In the Customization section, you will be able to edit all the options to adapt your plugin style to your website.
It’s made of multiple sections:
- General
- Points in shop pages
- Points in product page
- Points in My Account
- Points in Cart & Checkout
- Labels
General
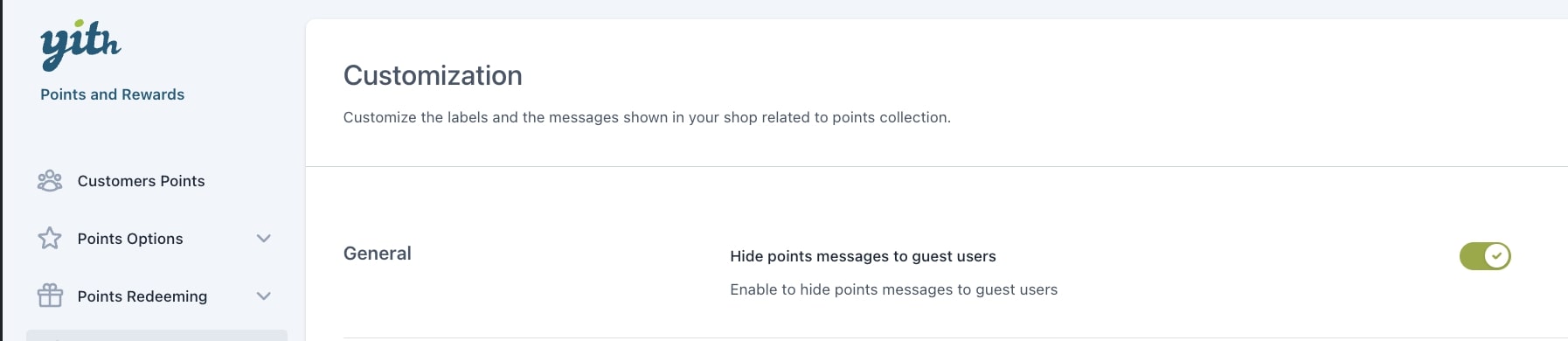
Let’s start with the General section where you can enable one option only if you want to hide all messages to guest users on the frontend.

This is particularly useful if you want to set up your loyalty programme and gamification strategies only for registered users.
Points in shop pages
From this section, you can configure the texts and colors of what appears on the frontend on the Shop page, archive pages (like category or tag pages), and on the product page.
Let’s check all the available options.

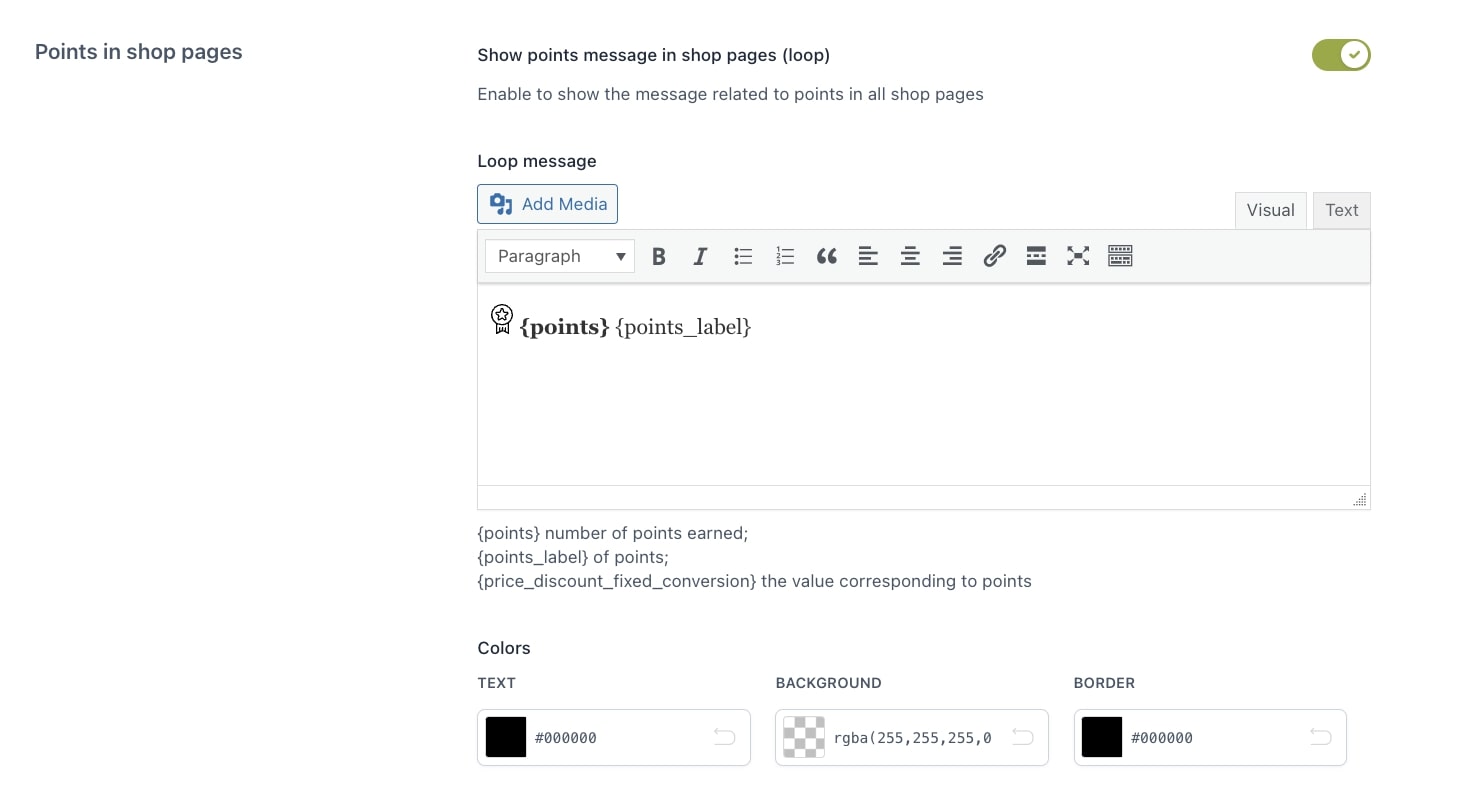
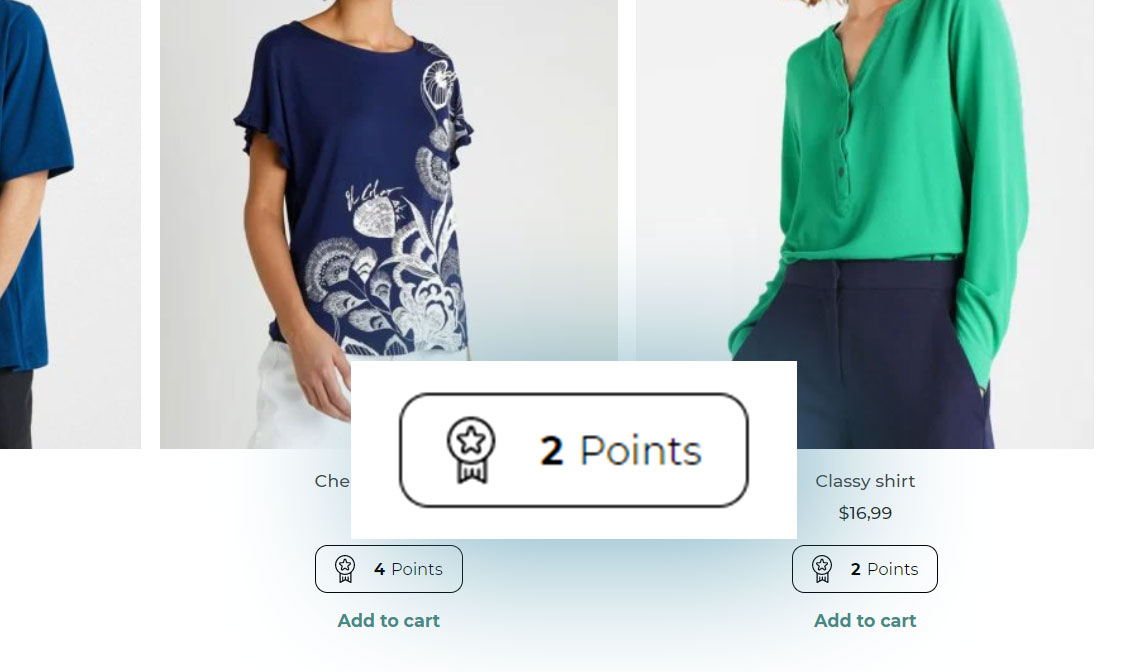
- Show points messages in shop pages (loop): enable this option to show the points message on all archive pages (Shop, category and tag pages).
- Loop message: you can use the standard editor to customize the text and upload also media files. You can also use the following available placeholders:
{points}number of points earned;{points_label}of points;{price_discount_fixed_conversion}the value corresponding to points
- Colors: finally you can customize the colors of the text, background and border of this message.

