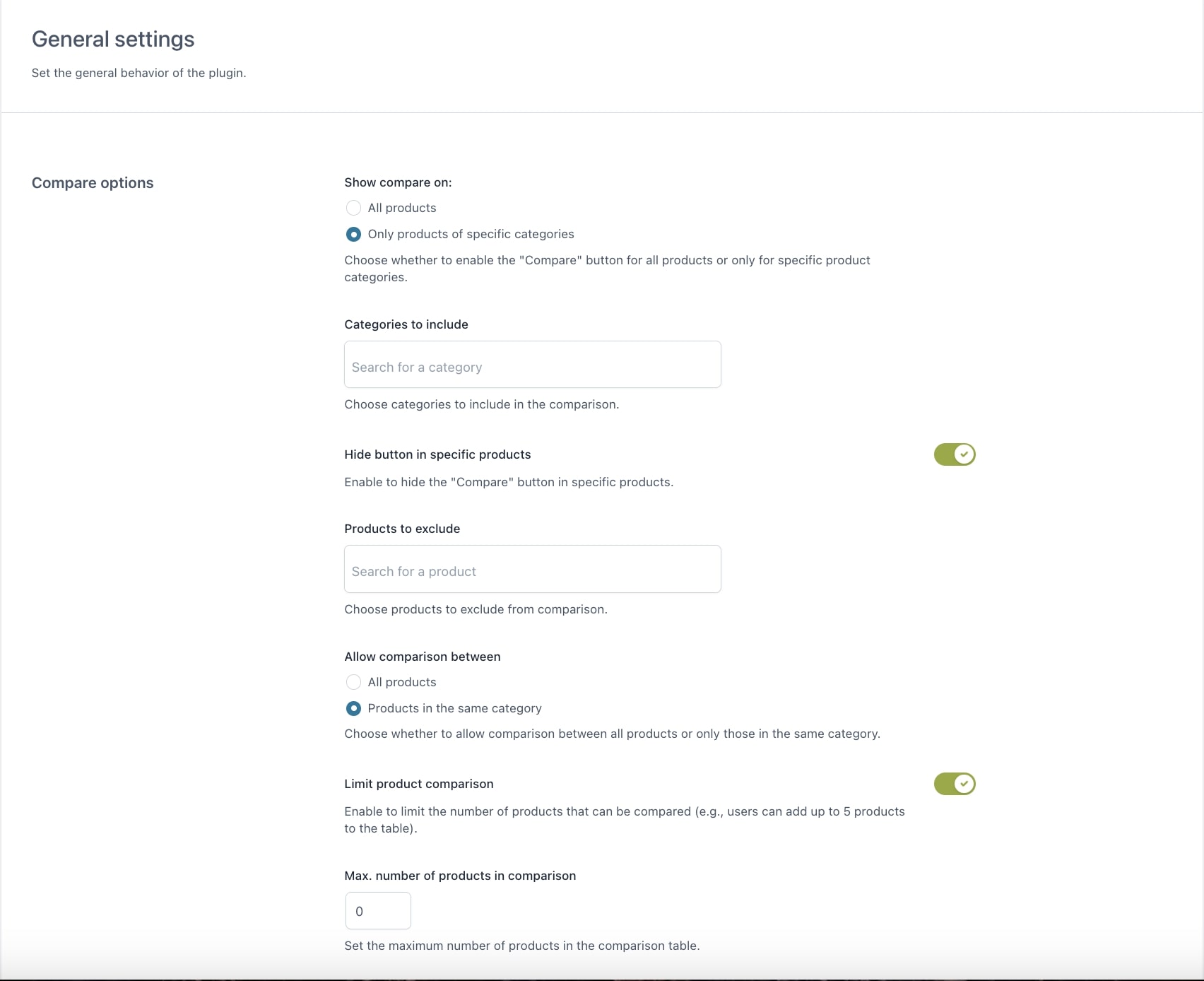
The General settings section is where you can find all the compare-related and button-related options that will be globally applied.
