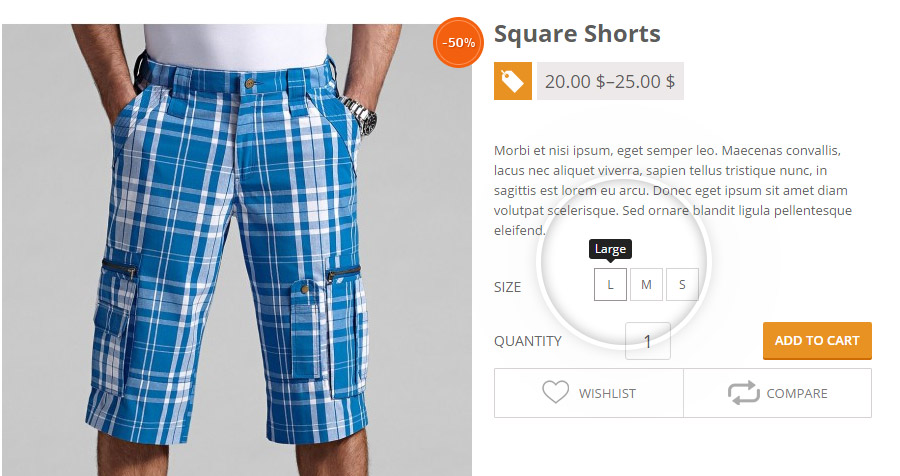
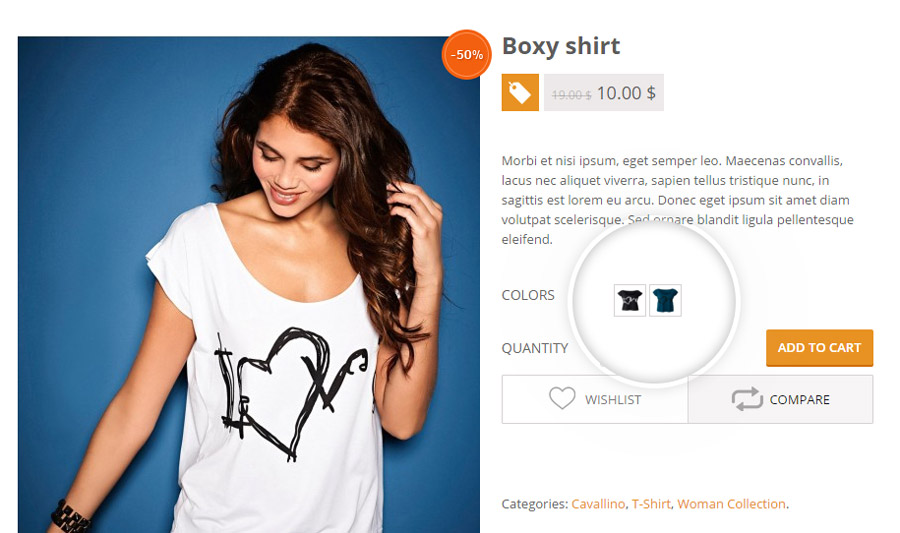
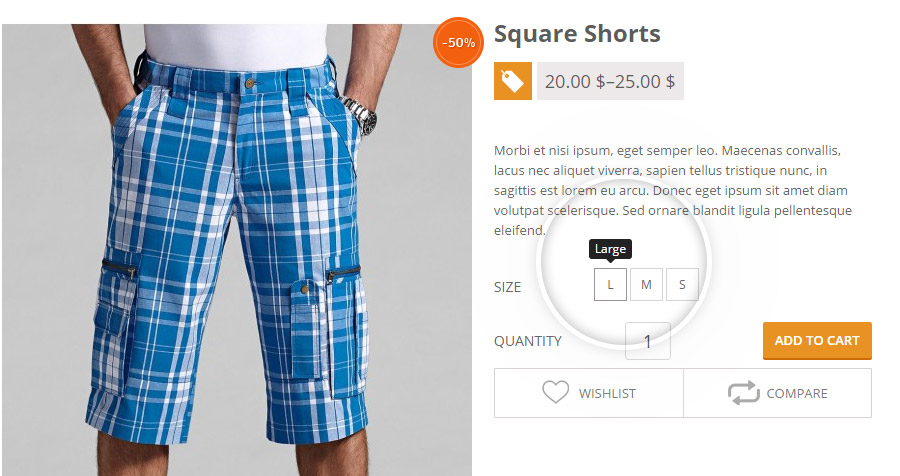
New attribute typologies which the plugin allows using, in addition to WooCommerce standard ones, are colorpicker, image, and label.
