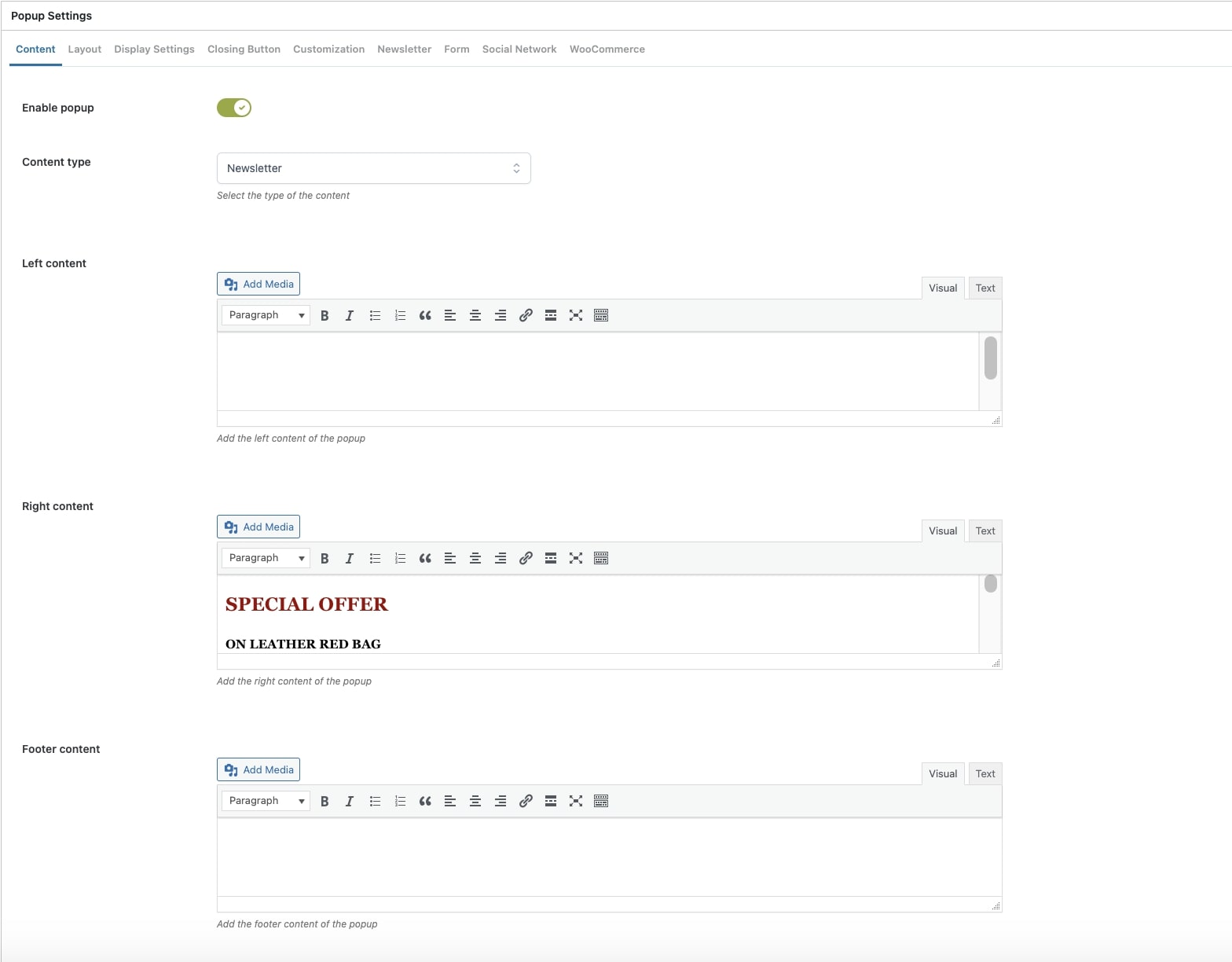
The Tab Content allows you to edit the content you can enter into the popup.
According to the type of content you select in the drop-down menu “Content-type”, you will be able to edit the textual parts of your popup from the textual boxes available (header, footer, left contents, right contents, unique content).
N.B. The content you enter in the tabs “Newsletter”, “Form”, “Social” and “WooCommerce” will only be shown if the same popup type has been selected in the drop-down menu “Content-type”.
Below you will find a list of all content types available:
- text: text content.
