In the tab General options, you will find all the global options available for your filters. Let’s check them below.
General options

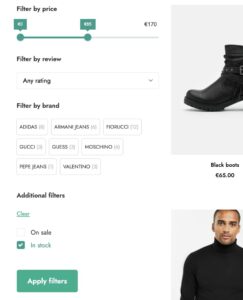
- Filter mode: decide to apply filters in Ajax or show the Apply filters button to get results;
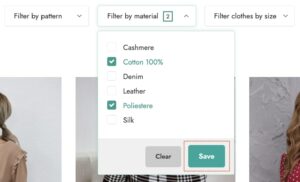
- Filter mode (horizontal): choose whether to show the “save” button or immediately filter results for the horizontal layout;

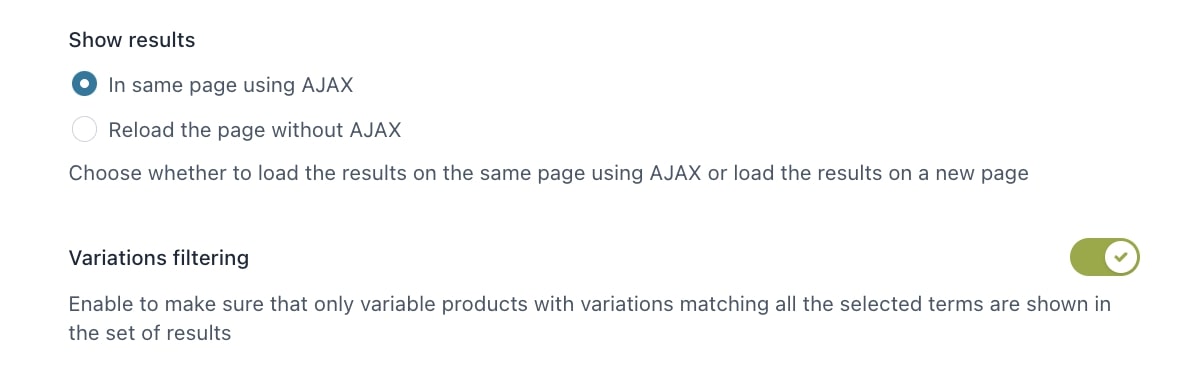
- Show results: select if you want to load the results on the same page by using AJAX or load them on a new page;
- Variations filtering: enable it to make sure that only variable products with variations matching all the selected terms are shown in the set of results; if disabled, the variable product will appear in the results if the selected attribute is available in the product and regardless whether it matches an existing or in-stock variation.
Enabling this option automatically activates the option in WooCommerce > Settings > Products > Advanced > “Enable table usage”. If you disable this option, the Variations filtering will be disabled too;

If you want to learn more about how this option works with an example, please, refer to this page.

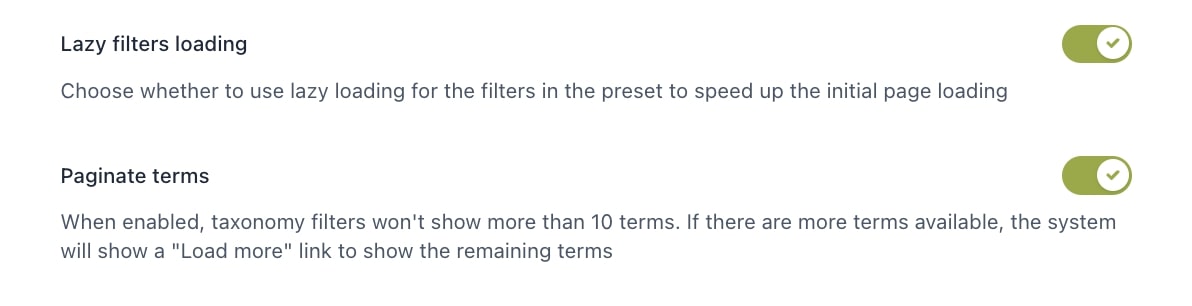
- Lazy filter loading: enabling this option allows the filters in the preset to load asynchronously using AJAX to speed up the initial page loading;
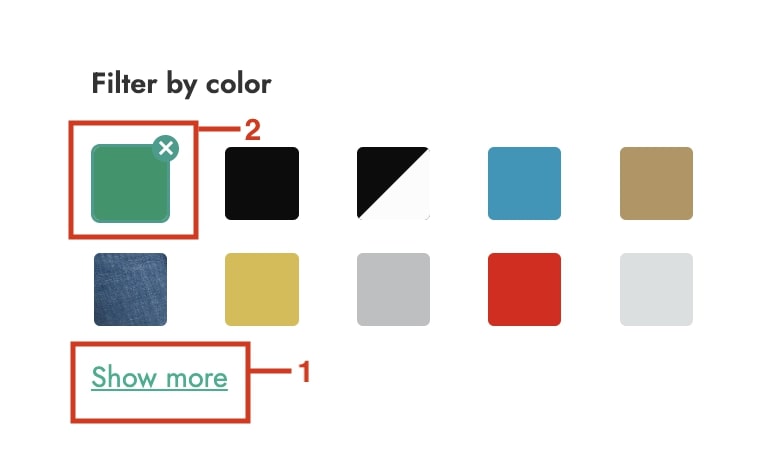
- Paginate terms: when enabled, the taxonomy filters won’t show more than 10 terms. If there are more terms available, users will see a “Show more” link to display the remaining terms (1). Also, the selected term will show always at the top (2) to make sure they are always visible;

- Hide empty terms: enable if you want to hide empty terms from the filters section;
- Hide out of stock products: enable if you want to exclude out-of-stock products from results;
- Show “Clear” above each filter: enable if you want to show a button to reset the filters to let users quickly start a new selection;
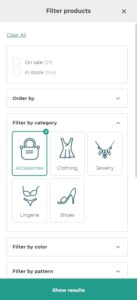
- Show as modal on mobile: enable if you want to show the filter section as a modal on mobile devices to make the filtering easier;
- Scroll top after filtering: enable if you want the page to automatically scroll up whenever a filter is selected. In this way, your users will always be able to see the list of filtered items starting from the top without missing any product.
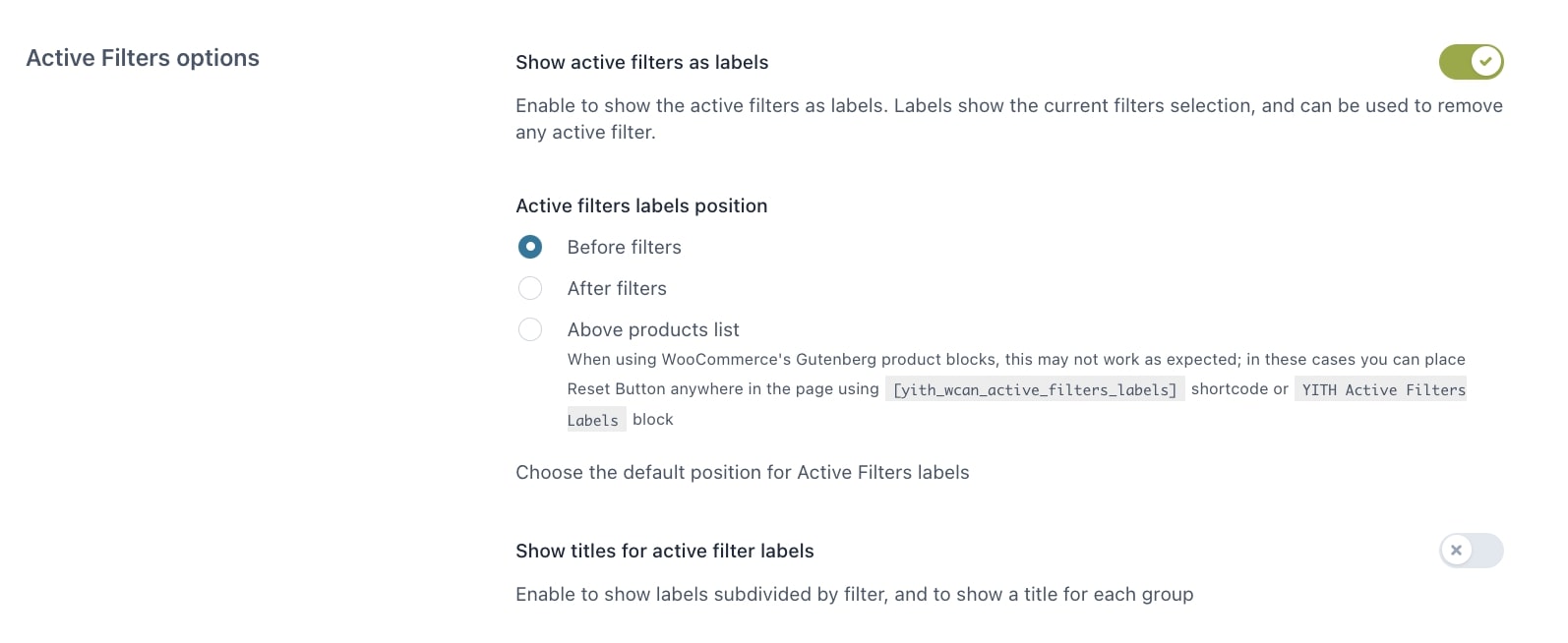
Active filters options
In this section, you can configure the global options for the active filters.