Shown below you will find a pattern of each listed typology .
Premium version settings
Variations settings
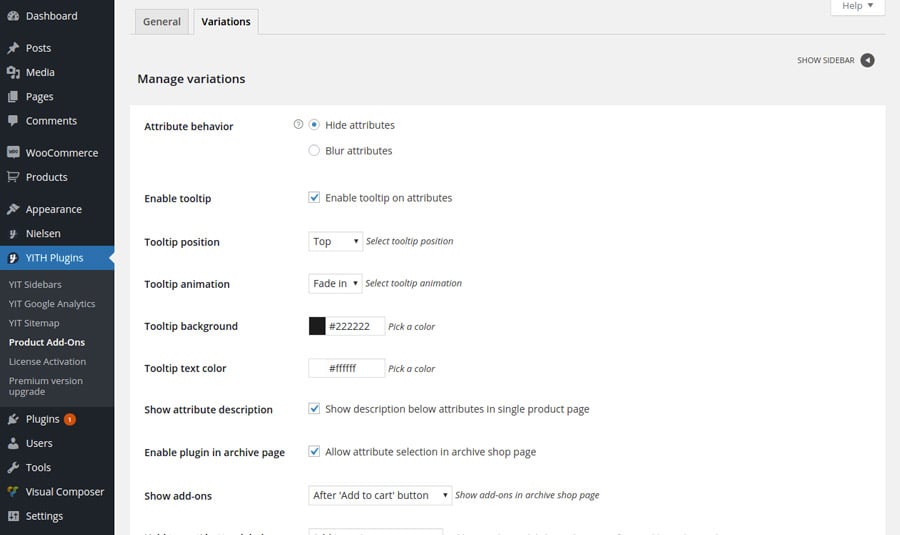
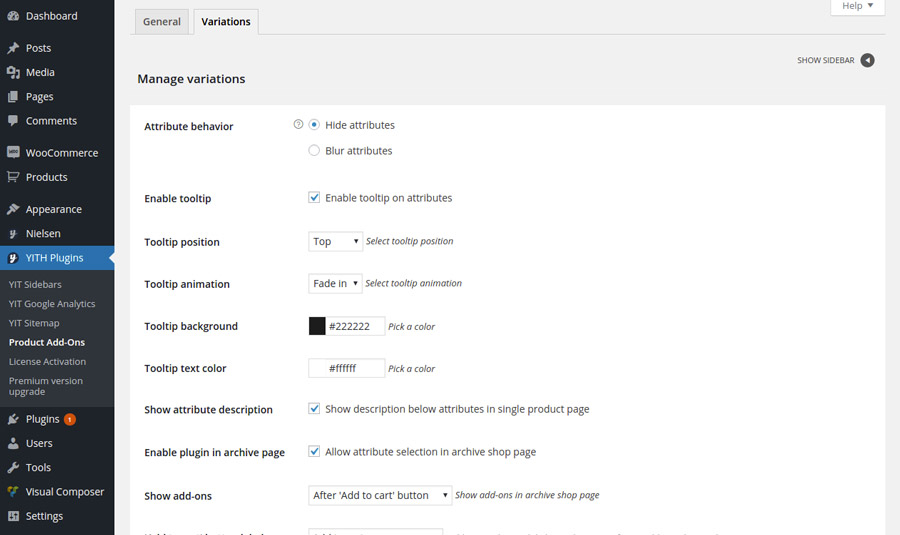
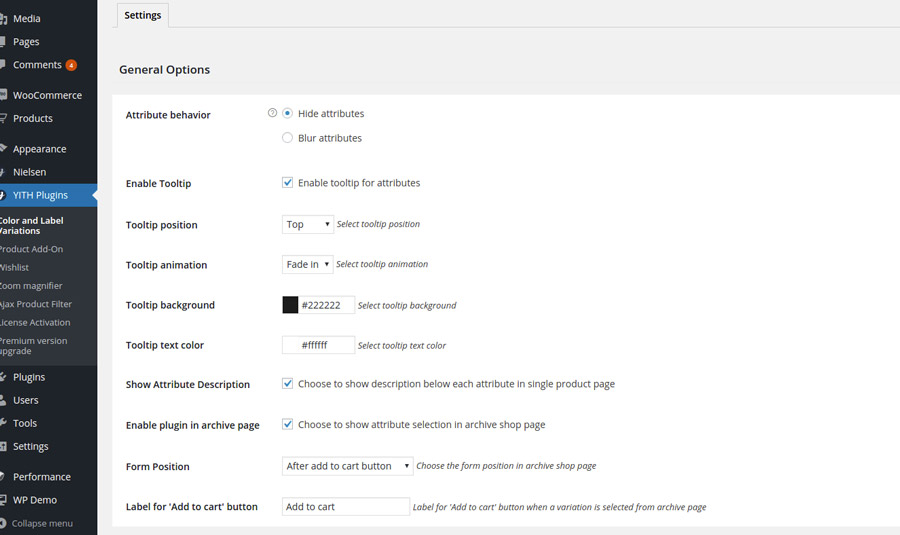
To have access to the variations settings, go to YITH Plugins -> Advanced Product Options -> Variations.