Points in product page

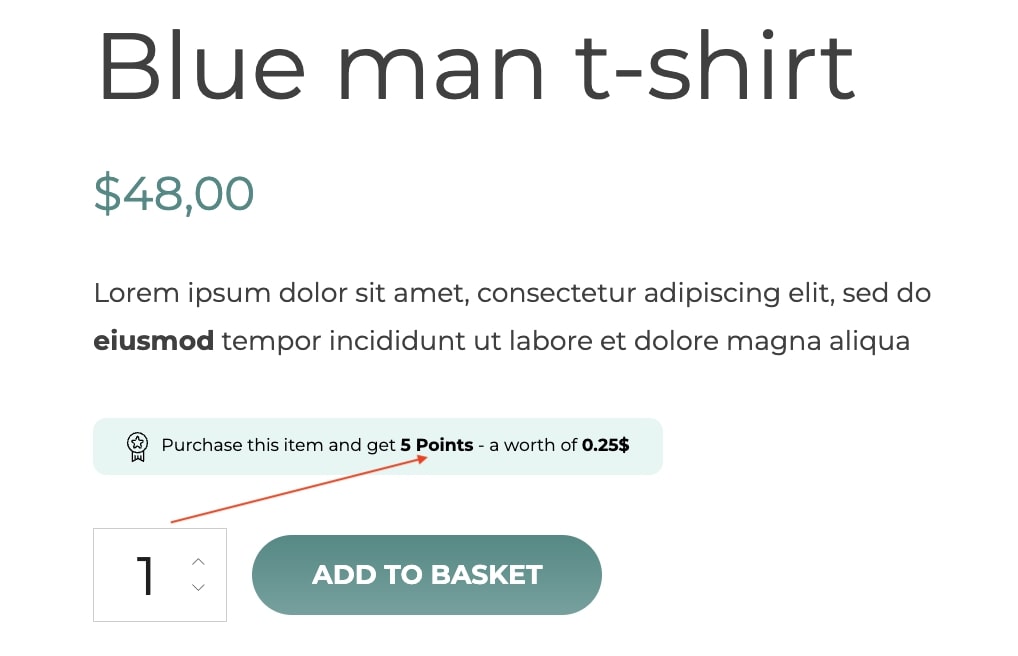
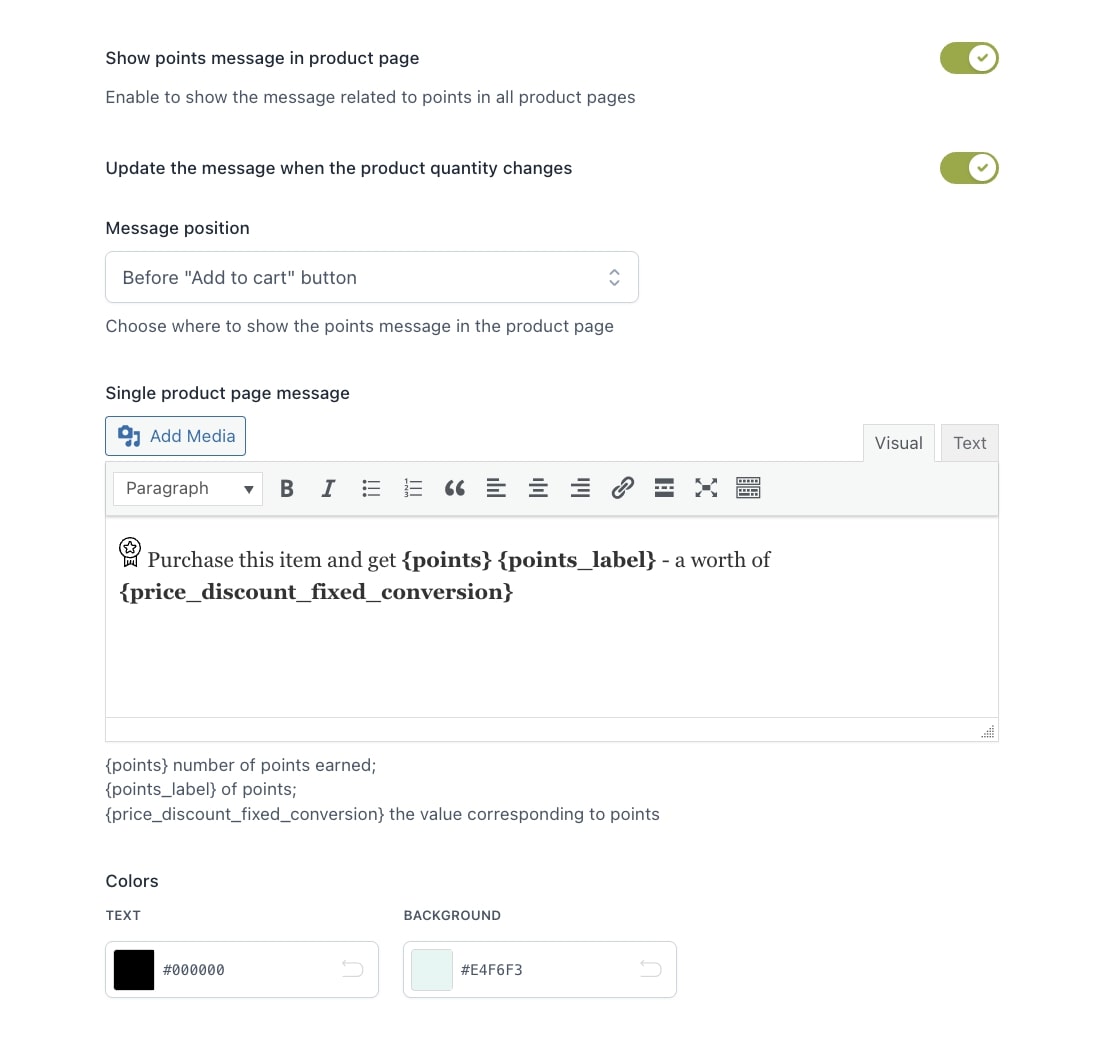
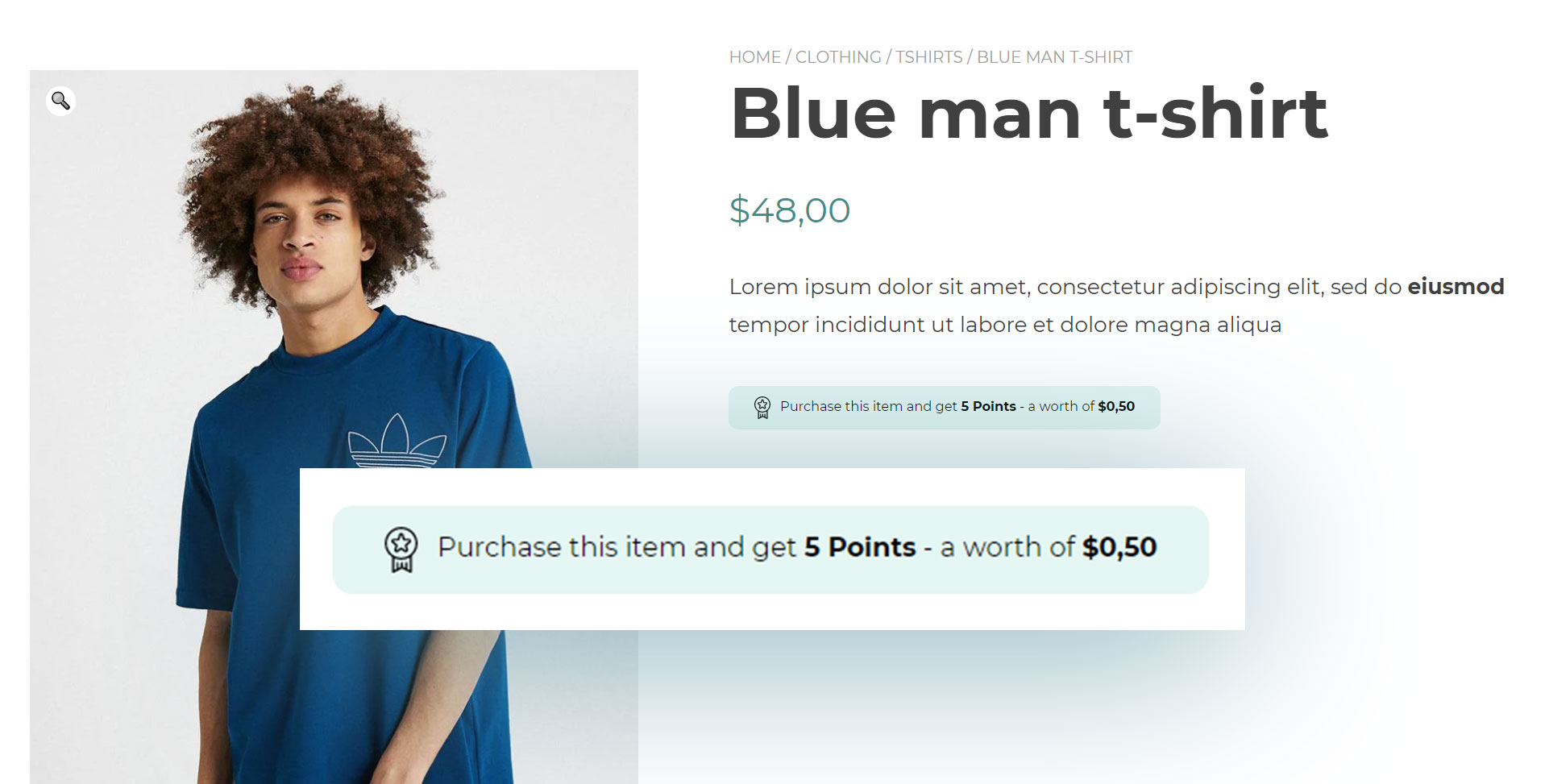
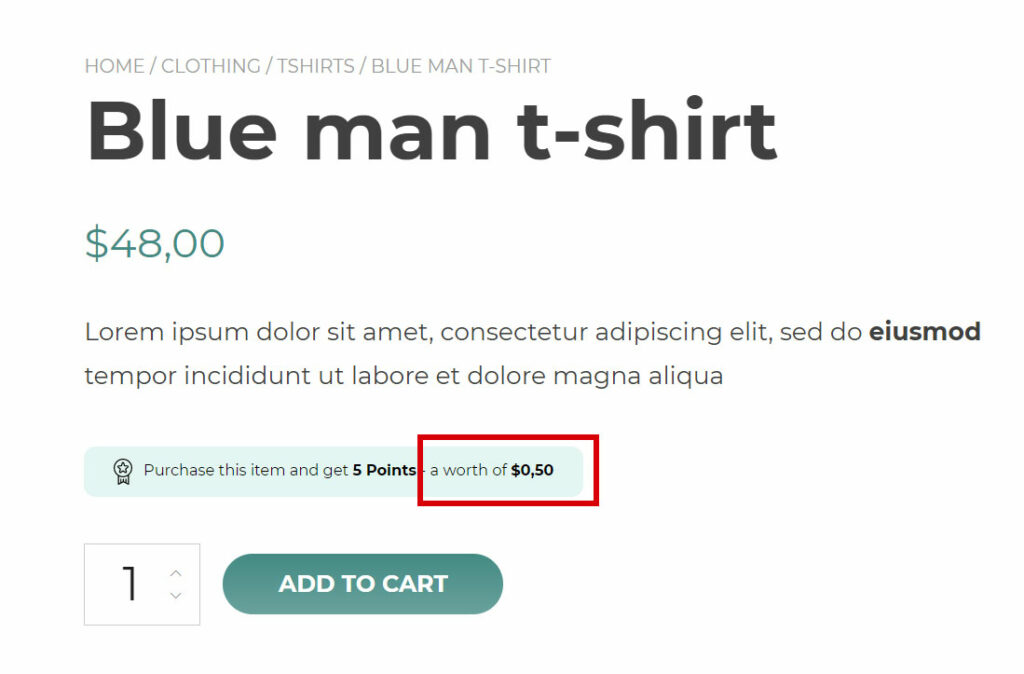
- Show points messages in product page: with this option you can show a custom message on the product pages and inform your users about how many points that product will allow them to collect.
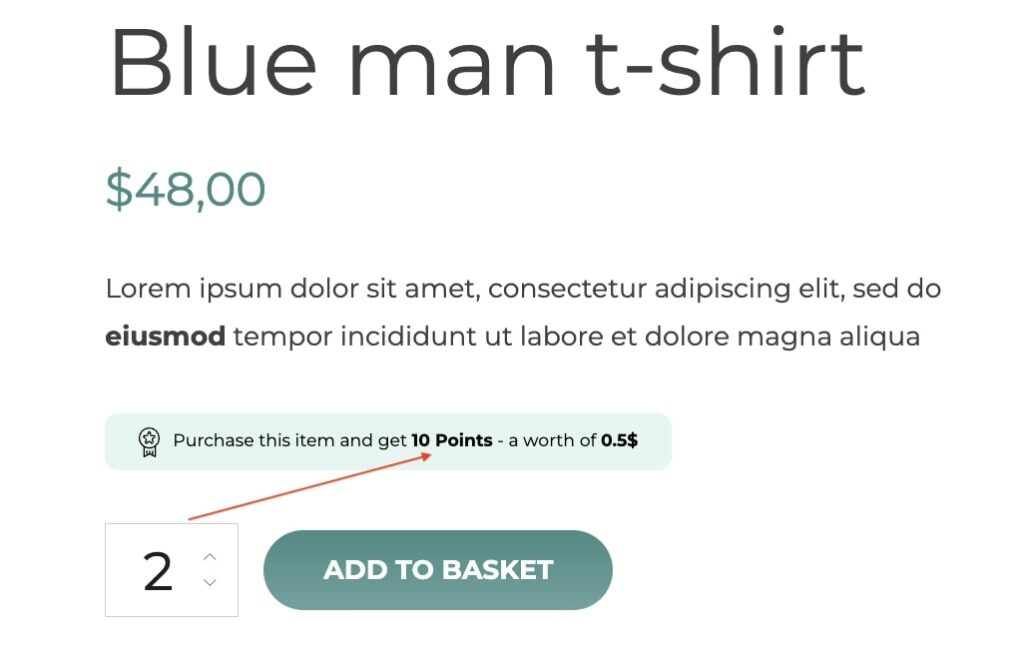
- Update the message when the product quantity changes: enable this option to show the point message updated when the user changes the product quantity.
- Message position: choose the position where this message will appear among:
- Before “Add to Cart” Button (as in the image below)
- After “Add to Cart” Button
- Before excerpt
- After excerpt
- After product meta
- Single product page message: you can use the standard editor to customize the text and upload also media files. You can also use the following available placeholders:
{points}number of points earned;{points_label}of points;{price_discount_fixed_conversion}the value corresponding to points
- Colors: finally you can customize the colors of the text and background of this message.

