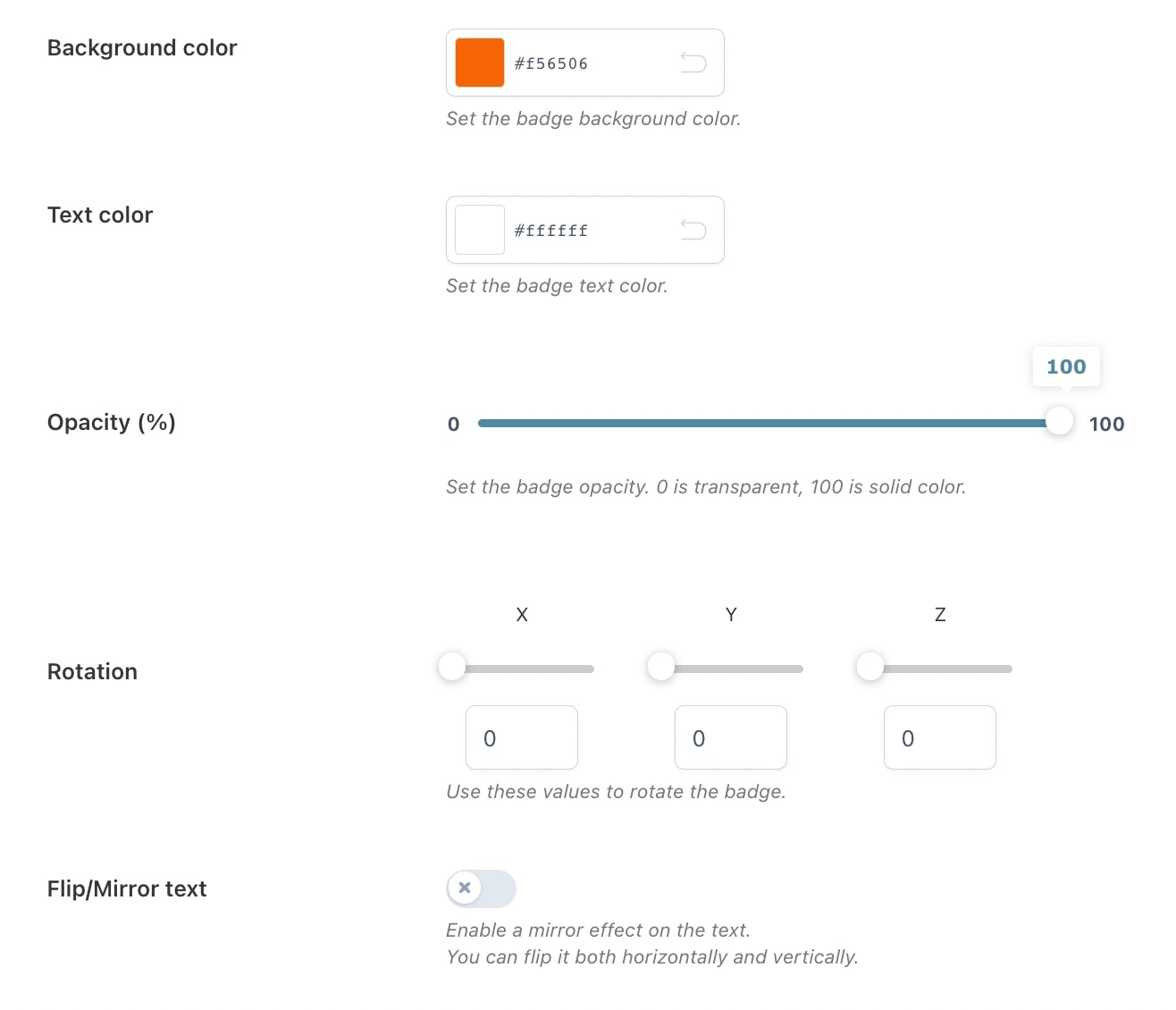
- Background color: choose the color of the badge background;
- Text color: choose the color of the badge text;
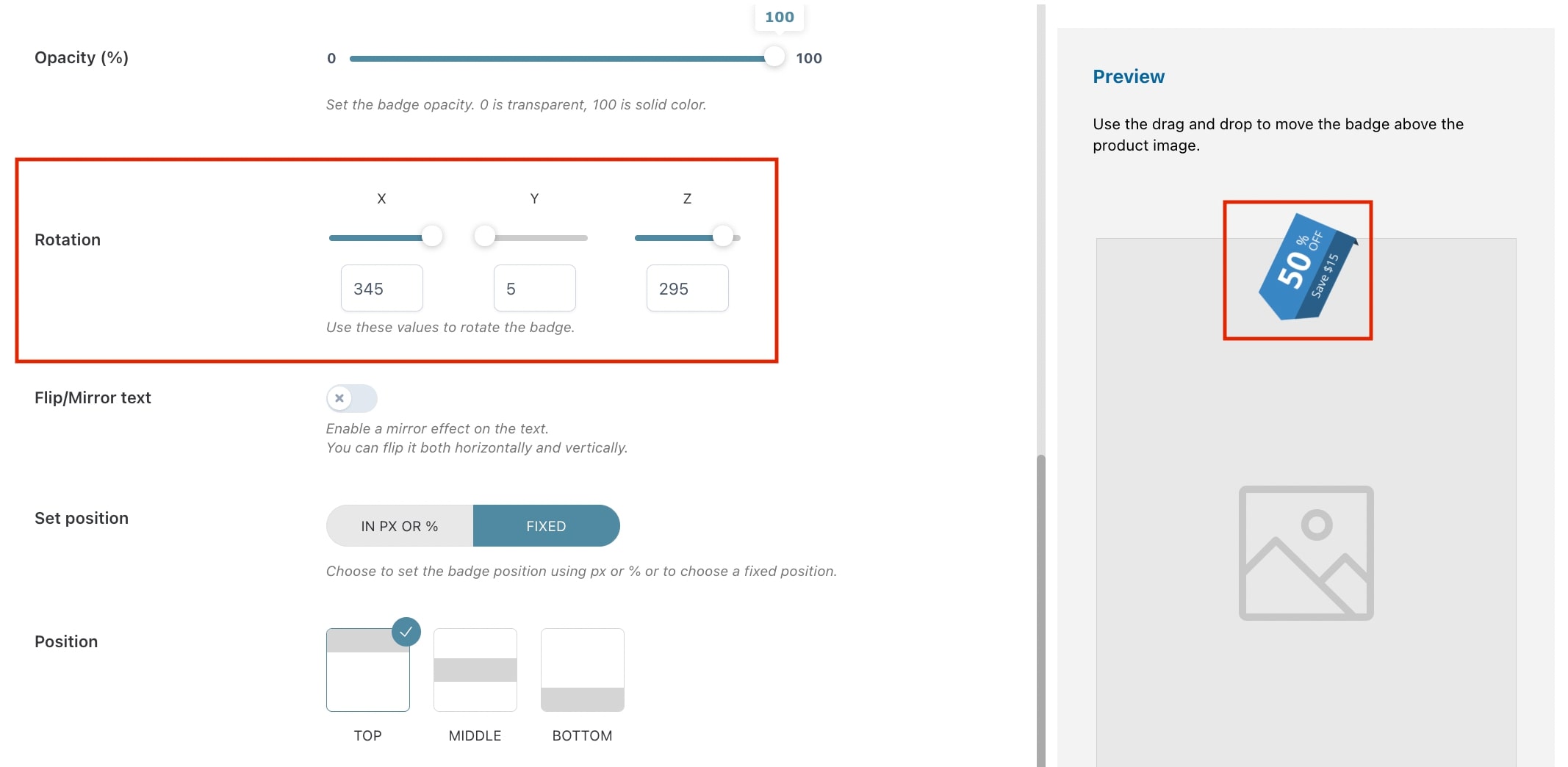
- Opacity (%): set the percentage of opacity for the badge. Min. 0 = transparent; max 100 = solid color;
- Rotation: select the values to rotate the badge;

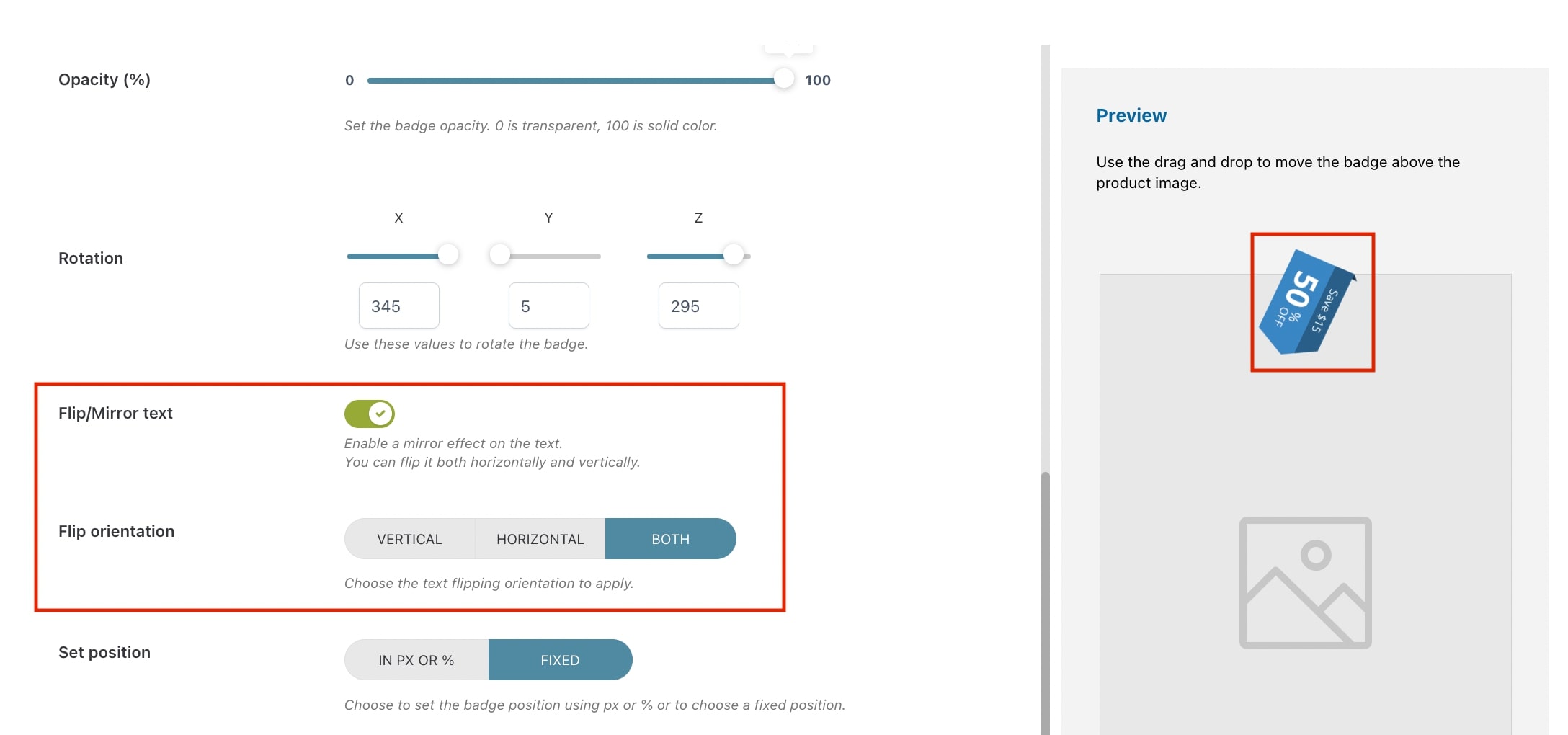
