To work correctly, the plugin automatically creates the Store Locator page on your site through the shortcode [yith_store_locator].
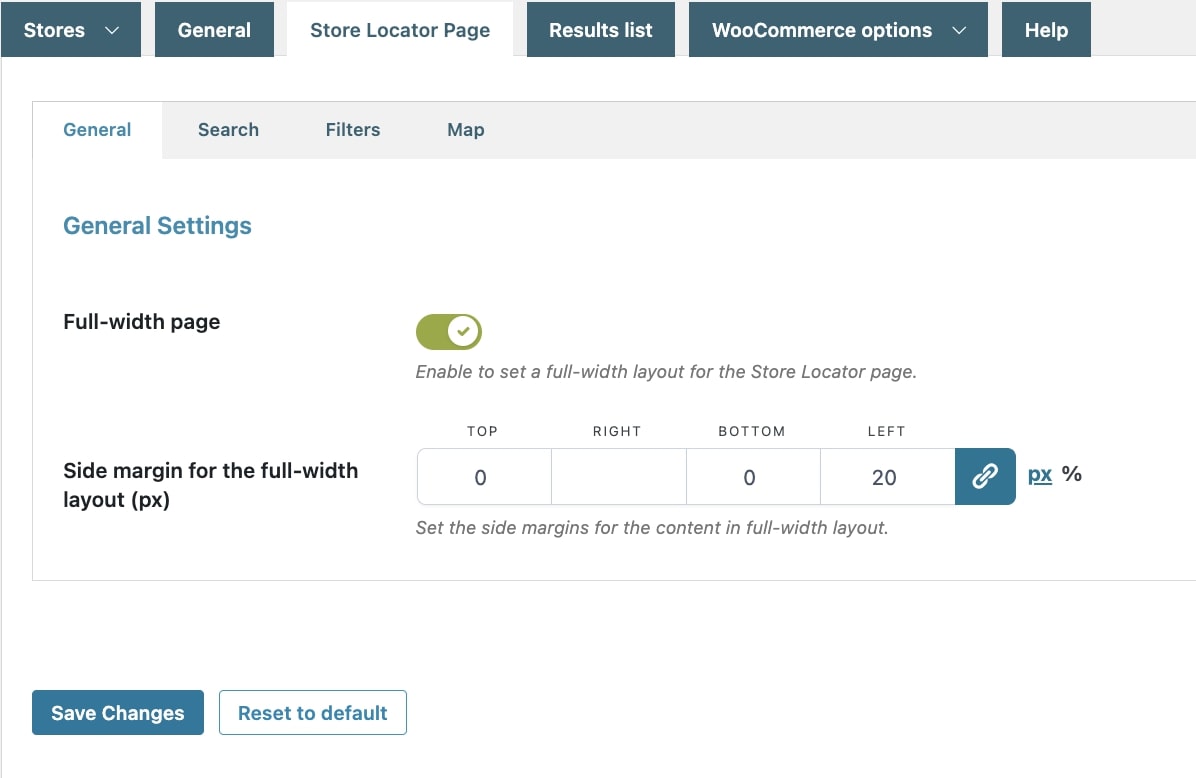
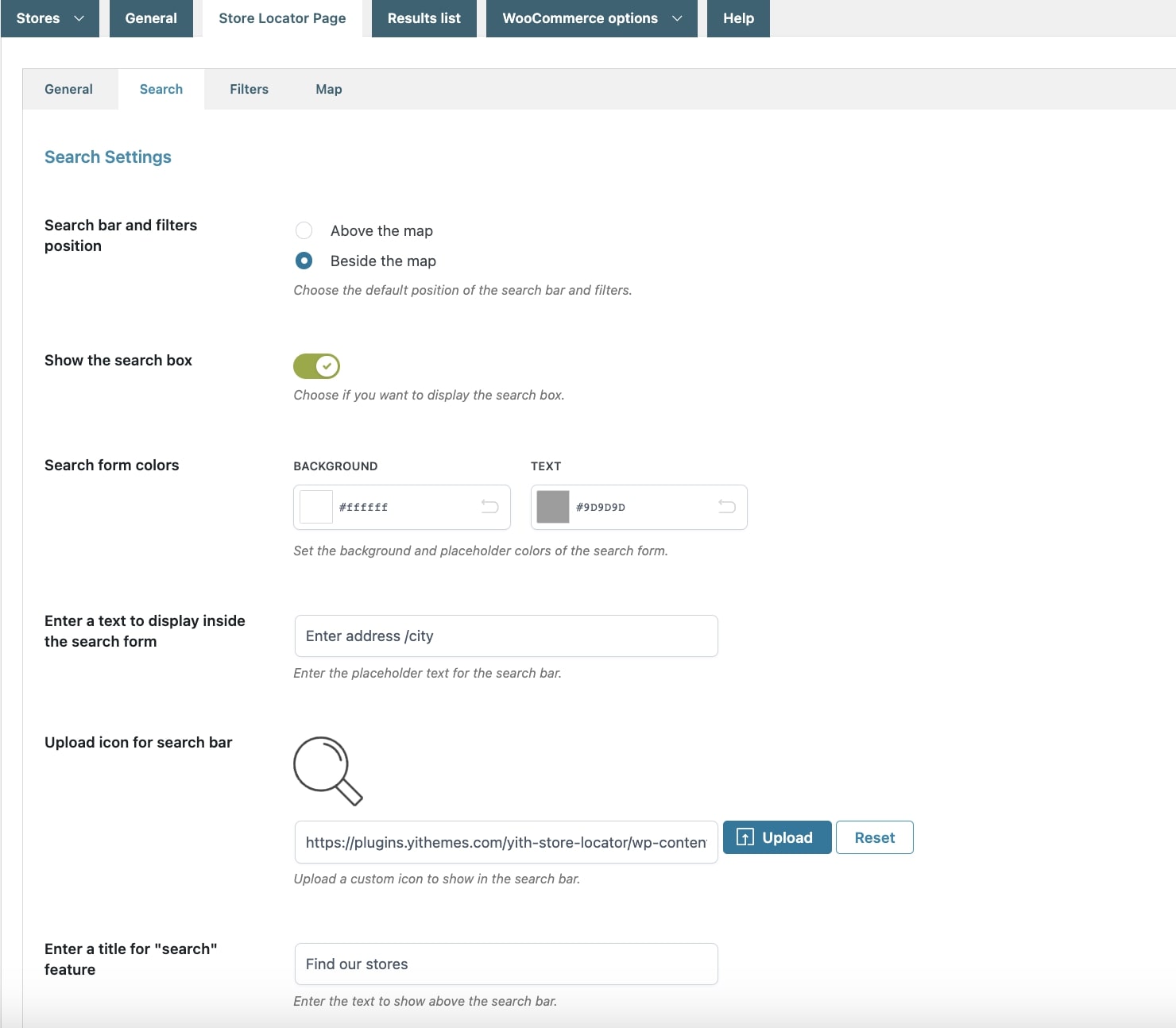
The plugin offers different options to help you set your store locator page style. To do it, go to YITH -> Store Locator -> Store locator page