Points in My Account

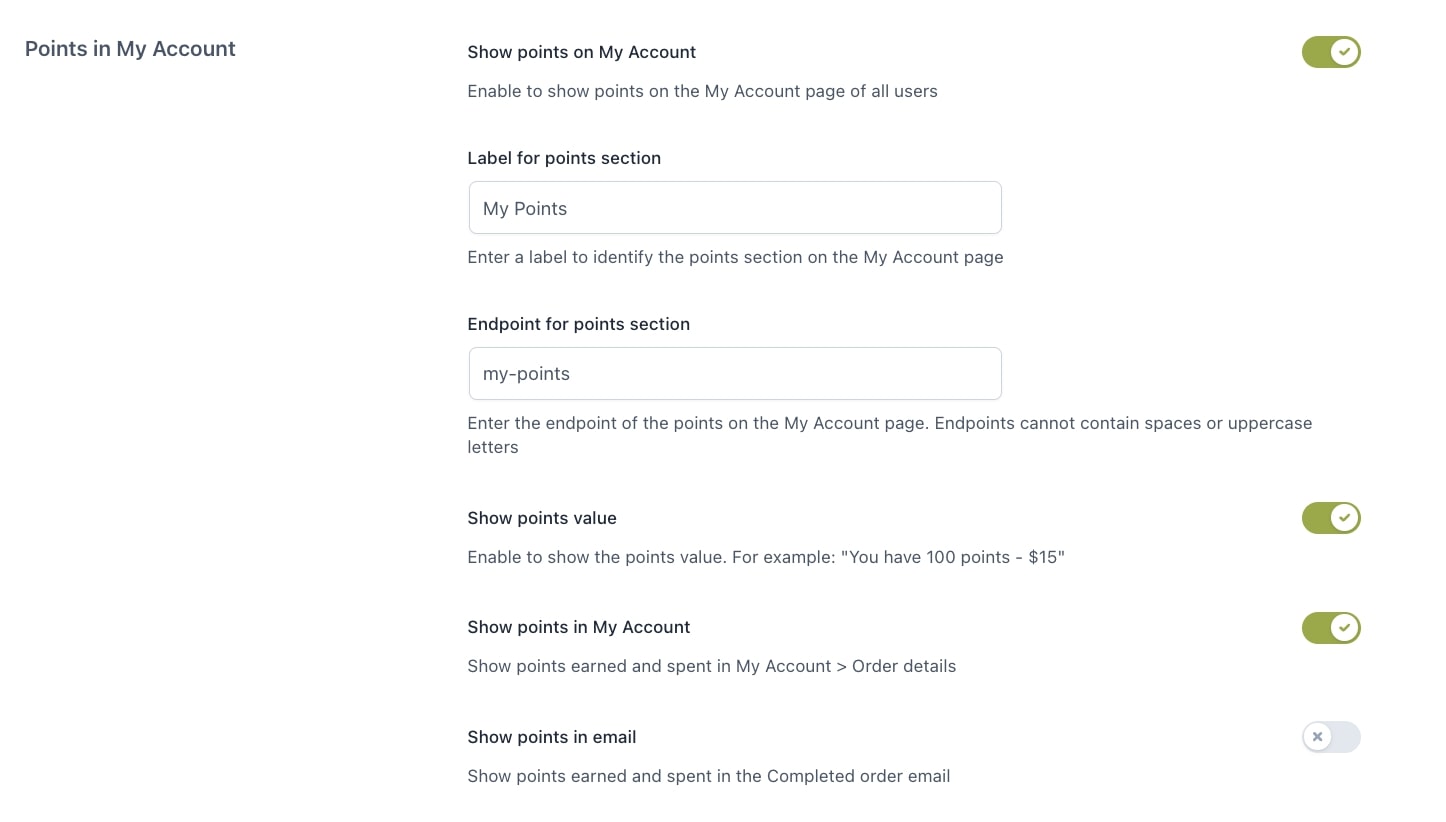
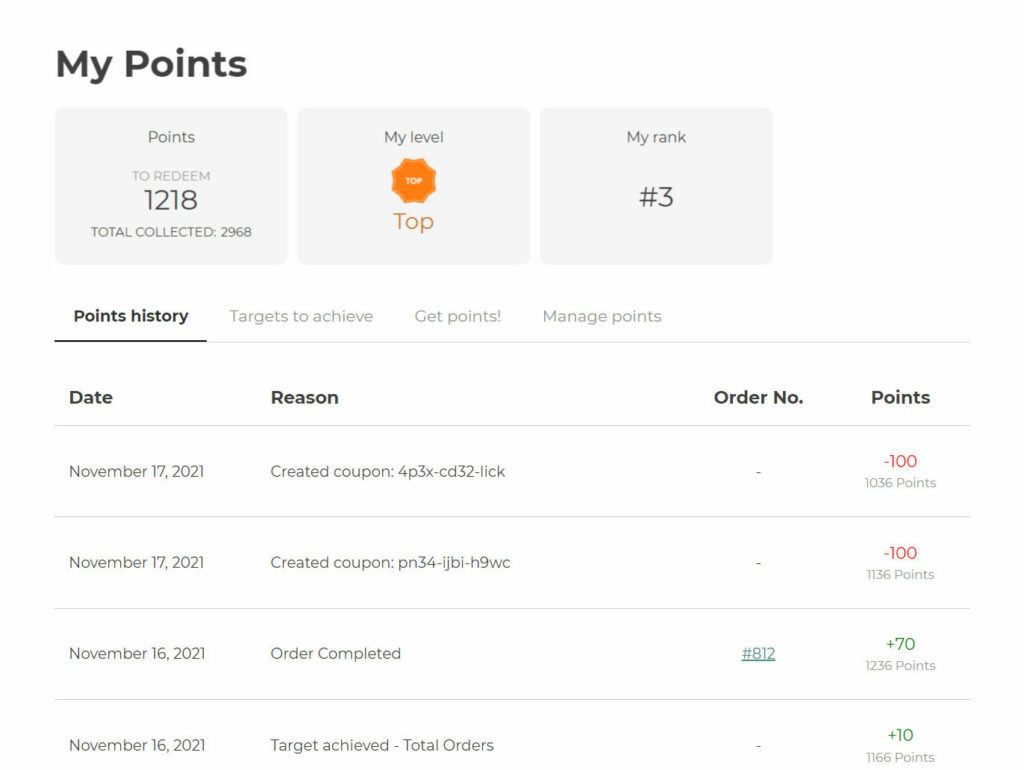
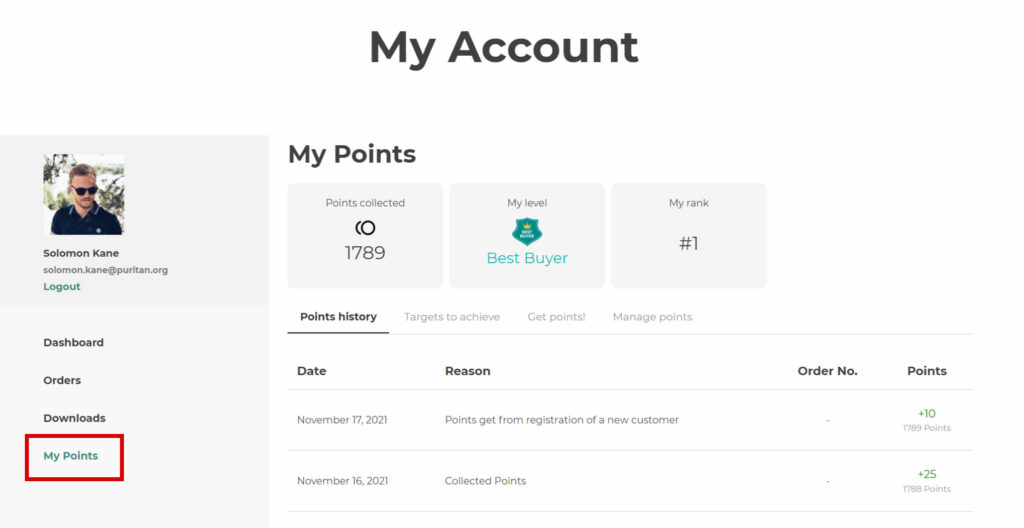
- Show points on My Account: enable to show the My Points section on My account page. This will add an endpoint in the My Account section that will look like this:

Here you can see a visual summary showing:
- Points. In the first tile, you can see points available to redeem (1218 in the screenshot above) and the total points collected so far, including the ones that have been redeemed (2968 in the screenshot above).
- Your level (if any achieved): the level will be calculated from the total collected points.
- Your rank in the general rankings. The position in the ranking will be calculated from the total collected points (ever, month, week, day).
Then, you will see four tabs for:
- Points history: a table with all the points-related actions, so points earned through orders, points redeemed, for target achievements, extra points, coupons generated and so on (see screenshot above).
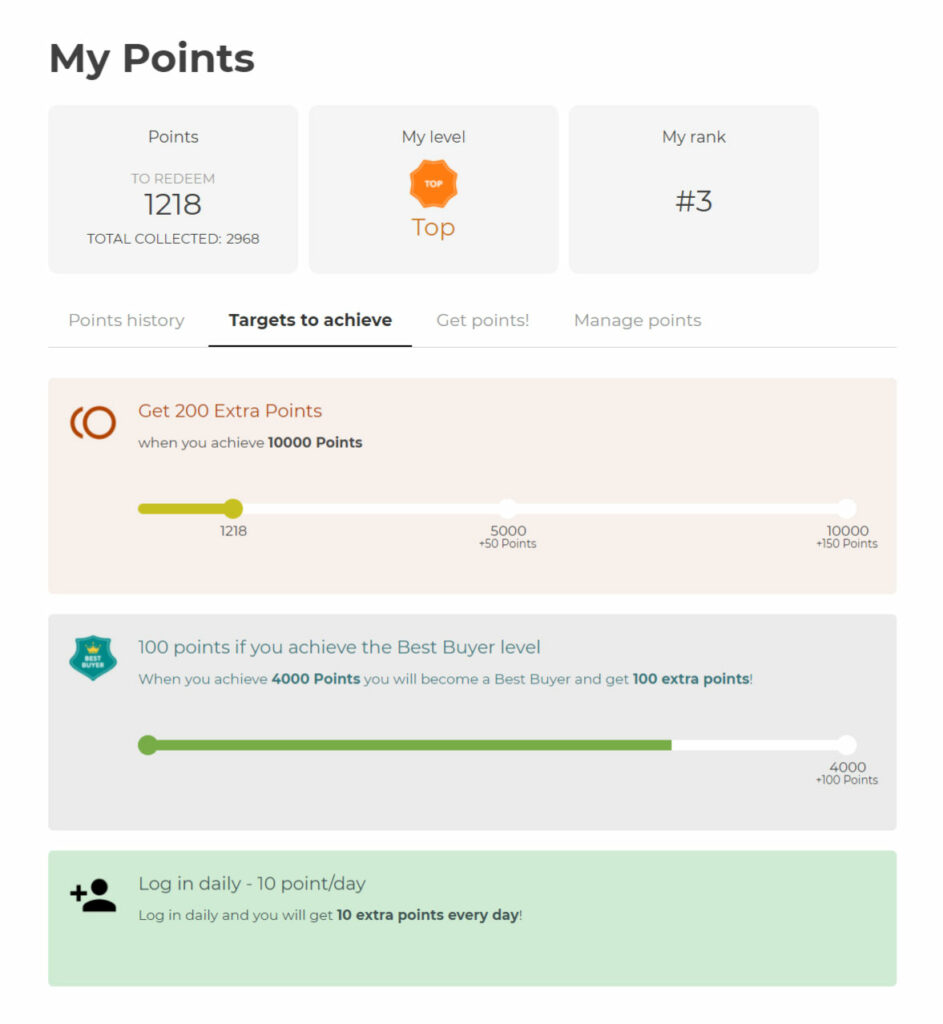
- Targets to achieve: in this tab, you can see the banners that inform your users about the achievable targets. It automatically shows all the Target banners here, and optionally Simple banners (based on the banner settings).