- Flip/Mirror text: enable if you want to apply a mirror effect on the text. If enabled, you can choose how to flip it through the option Flip orientation;

Badge position

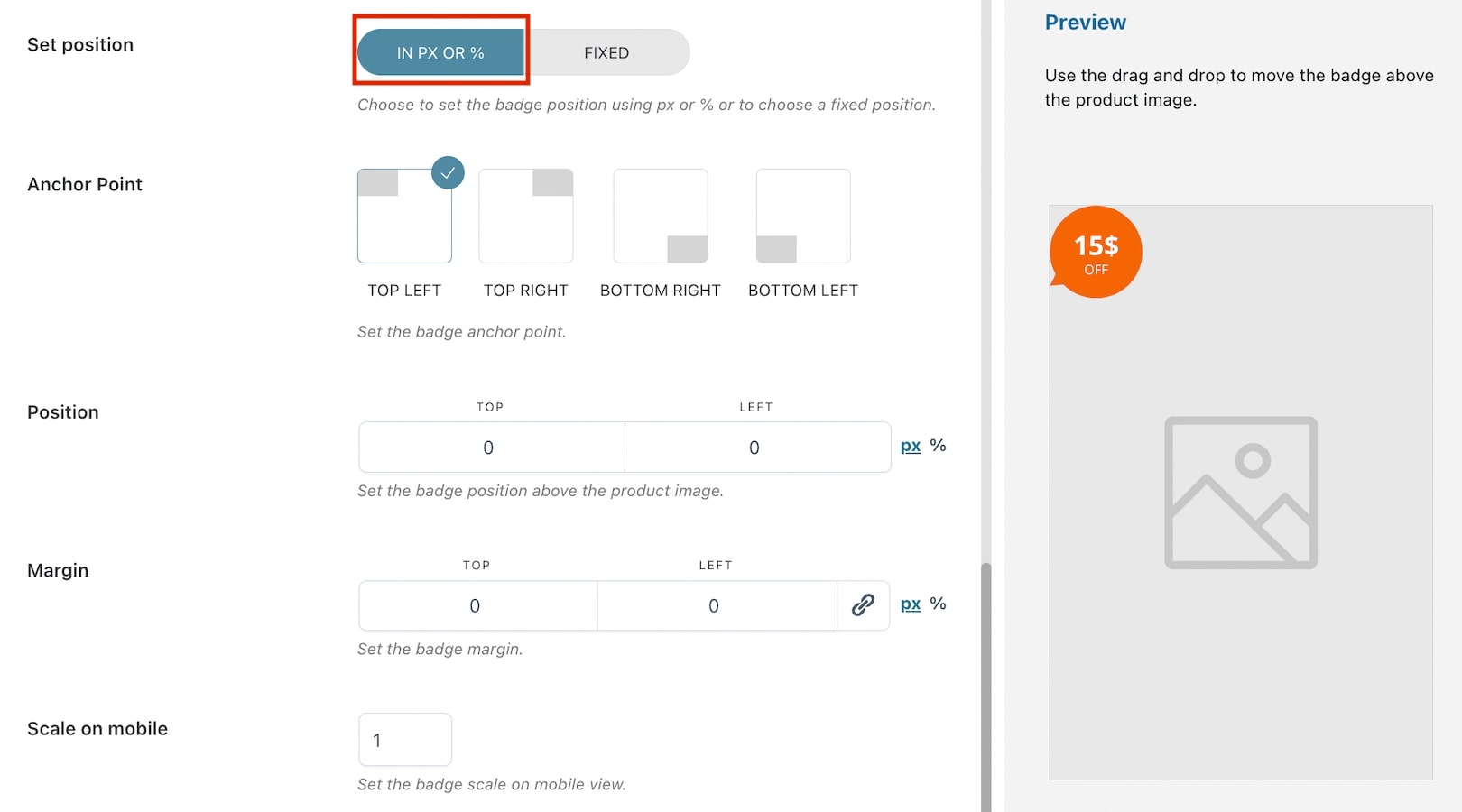
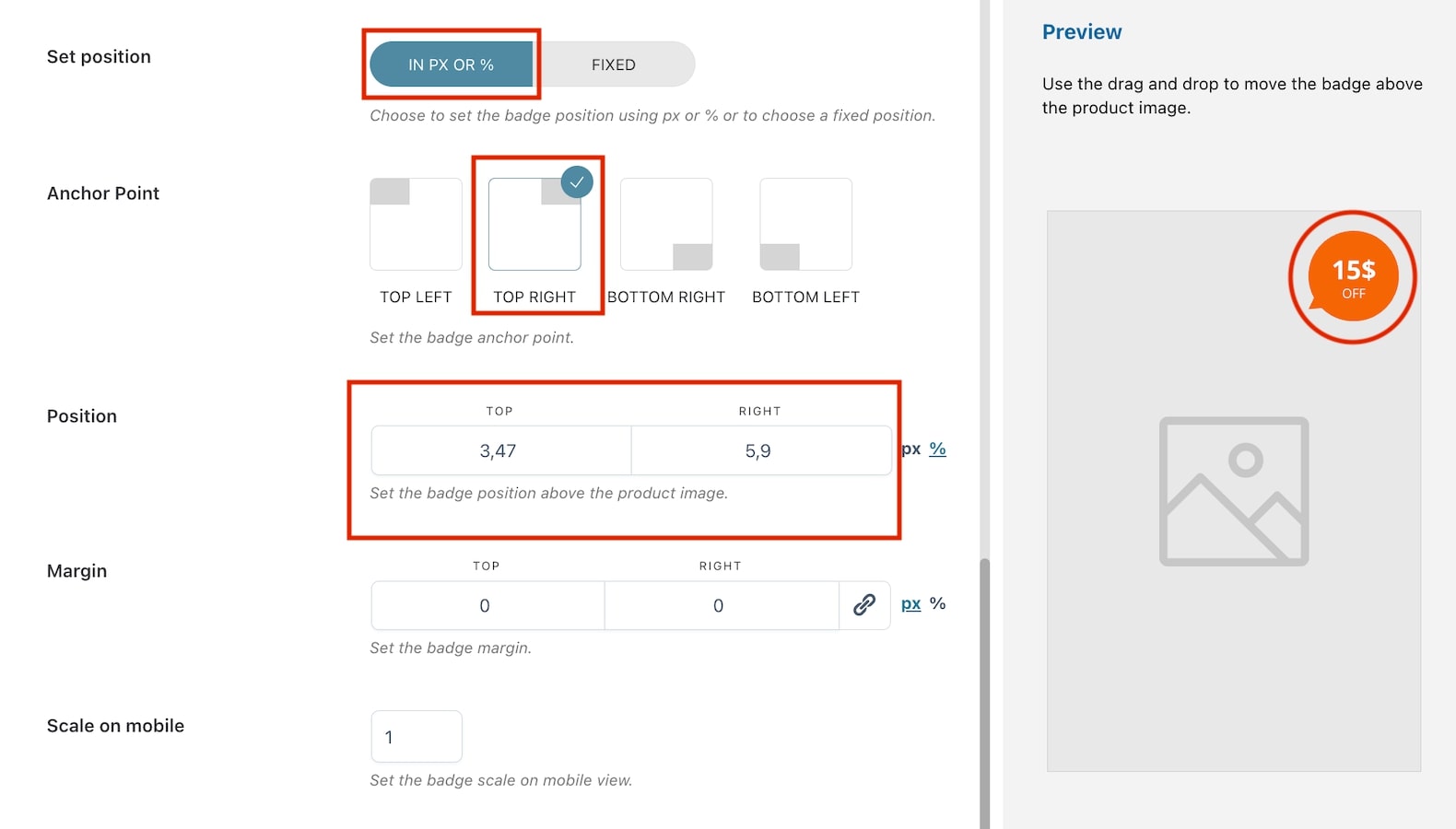
- Set Position: choose how to set the badge position in the product image from in px or % and fixed. By selecting in px or %, you will have the following options:
- Anchor Point: select the anchor point for the badge (top left, top right, bottom, left, bottom right). E.g. in the image above, we have selected top left;
- Position: based on the selected anchor point, the position will automatically show two options (in this case top and left) and their values. Adjust them according to your needs in px or %;
- Margin: based on the selected anchor point, the margin will automatically show two options (in this case top and left) and their values. Adjust them according to your needs in px or %.

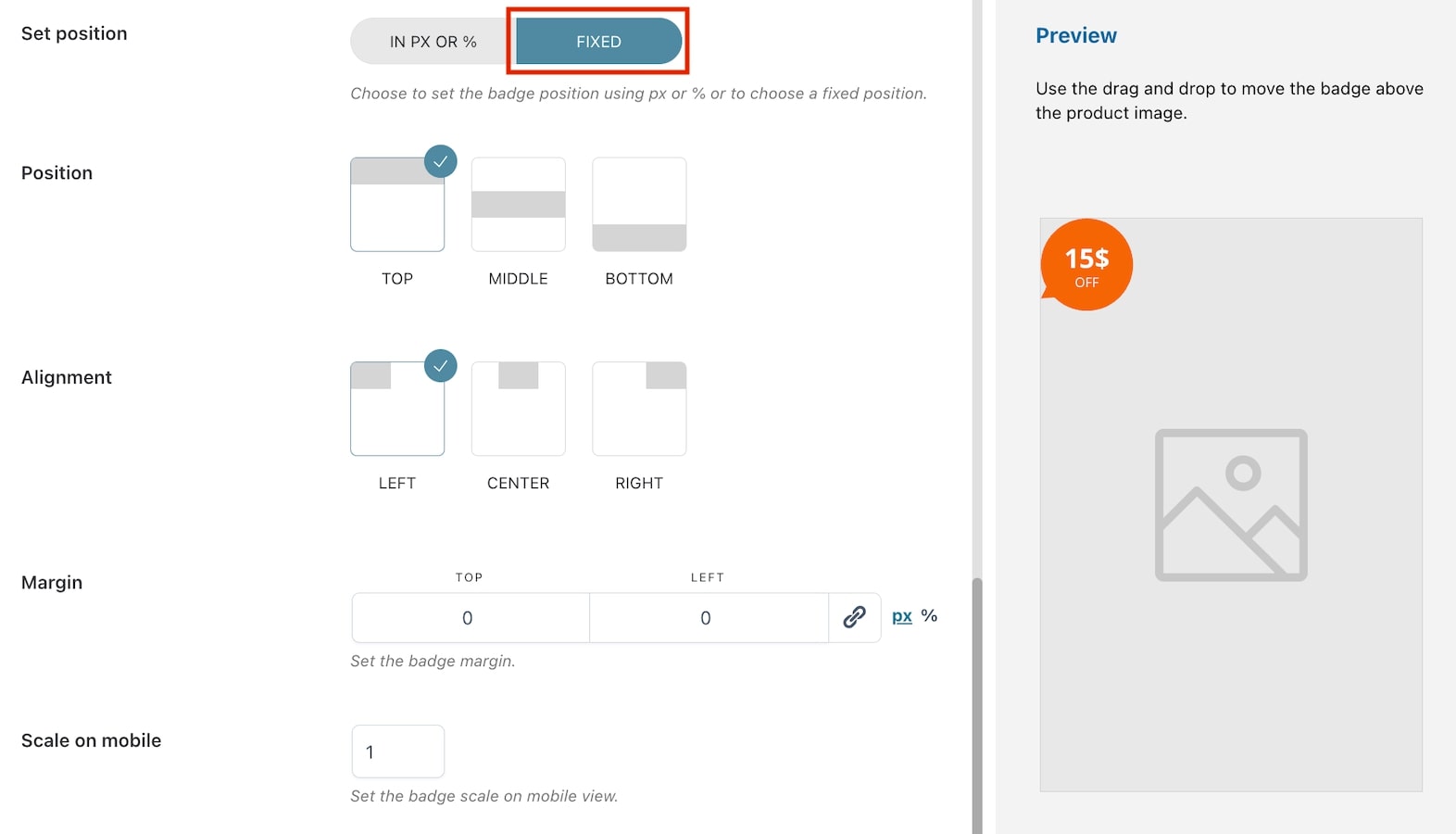
- Set position: choose how to set the badge position in the product image from in px or % and fixed. By selecting fixed, you will have the following options:
- Position: choose the badge position from top, middle or bottom. E.g. in the image above, we have selected middle;
