In the Points redeeming section, you will be able to find all the options and rules to redeem the points, create restrictions and share points.
Let’s start with the first one and go to YITH > Points and Rewards > Points redeeming.
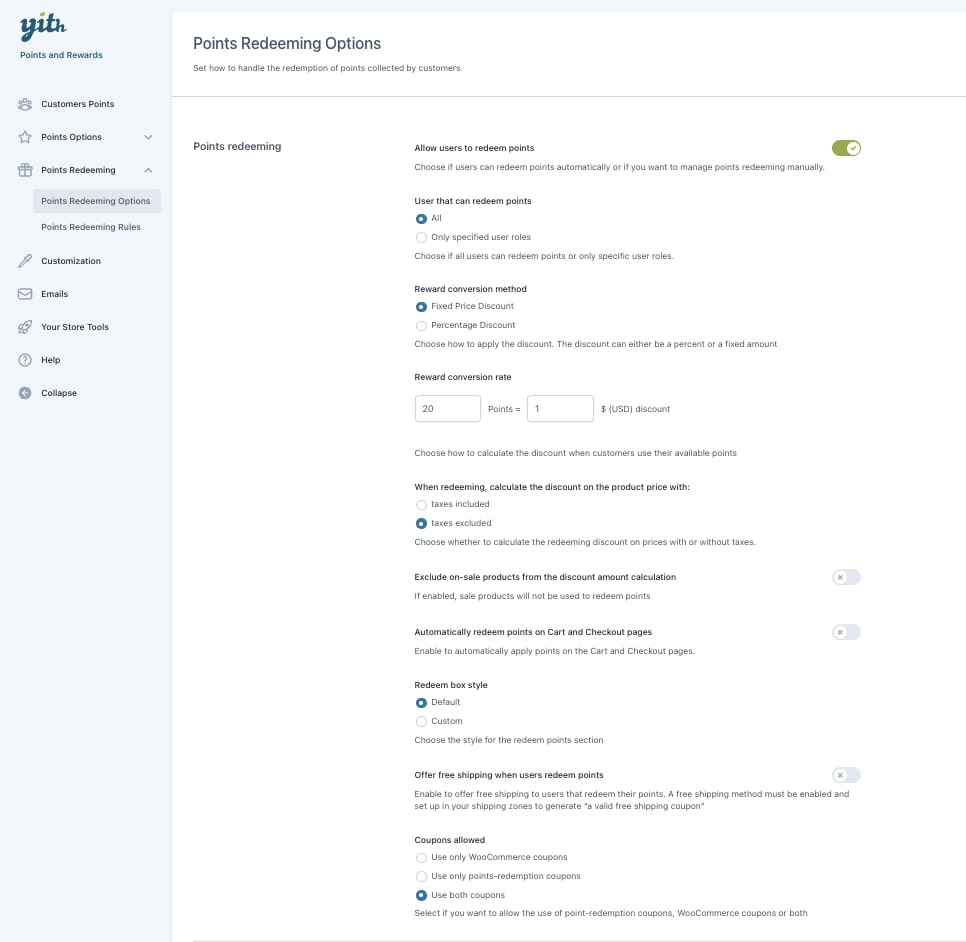
Points redeeming

How can customers redeem their points? They will automatically see a message that informs them about how many points they have and the corresponding discount they can have on the next purchase. The message will be visible on the Cart page and they can decide whether to use them or not.
- Allow users to redeem points: turn this on if you want so that your users can use their points to get automatically notified of an available discount in Cart. Please, note: if you don’t enable this option, your users will not be able to redeem their points, unless they convert them into a coupon code (as explained here).
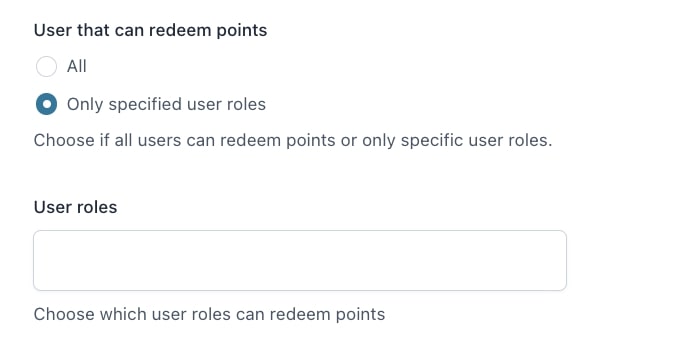
- Users that can redeem points: choose whether to let all users or only specific user roles redeem their points in Cart and Checkout.