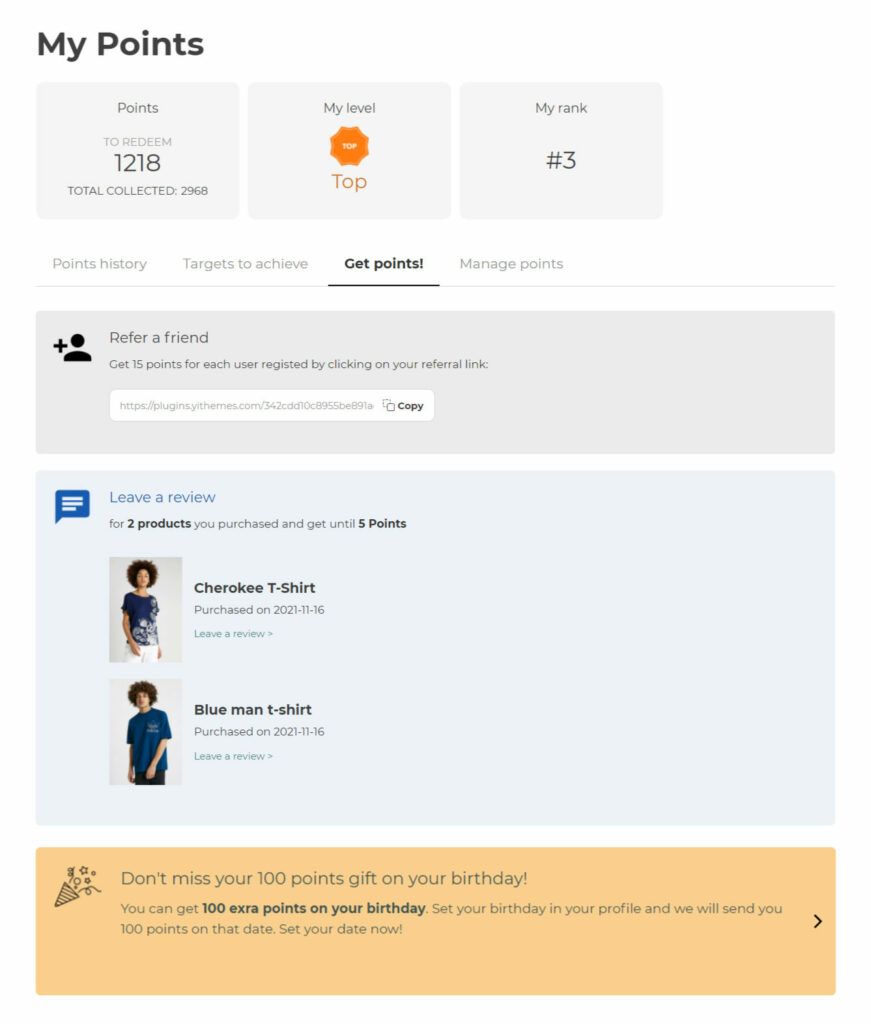
- Get points: in this tab, you can see all the Get points banners, so the ones that inform your users about extra actions they can take to earn more points, like reviewing a product or referring a friend. Optionally, you can also show Simple banners here (this can be done from every Simple banner settings).

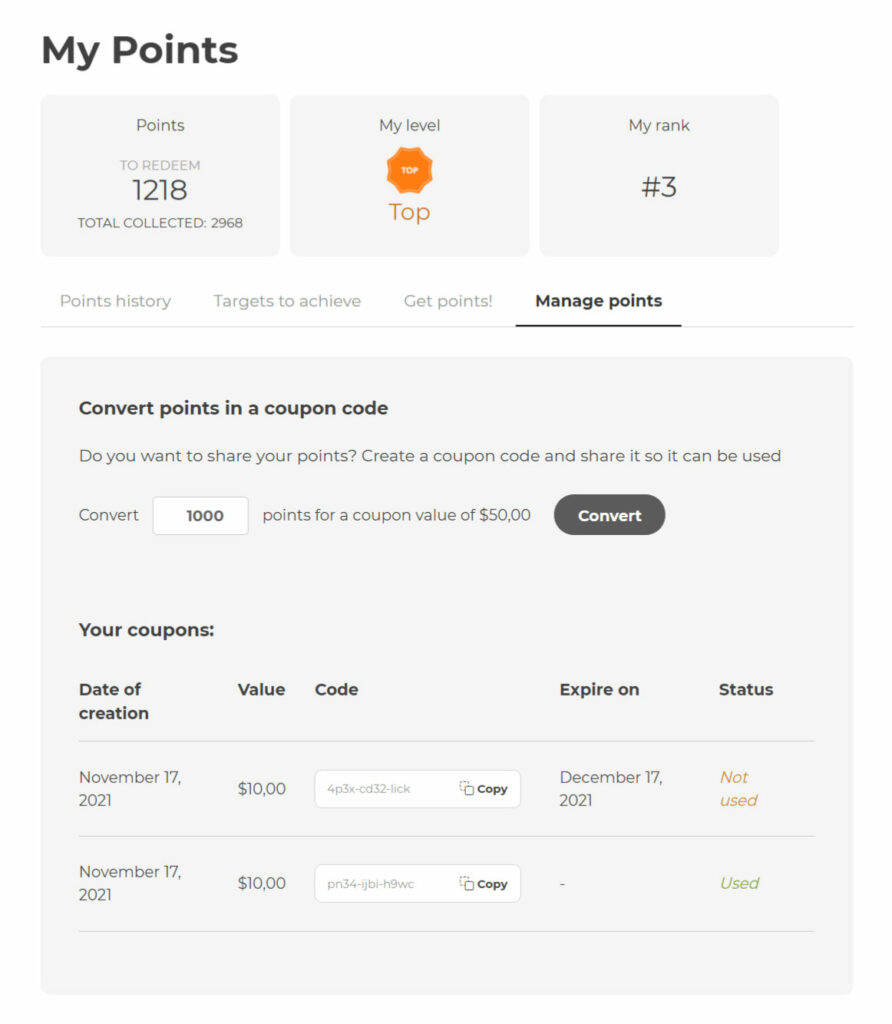
- Manage points: here is where you can generate a coupon code from your points and see all the generated coupon codes.

Let’s check the other options in the Show points in My Account settings:
- Label for points section: here you can change the name of the Points section in My account.

