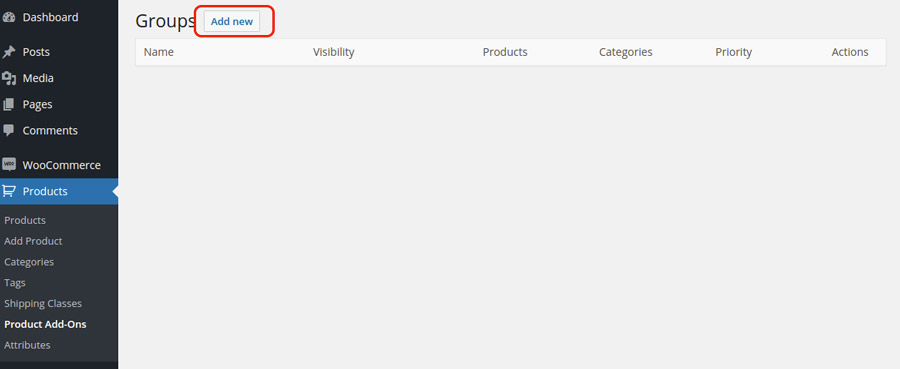
In this page of the documentation, we will analyze the options included in the tab General of the plugin settings. To start, go to YITH Plugins > Product Add-ons > General.
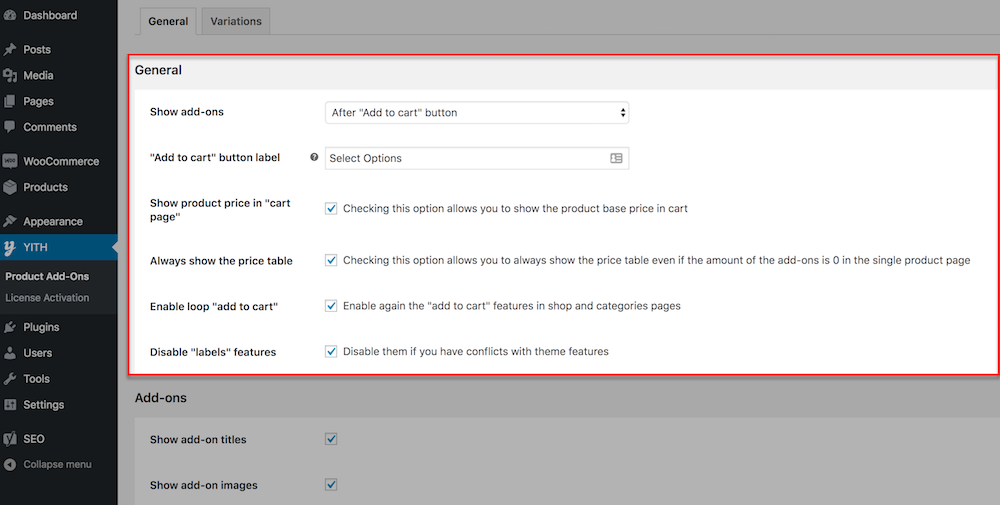
General
- “Show add-ons”: this option allows choosing the position where to show add-ons within the product detail page (before or after the “add to cart” button).
- “Add to cart” button label: customize the text of the cart button if you want to.
- Show product price in “cart” page: check this option if you want to show the product base price in the cart.
- Always show the price table: check this option if you want to show the price table on the product page, even if the add-ons price is equal to zero.
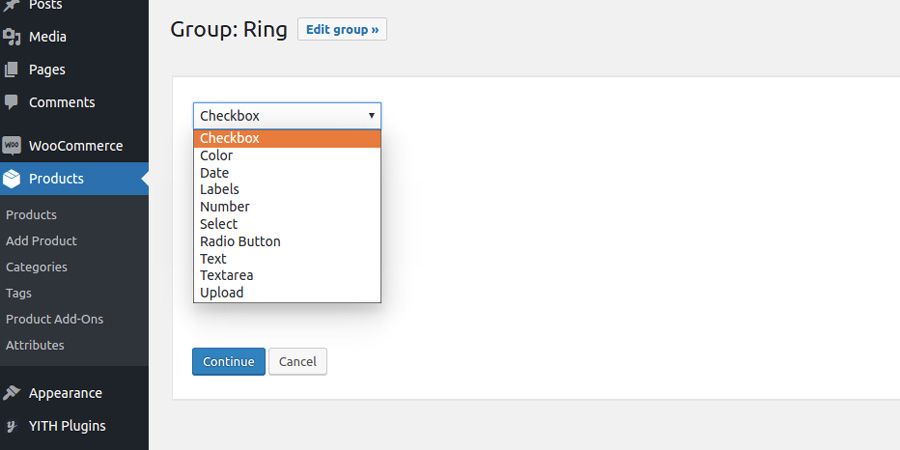
- Enable loop “add to cart”: by activation the plugin, the ‘add to cart’ option will be replaced by a ‘select options’ button, if you want to reverse this action you have to select this option.