Here, you will find the Compare and “Compare” button options.
Let’s start with the general compare options:
- Show compare on: through this option, you can choose whether to show the compare button on all your products or only on products of specific categories. By selecting the latter, you can add the categories to the field Categories to include;

- Hide button in specific products: this is the option you can enable if you need one or more products to be excluded from the comparison features. By enabling it, you can add the products to the field Products to exclude so that the compare button will not show;
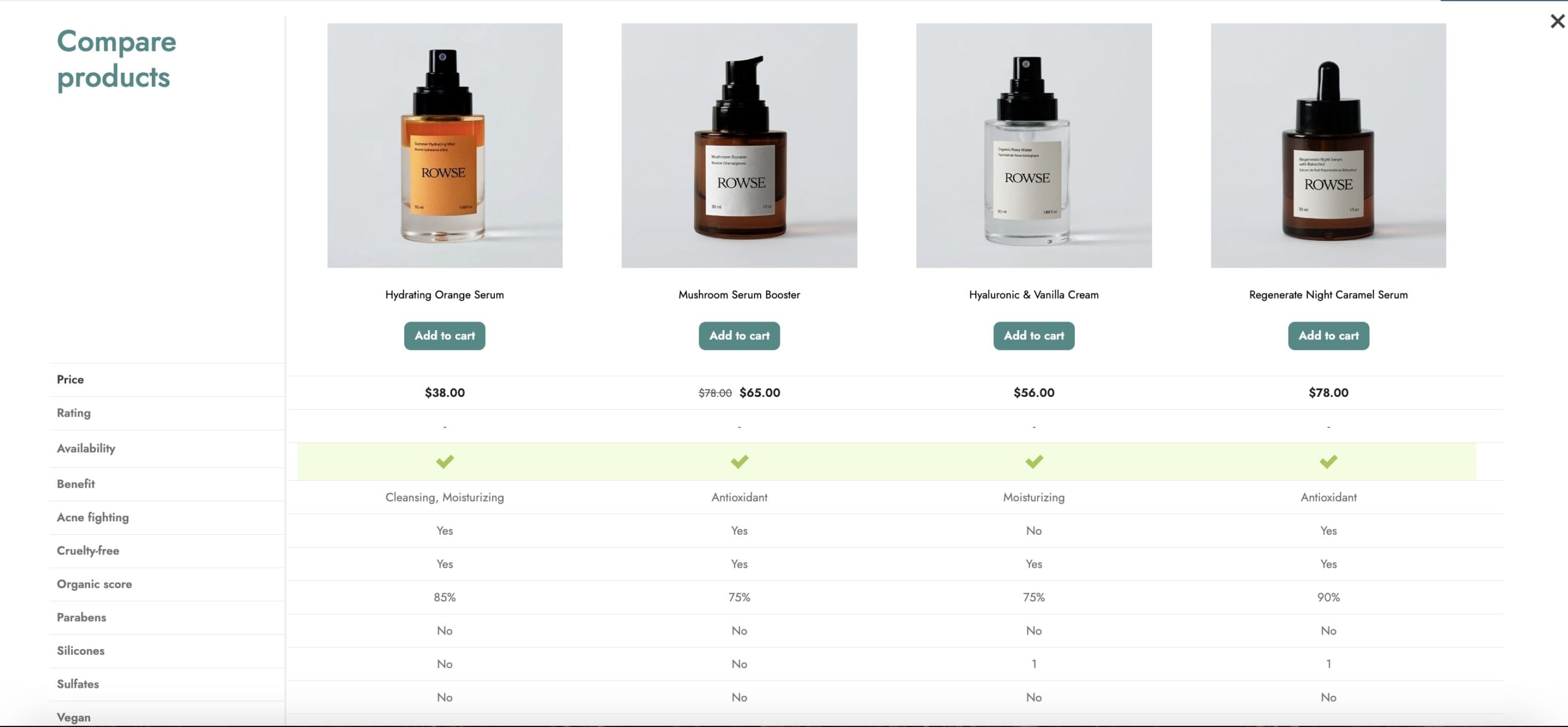
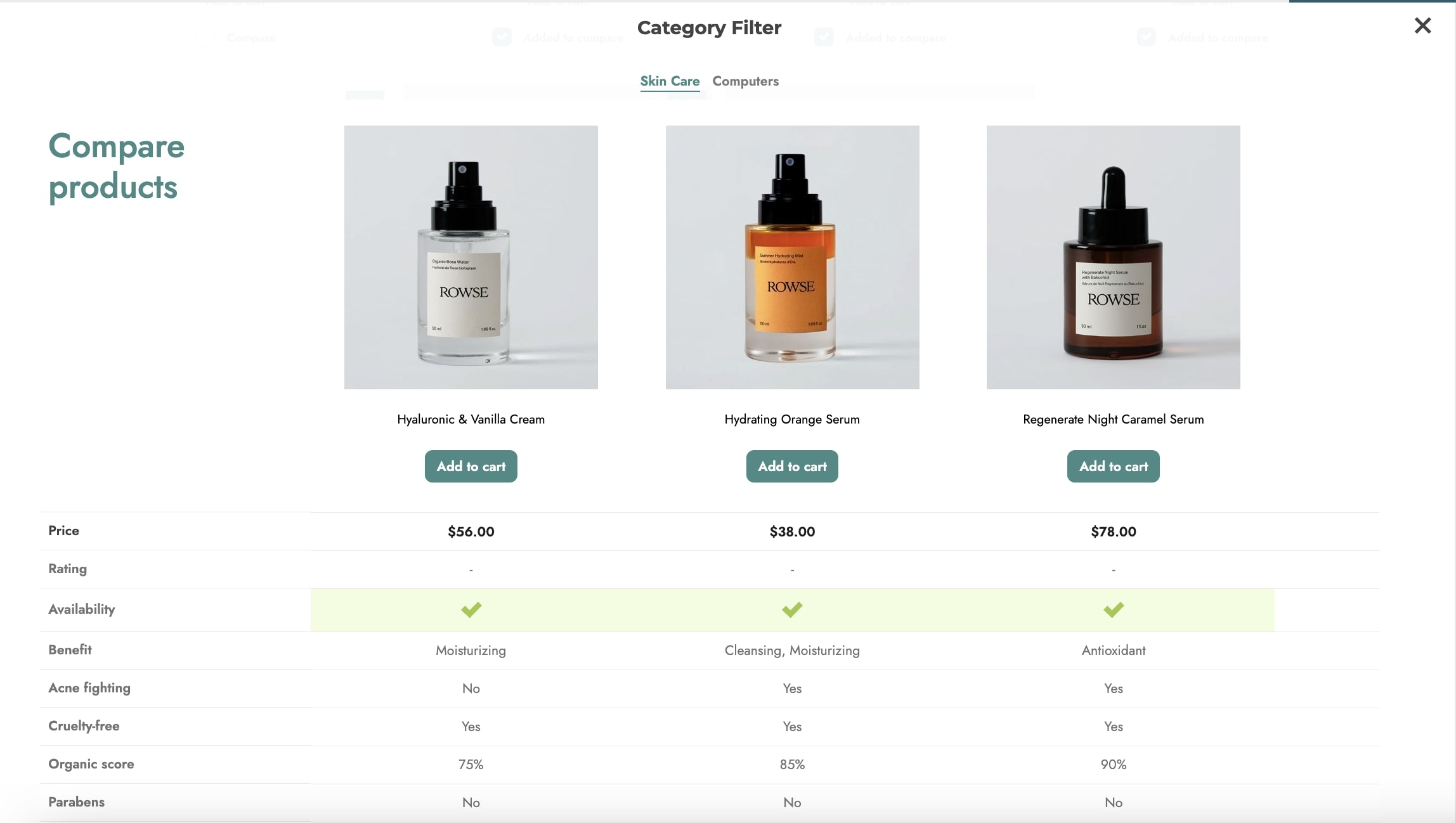
- Allow comparison between: this option allows you to choose which products can be compared with each other from All products or Products in the same category. In the latter case, users can add any product to the comparison table, but, when they open it, it will only show products of the same category as the last product added. Additionally, a category filter is optionally displayed on top of the table to show products of other categories.

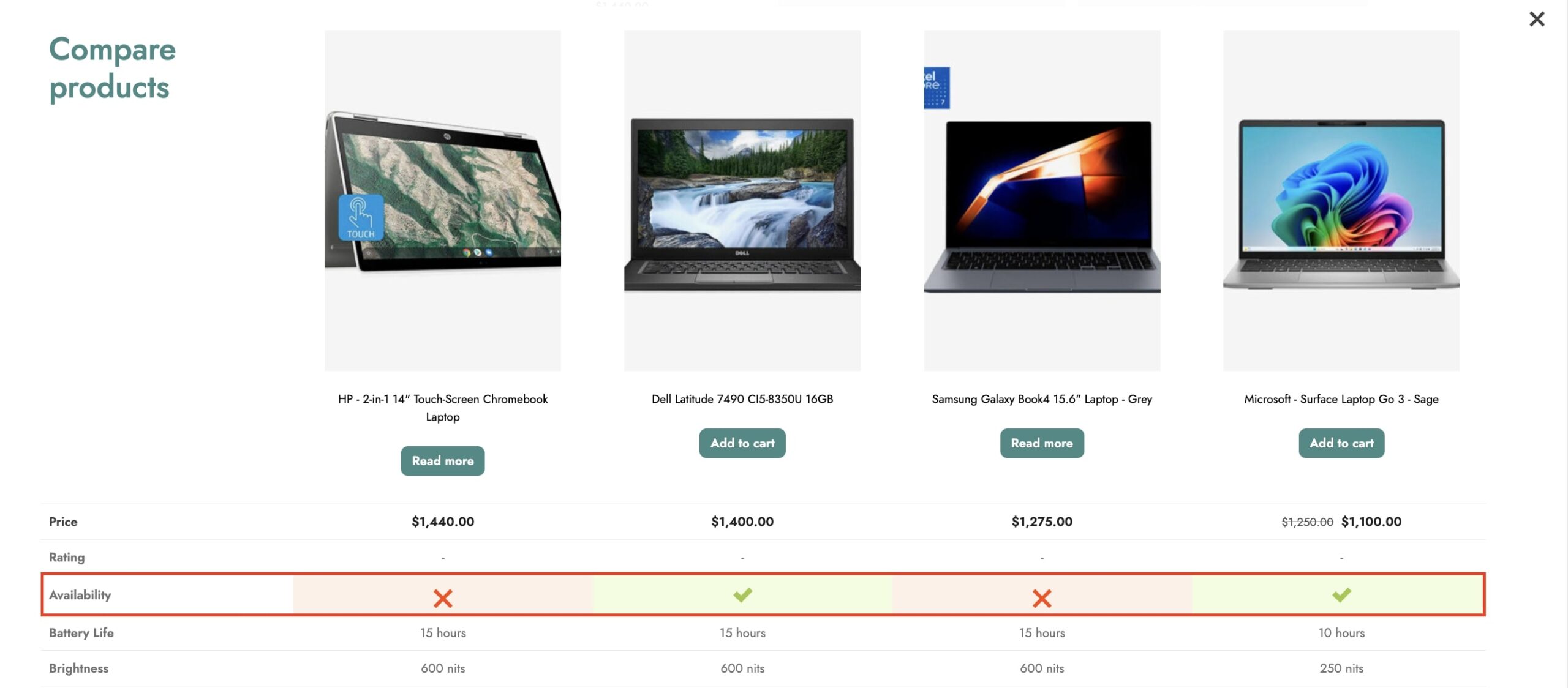
- Limit product comparison: by enabling this option, you can define the maximum number of products to be added to the table for comparison. Enter the number of products in the field Max number of products in comparison.