- Endpoint for points section: enter the endpoint of the Points section in My account page. Endpoints cannot contain any spaces or uppercase letters. Default to:
my-points. - Show points value: enable this option to make sure that the money worth of points is shown on the product page and in the tile in My account summary. This will encourage your users to buy as they can see the discount that they can accumulate on a future purchase.

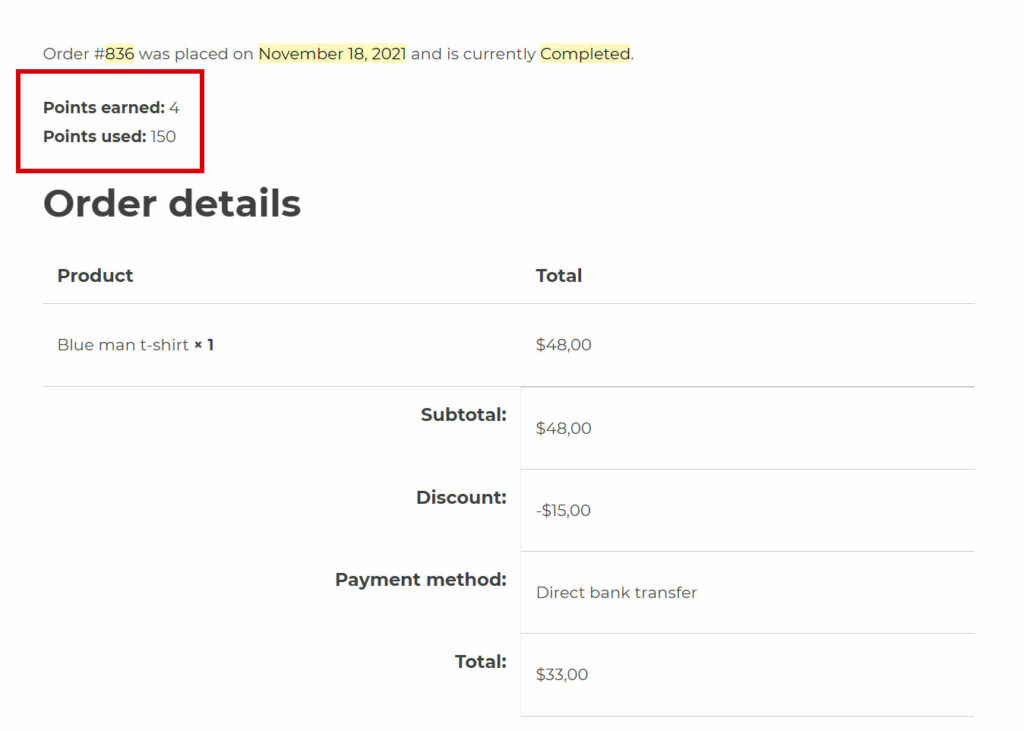
- Show points in My Account: enable this option to show points earned and spent in My Account > Order details.

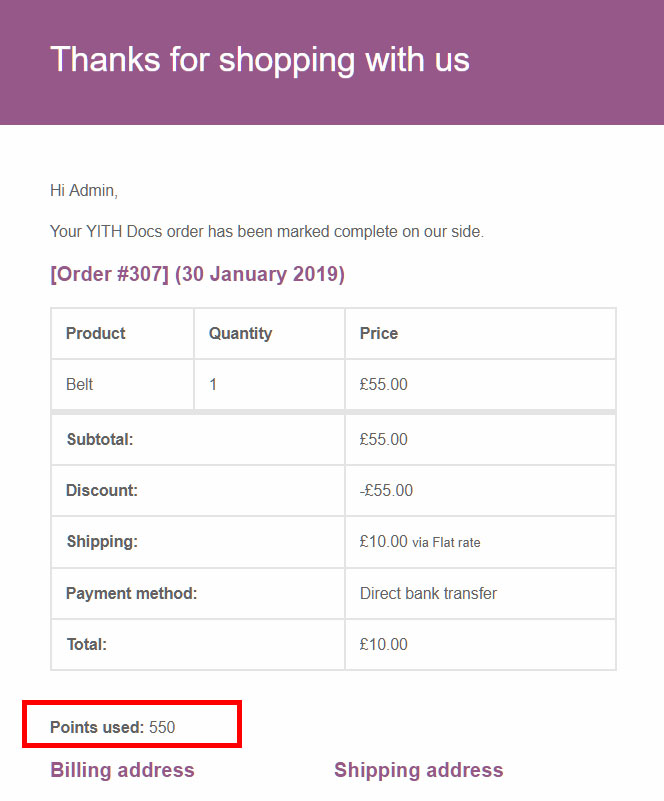
- Show points in email: enable this option to show points earned and spent in the Order completed email.

