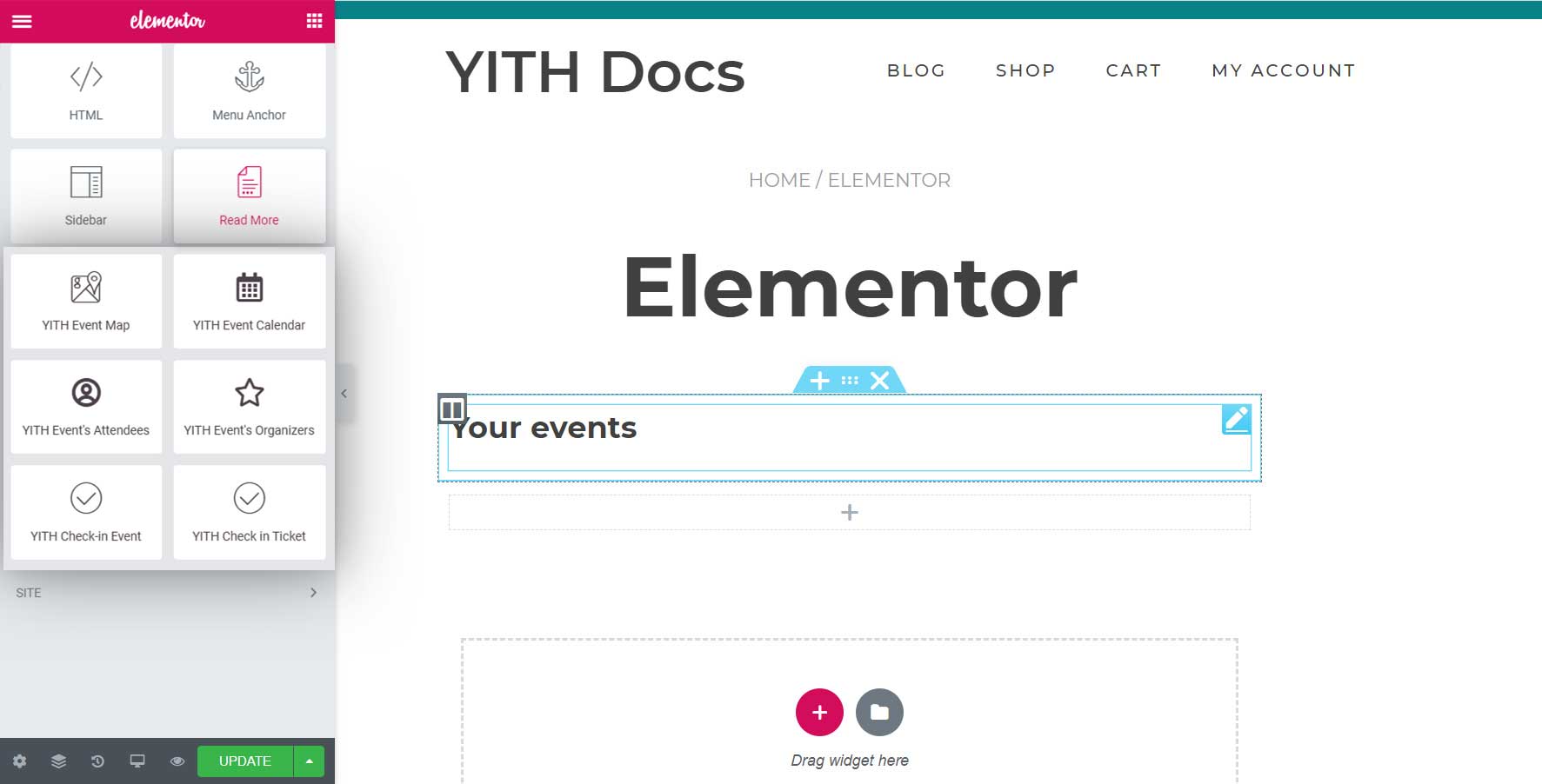
Thanks to the full integration with Elementor builder, you will be able to add the Event calendar in one click from the Elementor panel.
You will find 6 widgets.
1. Event map
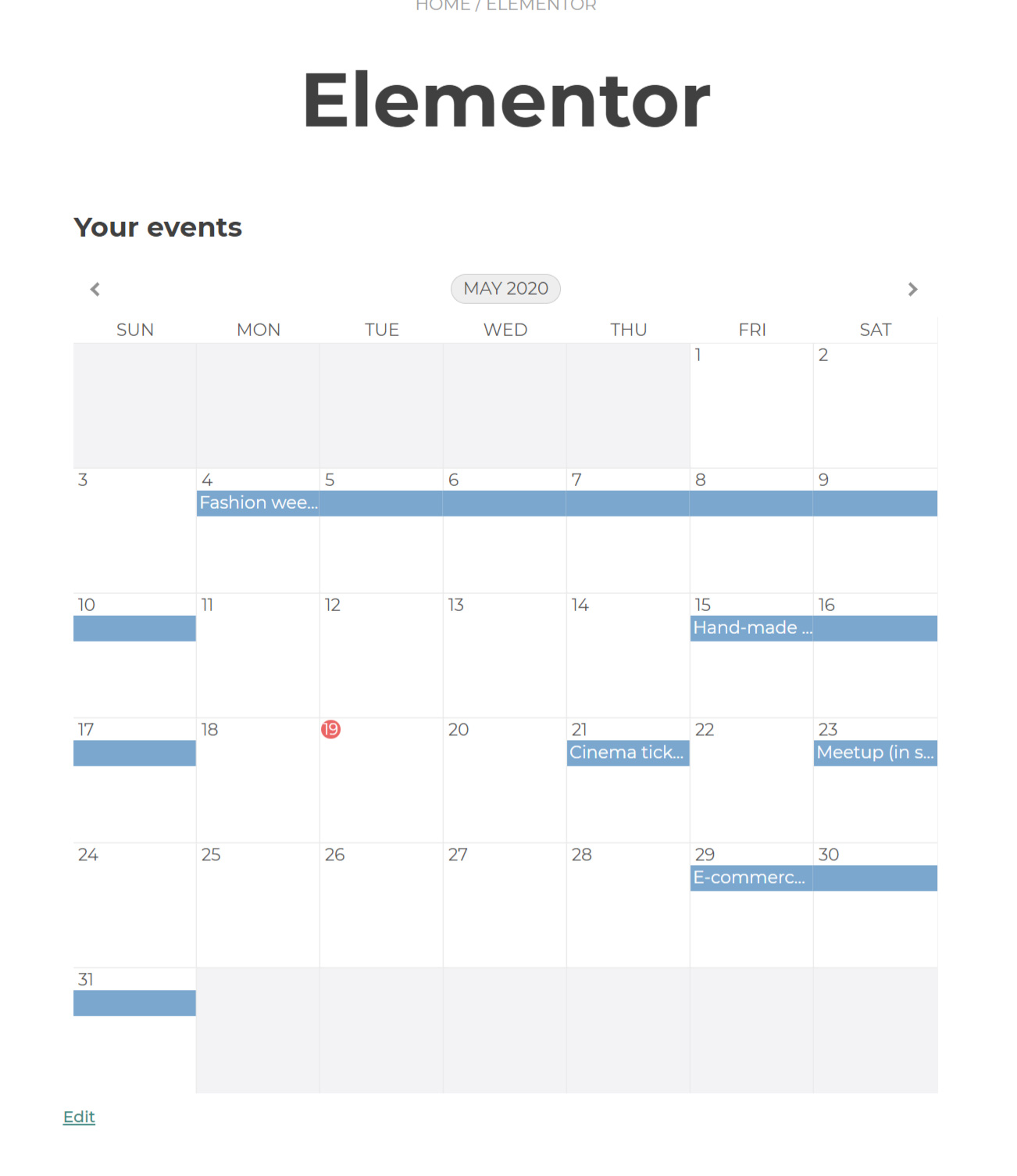
2. Event Calendar
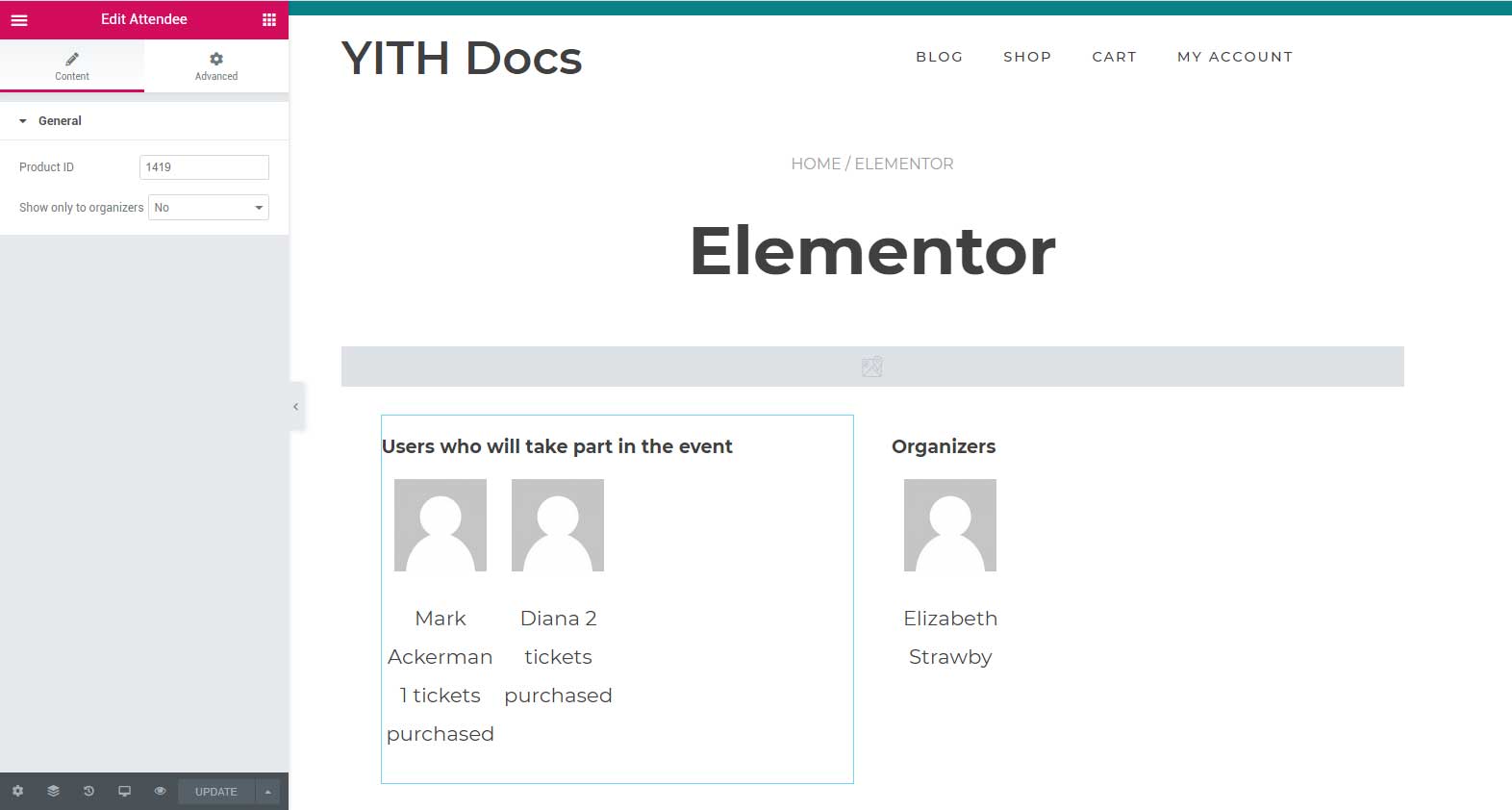
3. Event Attendees and 4. Event Organizers
You can either use this widget on the product page or on any other page of your shop. Enter the product ID to show the attendees/organizers of a specific event, or leave it blank to show the attendees/organizers of the product dynamically (only available on product page).
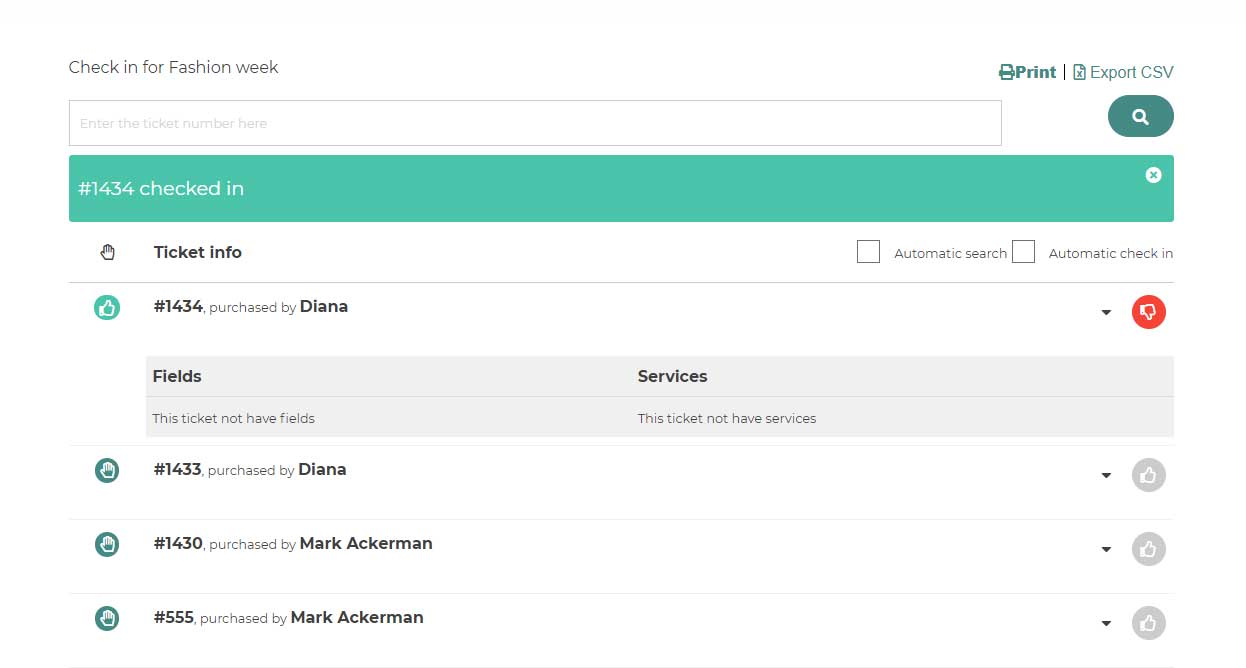
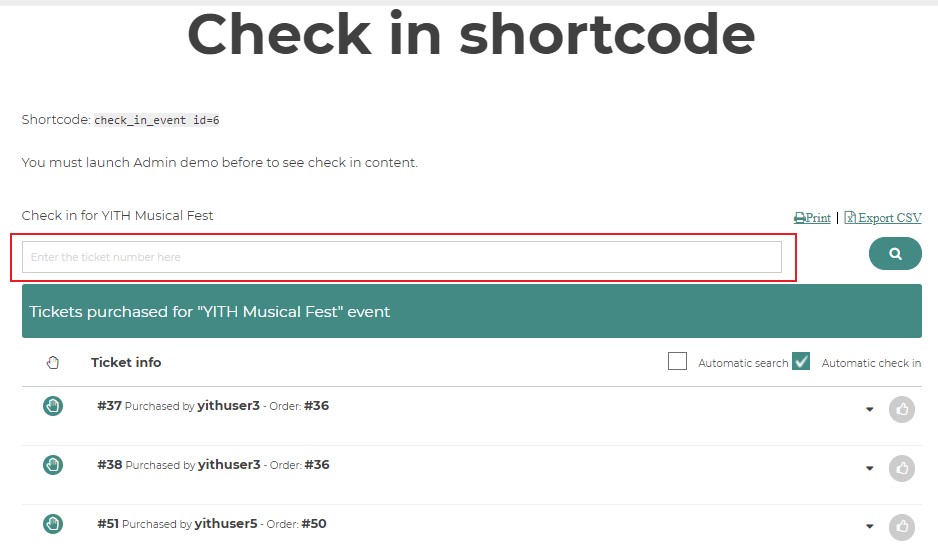
5. Event Check-in
This widget allows showing the check-in tool for a specific event, so make sure you enter the product ID.
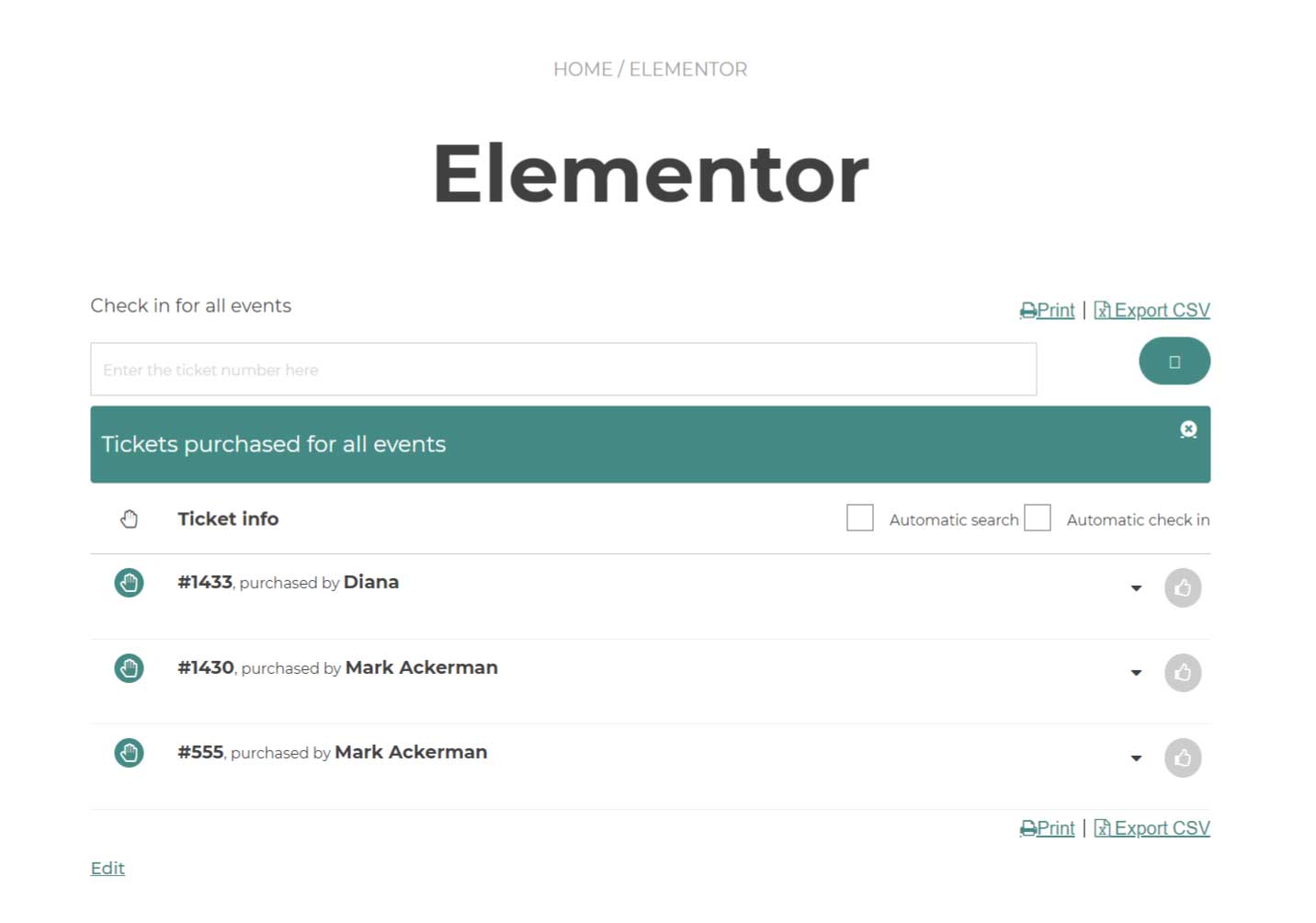
6. Ticket Check-in
This widget allows showing the check-in tool for a all your events.