In this section you can configure the following options:
- Enable Tooltip: if this option is enabled, you can add a tooltip for each attribute created.
- Tooltip position: show the tooltip either above or below the selected attribute variation
- Tooltip animation: animation of the tooltip (Fade in/Slide in)
- Tooltip background: background color of the tooltip
- Show attribute description: show/hide the description for each attribute on the product detail page
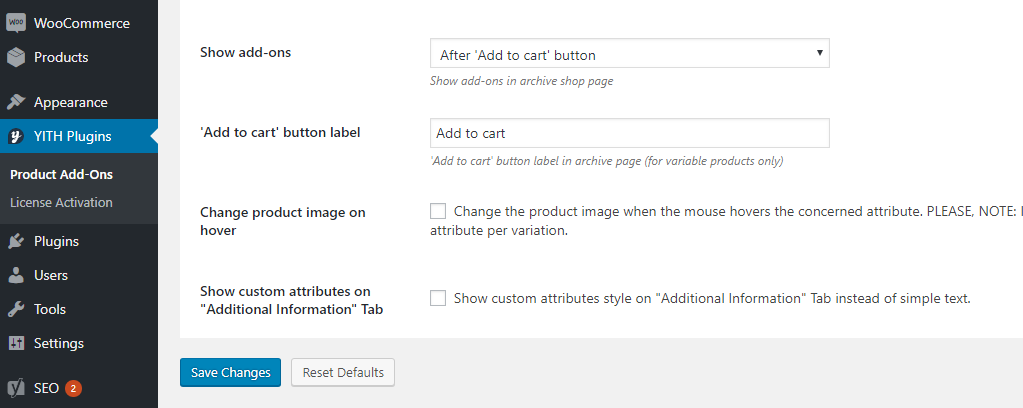
- Enable plugin in archive page: this allows you to show product attributes even in archive shop page
- Label for “Add to cart” button: enter here the text to show in the “Add to Cart” button when a variation has been selected on the shop page
- “additional information” tab: show custom attributes style instead of simple text.
Shortcode
The plugin includes also a shortcode that prints the list of all add-ons added to a product.
[yith_wapo_show_options]
This shortcode can be used when the theme or the page builder or composer you have installed does not use the standard WooCommerce hooks or in any other case where the list of add-ons is not printed as expected.
The shortcode can be added everywhere, but you must make sure it’s always within the WooCommerce <form> tag.
