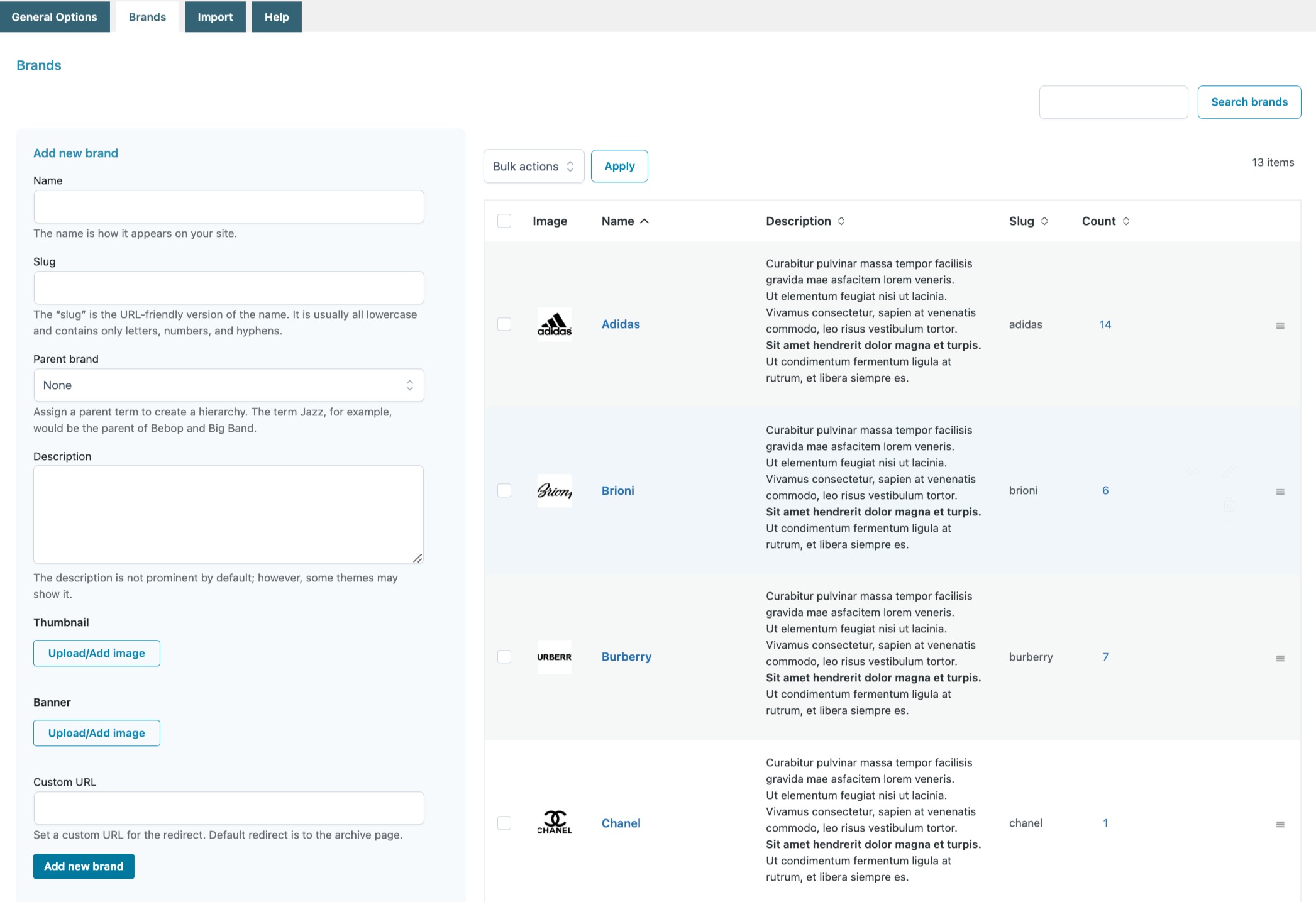
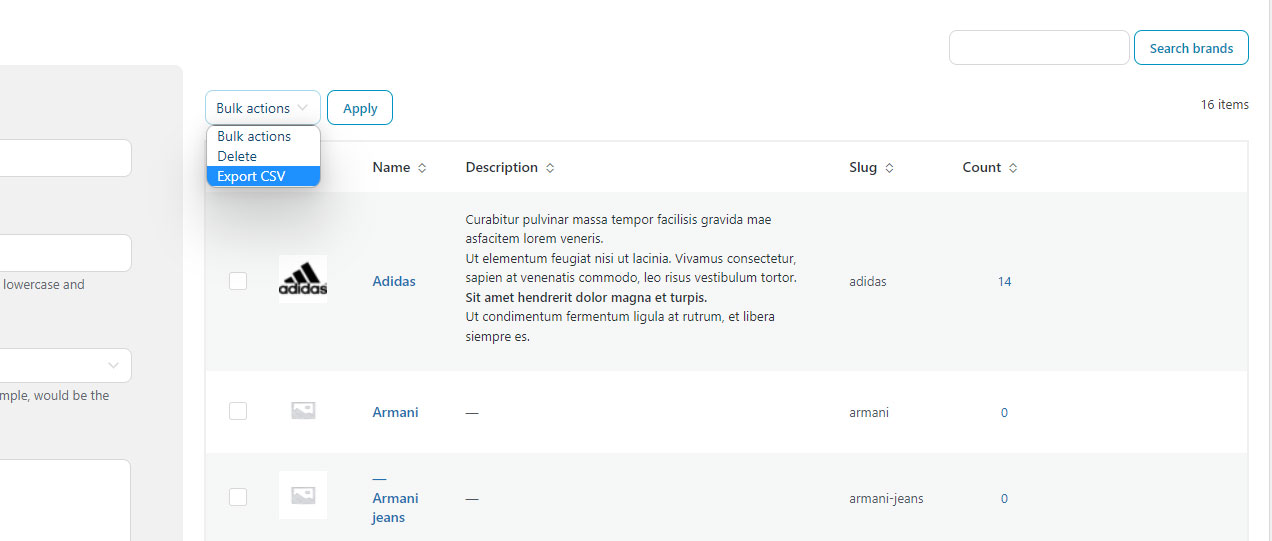
In the General options tab, you can set up all the general features, then the Brands tab, where you can add and configure each brand and an Import tab, where you can import the brands from a CSV file.
Moreover, you will find plenty of Gutenberg blocks, shortcodes and widgets to display your brands on the frontend.
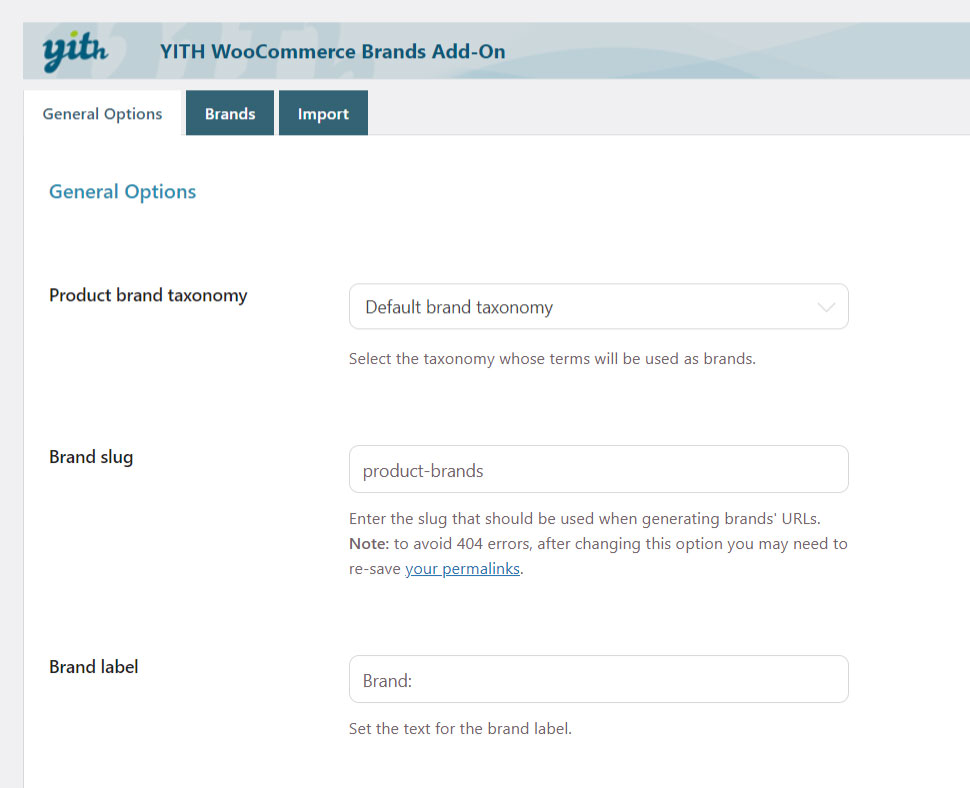
Let’s start with the General options first.

Product brand taxonomy: select the taxonomy to use for your product brands. See the available options below:
- Default brand taxonomy: all entries in Product -> Brands will be treated as brands; For further details, scroll the page to the Brand creation entry.
- Product categories: all product categories will be treated as brands and for this reason, for each of them, you can set an image to show in detail page and the redirect link for users who click on the category name.
- Product tags: all tags created for products in your shop will be treated as brands. Therefore, what has been said for categories goes also for tags.
- Attributes: among the available options you will be able to find also all the product attributes created in the shop, for example product color, product materials and product size in the screenshot below. You can handle just one attribute at a time if they are treated as brands.