- Disable “labels” features: if you encounter conflicts with your theme, you can disable it.
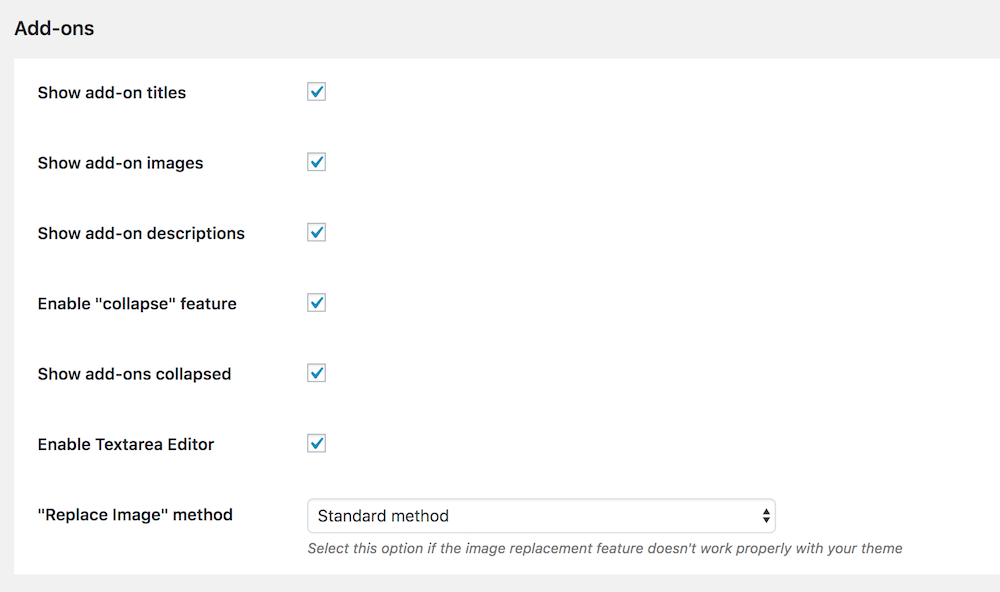
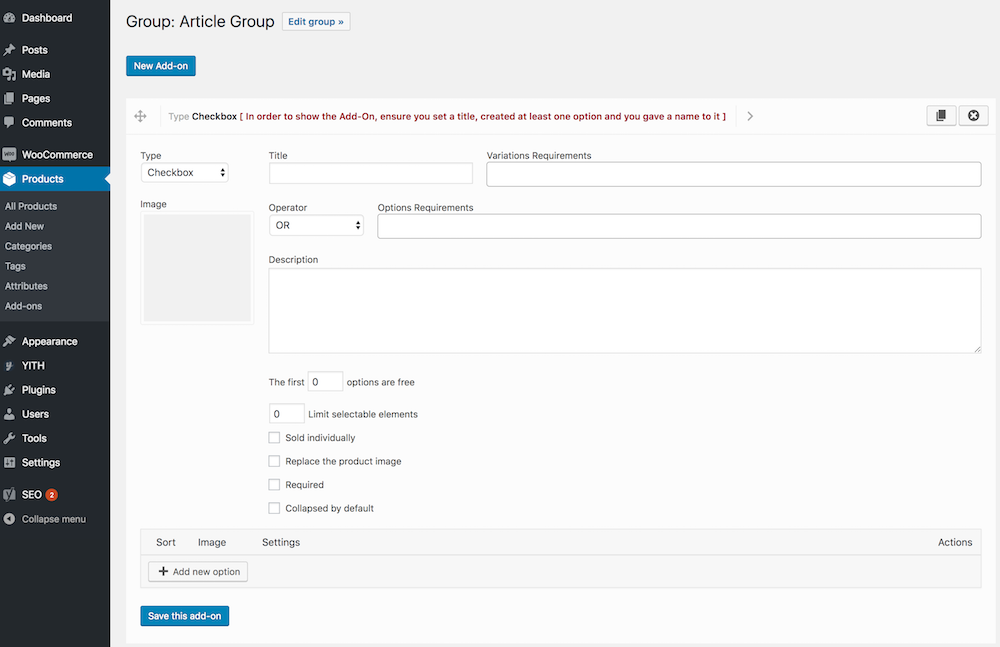