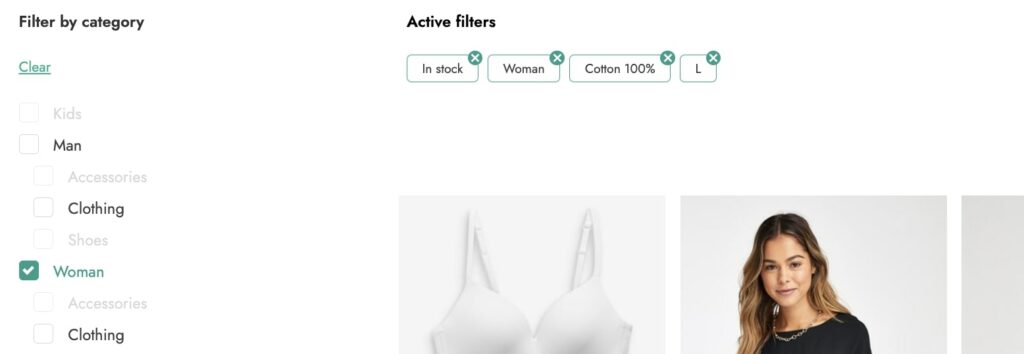
- Show active filters as labels: enable if you want to show the currently selected filters as labels; it is also possible to remove any active filter;
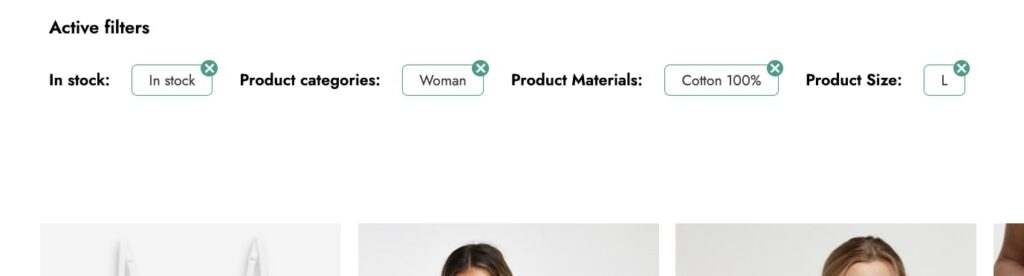
- Active filters labels position: choose the position where to show the filter labels;
- Show titles for active filter labels: enable if you want to show a label for each group of active filters;
Reset button
In this section, you can configure the global options for the reset button.

- Show reset button: enable to show the rest button through which users can easily reset the selected filters;
- Reset button position: choose whether to show the reset button
- Before filters
- After filters
- Above products list
- Inline with active filters