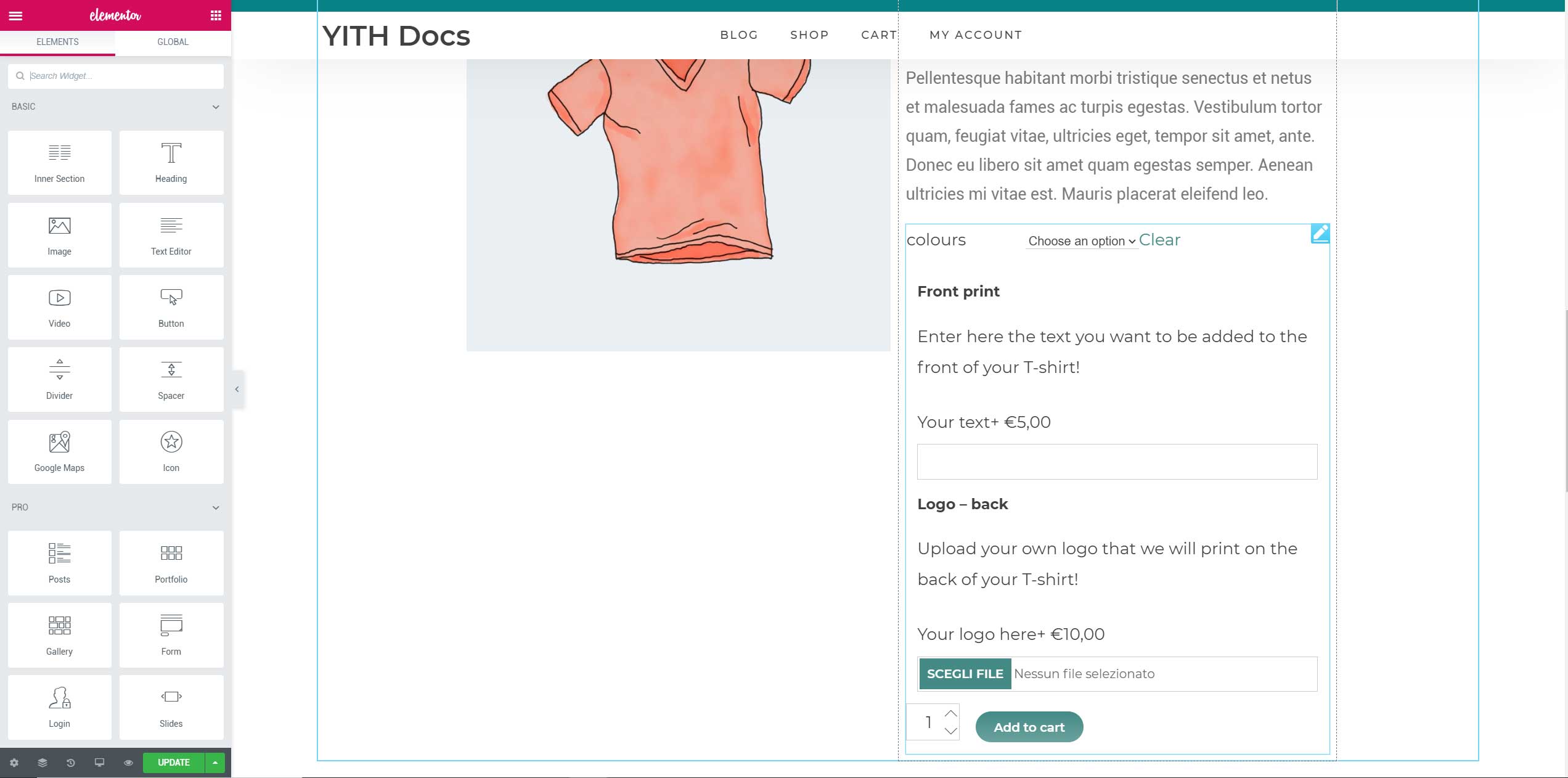
Elementor
YITH WooCommerce Catalog Mode
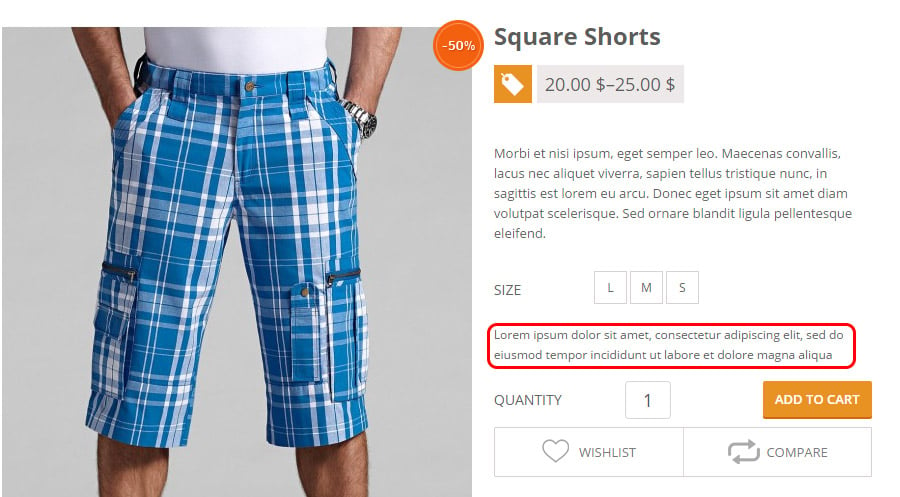
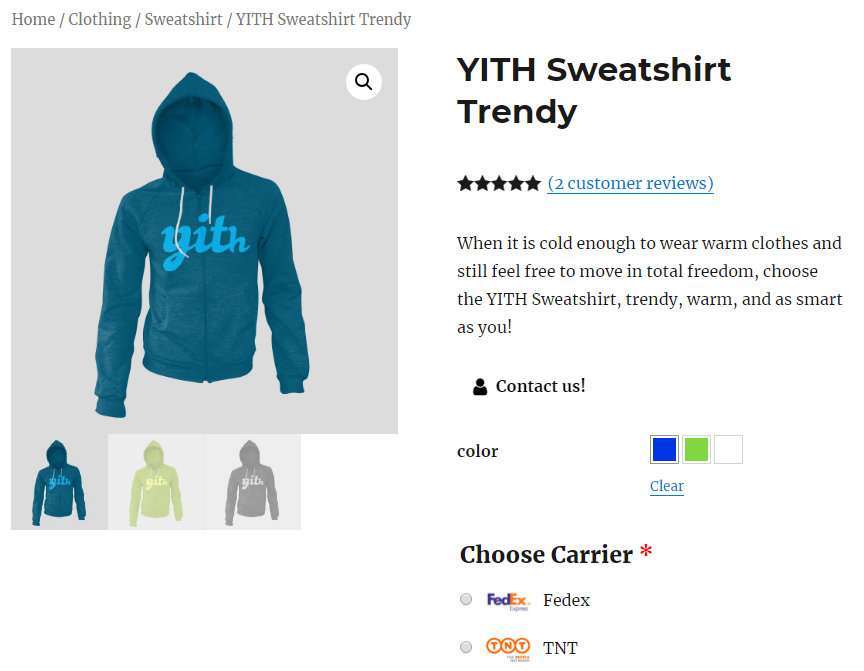
With the use of YITH WooCommerce Catalog Mode, you can show or hide the price and/or the “Add to cart” button for products of your shop. If hidden, you can provide a form through which users can send possible requests, like the ‘contact us’ button in the example below.

To make the two plugins work together, you will only have to activate them both. The integration between these two plugins allows you to hide the price and ‘Add to cart’ button also on products with add-ons.
YITH Color and Label Variations
