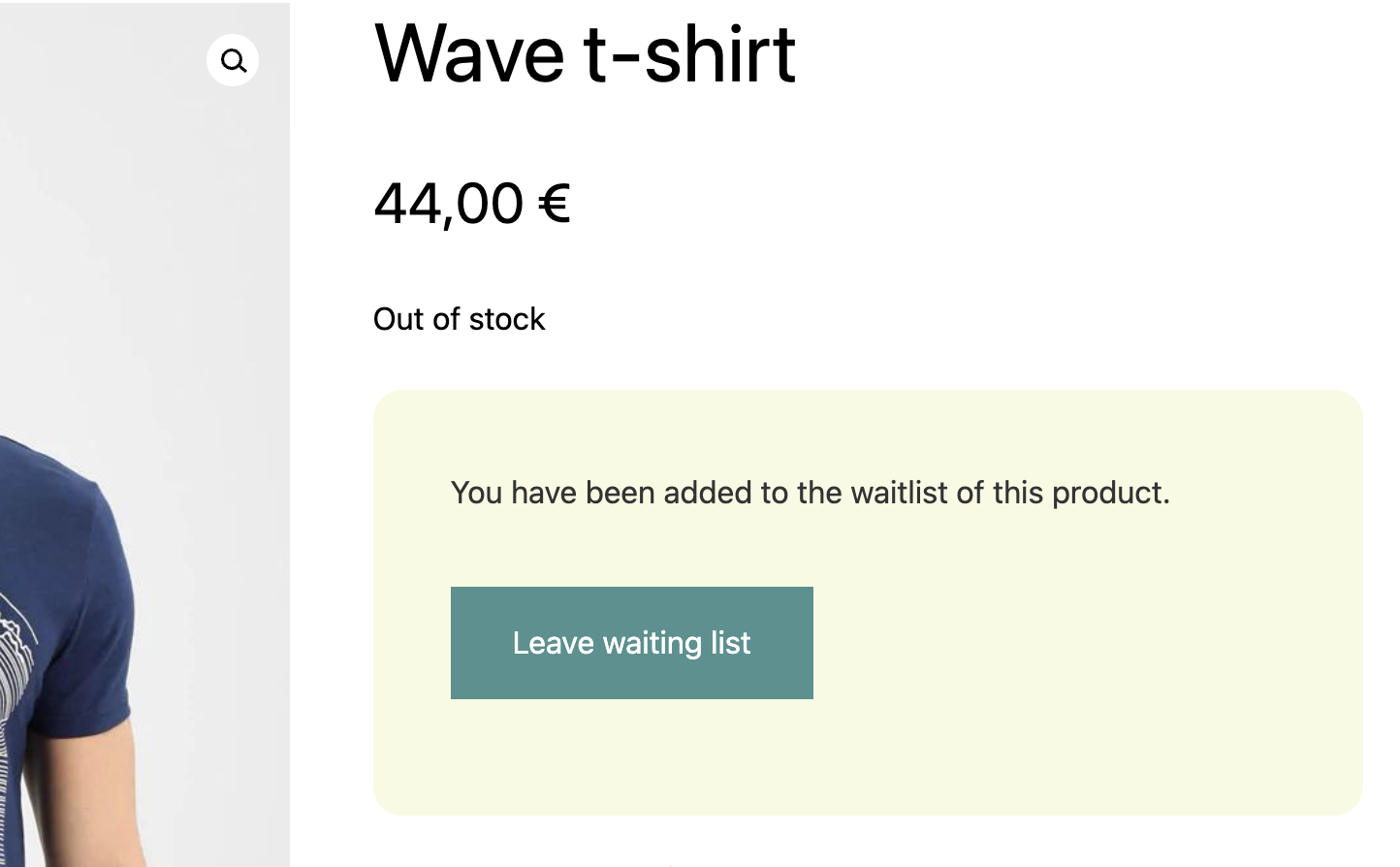
To customize the form style and notices added by the plugin, go to YITH > Waitlist > Form in Product Page > Customization where you will find the following options.
