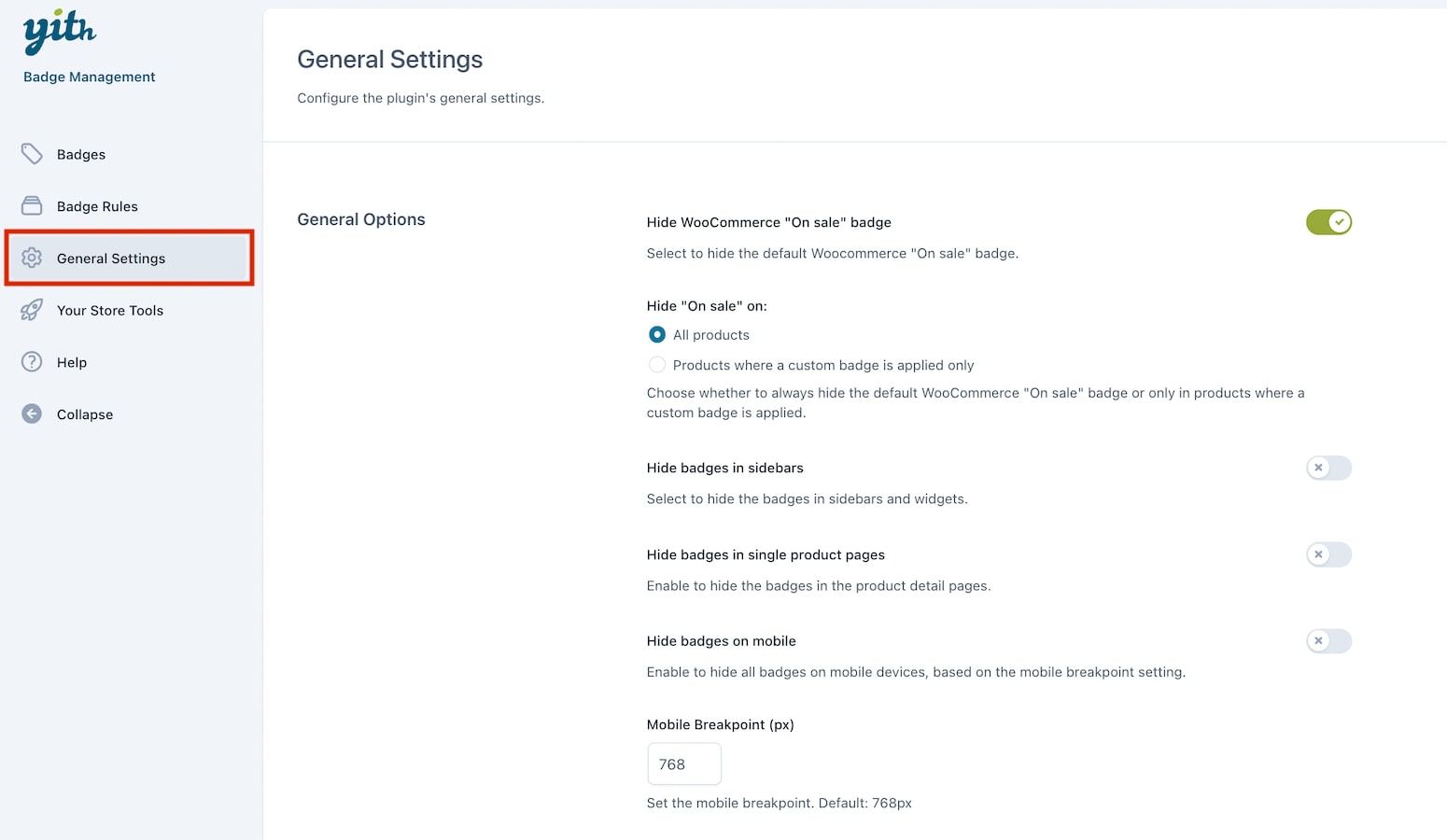
From the tab General settings of the plugin panel, it is possible to set the following global options:
General options

- Hide WooCommerce “On sale” badge: enable if you want to hide the default Woocommerce “On sale” badge. If enabled, you can use the option Hide “On sale” on to choose to hide it on:
- all products
- or only on products where a custom badge is applied;
- Hide badges in sidebars: enable if you want to hide the badges in sidebars and widgets;
- Hide badges in single product pages: enable if you want to hide the badges on product pages;
- Hide badges on mobile: if enabled, all badges on mobile devices will be hidden when the page width is lower or the same as the value defined in Mobile Breakpoint. If disabled, when the page width is lower than the value defined in Mobile Breakpoint, all badges will be scaled based on the value set in the option Scale on mobile available when creating/editing the badge;
- Mobile Breakpoint (px): when using the plugin on mobile devices, the image size might be off. Through this option, you can set a value to let the plugin identify whether the page is a mobile device one or not and have the badge shown correctly.