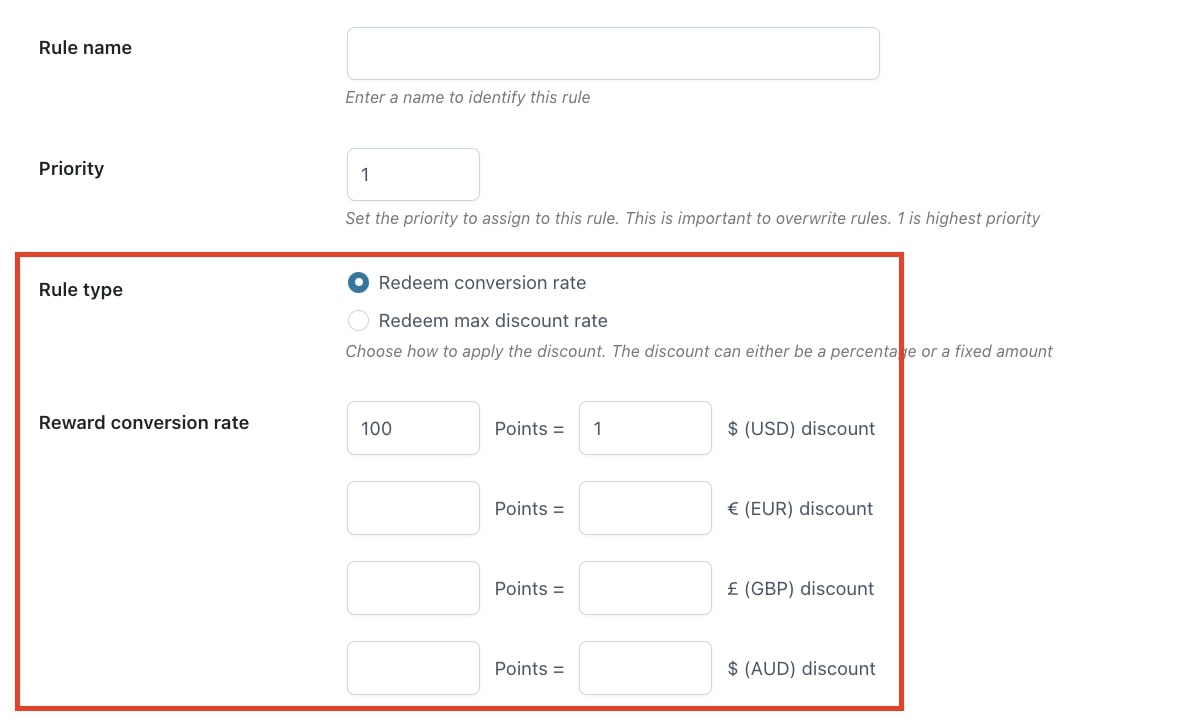
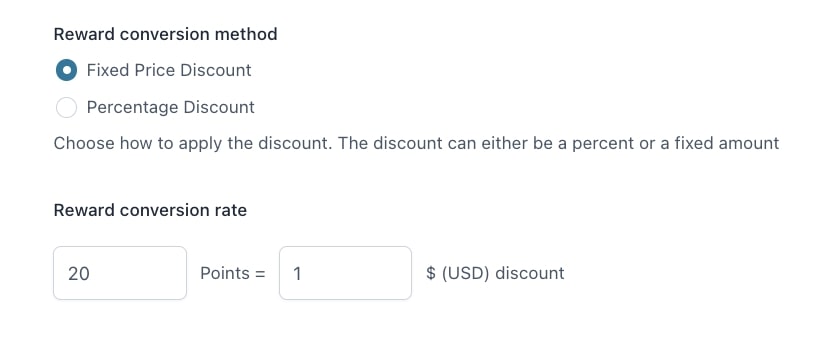
- Reward conversion method: here you can choose what the conversion should be:
- Fixed price discount: this option lets you convert points into a fixed price discount. For example, every 100 points give €1 discount.

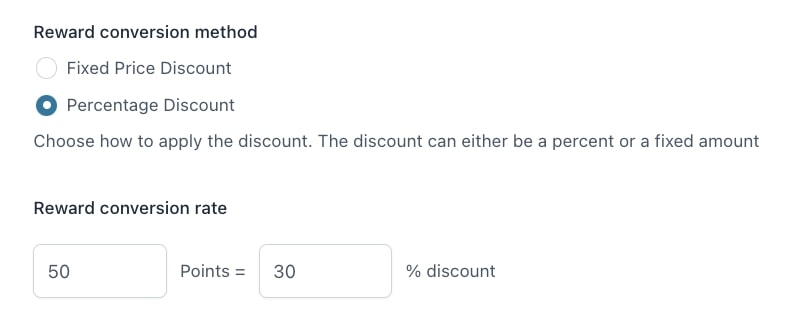
2. Percentage discount: this option lets you convert points into a percent discount in the cart. For example, every 50 points give a 30% off.

- Reward conversion rate: here you can enter the rule. This option updates dynamically based on the previous settings (fixed or percent discount). Based on the selected method, the plugin will save different options, so whenever you want to switch you’ll be able to find your previous settings.
- When redeeming, calculate the discount on the product price with:
- taxes included
- taxes excluded.
In this way, the discount amount will be calculated out of the price with or without taxes.
Example: the product costs $10 + 20% VAT = $12.
I set a maximum points-based discount of 50%.
If I select “taxes included”, the discount will be $6 (50% of $12);
if I select “taxes excluded”, the discount will be $5 (50% of $10).