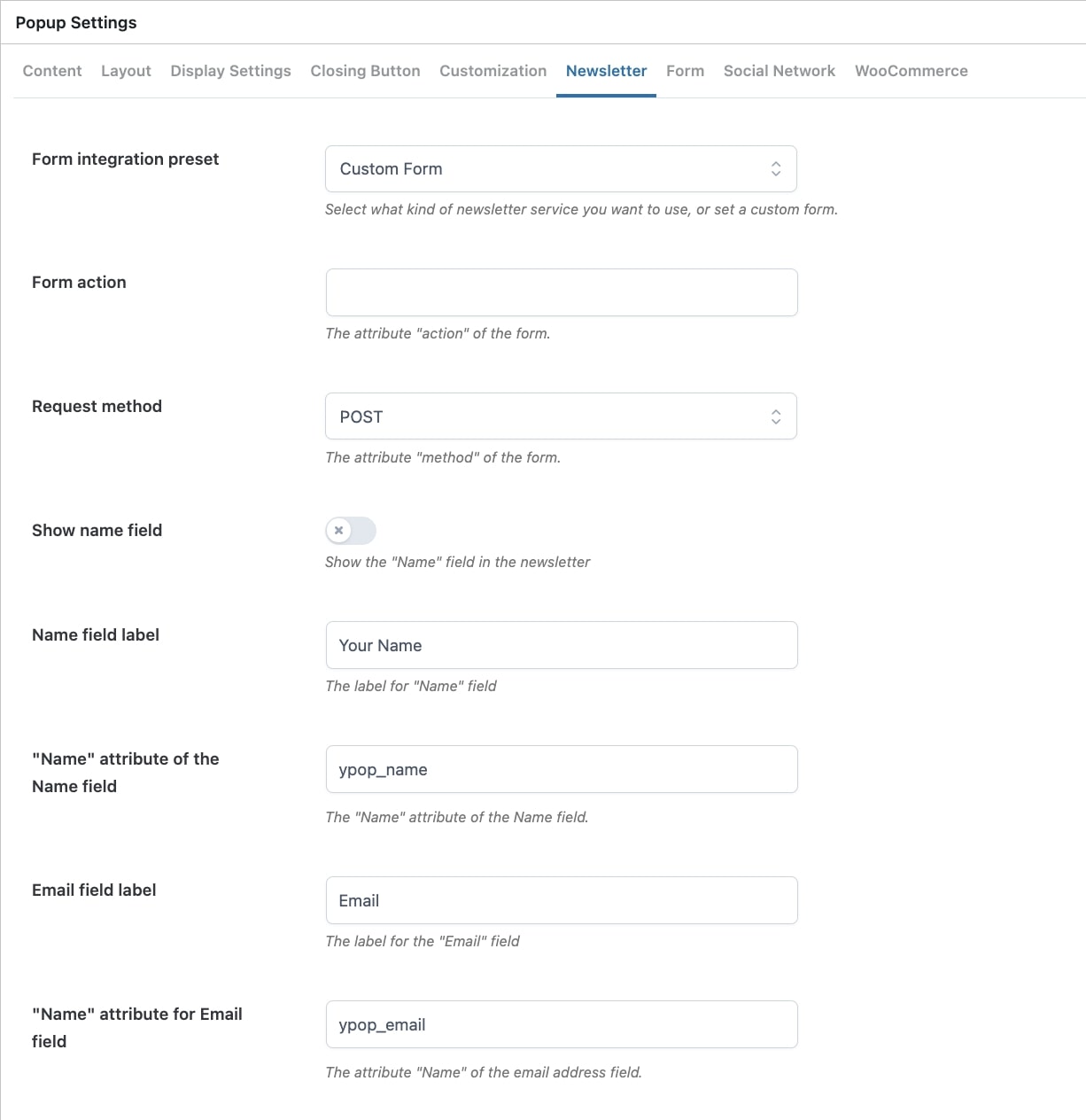
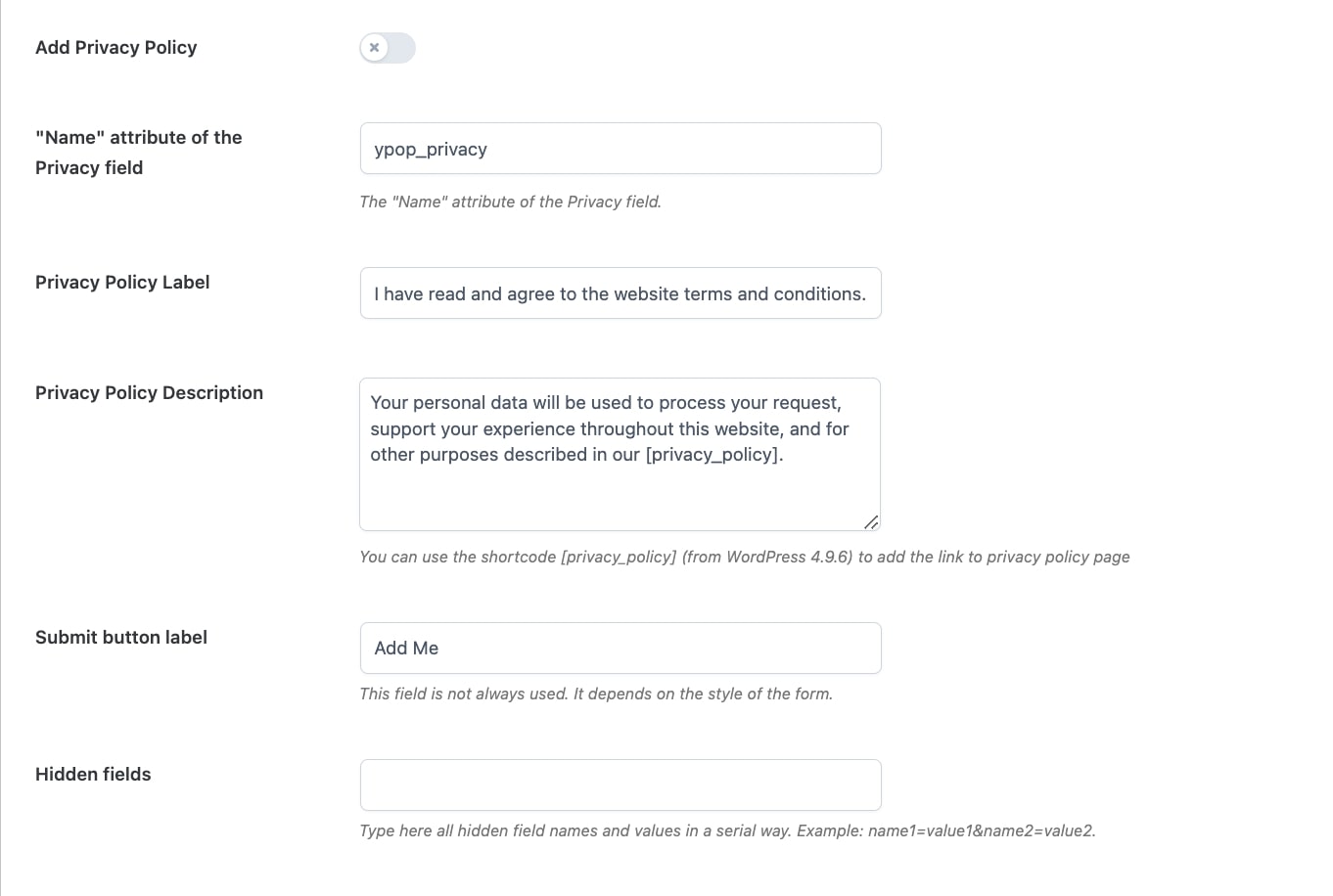
- newsletter: newsletter popup includes a form for newsletter subscription. Settings for newsletter popups are managed in the tab “Newsletter”.