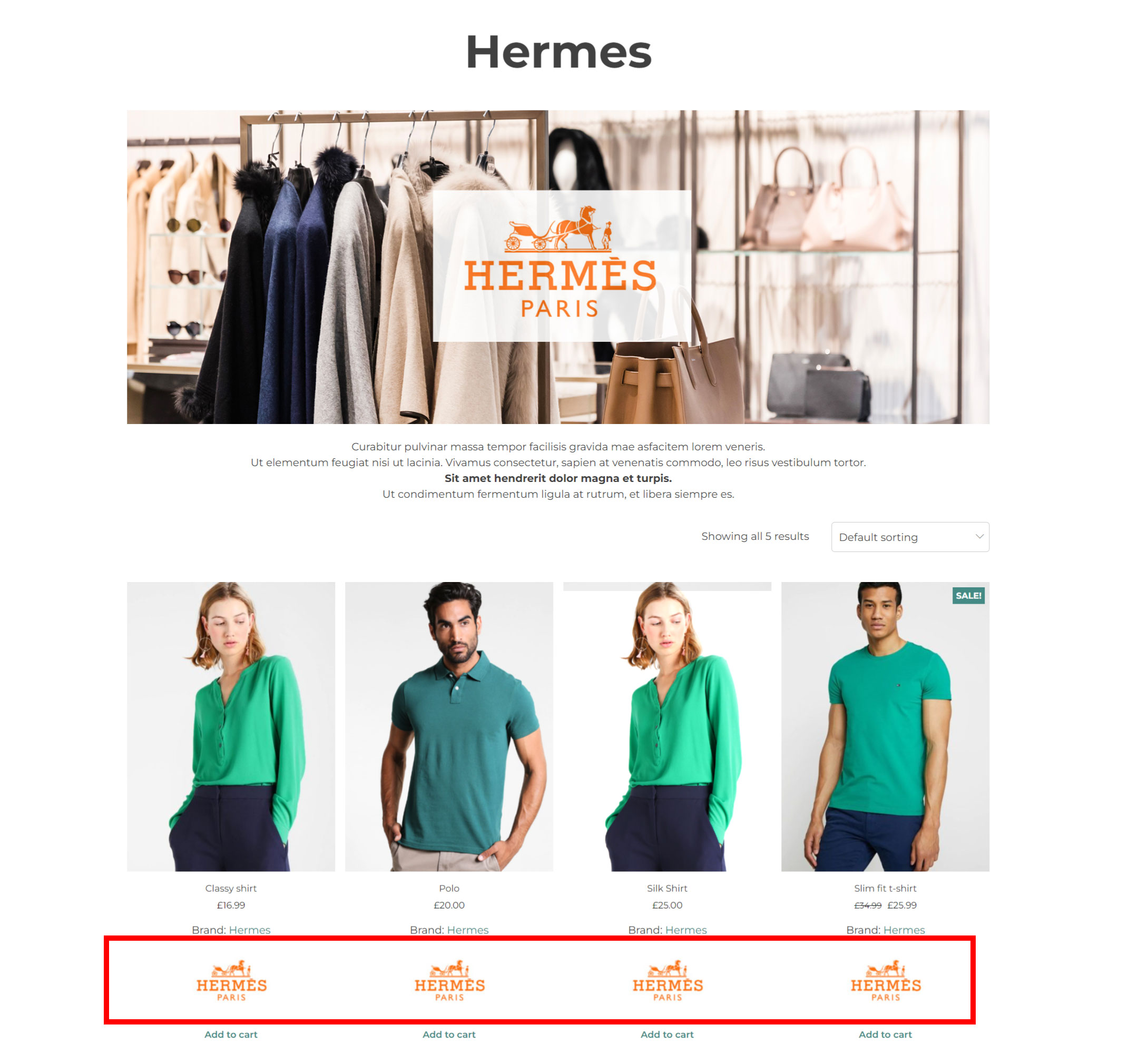
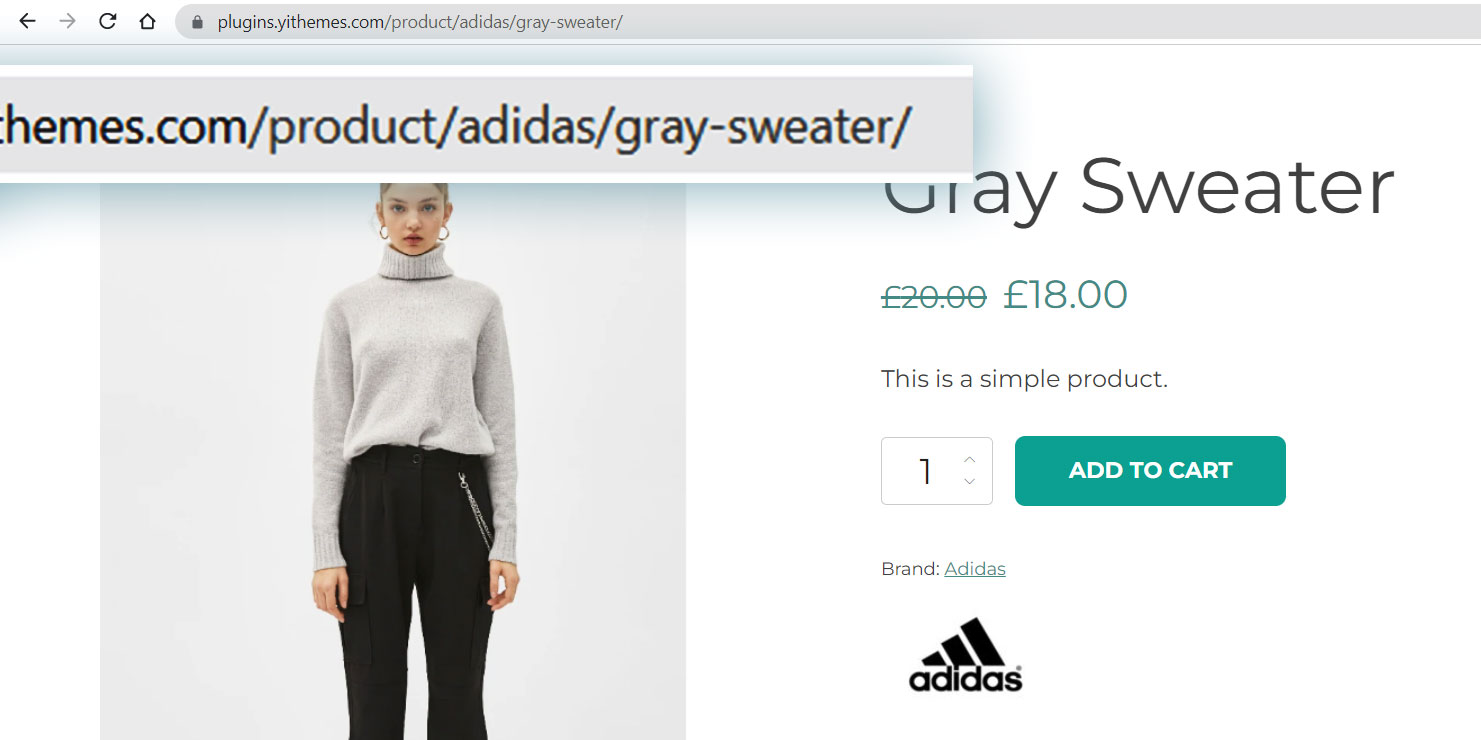
Brand label: you can customize the “Brand” name as it is displayed in the product archive pages and on the single product page.

