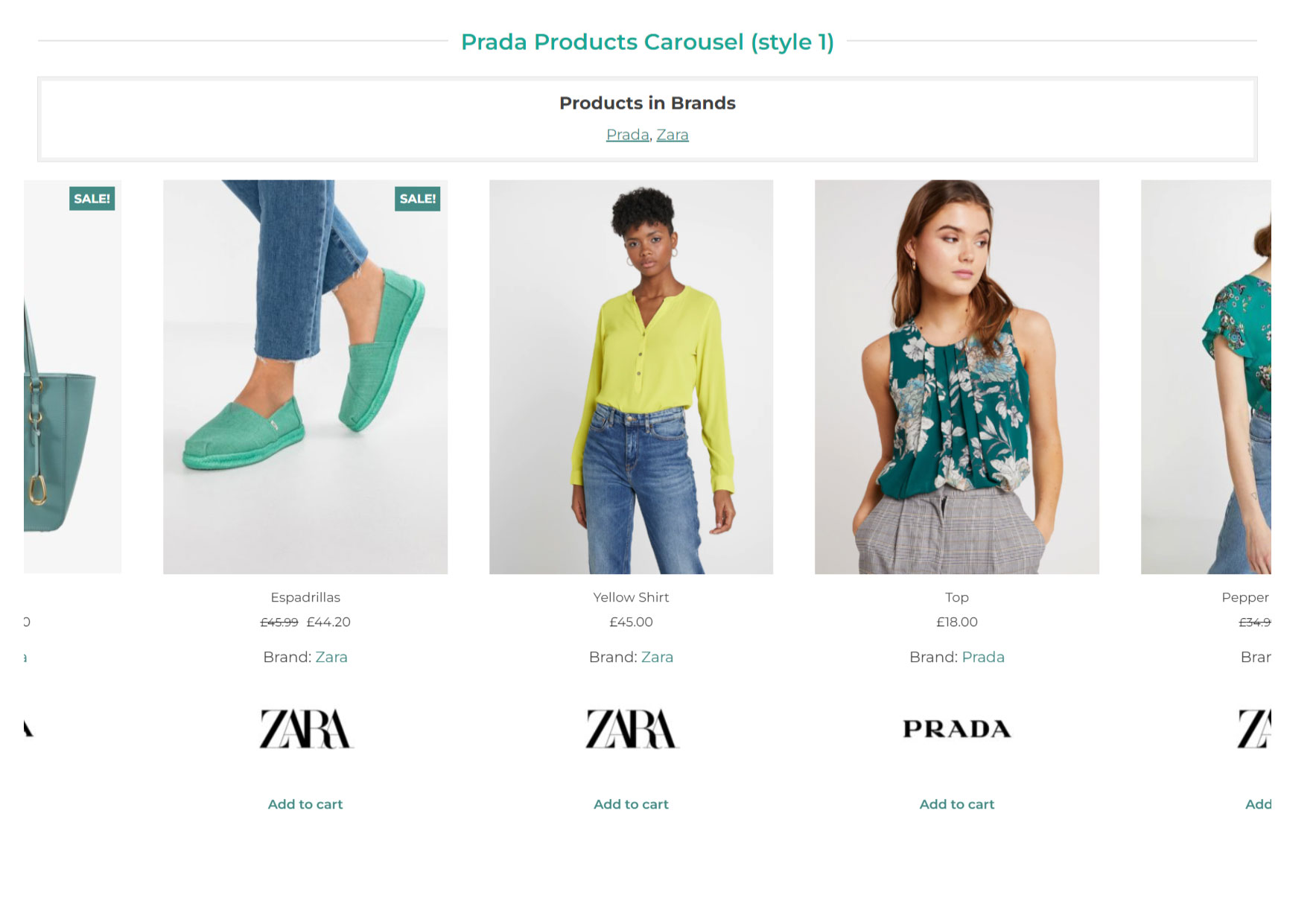
The Brand Products Carousel is a block or shortcode that allows you to display products of one or more brands in a slider.
block
Following you find the options of the block.
- Title: you can enter a custom title before this block
- Show only brands of the current category: enable this option to dinamically show only the brands of the current category. This option is useful if you are displaying this block on a category page or on a filtered page.
- Enter the list of category slugs (separated with a comma) to show. Leave empty to show all categories. This option overrides the previous option.
- Show only products of the selected brand: enable this option to dinamically show only the products of the current brand. This option is useful if you are displaying this block on a category page or on a filtered page.
- Enter the list of brand slugs (separated with a comma) to show. Leave empty to show all brands.
- Products to show:
- All products
- Featured products
- On sale products
- Items per page: choose how many products you will show.
- Order by – choose here how to sort the displayed brands:
- Random
- Post date
- Product title
- Product rate
- Sales count
- Order – if any order option has been selected, choose whether to sort them:
- Ascending
- Descending
- Autoplay carousel on page load: this will automatically start the carousel when the page is loaded.
- Loop carousel: if set to yes, the brands carousel will start again from the beginning once it displays the last brand. If set to no, it will simply stop after the last brand.
- Slider direction: you can choose between horizontal and vertical.
- Show slider dots: choose whether to show the slider navigation or not.
- Carousel pagination style: choose between square or rounded dots.
- Show prev/next buttons: show the arrows to let users move to the next or previous brand logo in the slider.
- Prev/Next buttons style: square or rounded arrows.
- Show brand name: choose whether to show or hide the brand name, so only the logo will show.
- Hide free products: choose whether or not to hide free products from this block.
- Show hidden products: choose whether or not to hide free products from this block.
- Show a box containing a list of all matching brands for current product selection: it will show a box on top of the block with the names of the brands which products are displayed below.
- Columns: you can choose how many brands per row to show.
- Shortcode style:
- default
- square
- round

Shortcode
The same options are available in the shortcode as attributes. Below you find all the attributes and their accepted values.
- ‘title’: shortcode title
- ‘per_page’: [int] number of products to show per page; enter “-1” if you do not want product pagination
- ‘pagination’: [yes /no] enable/disable brand navigation
- ‘pagination_style’: [round / square] graphic style for slider navigation dots
- ‘category’: [categories] a list of valid comma-separated category slugs, if you want to filter brands by product cat
- ‘prev_next’: [yes /no] show/hide navigation buttons: ‘prev’ and ‘next’
- ‘prev_next_style’: [round / square] style for buttons ‘prev’ and ‘next’
- ‘cols’: [int] number of columns for displaying products
- ‘direction’: [horizontal / vertical] sliding direction of the slider
- ‘brand’: [slug / all] product brands to show. You can specify more brand names by entering their slugs separated with commas and specify the value ‘all’ if you want to show all brands.
- ‘product_type’: [featured / on_sale / all] type of products to show
- ‘orderby’: [rand / date / title / price / sales] sorting criteria for products shown (randoam, date, name, price, discount)
- ‘order’: [asc / desc] sorting direction (ascending or descending) subordinated to sorting criteria specified in the attribute ‘orderby’
- ‘hide_free’: [yes / no] hide free products
- ‘show_hidden’: [yes / no] show/hide ‘hidden’ products
- ‘show_brand_box’ [yes / no] show/hide brand for each product
- ‘style’ [default / square / round] shortcode layout
Example
[yith_wcbr_brand_product_carousel title="Brand Products Carousel (style 3)" cols="4" per_page="12" direction="horizontal" pagination="yes" pagination_style="round" prev_next="yes" prev_next_style="round" product_type="all" orderby="rand" order="DESC" hide_free="yes" show_hidden="yes" style="round" show_brand_box="no"]