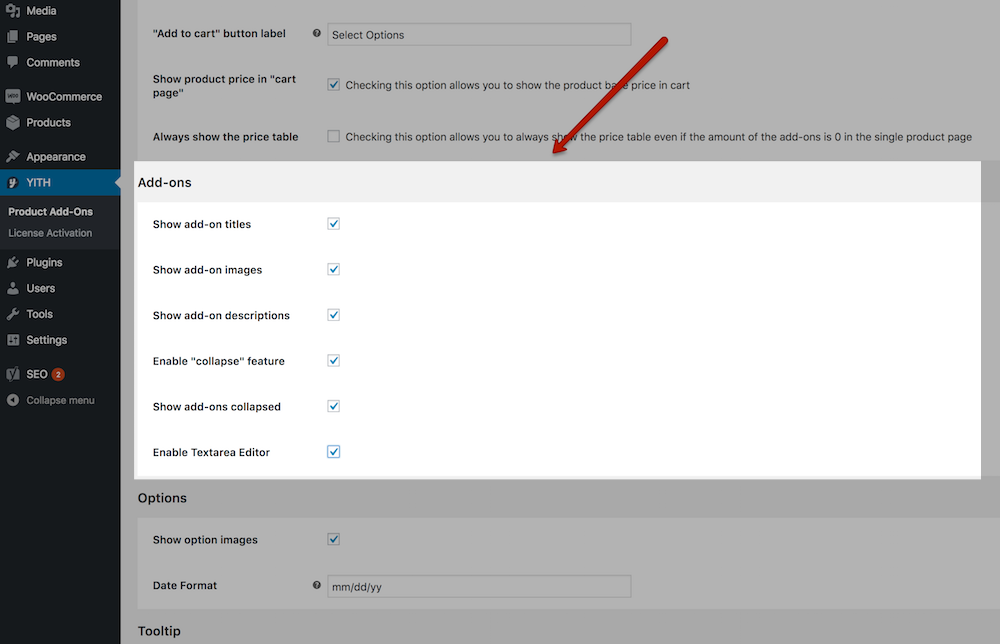
Add-ons
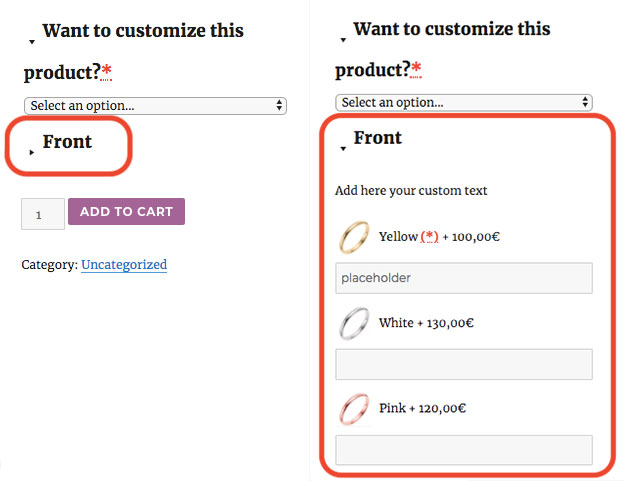
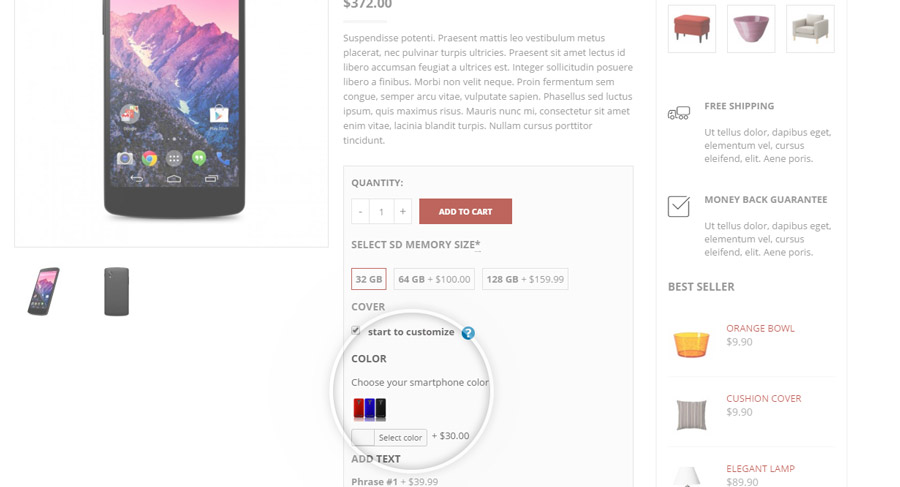
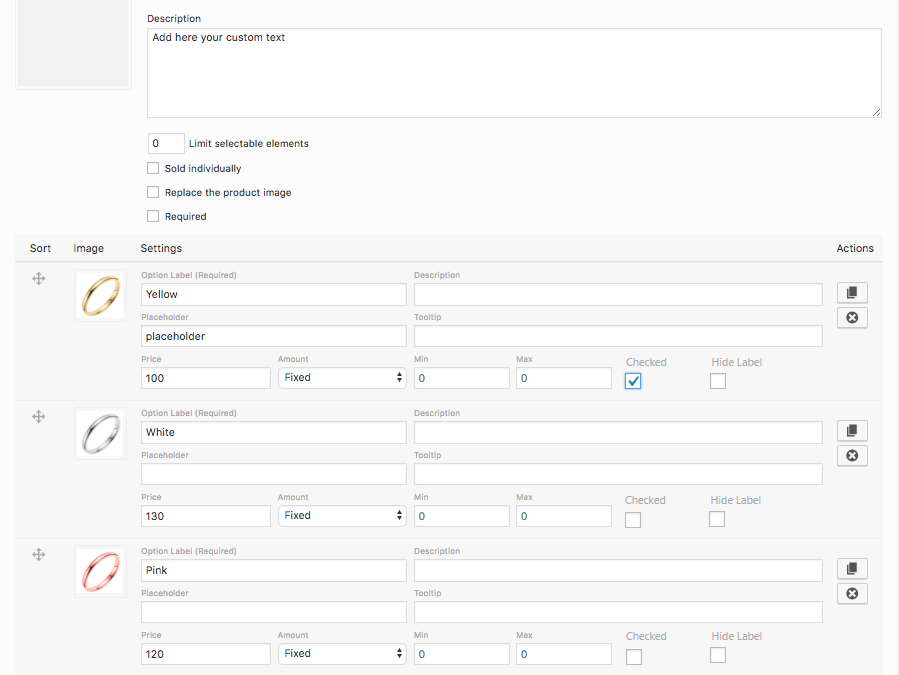
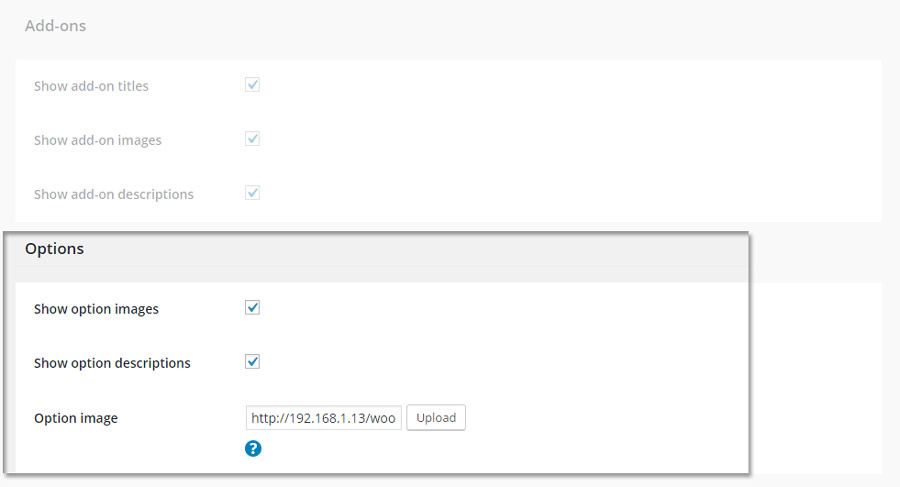
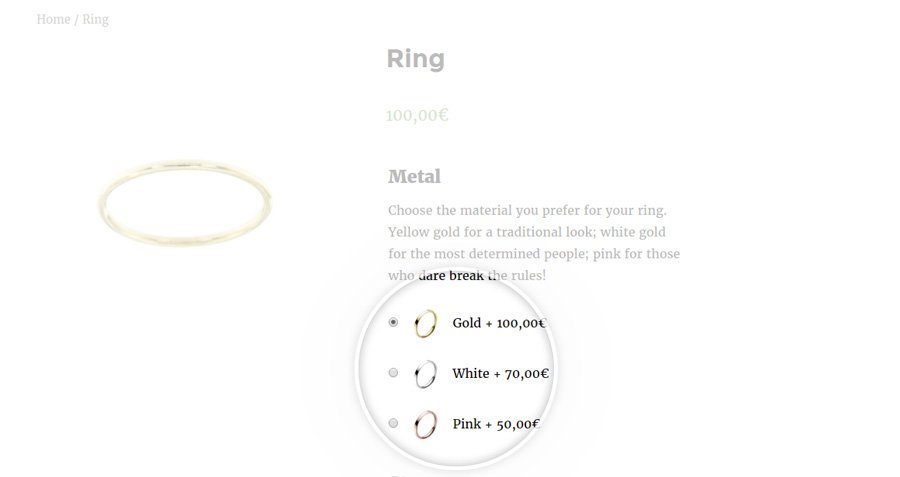
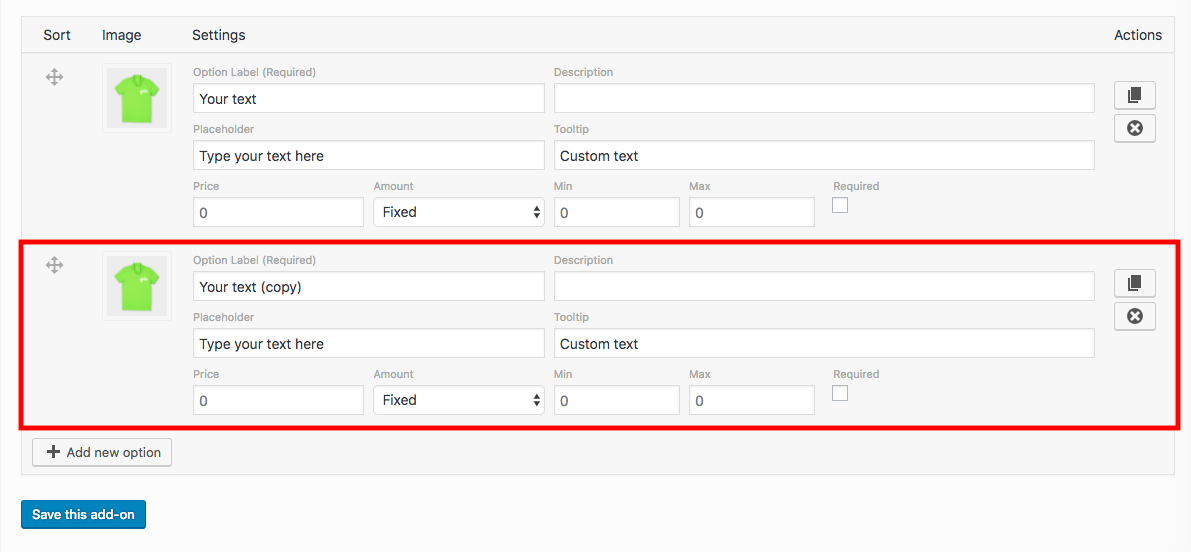
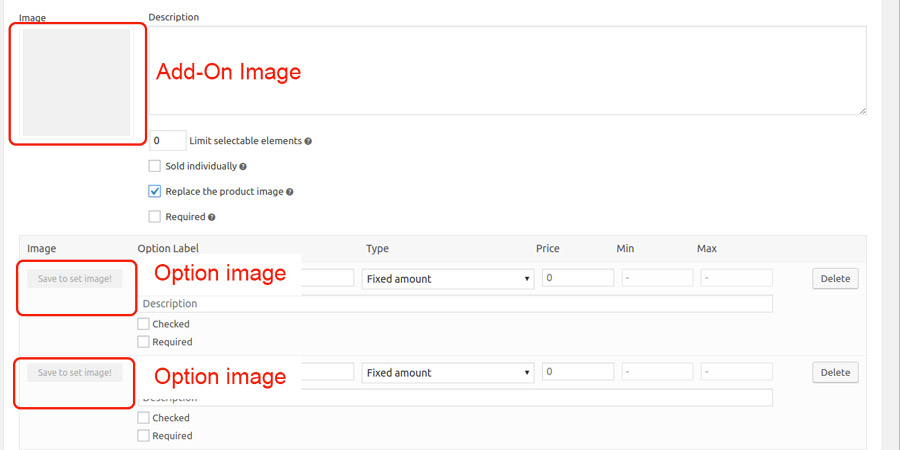
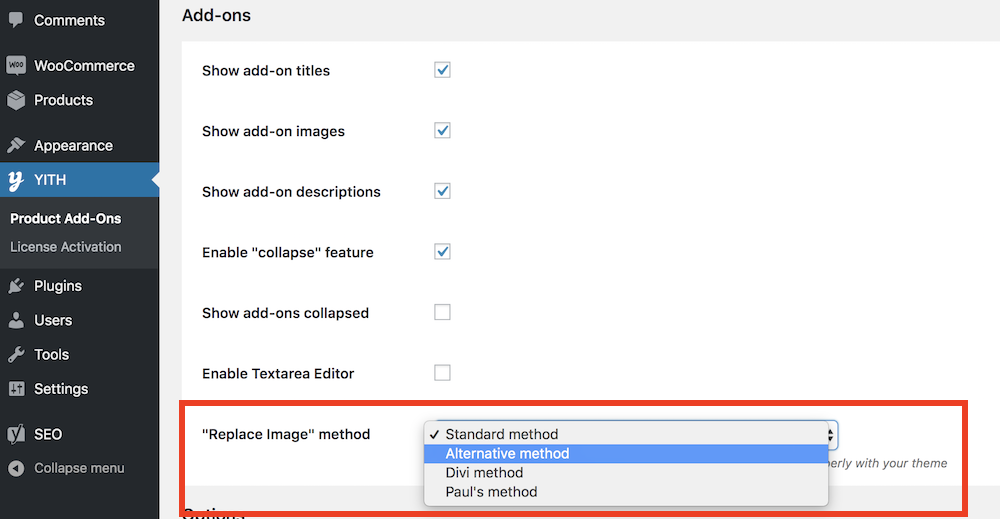
