From the plugin ‘Style’ tab, you will have the possibility to customize certain text messages to show on the product page when you have products in ‘pre-order’ mode. Also, you will have the option to decide whether or not to show the messages on other WooCommerce pages. Let’s see how we can manage this:
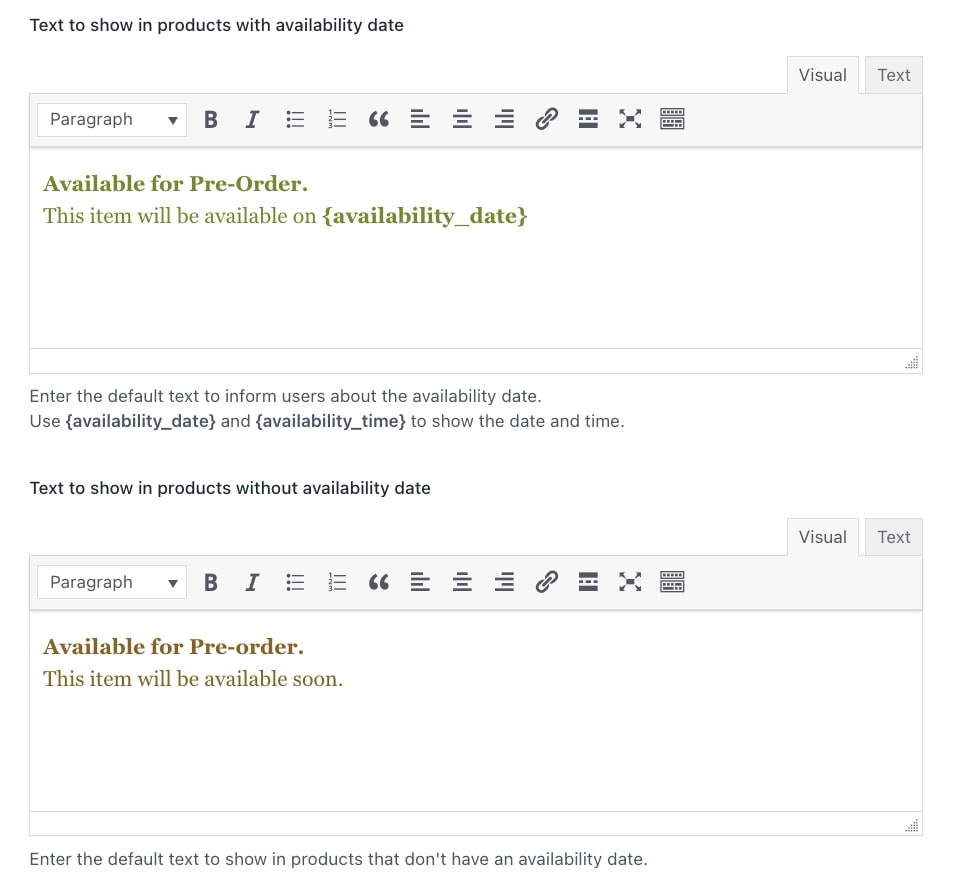
If you go to YITH > Pre-Order > ‘Customization’ tab, you will see the following built-in editors:

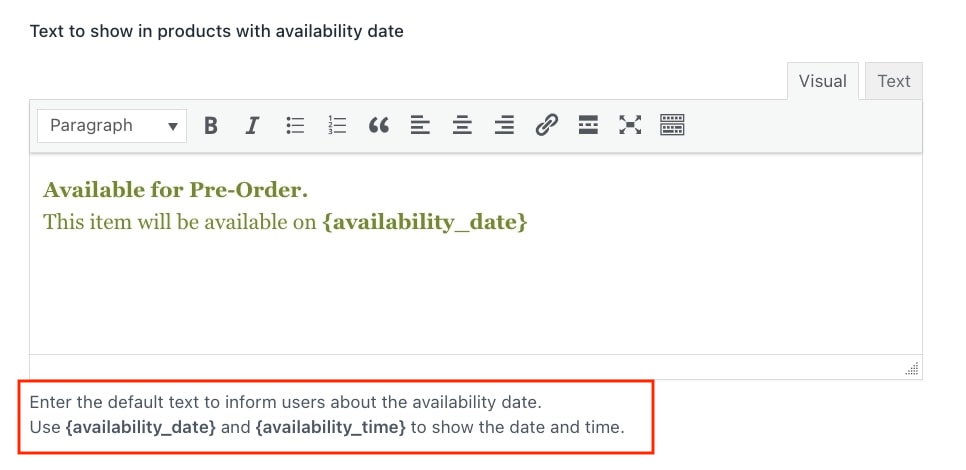
These texts will be applied globally to all ‘pre-order’ products. Within the first editor you can set the custom text to show in ‘pre-order’ products with availability date and in the second editor you can set the custom text to show in ‘pre-order’ products without availability date. For the text in products with availability date, you will additionally find two placeholders you can use to display the date and time:

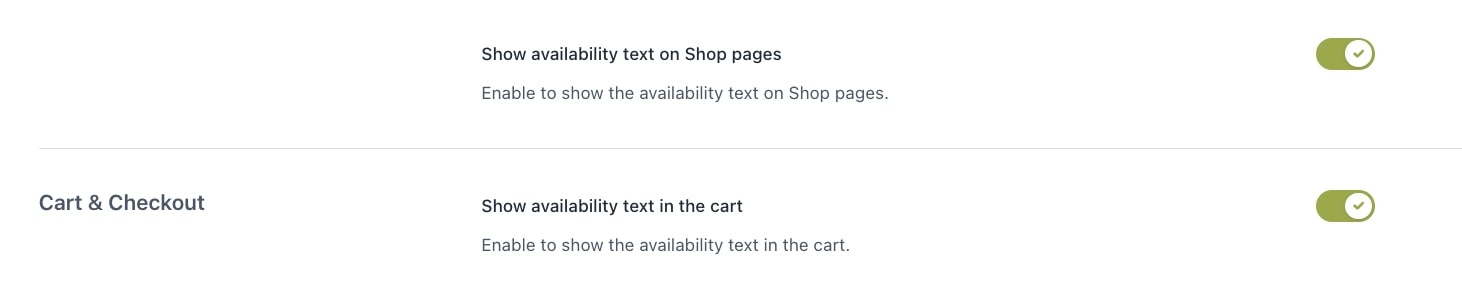
Next, you will find two options to decide if you want to show the text also on the Shop and/or Cart pages. You can manage these options by simply enabling/disabling them:

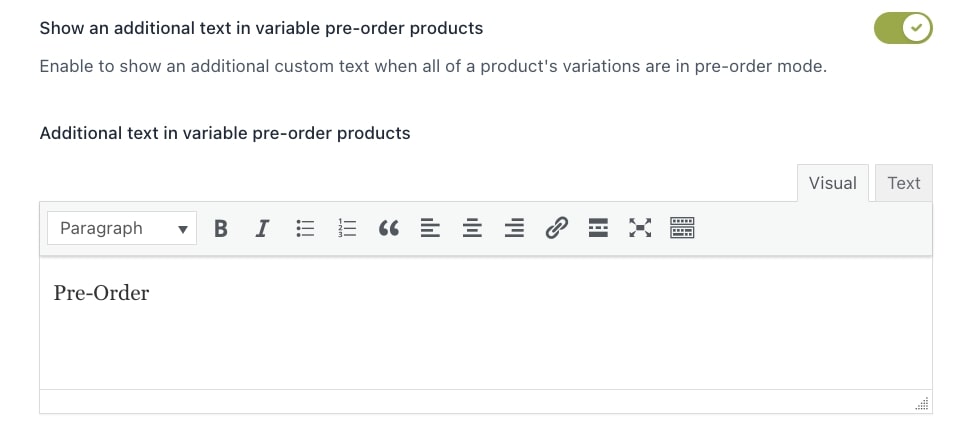
Additionally, you can also decide if you want to Show an additional text in variable pre-order products by enabling the following option:

Once enabled, a new editor will appear to configure the text to show:

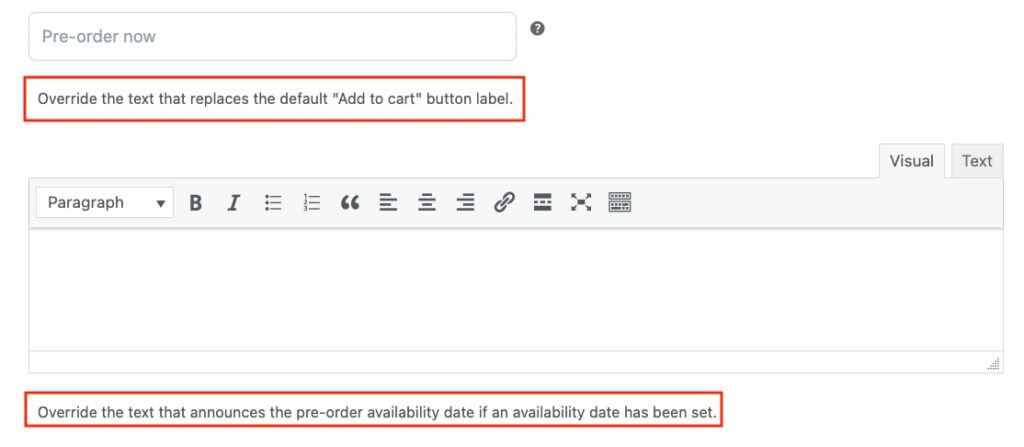
Besides the global options available in the ‘Customization’ tab, it is also possible to override the text to show at product level. Inside Product Data > Pre-Order, you will see this option:

If you enable it, depending on the availability configuration you have set for the product, you will find the related built-in editor to set the custom text to show for the specific product. These texts will override the default ones configured from the plugin settings:


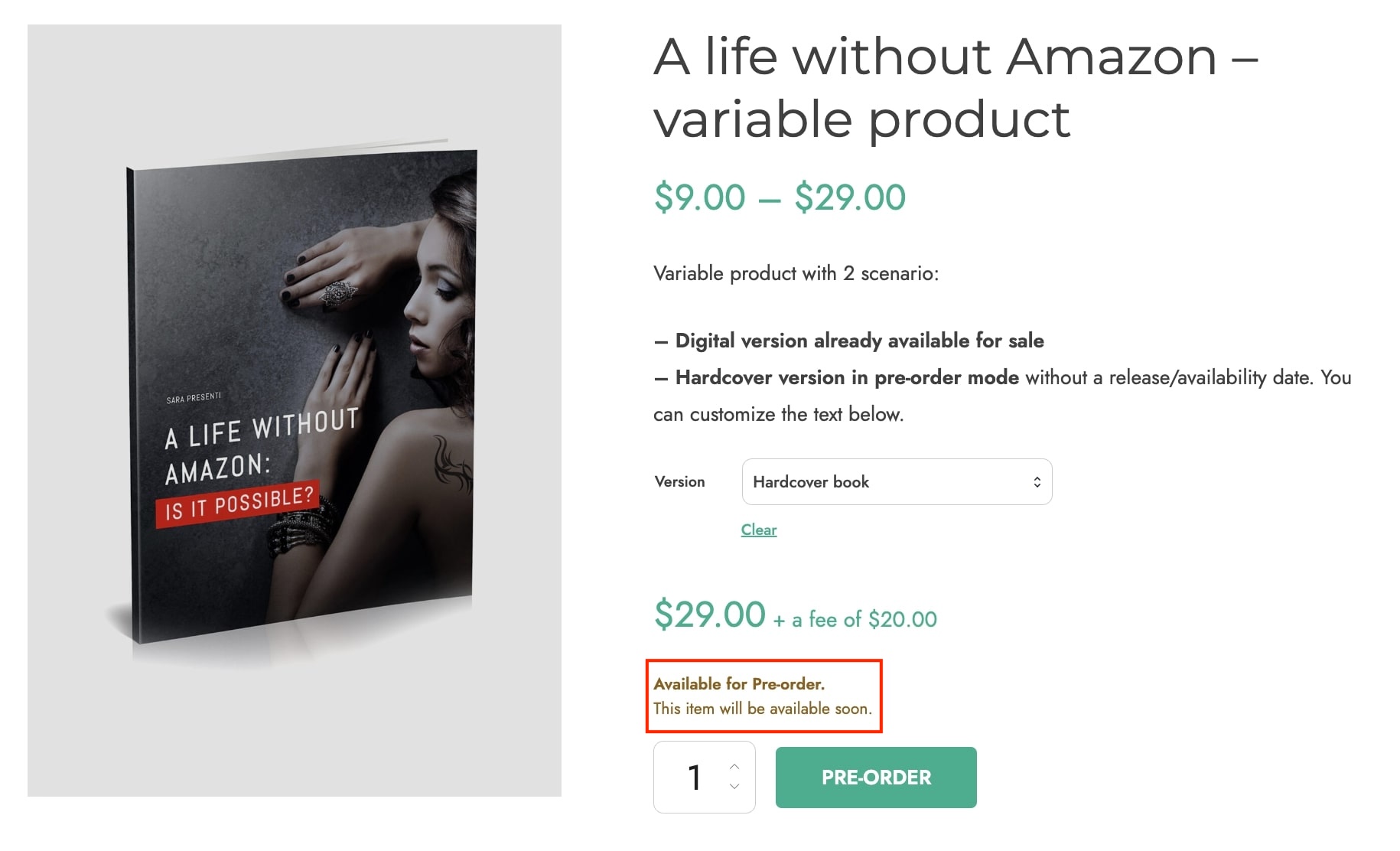
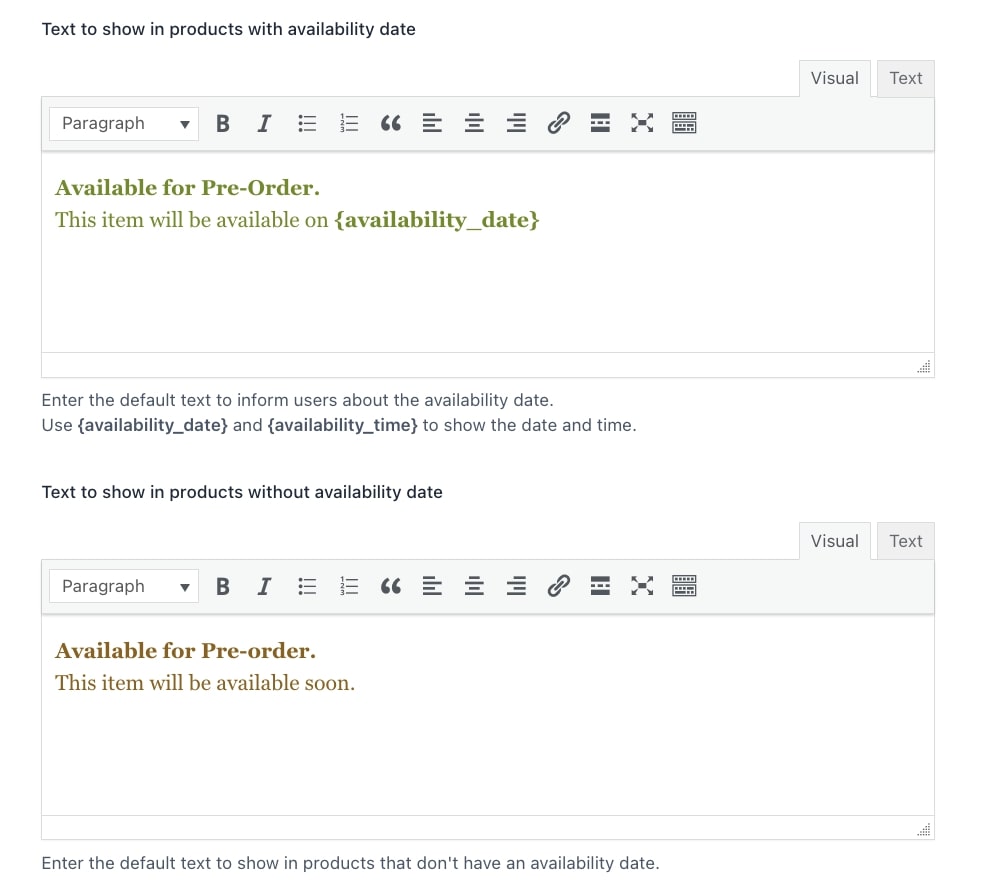
Finally, let’s see an example so we can take a look at the final result from the frontend. Below, we can find two custom messages configured from YITH > Pre-Order > Customization, one for products with an availability date and another one for products without an availability date:

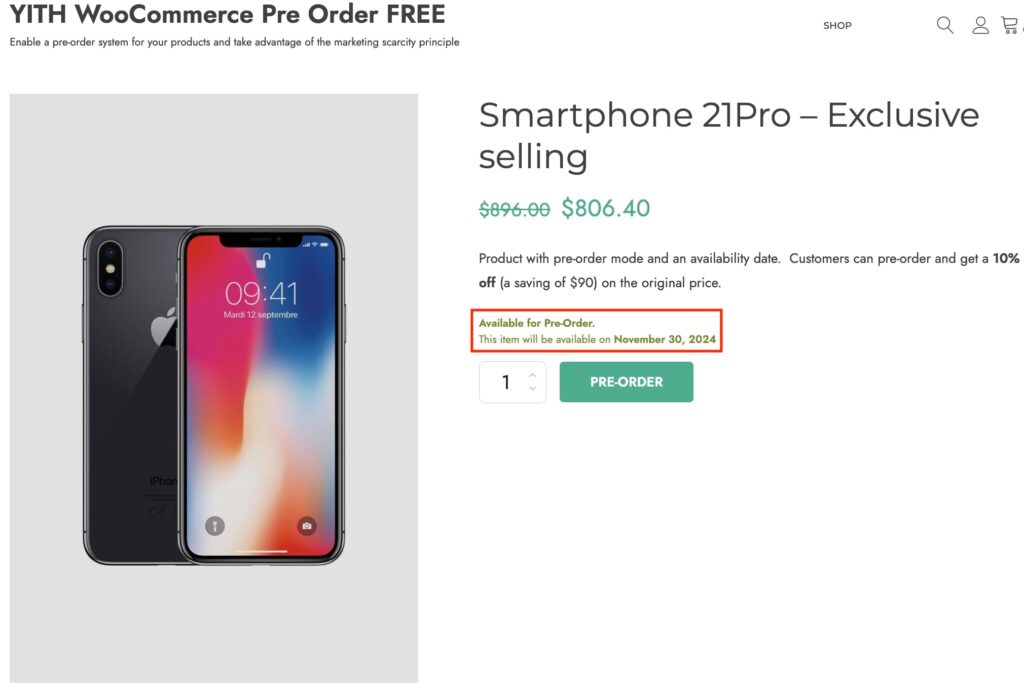
Now, this will be the result in a product with an availability date:

And this would be without an availability date: