Let’s start creating the stores that will be listed on your store locator page. Go to YITH -> Store Locator -> Stores -> All stores and click on Add new.
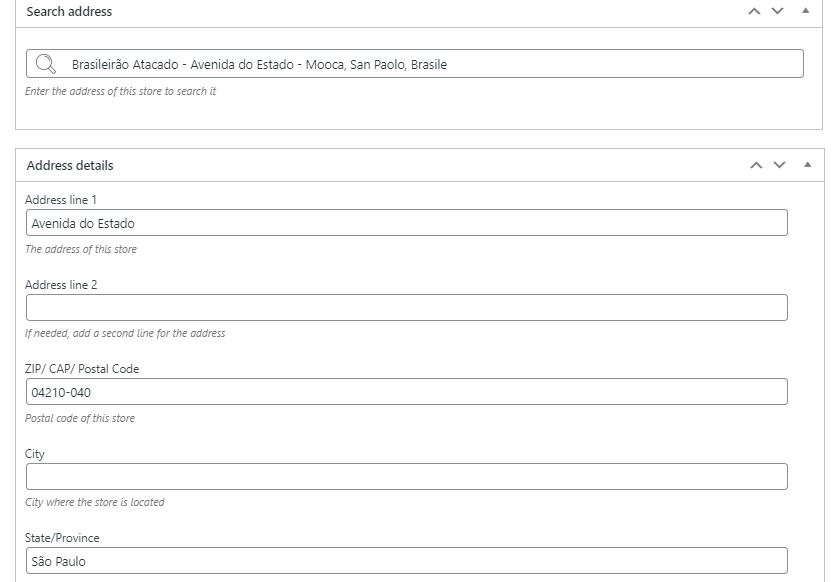
After setting a name and a description (optional), you can complete all the following information related to the store. Please note – by entering the address in the Search address field, part of the Address details fields will be completed automatically. It is recommended to choose from Google suggestions.
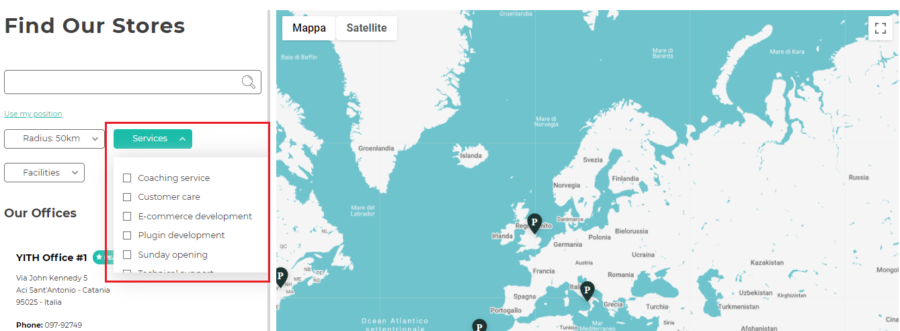
According to the address, city, country, and the completed fields, the plugin will show you the map that will appear on the store locator page.
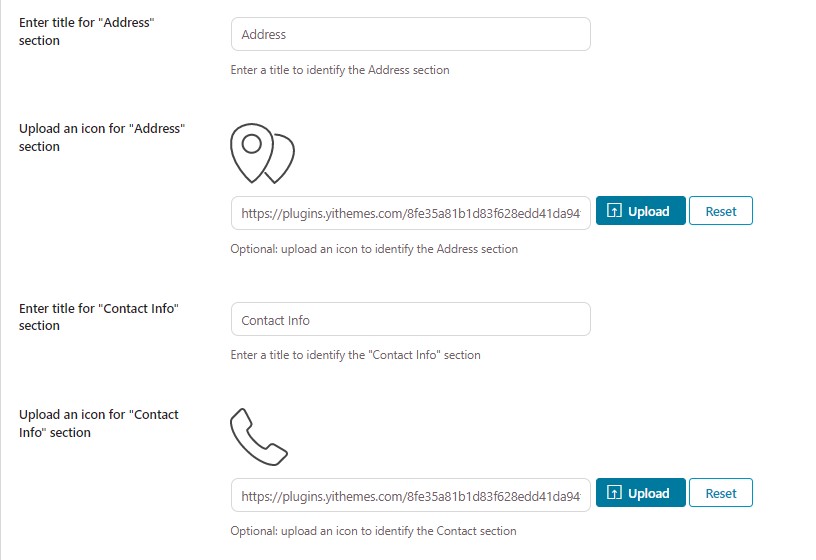
If you want to show the contact info of the store you are creating, such as phone number, fax, email, website, and/or a custom URL button, you can complete the fields you will find in the Contact info section.
The plugin also allows setting advanced options. Here, you can add opening hours through the related editor if you want to give users more detailed information about your store.
Other options are:
- Make featured store: this option, if enabled, will add the store at the top of the search results. Useful if you want to highlight specific stores.
- Store name link option: here, you can choose the behavior of the store name when clicking on it:
- you can associate it to no link (no redirect will apply);
- you can associate it to the store link (the user will be redirected to the store page);
- you can associate it to a custom URL (the user will be redirected to the URL you have entered in the field Custom URL for store name).
- Default map icon for this store: this allows using the default icon or a custom one to identify the store on the map.