tab where you will find four tabs to start configuring the options according to your needs.
From the tab General, you can enable the full-width layout and define the side and margins by entering the values (in px).

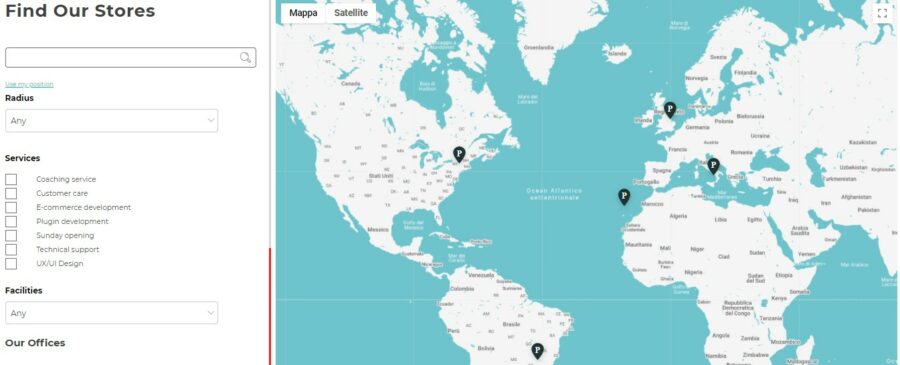
The available options are:
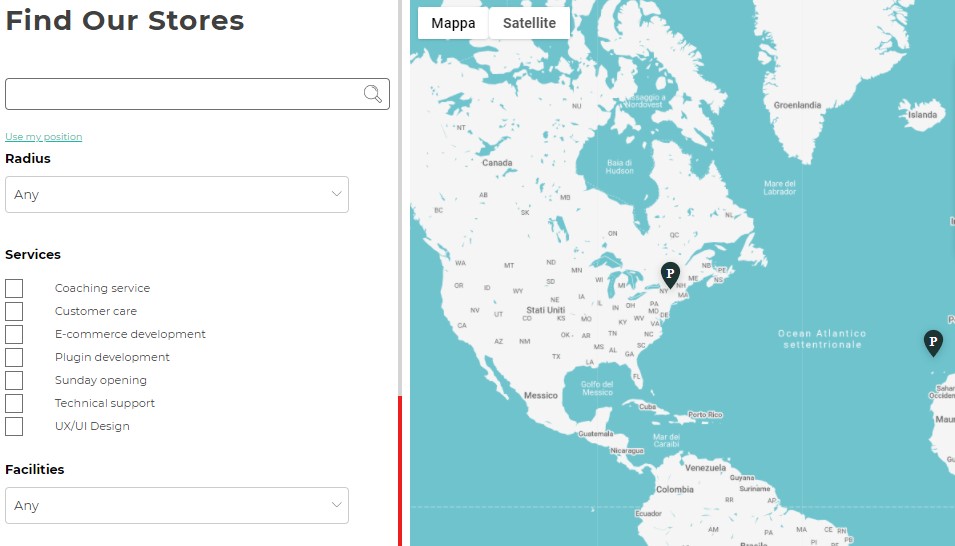
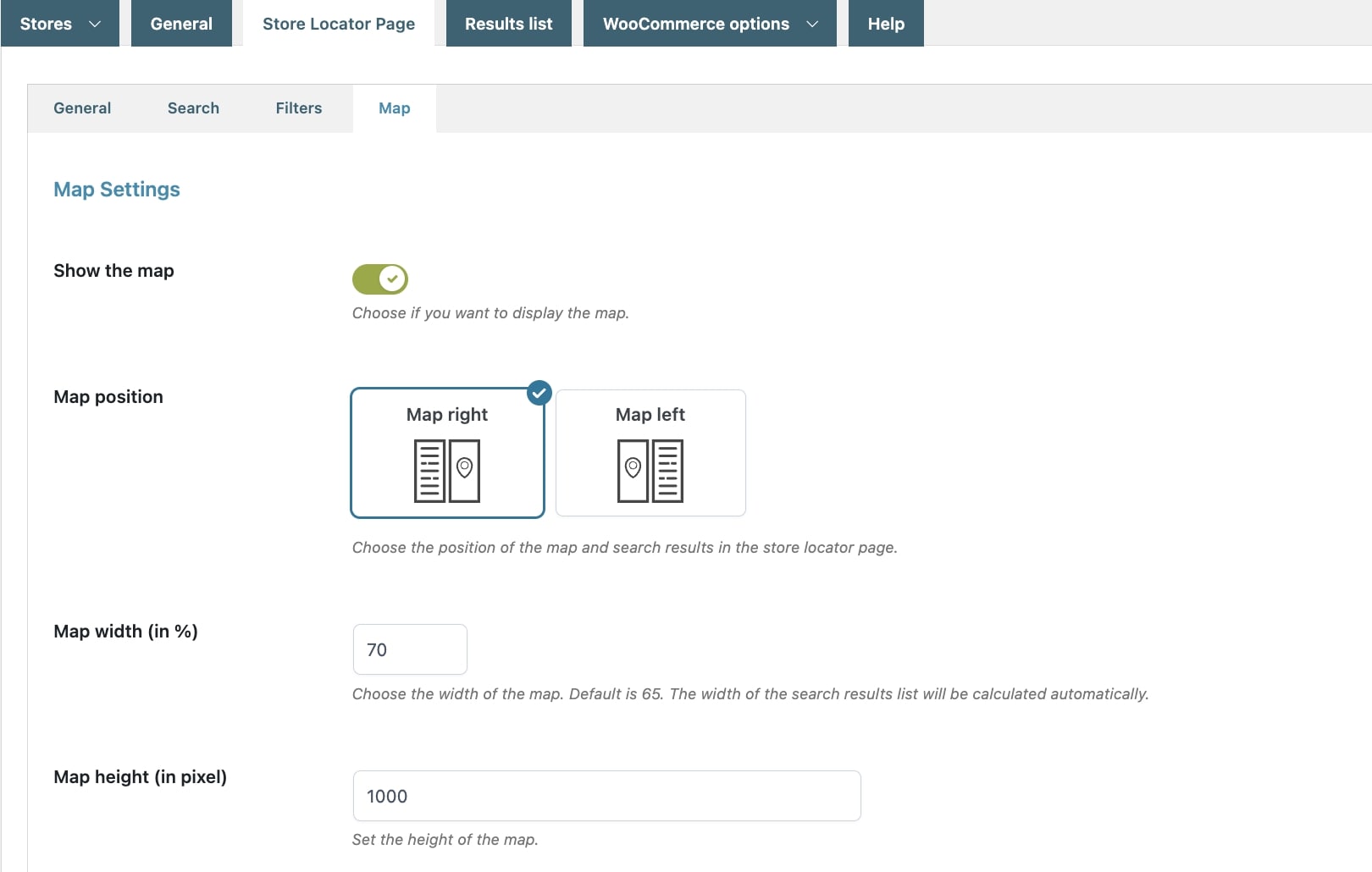