- Section background: choose the background color for the waitlist section that will show on product pages;
- Section padding: set the padding (in px or %) for the waitlist section;
- Section border-radius: set the border radius for the waitlist section;
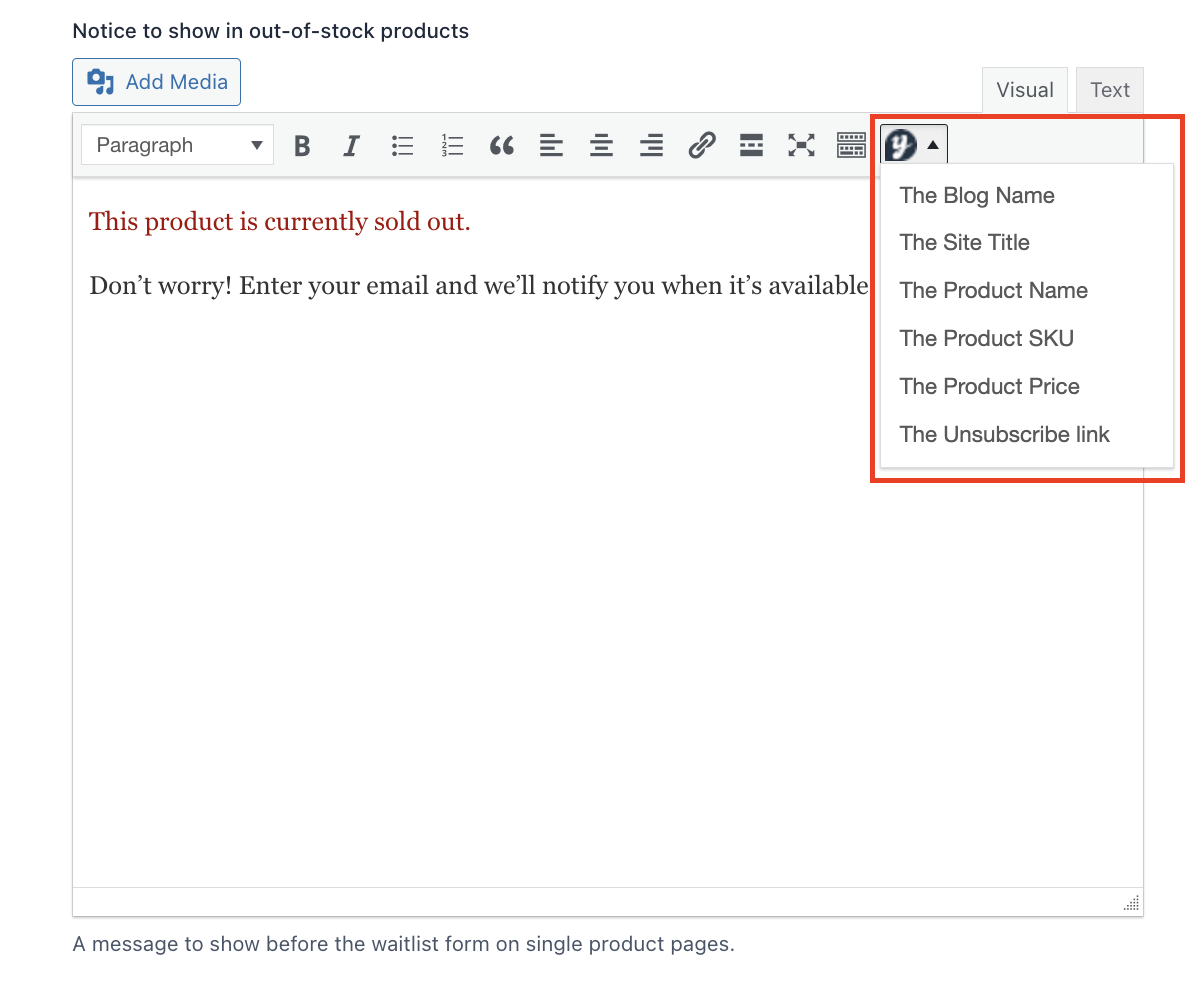
- Notice to show in out-of-stock products: use the advanced editor to enter a custom message to show before the form through which users can subscribe to the waitlist. You can also use the following placeholders:
- {blogname}
