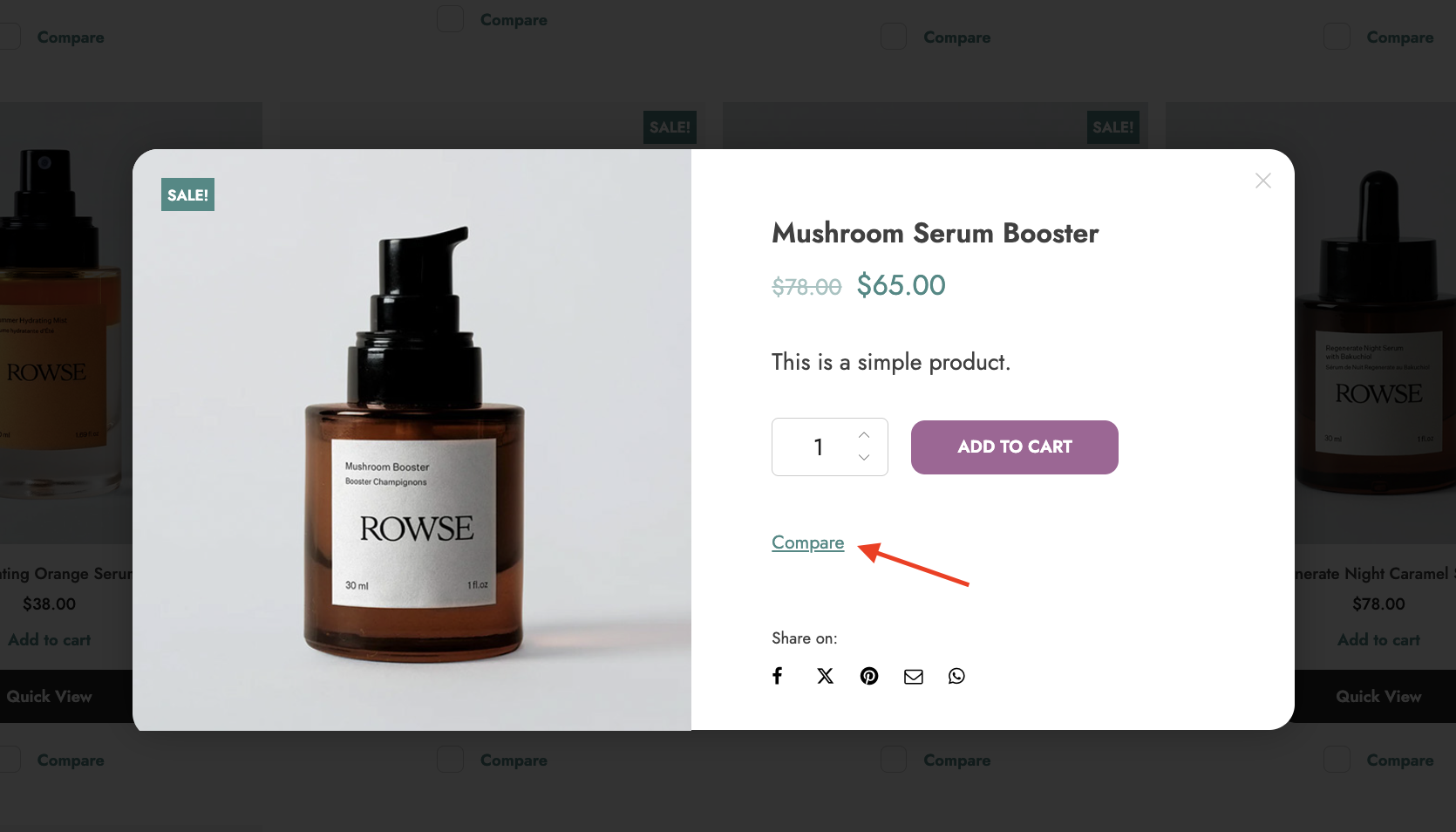
With YITH WooCommerce Compare your customers can compare two or more products from your shop, in order to choose the one they really want. This information is shown within a dedicated tab and the products can be grouped by category.
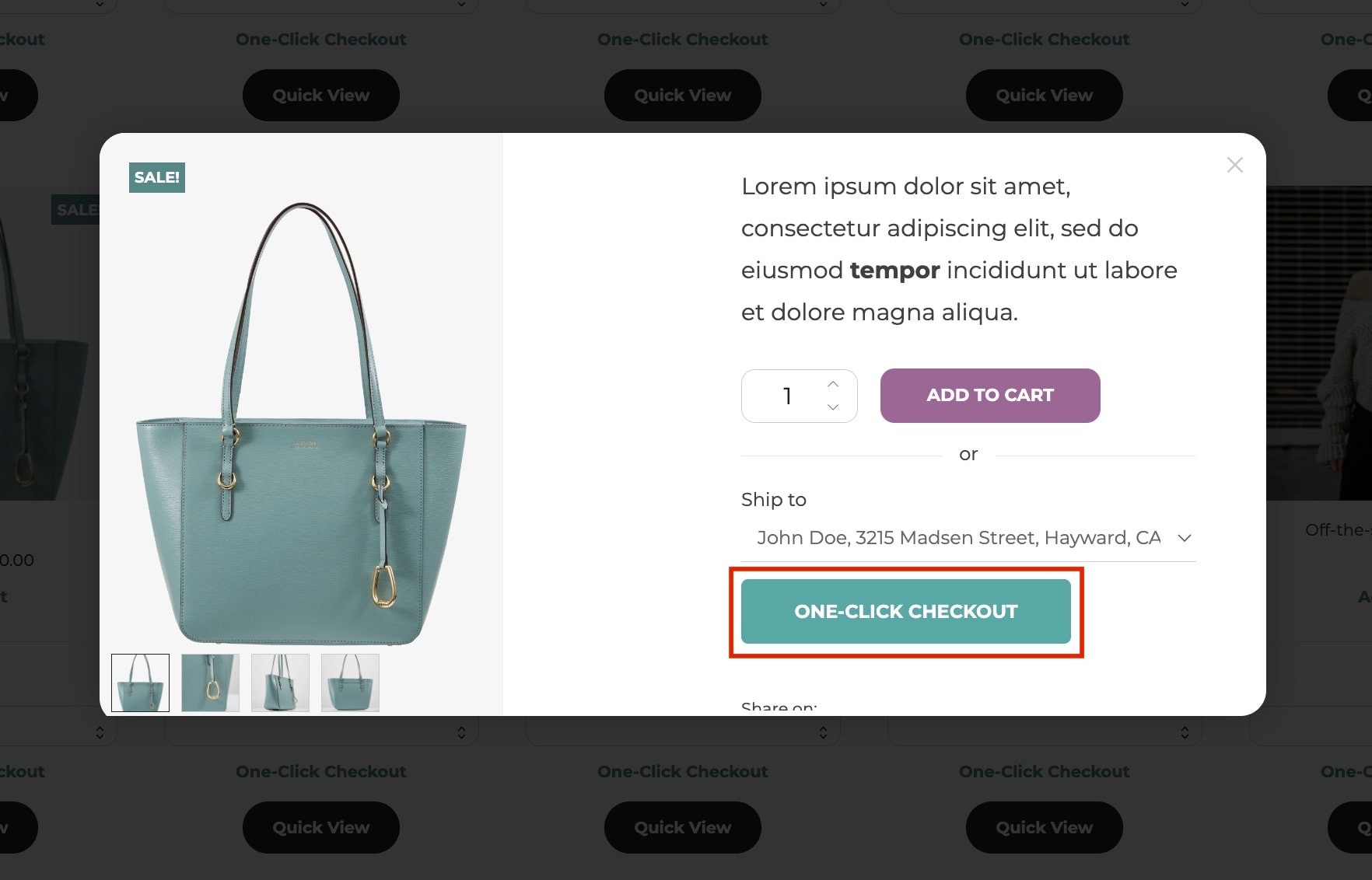
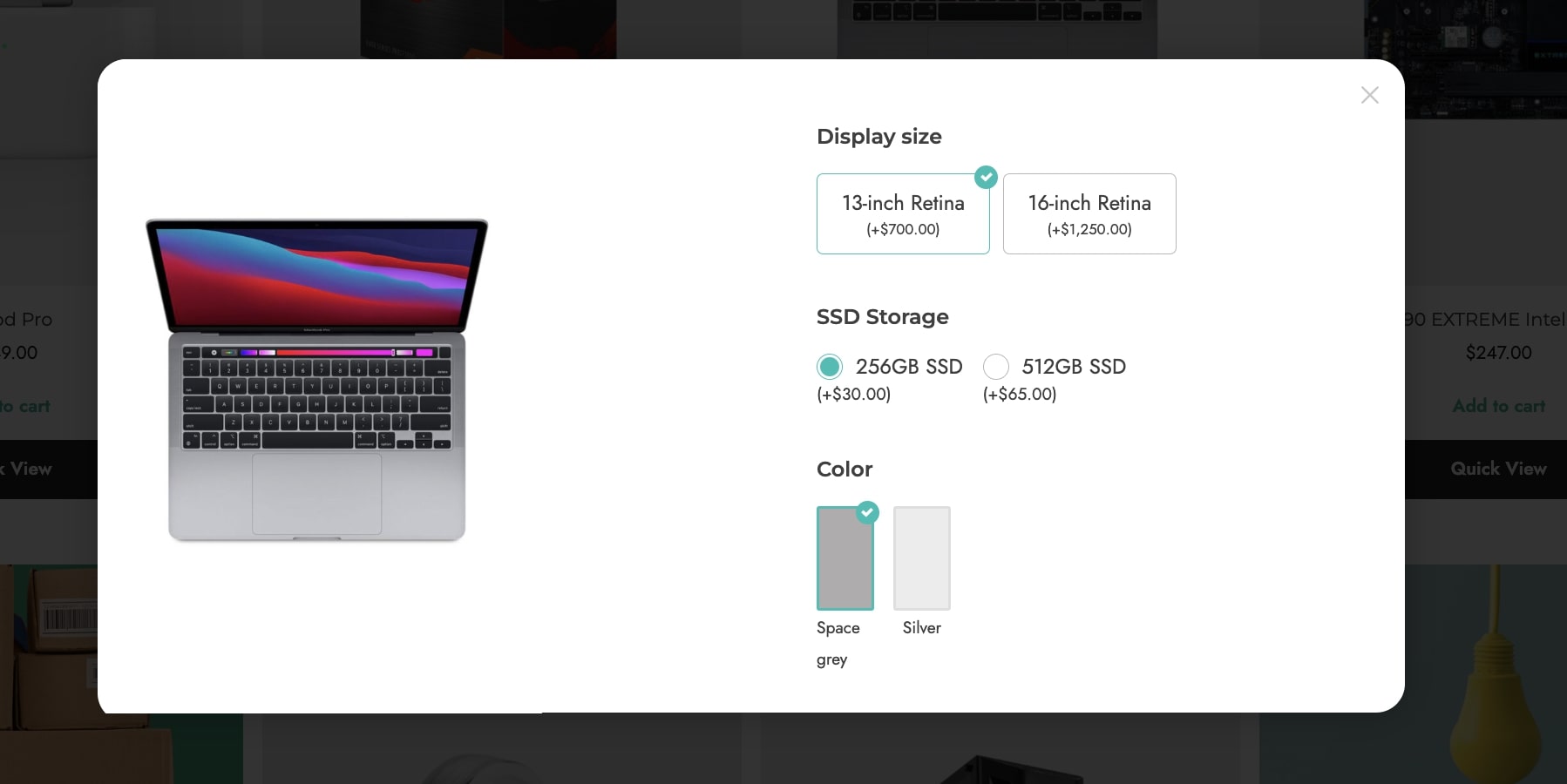
You will only have to activate both plugins in order to make them work together. The combined use of these two plugins will insert the “Compare” button in the quick view popup of the product. This will give your customers the possibility to add a product to the compare list without abandoning the current product popup.

For more information about how to set up the YITH WooCommerce Compare plugin, check out the full documentation here.