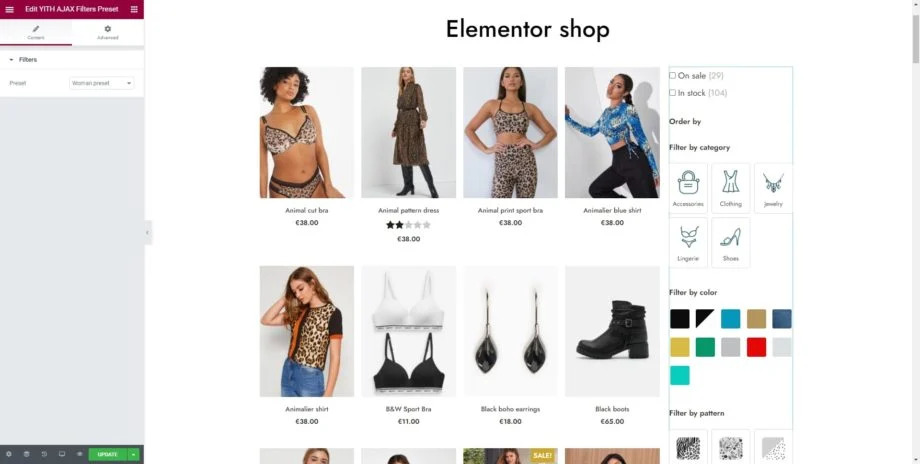
The plugin allows the creation of unlimited groups of filters (presets) that you can show on different product and category pages or custom pages.
If it’s the first time you install and activate the plugin, it will include a default preset that you will find in the section Filter presets.

This preset includes filters whose settings can be changed according to your needs.
To start creating new presets, click on Add preset.

For each preset you create, you can insert a title to easily identify it when checking the list.
You can then start choosing the filters to include by clicking on the button Add new filters in the section Filters of this preset.
This allows the creation of different filters based on the page on which you want to show them and configure the available options we will analyze below:

- Filter name: type the name that will define the filter;
- Choose taxonomy: select the taxonomy (among attributes, tags or categories) that will be applied to this filter;
- Autopopulate with all terms: by enabling this option, the existing terms belonging to that taxonomy will automatically populate the filter;
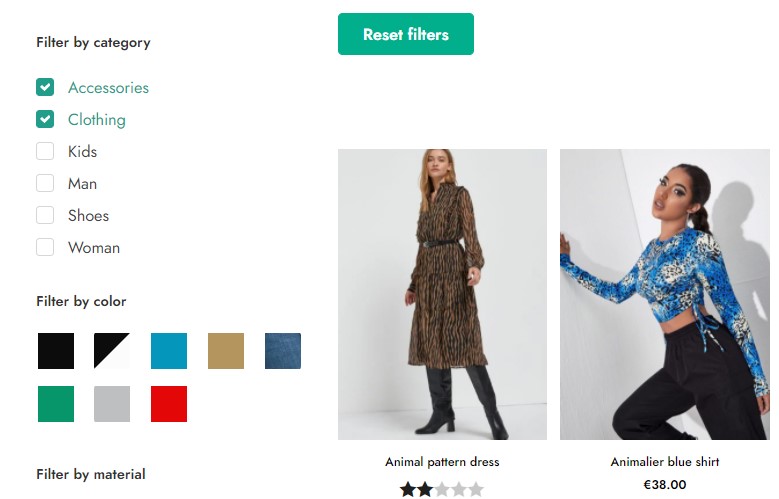
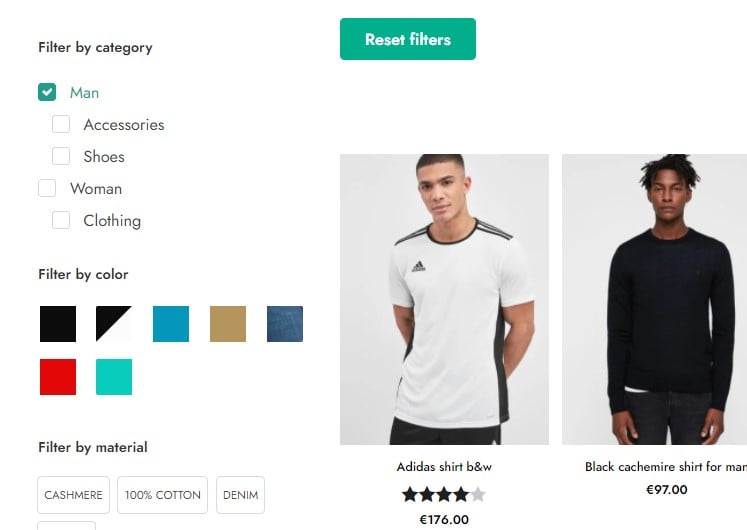
- Choose terms: based on the taxonomy selected, you will be able to add the terms to be used for filtering. In the image above, we have used product categories.