- Alignment: choose the badge alignment from left, center or right. E.g. in the image above, we have selected right;
- Margin: based on the previous selections, the margin will automatically show two options (in this case middle and right) and their values. Adjust them according to your needs in px or %.
- Scale on mobile: insert the value to scale the badge on mobile devices. Default value: 1.
Preview
Any of the above option settings will reflect in the preview box on the right so you will be able to see in real-time the badge you are creating and apply any necessary adjustments. To move the badge above the product image, you can use drag and drop. When applying this action, the position will be automatically set to in px or % and the values will update based on where you’re moving the badge.

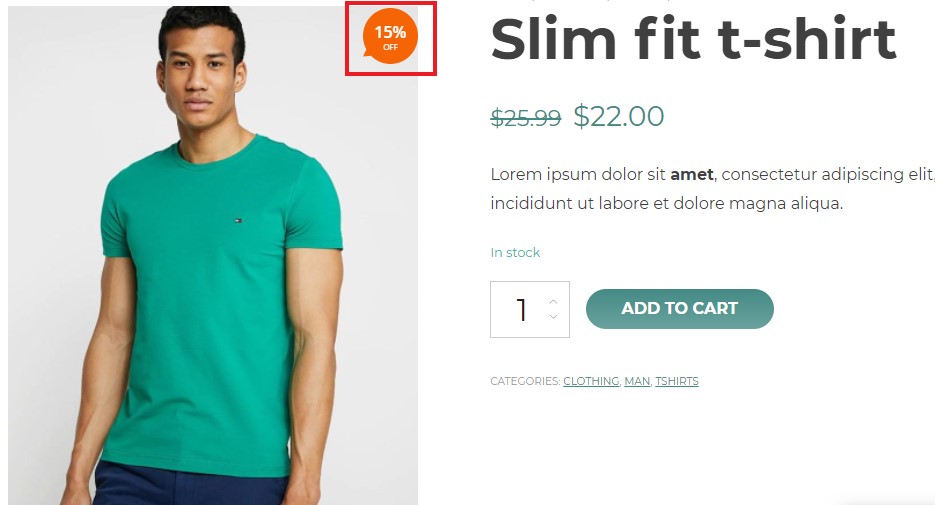
Advanced badge on frontend