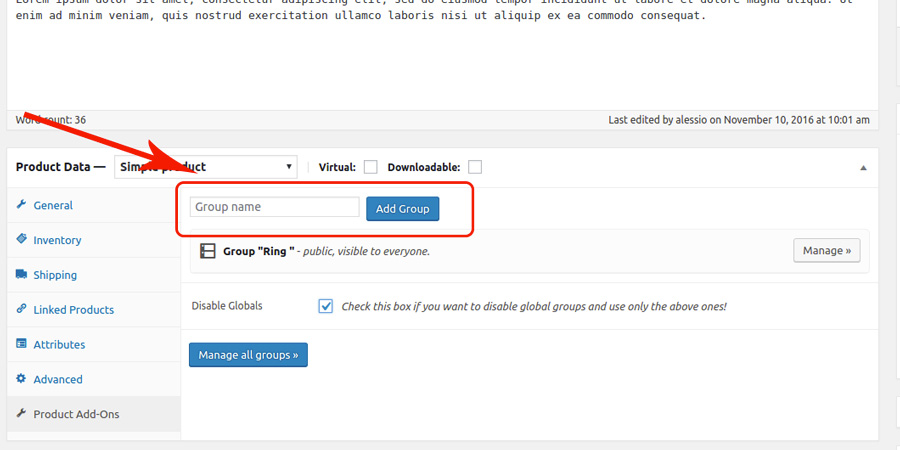
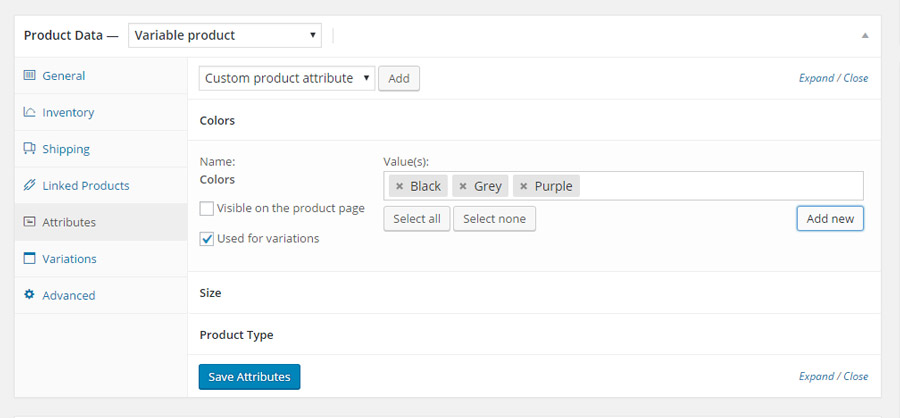
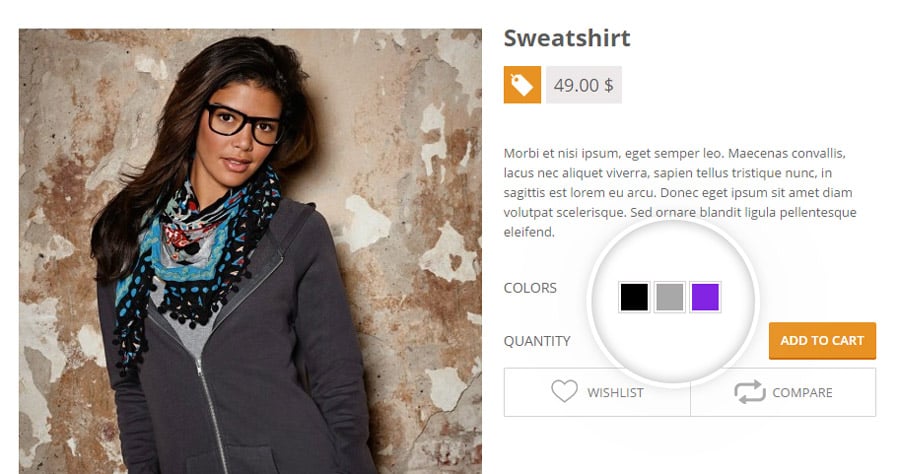
For each add-on created, the plugin allows combining label, description, and image. According to the settings, in the plugin settings dashboard (in the highlighted options in the image) information will be shown or not in product detail page.