YITH WooCommerce Product Add-Ons is integrated with YITH WooCommerce Color and Label Variations.
When the two plugins are both active, Color and Label Variations provides the management of attributes and variations previously managed by YITH WooCommerce Product Add-Ons. All options included in the “variations” section of YITH WooCommerce Product Add-Ons settings dashboard will be available in YITH Plugins -> Color Label Variations.
YITH WooCommerce Composite Products
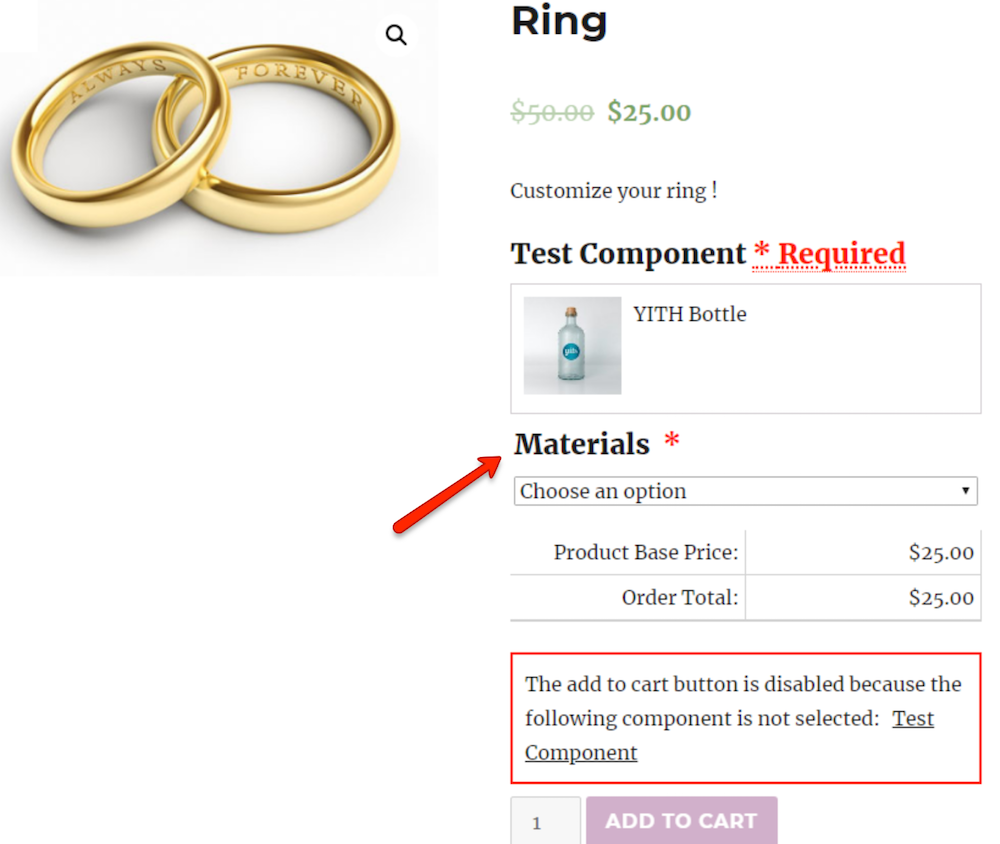
With YITH Composite Products for WooCommerce, you can create products that are made of several components, allowing users to be free to choose the components they are interested in straight from the product page.