- Exclude on-sale products from the discount amount calculation: if enabled, sale products will not be used to redeem points. So, in the points box on the Cart page, the maximum number of usable points will be calculated for all products except for the on-sale ones.
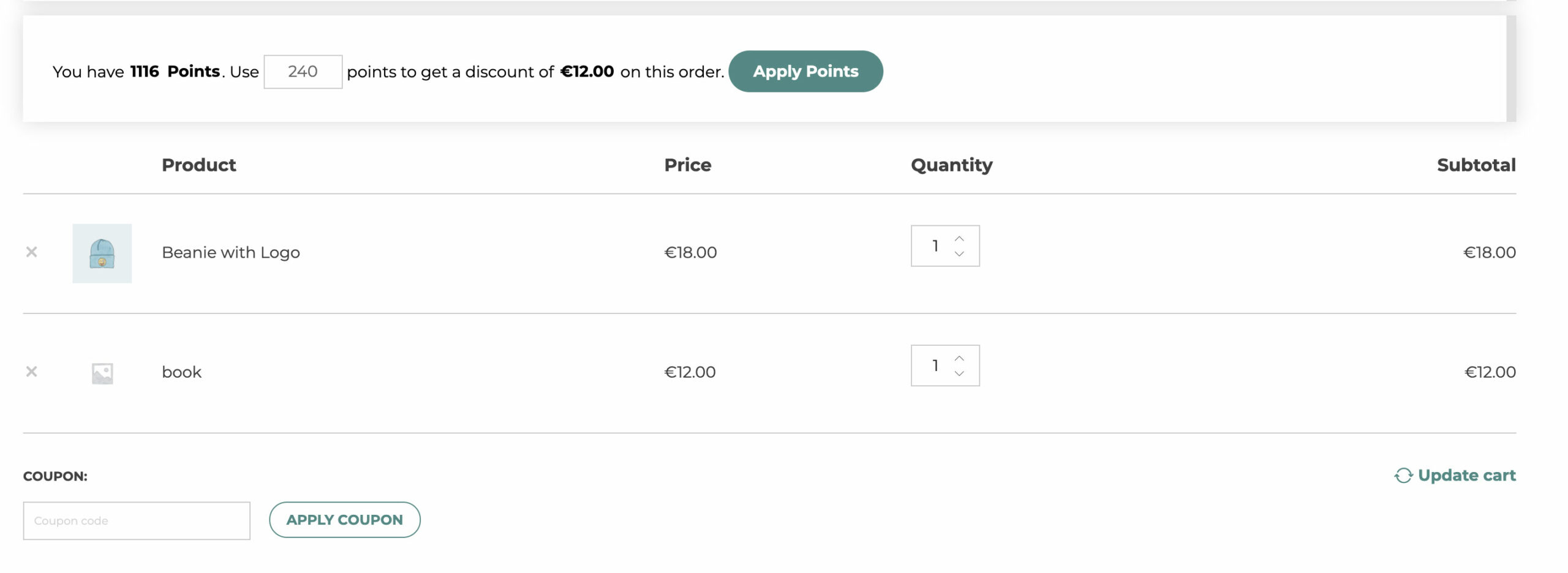
Example: with this option enabled, let’s consider the following screenshot. Beanie with Logo is on-sale, so the maximum amount of points that can be used on this order is the equivalent of the Book price, that is a maximum discount of €12.00, instead of €30.00 (the price of Beanie with Logo, €18.00, cannot be discounted through points).

On the other hand, if you use a points-generated coupon code, this will apply the discount to all products in cart, no matter if they are on-sale or not.
- Automatically redeem points on Cart/Checkout pages: enable to automatically apply points on the cart/checkout page. If disabled, the user will have to click on the “Apply points” button in the box on top.
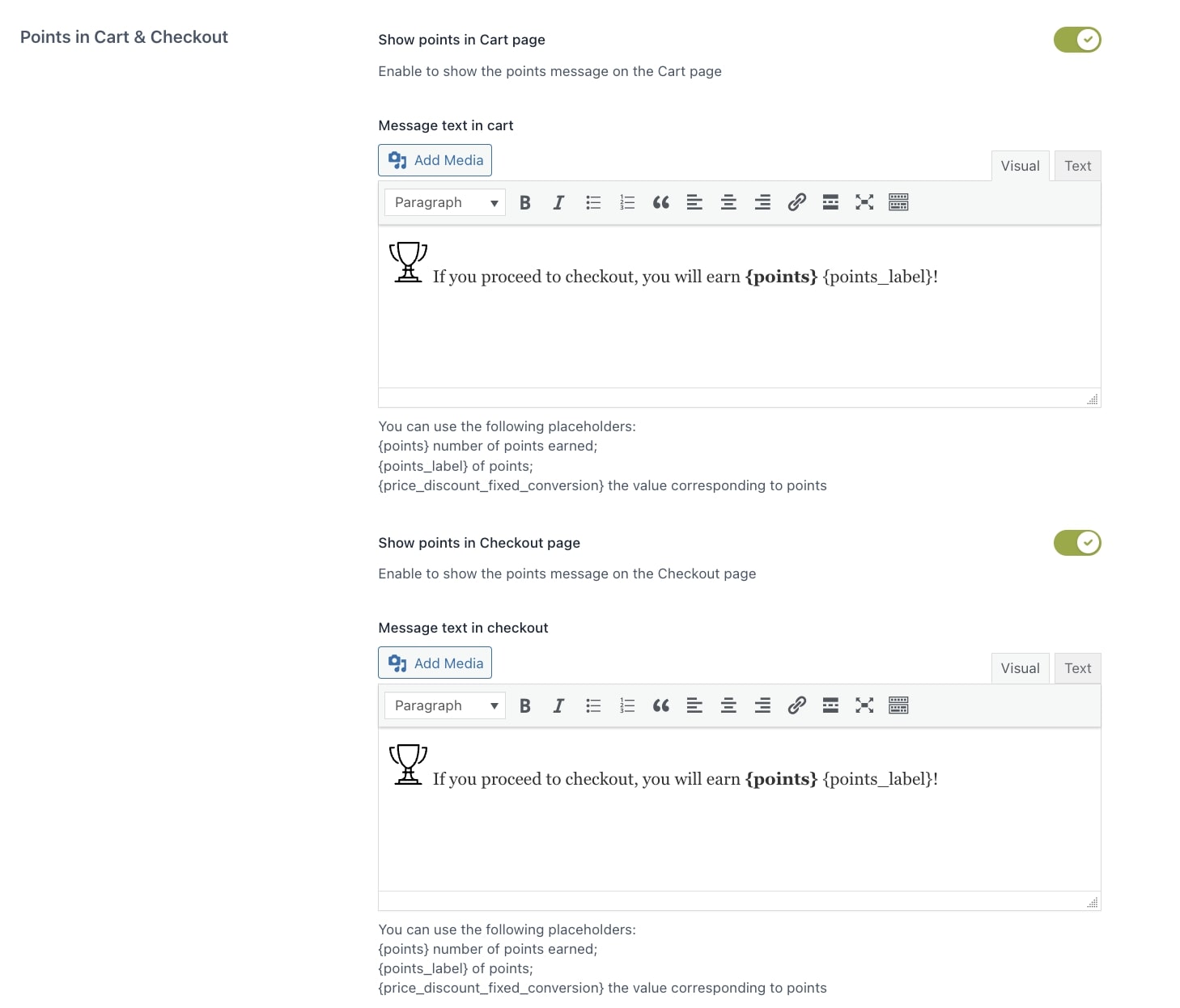
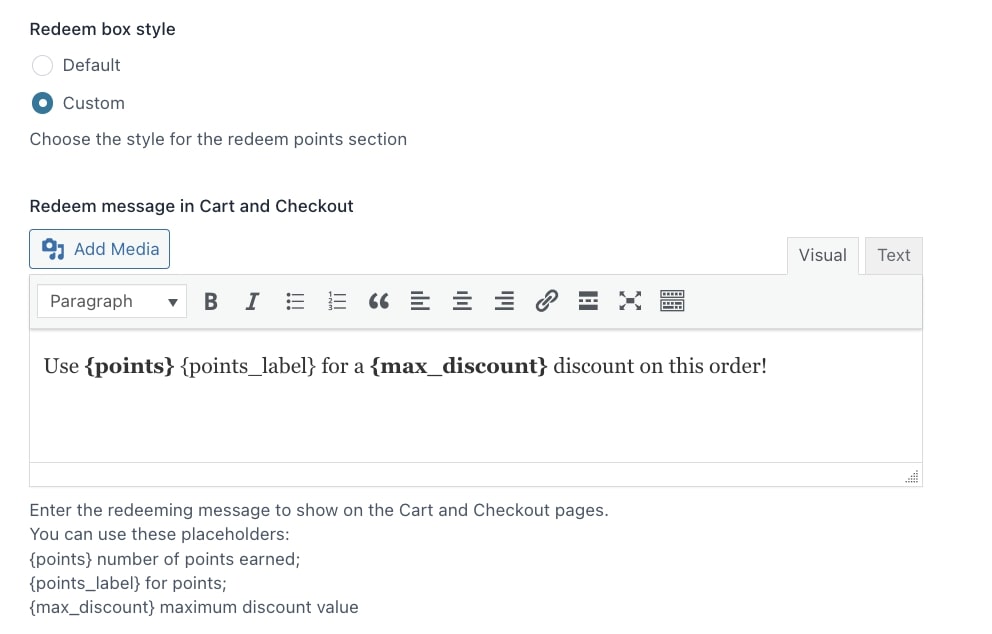
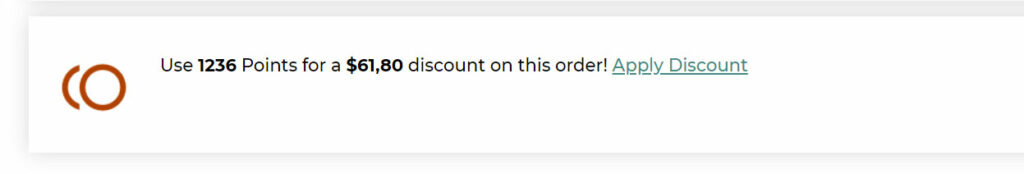
- Redeem box style: you can choose between a default style or a custom one where you can customize the text and add media through a standard WordPress editor.