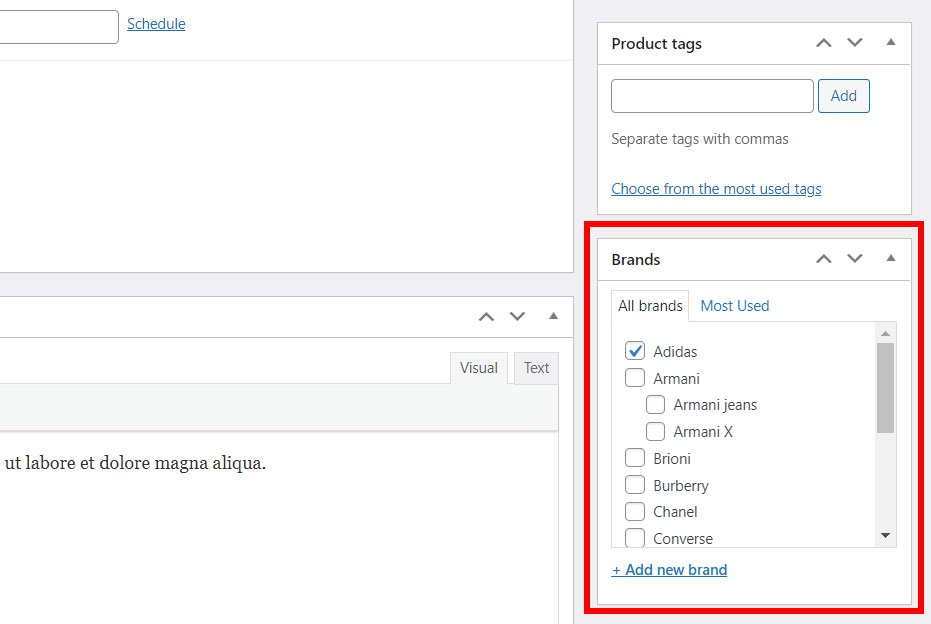
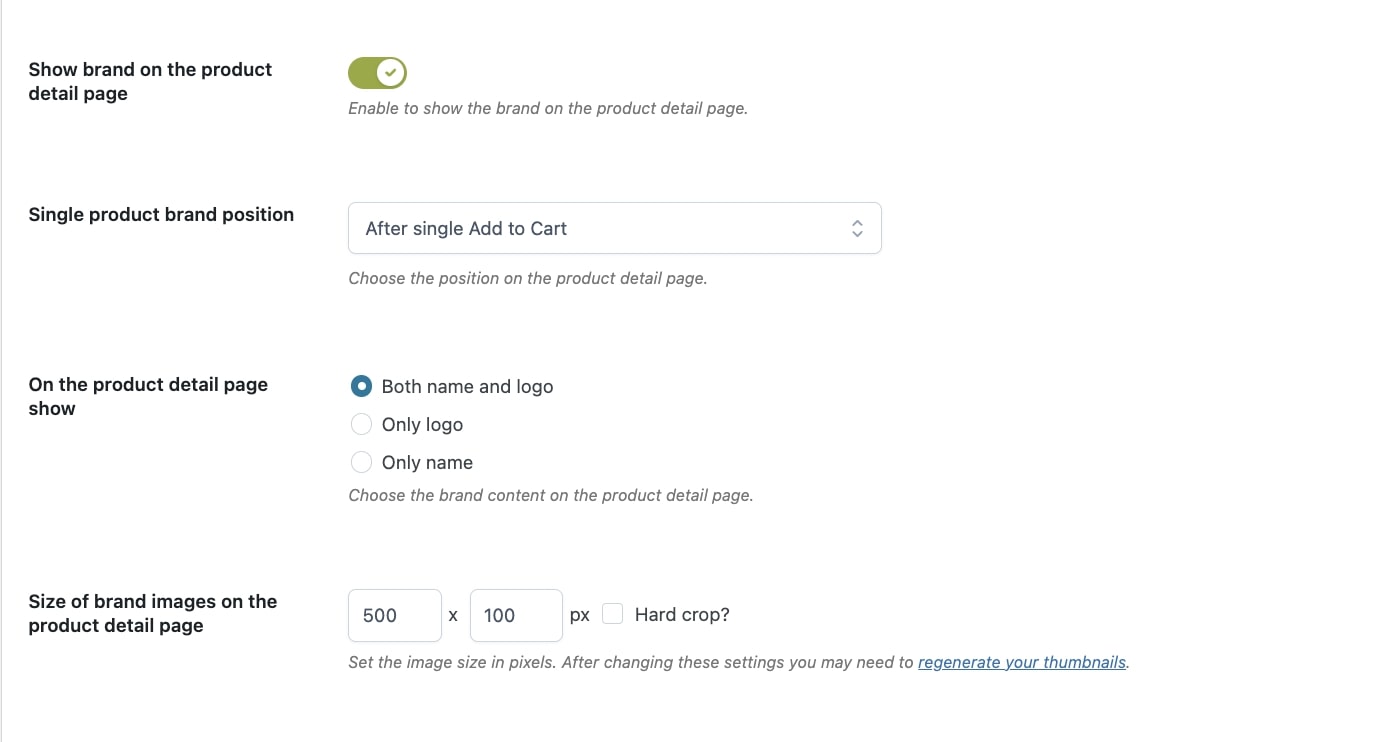
Show brand on the product detail page: enable to show the brand on the product page and to configure all the related options

Single product brand position: you can choose where showing brands in the product detail page:
- Hide on single product page
- Before product title
- After product title
- After product price
- After product exerpt
- After “Add to Cart” button
- After product meta
- After product share
On the product detail page show:
- Both name and logo
- Only logo
- Only name
Size of brand images on the product detail page: set the image size in pixels. After changing these settings, you may need to regenerate the thumbanails.