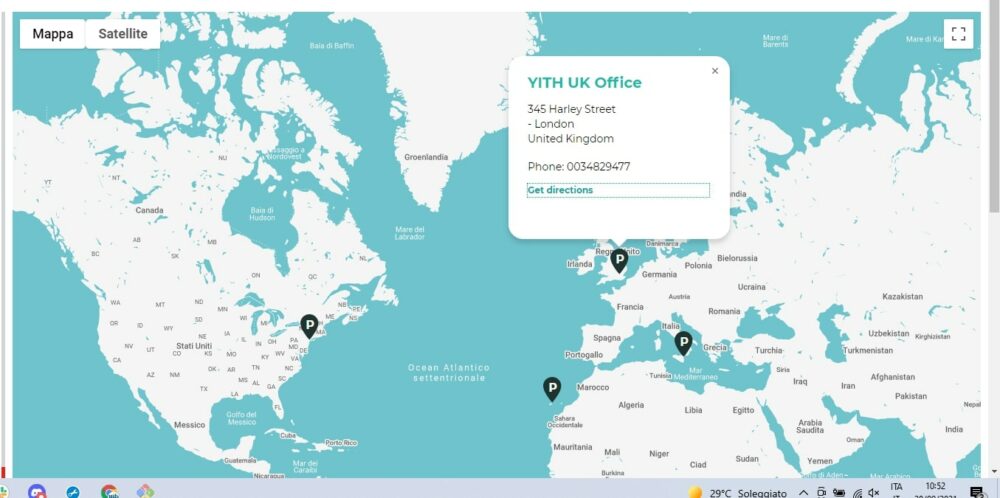
- Page layout: select the position of map and search results choosing from Map right and Map left;
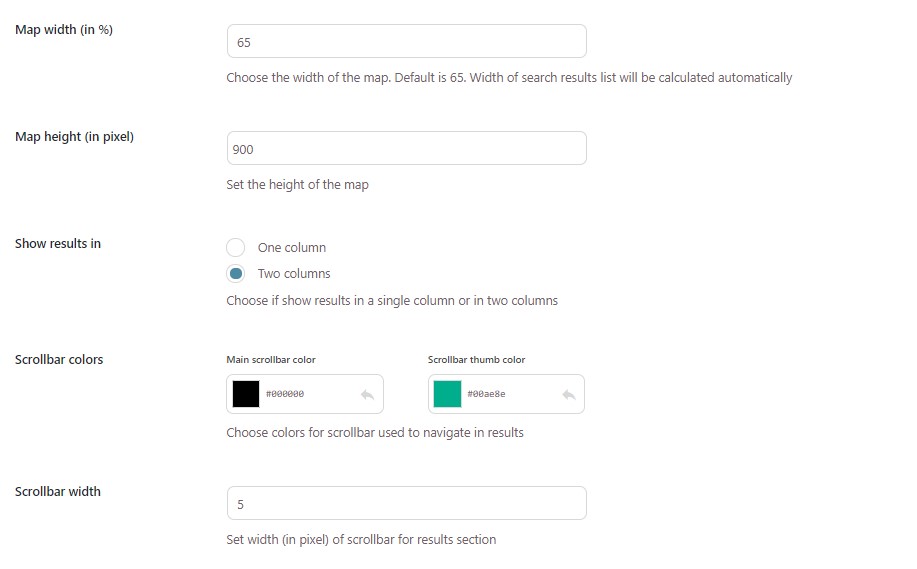
- Map width (in %): enter the width of the map as a percentage. The default one is 65. Based on the value inserted, the width of the search results list will be calculated dynamically;
- Map height (in pixel): enter the height of the map in pixels;
- Show results in: select whether you want to show results in a single column or two columns;
- Scrollbar colors: choose the colors for the scrollbar used to navigate in results;
- Scrollbar width: enter the value for the scrollbar width (in pixel) for the results section.