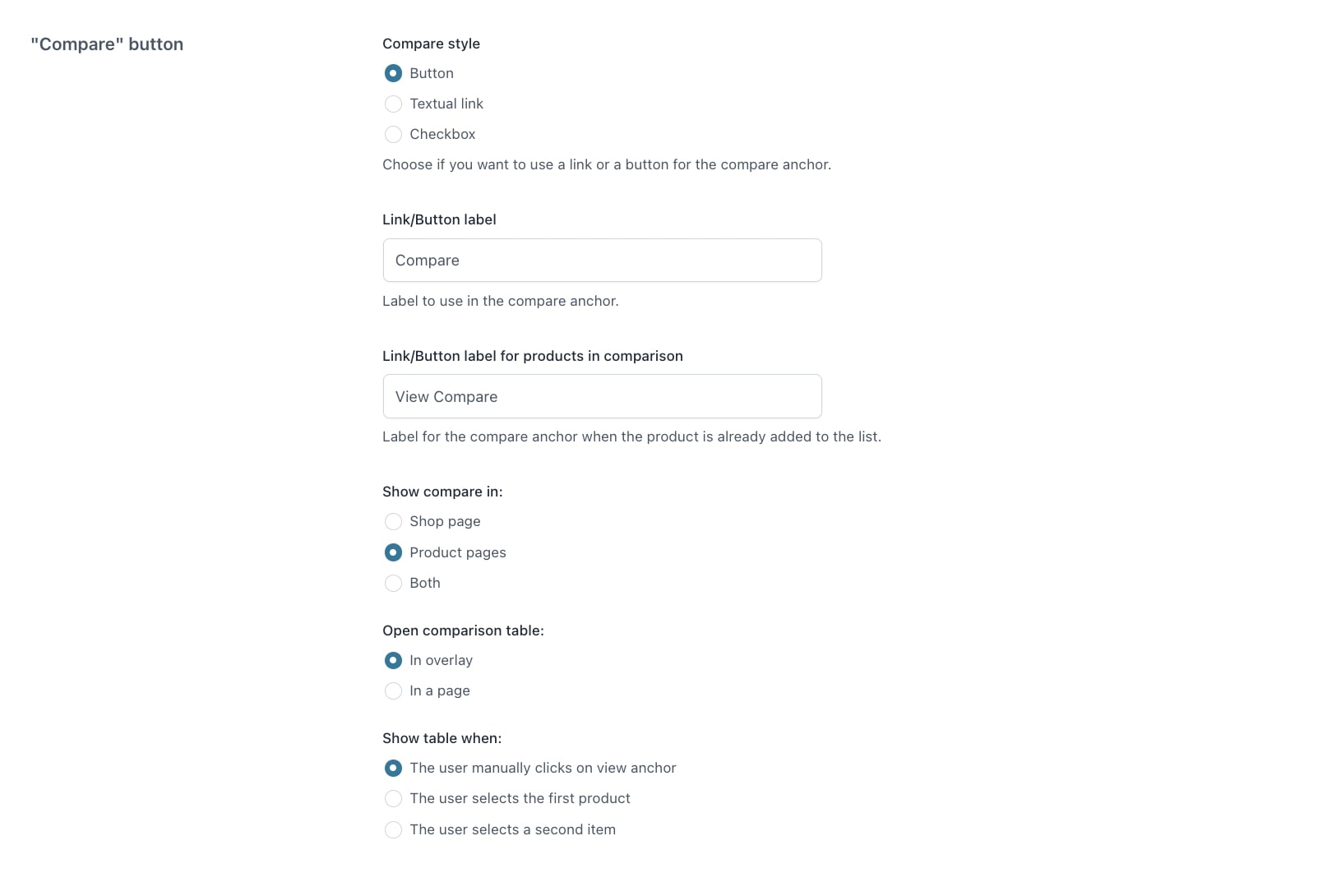
Now, go to this page to learn about the Compare button options.