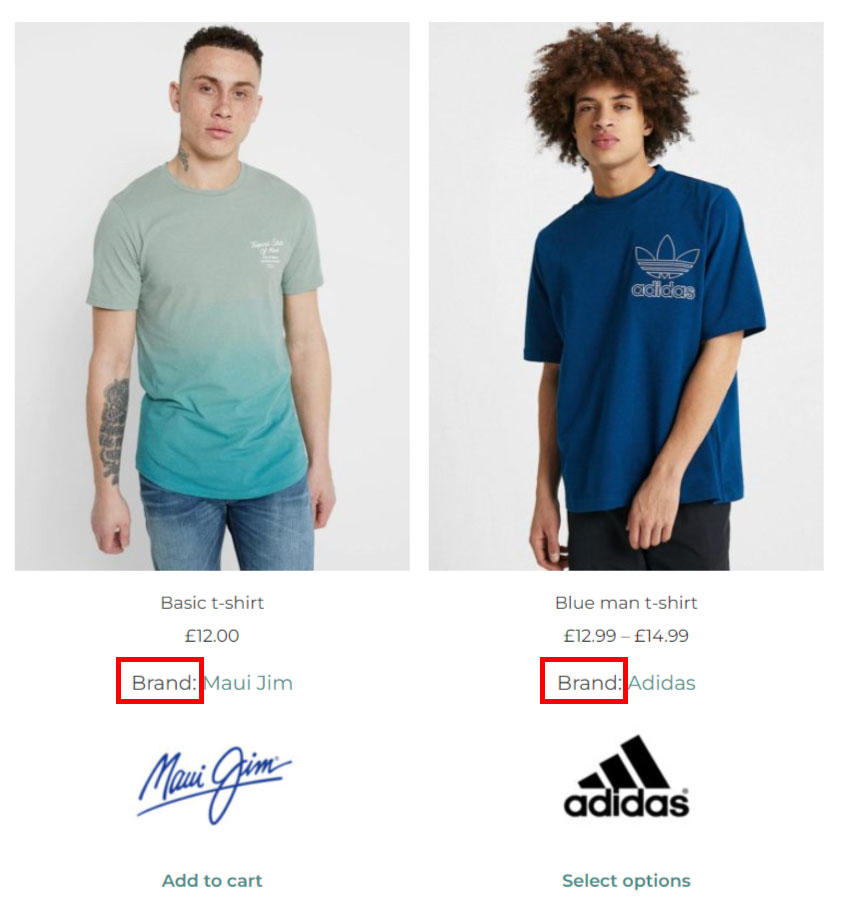
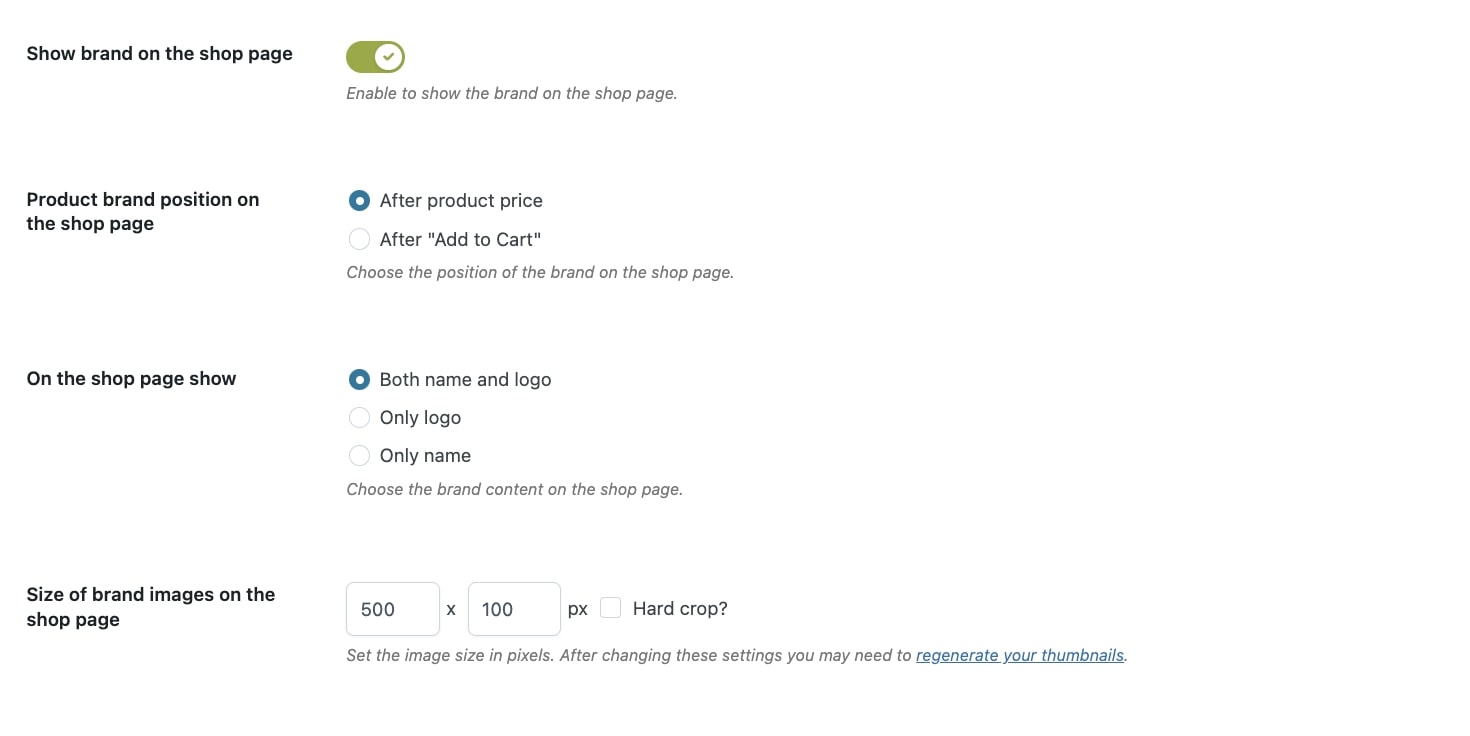
Show brand on the Shop page: enable to show the brand on the Shop page and configure all the related options.

Product brand position on the Shop page:
- after product price
- after “Add to Cart” button
On the shop page show:
- both name and logo