- {site_title}
- {product_title}
- {product_sku}
- {product_price}
- {unsubscribe}here{/unsubscribe}
- Form placeholder: use this field to add an optional text to show in the form input field;
- Button label: enter the text to show in the Waitlist button;
- Button colors: choose the background and text colors for the button;
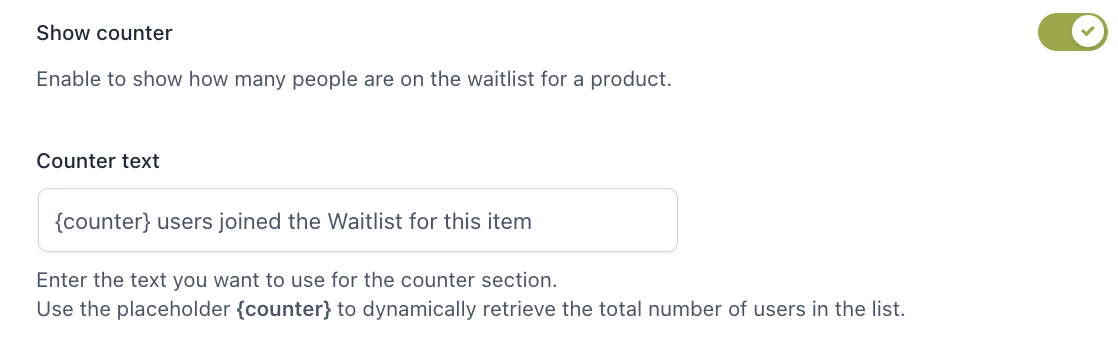
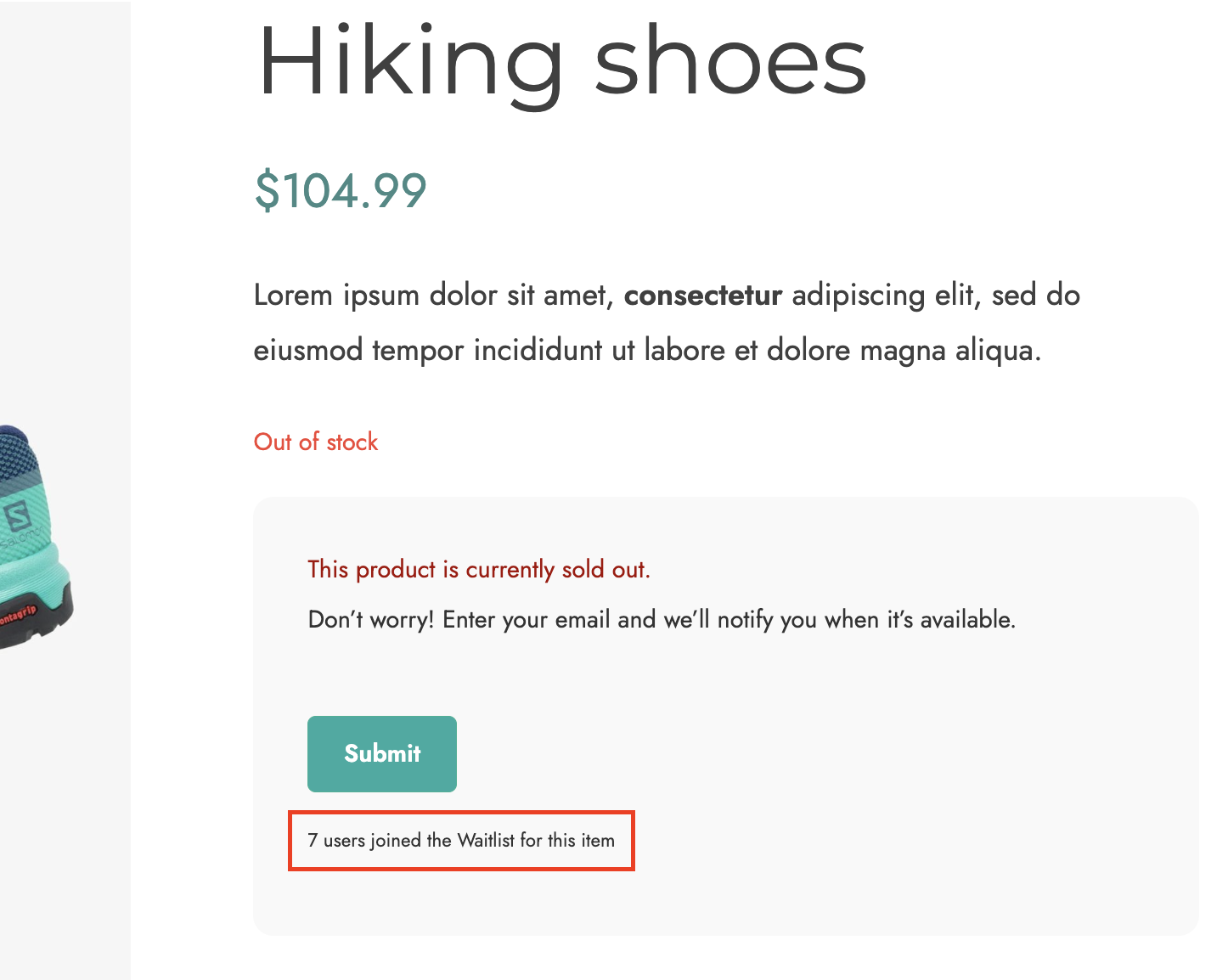
- Show counter: enable this option to show the number of users who subscribed to the product waitlist;