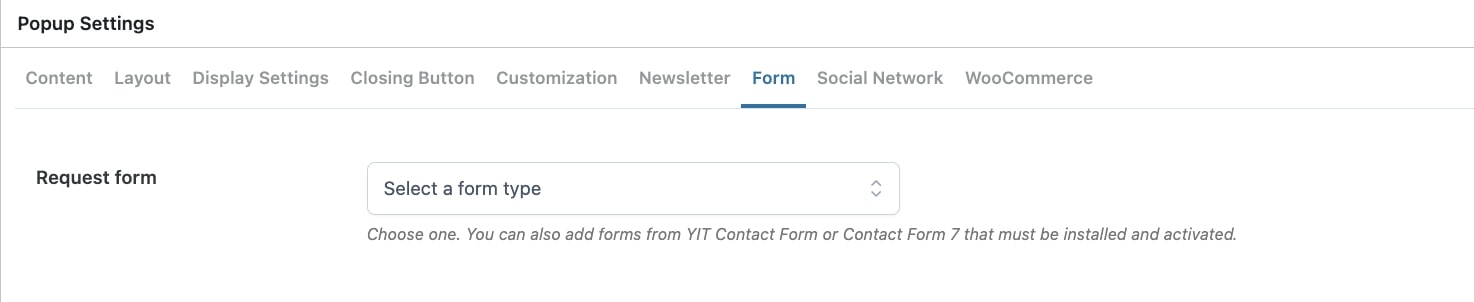
- form: if you select form type for your popup, you will be able to show a form. Settings for this form can be managed in the tab “Form”.