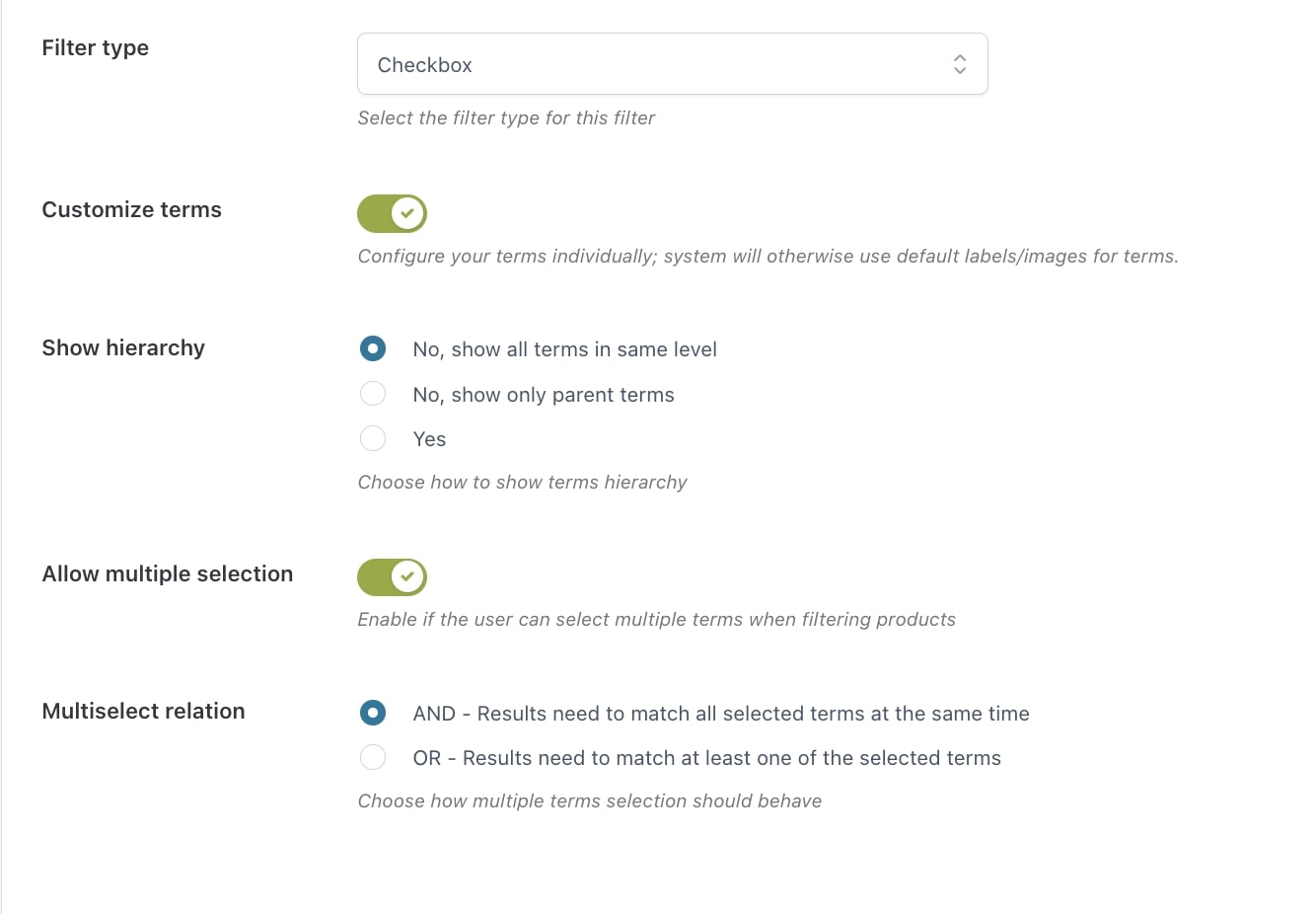
- Filter type: types available are: checkbox, select, text, color swatches, and label.
Each preset of filters created can be enabled/disabled through the related button.