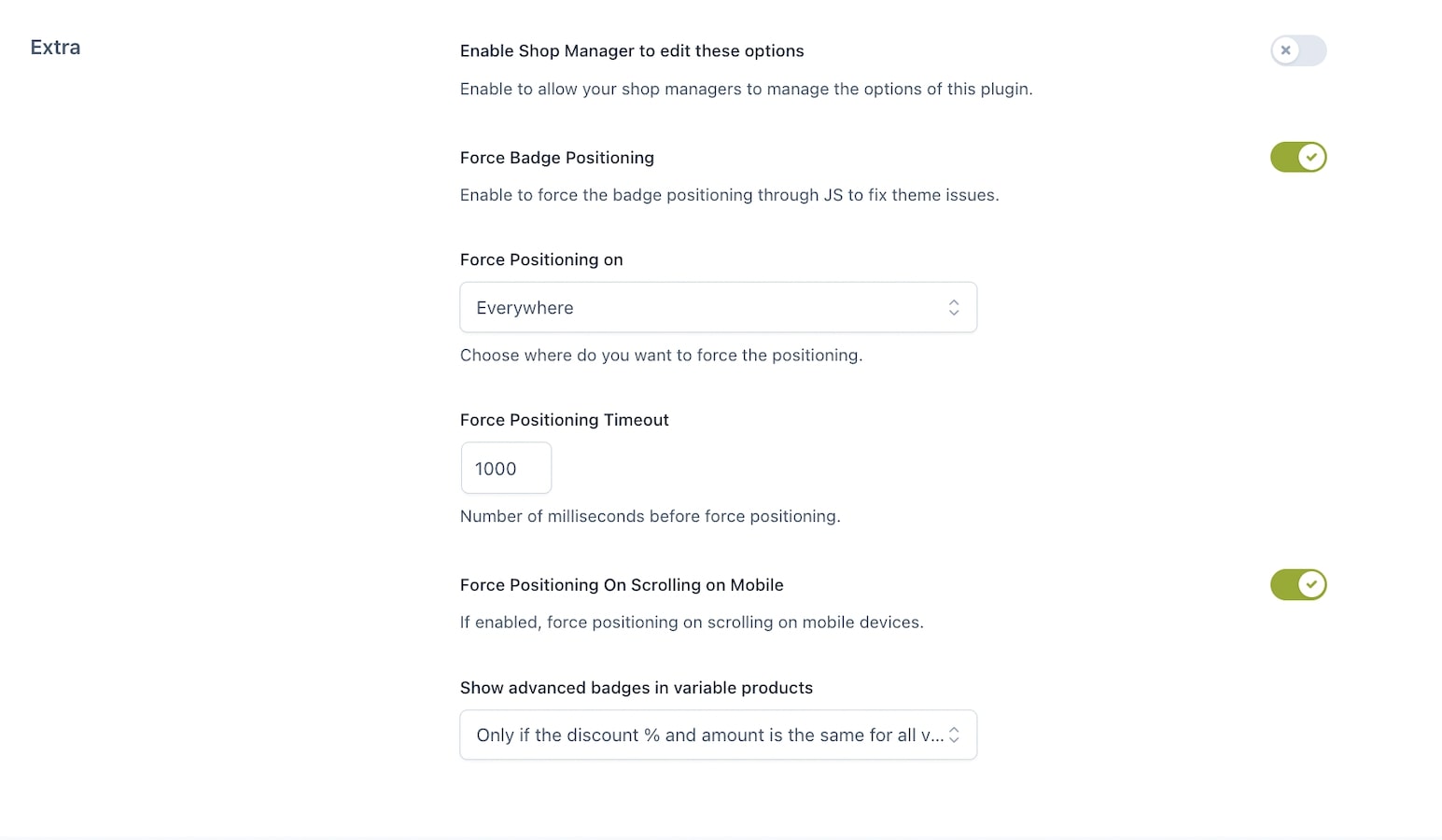
Extra

- Enable shop manager: enable this option to allow the shop manager to edit the plugin settings;
- Force Badge Positioning: force the badge positioning through JS to prevent theme issues that may occur. You can choose to force positioning on:
- single product
- single product image
- shop page
- everywhere
- Force Positioning Timeout: define the number of milliseconds before forcing positioning;
- Force Positioning On Scrolling in Mobile: enable to force the positioning on mobile scrolling;
- Show advanced badges in variable products: choose the behavior of advanced badges with variable products. See more details about this option here.