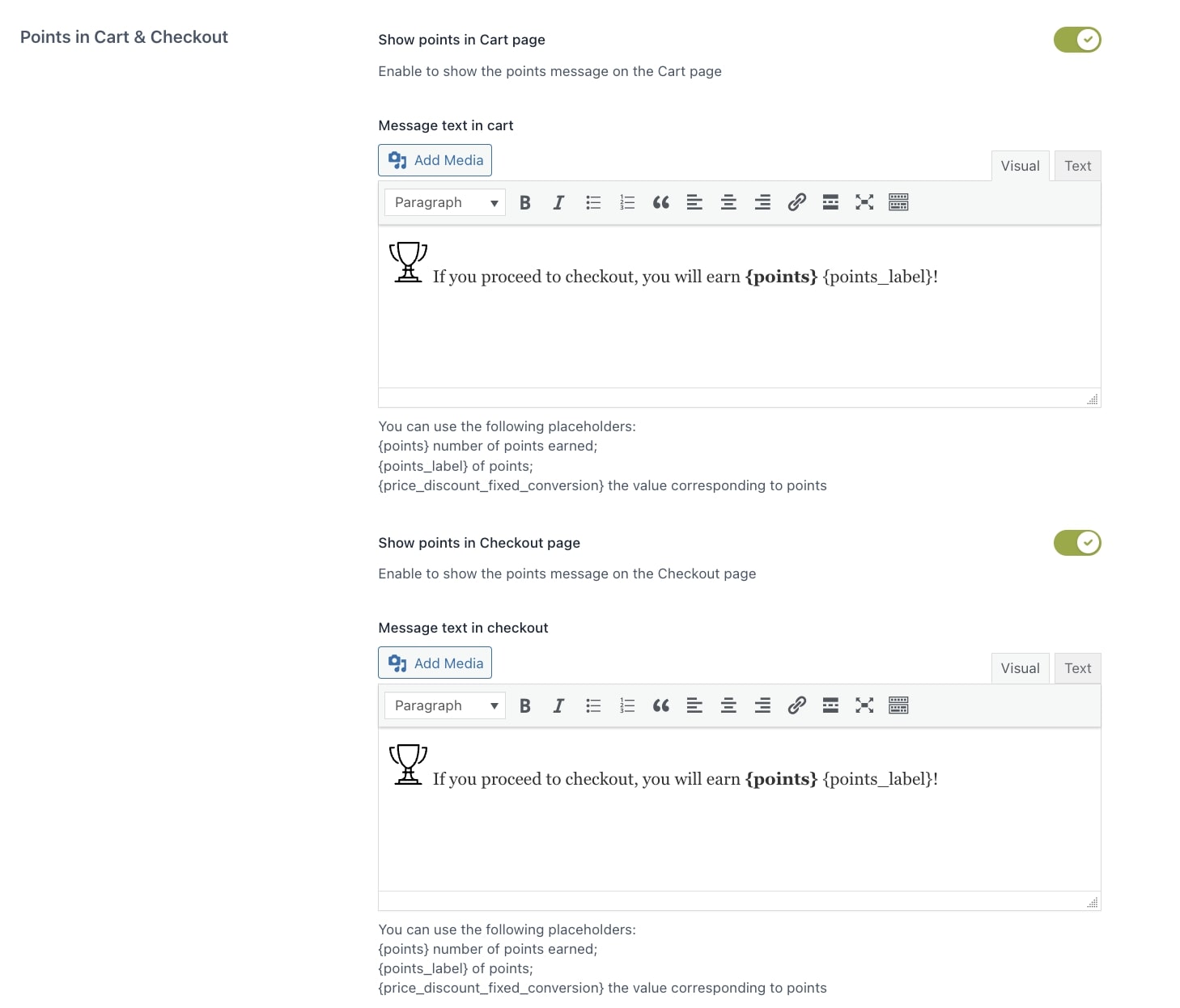
Points in Cart & Checkout

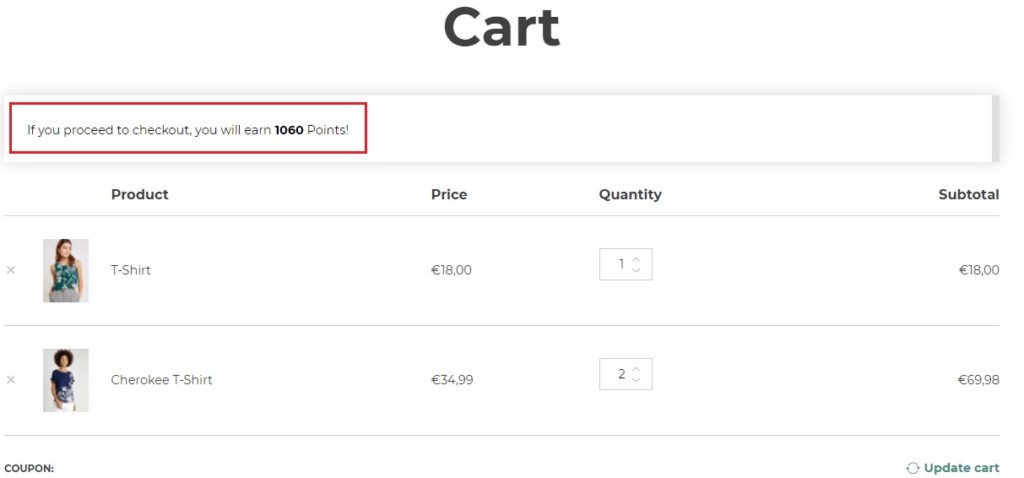
- Show points in Cart page: enable to show the points message on the Cart page.
- Message text in cart: you can use the standard editor to customize the text and upload also media files. You can also use the following available placeholders:
{points}number of points earned;{points_label}of points;{price_discount_fixed_conversion}the value corresponding to points

- Show points in Checkout page: enable this option to show the points message on the Cart page.
- Message text in checkout: you can use the standard editor to customize the text and upload also media files. You can also use the following available placeholders:
{points}number of points earned;{points_label}of points;{price_discount_fixed_conversion}the value corresponding to points
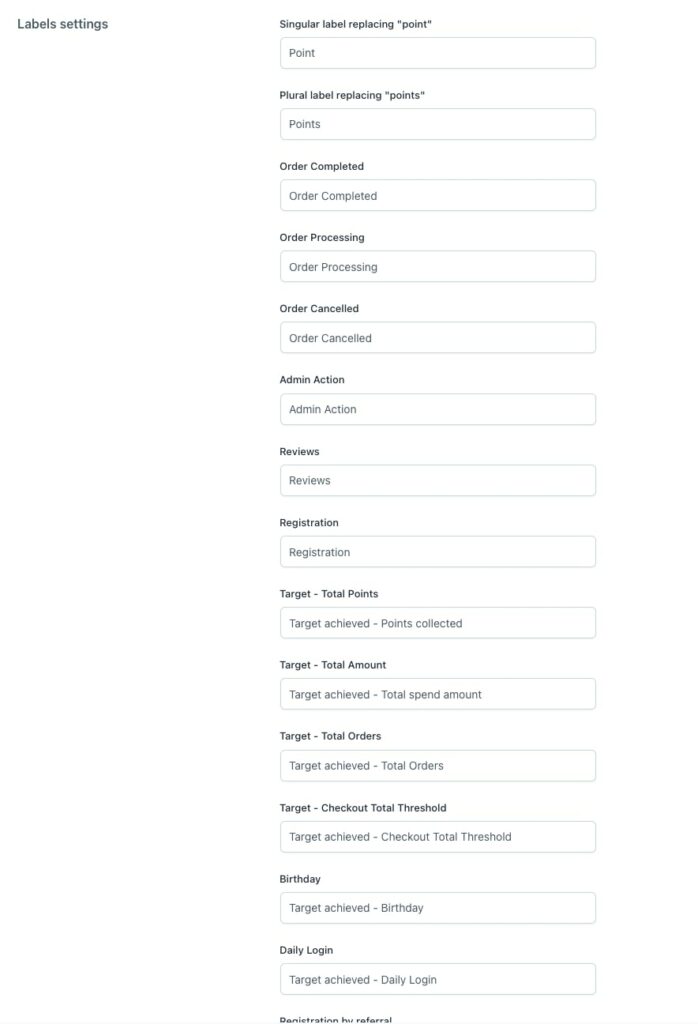
Labels settings
Here, you can edit many of the texts of the plugin with your own text. You can find the list of all available labels below.

- Singular label replacing ‘point’: default ‘point’
- Plural label replacing ‘points’: default ‘points’
- Order Completed
- Order Processing
- Order Cancelled
- Admin Action
- Reviews
- Registration
- Target – Total Points: default ‘Target achieved – Points collected’
- Target – Total Amount: default ‘Target achieved – Total spend amount’
- Target – Total Orders: default ‘Target achieved – Total Orders’
- Target Checkout Total Threshold: default ‘Target achieved – Checkout Total Threshold’
- Birthday: default ‘Target achieved – Birthday’
- Daily login: default ‘Target achieved – Daily Login’
- Registration by referral: default ‘User registration by referral’
- Removed registration points due to a referred user cancellation
- Purchase by referral
- Removed points due to a referred user cancellation
- Collected Points
- Level Achieved: default ‘Target achieved – Level’
- Profile Complete: default ‘Target achieved – Profile Completed’
- Expired Points
- Order Refund
- Order Refund Deleted
- Redeemed Points: default ‘Redeemed Points for order’
- Shared Points: default ‘Shared point with a coupon’
- Apply Discount Button: default ‘Apply discount’
- Applied Points Discount Label: ‘Redeem points’