The shortcode Login Form allows you to add the WooCommerce login form to the page, which will be visible to all unlogged users.
Just type this in any page where you want it to appear:
[loginform]
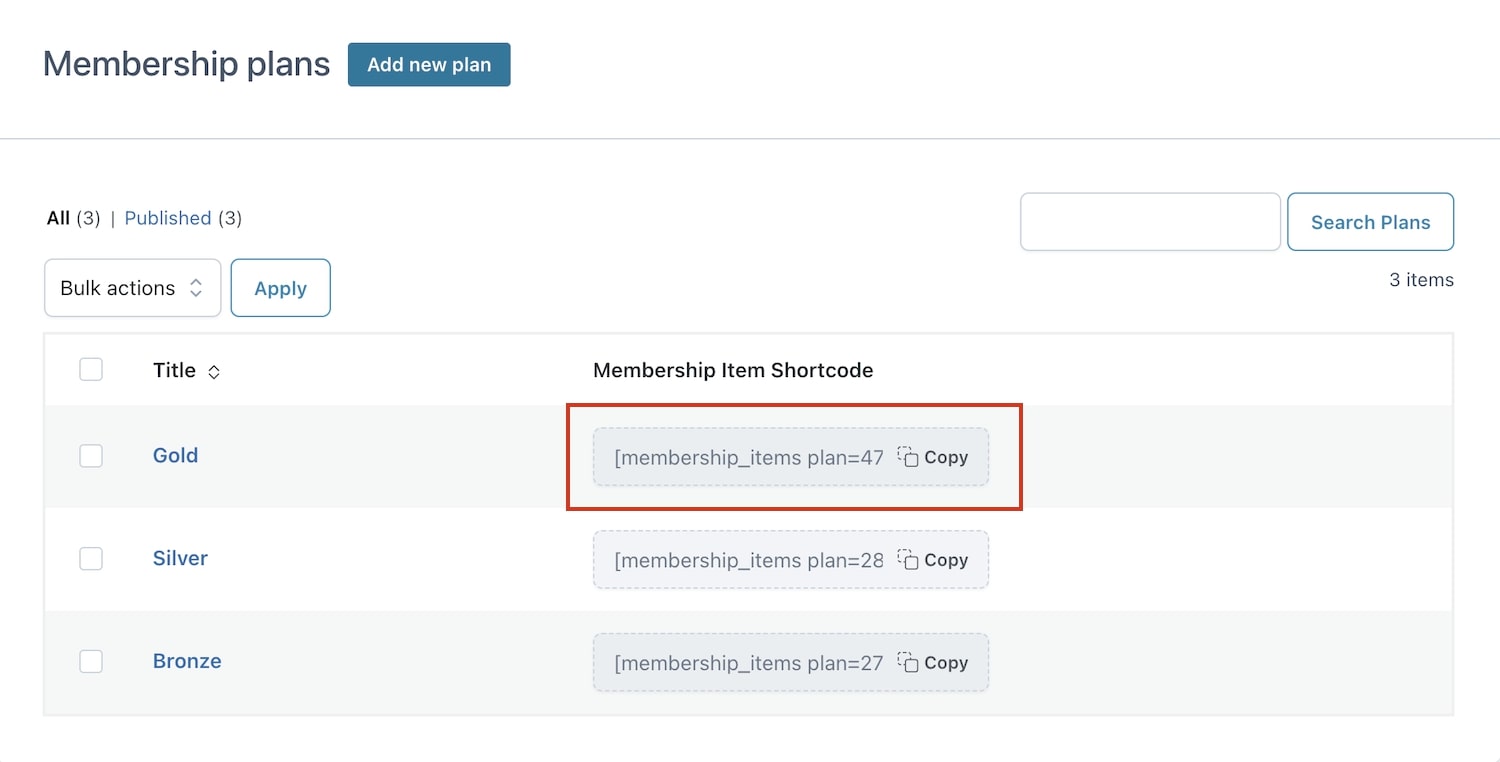
The shortcode “Membership Level Items” allows you to show a complete list of all elements associated to a specific membership plan. This list is visible only to users who have subscribed to that plan. Go to “Membership > Membership Plans” to copy the shortcode related to the plan you want to show.

You can use the attribute “plan” to set the ID of the membership plan.
“Example:” [membership_items plan=237]

The shortcode Product Download Links prints product download links.
Shortcode attributes are:
Example: [membership_download_product_links id=111 class=”button button-test”]DOWNLOAD[/membership_download_product_links]
The “Membership history” shortcode lets you show users the list of all memberships they are following.
The attributes of the shortcode are:
An example of a shortcode: [membership_history id=”123″ title=”Shortcode Title” type=”membership”]
This shortcode allows you to handle displaying links within a specific page, post or product in your website.
Its goal is to display the files only to users who own a specific membership plan.
Enable the Membership Protected Files from the Membership options metabox in the edit page of any post, page or product of your website.
Paste a link or load a file right from this page and choose the membership plan it will be visible to.
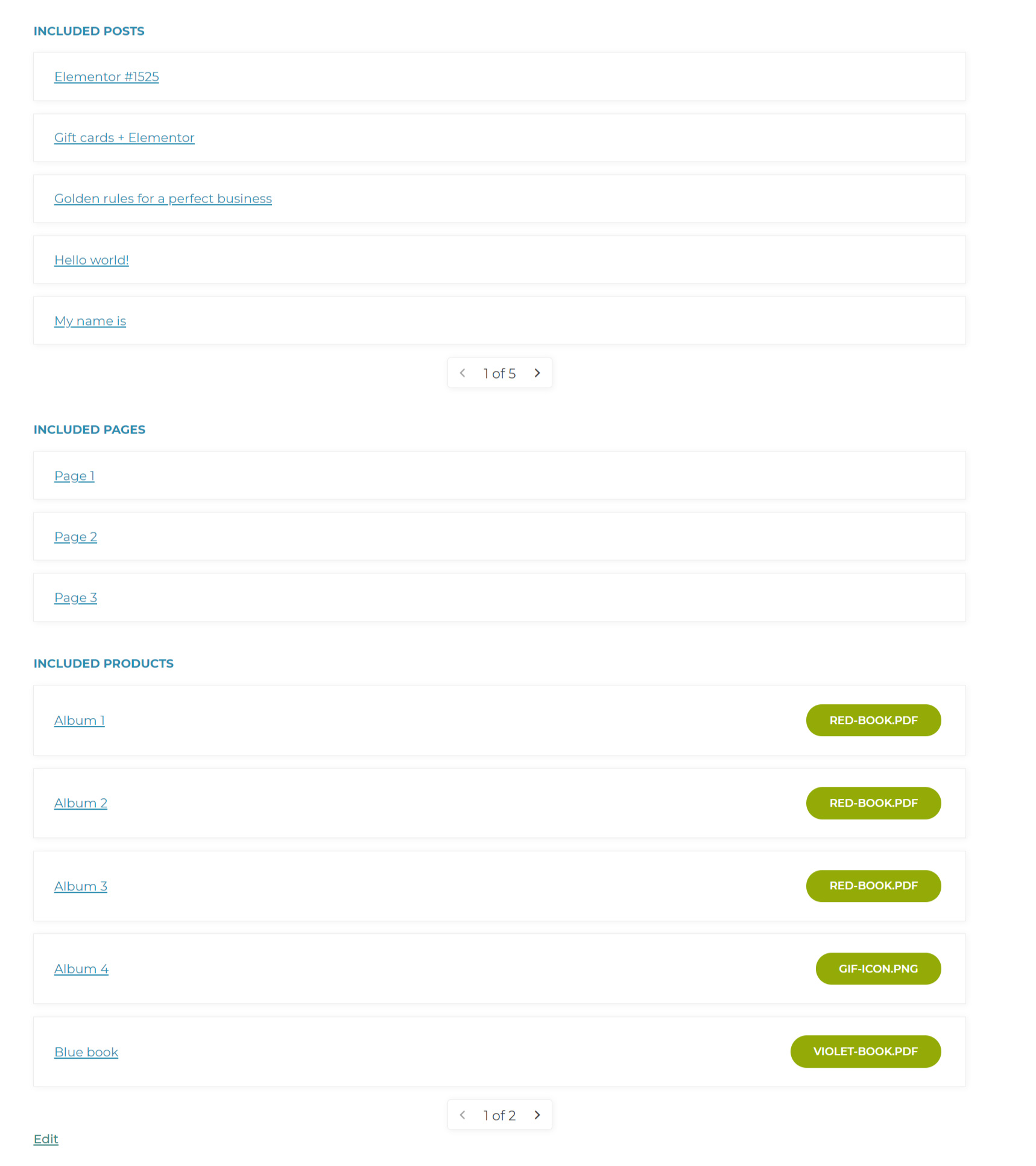
Now you can enter the[membership_protected_links] shortcode within the content and users will be automatically displayed the links related to the membership plan they own.
The “Membership Protected Content” shortcode can be selected from within posts, pages and products.
It allows you to set up different content for the same “post” (page or product) of each different membership plan: the system will automatically select the content to display to each customer, according to the type of membership they own.
Every content added within the shortcode will only be displayed to customers who own a membership plan.
Please, consider this shortcode has two different forms: an opening and a closing one. The restricted content has to be placed within the opening and closing shortcode.
Example: [membership_protected_content]Content to restrict in between[/membership_protected_content]
In the opening shortcode, you will be able to specify more details through the available attributes:


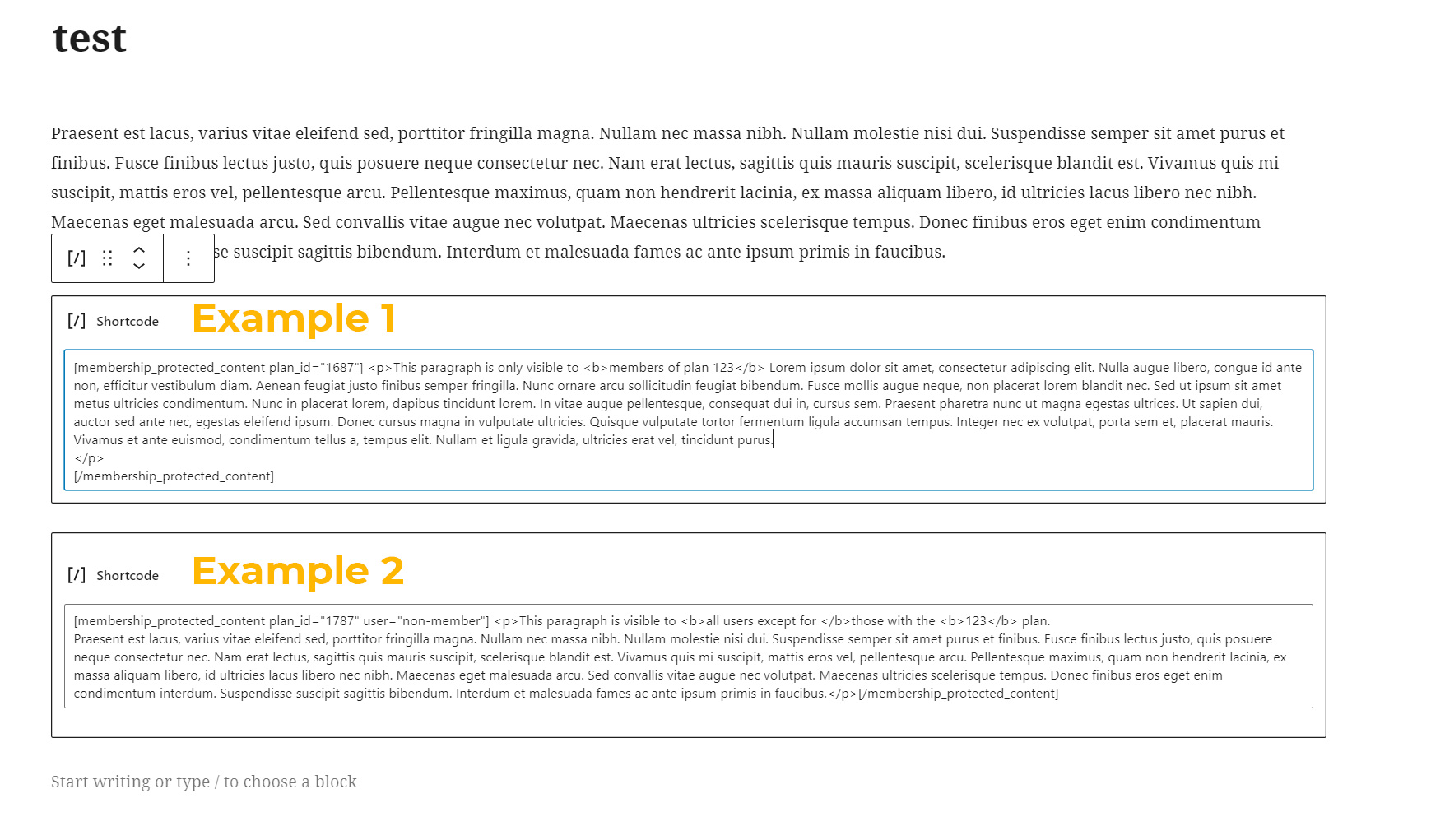
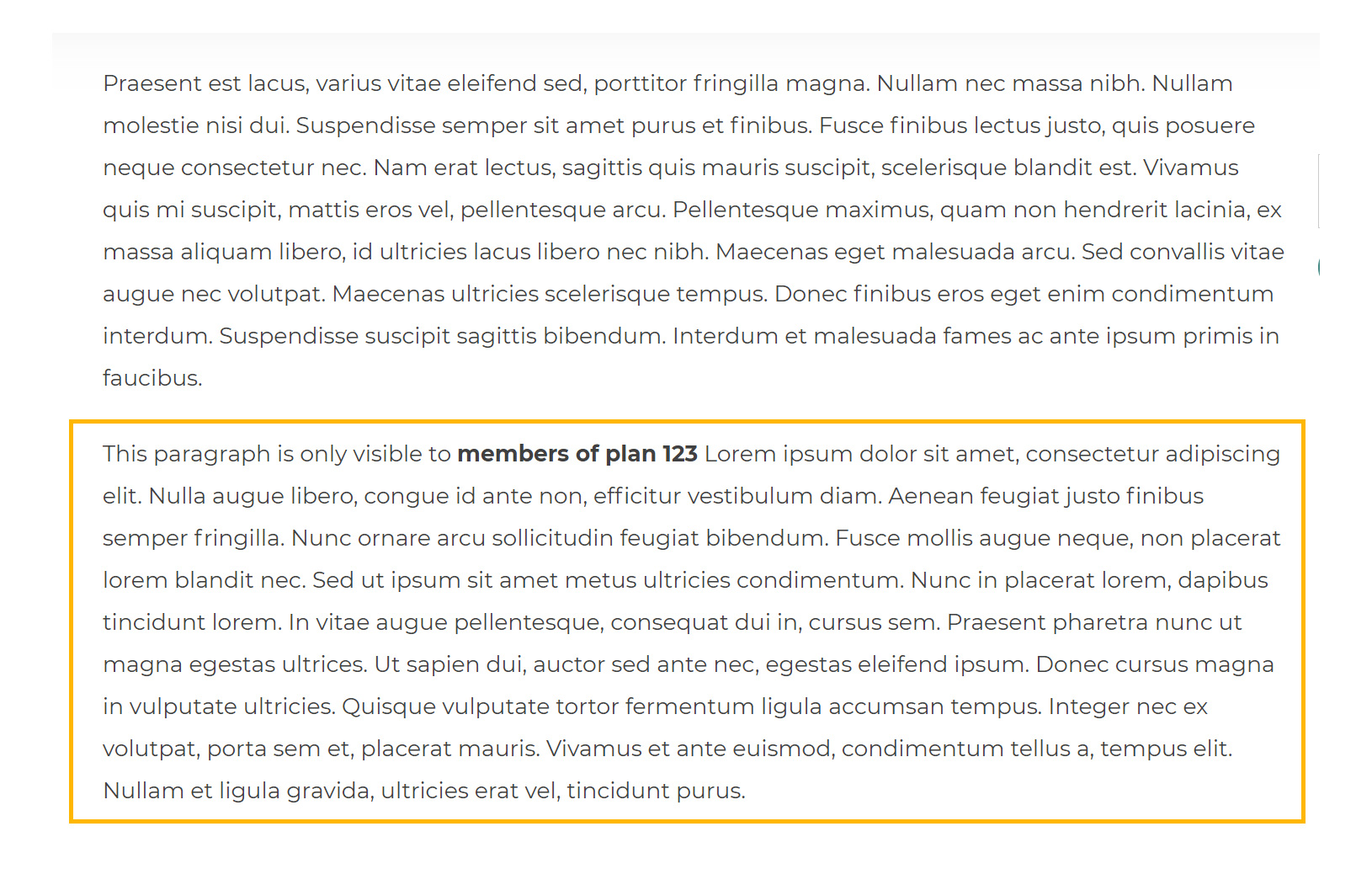
[membership_protected_content plan_id=”123″]This content is only visible to members of plan 123 [/membership_protected_content]

Suppose you want to show the content to all non-members except for those who have the plan with id=”123″, you may want to compose the shortcode as follows:
[membership_protected_content plan_id=”123″ user=”non-member”] All users except for those with the 123 plan will see this content. [/membership_protected_content]

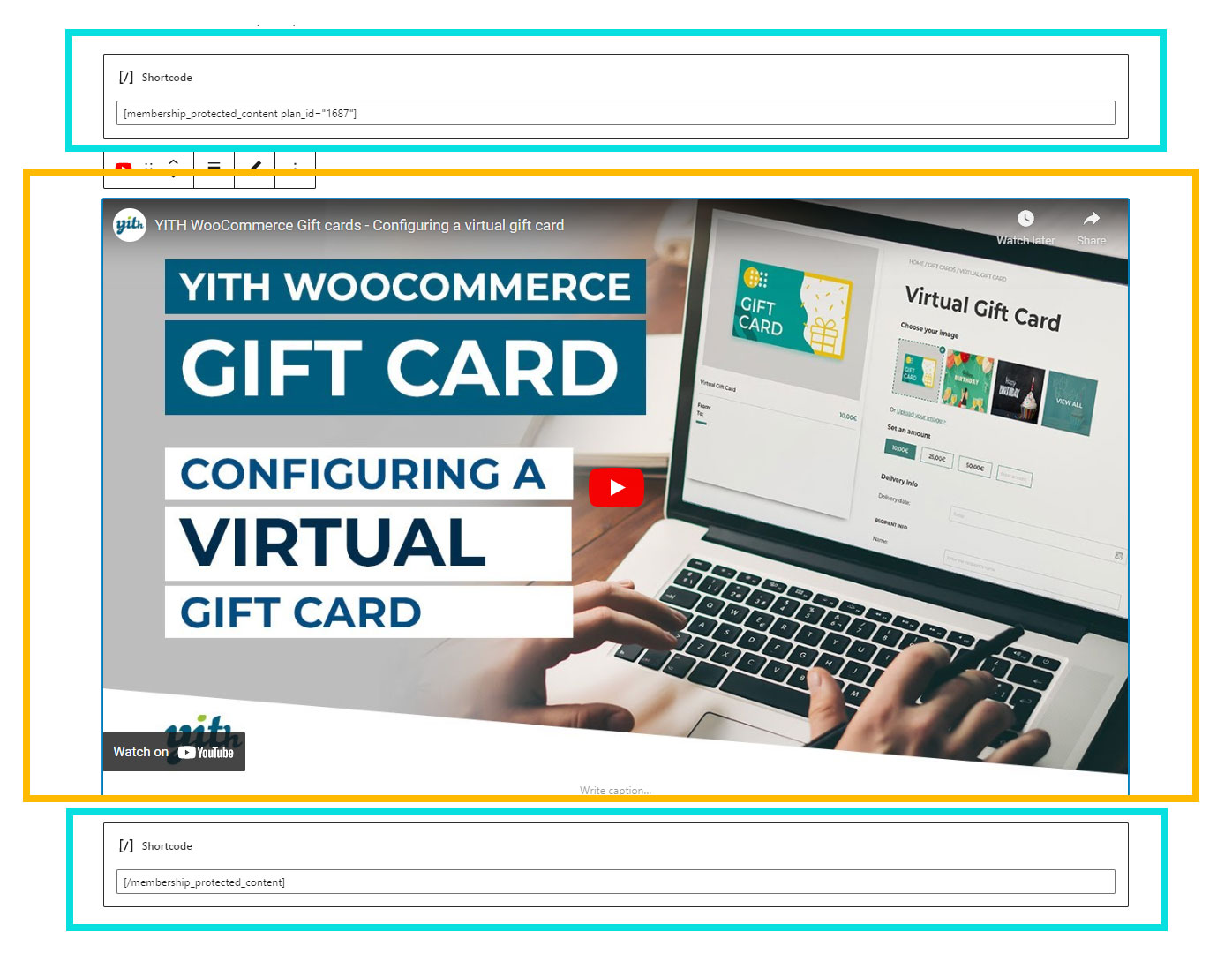
You can also restrict access to one or more Gutenberg blocks, for example, if you have a video block.
In this case, you’ll have to compose your blocks as follows:
As you can see in the screenshot below:

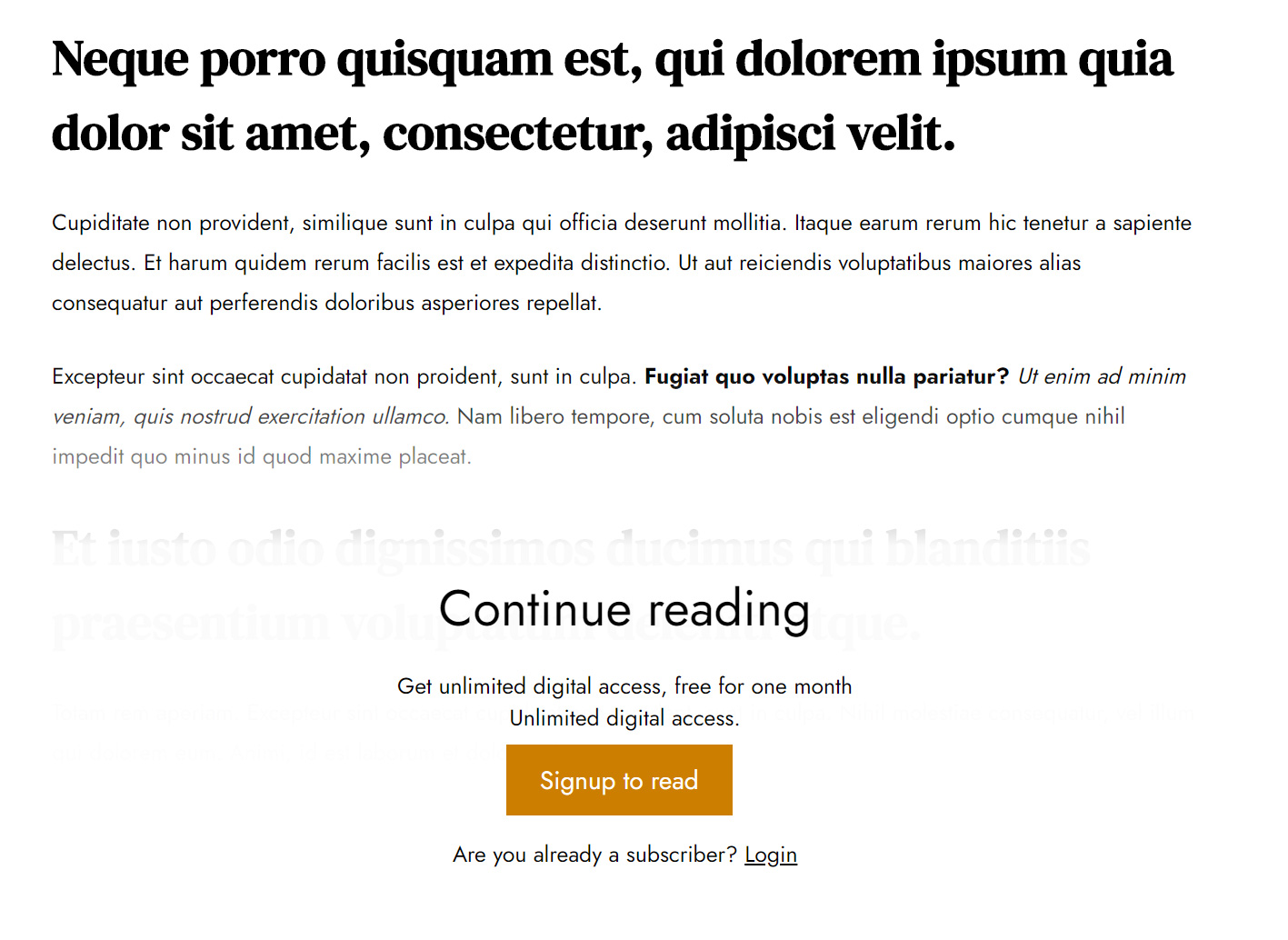
The plugin gives you the possibility to insert a divider line in your posts so you can hide the content of the post partially, namely everything that is AFTER the divider.
This way members will see the whole content, whereas non-members will only see the first part.
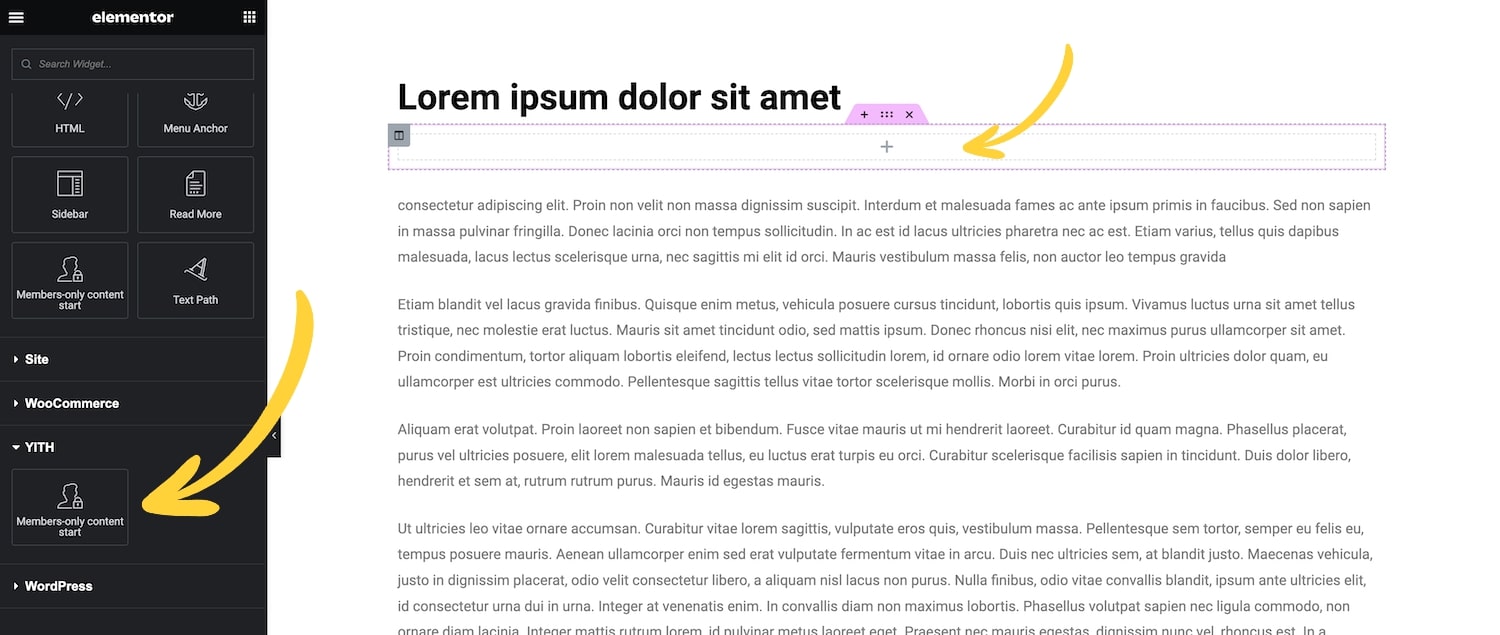
You can find it both as a Elementor widget and as a simple shortcode. You can also find it as an Gutenberg block, you can refer to this page for more information.
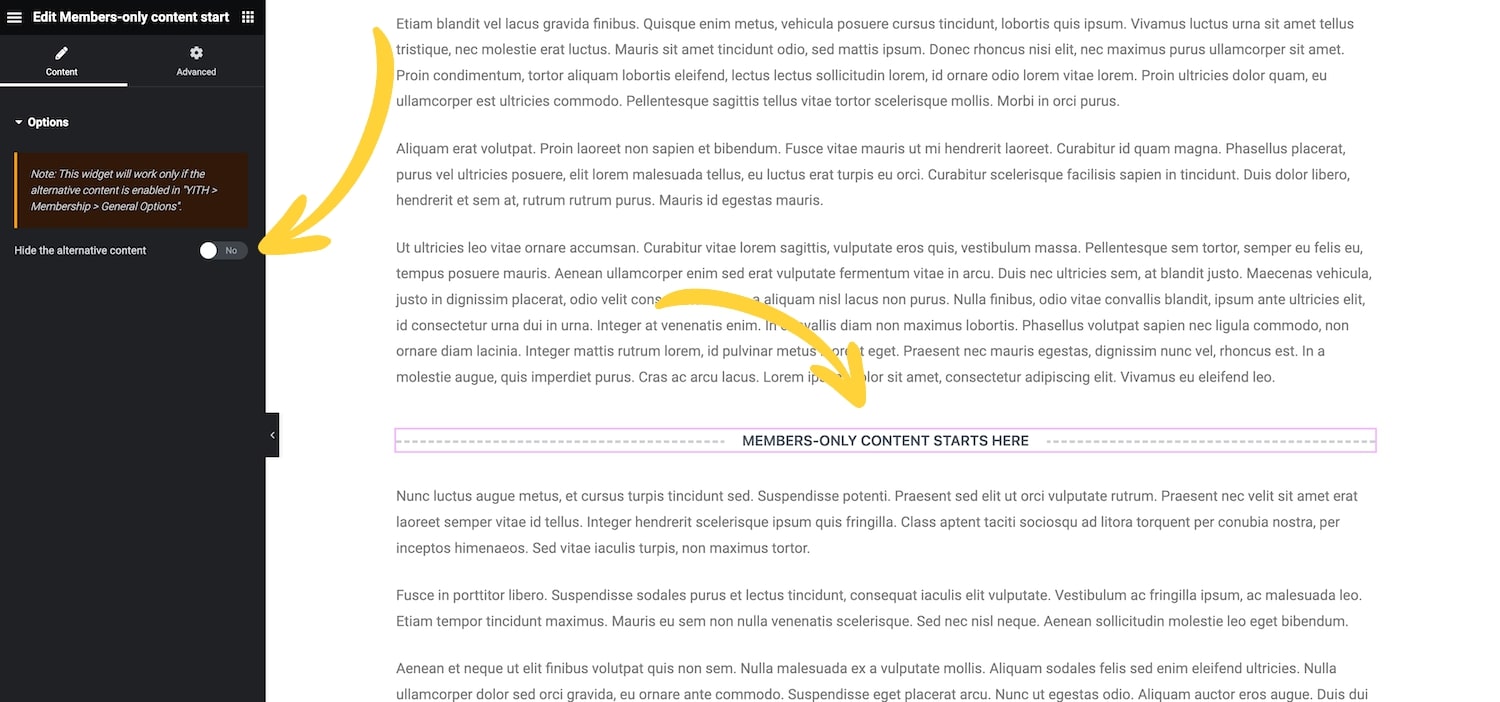
Click on the “add block” button and you will find the widget in the YITH section.

After the divider, the plugin will automatically show the default alternative content (if set).

Yet if you want to hide the alternative content, you can enable the “Hide alternative content” option (if necessary) from the page builder editor:

Shortcode
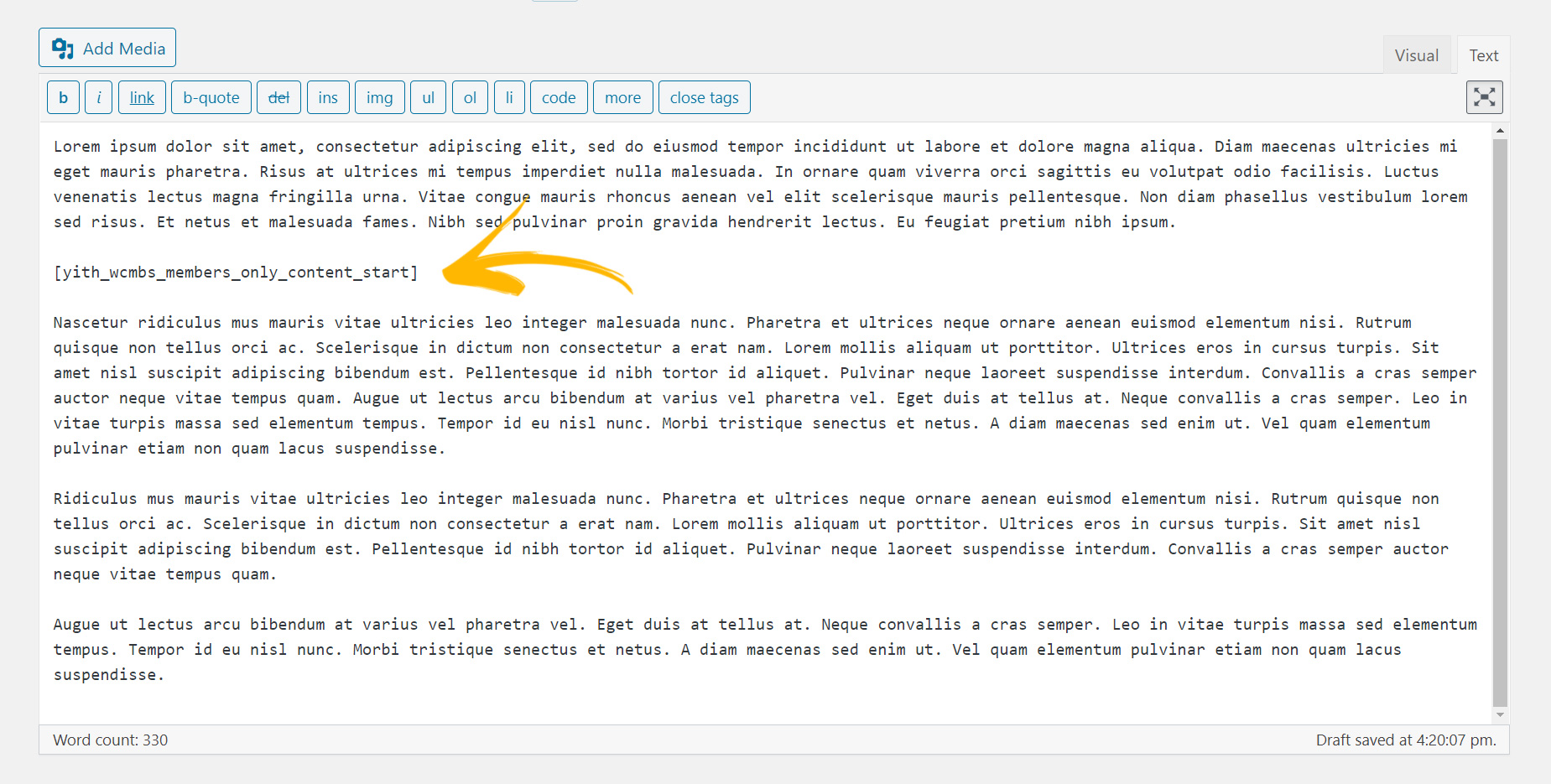
You can also use it as a simple shortcode:
[yith_wcmbs_members_only_content_start]

And if you want to hide the alternative content, you can use the attribute hide-alternative-content and set it to ‘yes’, like this:
[yith_wcmbs_members_only_content_start hide-alternative-content='yes']