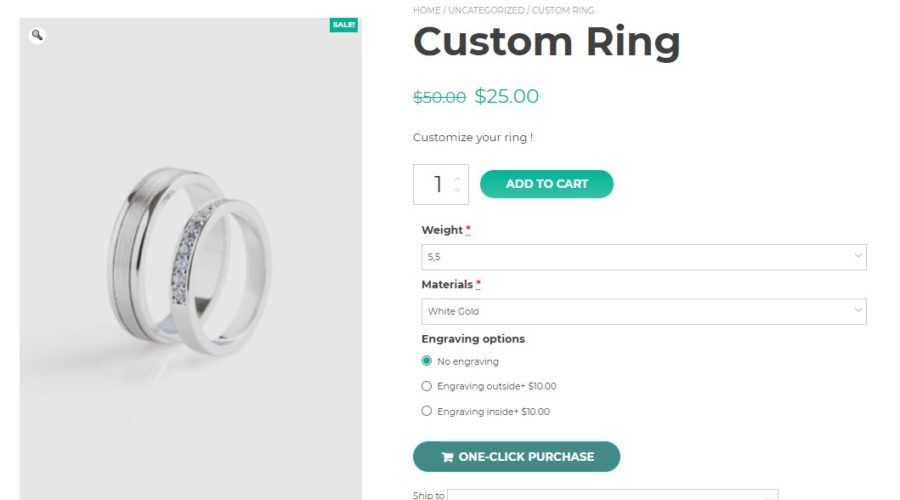
To make the two plugins work together, you’ll only have to activate them both. The two plugins combined allows you to create add-ons, which you can add to “Composite” type products. Add-ons are strictly related to the main product, not to the sub-products that compose it (Like ‘Materials’ in the example above).
YITH Deposits and Down Payments
YITH WooCommerce Deposits and Down Payments offers your users the opportunity to leave a deposit for a specific order, and pay the balance at a later time. The deposit can either be a percentage of the product price or a fixed price and vary from product and variation as well, if you want to.
The integration with YITH WooCommerce Deposits and Down Payments allows you to enable a deposit service even for products with one or more add-ons. A deposit will be placed on the final price.
To start using these combined features, you just have to make sure you’ve installed and activated the premium version of both plugins from the Plugins page.
Then, configure the deposit general or product settings and the add-ons on your products.
The following is a sample product with more add-ons that add an extra price to the product. Deposits plugin allows paying a 30% down payment for this product that is calculated on the total price after the add-ons are selected and their price added to the base price.
For more details about YITH WooCommerce Product Add-ons, please, refer to the official plugin documentation.
YITH WooCommerce Multi Vendor
The plugin is integrated with YITH WooCommerce Multi Vendor.
