This plugin is fully compliant with the General Data Protection Regulation (GDPR).
Specifically, users will have the possibility to be redirected to the Privacy Policy and give their consent to be added to a waitlist through a dedicated checkbox.
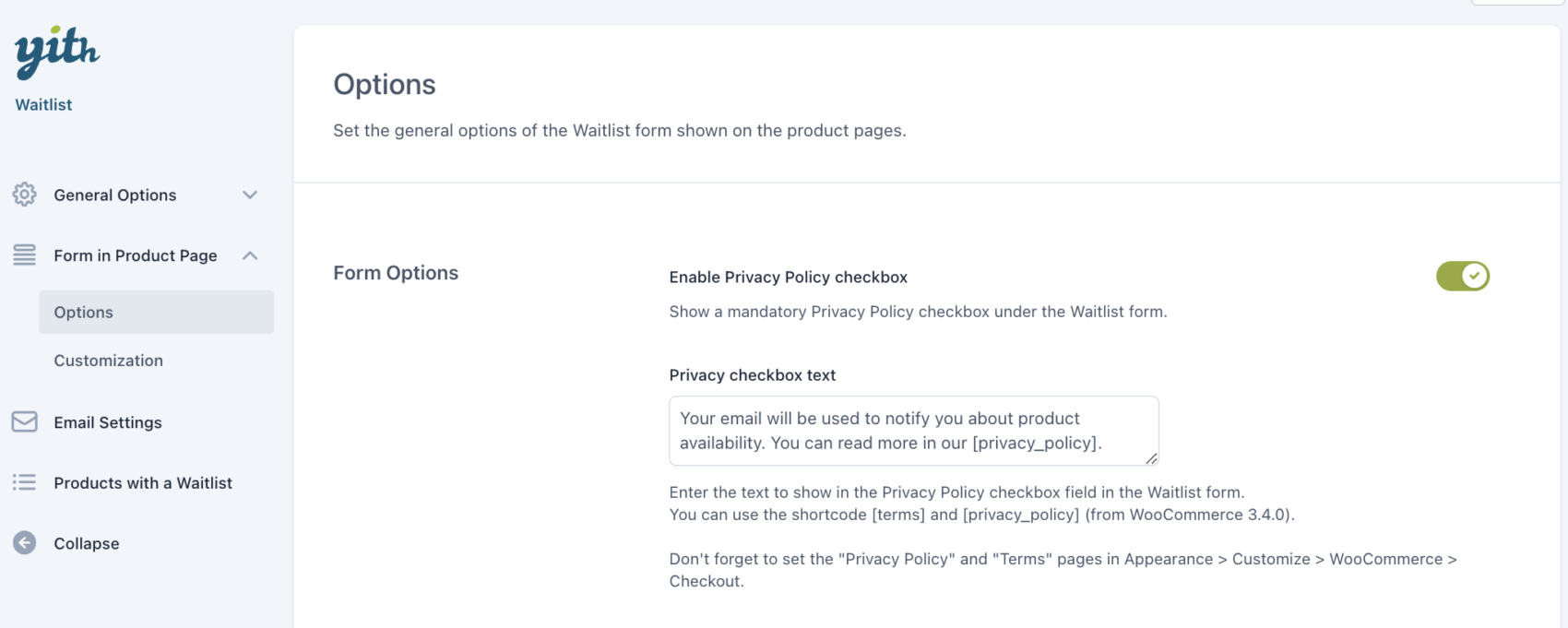
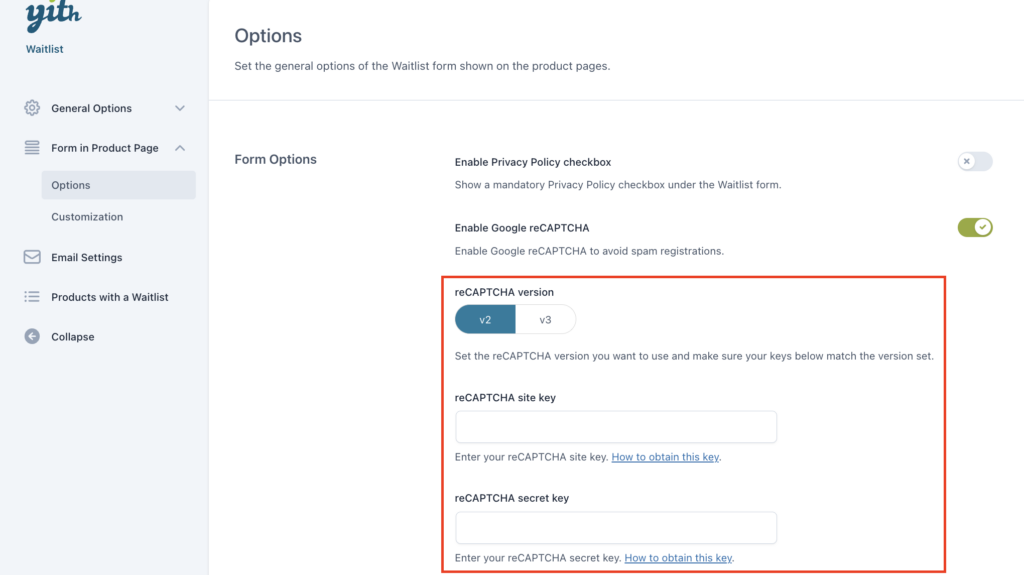
To add this checkbox to the waitlist form, go to YITH > Waitlist > Form in Product Page > Options and enable the option Enable Privacy Policy checkbox.
After enabling it, you can enter a custom text to show next to the checkbox. You can also include the shortcode [terms] and [privacy_policy] that will redirect users to the Terms and Privacy Policy pages if you have created and configured them in Appearance -> Customize -> WooCommerce -> Checkout.
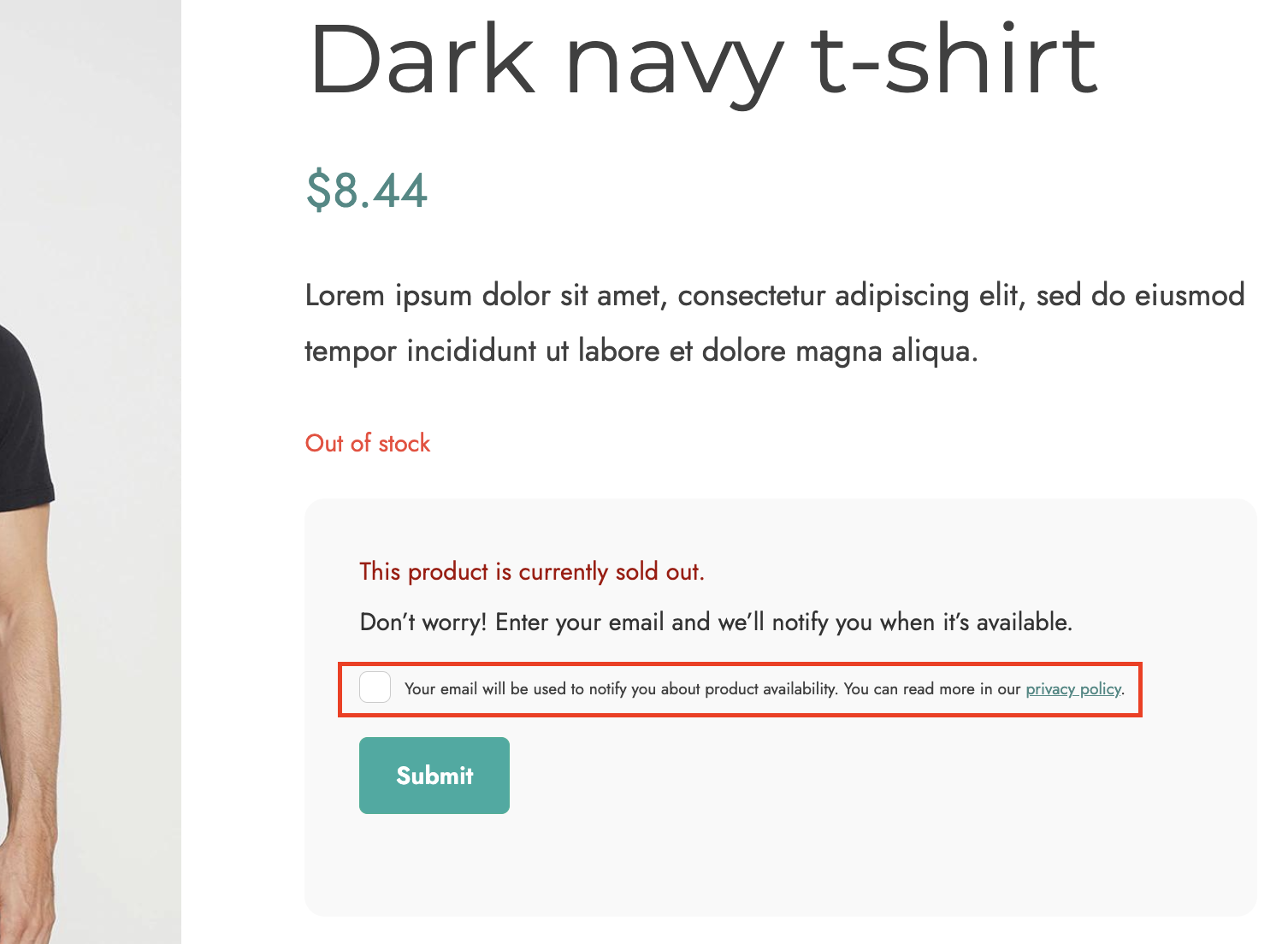
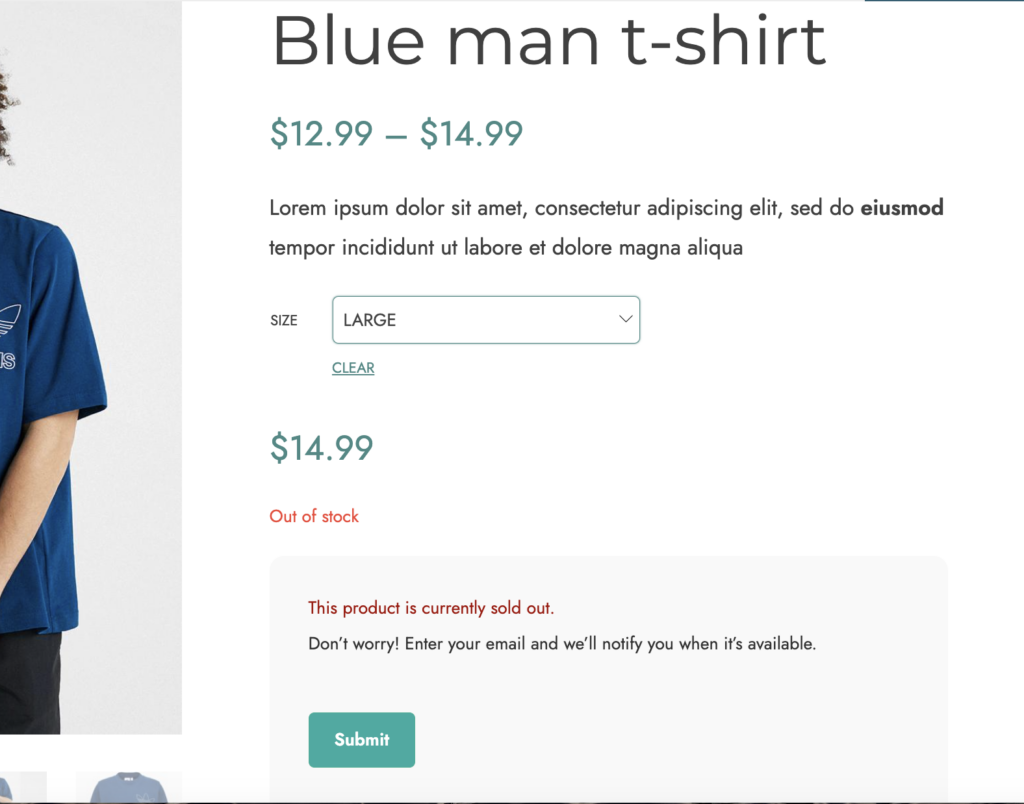
Below is an example of what the checkbox looks like in the waitlist form.
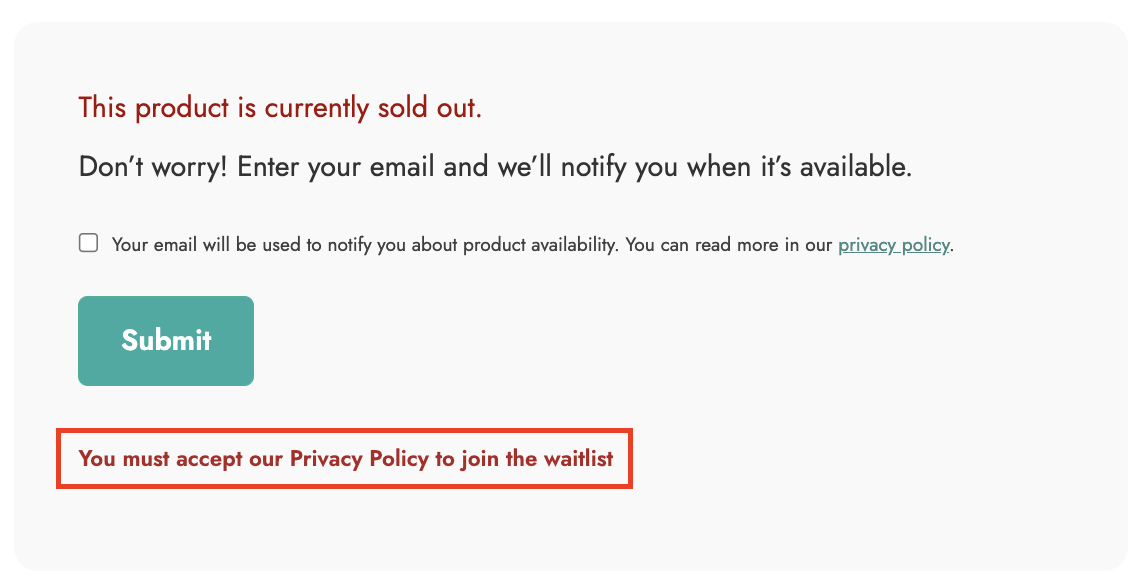
If the user clicks on the Submit button without selecting the checkbox, a notice will show to invite them to accept the Privacy Policy.