- Counter text: enter the text that you want to show in the counter section. To dynamically show how many users subscribed to the waitlist so far, you can use the placeholder {counter};
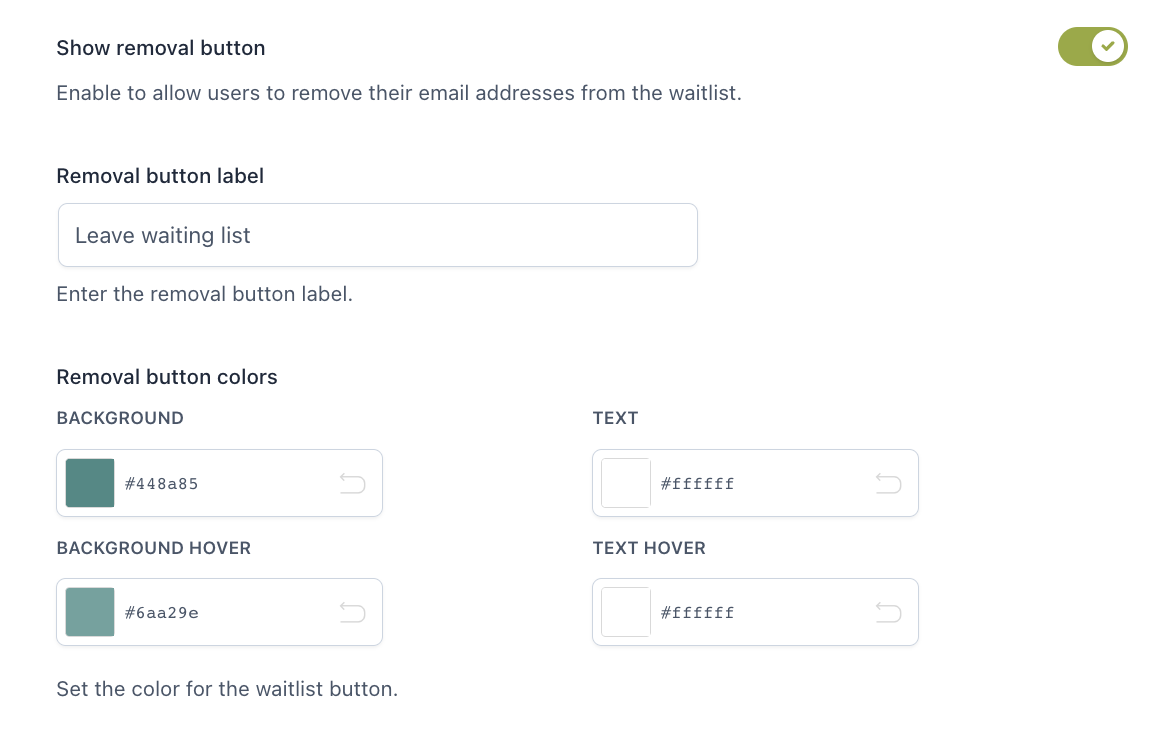
- Show removal button: enable this option to show the button through which users can remove the email address previously registered on the product waitlist;
- Removal button label: enter the text to show in the removal button;
- Removal button colors: choose the background and text colors for the button.