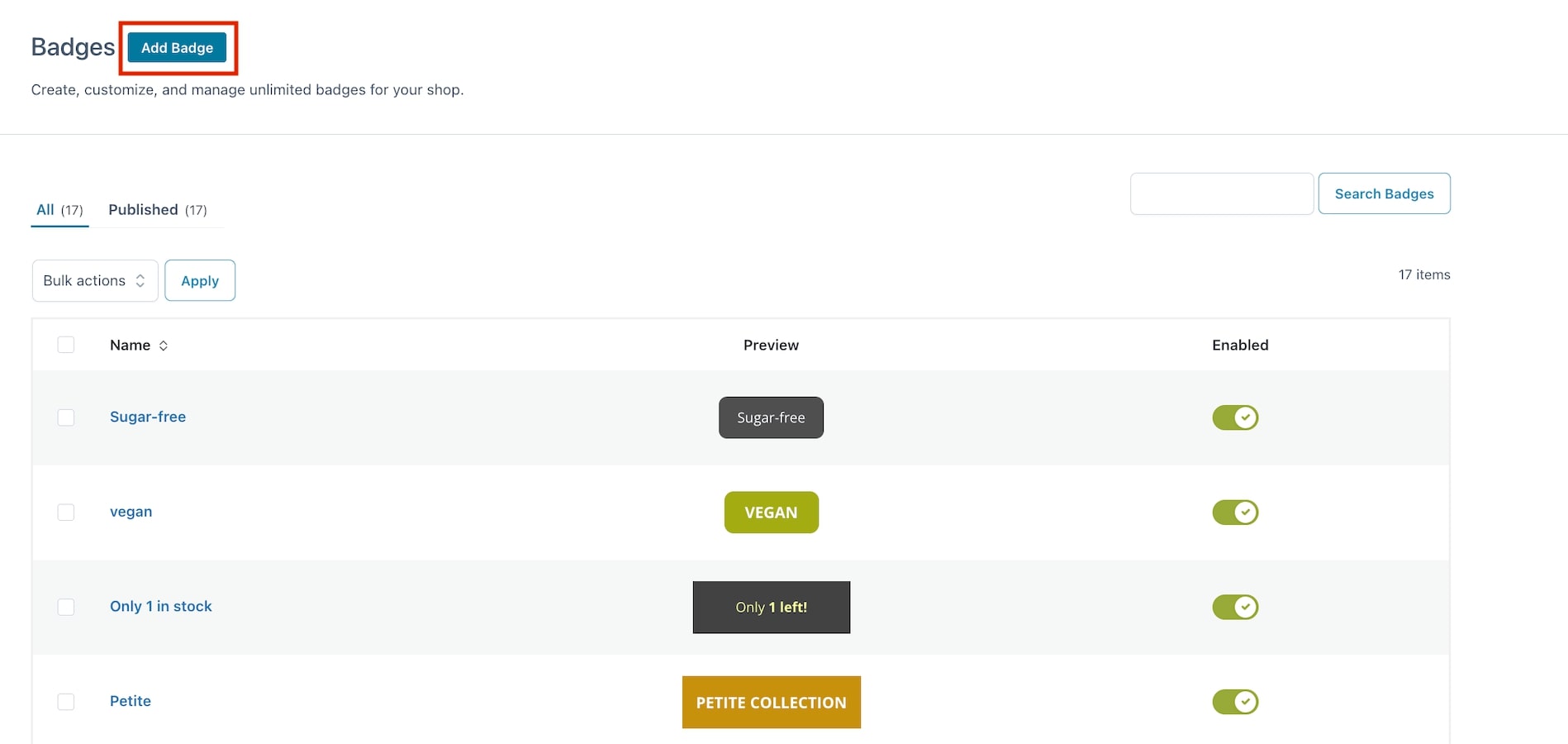
To create a new badge to apply to the products of your shop, click on the button “Add badge” that you find in the “Badges” tab of the plugin panel.

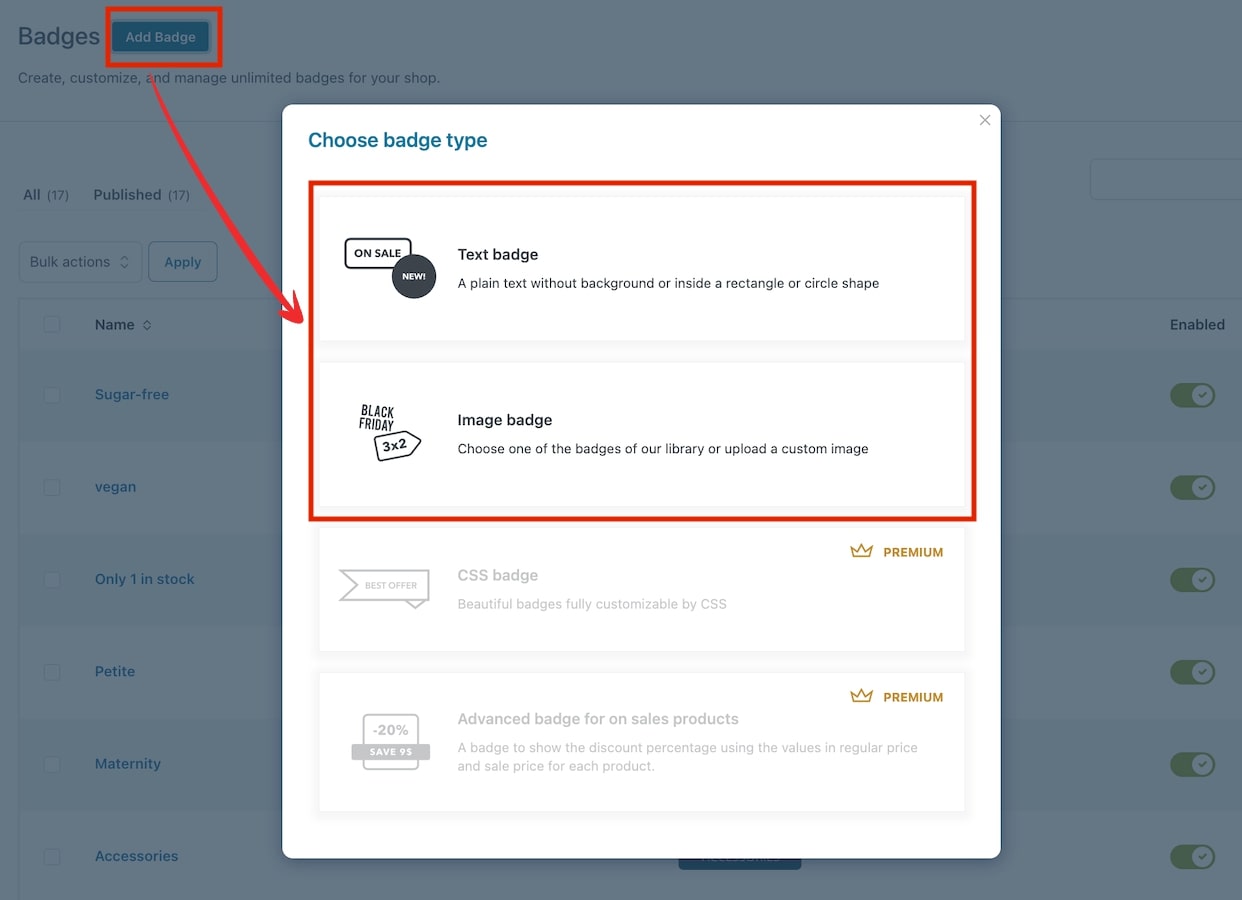
The plugin gives you the possibility to create two different types of badges: Text badge and Image badge.

Let’s analyze them separately.
Text badge
This type of badge is entirely formed of a text label, for which you can customize colors, size, width, height, position, and more.
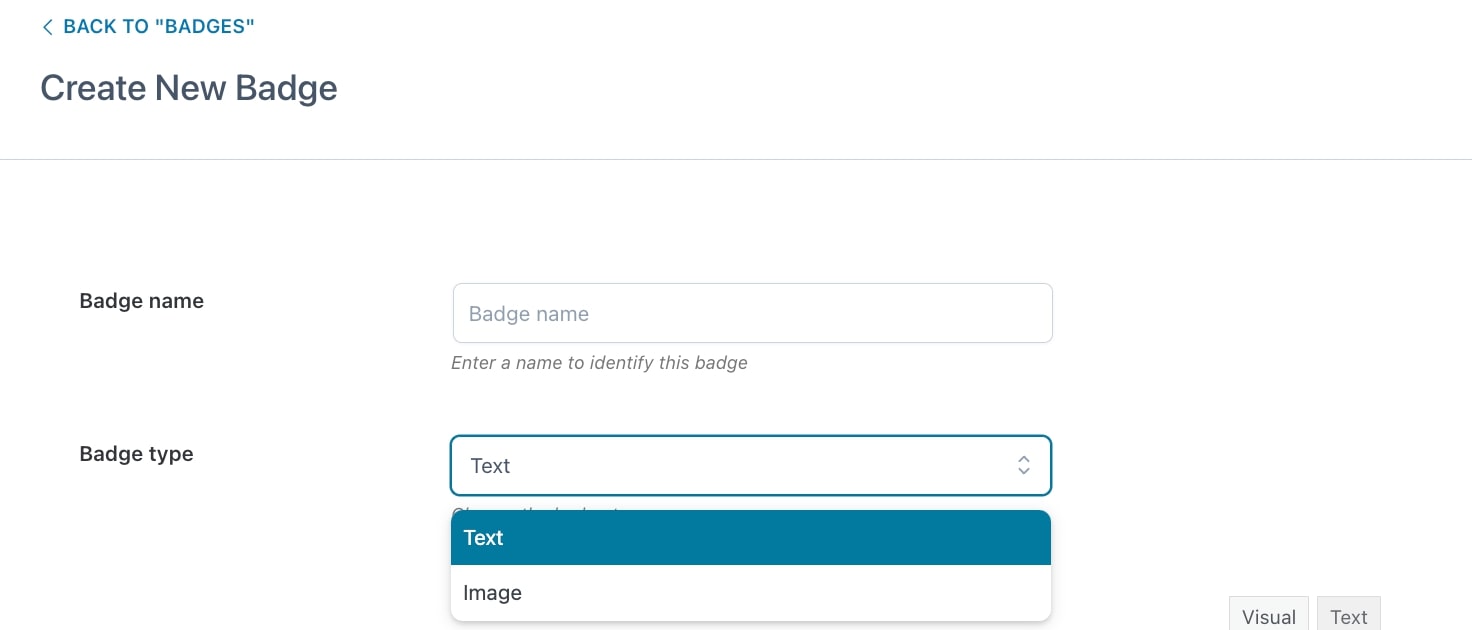
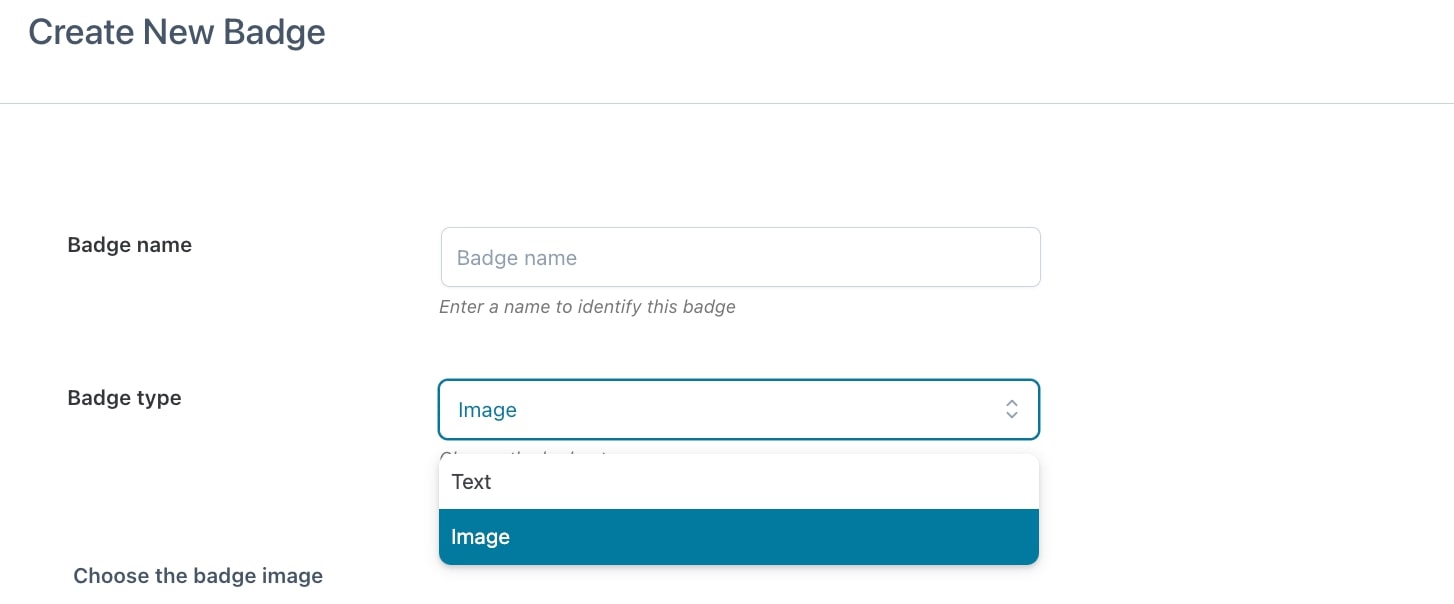
To create your text badge, start by entering a name to identify it (N.B. this is a required field) then select Text from the dropdown in Badge type.

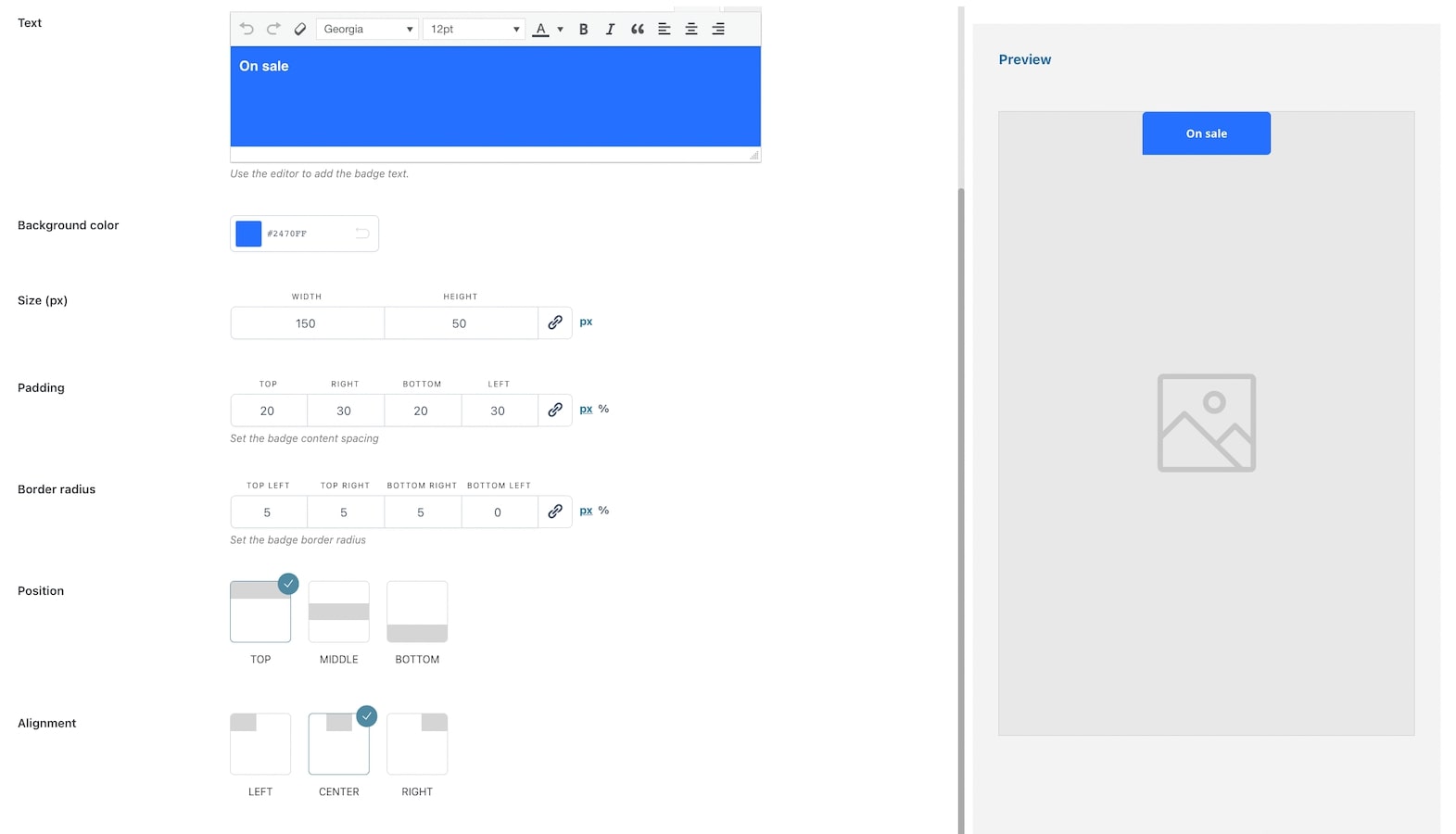
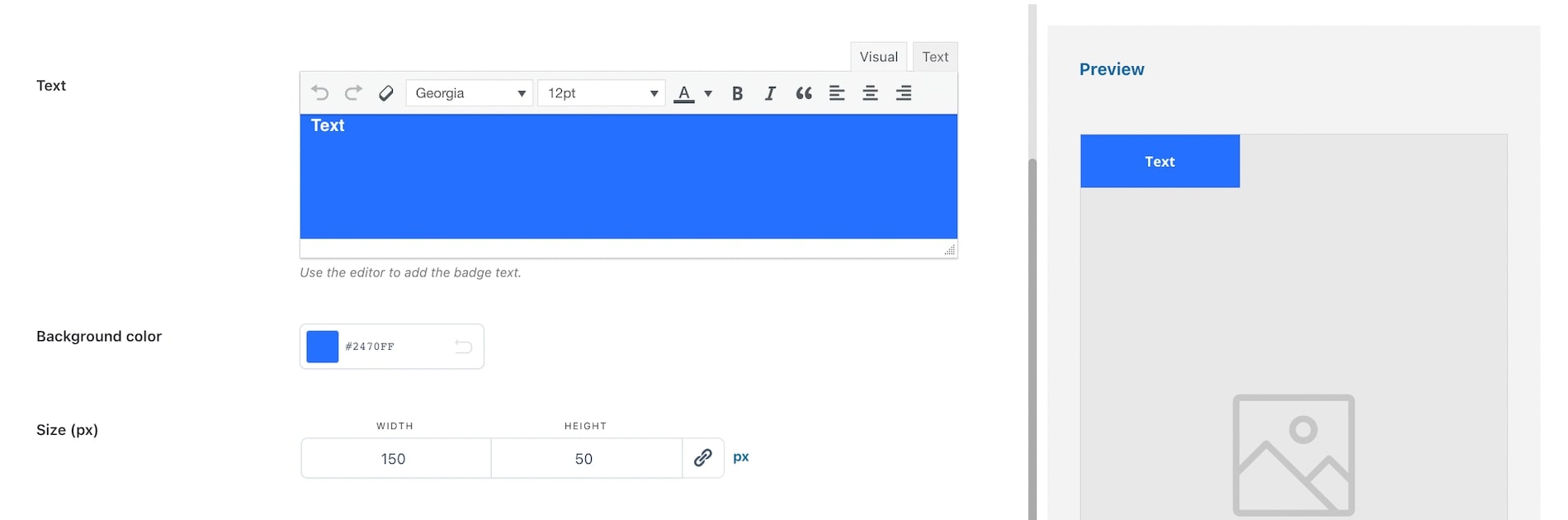
Now you can start setting all the available options through the built-in editor:

- Text: here, you can customize the text style (font, size, color, alignment, etc.);
- Background color: choose the color of the text background;
- Size (px): select height and width of the badge;

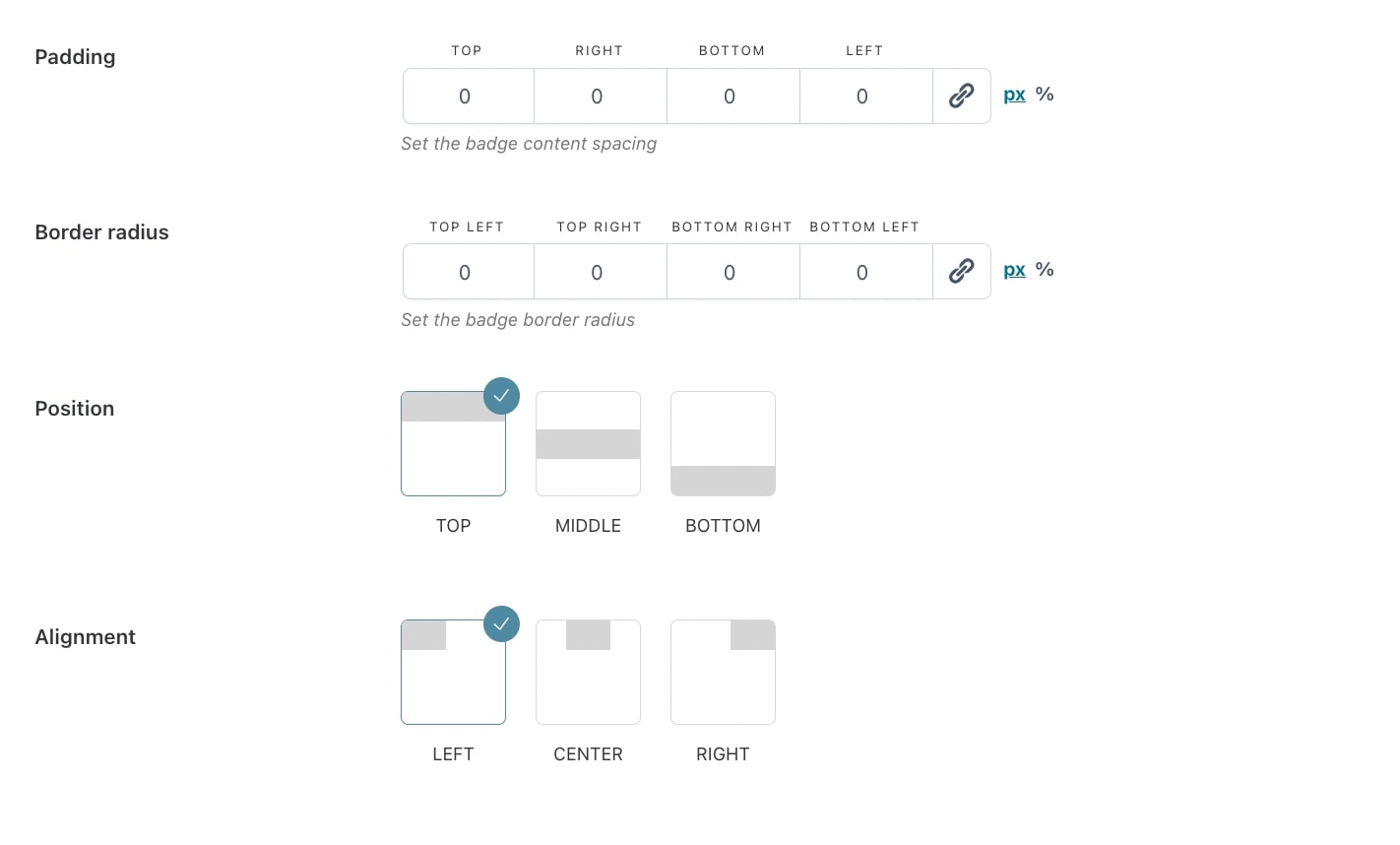
- Padding: set the badge content padding (top, right, bottom, left) in px or %;
- Border radius: set the badge border radius (top-left, top-right, bottom-right, bottom-left) in px or %;
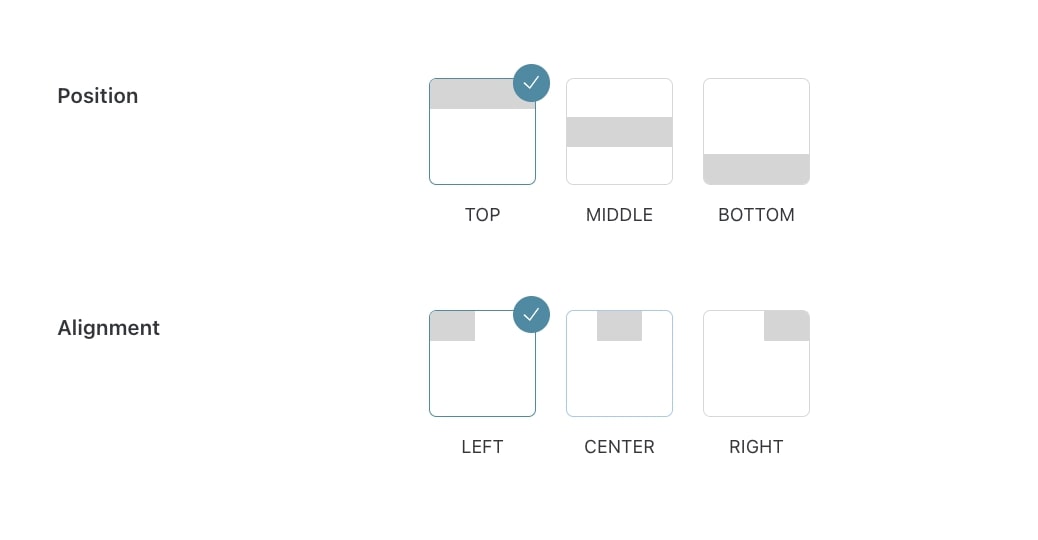
- Position: choose how to set the badge position in the product image from top, middle, or bottom;
- Alignment: choose the badge alignment from left, center, or right.
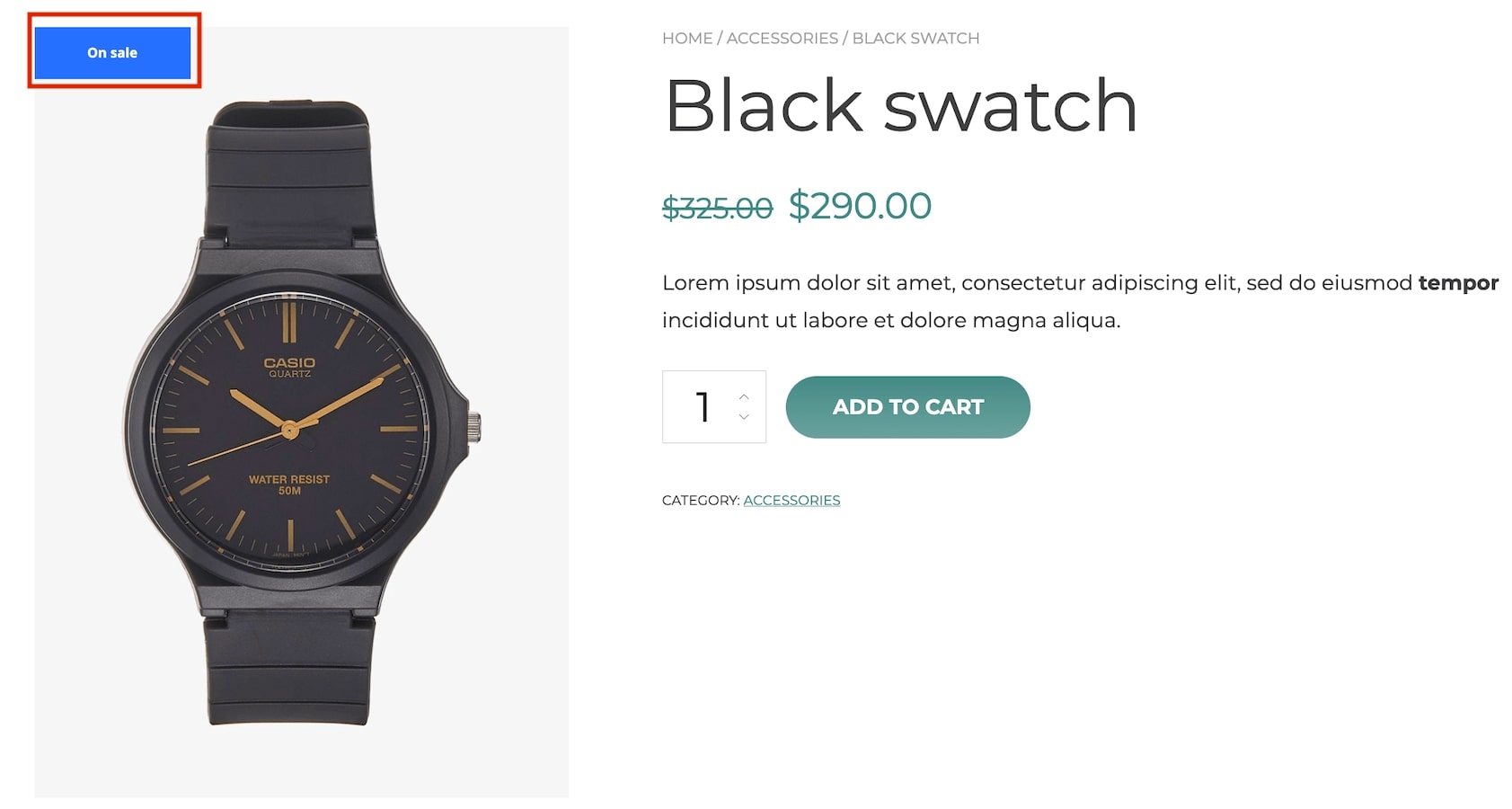
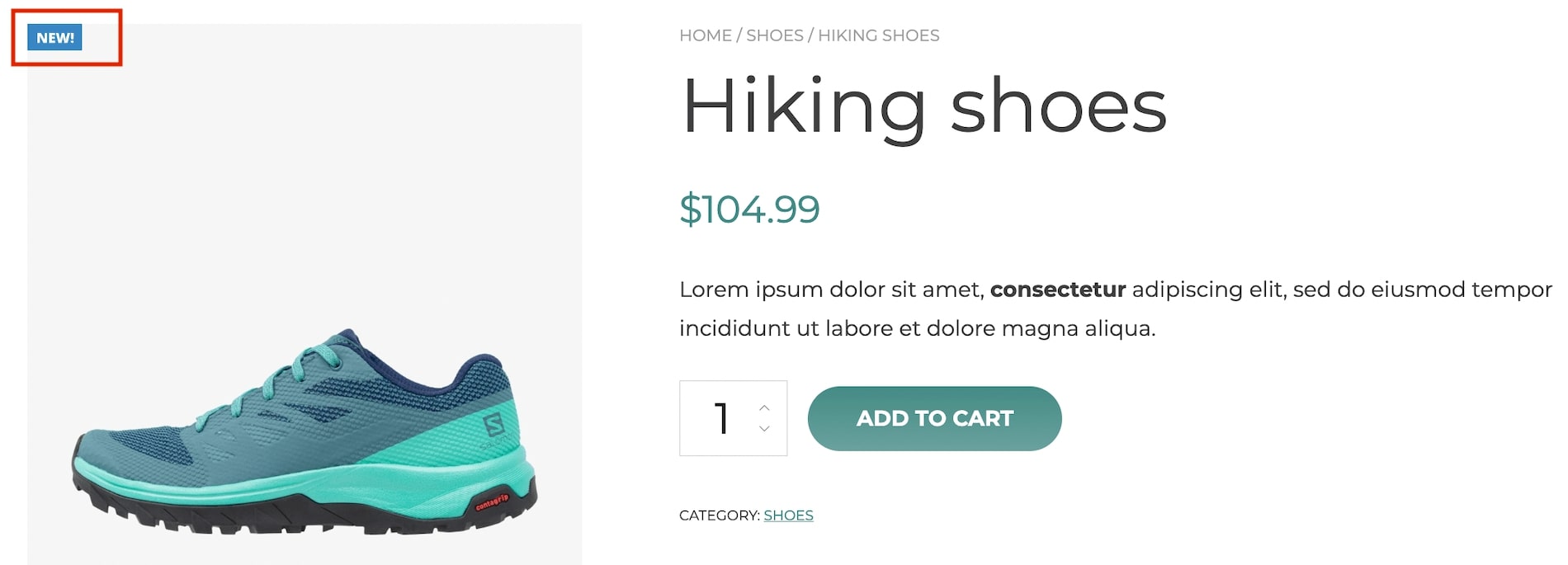
Here you see how the badge appears when applied to the product.

Image Badge
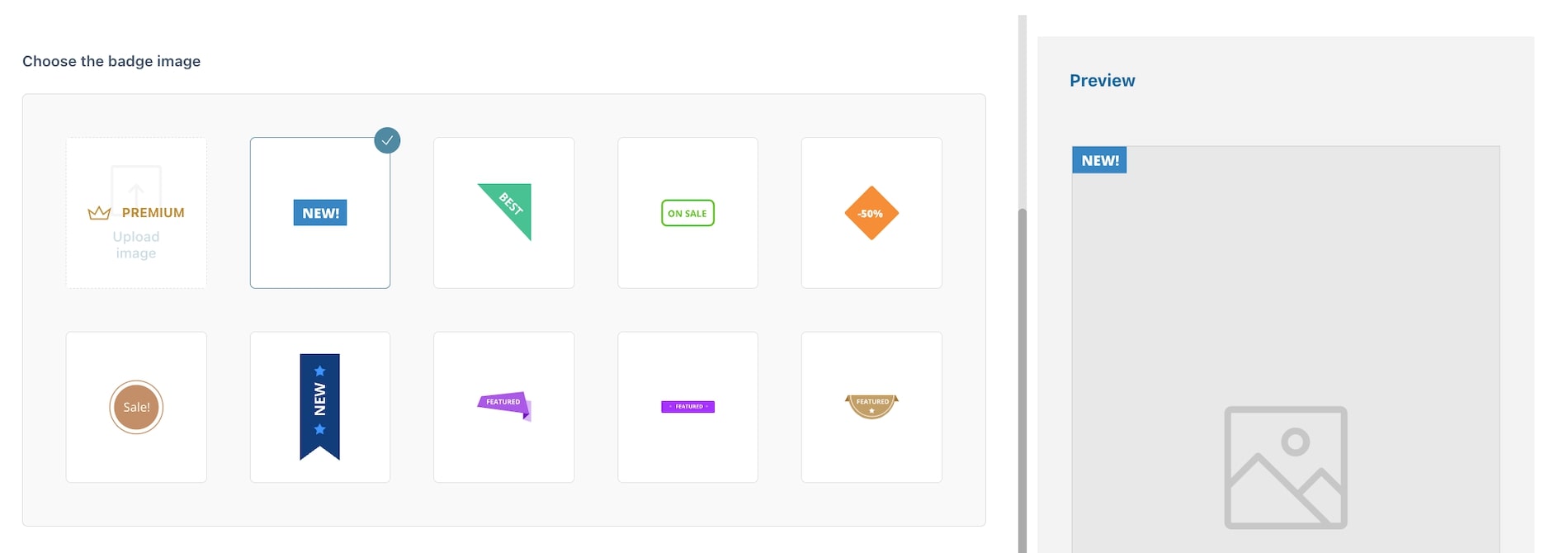
Image badge type allows you to select one of the 9 ready-to-use badges available in the plugin.
To create your image badge, start by entering a name to identify it (N.B. this is a required field) then select Image from the dropdown in Badge type.

Choose the image you want to use from the library with ready-to-use badges.


- Position: choose how to set the badge position in the product image from top, middle, or bottom;
- Alignment: choose the badge alignment from left, center, or right.

Here you see how the badge appears when applied to the product.
Preview
Any of the above option settings, both for text and image badges, will reflect in the preview box on the right so you will be able to see in real-time the badge you are creating and apply any necessary adjustments.