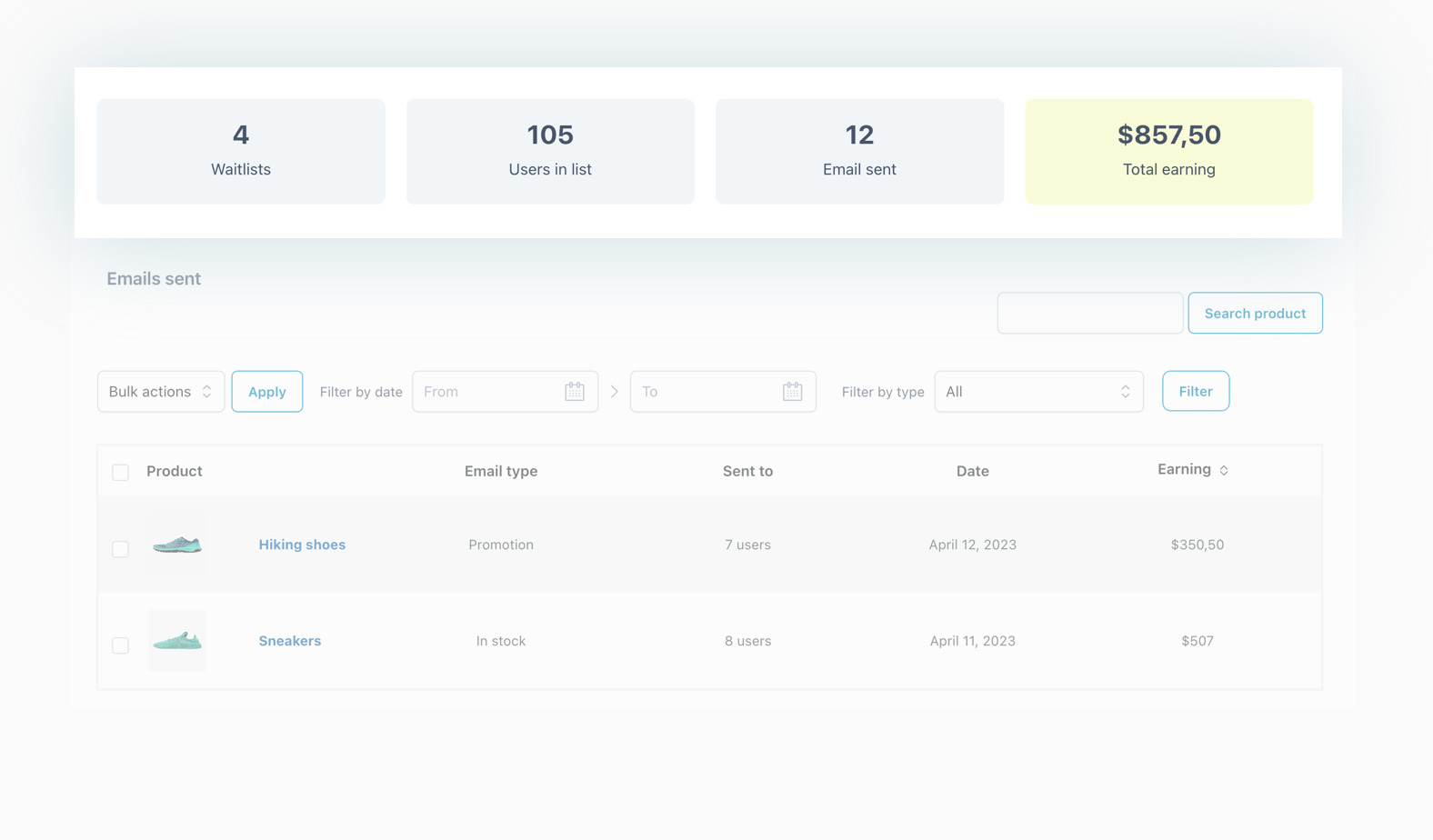
From the tab Reports, you will get an overview of all the active waitlists, the number of users registered to waitlists, the emails sent and the total earning generated by users who purchased the products through the received emails.