- only logo
- only name
Size of brand images on the product detail page: set the image size in pixels. After changing these settings, you may need to regenerate the thumbanails.

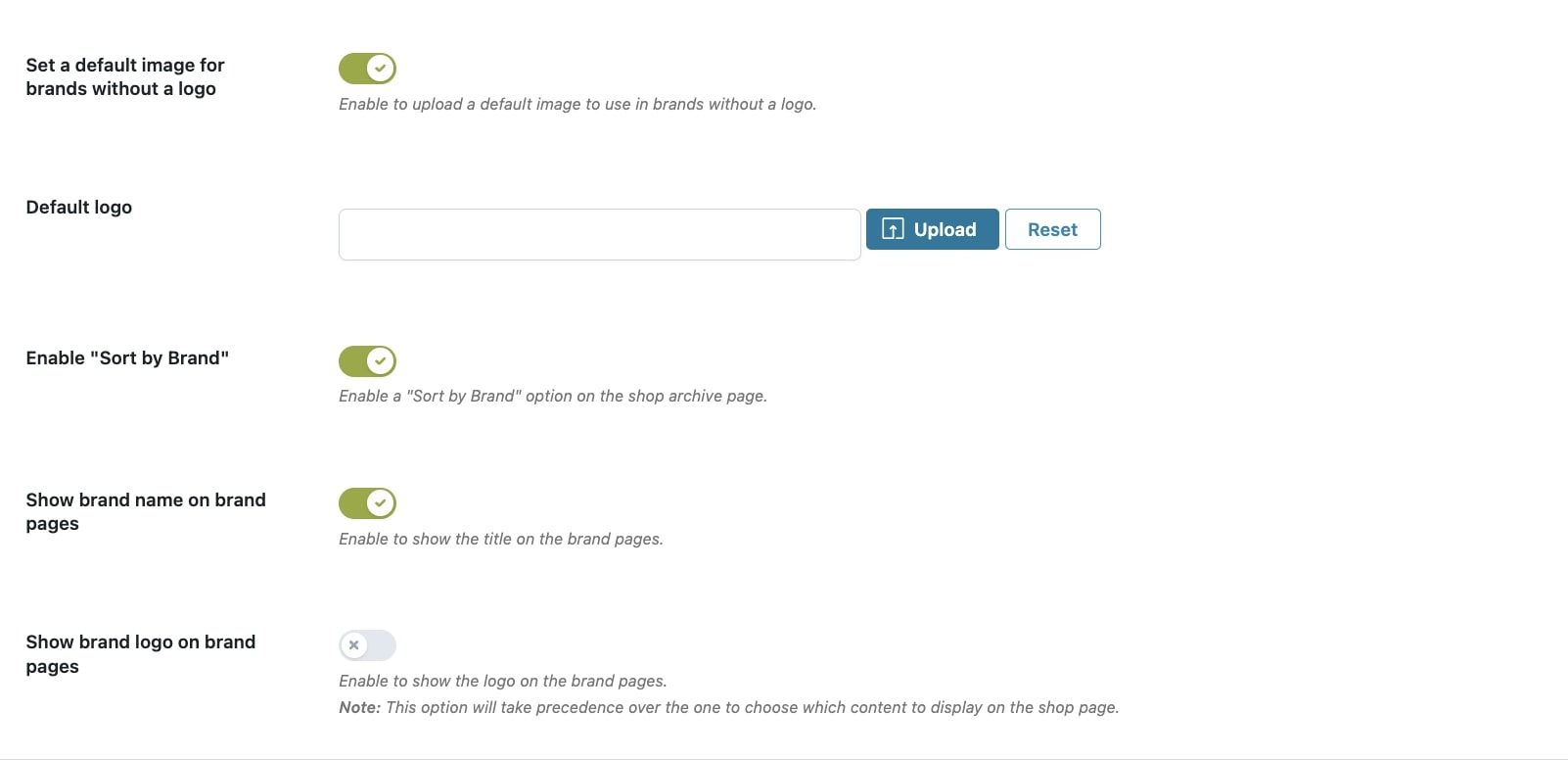
Set a default image for brands without a logo: enable to upload a default image to us in brands without a logo.
