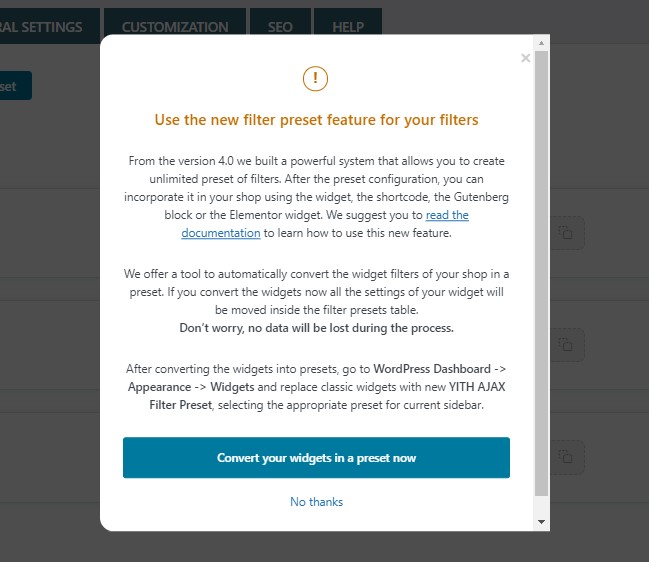
When updating YITH WooCommerce Ajax Product Filter to version 4.0, the button Convert widgets in a preset will show.
By clicking on it, a modal window will open and you can decide to start the wizard or close the modal.
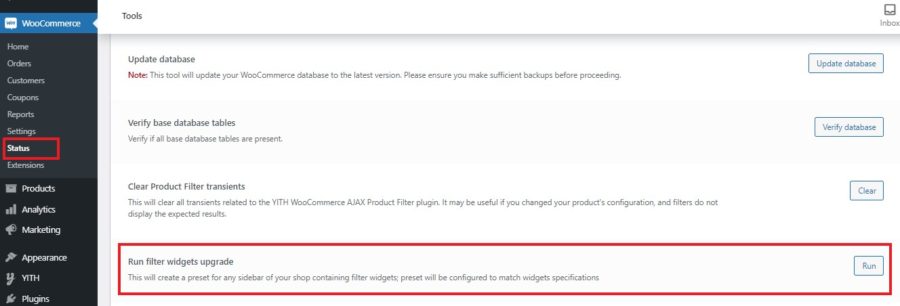
By closing it, you will be able to convert your widgets into a preset from WooCommerce > Status > Tools at any time.