- Offer free shipping when users redeem points: enable this option if you want that the points-generated discount lets users not only redeem points but also take advantage of free shipping. Please, note: to make this feature work, you have to enable a free shipping method in WooCommerce > Settings > Shipping (learn more about this here). Users will, then, be able to select free shipping on the Checkout page.
- Coupons allowed: pick what you want to do when your customers use their points and other WooCommerce coupon codes. You can choose one of the following options:
- Use only WooCommerce coupons: they will be able to use only the standard coupon, and they can’t use their points to get extra discounts.
- Use only points-redemption coupons: they will only be able to get the discount generated by their points.
- Use both coupons: they can use both discounts.
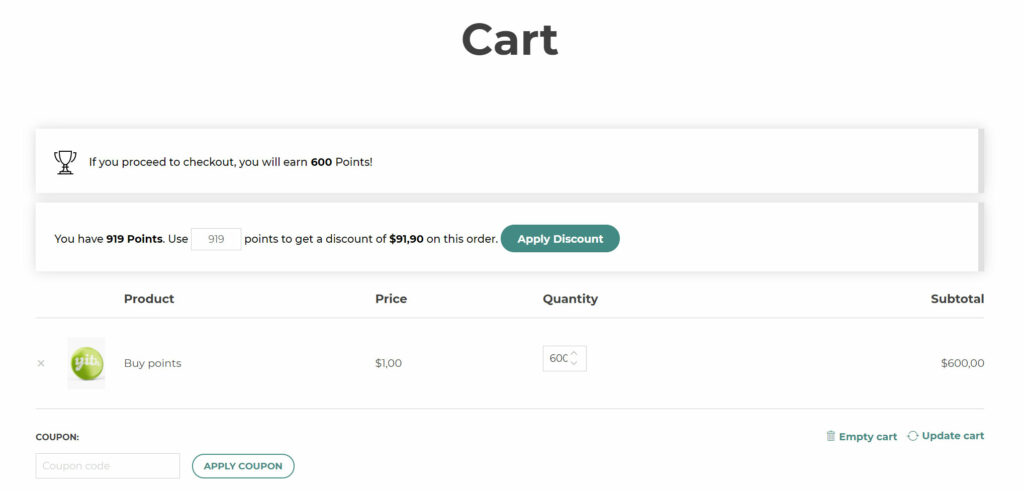
An example of the points redemption
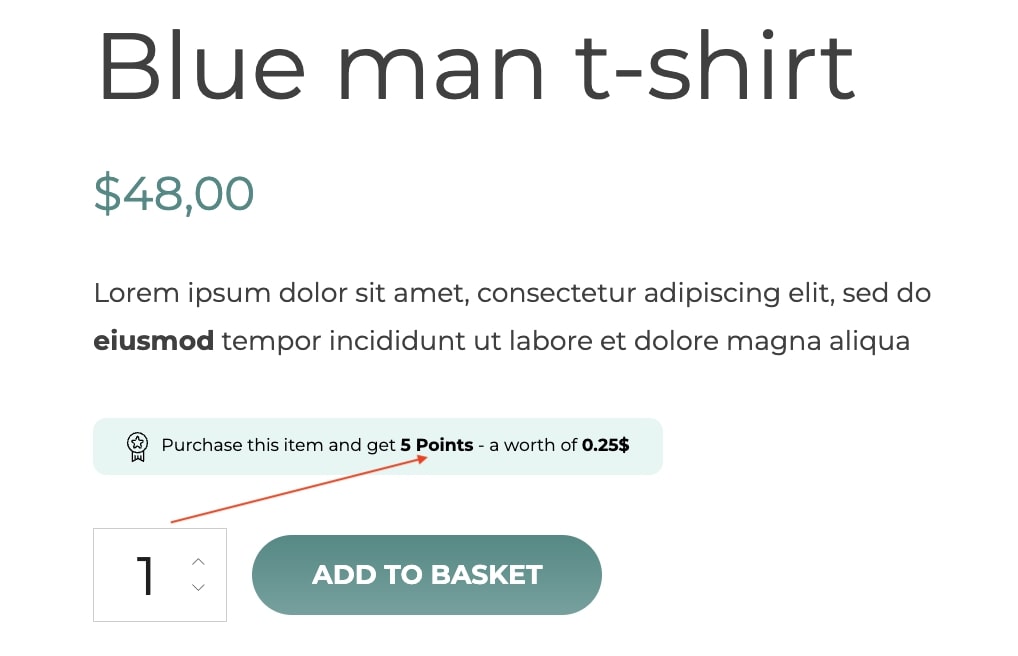
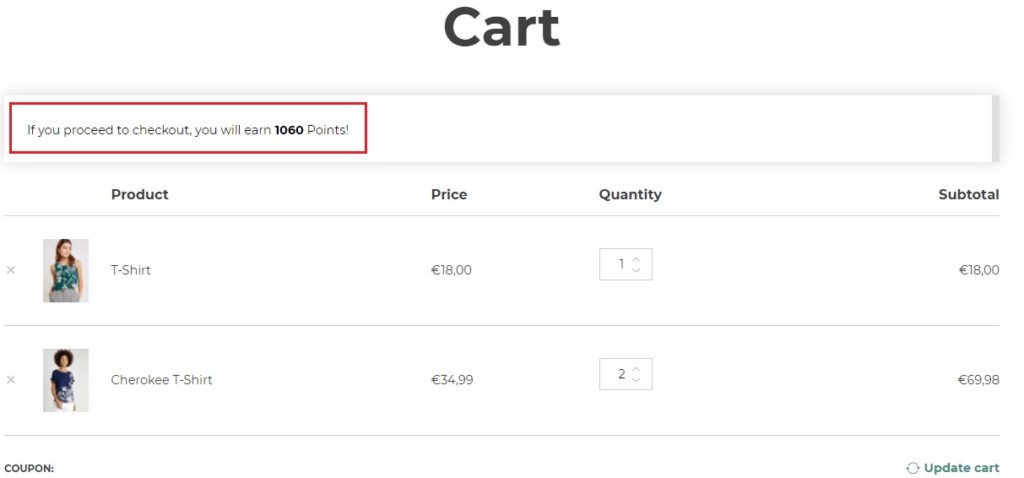
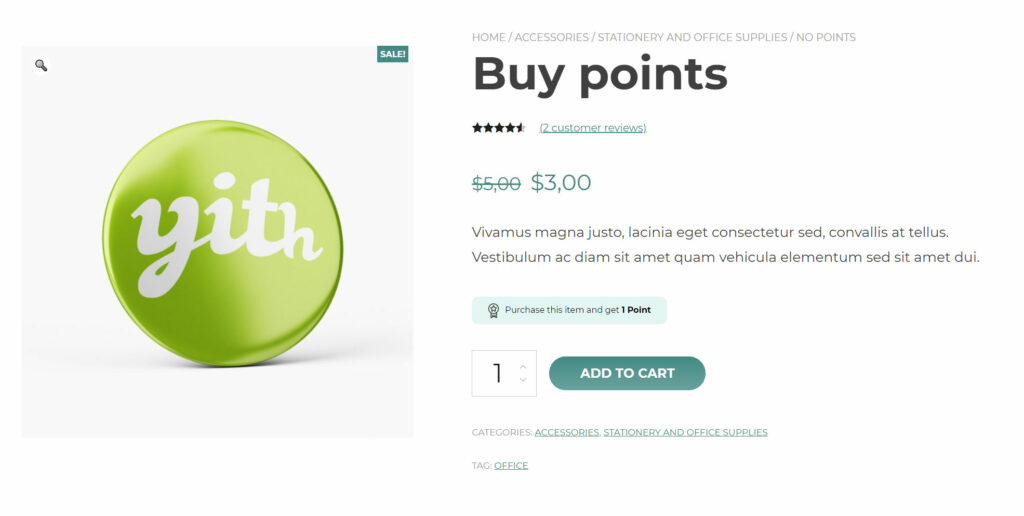
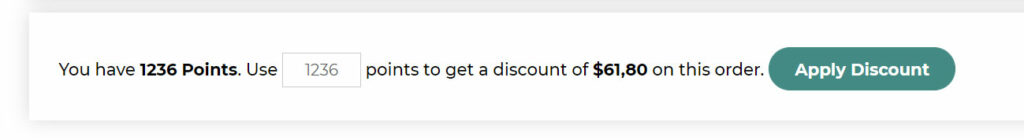
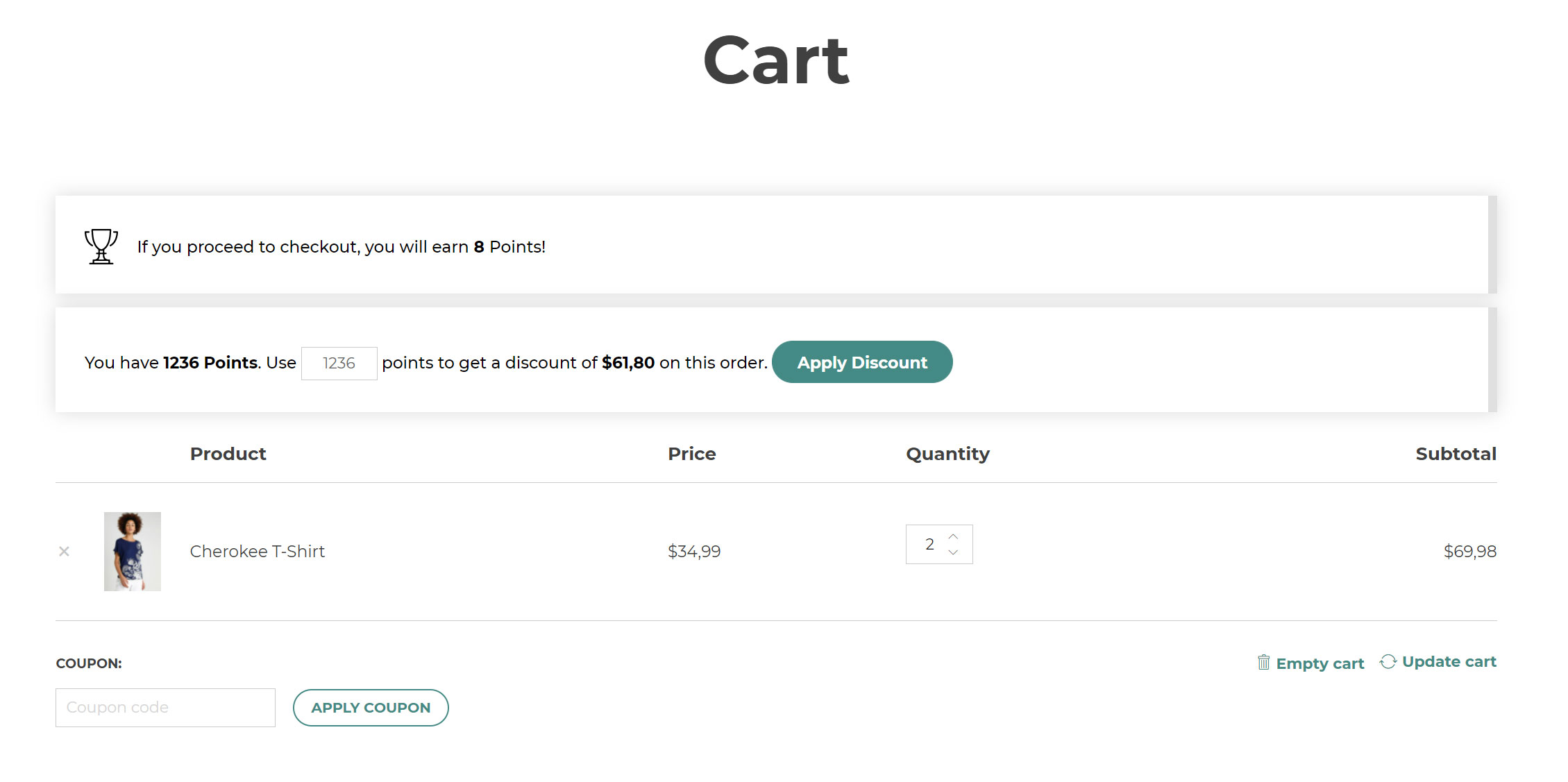
This is an example of how your users will be invited to use their points to get a discount.