For each product waitlist listed in the table Emails sent, you will also see the email type that has been sent (Promotion or Back in stock), how many users it has been sent to, the sending date and the earning generated by these emails.
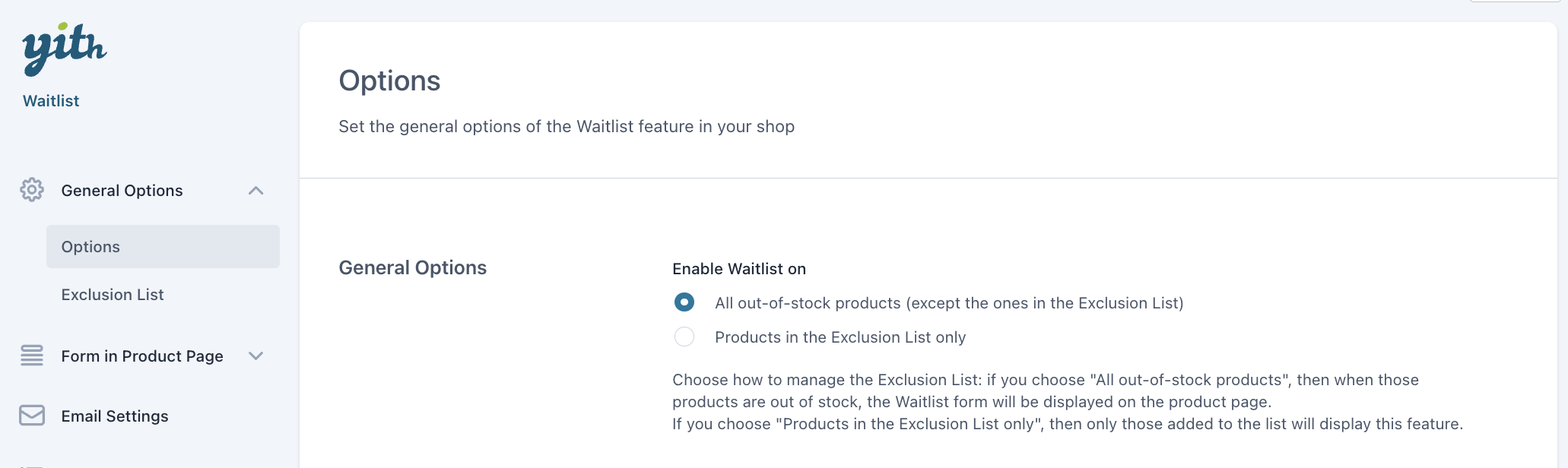
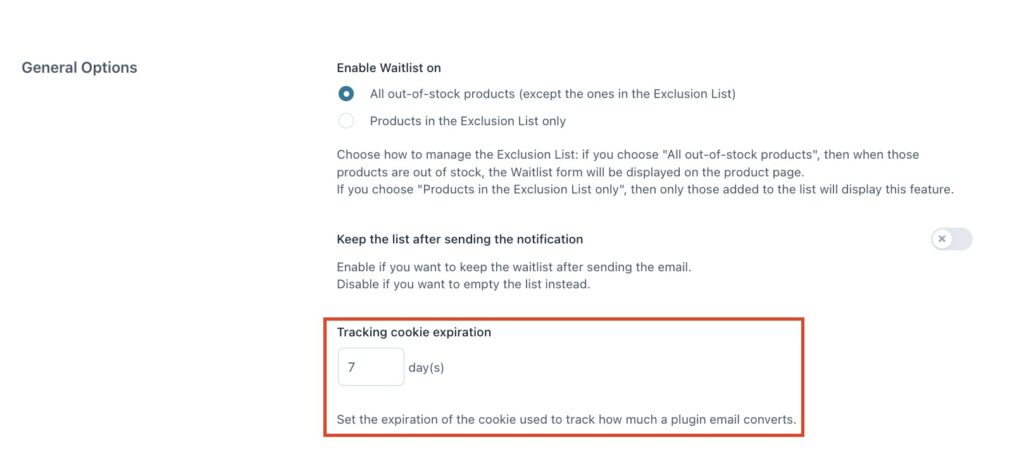
To track the conversions generated by the sent emails, you must define the tracking cookie expiration (in days) in the dedicated option available in the plugin General options tab.

Actions

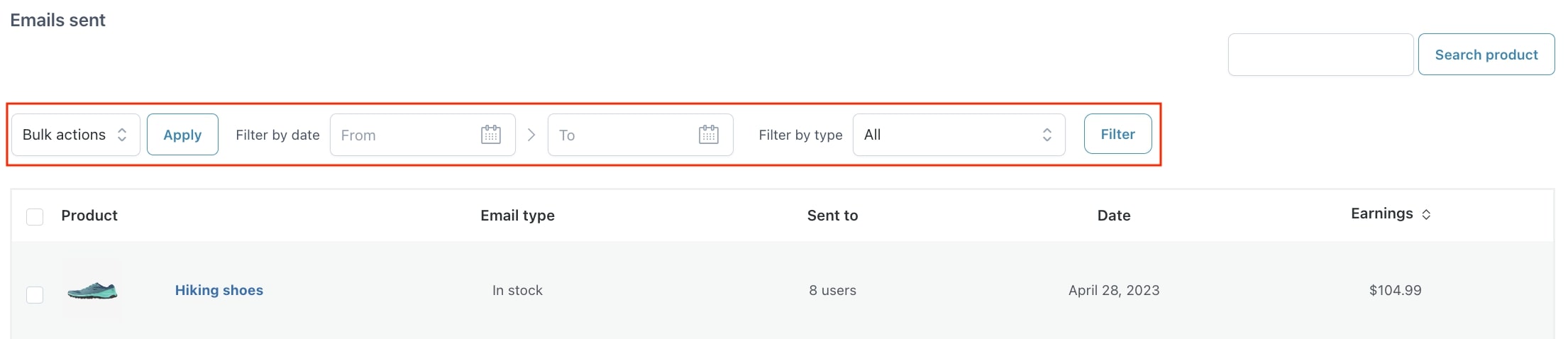
From the Emails sent section, you can apply the following actions:
- delete the emails with a bulk action after selecting them, choosing Delete email then clicking on Apply;

- filter emails by a range of dates by selecting them in the date pickers;

- filter the emails by type by selecting In stock or Promotion.