By clicking on the Run button, your sidebar widgets will be converted into presets automatically. Sidebars won’t be changed, so, you will need to place the created preset on the page you prefer.
Next steps
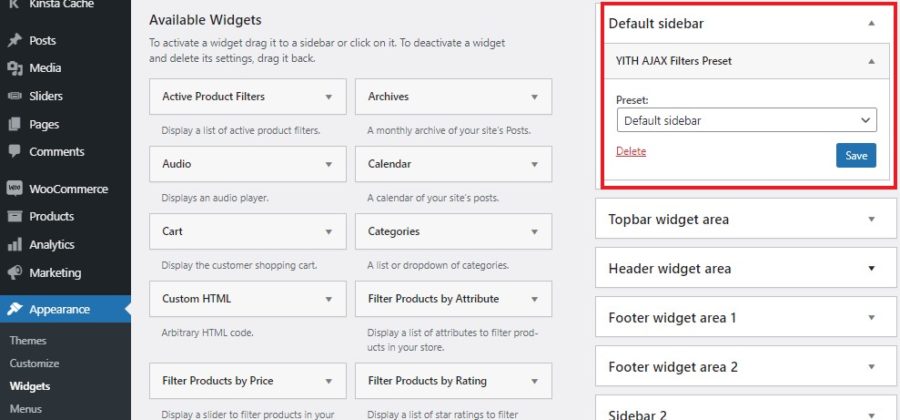
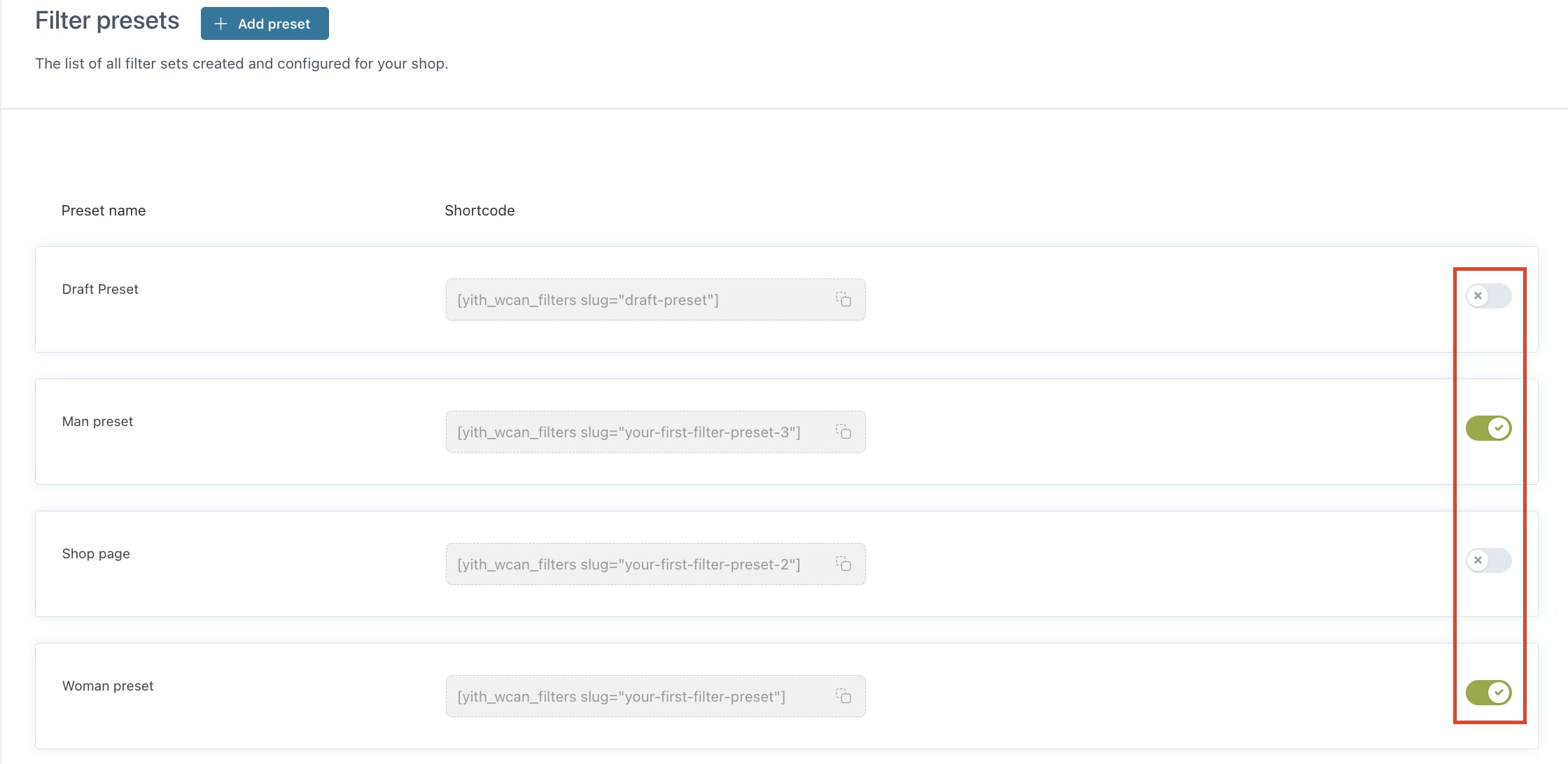
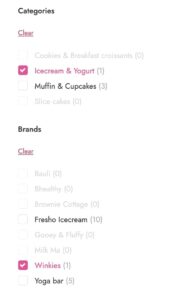
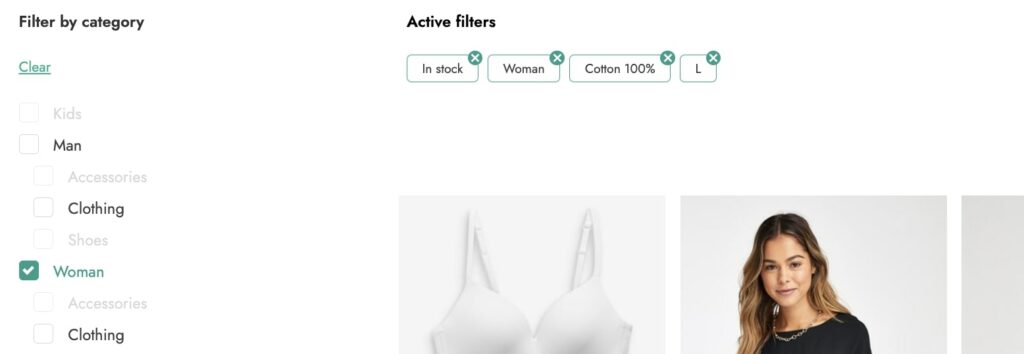
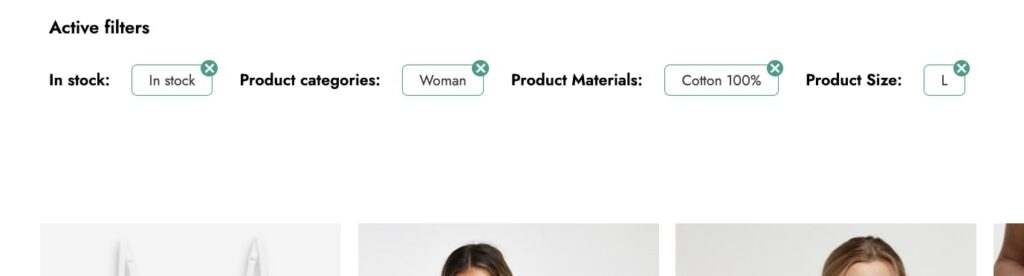
After converting the widgets into presets, they will be created with the sidebar names like in the