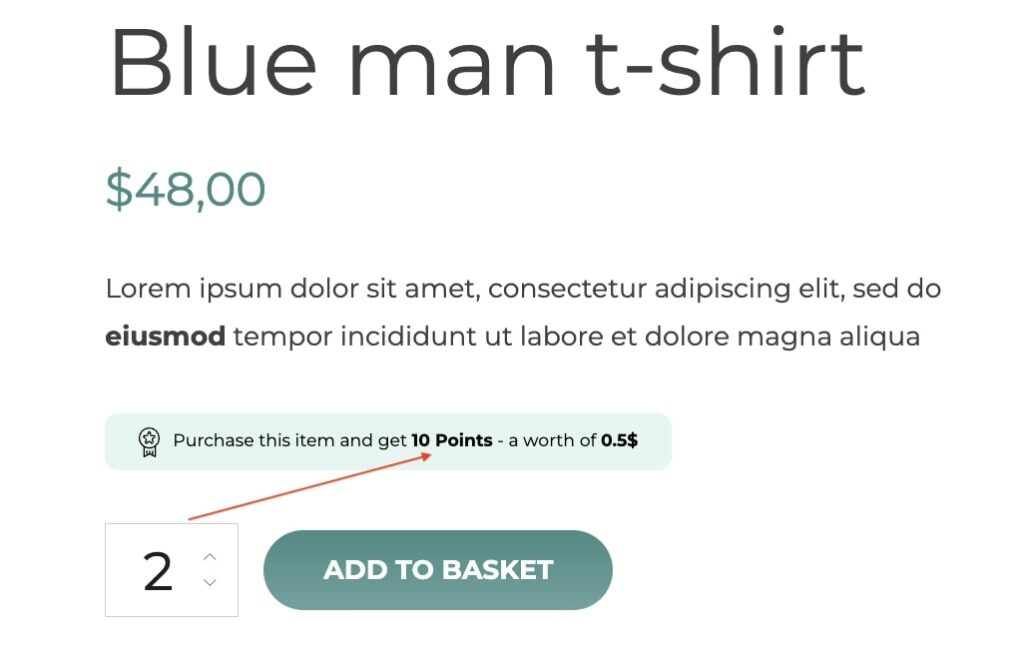
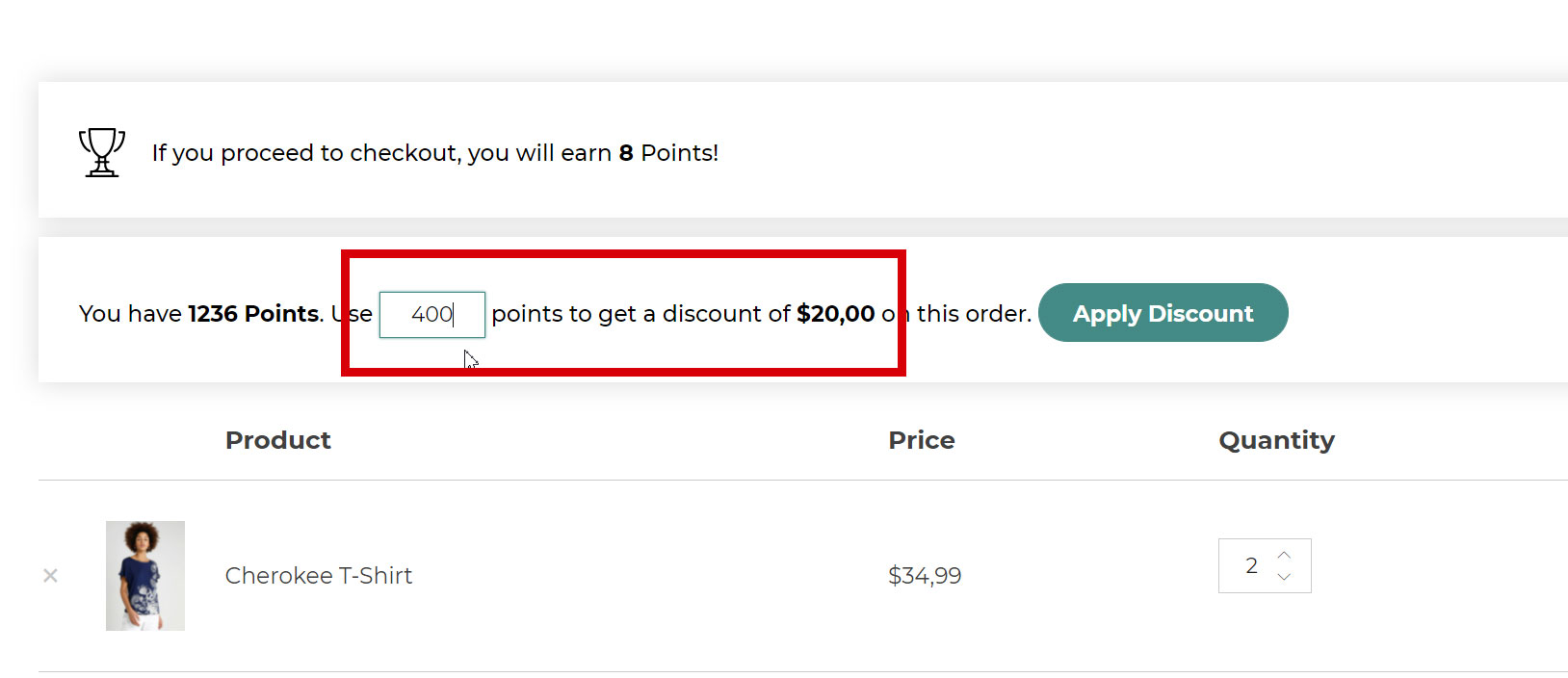
By clicking on Apply Discount the maximum number of points available will be used. Yet, you can also change the number of points as displayed in the example below:

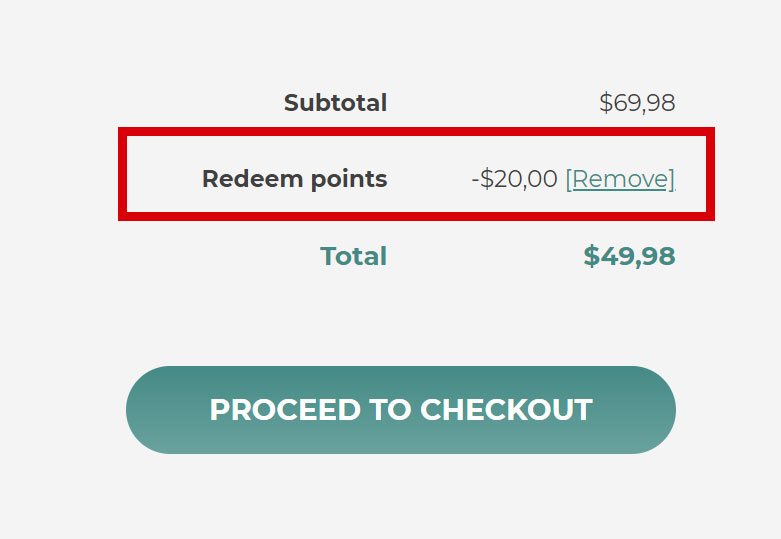
So, changing from 1236 to 400 points will only apply a $20 discount.

Go to the next page to read about the Redeeming restrictions >