First of all, make sure that you have enabled the dedicated option from the General options in the plugin.

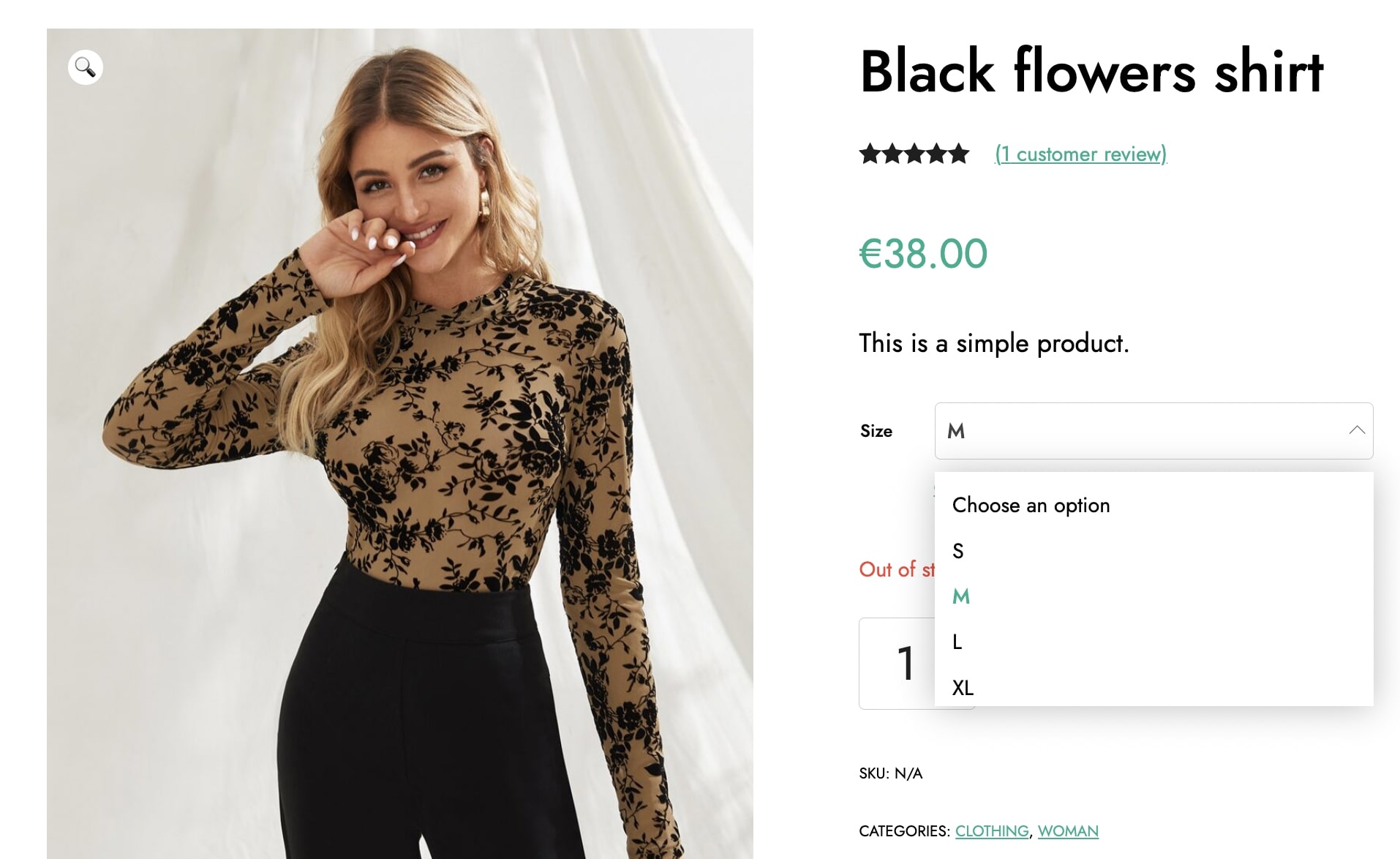
Let’s see an example of Variations filtering with the product below. As you can see, we have the variations S, M, L and XL, but the size M is out of stock.

If we filter selecting only in stock products, in color black and size M, the product we’re looking for will not appear in the results because size M is out of stock.

If we select to show also products in size S, it will match at least one variation now. In this case, the product will be shown in the results displaying the available matching value (size S) in the title and the corresponding price. In this way, it’s possible to directly add it to the cart:

If it matches more than one variation (sizes S and L in example below), you’ll need to select the options before adding the product to the cart.

If you want to show all the available variations as single products in the results, you can use this option with YITH Color, Image & Label Variation Swatches for WooCommerce. You can check this page to read more information about this integration.