example below. These presets will be filled based on the previous configuration of filters for that specific sidebar.
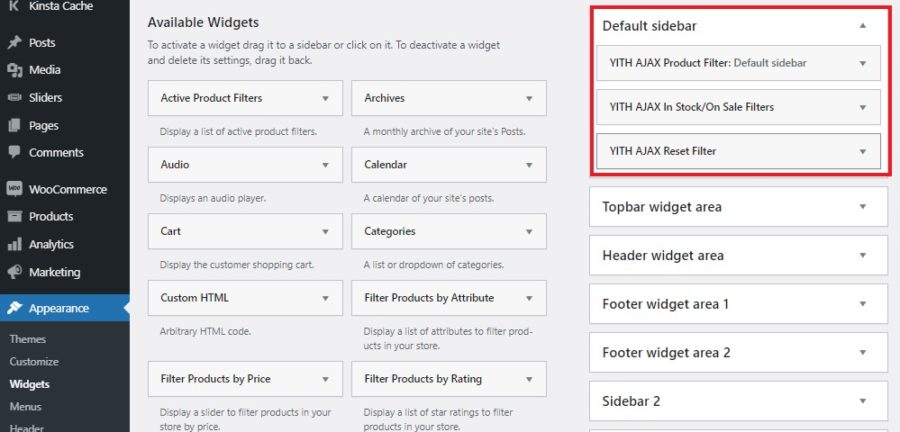
Now, if you go to WordPress Dashboard -> Appearance -> Widgets you will find the sidebars still including the classic widgets.
So, if you want to move from the old widgets to the new presets, you must remove all the existing widgets from the sidebar first…
…then you can add the preset to the same sidebar.