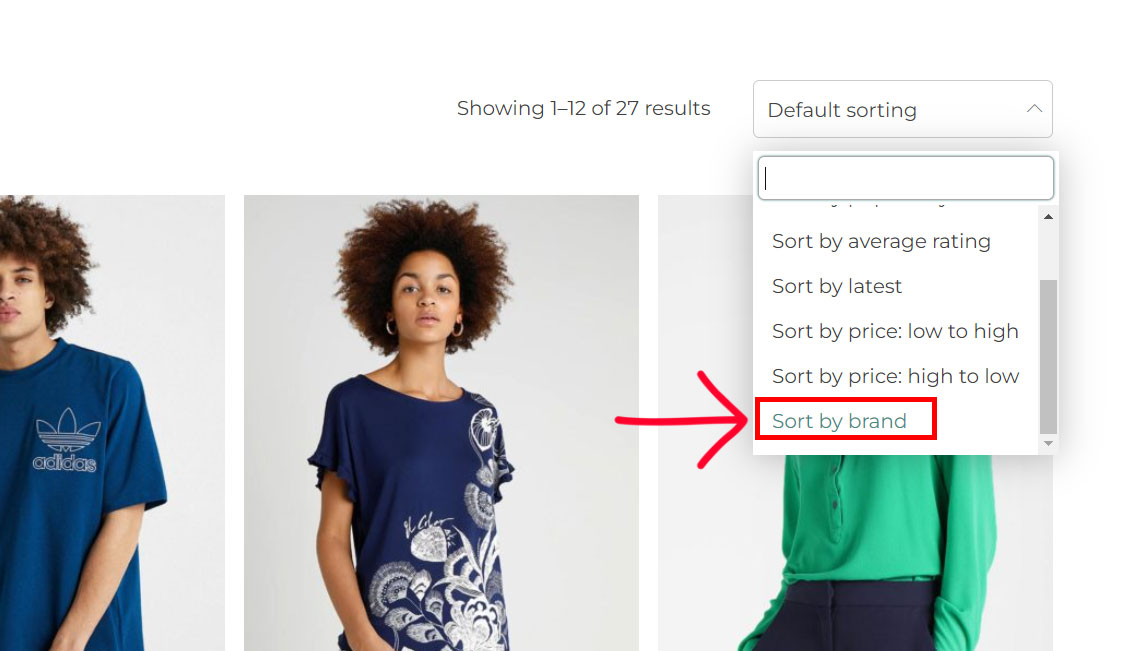
Enable “Sort by brand”: enable the “Sort by brand” option on the Shop page.

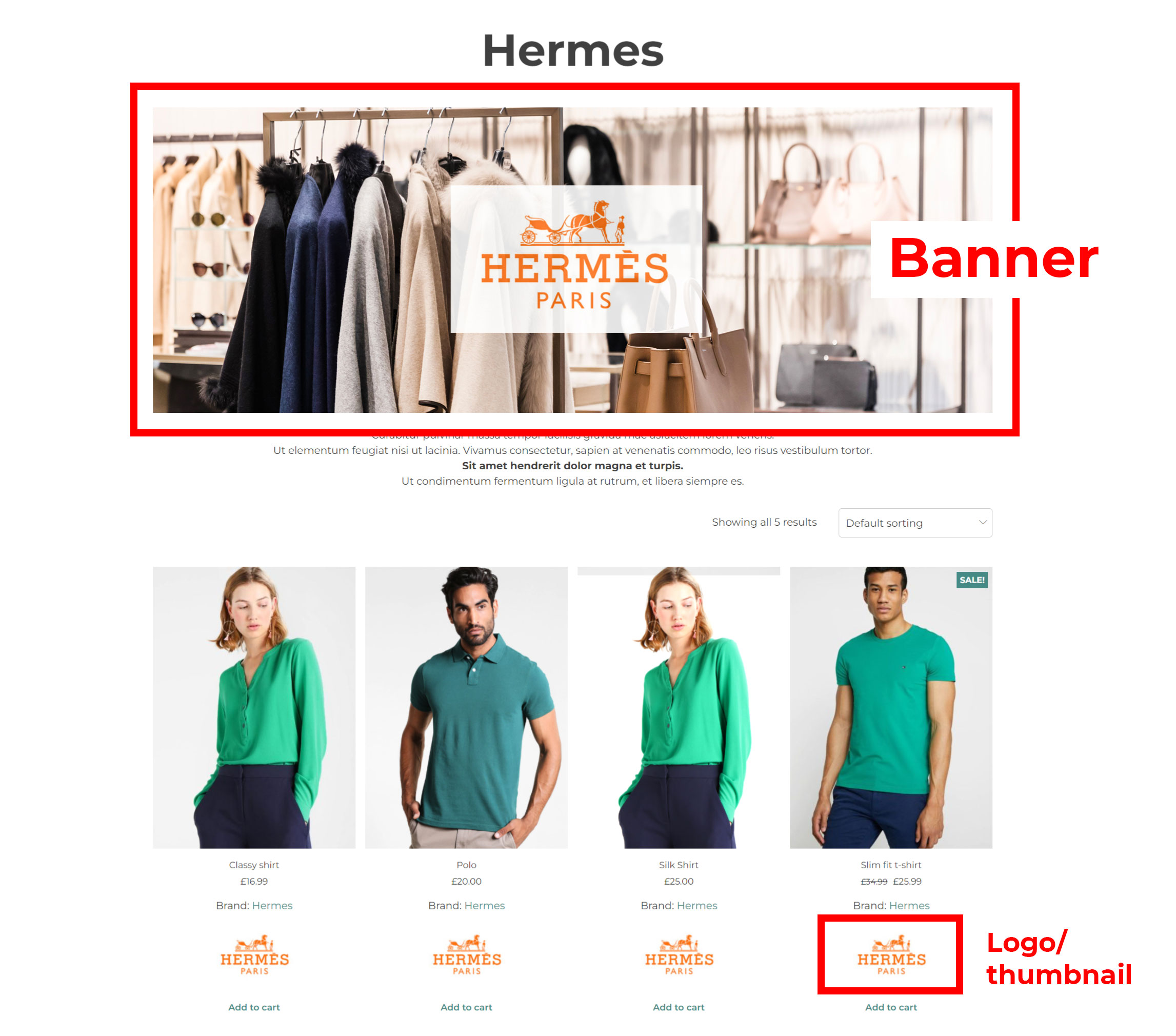
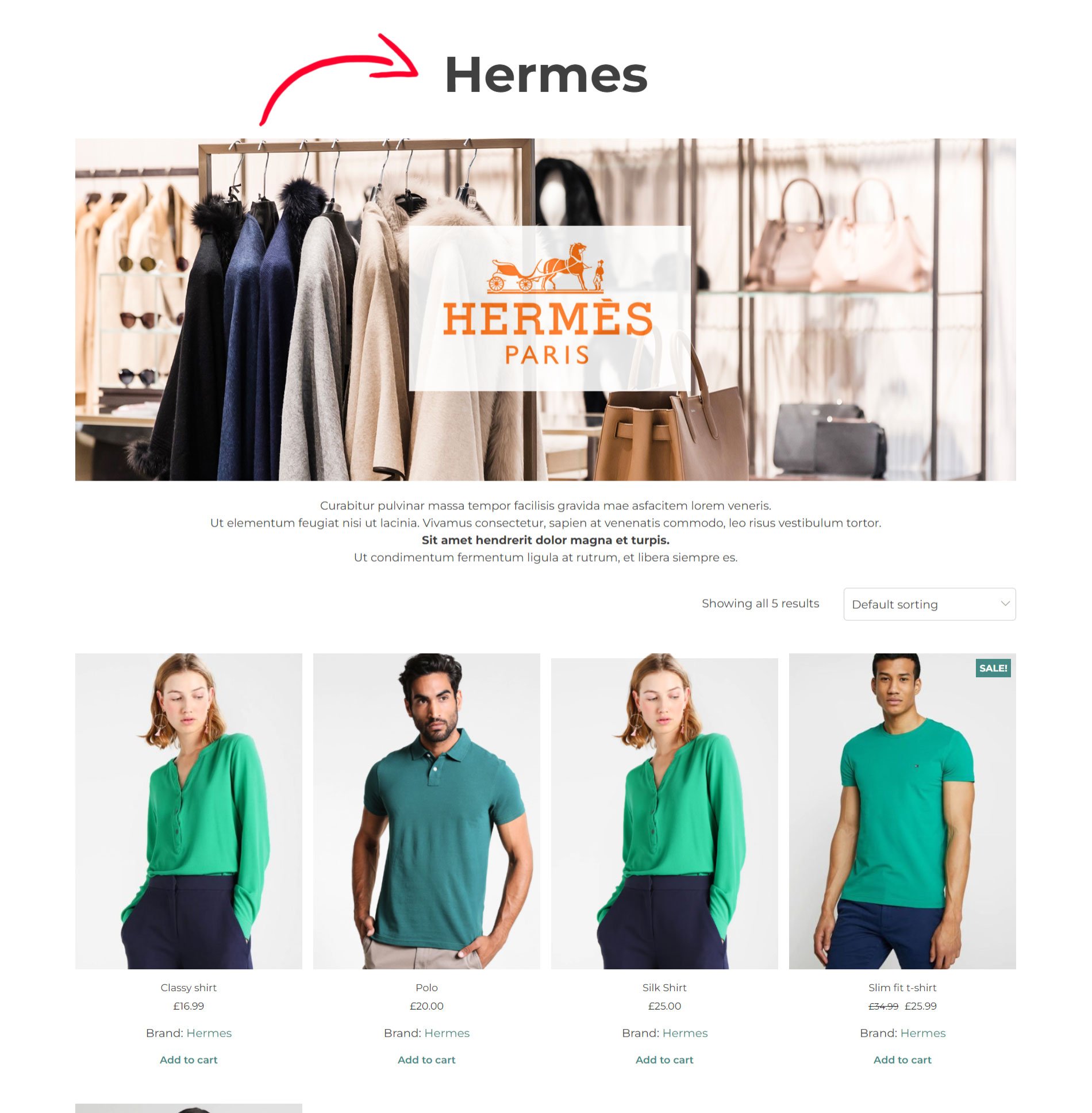
Show brand name on brand pages: enable to show the brand name as the title of the brand page.

Show brand logo on brand pages: enable to show the logo on the brand pages.
Note: this option will take precedence over what you set in the options “On the shop page show” and “On the product page show”.