If you want to show only the add-ons without the regular price of each product in the “Cart” page, disable the “Show product price on the cart page” option.
Enable the option Show add-ons collapsed if you want to collapse the add-on options when the page is loaded. Users will find an arrow icon to open the add-on details. If you enable “Collapse feature”, the plugin will add arrows near the add-ons titles which you can open.
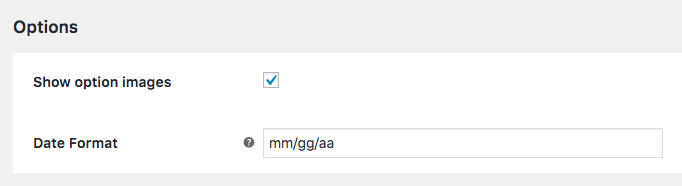
Options
- “Show option images”: show the image related to the option included in the add-on
- Date format: this option will let you choose the date format in the add-on options.
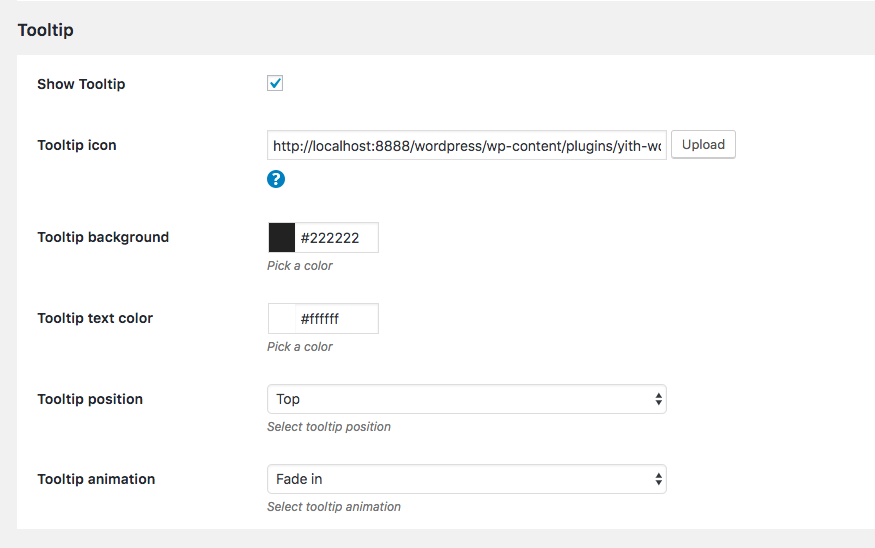
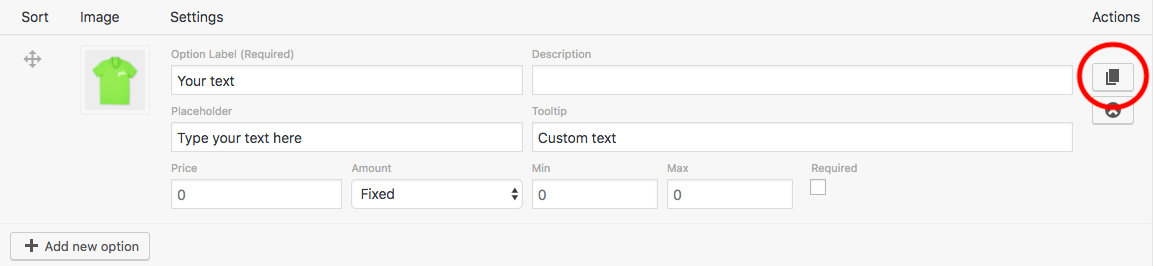
Tooltip
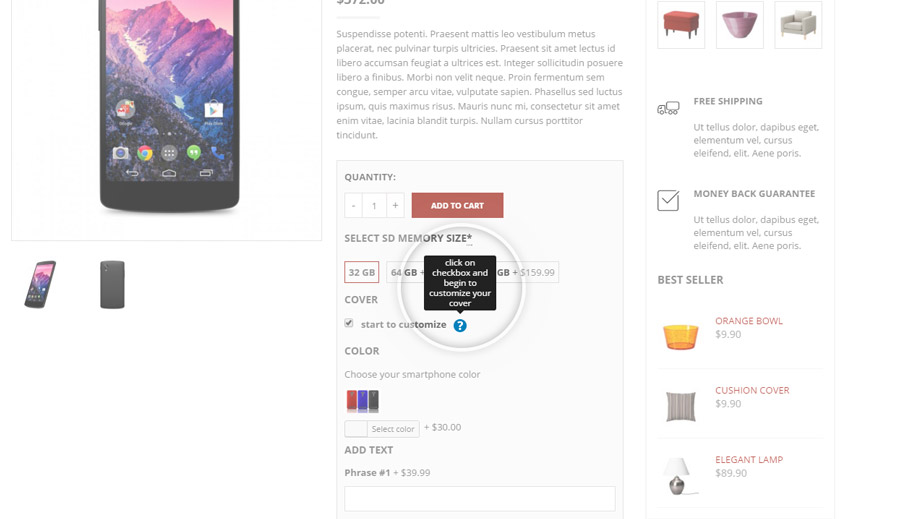
Tooltips are used to show the description related to the option. To disable the use of tooltips or to change their layout, use the options you find in the “Tooltip” section of the plugin settings dashboard.
Upload
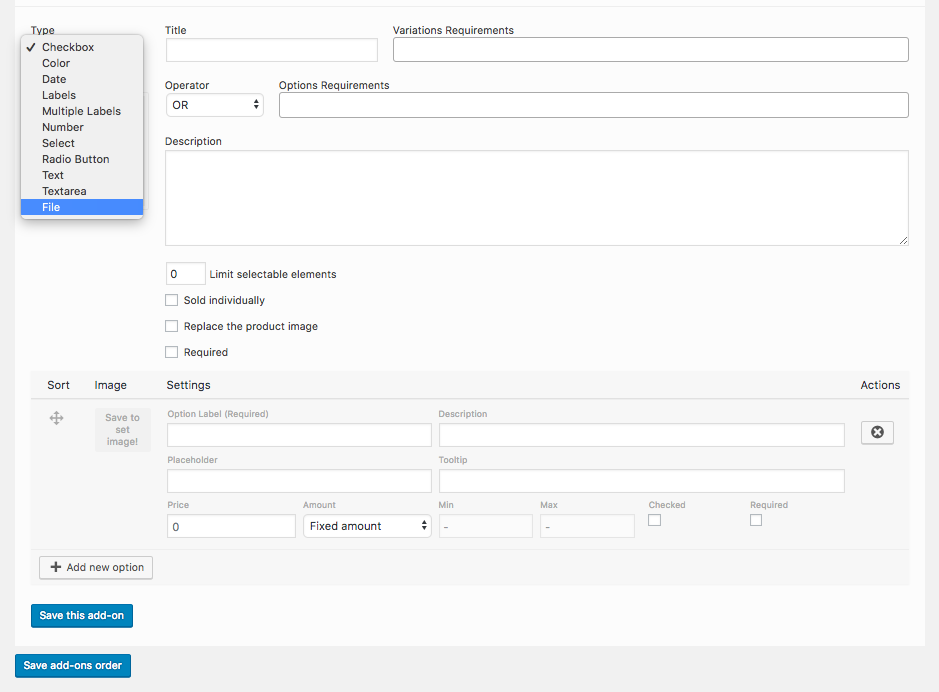
“Upload” section refers to add-ons of “file” typology.
All files uploaded by users will be saved in the path you have specified in “Uploading folder name”, within the “uploads” folder.
To be accepted, the file must have one of the formats specified in “Uploading file types” and its size must be less than the value specified in “Uploading File size” option.