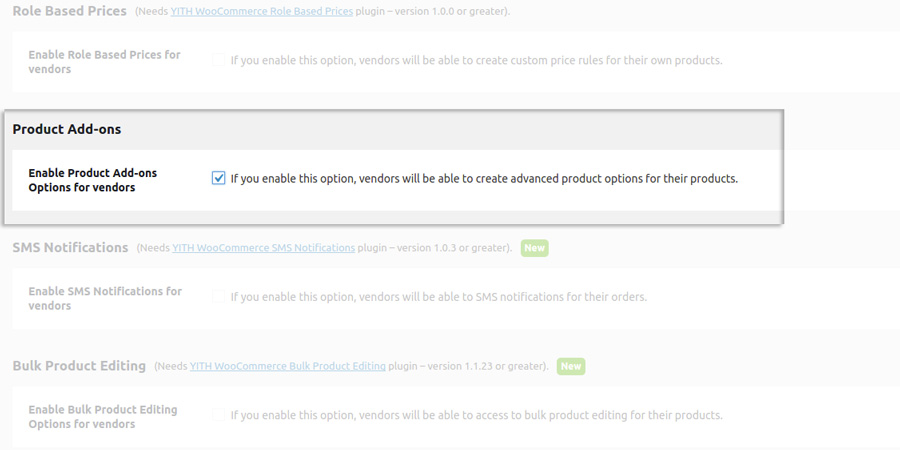
The integration between the two plugins allows vendors, in a multistore shop, to create advanced options groups for their products.
If you have installed and activated the two plugins, go to the “Add-ons” section of YITH WooCommerce Multi Vendor settings dashboard and enable YITH WooCommerce Product Add-Ons functionalities for all vendors.
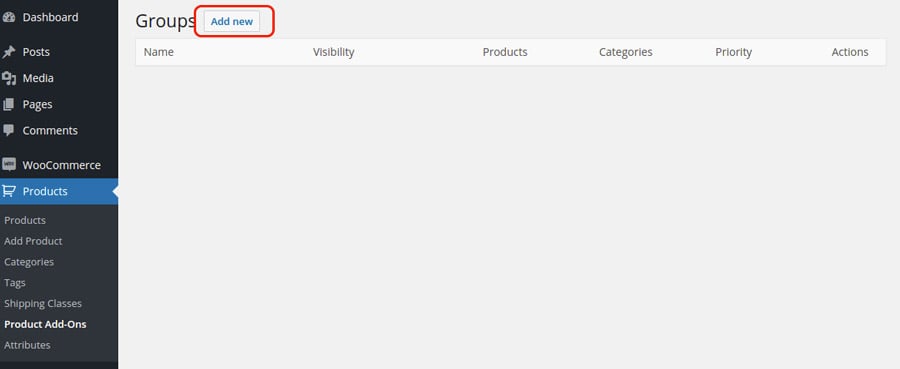
At this point, all vendors will have the possibility to create options groups directly from their own administration area.
Each vendor can create global, category or single product options groups.
All options groups created by vendors won’t be shown on products that don’t belong to them.
Options groups of global typology are added by default to all involved products (both for groups created by the site administrator and by the vendor).
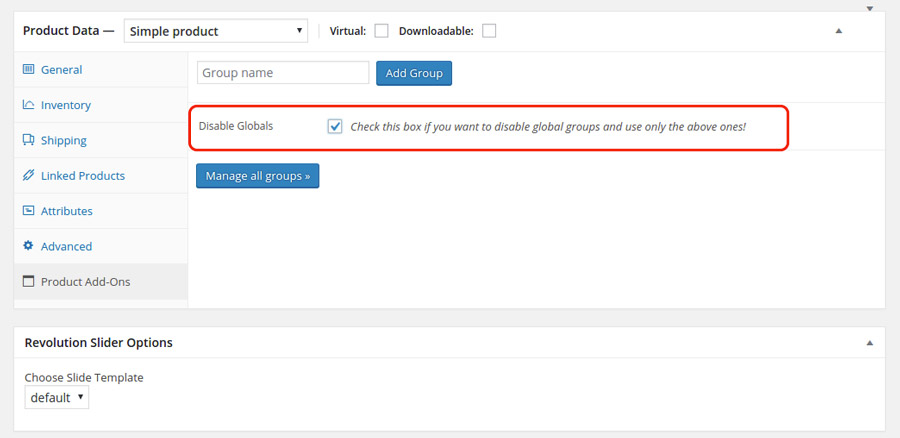
However, vendors can change this behavior for any of their products: by enabling “Disable globals” from product editing page, global typology options will be removed from the related product.
If a vendor is removed from the store, all the add-ons he had created and configured will be no longer available to the users.
In order to show them again on the product page, you must set to “None” the “Vendor” entry among the settings of the specific options group.