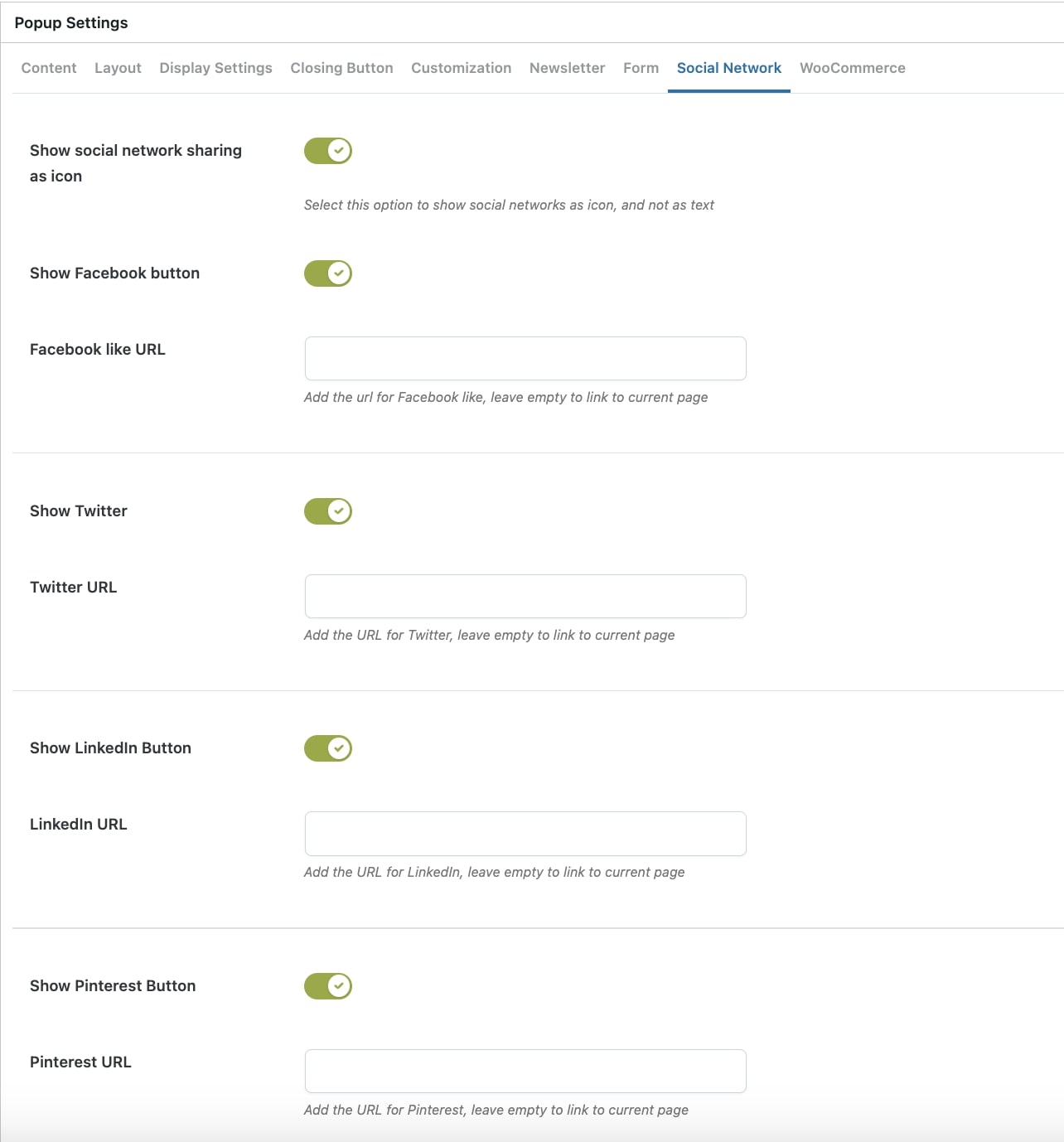
- social: with this type of popup, you can add links to the Social Networks that you can manage from the tab “Social”.
- WooCommerce: in a WooCommerce popup, you can show one of the items in your shop. Settings for this type of popup can be managed in the tab “WooCommerce”.

If you scroll down, you will be able to add the right content of the popup, and also the footer content.